Šajā norādījumā iepazīsimies ar formāriem pasaules React, īpaši ar select un textarea elementu izmantošanu. Formas ir būtiska ikvienas tīmekļa lietojumprogrammas sastāvdaļa, jo tās ļauj lietotājiem ievadīt datus un mijiedarboties ar lietojumprogrammu. React mums piedāvā iespēju efektīvi izmantot šos elementus un darboties ar komponenta stāvokli. Šeit tu iemācīsies, kā rīkoties ar šiem formu elementiem, lai radītu interaktīvu lietotāja pieredzi.
Svarīgākie secinājumi
- React izmantošana selec un textarea ir līdzīga klasiskajam HTML.
- Jums jāņem vērā, vai jūsu ievades elementi ir "kontrolēti" vai "nekontrolēti".
- onChange notikumu apstrāde ļauj dinamiski mijiedarboties ar ievades laukiem.
- Ievades vērtību un to garuma pārbaudes var būt noderīgi norādījumi lietotājam.
Pie solim-pa-solim norādījumiem
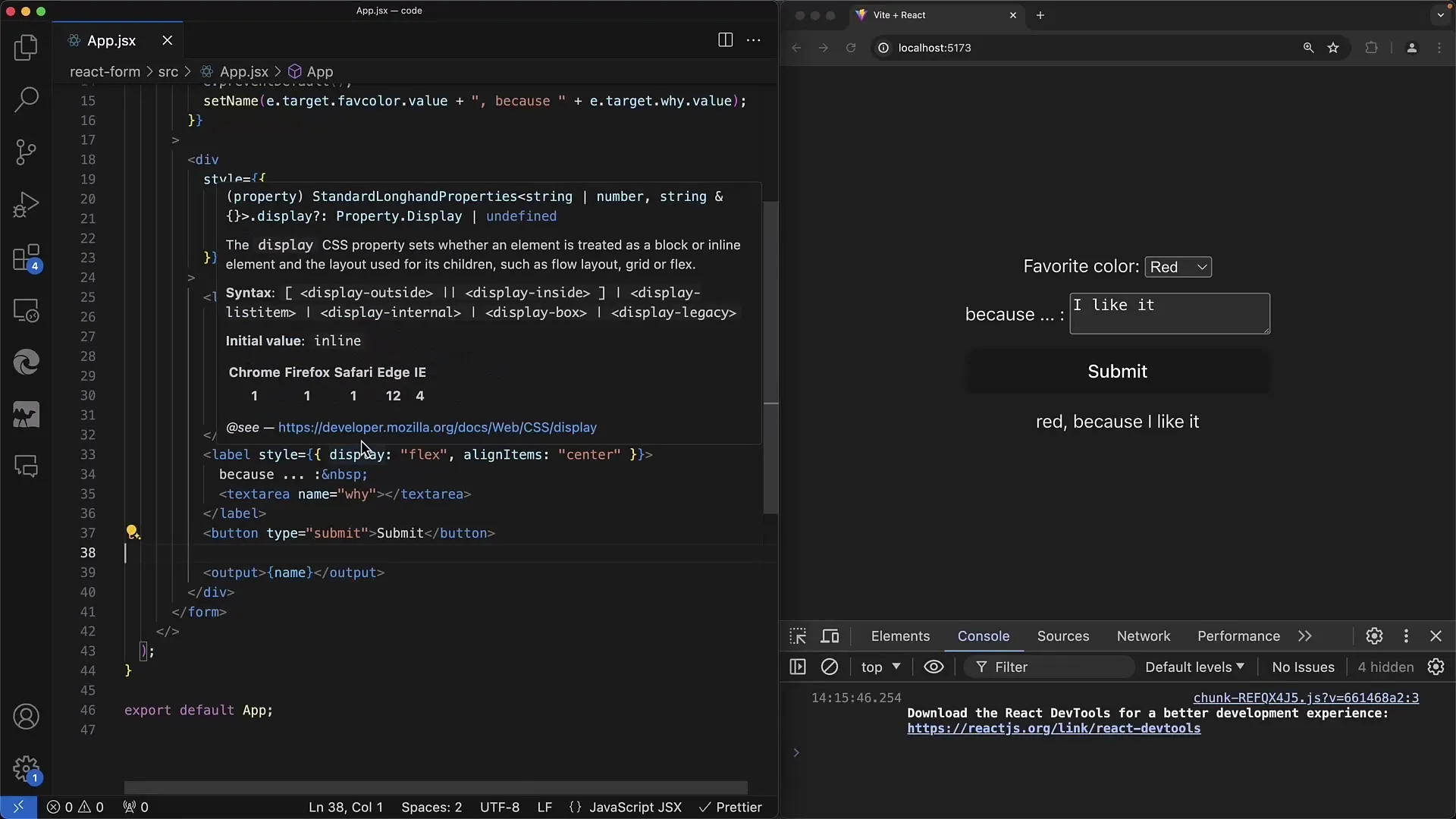
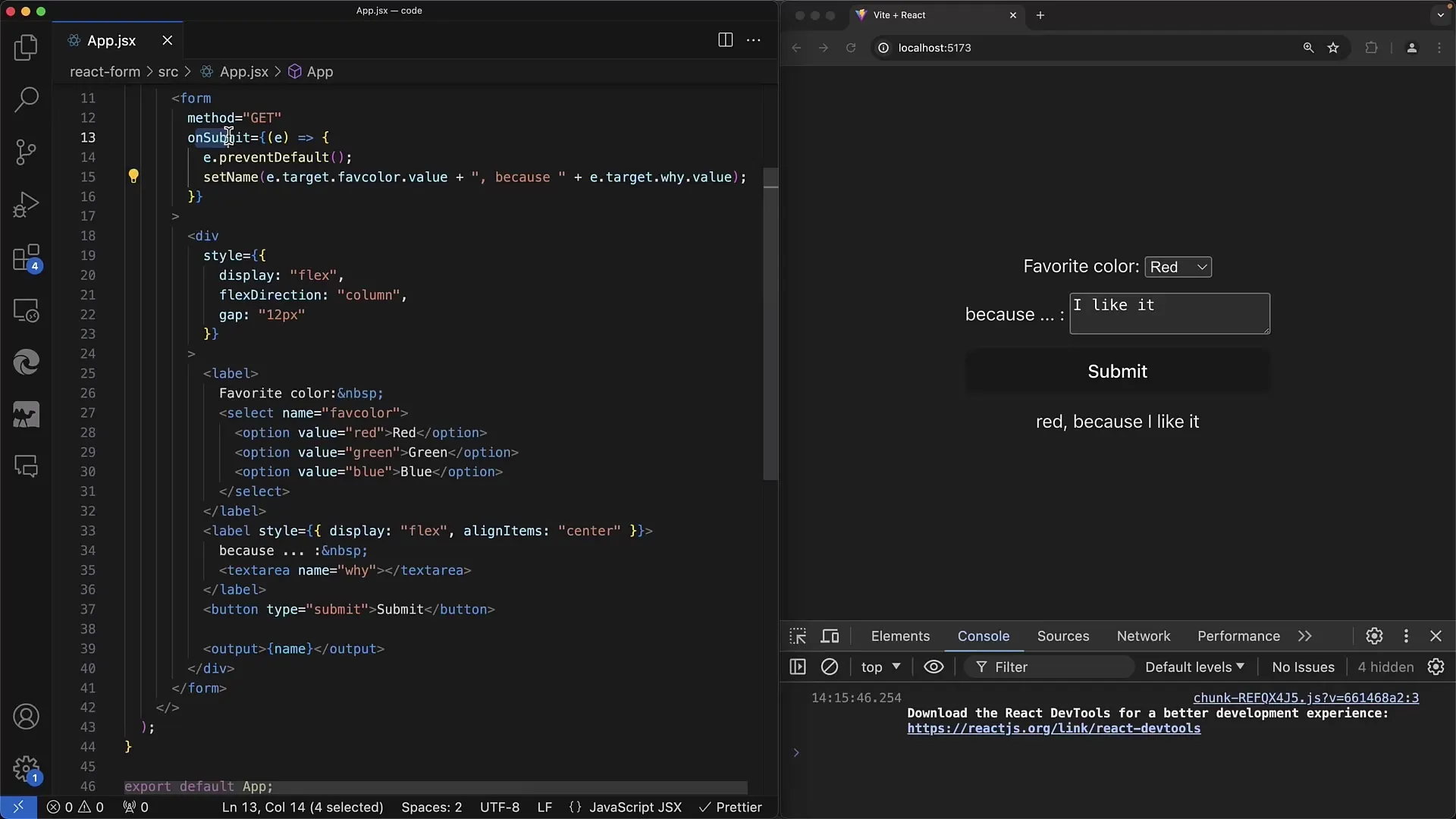
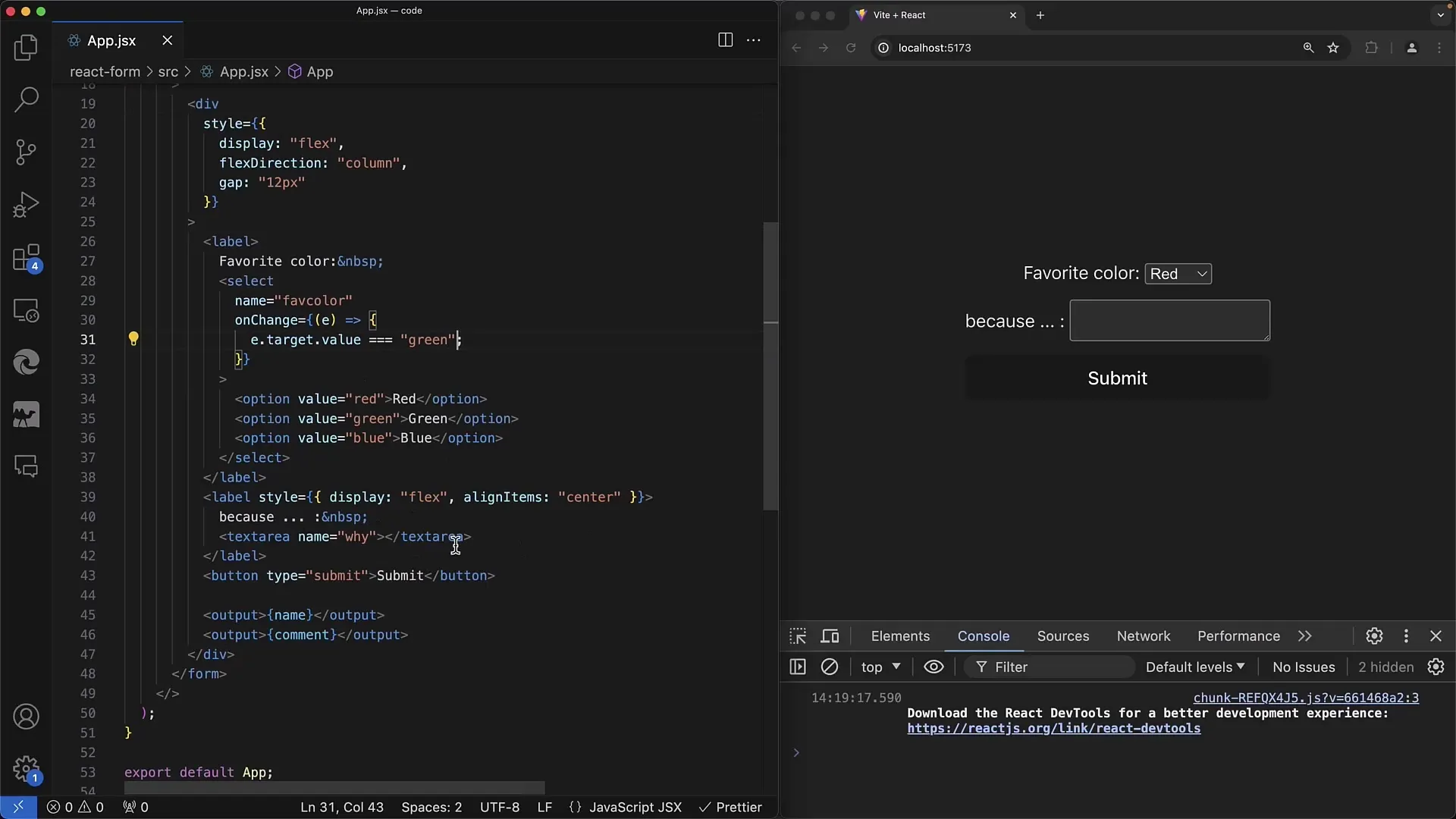
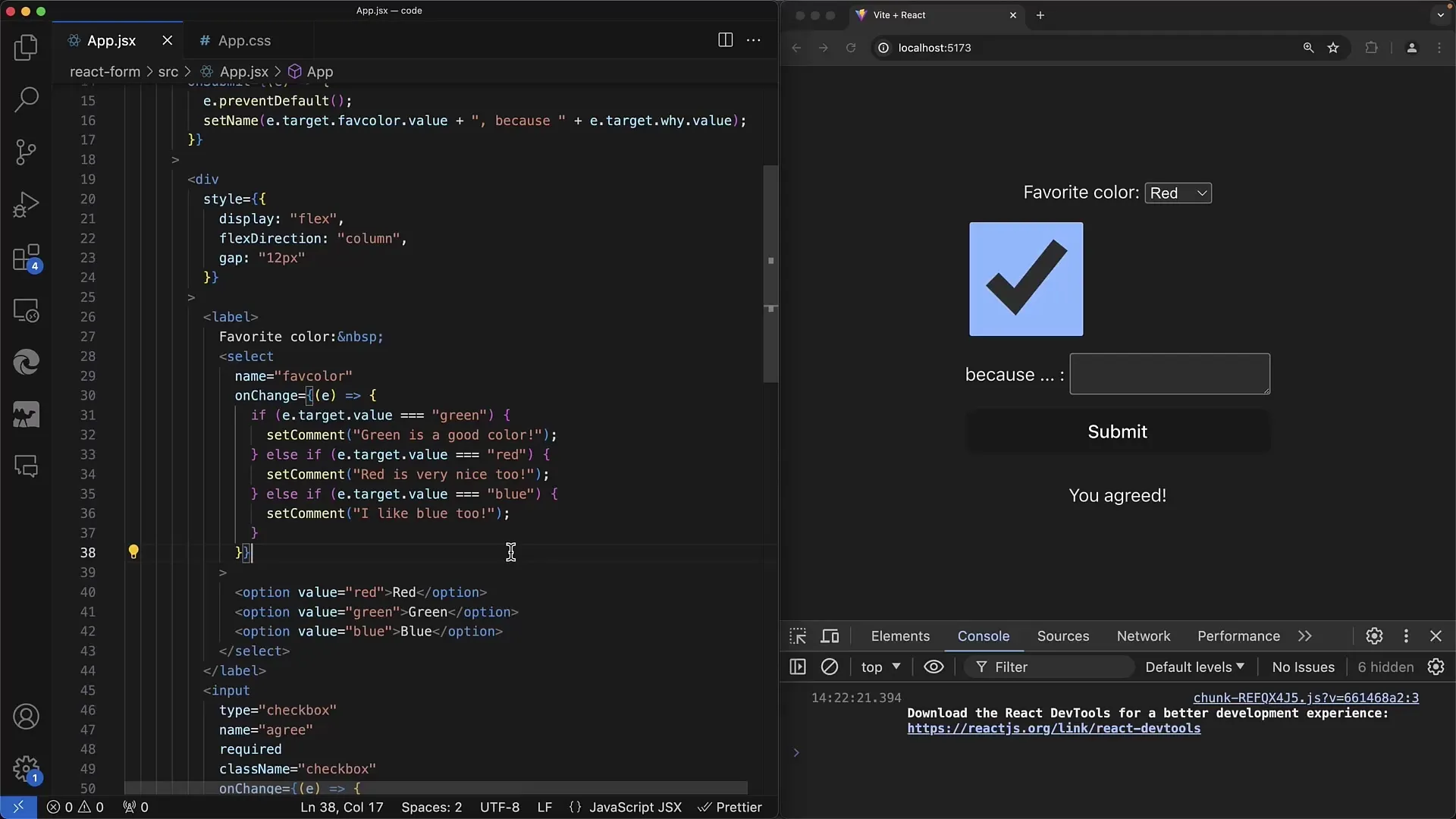
Sāc ar vienkāršas React komponentes definīciju. Šajā gadījumā izmanto formu, kas satur select elementu izvēles krāsai, kā arī textarea elementu komentāra ievadei.

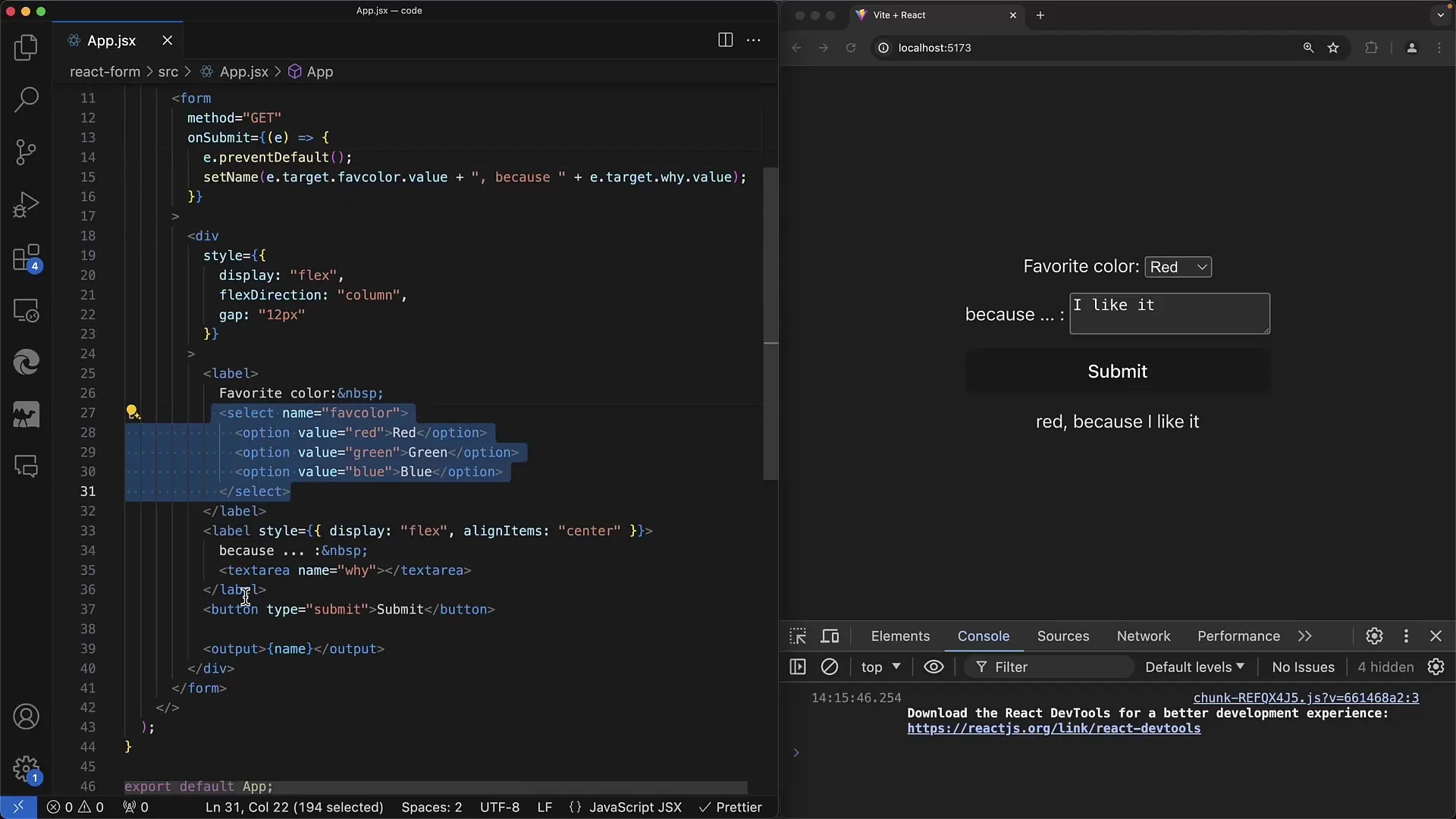
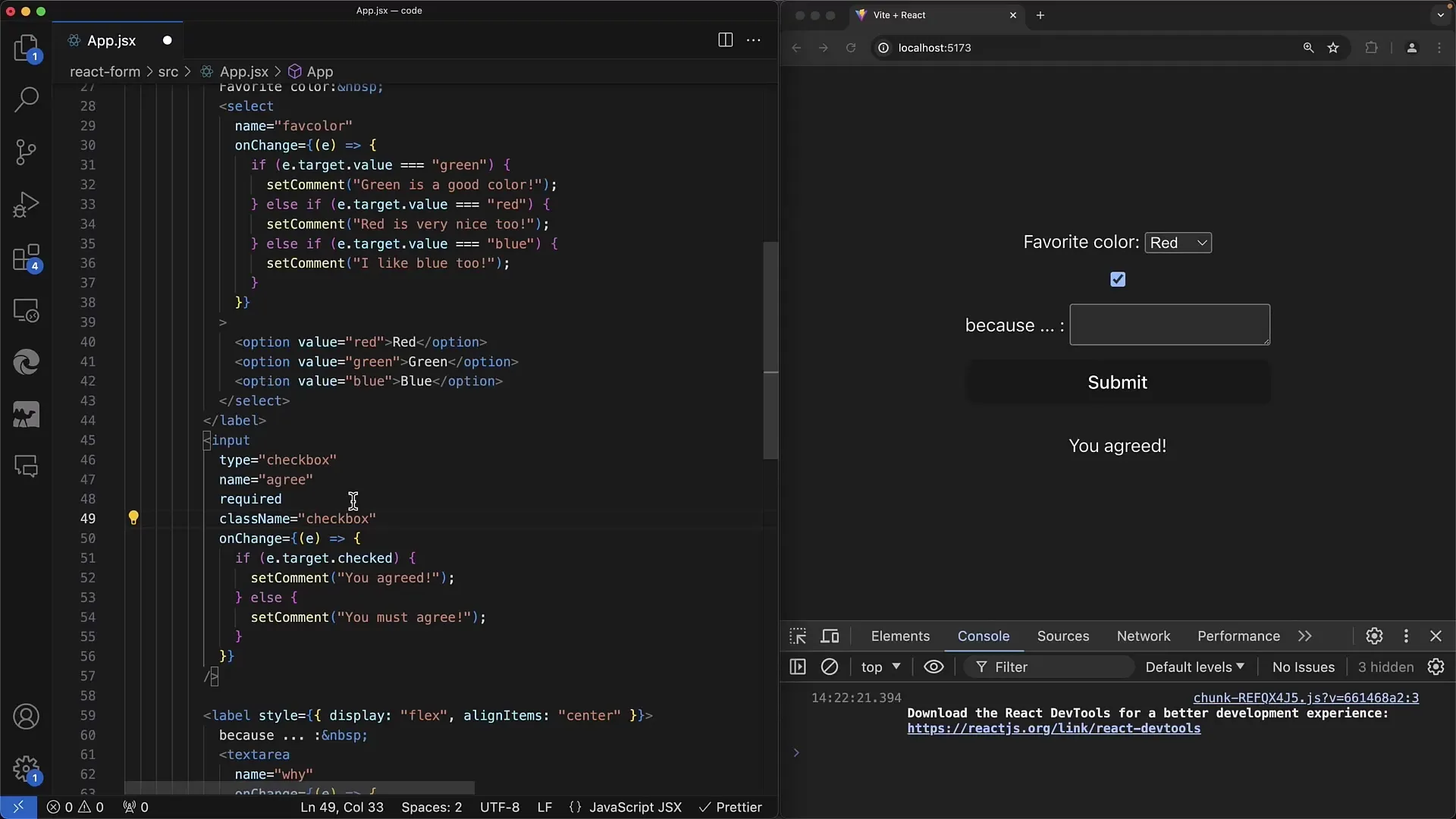
Pirmajā solī izveido formas pamatu. select elements iekļauj opcijas sarkanai, zaļai un zilai krāsai. Tajā zemāk atrodas textarea, kurā lietotājs var ievadīt pamatojumu par to, kāpēc viņam patīk izvēlētā krāsa.

onSubmit notikumam jāpārliecinās, ka uzglabājat ievades vērtības. Izmantojiet notikuma parametru, lai piekļūtu izmantotajiem formas elementiem. Select elementam varat izmantot nosaukumu "favorītkrāsa", un textarea elementam - nosaukumu "y", lai saglabātu attiecīgās vērtības.

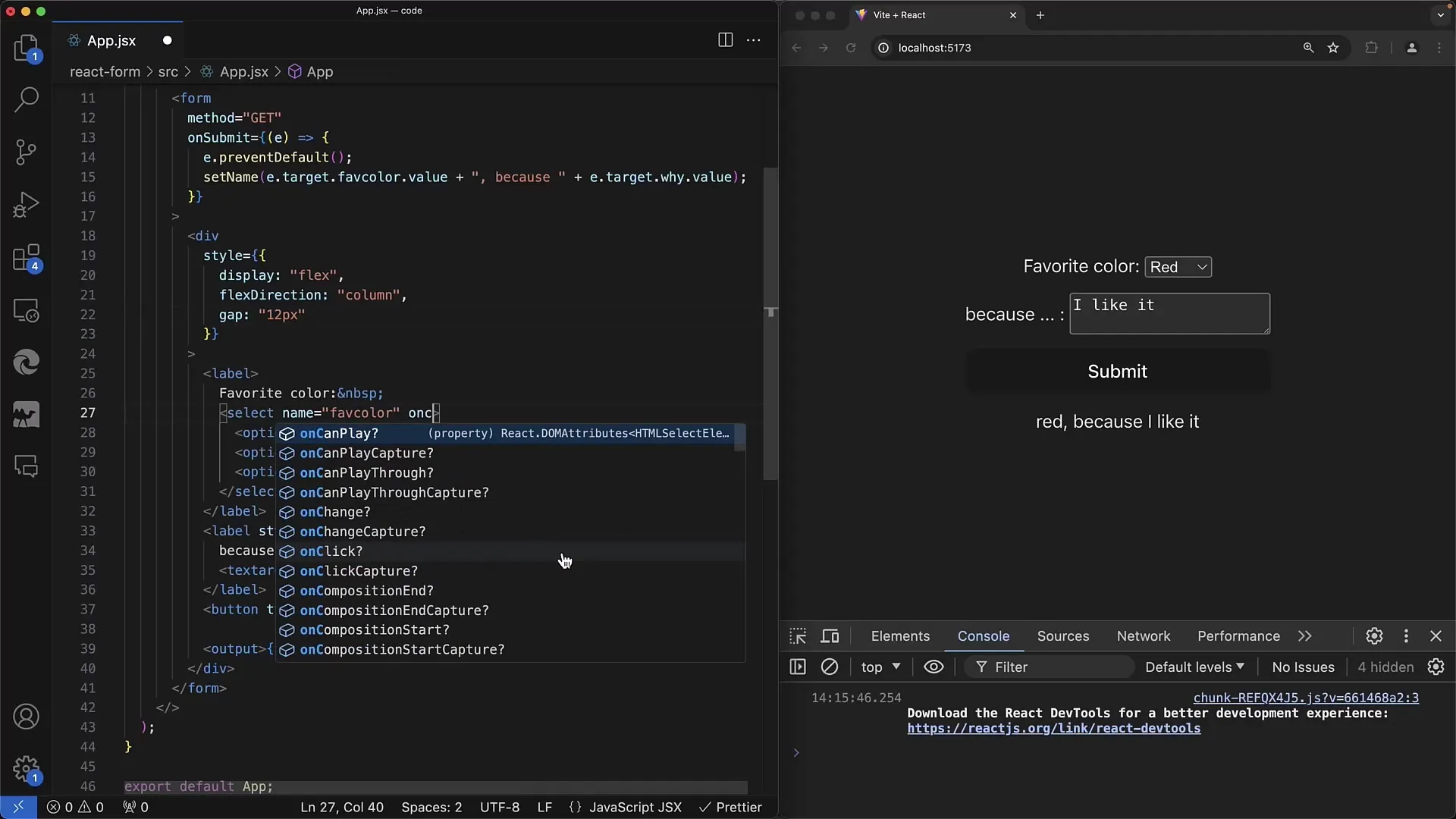
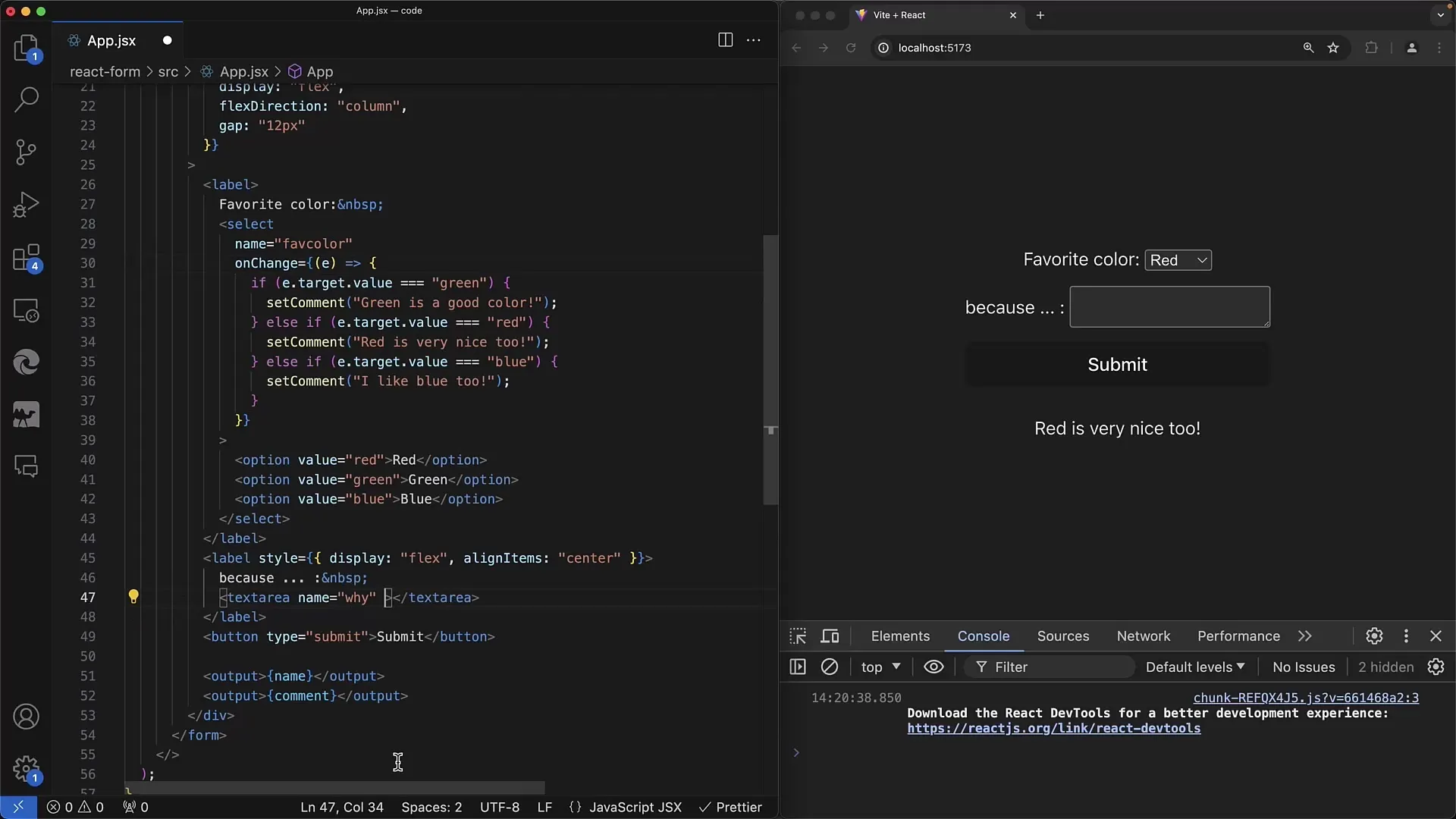
Lai uzreiz reaģētu uz izmaiņām, ieviest onChange metodi select elementam. Šeit pārbaudīsit, kura krāsa tika izvēlēta. Notikuma mērķa vērtība nosaka, vai ir izvēlēta sarkana, zaļa vai zila krāsa.

Ja izvēlieties zaļo krāsu, varat radīt izvadi "Zaļa ir laba krāsa". To panāk, saglabājot komentāru stāvoklī atkarībā no izvēlētās krāsas. Ir ieteicams apstrādāt iespējamos kļūmes tā, lai lietotājs nekavējoties saņemtu atsauksmes.

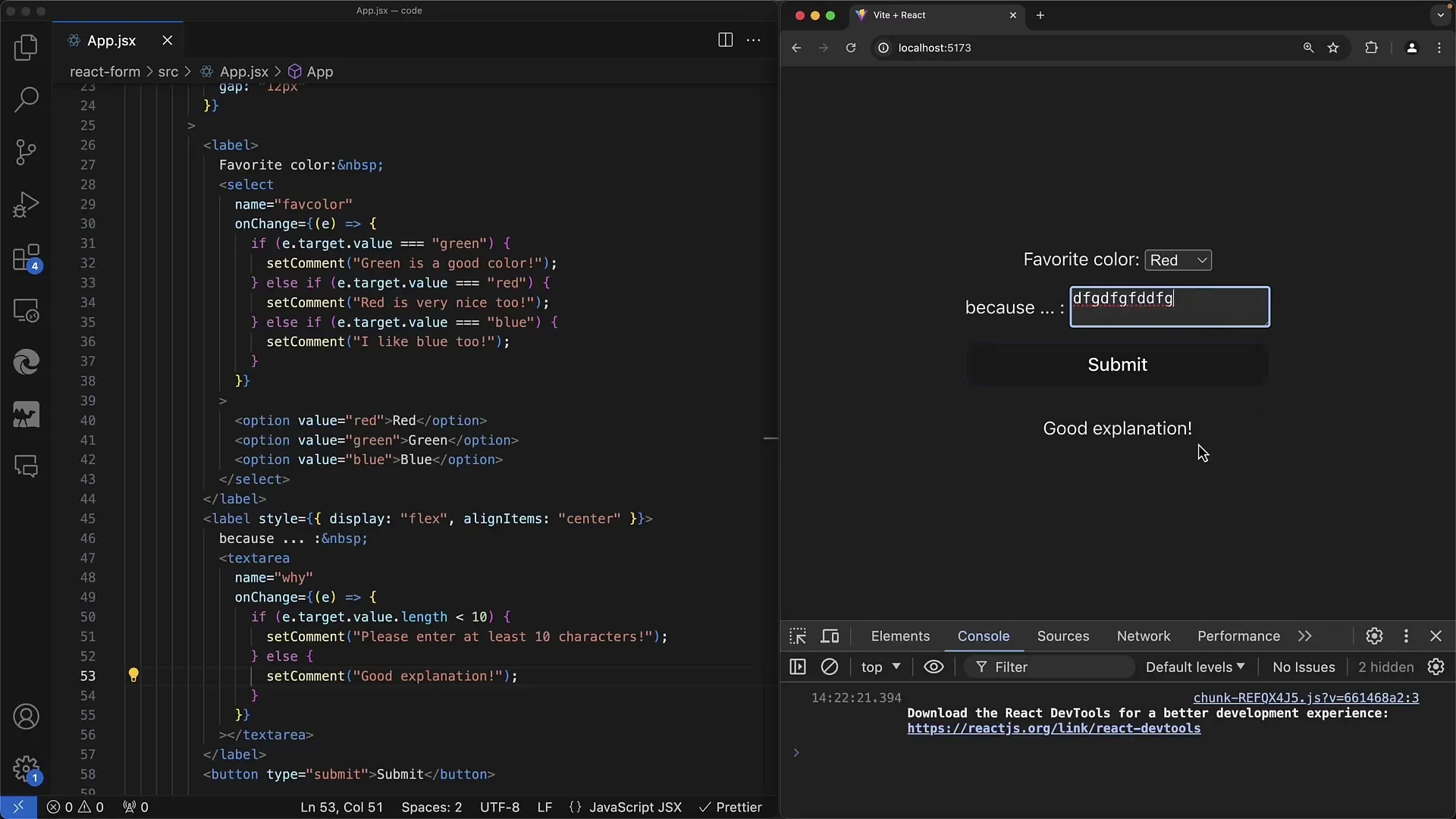
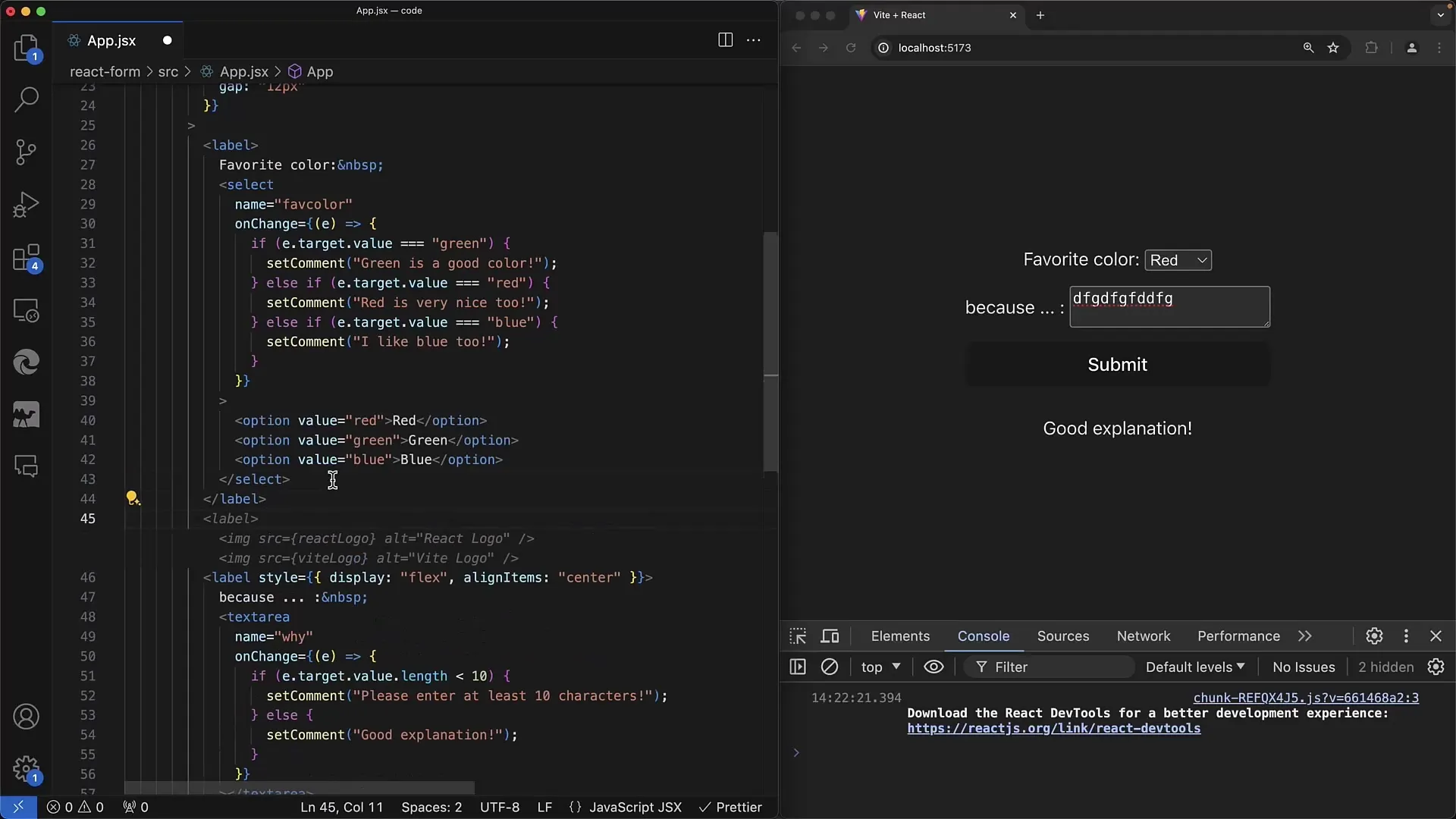
Tagad seko daļa ar textarea. Šim nolūkam jūs varat izmantot arī onChange metodi un pārbaudīt lietotāja ievades garumu. Ja teksta garums ir mazāks par 10 simboliem, parādiet paziņojumu, ka lietotājam vajadzētu rakstīt vairāk.

Citādi parādiet pozitīvu atsauksmi, ja garums pārsniedz 10 simbolus. Tas ir vienkāršs validācijas veids, kas palīdz lietotājam ievadīt pilnīgu informāciju.

Ja jūsu lietojumprogramma izmanto izvēles rūtiņas, jūs tās varat apstrādāt līdzīgi. Ieviesiet izvēles rūtiņu ar vienkāršu onChange, lai noskaidrotu, vai lietotājs ir piekritis vai nē. Šī mijiedarbība balstīta uz pašu principu kā iepriekš minētie elementi.

Svarīgs punkts ir className izmantošana vietā, kur jālieto CSS stilizēšana, - tas ir tipisks React atšķirības veids. Jūs arī varat piemērot CSS klases jūsu izvēles rūtiņām, lai tās padarītu draudzīgākas lietotājam.

Kopumā jāsaka, ka, kad darbojaties ar formāriem React, jūs rīkojaties līdzīgi kā tradicionālajā HTML, tomēr jāņem vērā dažas īpatnības. Skaidra izvēle starp "kontrolētajiem" un "nekontrolētajiem" komponentiem, un jāņem vērā, lai nekad nedotos no "undefined" uz vērtību.

Kopsavilkums - Izveidojot web-formas: Select un Textarea elementi React
Šajā pamācībā tu māciies, kā implementēt select un textarea elementus React un apstrādāt tos vērtības. Turklāt tu uzzināsi, kā validēt ievades vērtības un parādīt lietotājam interakcijas.
Bieži uzdotie jautājumi
Kā varu izmantot select elementu React?select elements React darbojas līdzīgi kā HTML, to var saistīt ar onChange, lai reaģētu uz izmaiņām.
Kā validēt ievadi?Varat izmantot onChange metodi, lai pārbaudītu ievades garumu un sniegtu atsauksmes gadījumos, kad kritēriji nav izpildīti.
Kas ir atšķirība starp "kontrolētām" un "nekontrolētām" komponentēm React?Kontrolētās komponentes glabā savu vērtību React stāvoklī, savukārt nekontrolētās komponentes tieši piekļūst DOM.
Kā pielietot CSS React komponentiem?React ir jāizmanto className, nevis class. Tas ļauj piekļūt visiem standarta CSS stiliem.


