Šajā pamācībā tu iemācīsies, kā pārvaldīt izvēles rūtiņu stāvokli ar JavaScript. Izvēles rūtiņas ir svarīgs elements HTML formās, jo tās lietotājam piedāvā iespēju atlasīt vai noraidīt dažādas opcijas. Tālāk soli pa solim parādīšu, kā piekļūt izvēles rūtiņām, vaicāt par to stāvokli un iestatīt tos programmatiski. Lai vai būtu eiropā vai JavaScript zināšanu eksperts, šī instrukcija palīdzēs uzlabot tavas prasmes.
Svarīgākie secinājumi
- Tu vari prūkstu stāvokli izvēles rūtiņā ar checked īpašību.
- addEventListener modelis nodrošina vienkāršu veidu, kā pārvaldīt izmaiņas.
- Programmatiski iestatītas izvēles rūtiņas neatceļ change notikumu.
Soļi pa soļim vadlīnijas
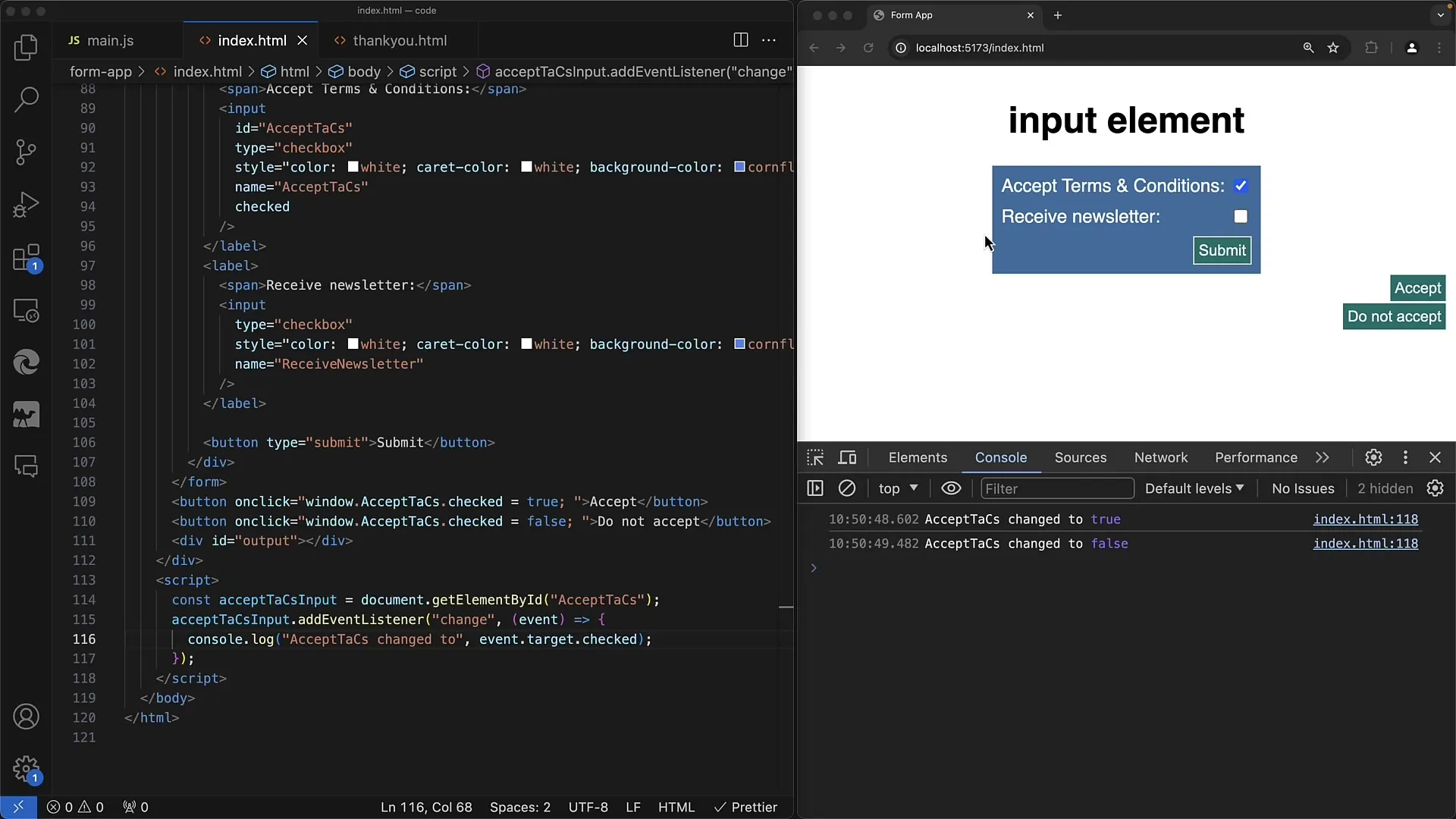
Vispirms jāpārliecinās, ka tev ir HTML lapas ar izvēles rūtiņu. Es pieņemu, ka tu izveido vienkāršu veidlapu ar izvēles rūtiņu, lai apstiprinātu pakalpojumu lietošanas noteikumus:

1. solis: Izvēles rūtiņas elements atgūstami ar JavaScript
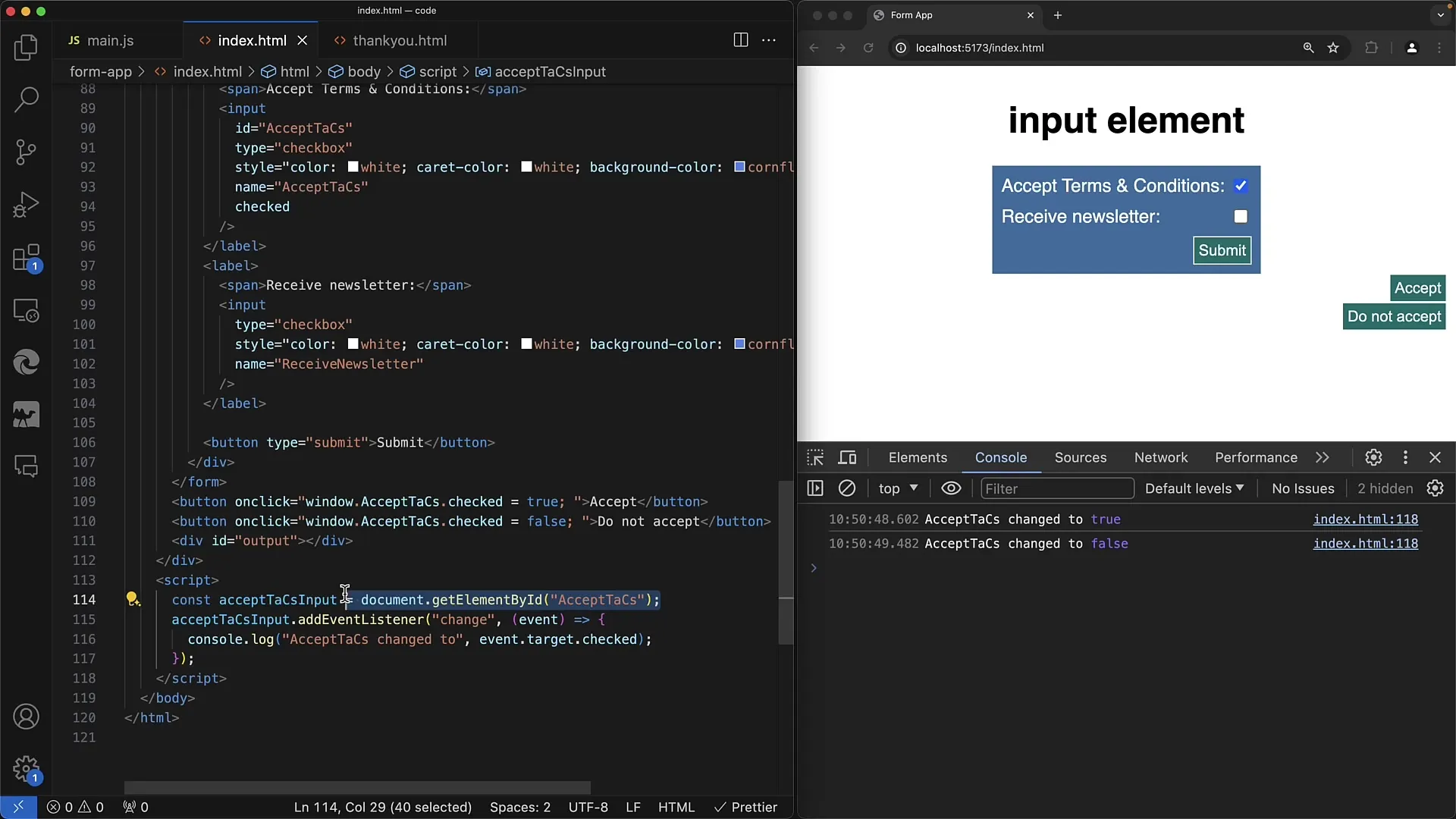
Pirmajā solī izvēles rūtiņa tiek atgūsta pēc ID. Šajā piemērā mēs atsaucamies uz izvēles rūtiņu ar ID acceptTerms.

Šajā gadījumā mēs izmantojam document.getElementById("acceptTerms"), lai piekļūtu ievades elementam.
2. solis: Pievienot notikumu klausītāju
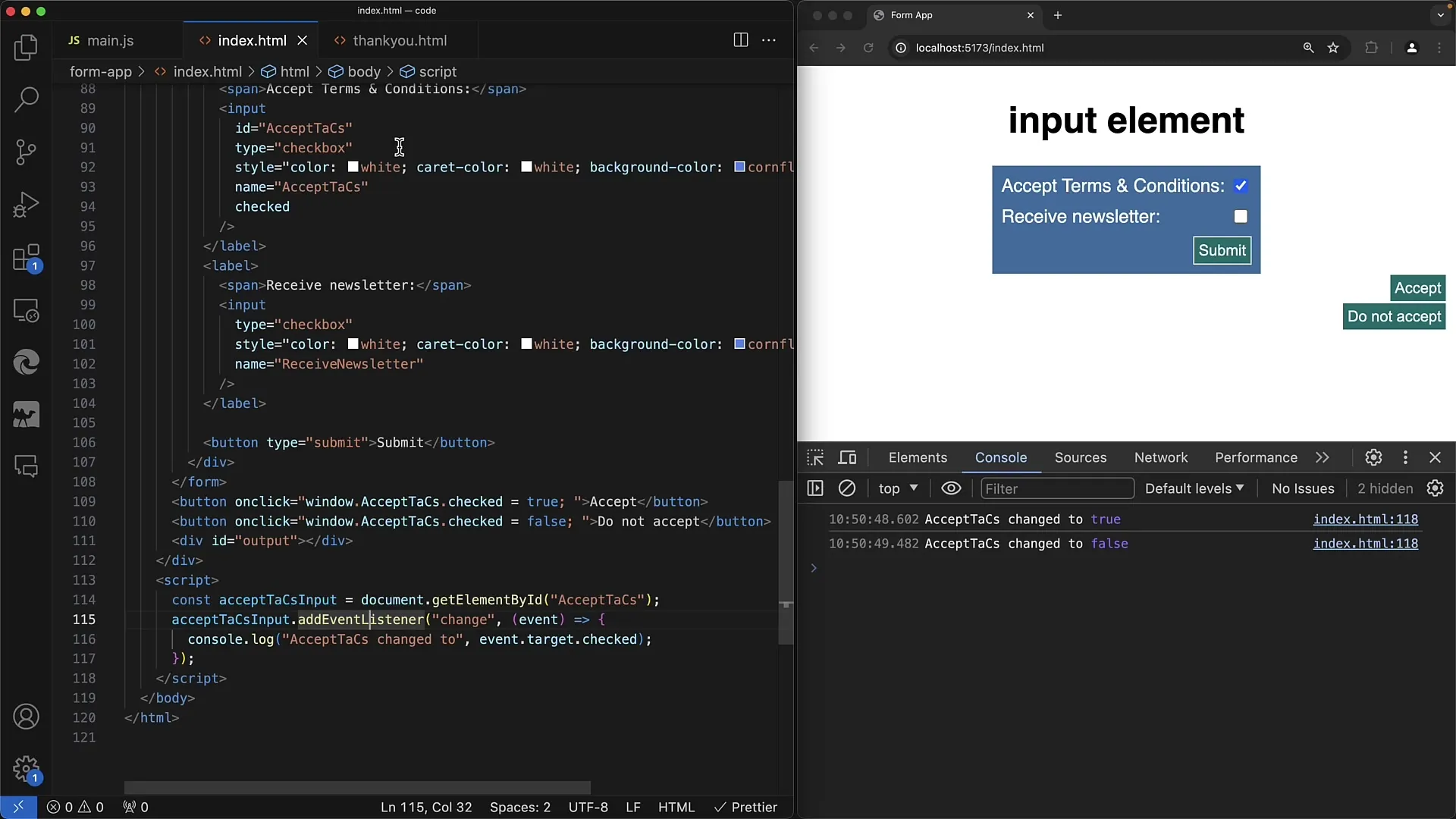
Lai uzraudzītu izvēles rūtiņas stāvokli, pievienojam notikumu klausītāju. To veic izmantojot addEventListener metodi un change notikumu. Tā tu vari reaģēt uz izmaiņām izvēles rūtiņā.

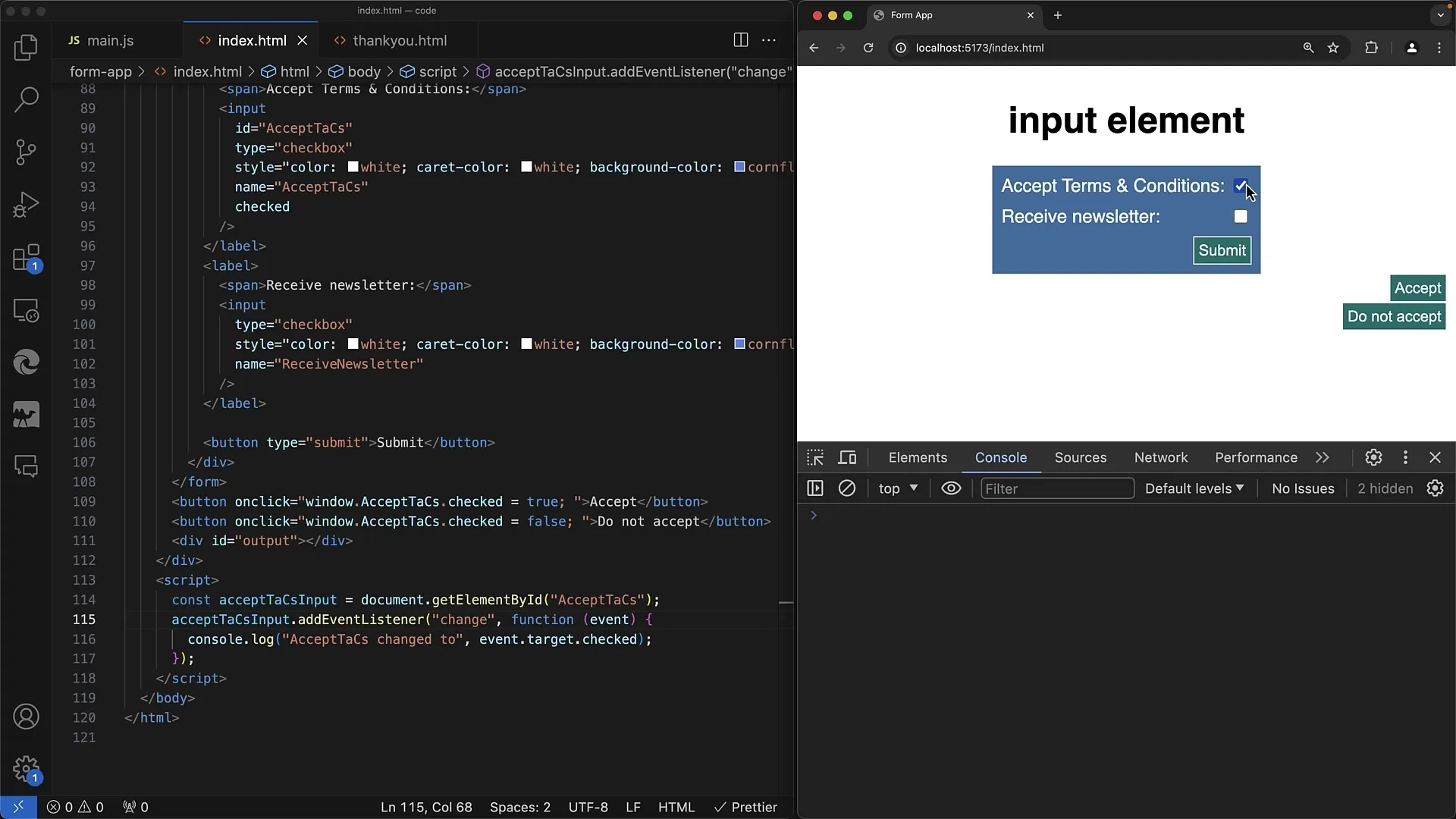
Izmantojot bultas funkciju vai parasto funkciju (abas pieņemamas), tu vari izvadīt pašreizējo izvēles rūtiņas stāvokli, kad notiek izmaiņas.
3. solis: Izvēles rūtiņas stāvokļa pārbaude
Notikumu klausītājā tagad pārbaudi izvēles rūtiņas stāvokli. Tā vietā, lai izmantotu event.target.value - kas šajā gadījumā nesniedz vēlamo rezultātu, piekļūsti checked īpašībai.
Ja izvēles rūtiņa ir ieslēgta, checked atgriež true, ja nav - false. Šīs darbības saprašana ir būtiska, lai efektīvi izmantotu izvēles rūtiņas.
4. solis: Piemērs rezultāta izvadei
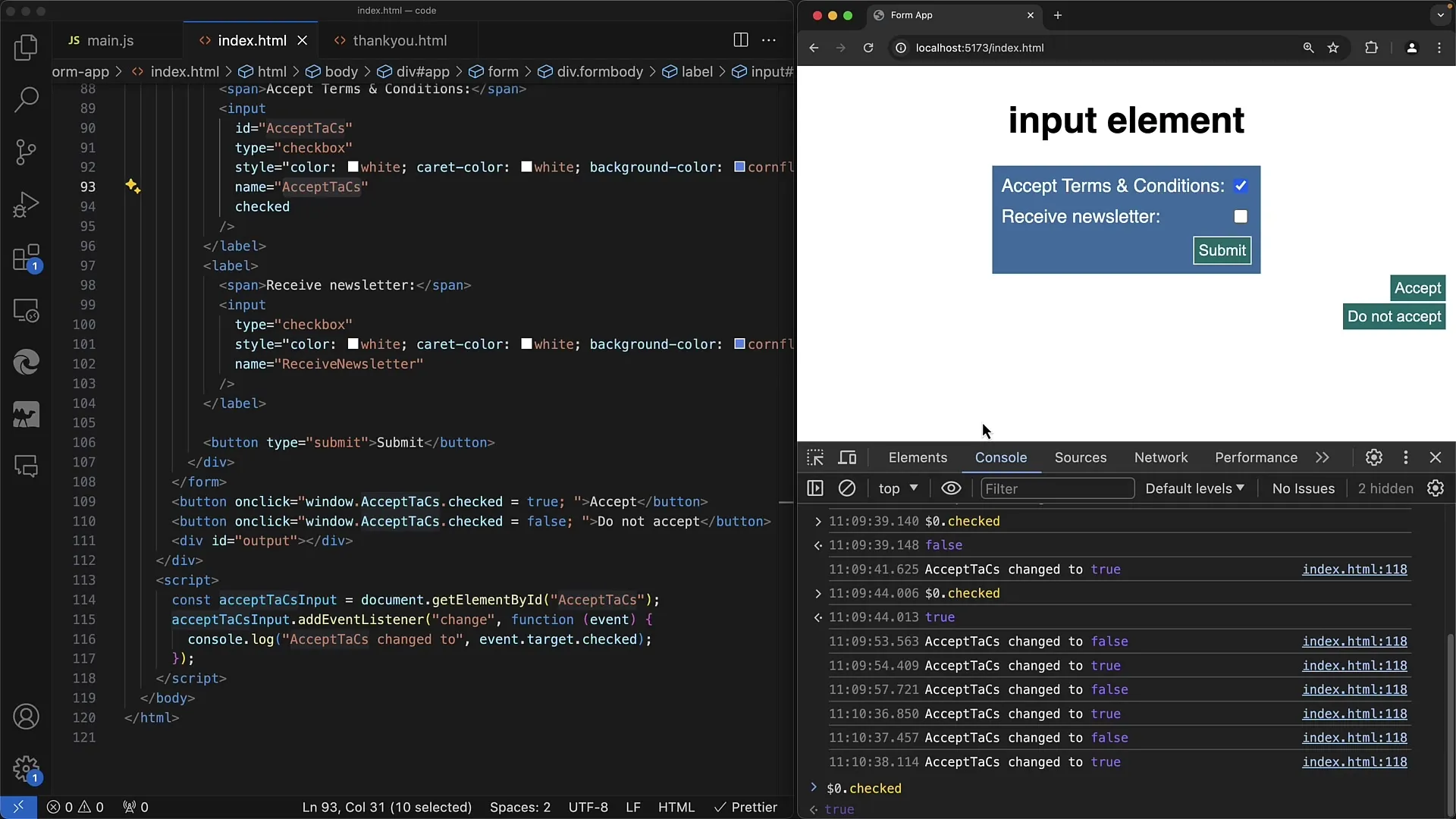
Tu vari pārbaudīt funkcionalitāti, atsvaidzinot veidlapu un ieslēdzot vai izslēdzot izvēles rūtiņu.

Ja atņemsi atzīmi no izvēles rūtiņas, redzēsi tekstu "accept Terms and Conditions change to false", un atkal to ieslēdzot parādīsies true. Tā tu vari pārliecināties, vai izvēles rūtiņa darbojas pareizi.
5. solis: Izvēles rūtiņas vērtība HTML
Kad izvēles rūtiņu sākotnējā HTML kodā rādīsi, izmanto checked atribūtu, lai iestatītu noklusējuma vērtību.
Izvēles rūtiņa, kas definēta šādi , tiks rādīta kā aktīva noklusējuma. Izmantojot JavaScript, varēsi dinamiski pielāgot šo īpašību.
6. solis: Izvēles rūtiņas programmēšanas iestatīšana
Šajā solī parādīšu tev, kā var mainīt izvēles rūtiņas stāvokli programmēšanas veidā. Tam pievienosim divus pogas, vienu ar "Piekrist" un otra ar "Nenopirkt".

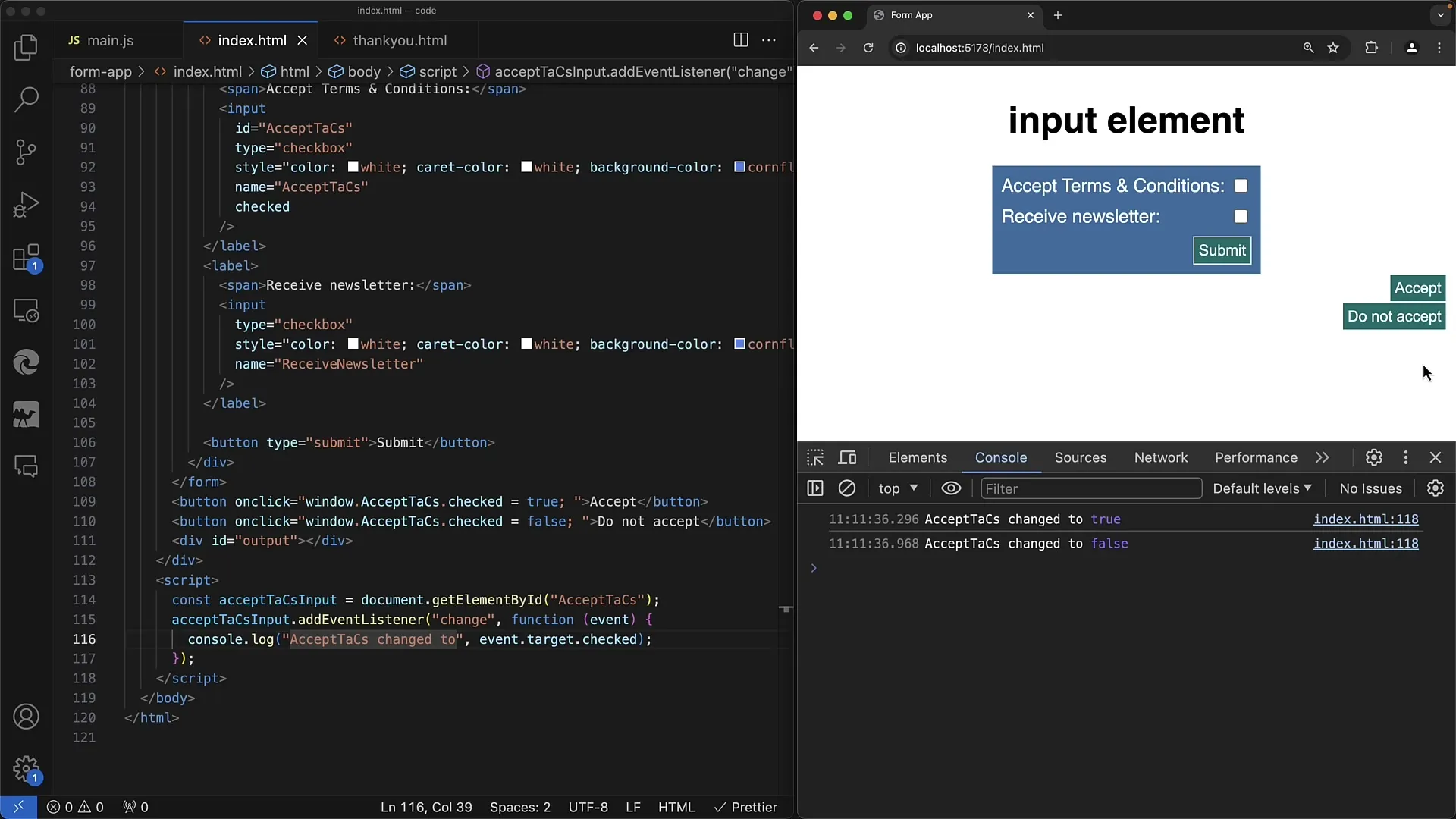
Ar šīm pogām vari mainīt izvēles rūtiņas vērtību tieši, bez change notikuma. Ņem vērā, ka šī nav lietotāja darbība; tāpēc nebūs paziņojuma par izmaiņām.
7. solis: change-Eseja uzvedība
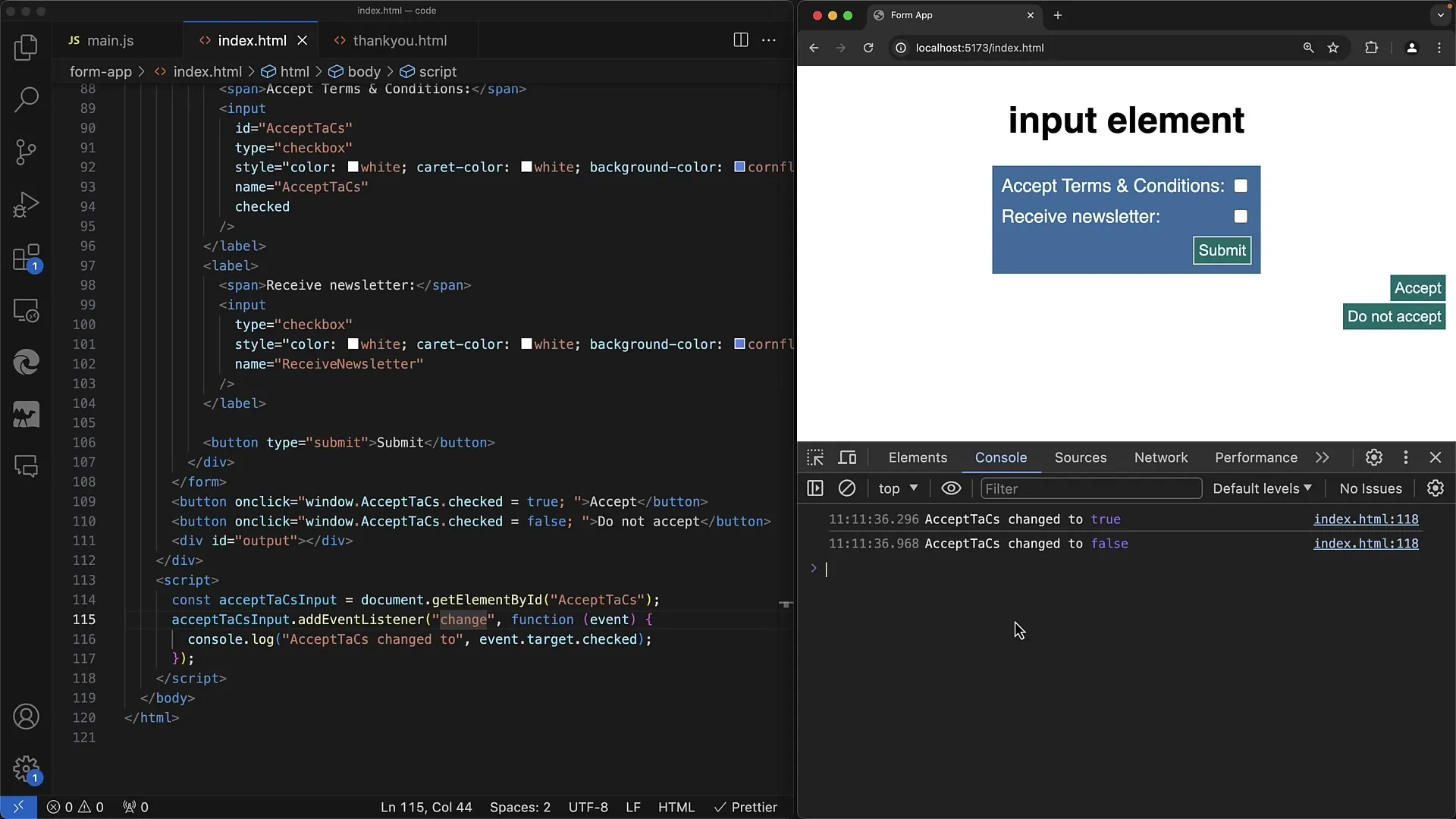
Mainot izvēles rūtiņas stāvokli ar kodolu, change notikums nenotiek. Tas ir svarīgi, lai izvairītos no loģiskiem kļūdu kodeksā. Ja lietotājs nedarbojas, change klausītājs netiks aktivizēts.

Tas nozīmē, ka nospiežot pogu "Pieņemt", nekas nenotiks, notiks nekāds notikums. Bet lietotāja darbības izraisīs klausītāju un tādējādi arī izmaiņas jūsu lietojumprogrammas parādē vai loģikā.
Solis 8: Secinājums un nākotnes lietojumi
Tagad esi iemācījies, kā gan vaniļas JavaScript, gan programmatiski manipulēt izvēles rūtiņas. Šīs pamattehniskās tehnikas tiks izmantotas daudzos pamatokļu karkasos, piemēram, React vai jQuery, taču specifiskais izpildījums var atšķirties.

Nākotnes pamācībās mēs apskatīsim, kā šie jēdzieni tiek ieviesti dažādos pamatokļu karkasos, un kādas papildu funkcijas tu vari izmantot, lai uzlabotu lietotāja mijiedarbību.
Kopsavilkums
Jā, izmanto rūtiņas īpašību "checked" kārtējais samente
Bieži uzdotie jautājumi
Kā es varu JavaScript izmantot rūtiņas vērtību?Izmanto rūtiņas elementa "checked" īpašību.
Kas notiek, izmantojot JavaScript, programmējot rūtiņu?Ja programmatiski iestata rūtiņu, neizraisīsies mainīšanas notikums.
Vai HTML programmēšanas valodā vienkārši aktivizēt rūtiņu?Varat, izmantojot rūtiņas "checked" atribūtu HTML rīkjoslā.


