Šajā norādē tu iemācīsies, kā saņemt formu datus, izmantojot POST metodi. Ja tu attīstī web lietojumprogrammas, ir būtiski saprast, kā dati tiek nosūtīti no klienta puses uz serveri un tur apstrādāti. Šī norāde balstās uz populāro Node.js Express ietvaru. Tiks īsi pieminētas arī citas tehnoloģijas, lai iegūtu plašāku izpratni.
Svarīgākie secinājumi
- POST metode tiek izmantota, lai nosūtītu datus serverim, un serverim jābūt atbilstoši konfigurētam, lai saņemtu un apstrādātu šos datus.
- Ti jāpārliecinās, ka nepieciešamās starpziņu programmas, piemēram, body-parser, ir uzstādītas un konfigurētas, lai ienākošie dati būtu izmantojamā formā.
- Izpildot atšķirību starp URL-kodētiem formas datiem un JSON datiem, ir svarīgi pareizi apstrādāt pieprasījumus.
Piezīmju pa piezīmei norāde
Lai saņemtu datus ar POST apstrādātāju, sāc ar šādiem soļiem:
1. solis: Servera iestatīšana
Sāc savu Express serveri. Tu vari izveidot Express servera pamata struktūru, nodrošinot, ka nepieciešamās pakotnes ir uzstādītas. Ja tev nav Express projekta, izveido vienu ar npm init komandu un uzstādi Express ar npm install express.

2. solis: POST apstrādātāja definēšana
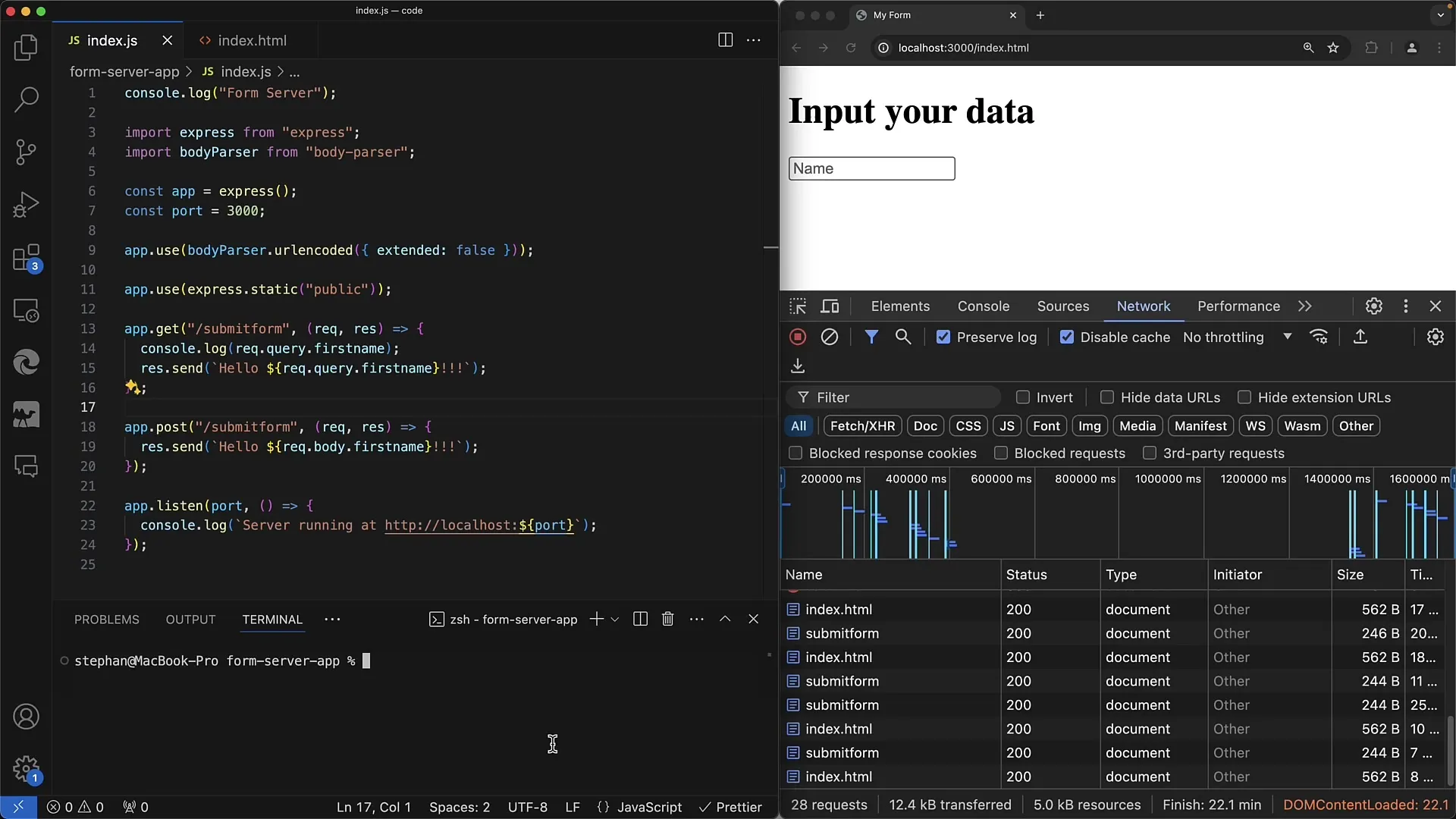
Definē POST apstrādātāju savā servera kodā. Tas tiek darīts, izmantojot metodi app.post(), kur tu norādi URL adresi, uz kuru POST pieprasījums ir vērsts, un atgriezšanas funkciju. Šajā atgriešanas funkcijā tu vari apstrādāt formas datus.
3. solis: Dati Body saņemšanai
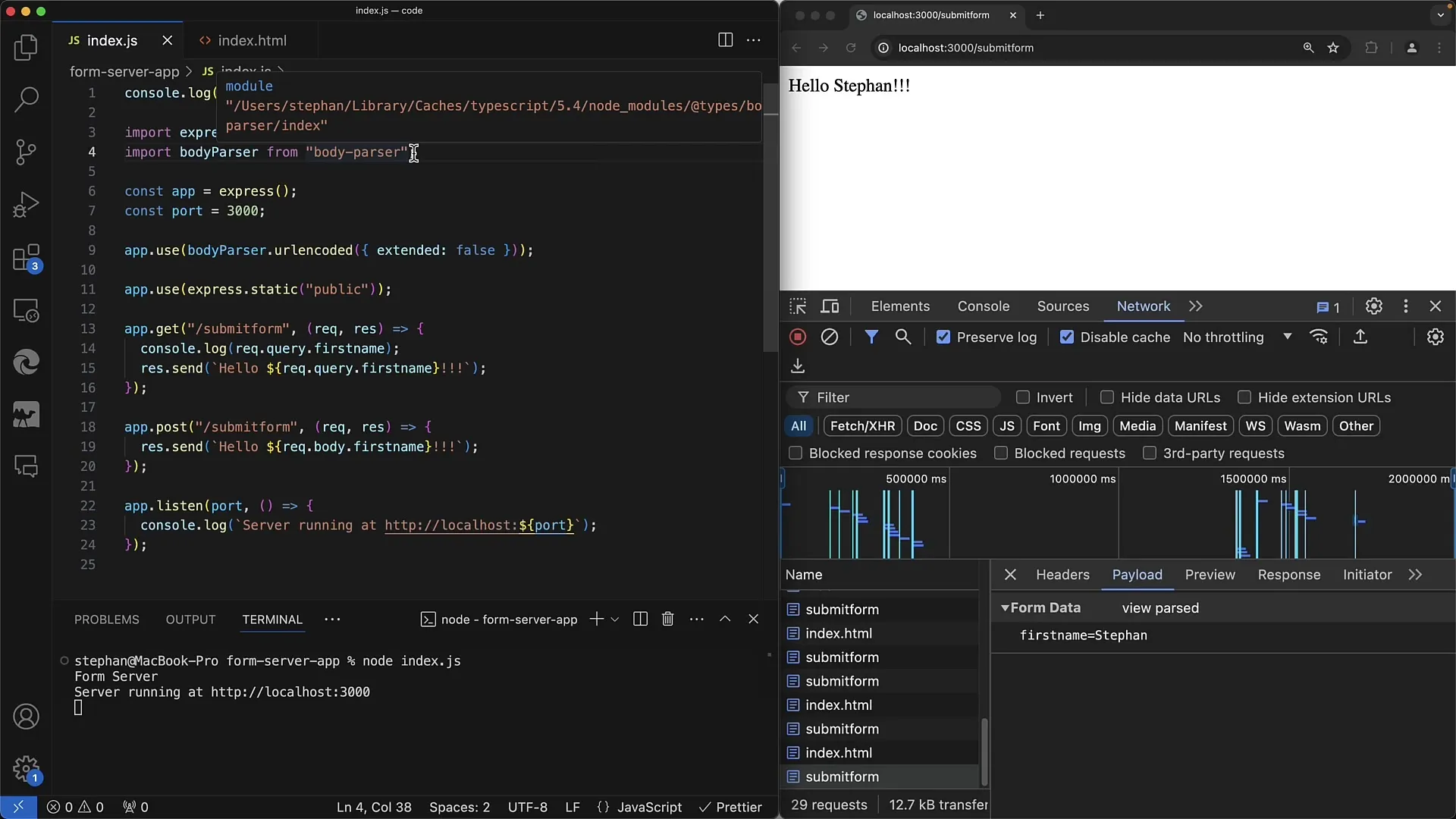
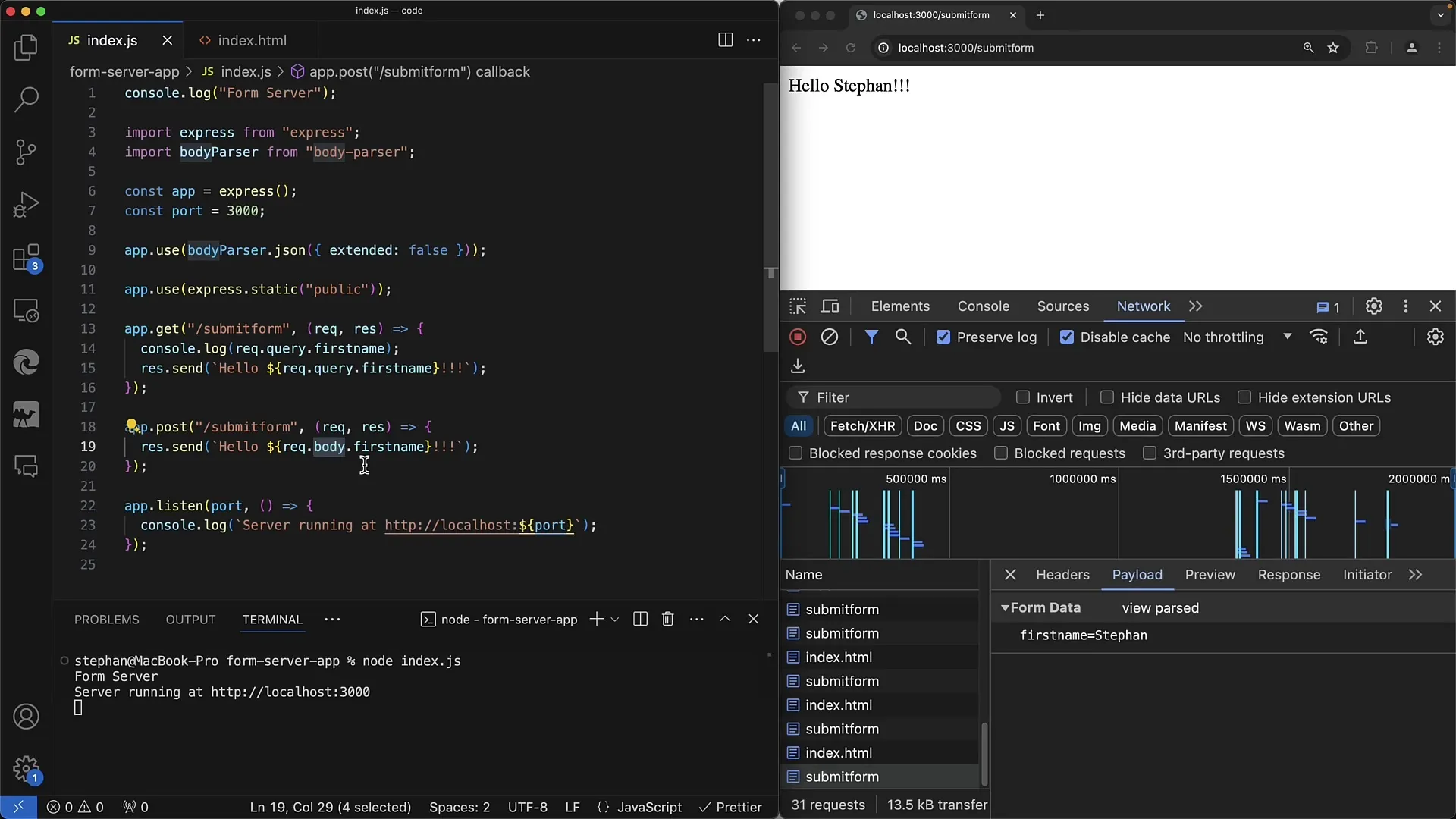
Lai saņemtu datus no POST pieprasījuma ķermeņa, tev jāizmanto req.body. Šeit tu piekļūsi nosūtītajiem formas datiem. Pievērs uzmanību tam, ka tev jāizmanto ievades nosaukums tava HTML formas, lai pareizi izgūtu datus.
4. solis: Starpiiņu programmu iestatīšana
Nēaizmirsti uzstādīt un konfigurēt starpziņu programmu body-parser. Šī starpziņa ir nepieciešama, lai izglābtu ienākošos datus. Izmanto app.use(bodyParser.urlencoded({extended: true})), lai apstrādātu URL kodētos datus. Pārliecinies, ka uzstādi starpziņu laikus, pirms definētu POST apstrādātāju.

5. solis: Formas datu tests
Tagad vari aizpildīt savu HTML formu un nosūtīt datus serverim. Restartē savu serveri un izmēģini formu, veicot savas ievades un nosūtot formu. Pārliecinies, ka serveris atbild pareizi un apstrādā datus.
6. solis: JSON datu apstrāde (pēc izvēles)
Ja tu vēlies nosūtīt JSON datus, tas arī ir iespējams. Pārliecinies, ka izmanto atbilstošo starpprogrammu. Lai apstrādātu JSON datus, izmanto app.use(bodyParser.json()). Tas ir īpaši noderīgi, ja tava lietojumprogramma ir līdzīga API specifikācijām vai izmanto priekšā lietojumprogrammu pamatnes kā React vai Vue.

7. solis: Failu saņemšana (pēc izvēles)
Ja plāno failus saņemt caur formām, tev būs jāizmanto īpaša bibliotēka, piemēram, multer. Tas ļauj apstrādāt daudzdaļīgus datus. Pārliecinies, ka šie pielāgojumi var atšķirties atkarībā no izmantotā servera tehnoloģijas.
Kopsavilkums
Šajā norādē tu esi uzzinājis, kā saņemt formas datus, izmantojot POST metodi Node.js Express serverī. Tu esi iepazinies ar soļiem servera iestatīšanai, POST apstrādātāja definēšanai un pareizas starpziņas kofigurēšanai. Šo koncepciju izpratne ir būtiska funkcionalu web lietojumprogrammu attīstībā.
Bieži uzdotie jautājumi
Kāda ir atšķirība starp GET un POST?GET nosūta datus caur URL, bet POST datus nodod pieprasījuma ķermenī.
Kā uzstādīt body-parser Express projektā?Izpildi npm install body-parser savā projekta direktorijā.
Vai ir iespējams ar POST pieprasījumu nosūtīt arī JSON datus?Jā, tu vari nosūtīt JSON datus, konfigurējot bodyParser.json() un pārliecinoties, ka tava priekšējā galā lietojumprogramma sūta datus JSON formātā.


