Vebveidlapas ir neatņemama katra tīmekļa lapas sastāvdaļa. Tās lietotājiem ļauj ievadīt informāciju un sazināties ar tīmekļa vietni. Šajā instruktāžas procesā es izskaidrošu galvenos ievades lauku atribūtus, kas palīdzēs tev kontrolēt šo lauku uzvedību. Mēs detalizēti izskatīsim atribūtus readonly, disabled, placeholder, minlength un maxlength. Sākam!
Svarīgākie secinājumi
- placeholder atribūts īslaicīgi parāda, ko vajadzētu ievadīt ievades laukā.
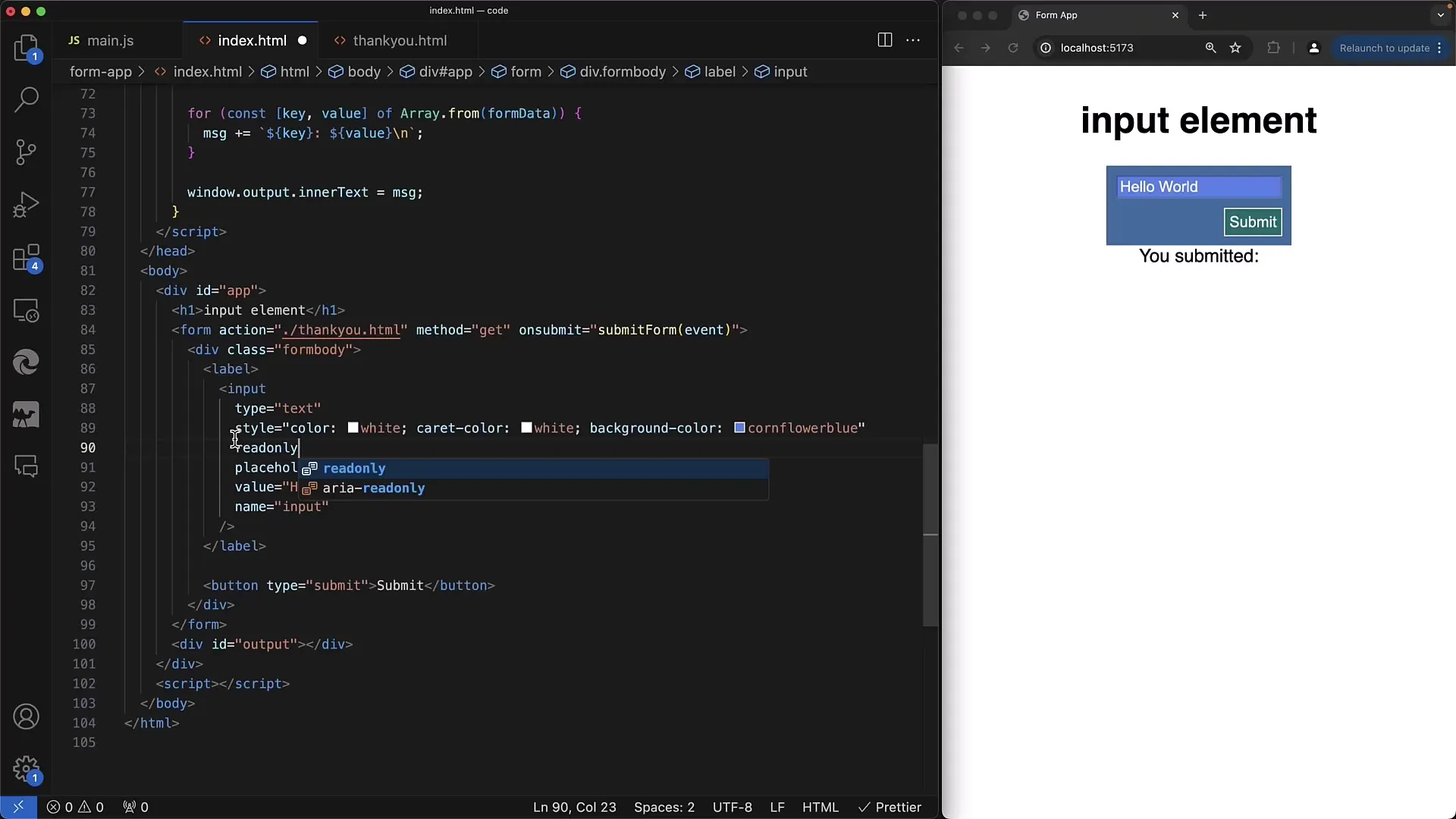
- readonly atribūts novērš izmaiņas ievades laukā, taču ļauj kopēt tekstu.
- disabled atribūts pilnībā ierobežo piekļuvi ievades laukam, lai tas netiktu iesūtīts.
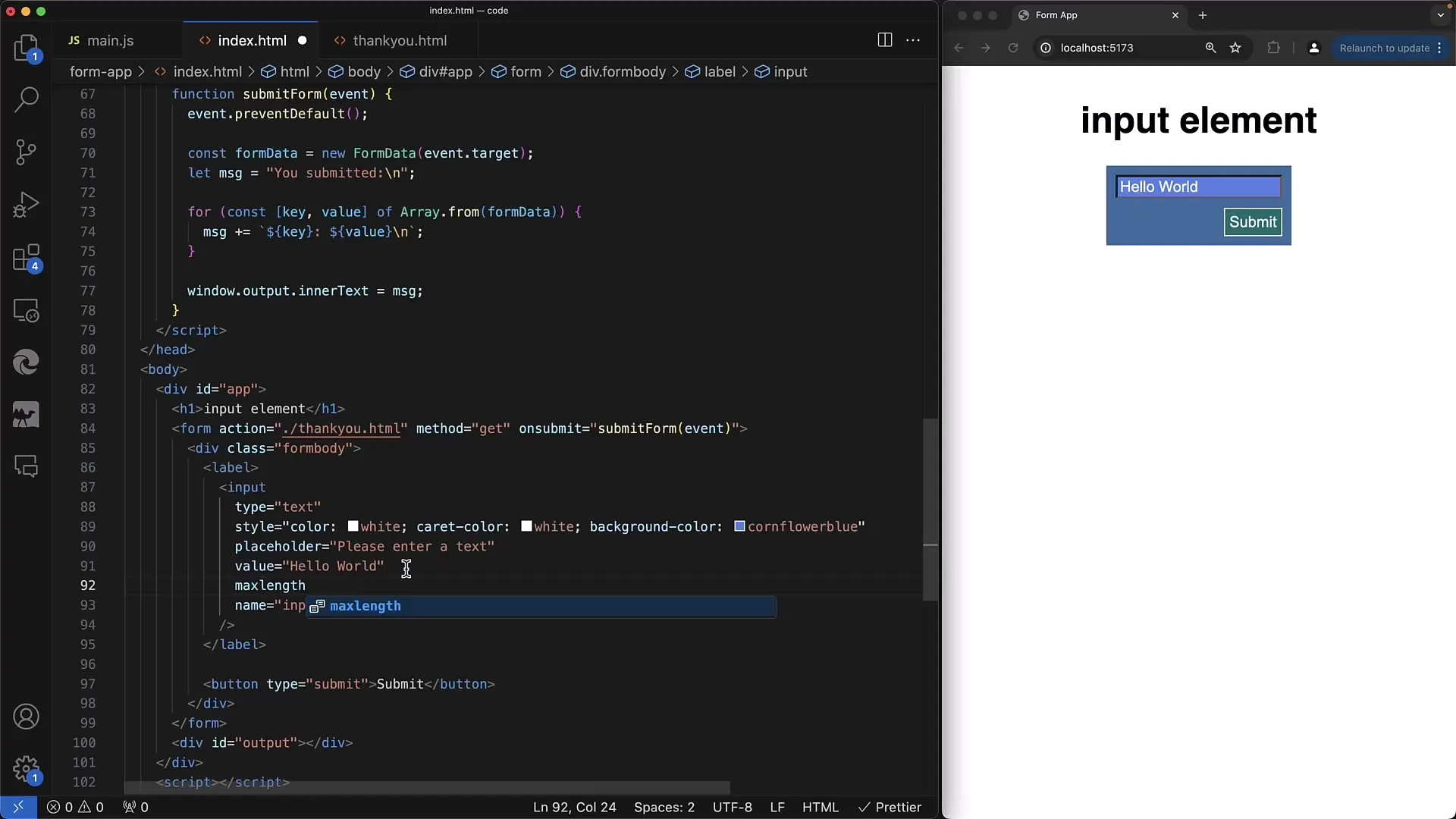
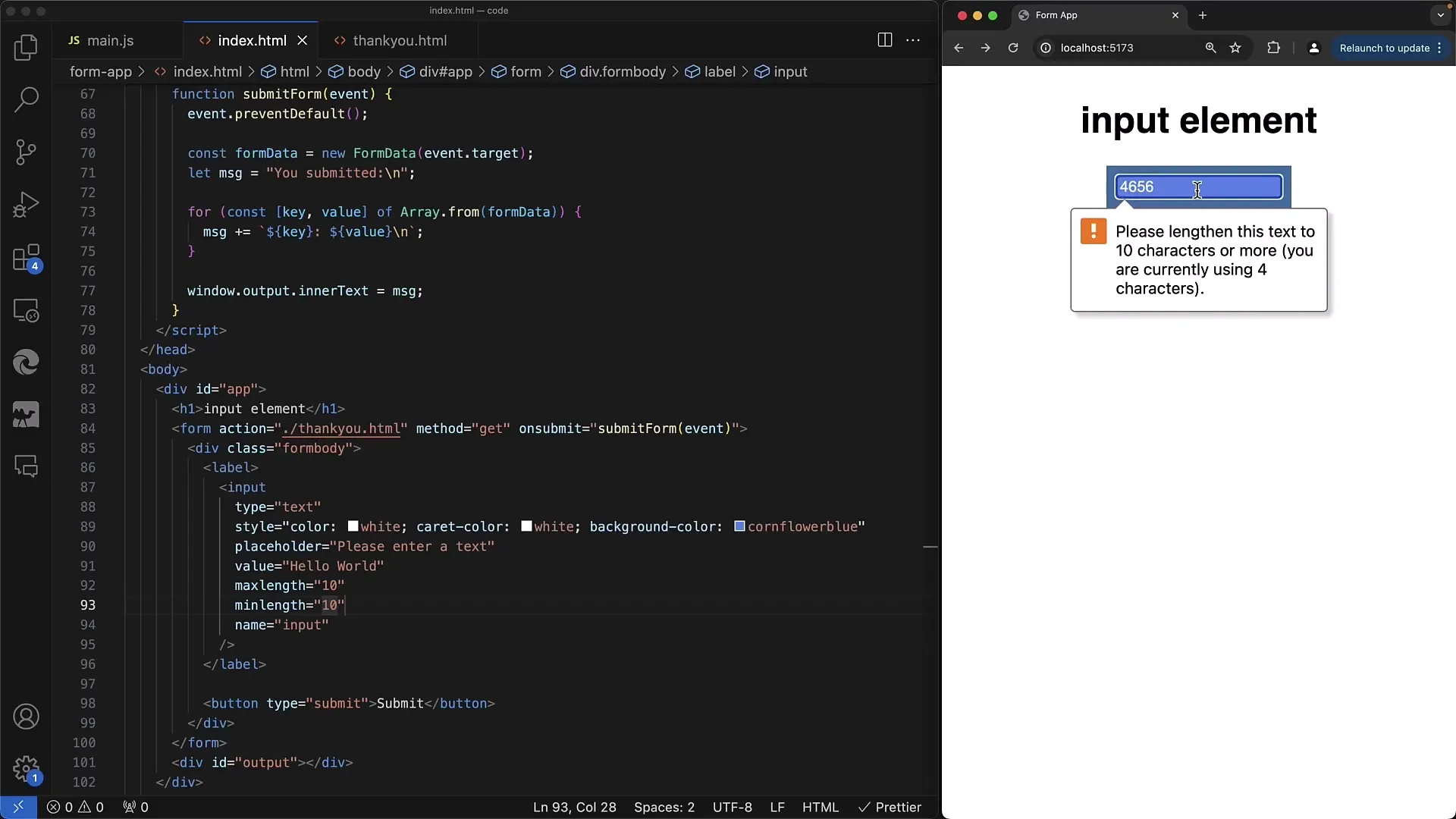
- minlength un maxlength atribūti regulē rakstzīmju ievades garumu.
Pieejas instrukcija soli pa solim
1. placeholder atribūta izmantošana

Ja tagad noklikšķināsit uz ievades lauka, šis teksts pazudīs, un jūs varēsiet sākt ievadīt savu informāciju. Kad tiek ievadīts kaut kas, teksts paliek redzams laukā, bet vienlaikus pazūd vieta- turētājs. Tas padara lietotāja pieredzi skaidrāku un intuitīvāku.
2. stilizēšana placeholder atribūtam
Lai uzlabotu vietas turētāja izskatu, vari izmantot CSS. Vari pielāgot teksta krāsu un pat aizmigšanu vieta- turētājam. Piemēram, ja vēlies iestatīt vietotāja krāsu uz balto, tev būs vajadzīgs CSS selektors placeholder.


3. readonly atribūta izmantošana
Readonly atribūts ir noderīgs, ja vēlies parādīt informāciju, bet nevēlies to rediģēt. Pievienojot readonly atribūtu savam ievades laukam, joprojām vari izvēlēties un kopēt esošo tekstu, bet nevarēsi veikt izmaiņas.

Mēģinot ievadīt kaut ko, pamanīsi, ka ievadītie dati tiek ignorēti. Tas ir lieliski piemērots laukiem, kas paredzēti vienkāršai apskatei, piemēram, lietotāja informācijai, kuru nedrīkst rediģēt.

4. atšķirība starp readonly un disabled
Būtiskākā atšķirība starp readonly un disabled ir tāda, ka ar atspējotu lauku nav iespējama nekāda mijiedarbība. Papildus tam, kad tiek iesūtīta forma, atspējota lauka vērtība netiks nosūtīta. Tātad, ja vēlies, lai lauks tiktu parādīts, bet nevarētu to rediģēt un netiktu nosūtīts, izmanto disabled atribūtu.

Mūsu piemērā redzams, ka atspējots lauks izskatās atšķirīgi, un lietotājs nevar veikt teksta atlasi.
5. Rakstzīmju ievades garuma vadīšana ar minlength un maxlength
Lai vadītu rakstzīmju ievades garumus, izmantojam atribūtus minlength un maxlength. Tas var būt noderīgi, ja piemēram, vēlies nodrošināt, ka telefona numuram vai pasta indeksam ir noteikts garums.


6. size-aatribūta izmantošana
Vēl viens noderīgs atribūts ir size, kas nosaka redzamo lauku platumu simbolos. Iestatot size atribūtu uz 60, lauks kļūst tik plašs, ka ir redzami 60 simboli, neatkarīgi no faktiski ievadīto simbolu skaita.

Tas palīdz lietotājiem vizuāli saprast, cik daudz vietas tiem ir pieejams datu ievadīšanai.
Kopsavilkums
Šajā rokasgrāmatā esi iemācījies, kā rīkoties ar svarīgiem atribūtiem tīmekļa veidlapās. Mēs esam aplūkojuši aizvietojuma atribūtu, atšķirības starp readonly un disabled, kā arī ievades garuma vadību ar minlength un maxlength. Ņem vērā, kā pareizi izmantot šos atribūtus, lai uzlabotu lietotāja pieredzi.
Bieži uzdotie jautājumi
Kāda ir atšķirība starp readonly un disabled?Readonly ļauj izvēlēties un kopēt tekstu, bet disabled novērš jebkādu mijiedarbību.
Kā iestatīt aizvietotāju?Izmanto placeholder atribūtu tagā <input>, lai parādītu pagaidu tekstu.
Ko nozīmē minlength un maxlength?Šie atribūti ierobežo ievadīto simbolu skaitu uz noteiktu daudzumu.
Kāda ir size-ātribūta nozīme?Size nosaka redzamo lauku platumu simbolos.


