Šajā pamācībā tu iemācīsies, kā ar GET metodi saņemt un apstrādāt veidlapas datus. Tu izveidosi vienkāršu HTML veidlapu un redzēsi, kā šie dati tiek nosūtīti uz tavu serveri caur adresi. Mēs apspriedīsim GET pieprasījuma pamatus un izskicināsim nepieciešamos soļus Express.js.
Svarīgākie secinājumi
- Veidlapas dati var tikt sūtīti uz serveri ar GET metodi.
- Nosūtītie dati parādās kā vaicājuma parametri URL.
- Tu vari viegli piekļūt vaicājuma parametriem no pieprasījuma un turpmāk apstrādāt tos.
Pamācība soli pa solim
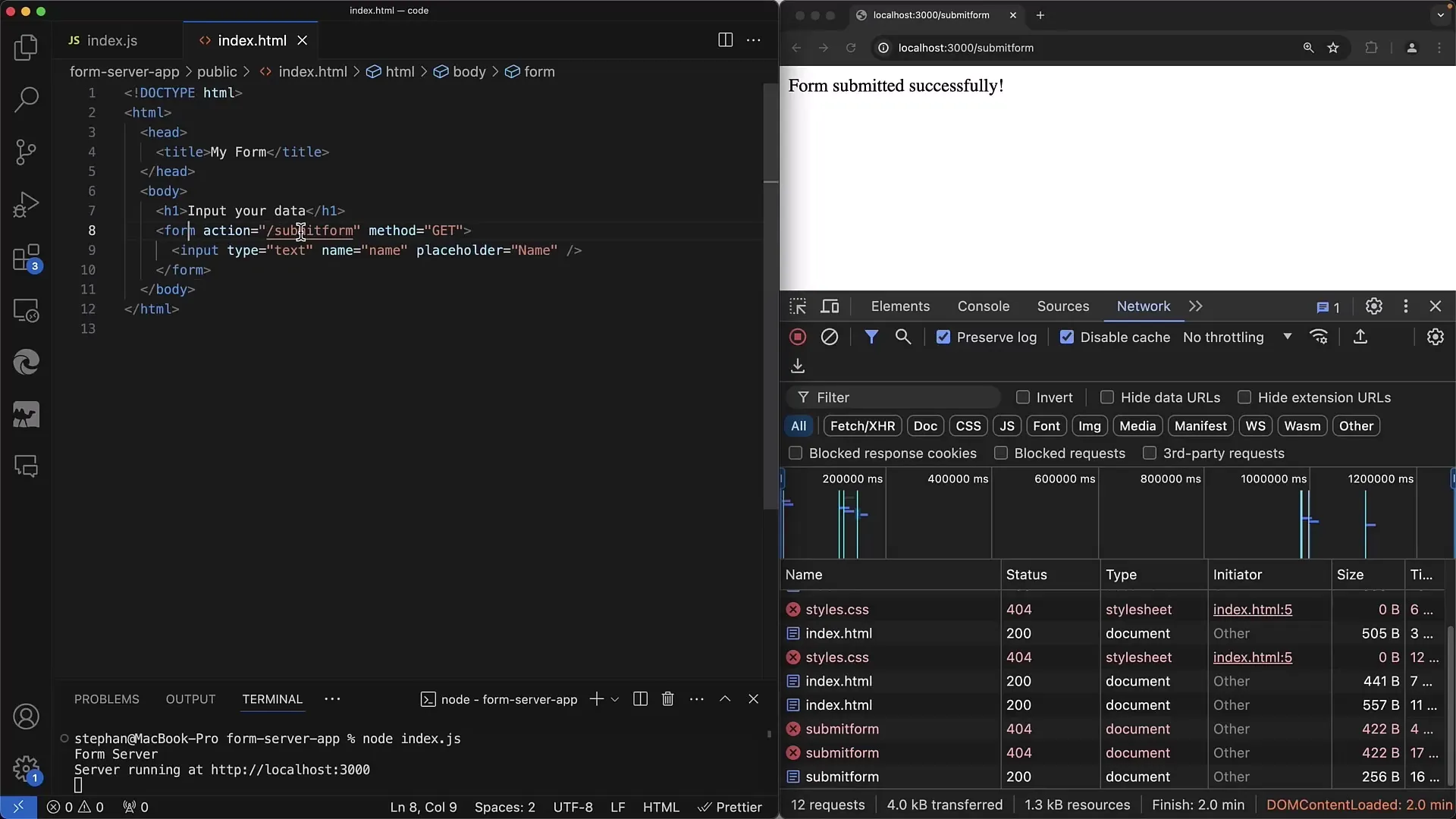
Sākumā mēs sākam ar HTML veidlapas izveidi. Formas darbība ir svarīga, jo tā norāda, uz kurieni veidlapas dati tiks nosūtīti.
Lai izveidotu vienkāršu veidlapu, pievieno zemāko:

Veidlapas darbība satur ceļu, uz ko dati jānosūta, mūsu gadījumā /submitform. Tur tiks definēts GET apstrādātājs mūsu Express serverī. Ievadei mēs izmantojam vienkāršu teksta lauku:

Pēc formas iestatīšanas mums jāpārliecinās, ka serveris ir gatavs datu saņemšanai. Tev jānodrošina, ka GET metode ir konfigurēta tavā Express serverī, lai apstrādātu pieprasījumus.
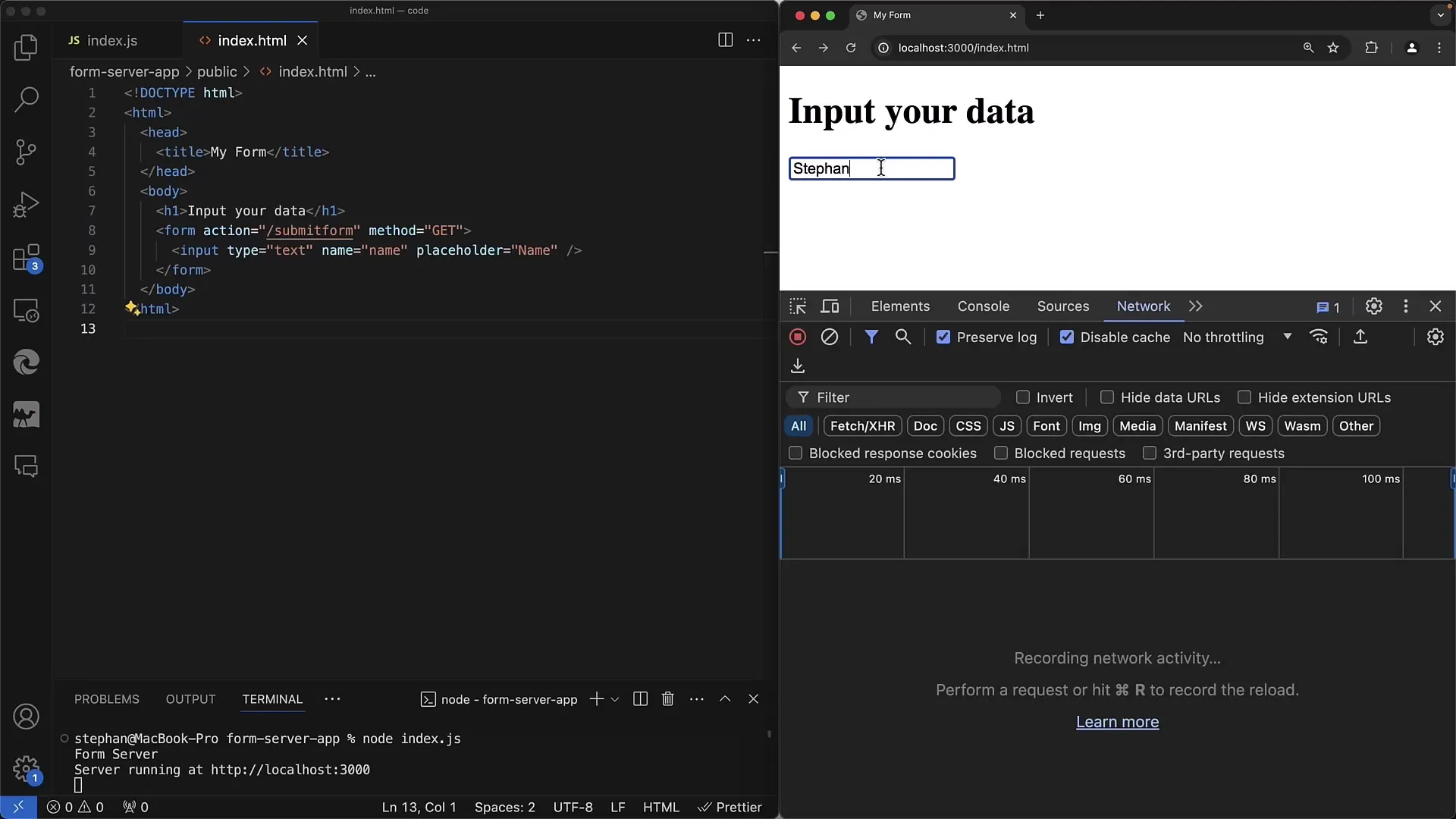
Nākamais solis ir pārlādēt lapu, lai pārliecinātos, ka viss darbojas. Ja kaut ko ievadi teksta laukā, vari nosūtīt veidlapu, nospiežot atgriešanās taustiņu, pat ja nav iesniegšanas pogas.

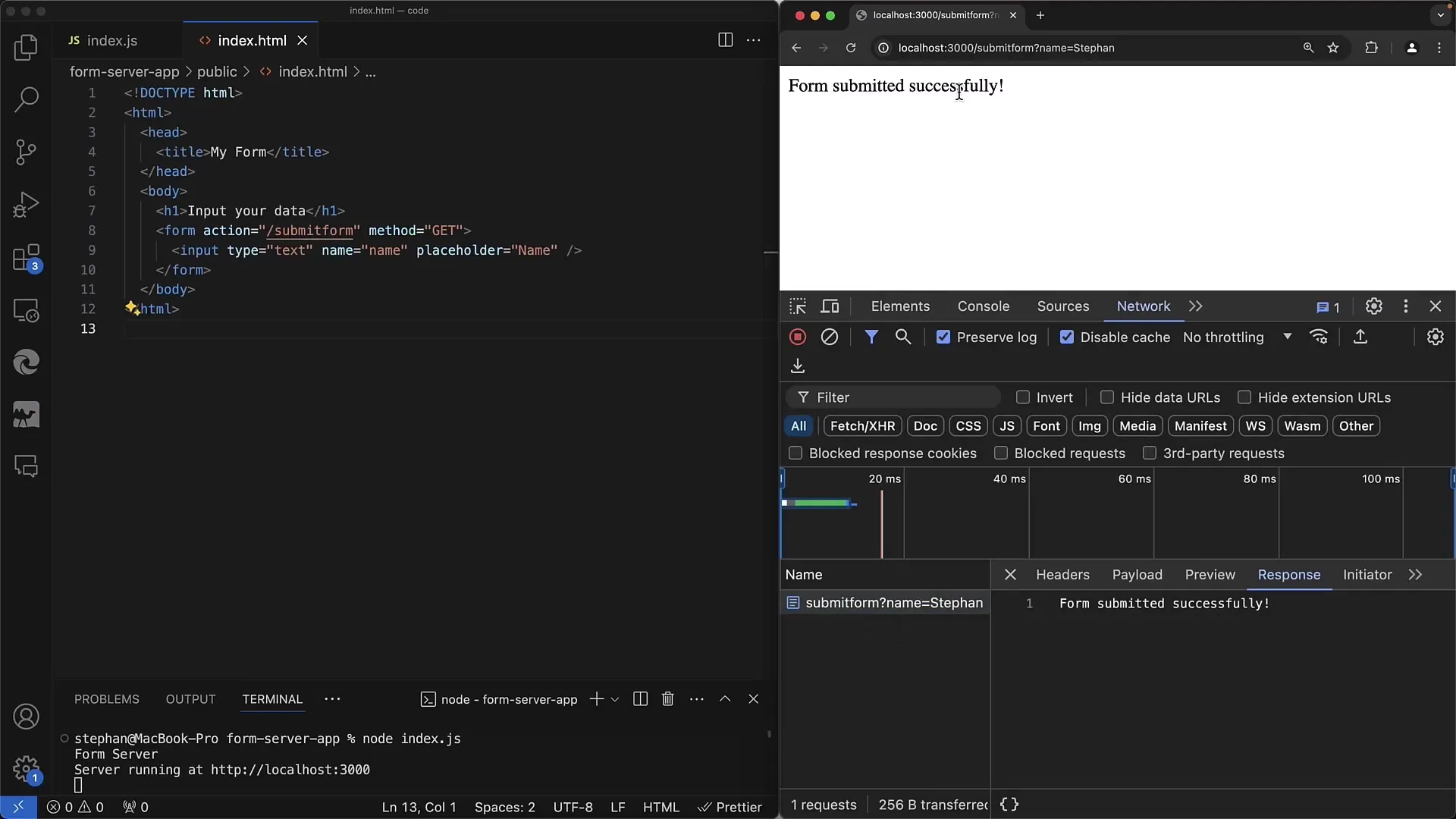
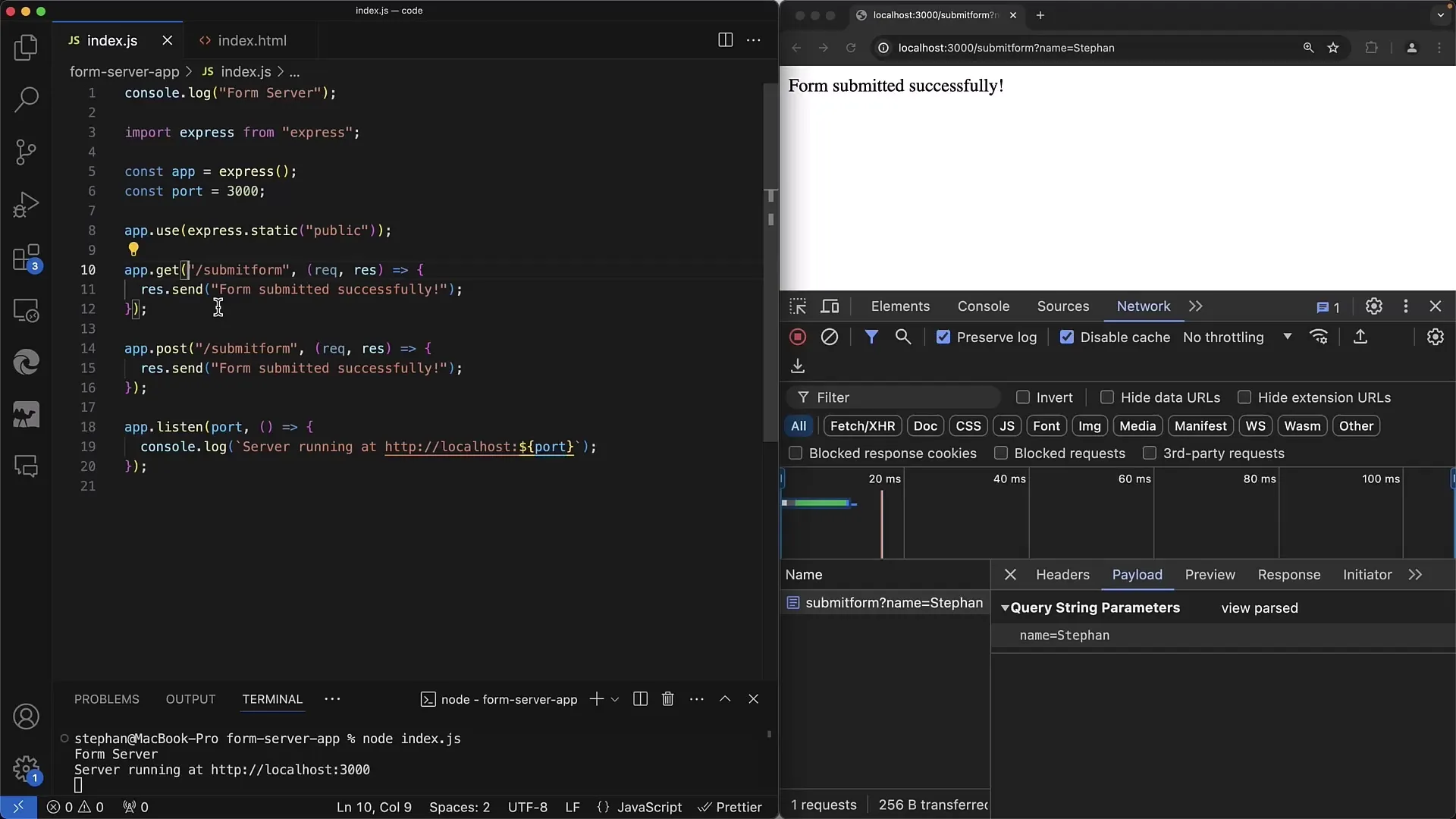
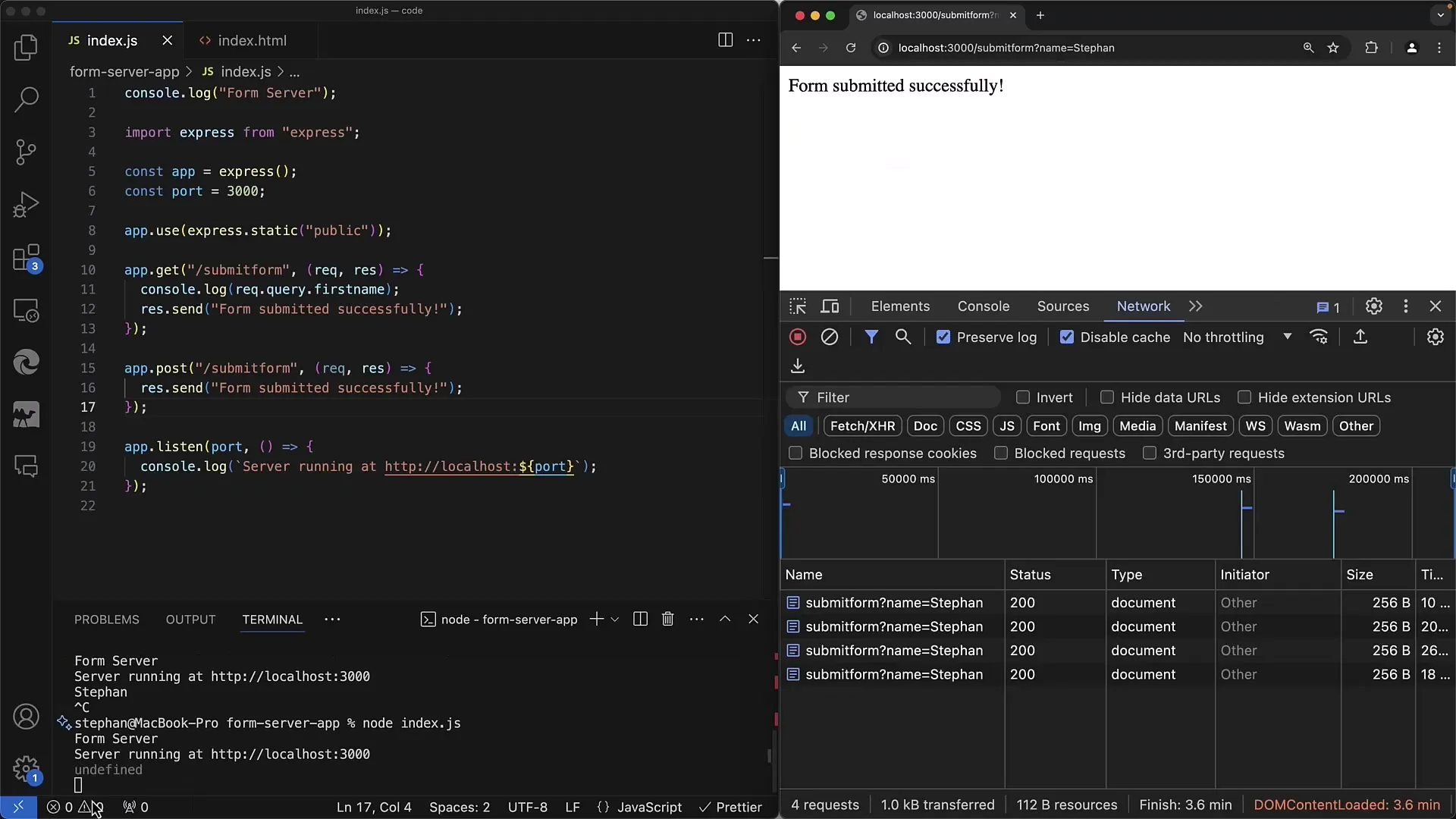
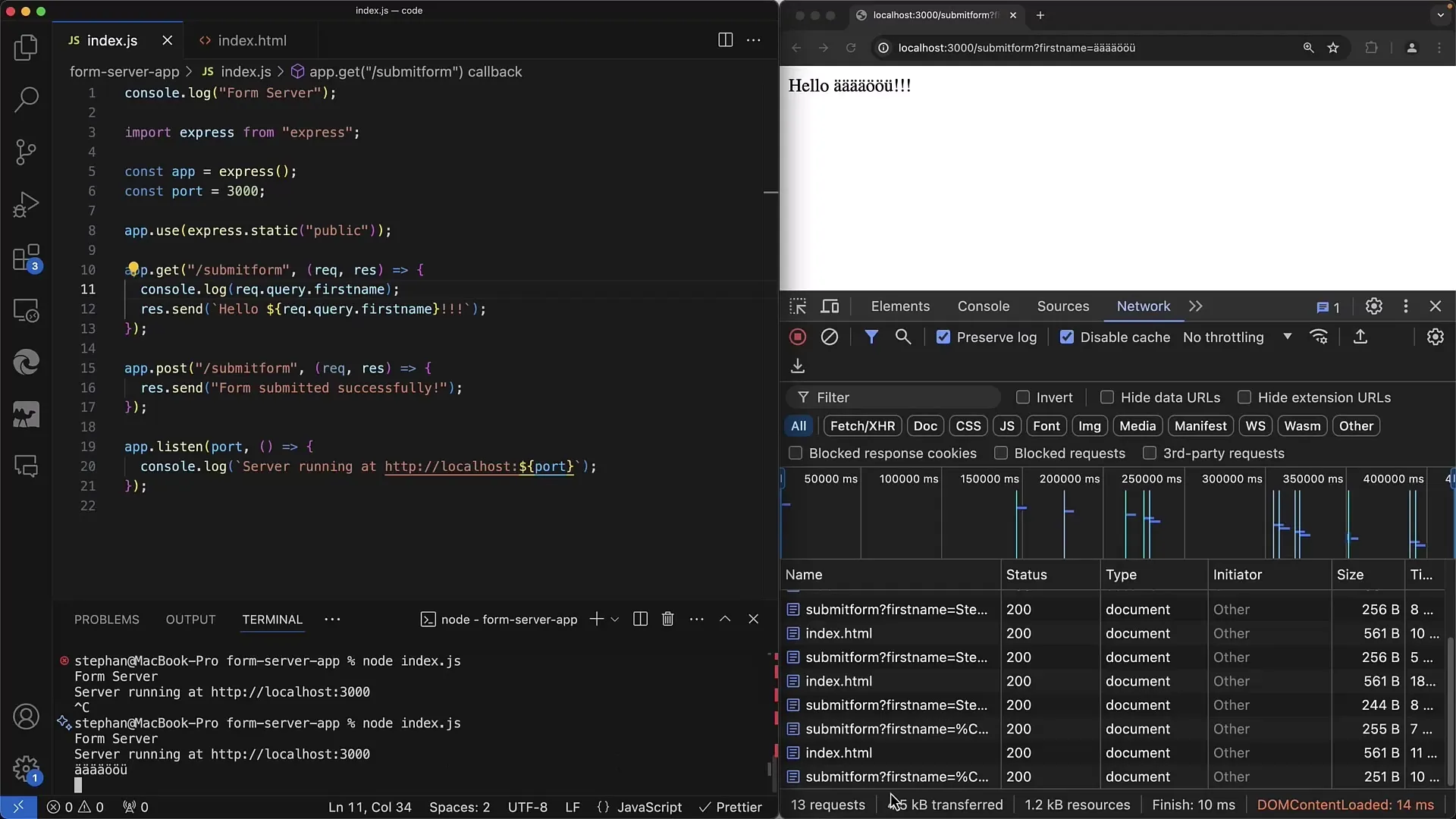
Pēc formas iesniegšanas serverim vajadzētu atbildēt un apstiprināt, ka dati ir veiksmīgi nosūtīti.

Šeit vari redzēt nosūtīto informāciju, kas tika nosūtīta uz serveri. Mūsu gadījumā parametrs Vārds tika pievienots URL.
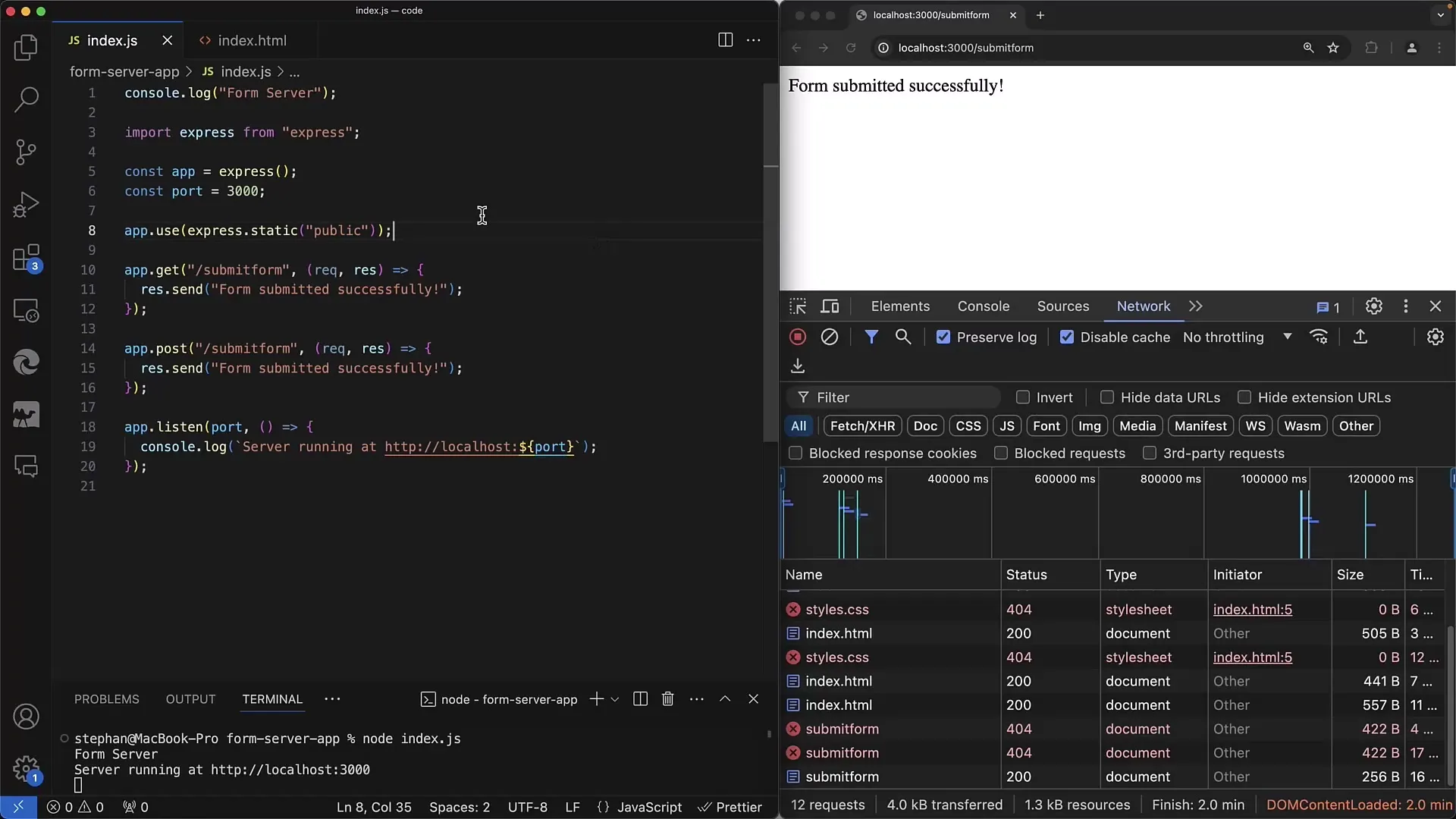
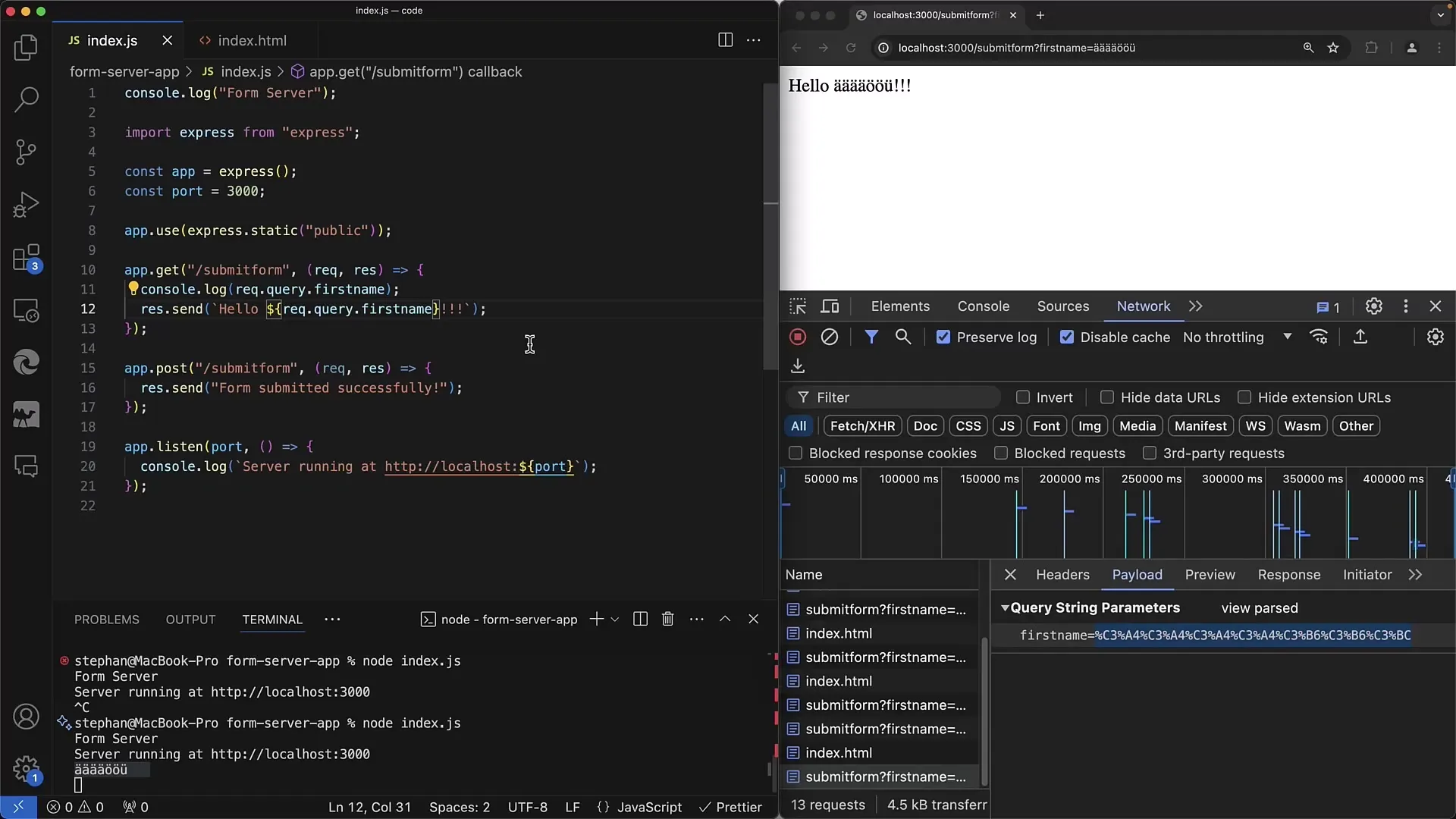
Servera kodā tagad aplūkojam atbilstošo GET apstrādātāju, kas nepieciešams pieprasījuma apstrādei. Kodam jābūt tavā index.js failā. Tu definē apstrādātāju šādi:

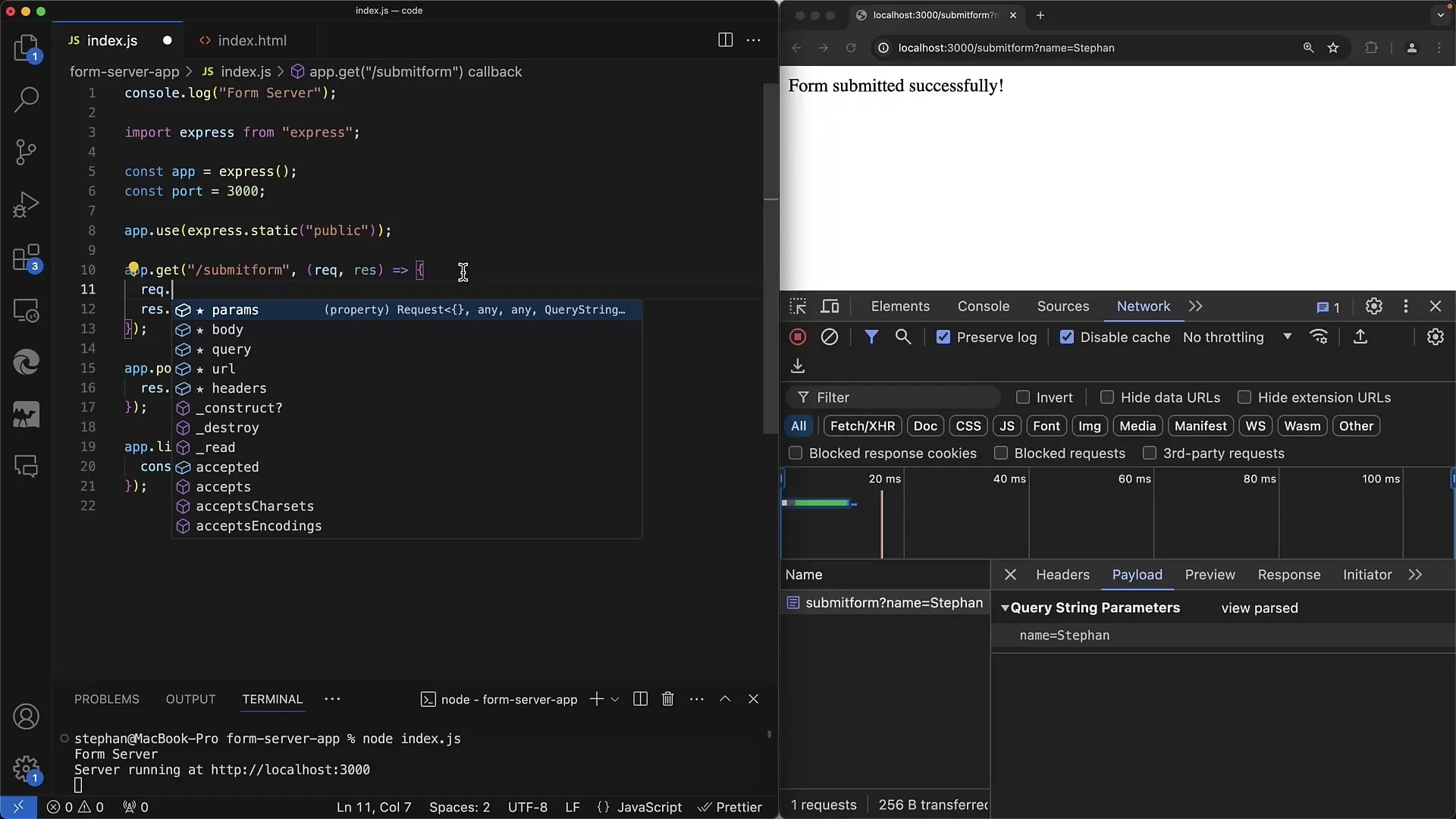
Tagad vari iegūt pieprasījuma parametrus servera kodā, piekļūstot pie request.query. Tas ir arī izpildāms tavā GET apstrādātājā.

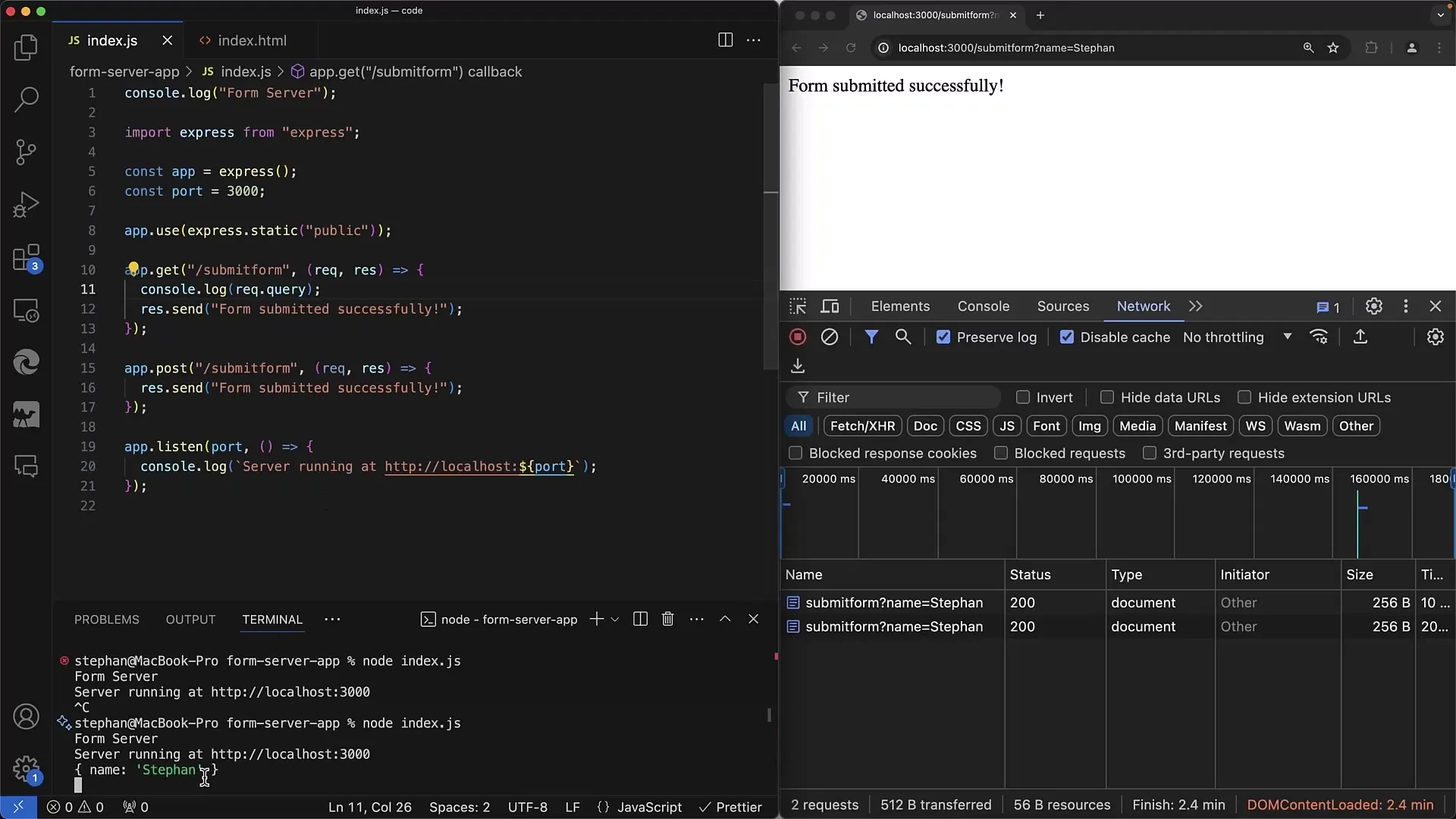
Nospiežot veidlapu atkārtoti, redzēsi, ka parametrs tiek atgriezts pareizi. Pēc katras izmaiņas serverī jārestartē serveris.

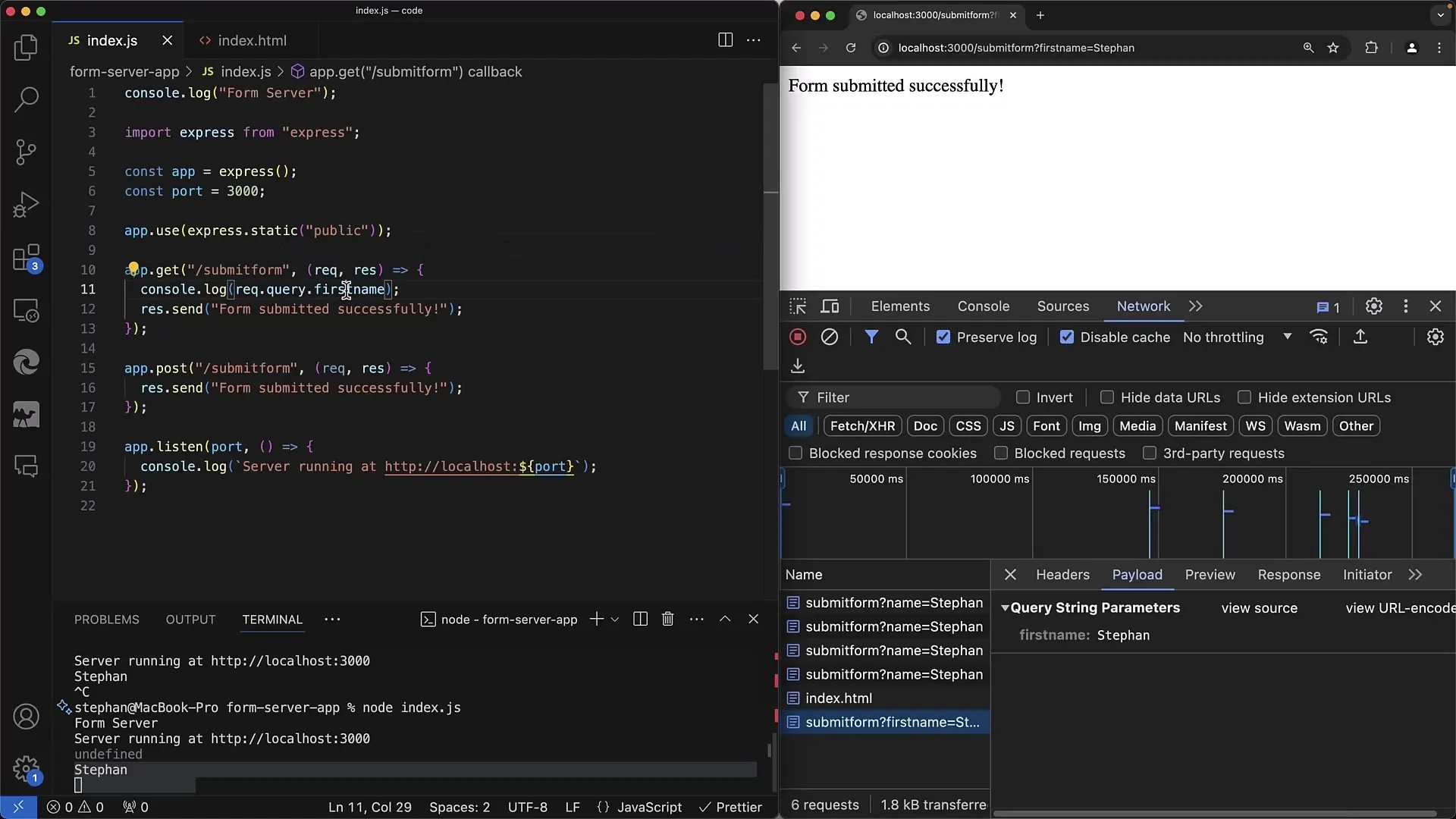
Lai piekļūtu vārdam, izmanto formātu request.query.Name. Ja maini vārdu veidlapā, pārliecinies, ka parameters tiek pielāgots arī servera kodā.

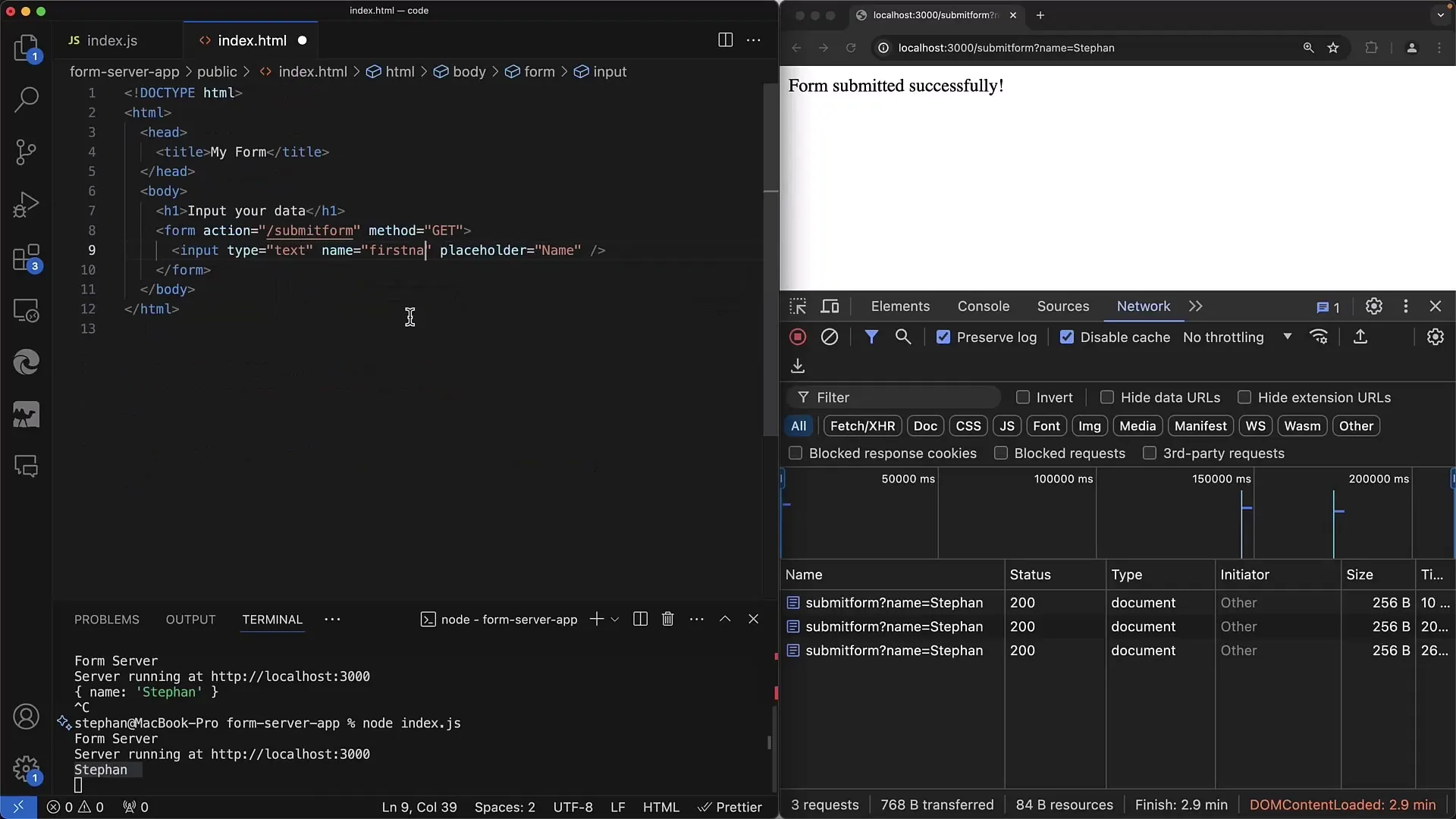
Mainot vārdu veidlapā uz first_name, pieprasītais parametrs izskatās šādi:

Tu vari redzēt, ka serveris pareizi saņem un izvada datus:

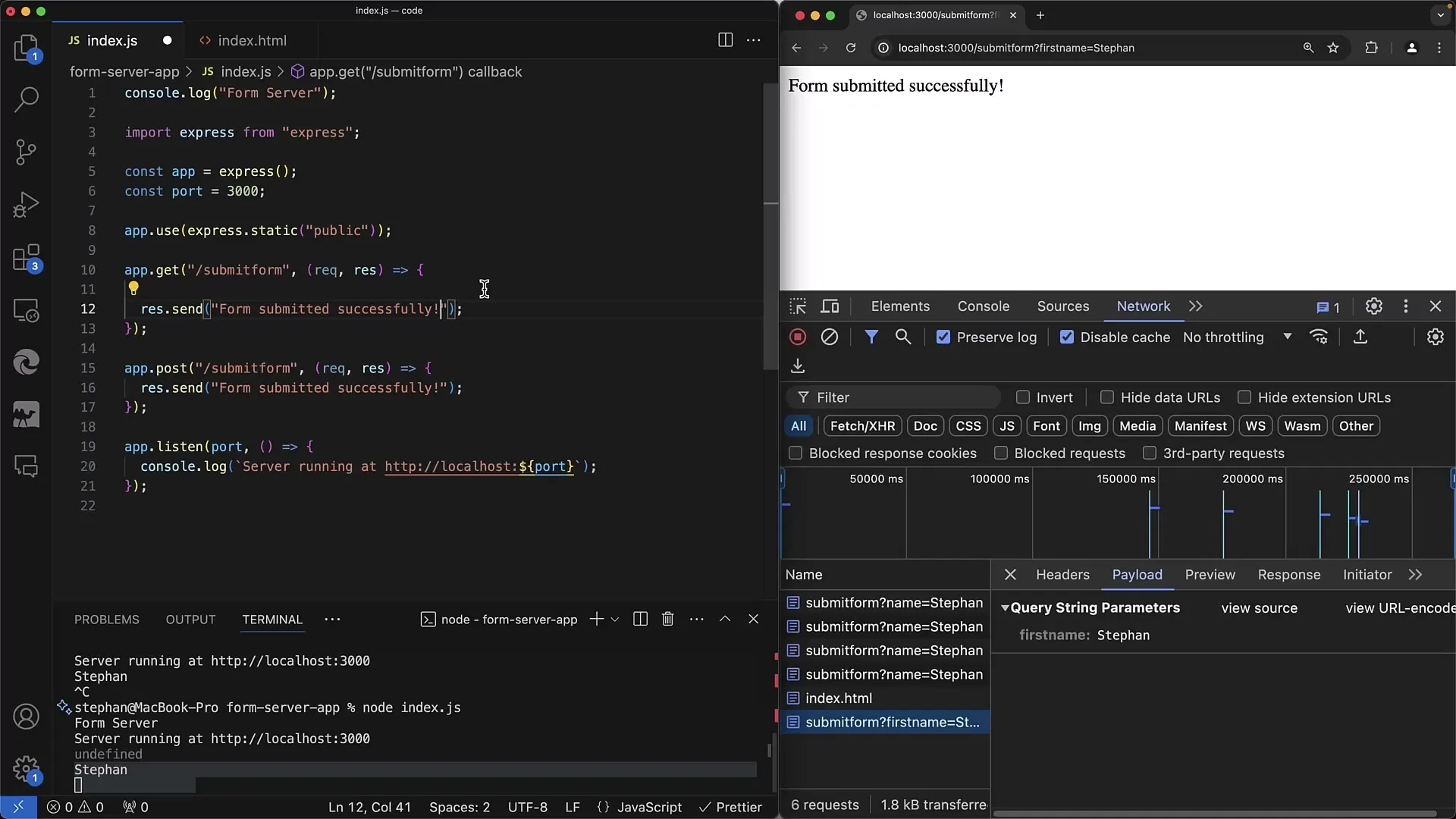
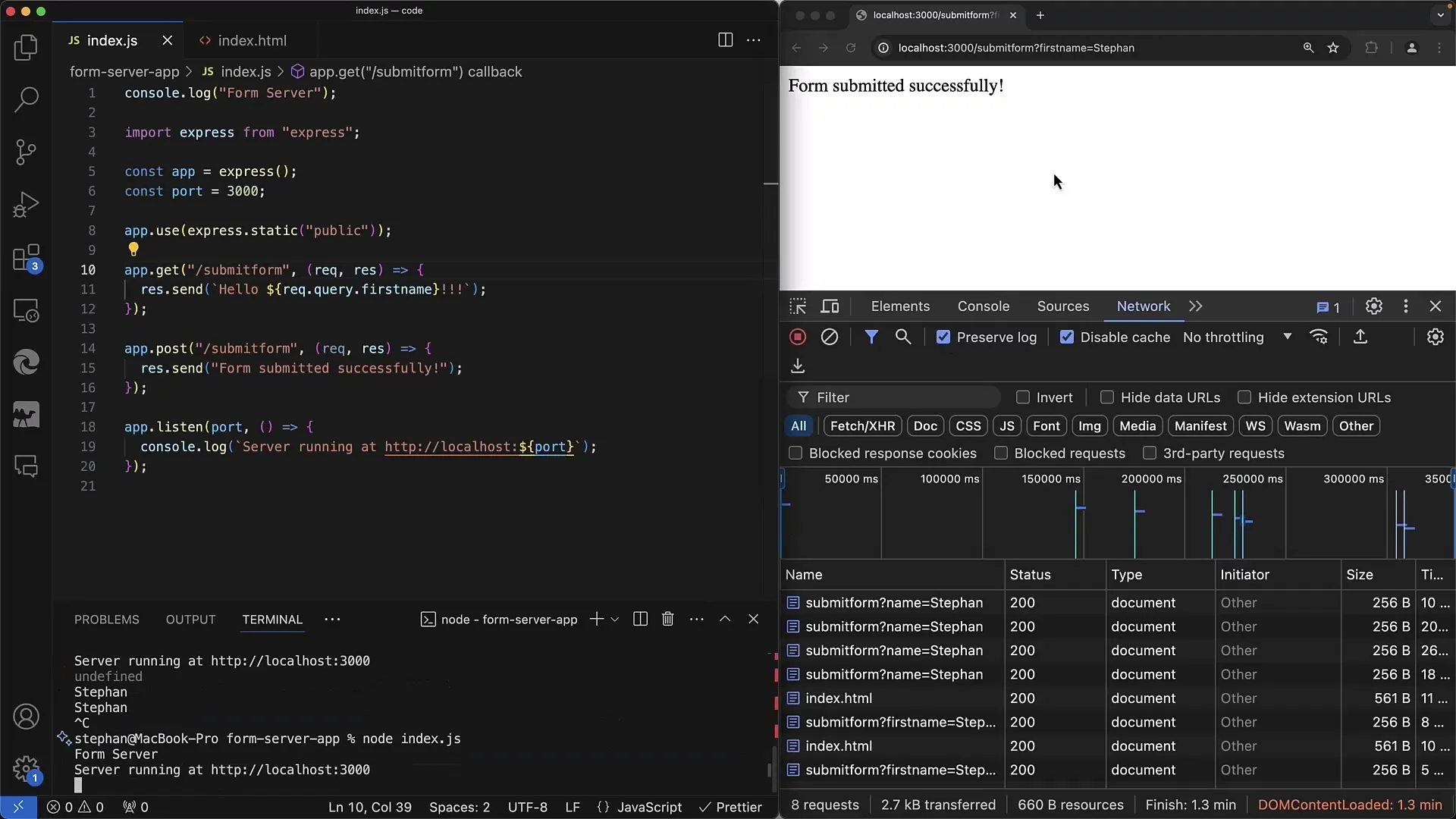
Ar šo pamatzināšanu tu tagad vari apstrādāt saņemtos datus, piemēram, saglabāt tos datu bāzē, izmantot citur vai vienkārši atgriezt atpakaļ.
Iespējams, ka vēlies pat atsūtīt saņemtos datus klientam un darboties kā atspoguļojošais serveris.

Izvade var izskatīties šādi:

Ja ievadi īpašos simbolus tekstlodziņā, serveris tos apstrādās un atbilstoši dekodēs. Pamanīsi, ka izvade ir pareiza, neatkarīgi no simboliem, ko lietotājs ievadījis.

Svarīgi atzīmēt, ka dažādās servera struktūras atšķirīgi apstrādā kodējumus. Izmantojot Express, parasti jau ir iekļauta vaicājumu parametru dekodēšana, tāpēc par to nav jāuztraucas.

Tagad ir pamatzināšanas par GET pieprasījumu apstrādi, un mēs esam apsprieduši arī vaicājumu parametru izmantošanu Express ietvaros. Nākamajā posmā pievērsīsimies POST metodei, kura prasa citu izpildi.
Kopsavilkums
Šajā pamācībā tu esi uzzinājis, kā izveidot vienkāršu tīmekļa veidlapas lietojumprogrammu ar GET metodi. Process ietver HTML veidlapas iestatīšanu, veidlapas datu nosūtīšanu uz Express serveri un vaicājumu parametru iegūšanu turpmākai apstrādei. Tu esi redzējis, kā serveris tiek pareizi konfigurēts, lai saņemtu veidlapas datus un reaģētu uz tiem.
Bieži uzdotie jautājumi
Kāda ir atšķirība starp GET un POST metodi?GET nosūta datus caur URL, bet POST nosūta datus pieprasījuma ķermenī.
Kā es varu izmantot vairākus parametrus savā veidlapā?Tu vari pievienot vairākus ievades laukus savā veidlapā un konfigurēt tos atbilstoši.
Kā rīkoties ar īpašajiem simboliem veidlapas datu apstrādē?Express automātiski apstrādā īpašo simbolu dekodēšanu.
Vai ir jārestartē serveris pēc katras izmaiņas?Jā, visi servera koda labojumi prasa servera restartēšanu, lai tie būtu efektīvi.


