Failu augšupielāde caur tīmekļa veidlapu ir svarīga daudziem moderniem lietojumiem un vietnēm. Šajā rokasgrāmatā tu mācīsies, kā efektīvi ieviest Ievades elementu ar tipu "file" failu augšupielādes nolūkos. Tu sapratīsi, kā darbojas faila atlases process, kā nodrošināt, ka fails tiek pareizi nosūtīts uz serveri, un kādas ir svarīgas iestatījumi šajā procesā. Šī pamācība ir domāta izstrādātājiem, kuri vēlas paplašināt savas zināšanas par HTML veidlapām un failu augšupielādi.
Svarīgākās secinājumi
- Ievades elements ar tipu "file" ļauj lietotājiem augšupielādēt failus.
- Pareiza veidlapas tipu un Enctype atribūtu izmantošana ir būtiska veiksmīgai failu augšupielādei.
- Ar JavaScript palīdzību vari izveidot lietotājam draudzīgu saskarni failu augšupielādei.
Pamācība soļiem pa soļim
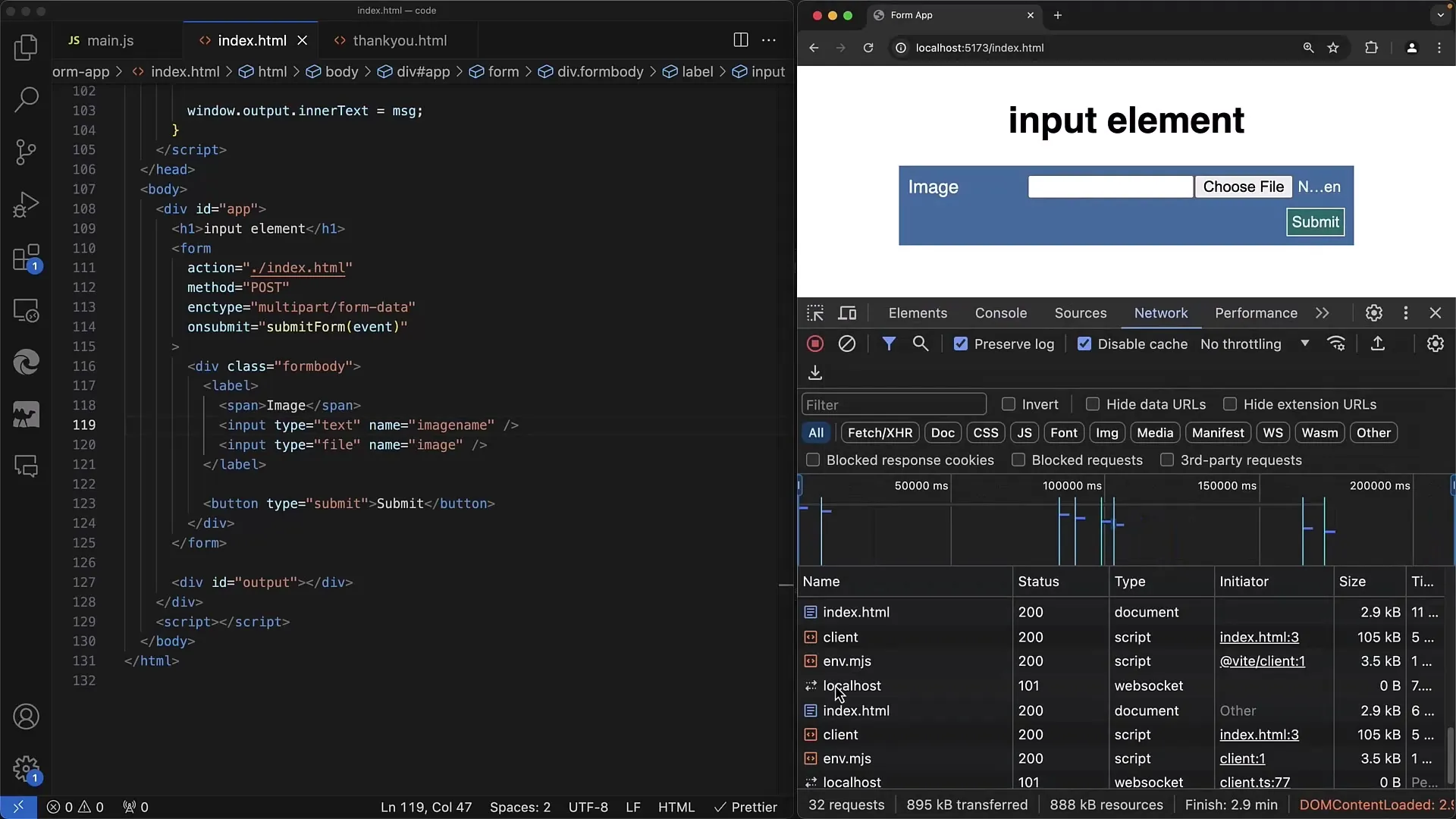
Pirmkārt, ir jāpārliecinās, ka pamata HTML veidlapā eksistē Ievades elements ar tipu "file".

Šeit, šajā lokālajā piemērā, es jau iestatīju Ievades elementu ar veidu "File". Tu vari redzēt, ka poga blakus ir teksts "nav atlasīts fails". Ievades elements ar tipu "file" ļauj lietotājiem izvēlēties vienu vai vairākus failus, kuri pēc tam tiek atvērti caur operētājsistēmas failu dialogu.

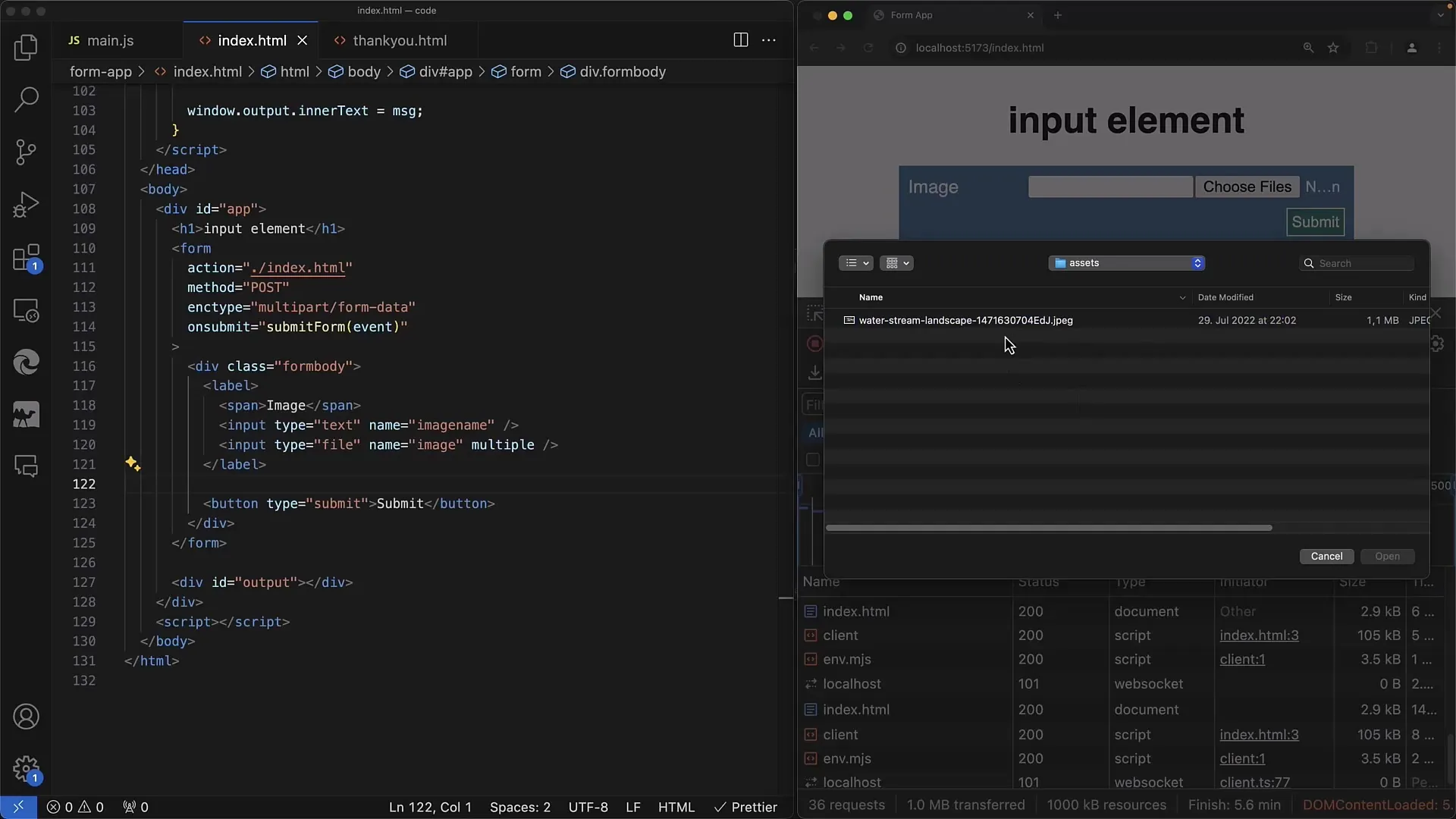
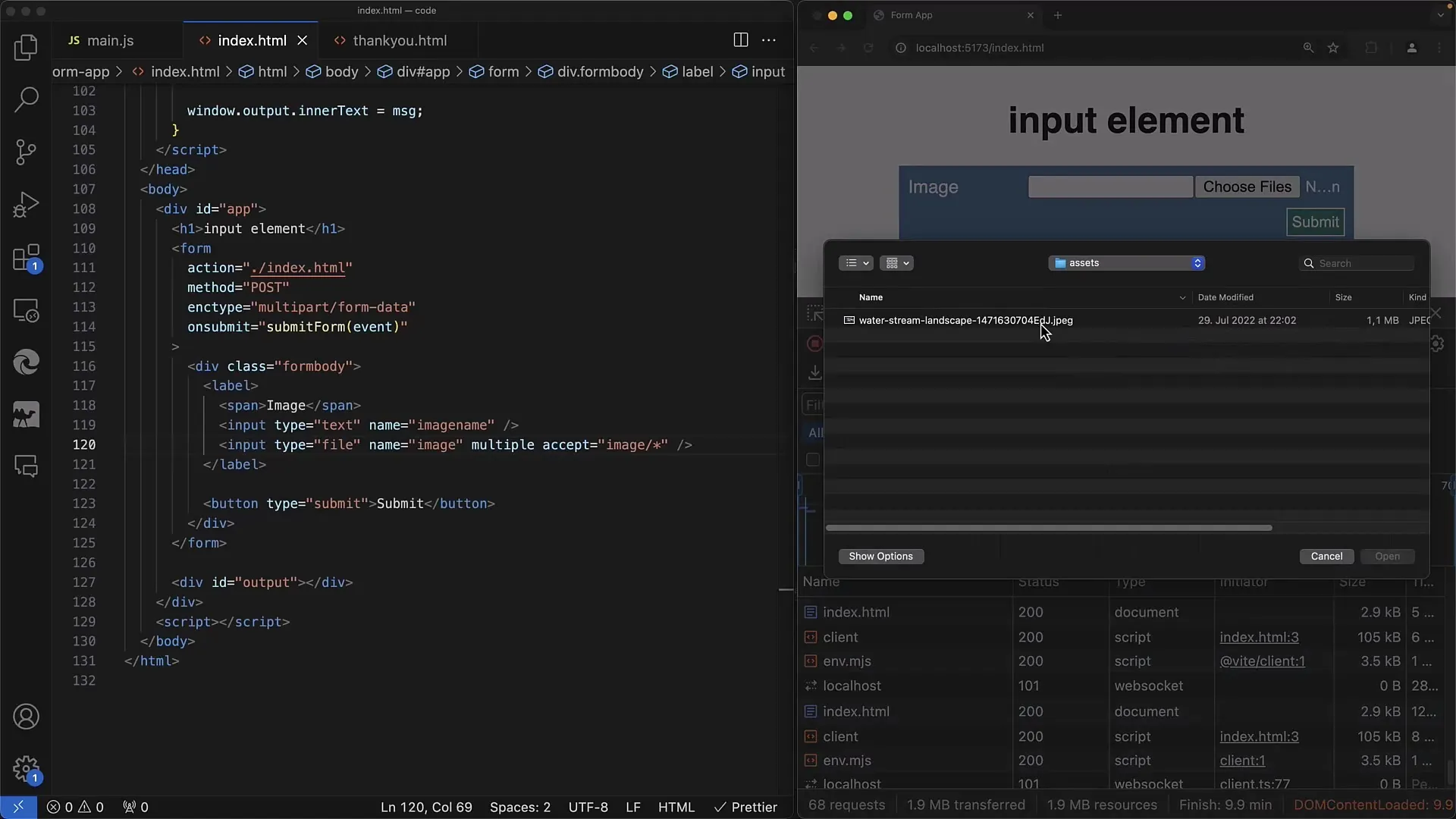
Dialoga izskats atšķiras atkarībā no operētājsistēmas, vai tas būtu Windows, Linux vai MacOS. Šeit ir mans piemērs uz MacOS sistēmas, un tu vari piekļūt, lai izvēlētos vienu vai vairākus failus. Ja tagad noklikšķināsi uz "Atvērt", izvēlētais fails tiks parādīts Ievades laukā.

Tagad esi atlasījis failu, un tas tiek parādīts kā vērtība Ievades elementā. Lai apstrādātu veidlapu, es izmantoju GET metodi.

Pēc tam vari iesniegt veidlapu, tomēr pamanīsi, ka URL tikai attēlo faila nosaukumu. Tomēr tas ir jāmaina, lai nosūtītu visu faila saturu uz serveri.

Tam mums jāmaina metode uz POST. Lai pārbaudītu, ko nosūta, pārvietojies uz tīkla cilni.

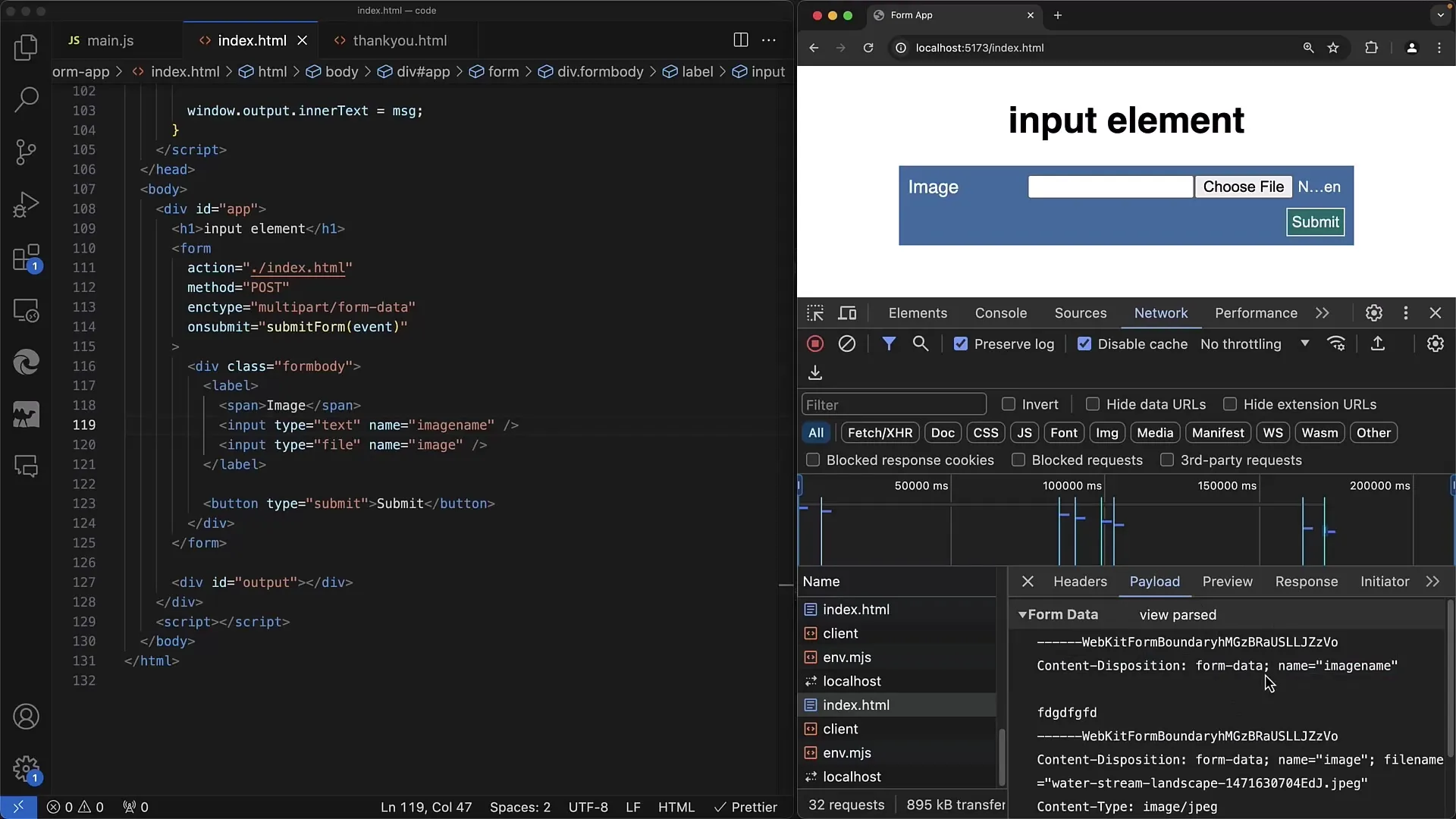
Taču iepriekš pārliecinies, ka esi atlasījis vismaz vienu failu. Ja atlasi failu "attēls.jpg" un iesniedz veidlapu, to atradīsi Payload. Bet ātri sapratīsi, ka tiek nosūtīts tikai nosaukums arī šeit.

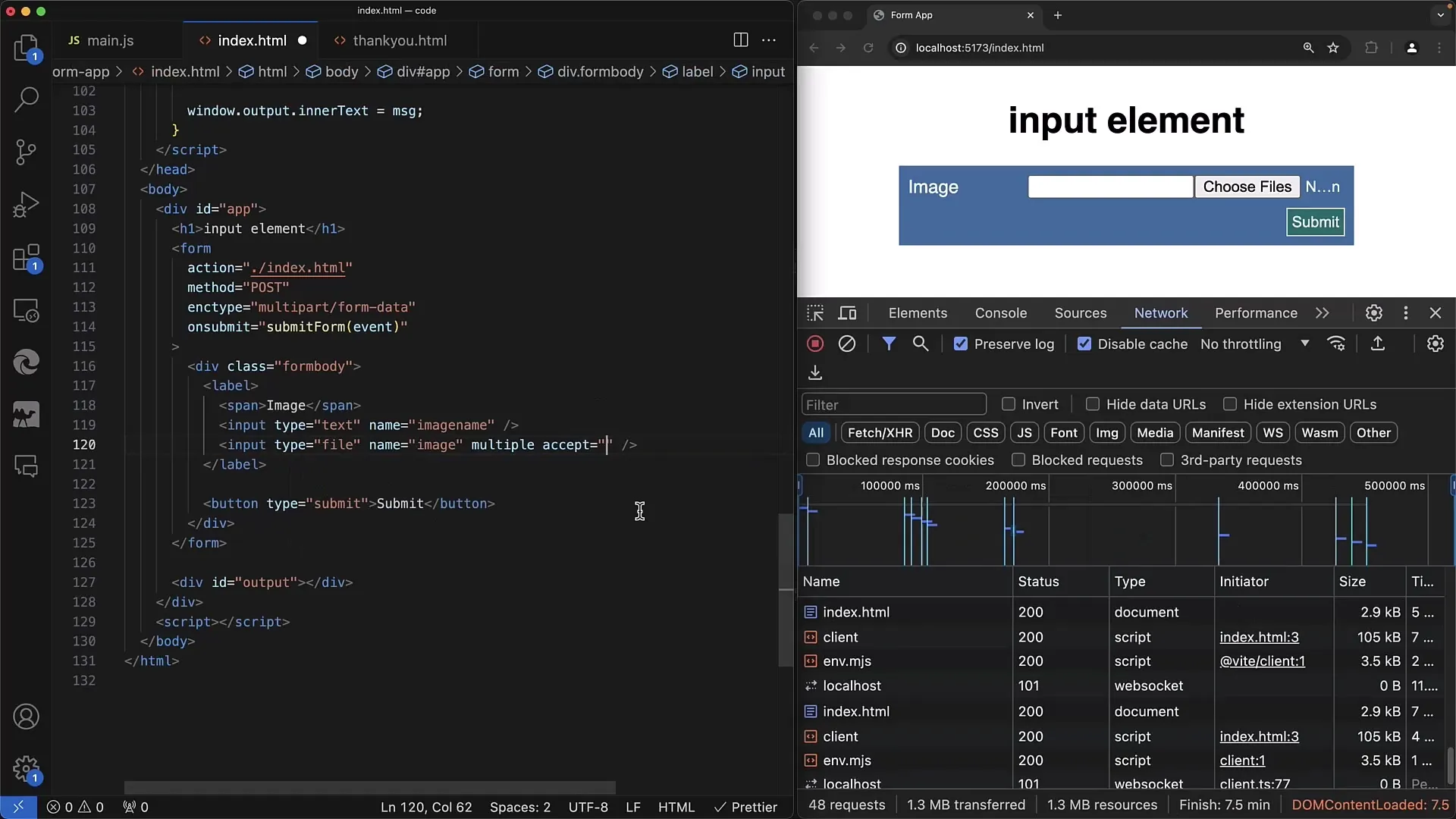
Problēma slēpjas tajā, ka enctype atribūts nav iestatīts. Mums jāiestata tas uz multipart/form-data, lai nosūtītu failu pareizajā datu formātā.

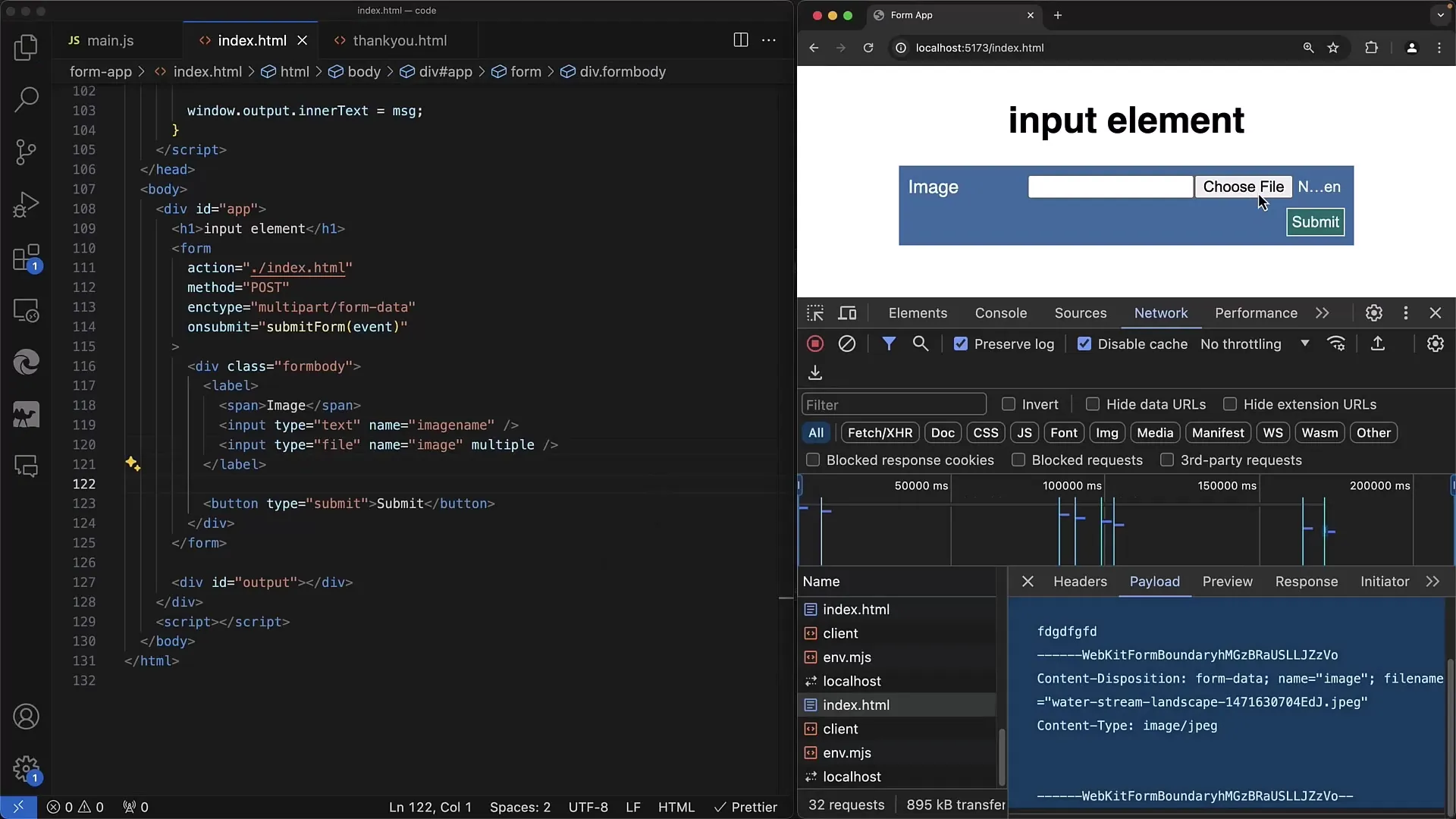
Ar šo Enctype vari nodrošināt, ka serveris saņem failu binārajā formātā. Kad tas tiek īstenots, atkal izvēlies savu attēla failu un iesniegt veidlapu atkārtoti.

Tagad redzēsi, ka pārraide ietver ne tikai faila nosaukumu, bet arī binārās datnes, ko serverim ir jāapstrādā.
Serverim šīs binārās datnes ir jādekodē. Svarīgi ir, lai serveris šos datus pareizi interpretētu, lai failu saglabātu datu bāzē vai uz servera.

Lai paplašinātu savu veidlapu, vari pievienot papildu Ievades laukus. Piemēram, klasisku teksta lauku, lai nosūtītu attēla nosaukumu kopā ar attēla failu.

Dati tiks pārsūtīti kā teksts un binārie dati. Tas ļauj veikt daudzslāņainu apstrādi servera pusē.

Vēl viena noderīga aspekts ir "multiple" implementēšana, lai lietotāji varētu augšupielādēt vairākas datnes vienlaicīgi.

Pievienojot atribūtu "multiple", lietotāji var izvēlēties vairākas datnes failu dialoglodziņā.

Atceries, ka jāpievieno notikuma klausītājs, lai pārvaldītu atlasītās failu nosaukumus, kad lietotāji izvēlas savas datnes. Tas ļauj arī piekļūt augšupielādēto datņu skaitam.

Turklāt vari noteikt, kādus faila formātus lietotājs var izvēlēties, izmantojot "accept" atribūtu.

Ja, piemēram, vēlies atļaut tikai JPEG vai PNG attēlus, vienkārši norādi tos ievades deklarācijā, lai pielāgotu izvēli atkarībā no operētājsistēmas.
Tu vari arī norādīt vispārējus formātus, izmantojot image/*, lai atļautu izvēli visiem attēlu failiem.

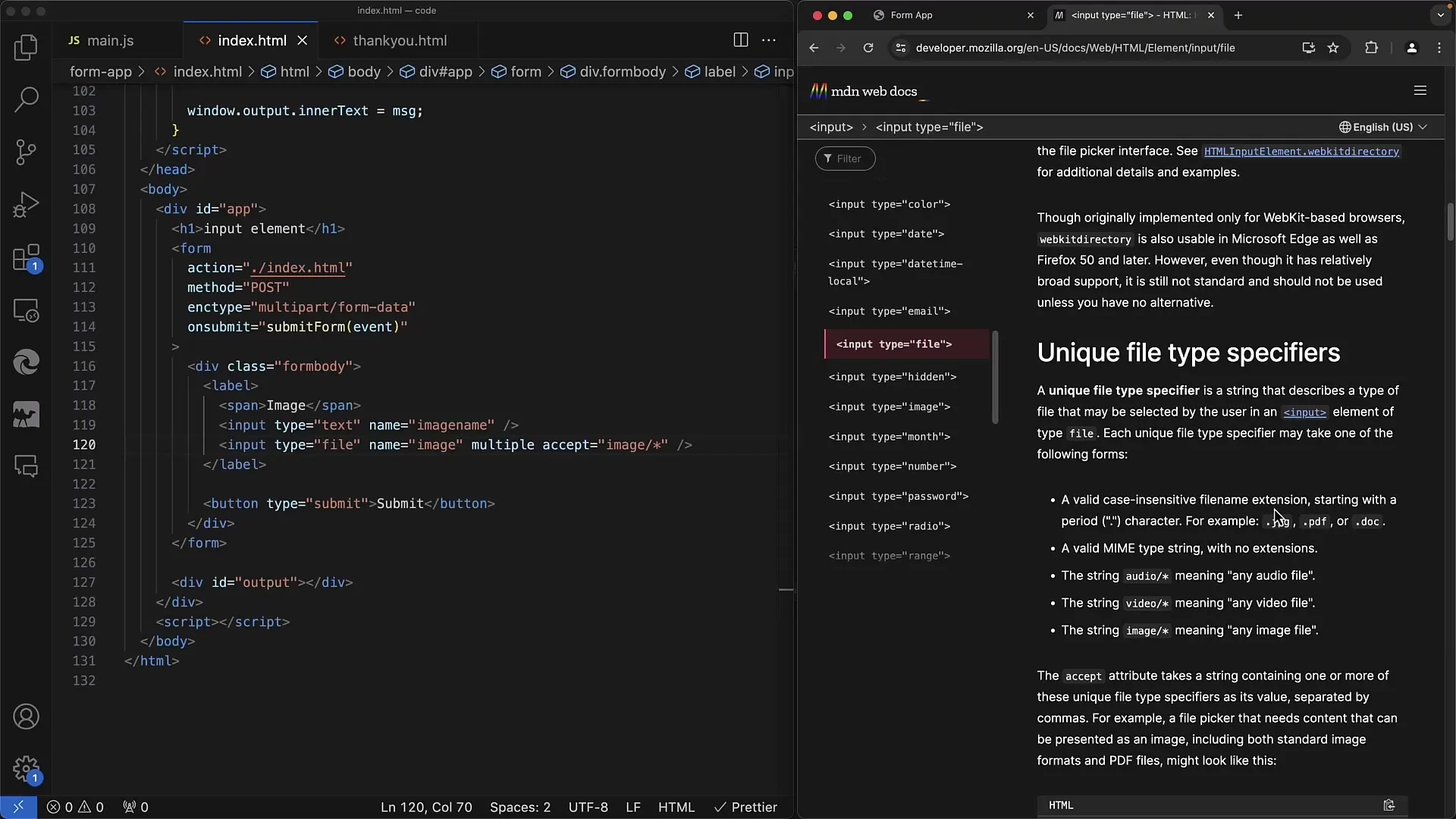
Ja vēlies uzzināt vairāk par "accept" atribūta iespējām, iesaku izmantot MDN tīmekļa dokumentāciju.

Šī dokumentācija sniedz plašu informāciju par ievades elementa izmantošanu un citām formu funkcijām.
Kopsavilkums
Tagad esi piedzīvojis, kā izveidot vienkāršu tīmekļa veidlapu ar faila augšupielādes ievades elementu. Mēs esam apsprieduši pamata jēdzienus, ieskaitot veidus, kā fails tiek nosūtīts uz serveri, un kuri atribūti ir nepieciešami, lai optimizētu augšupielādes procesu.
Bieži uzdotie jautājumi
Kāda ir atšķirība starp GET un POST failu augšupielādes gadījumā?GET nosūta tikai faila nosaukumus URL veidā, bet POST pārsūta faila saturu kā bināros datus.
Kā nodrošināt, ka fails tiek nosūtīts pareizajā formā?Uzstādiet veidlapas enctype atribūtu uz multipart/form-data, lai nodrošinātu failu pārsūtīšanu.
Vai varu vienlaicīgi atlasīt vairākus failus?Jā, pievienojot "multiple" atribūtu ievades tagam.
Kā varu ierobežot izvēlamo failu formātus?Izmanto "accept" atribūtu ievades tagam, lai norādītu konkrētus faila formātus.
Kur atrast papildinformāciju par ievades tipa "file" elementu?Mozilla Developer Network (MDN) ir lieliska informācijas un piemēru avots.


