Lietotāja ievades validācija ir būtiska tīmekļa veidlapās. It īpaši svarīga ir pareiza e-pasta adreses ievade, lai nodrošinātu, ka lietotāji norāda derīgu adresi. Šajā instrukcijā tu iemācīsies, kā iekļaut vienkāršu e-pasta validāciju tīmekļa veidlapā. Mēs izgājāsim cauri dažādiem soļiem, lai izveidotu veidlapu, kas ne tikai izskatās labi, bet arī ir pietiekami inteligenta, lai atpazītu nepareizas ievades.
Svarīgākie secinājumi
- E-pasta validāciju nodrošina type="email" ievade, kas pēc noklusējuma nodrošina kļūdu ziņojumu un sintakses pārbaudi pārlūkprogrammā.
- Flexbox var izmantot, lai viegli centrētu un sakārtotu izkļūvēmentu vienumus veidlapā.
- Lietotājiem tiek sniegta nekavējoties atsauksme par nepareizajām ievadēm, uzlabojot lietotājamību.
Posmu pa posmam norādījumi
Lai implementētu savu e-pasta validāciju, sekoti šiem soļiem:
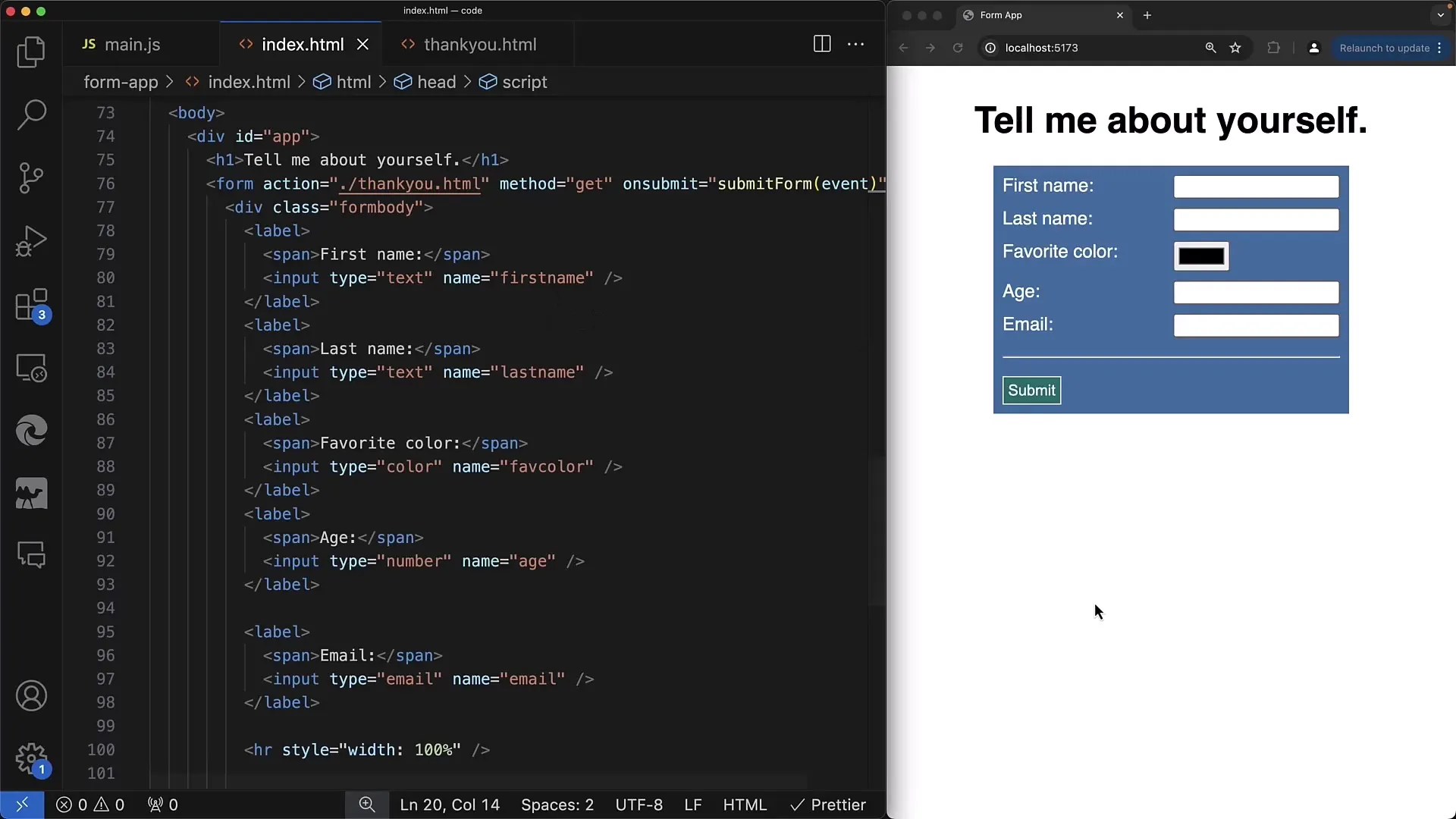
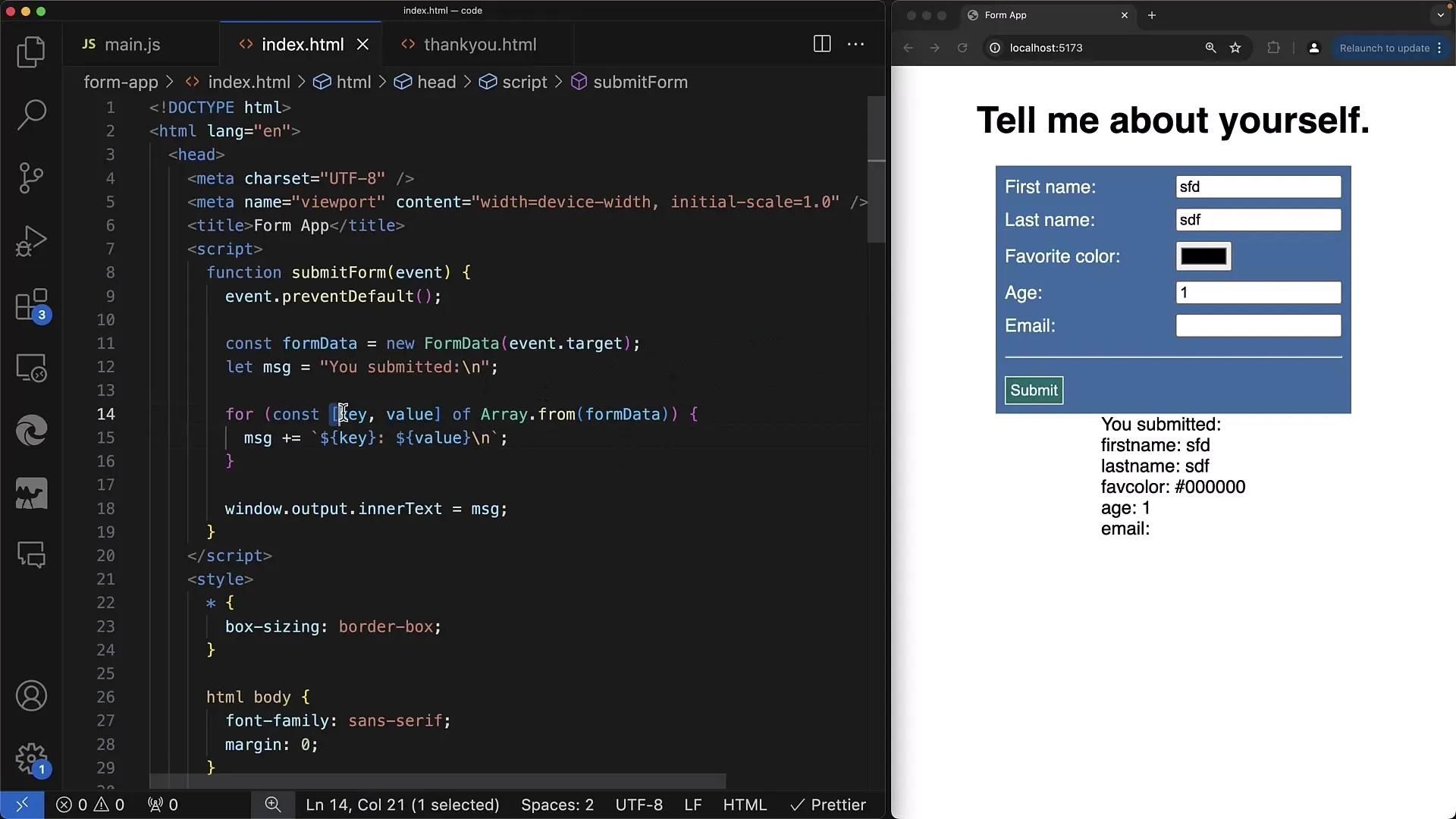
1. solis: Formas izveidošana
Sākumā jāizveido formas pamatstruktūra. Tās jāiekļauj virsraksts un ievades lauki, ieskaitot e-pasta lauku. Pārliecinies, ka e-pasta lauka tips ir e-pasts, lai pārlūka validācija darbotos.

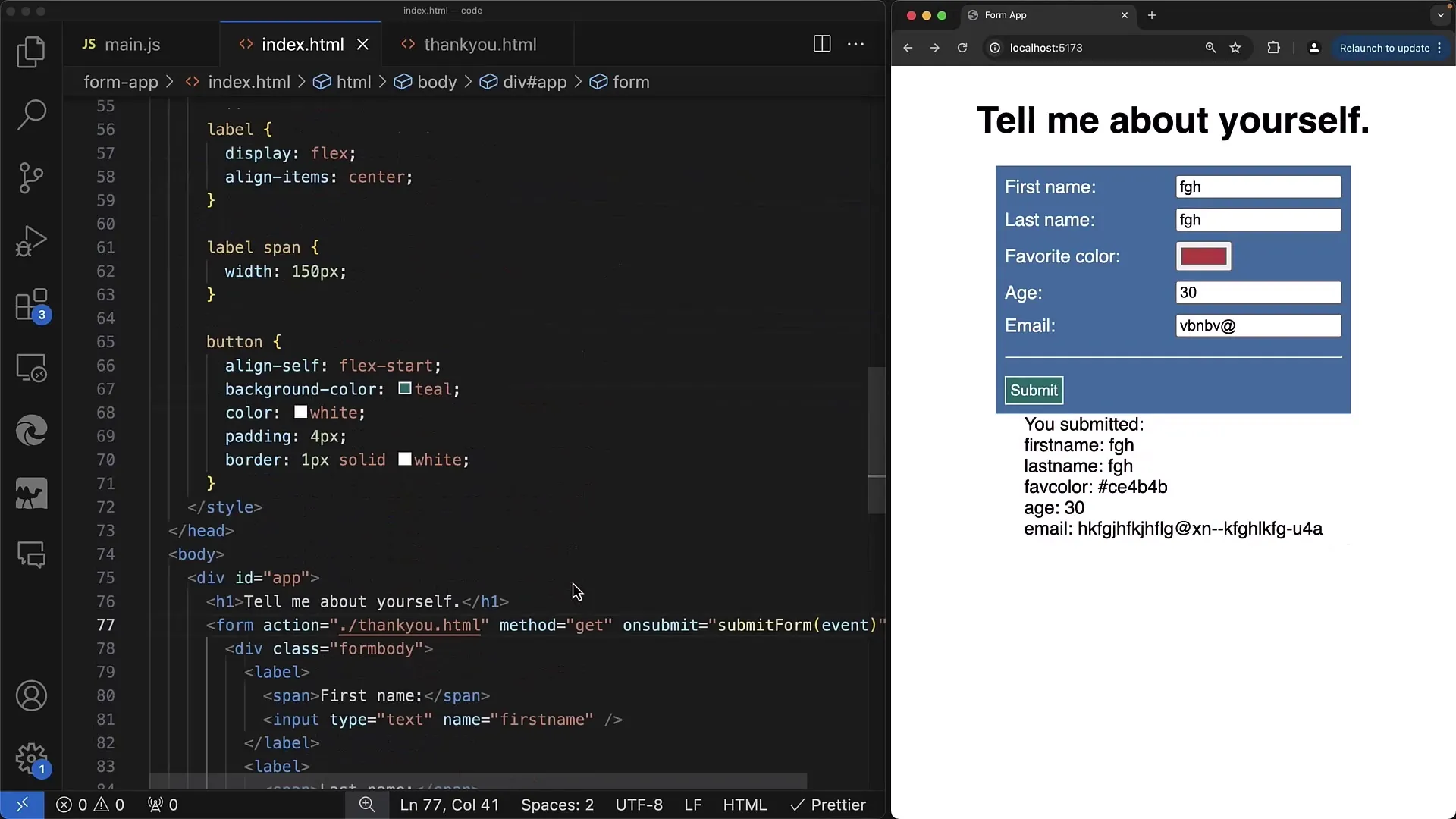
2. solis: Stils ar Flexbox
Tagad izstrādā formas, lai tas būtu pārskatāms un pievilcīgs. Izmanto CSS Flexbox, lai etiķetes un ievades laukus sakārtotu vienā rindā. Piemēram, uz container-elementu varat piemērot display: flex; un izrindot uzvilkumu ar align-items: center;, lai nodrošinātu, ka viss ir labi centrs.
3. solis: Pievienot e-pasta lauku
Pievieno e-pasta lauku savai formai. Pārliecinies, ka tas ir atzīmēts ar īpašību type="email". Tas ļauj pārlūkam automātiski validēt ievadi un nodrošināt, ka lietotāji ievada e-pasta adresi pareizajā formātā.
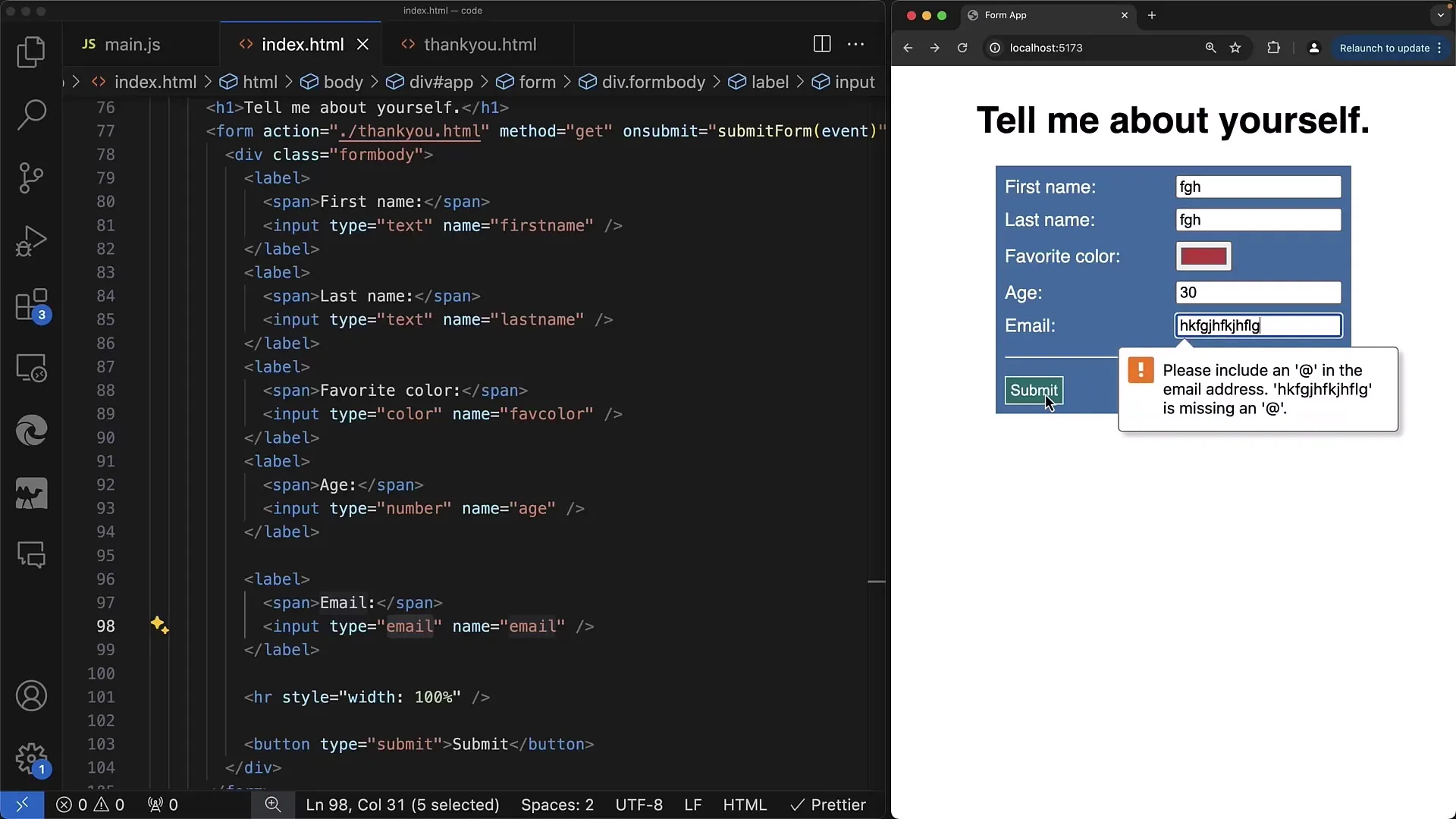
4. solis: E-pasta ievades pārbaude
Kad lietotājs iesniedz formu, pārlūks automātiski pārbauda, vai ievadītā e-pasta adrese ir derīgā formā. Pārliecinies, ka rādītā kļūdas teksts, ja ievade nav derīga, piemēram, "Lūdzu, norādiet derīgu e-pasta adresi". Parasti tas notiek, izmantojot pārlūka iebūvēto validāciju.

5. solis: Atgriezeniskā saziņa ar lietotāju
Lai palielinātu lietotājamību, pārliecinies, ka lietotāji nekavējoties tiek informēti par nepareizajām ievadēm. Ja e-pasta adrese ir ievadīta nepareizi un forma tiek iesniegta ar darbību submit, pārlūks rāda attiecīgas kļūdu ziņojumus tieši ievades laukā.

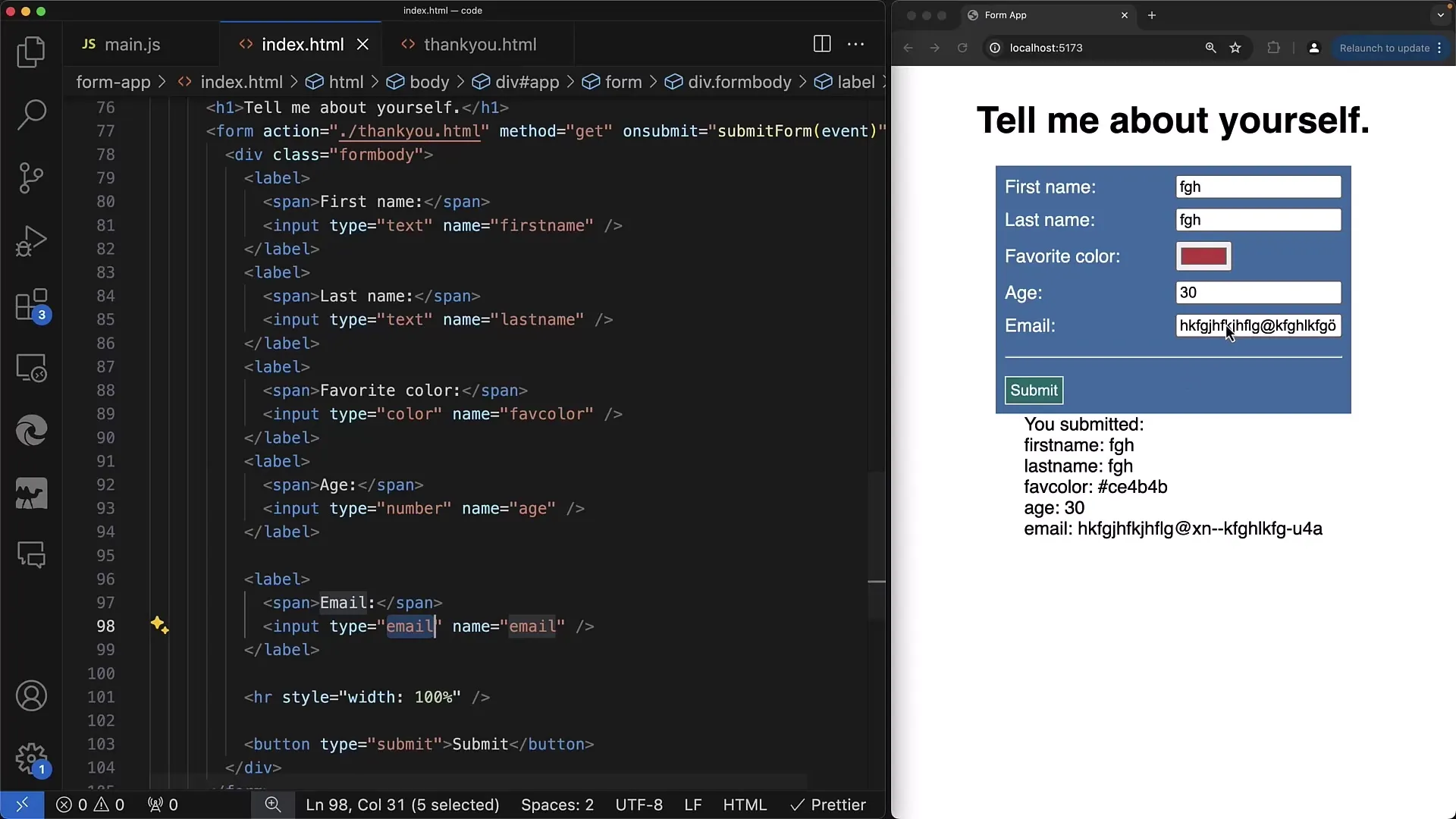
6. solis: Formas datu apstrāde
Kad visi ievadi ir pareizi, formas datus var apstrādāt ar JavaScript. Izmanto FormData objektu, lai apkopotu ievades un nosūtītu tos serverim turpmākai apstrādei. Tas novērš formas iesniegšanu ar nepareiziem datiem.

7. solis: Testēšana un labošana
Pēc e-pasta validācijas ieviešanas rūpīgi pārbaudi savu formu. Pārbaudi validāciju dažādās situācijās, lai pārliecinātos, ka viss darbojas paredzētajā veidā. Uzraugi, vai e-pasta lauks tiek pienācīgi validēts un vai nav izņēmumu, ja tiek ievadīti kļūdaini dati.

Secinājums
Šajā instrukcijā tu uzzināji, kā iekļaut e-pasta validāciju savā tīmekļa veidlapā. Tu esi iemācījies, cik svarīga ir pareiza ievades validācija un kā CSS Flexbox ir palīdzējis optimizēt formas izkārtojumu. Izmantojot e-pasta tipa ievades laukus, tu gūsti labumu no iebūvētā pārlūka validācijas, kas palīdzēs tev ar ievades pārbaudi.
Bieži uzdotie jautājumi
Kas ir e-pasta validācija?E-pasta validācija pārbauda, vai ievadītā e-pasta adrese ir pareizā formā.
Kā darbojas pārlūka validācija?Pārlūka validācija reāllaikā pārbauda ievades laukus, kad lietotājs nosūta formu.
Vai varu pielāgot kļūdas ziņojumus?Jā, kļūdas ziņojumus var pielāgot HTML tagā, izmantojot setCustomValidity metodes.
Kā nosūtīt datus pēc validācijas?Datu var apkopot un apstrādāt, izmantojot JavaScript un FormData objektu.


