Šajā norādījumā tu uzzināsi, kā droši un pareizi ieviest paroles laukus tīmekļa formās. Tas ir pamata aspekts tīmekļa attīstībā, īpaši attiecībā uz lietotāja ievadiem un datu aizsardzību. Paroles lauki ir nepieciešami daudzās lietojumprogrammās, jo tie nodrošina lietotāju datu drošību. Tu apgūsi galvenos punktus, kas jāņem vērā, implementējot paroles lauku, un saņemsi soli pa solim norādījumus, kā šīs ievades laukus padarīt drošus.
Svarīgākie secinājumi
- Paroles lauki vienmēr jānosūta ar metodi "Post", lai nodrošinātu nosūtīto datu drošību.
- Viņi nešifrē ievades automātiski, tāpēc HTTPS izmantošana ir būtiska.
- Izvairies no "GET" izmantošanas, jo tas padara paroles redzamas URL un tādējādi rada drošības risku.
Soli pa solim norādījumi
Lai izveidotu paroles lauku savā tīmekļa formā, ievēro šos soļus:
1. solis: Izveido pamatstruktūru savam veidlapai
Pirmkārt, izveido savas HTML formas pamatstruktūru. Šeit mēs definējam formu un nepieciešamos ievades laukus, tostarp paroles lauku. Pārliecinies, ka iestata metodi uz "post", lai droši pārsūtītu ievadītos datus.

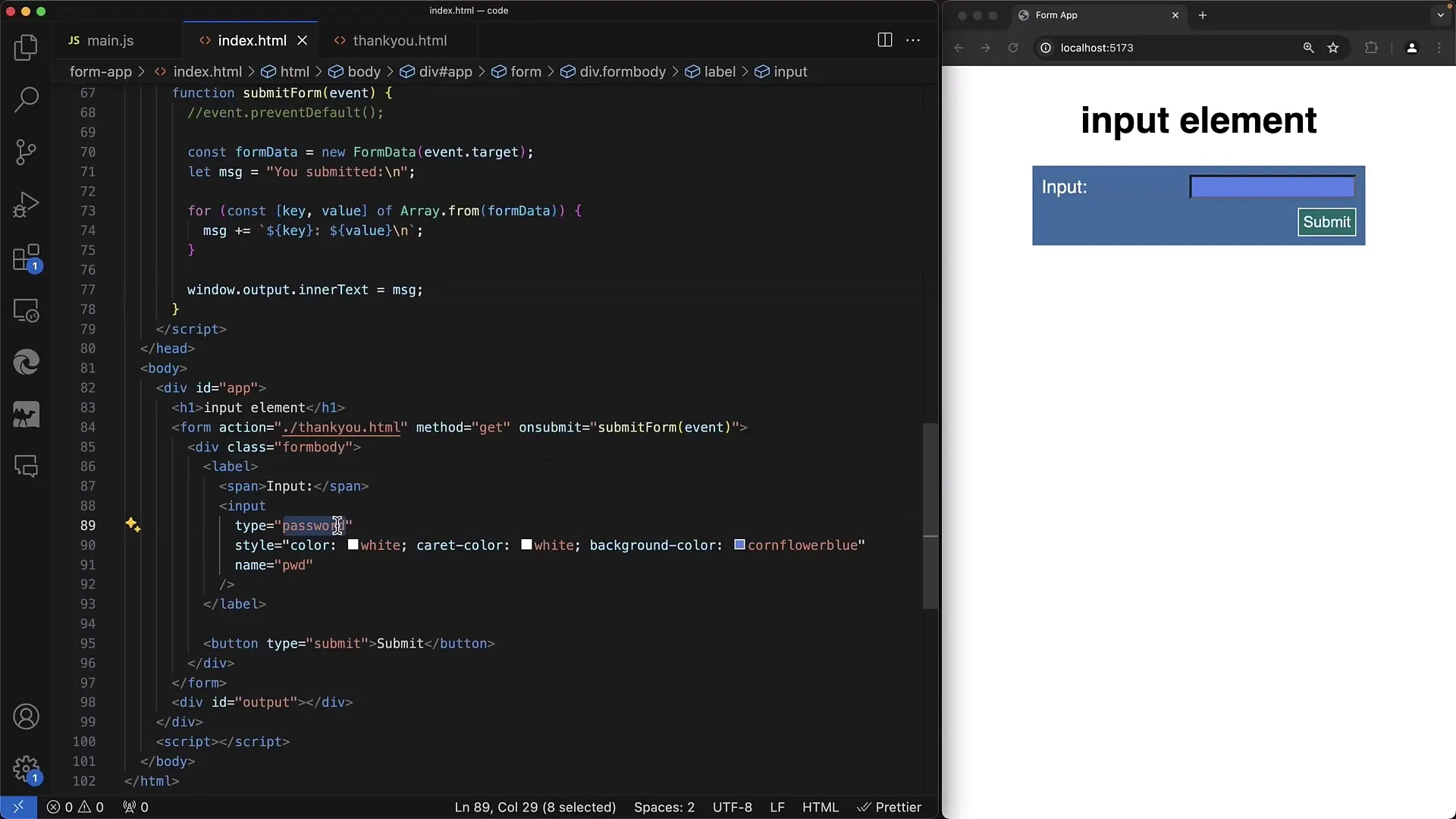
2. solis: Pievieno paroles lauku
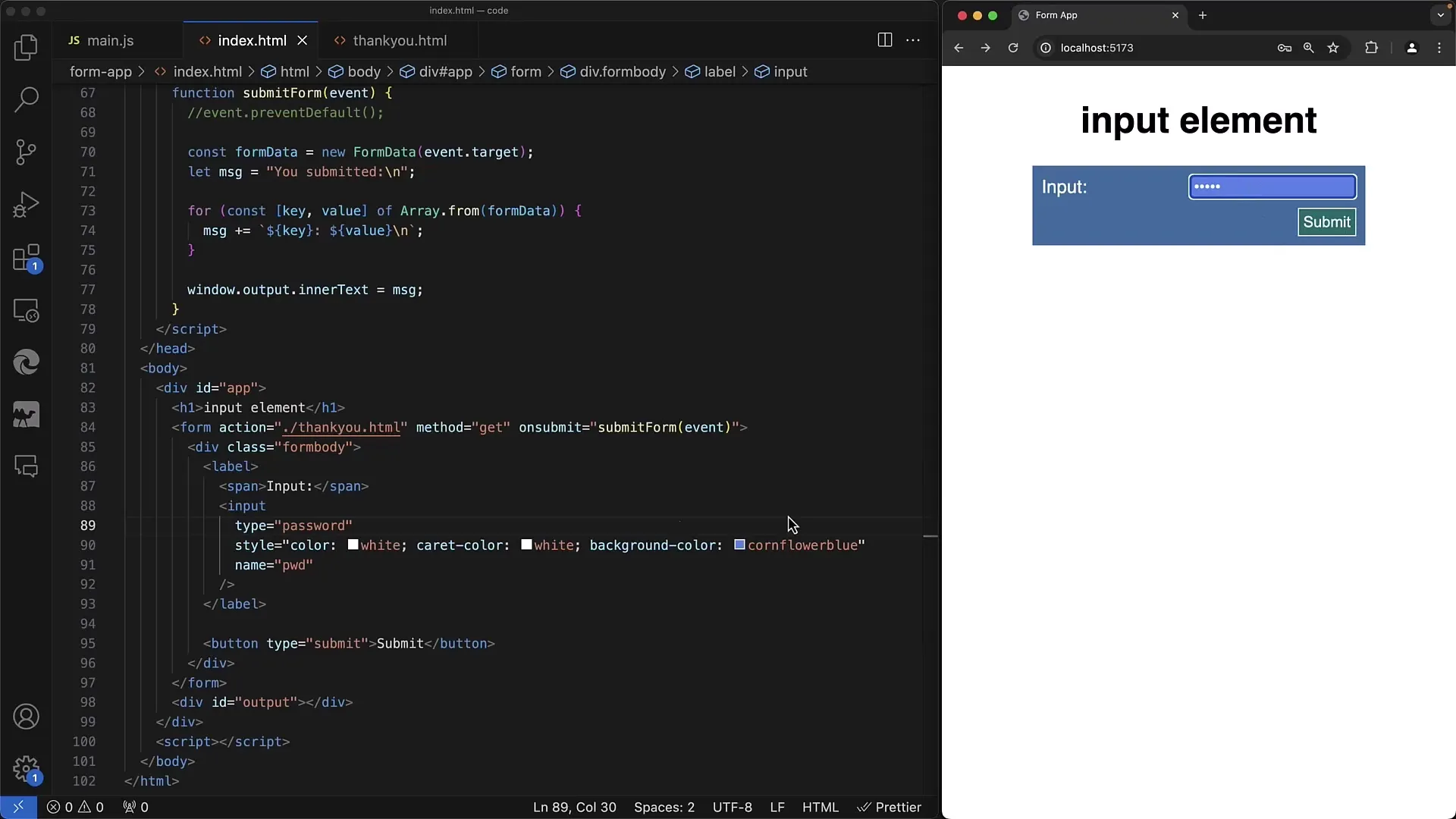
Lai pievienotu paroles lauku, izmanto input tagu ar type atribūtu "password". Tas nodrošina, ka lietotāja ievadītie simboli netiek rādīti kā plain text.
3. solis: Novērš standarta pārsūtīšanu
Kad forma tiek nosūtīta, mēs novēršam standarta pārsūtīšanu, lai pareizi apstrādātu ievadītos datus. Parasti tas notiek ar JavaScript, kur mēs izmantojam preventDefault, lai nodrošinātu, ka mums ir kontrole pār pārsūtīšanas procesu.
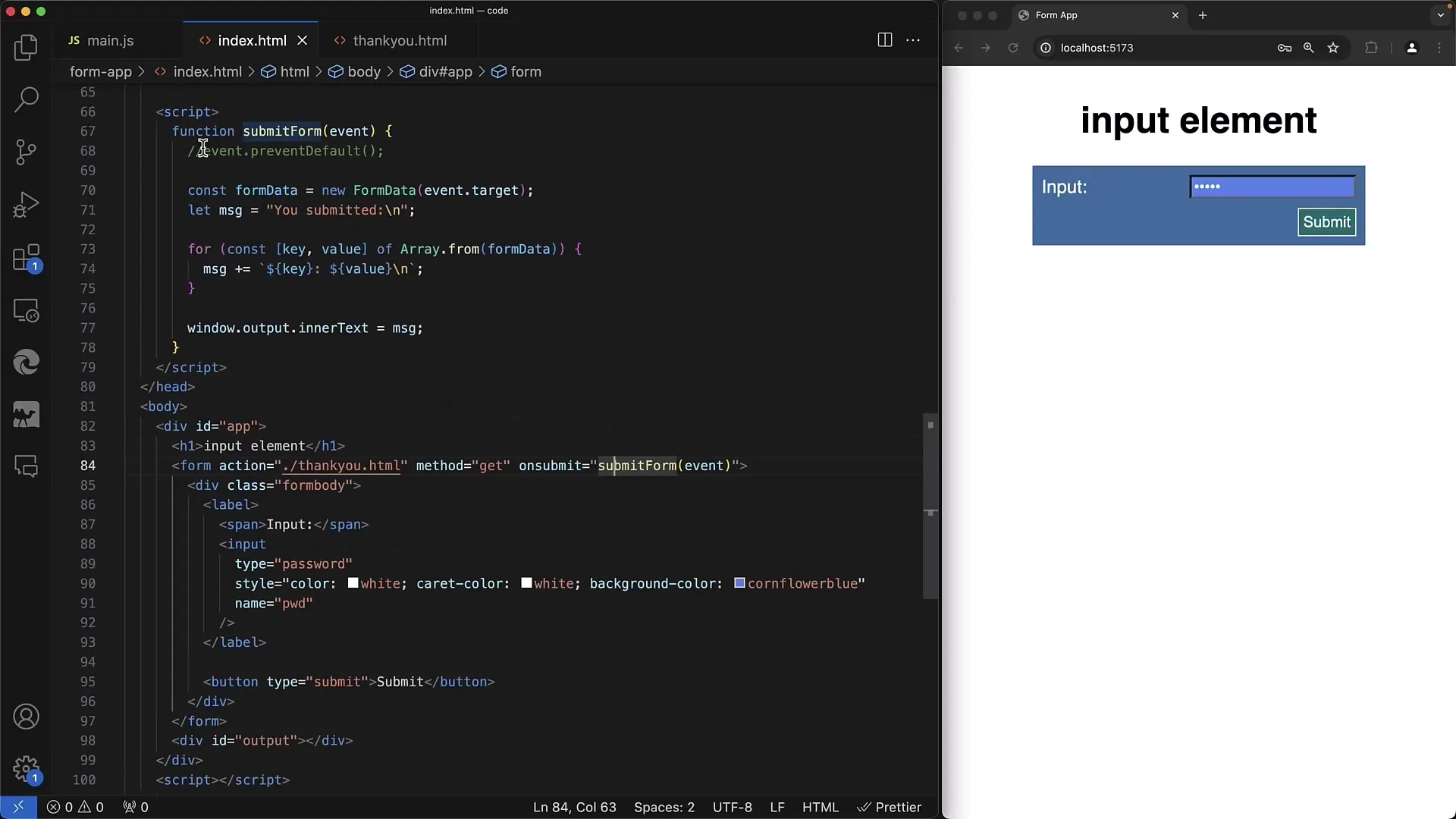
4. solis: Pārbaudi pārsūtīšanas metodi
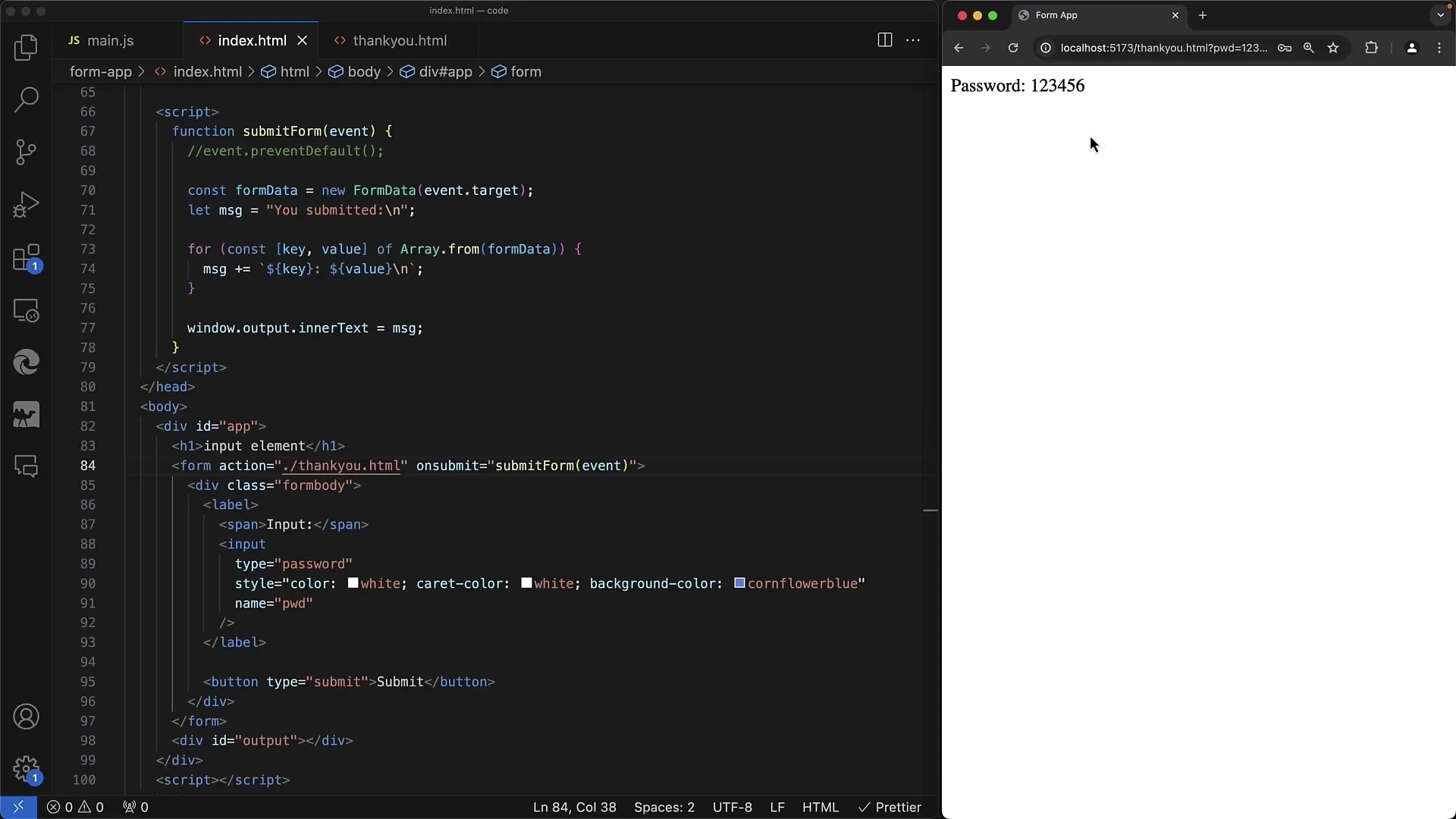
Pārbaudi metodi, ar kuru forma tiek iesniegta. Pārsūtīšanas metode vienmēr jāiestata uz "Post", lai garantētu norādīto paroļu drošību. Izmantojot "Get", informācija, ieskaitot paroles, var parādīties URL un tādējādi būt viegli pieejama.
5. solis: Demonstre datu pārsūtīšanu
Pēc tam, kad esi ievadījis paroli, pārliecinies, ka dati nav redzami URL. To var izdarīt, izmantojot savas pārlūkprogrammas attīstības rīkus. Pārbaudi tīkla pieprasījumus, lai nodrošinātu, ka paroles tiek nosūtītas pieprasījuma ķermenī un nav redzamas URL.

6. solis: Izmanto HTTPS drošai pārsūtīšanai
Pārliecinies, ka savā tīmekļa projektā izmanto HTTPS. Tas aizsargā nosūtītos datus, nodrošinot papildu šifrēšanu. Visi tavi veidlapu dati, tostarp paroles, tiks pasargāti ar HTTPS, padarot datu sūtīšanu ļaundarbiem ievērojami grūtāku.

7. solis: Darbība ar paroles pārvaldību
Paroles lauki ir būtiski arī paroles pārvaldības sistēmai, kas ļauj lietotājiem droši saglabāt savas paroles. Atcerieties, ka šeit ir svarīgi nodrošināt, ka šīs pārvaldības sistēmas pareizi un droši var apstrādāt ievadītos datus.
8. solis: Ievades validācija un drošība
Lietotāja ievades pārbaude ir vēl viens solis šajā procesā. Pārliecinies, ka lietotāji izmanto stingras paroles, kas satur vismaz kombināciju no burtiem, cipariem un īpašiem simboliem. Klienta puse validācija ir viegli realizējama, izmantojot JavaScript.
9. solis: Ievadienoti lauki un vienlaicīga ievade
Ja tiek pieprasīta jauna parole un tās apstiprinājums, pārliecinies, ka salīdzini abus laukus. Dažas pamata validācijas var tikt veiktas klienta pusē, lai nodrošinātu, ka ievades sakrīt, pirms forma tiek nosūtīta.

Kopsavilkums
Tu tagad esi mācījies, kā izveidot paroles lauku tīmekļa formā un ievērot šādas drošības vadlīnijas, lai aizsargātu lietotāju datus. Svarīgo punktu ir "Post" metodes izmantošana, HTTPS nodrošināšana un lietotāja ievades validācija. Pārliecinies, ka lietotāji tiek labi atbalstīti, ievadot paroles, un ka tava implementācija atbilst drošības standartiem.


