Šajā pamācībā uzzināsiet, kā izmantot JavaScript, lai reaģētu uz izmaiņām tīmekļa veidlapu ievades elementos. Ir svarīgi izmantot atbilstošus notikumu apstrādātājus, lai optimizētu lietotāja pieredzi un nodrošinātu, ka tiek saņemtas pareizās vērtības tālākai apstrādei. Jo īpaši aplūkosim onchange un oninput notikumus, lai nodrošinātu dinamisku un efektīvu ievades datu apstrādi.
Galvenās atziņas
- Notikums onchange tiek aktivizēts, kad lietotājs noņem fokusu no ievades lauka un ir veiktas izmaiņas.
- Oninput notikums tiek aktivizēts ar katru ievadi un nodrošina tiešu mijiedarbību ar lietotāju.
- Ievades elementu atgrieztās vērtības sākotnēji ir virknes, un tās var būt jāpārveido uz pareizo datu tipu (piemēram, izmantojot parseFloat vai valueAsNumber).
Soli pa solim
Lai demonstrētu iepriekš minētos jēdzienus, mēs veiksim vairākus soļus, lai reģistrētu notikumus ievades laukā un strādātu ar datiem.
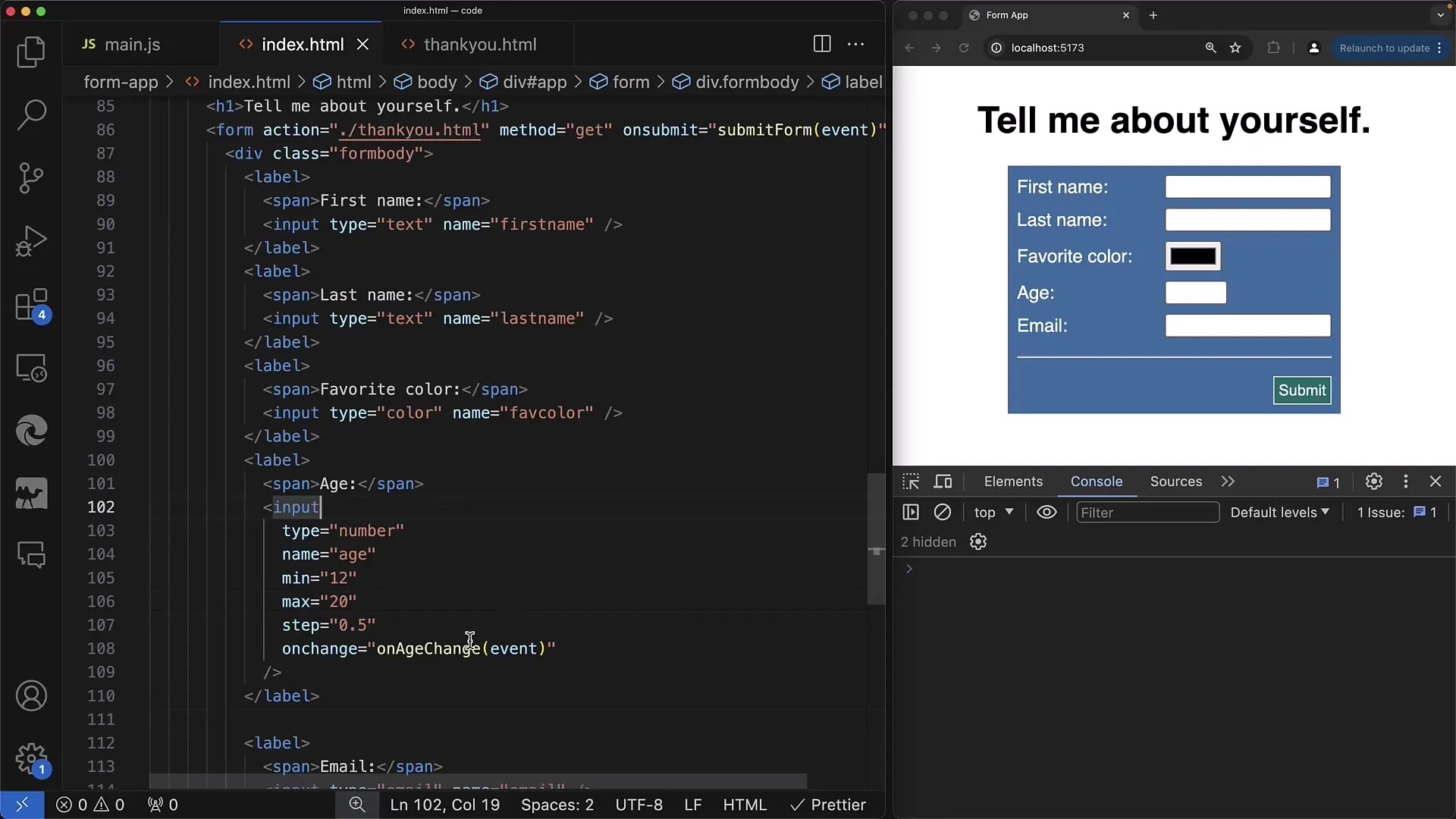
Solis Nr. 1. Ievades elementa iestatīšana
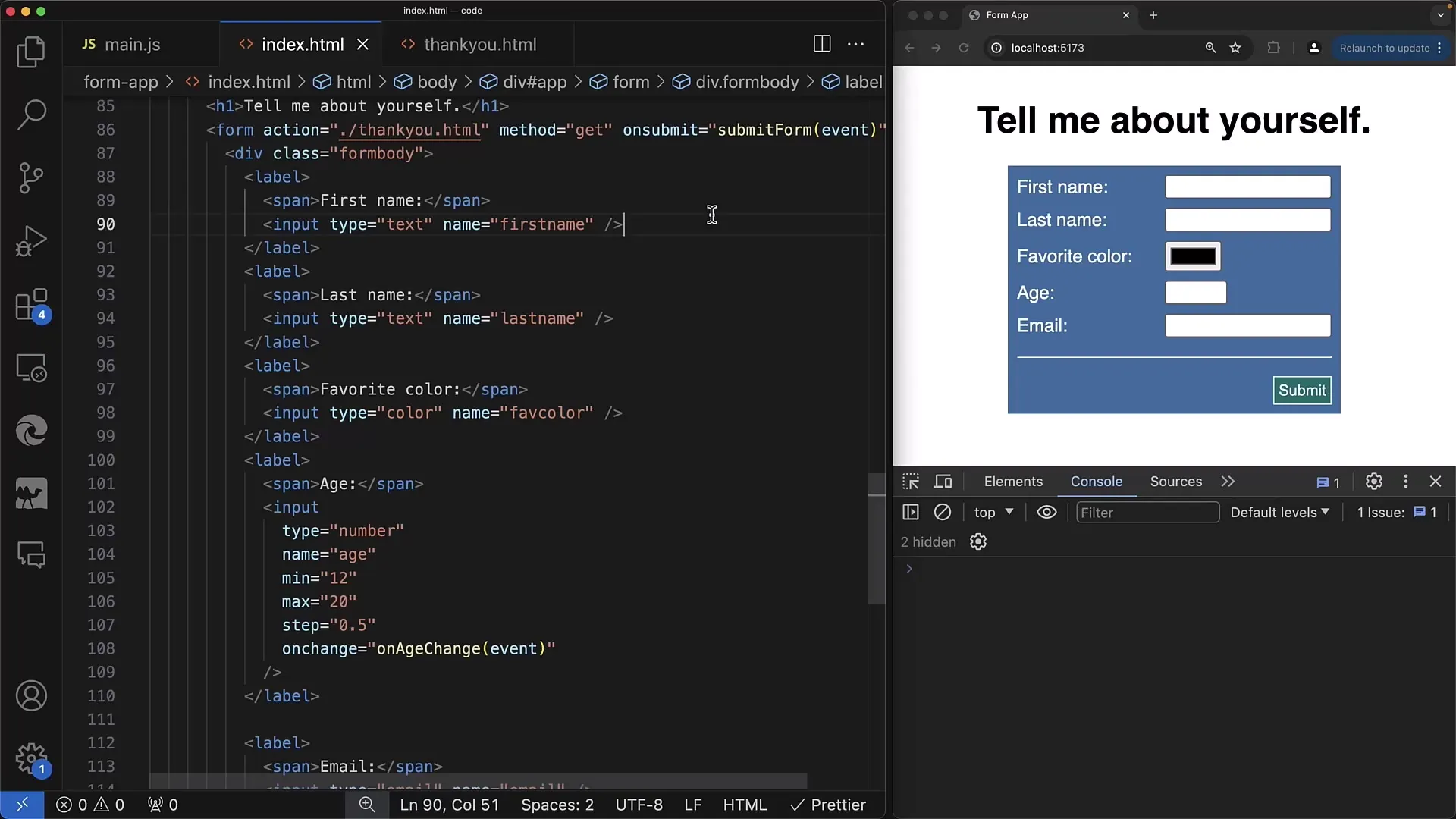
Vispirms HTML failā ir jāizveido vienkāršs skaitļa ievades elements. Strukturējiet savu HTML ar ievades lauku, kas paredzēts informācijai par vecumu.

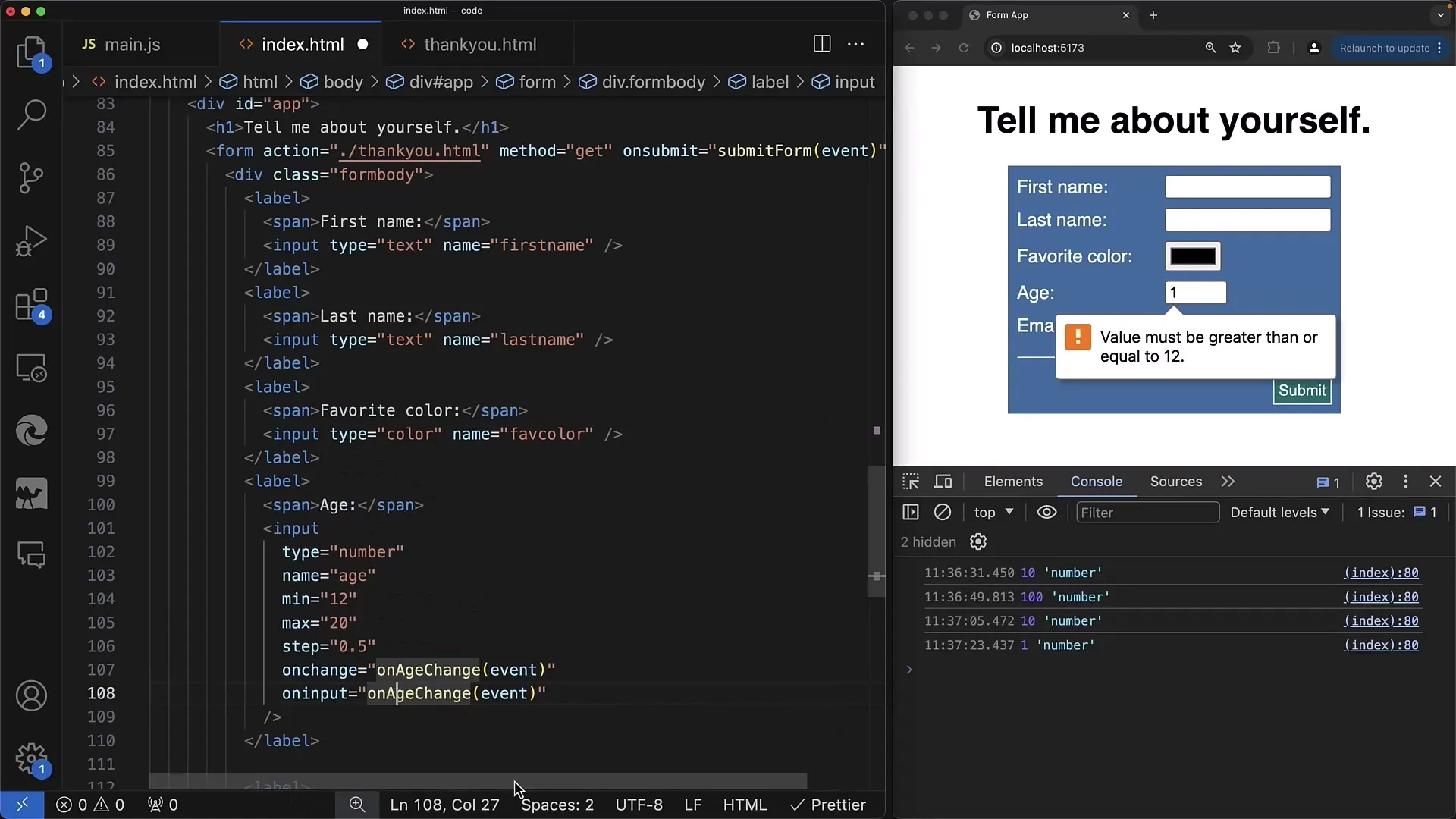
Solis Nr. 2: notikuma onchange pievienošana un testēšana
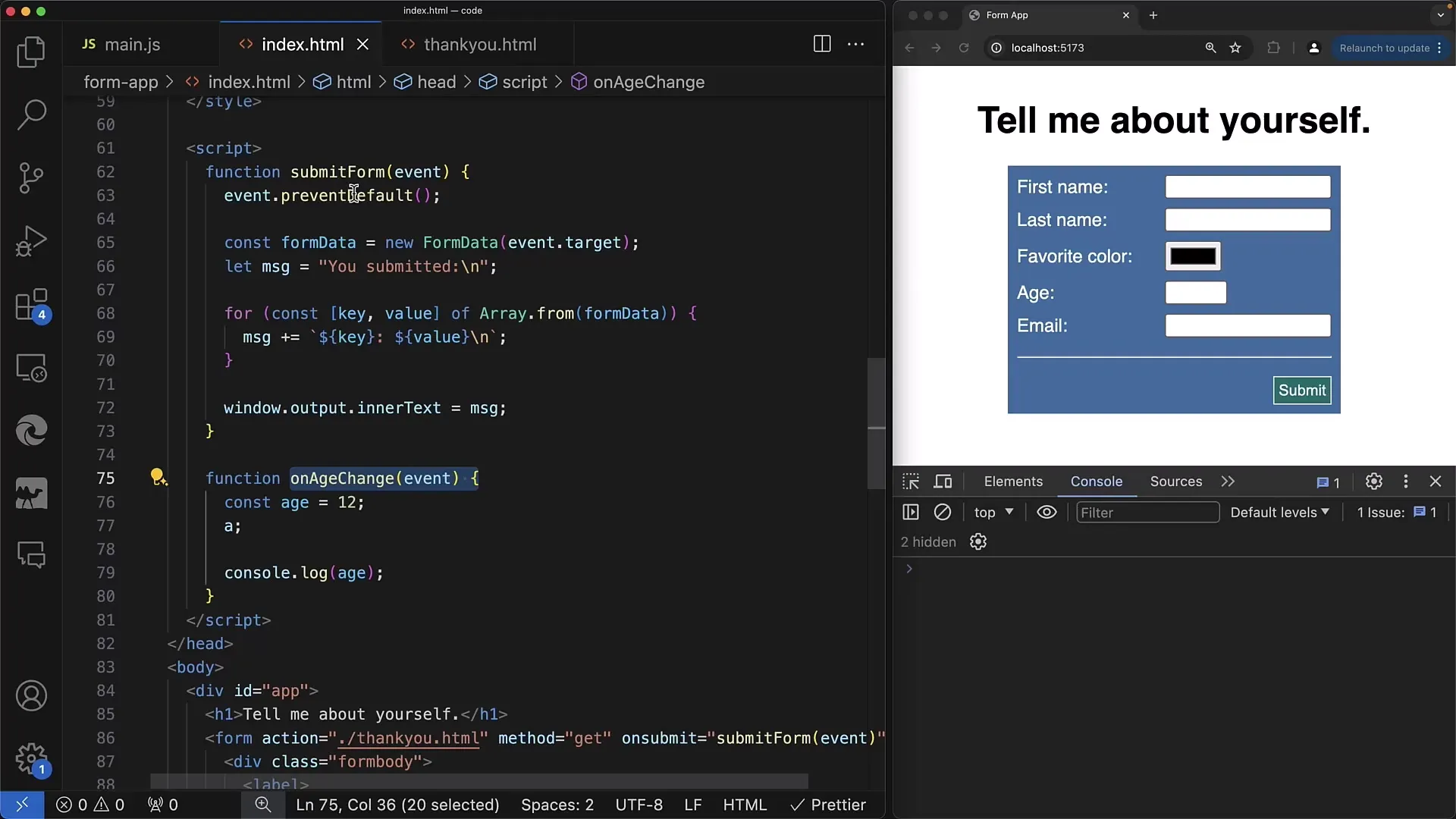
Tagad pievienosim notikuma onchange notikuma apstrādātāju. To izdarīsim, izveidojot funkciju, kas tiek izsaukta, kad lietotājs noņem fokusu no ievades elementa.

Ņemiet vērā, ka mēs varam tieši piekļūt ievades elementa ievades datiem, kad mainās vērtība.

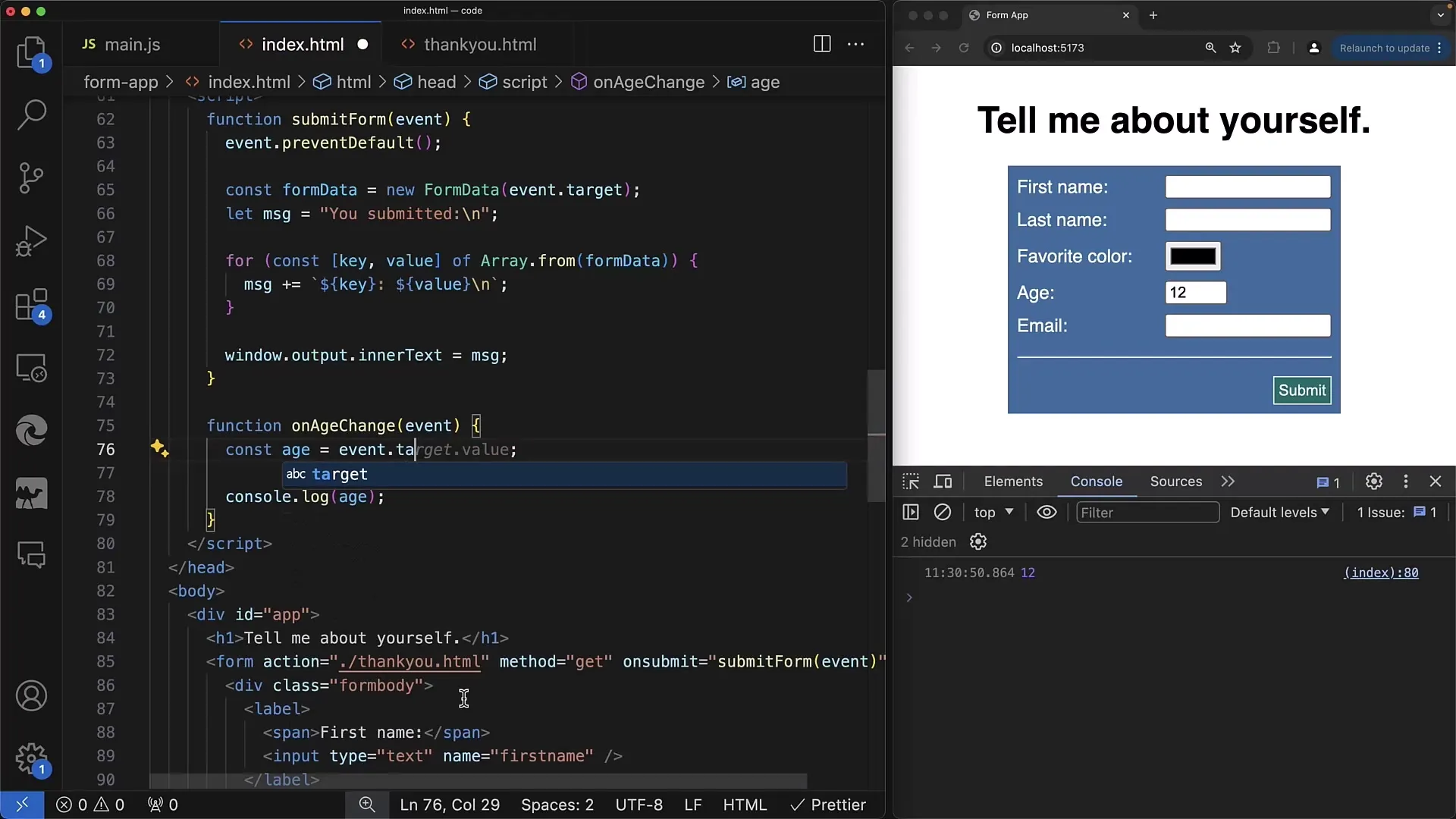
Solis Nr. 3: Ievades vērtības apstrāde
Šajā funkcijā var iegūt ievades elementa vērtību, izmantojot notikuma objektu. Lai tieši iegūtu pašreizējo vērtību, tai jāpieiet, izmantojot event.target.value.

Piemēram, vai var būt situācijas, kad vēlamies ievietot vai apstrādāt ievades vērtību, bet vispirms to ir jāpārbauda? Šajā gadījumā ir svarīgi dažādi vērtību veidi, īpaši, ja vēlaties veikt skaitliskus aprēķinus.

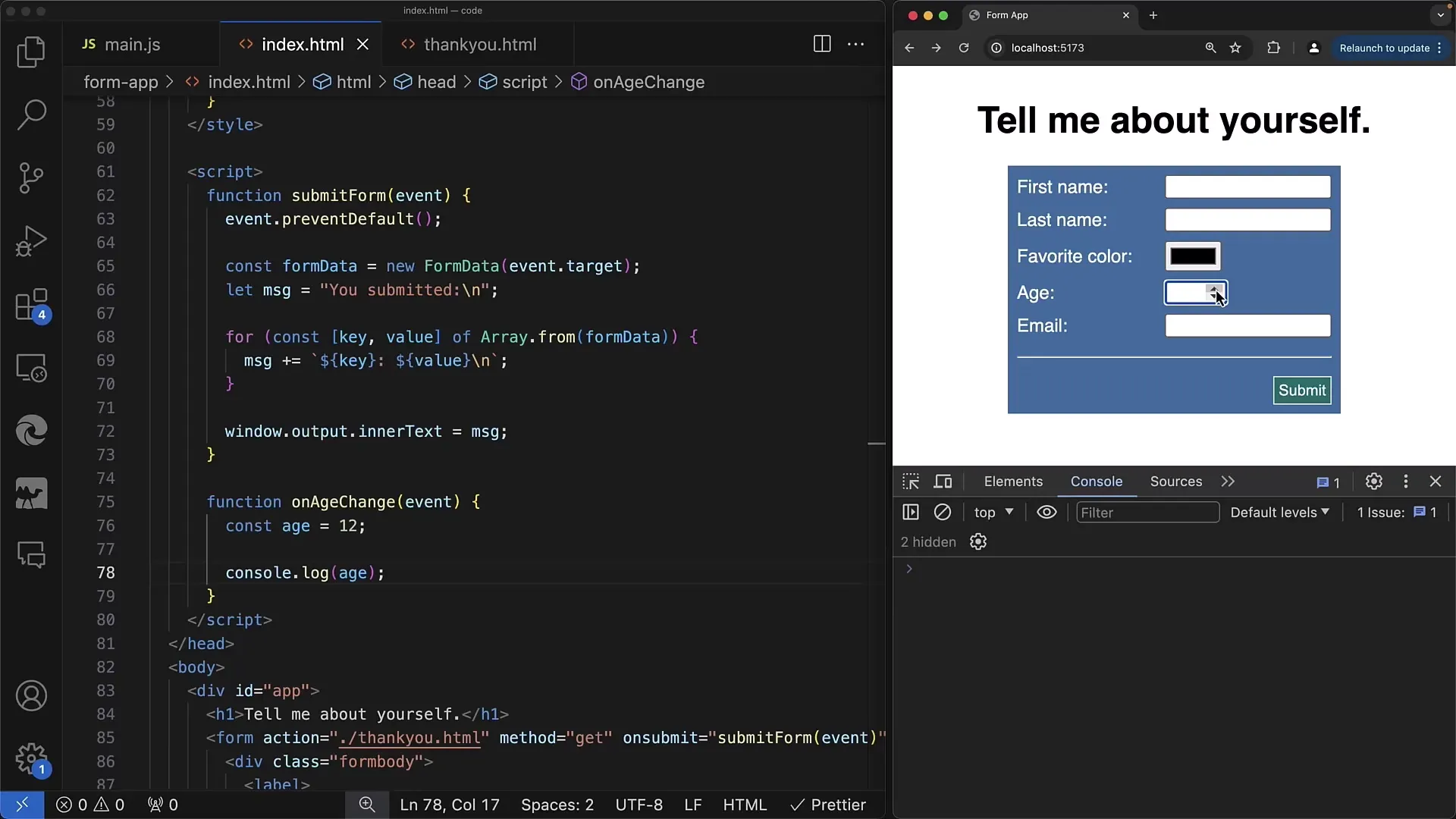
Solis Nr. 4. Vērtības tipa pārbaude
Kā jau, iespējams, esat pamanījuši, ievades elements vienmēr atgriež vērtību kā virkni. Lai pārliecinātos, ka saņemam skaitli, varam izmantot tipa konvertēšanu. Lai pārliecinātos, ka strādājam ar pareizo datu tipu, varat izmantot parseFloat.
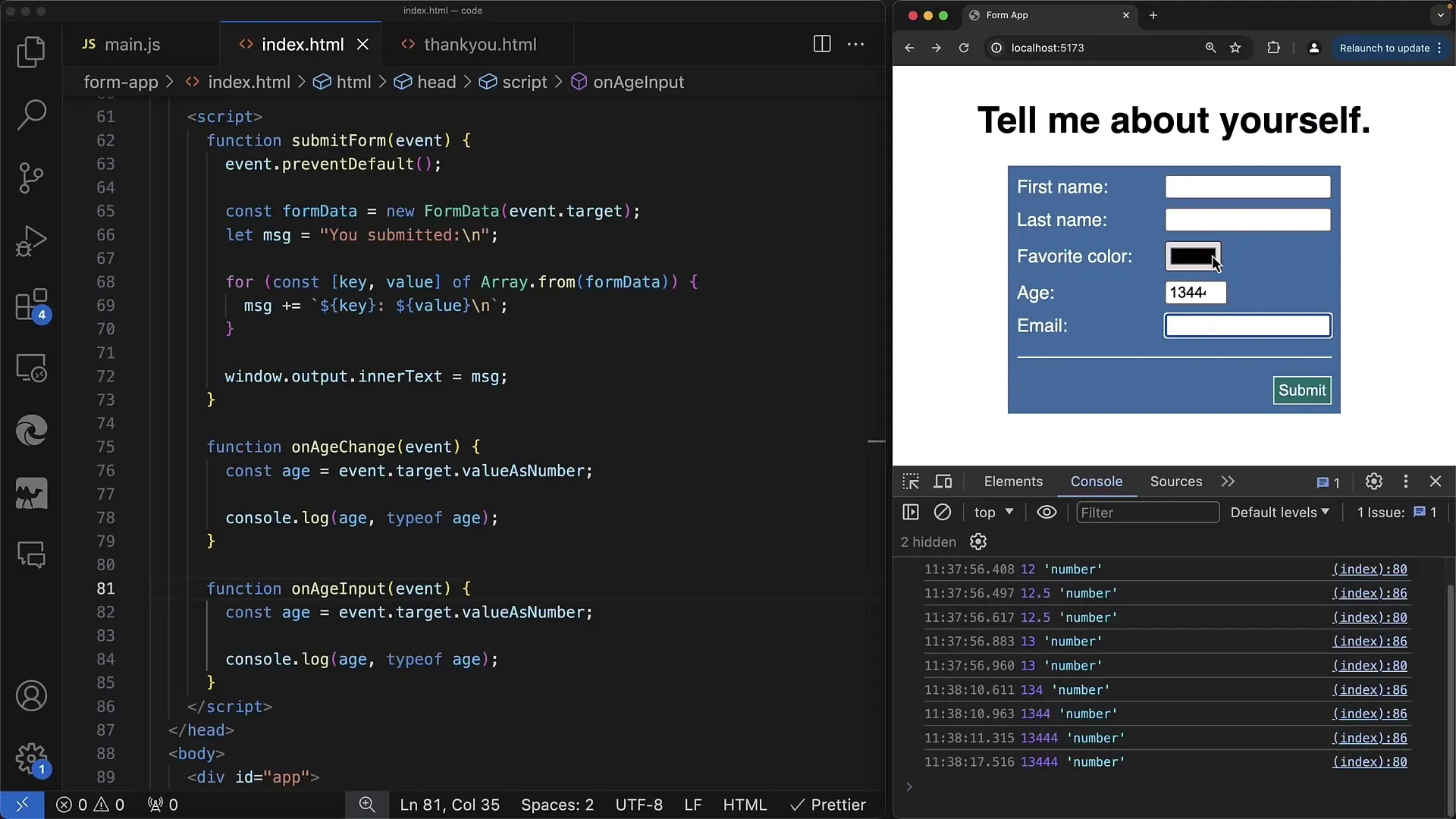
5. solis: oninput notikuma īstenošana
Ja jums ir nepieciešama dinamiska reakcija, kad lietotājs kaut ko ievada, jums jāizmanto metode oninput kā papildinājums metodei onchange. Tas nozīmē, ka katru reizi, kad lietotājs nospiež taustiņu vai maina vērtību, funkcija tiek izsaukta tieši.

posms: abu notikumu salīdzināšana
Ievērojiet, kā atšķiras oninput un onchange. oninput tiek aktivizēta ikreiz, kad tiek veikta ievadīšana, savukārt onchange tiek aktivizēta tikai tad, kad lietotājs atstāj ievades lauku. Tas ir īpaši noderīgi, ja nepieciešama atgriezeniskā saite reālā laikā.

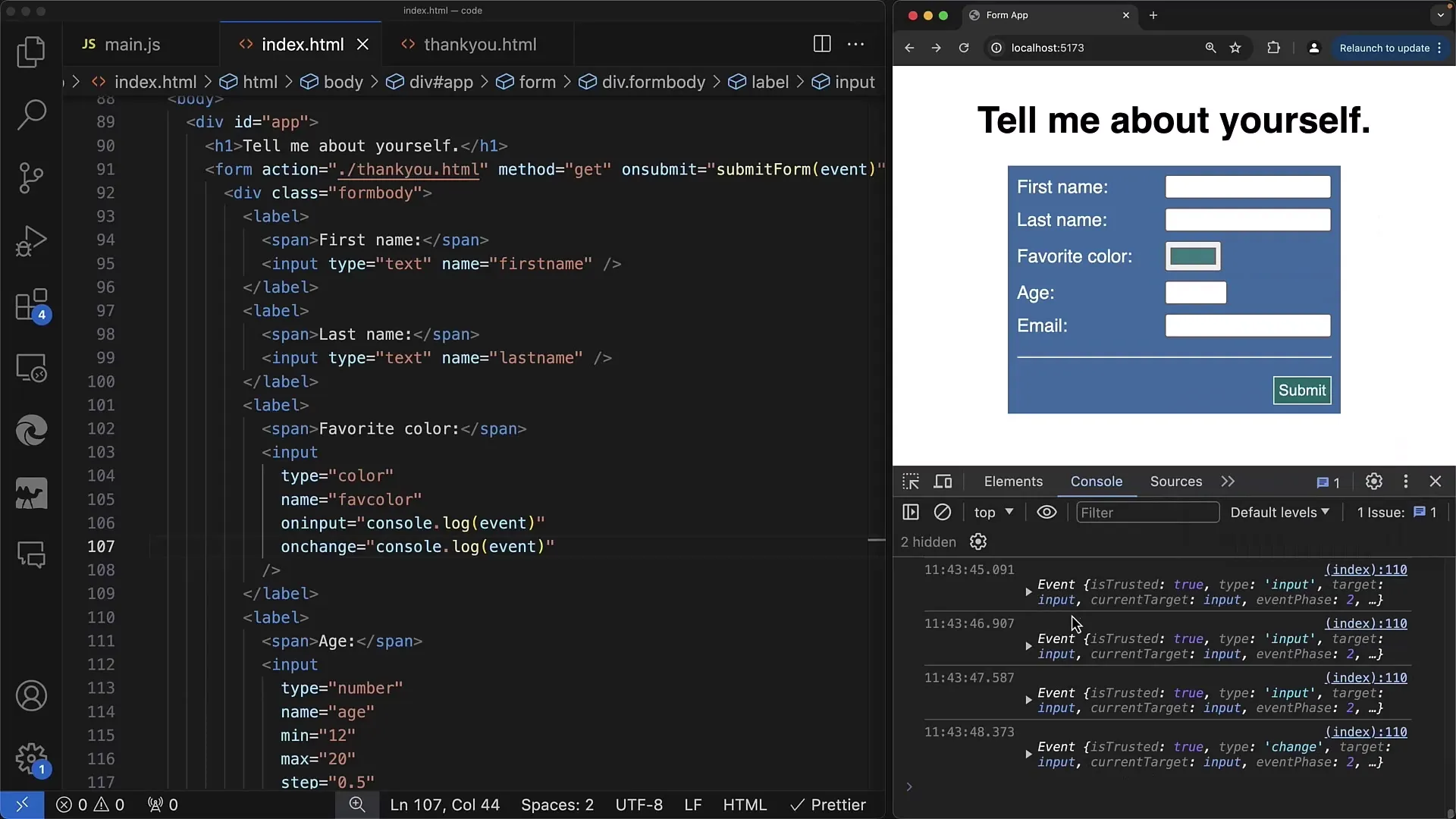
Darbs ar dažādiem ievades tipiem
Metodes, ko izmantojat skaitļa tipa ievades laukam, piemēro arī citiem ievades tipiem, piemēram, tekstam vai krāsai. Ja izmantojat krāsu atlases lauku, ātri redzēsiet, ka notikumu izmantošana jāpielāgo tipam.

Kopsavilkums
Šajā pamācībā jūs uzzinājāt, kā izmantot JavaScript, lai reaģētu uz lietotāja mijiedarbību ievades laukos. Jūs uzzinājāt, kā darbojas onchange un oninput un cik svarīgi ir atbilstoši apstrādāt ievades vērtības atkarībā no tipa.
Biežāk uzdotie jautājumi
Kādus notikumus varu izmantot ievades elementiem? Var izmantot onchange, oninput un citus notikumus, piemēram, onclick vai īpašus tastatūras notikumus.
Kā iegūt ievades lauka pašreizējo vērtību?Lai iegūtu pašreizējo vērtību, izmantojiet event.target.value.
Kad tiek aktivizēts notikums onchange? Notikums onchange tiek aktivizēts, kad lietotājs ir noņēmis fokusu no ievades lauka un veicis izmaiņas.
Kā nodrošināt, lai vērtība tiktu interpretēta kā skaitlis? Var izmantot parseFloat() vai valueAsNumber, lai pārvērstu virkni skaitlī.
Vai ir atšķirības starp oninput un onchange? jā, oninput tiek izsaukts ikreiz, kad tiek mainīta vērtība, bet onchange tiek iedarbināts tikai tad, kad fokuss atstāj ievades lauku.


