Šajā norādījumā parādīšu tev, kā ar Alpine.js JavaScript-Framework vienkārši un efektīvi izveidot veidlapas. Alpine.js ir lieliska izvēle, ja vēlies izveidot interaktīvas tīmekļa lietojumprogrammas bez lieliem izdevumiem un ar minimālu JS kodu. Ja jau esi pieredzējis ar HTML un pamata JavaScript jēdzieniem, tad ātri sapratīsi, cik intuītīvs ir Alpine.js. Iedziļināsimies praktiskajā pielietojumā!
Svarīgākās atziņas
- Alpine.js ļauj pārvaldīt stāvokļus HTML un reaģēt uz notikumiem, piemēram, veidlapu ievadu.
- Alpine.js integrēšana tava tīmekļa lietojumprogrammā ir neproblēma un ļauj reaktīvu lietotāja saskarni bez nepieciešamības ielādēt apjomīgas skriptus vai bibliotēkas.
- Alpine.js izmanto īpašus atribūtus, piemēram, x-data, x-model un x-text, lai atvieglotu mijiedarbību.
Pamācība soli pa solim
Sol 1: Izveido projektu
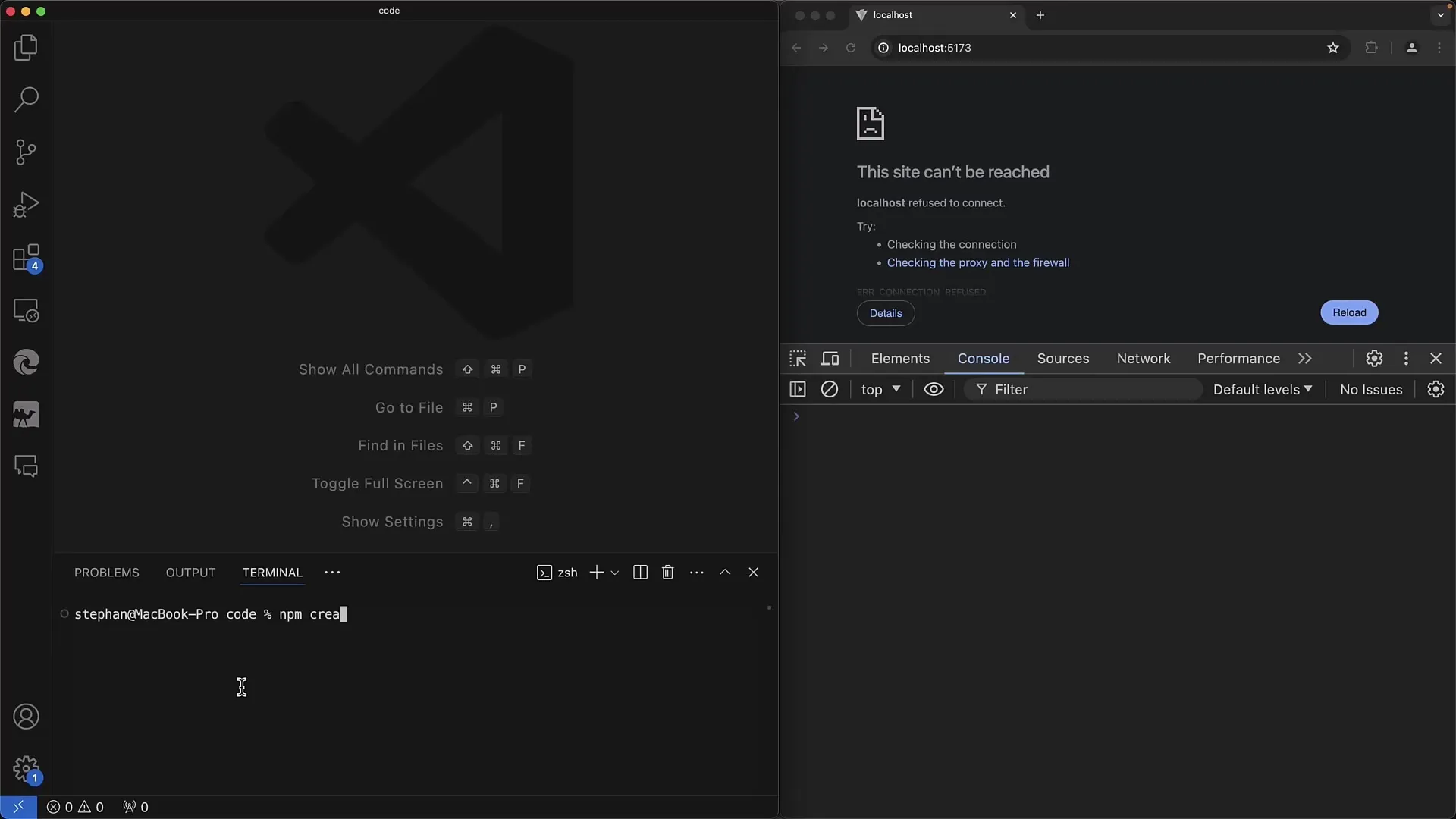
Sāc, izveidojot jaunu projektu ar NPM. Atver termināli un palaiž zemāk norādīto komandu, lai izveidotu jaunu projektu ar nosaukumu "alpine-form".
Nav nepieciešams veikt specifisku izvēli par Alpine.js, tāpēc vari izmantot Vanilla JavaScript veidnes.

Sol 2: Iestatī projektu
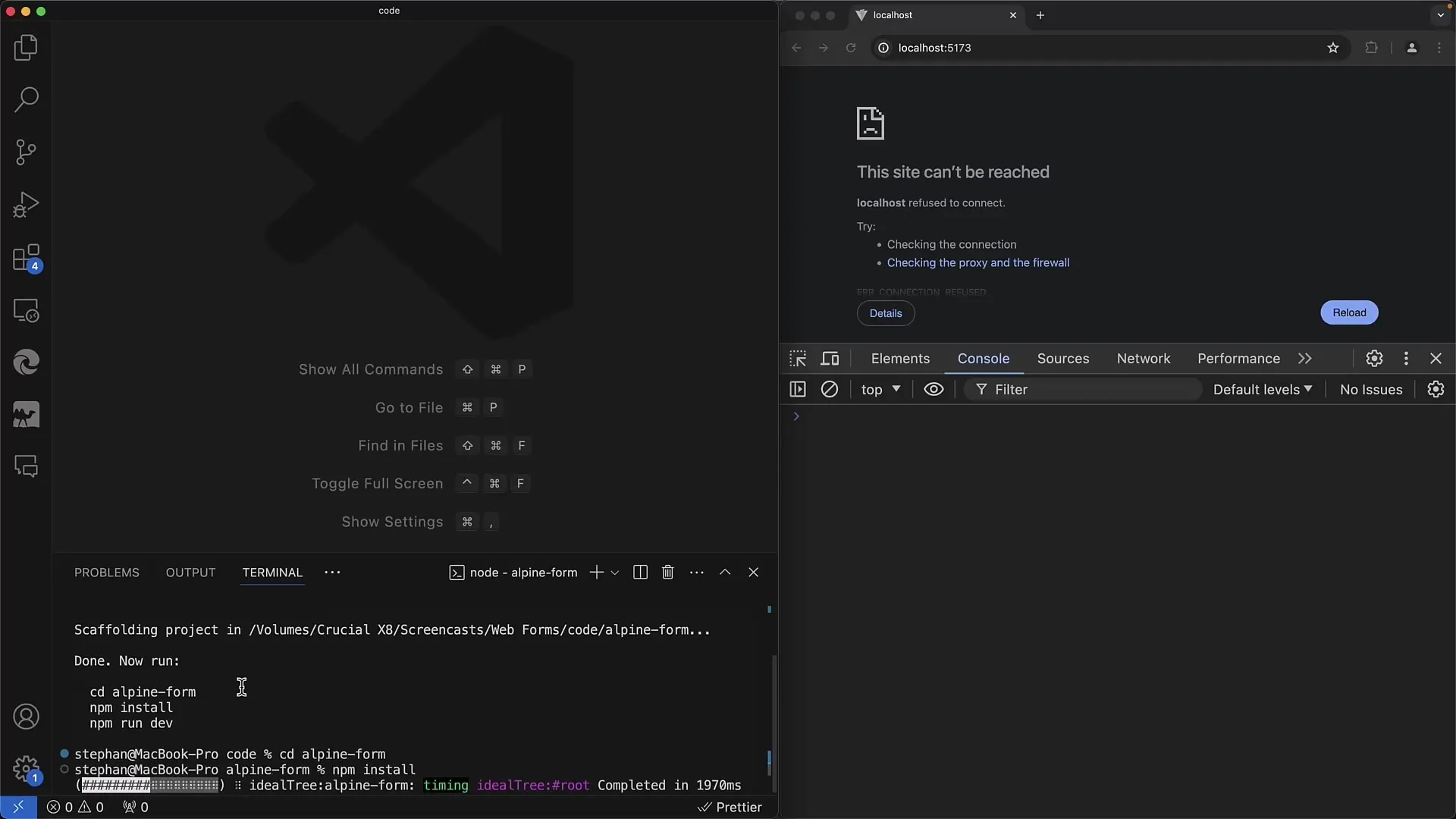
Dodies uz jaunizveidotā projekta direktorijas un instalē nepieciešamās paketes, ievadot komandu npm install. Gaidi, kamēr instalācija pabeidzas.

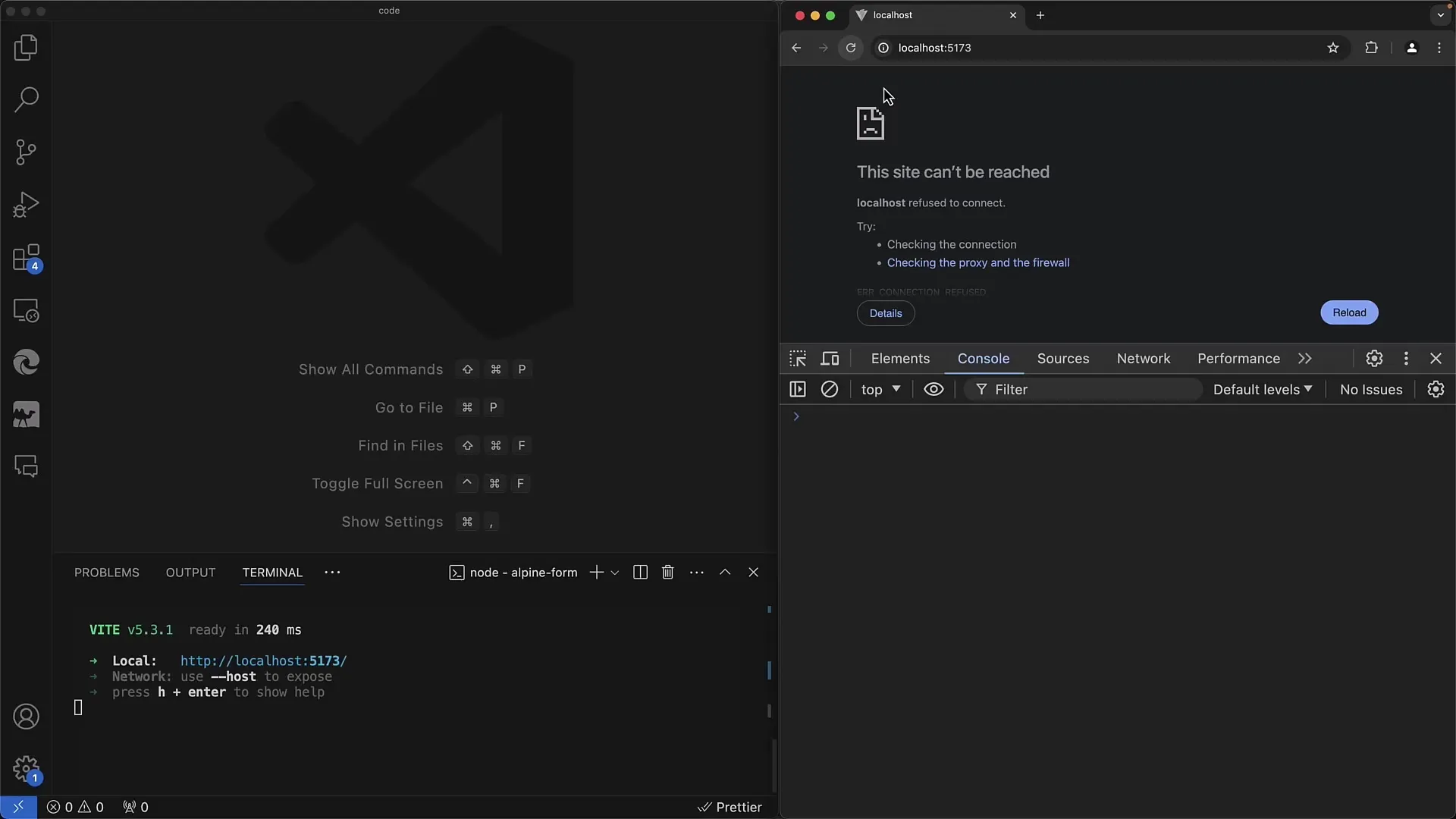
Ja instalācija ir pabeigta, palaiž izstrādes serveri, ievadot komandu npm run dev.

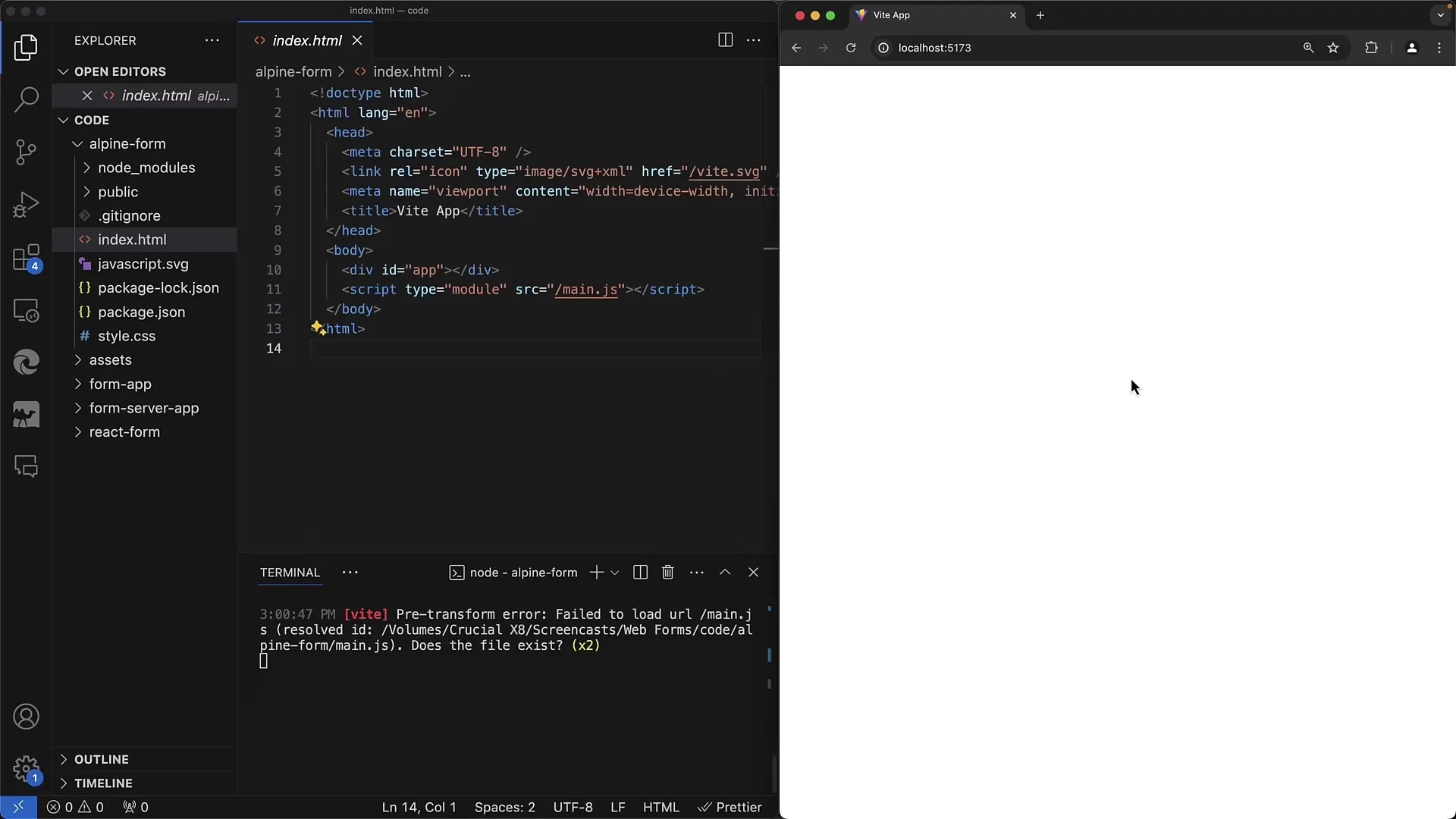
Sol 3: Sagatavo HTML struktūru
Atvēr index.html failu savā projektā. Šeit definēsi savas veidlapas struktūru. Noņem noklusēto saturu un koncentrējies uz Alpine.js bibliotēkas pievienošanu.

Pievieno Alpine.js skriptu, to ielādējot tieši no CDN, piemēram, ar script-Tagu. </p></script>
Sol 4: Inicializē Alpine.js
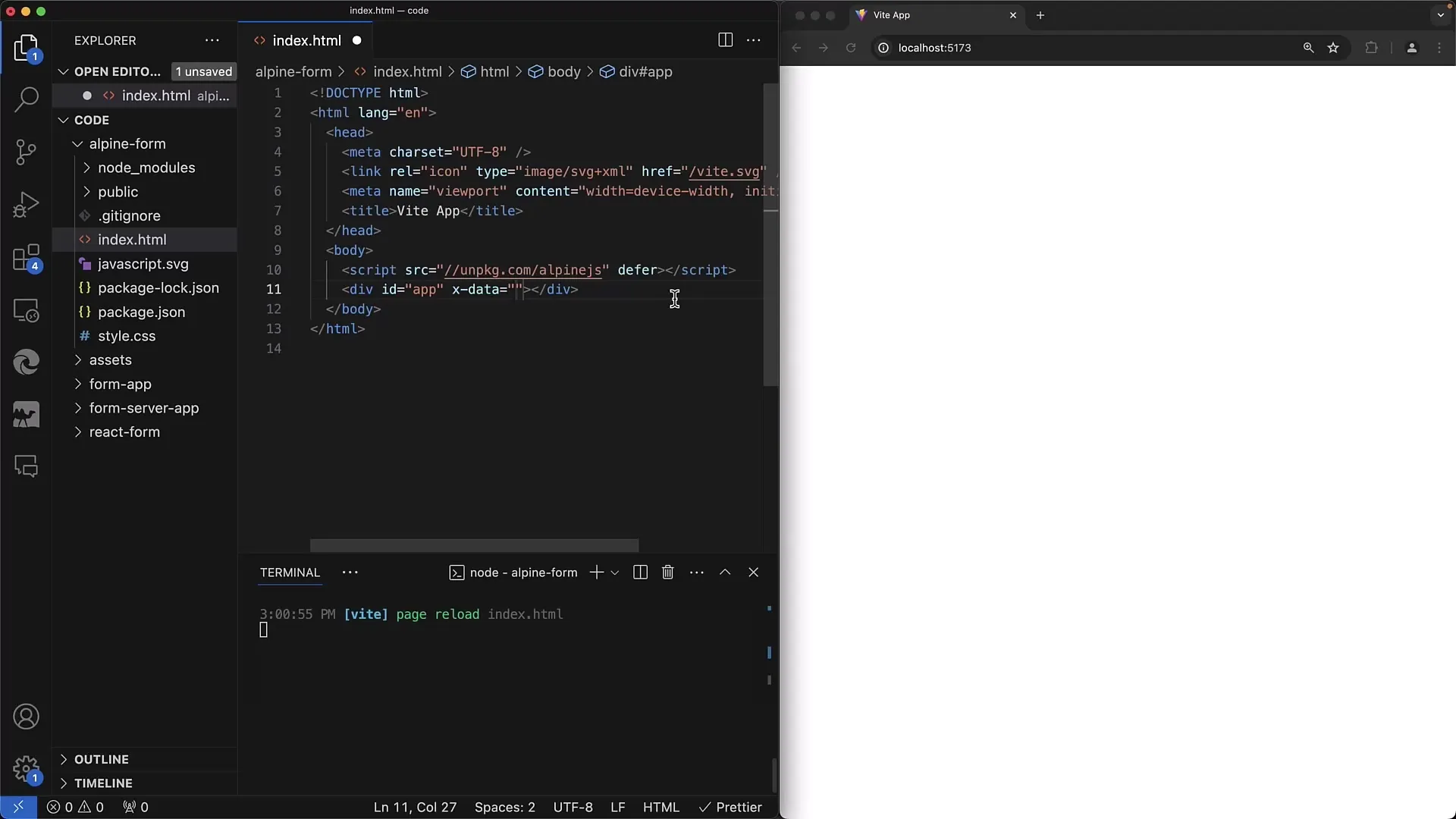
Lai aktivizētu Alpine.js savā HTML failā, jāpiešķir konteineram Div atribūts x-data. Šeit JSON formātā deklarēsi nepieciešamās mainīgās.

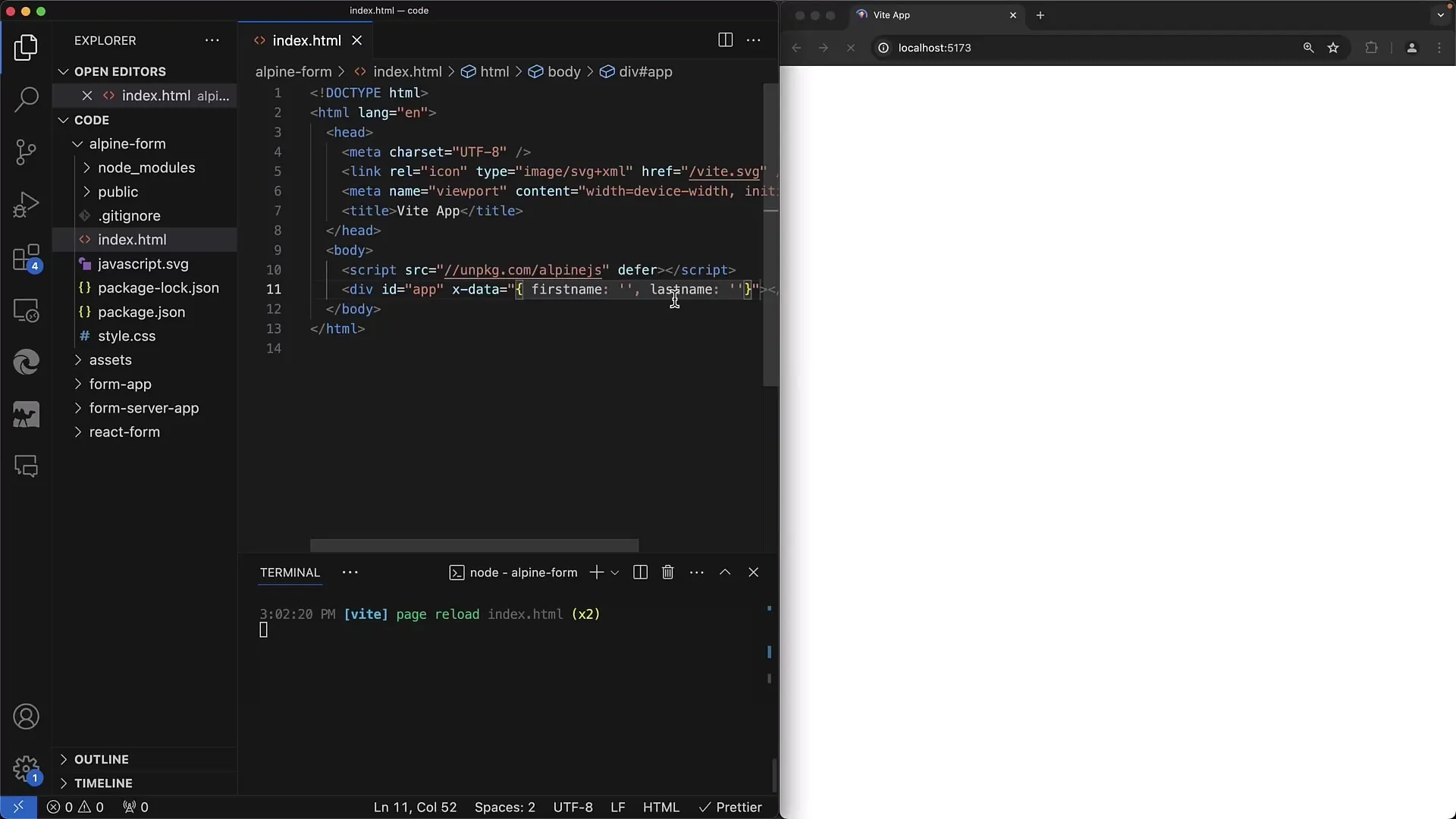
Izveido x-data atribūtā mainīgos savam Vārdam un Uzvārdam. Šie mainīgie attēlos stāvokļus tavos ievades laukos un pašlaik būs tukši.

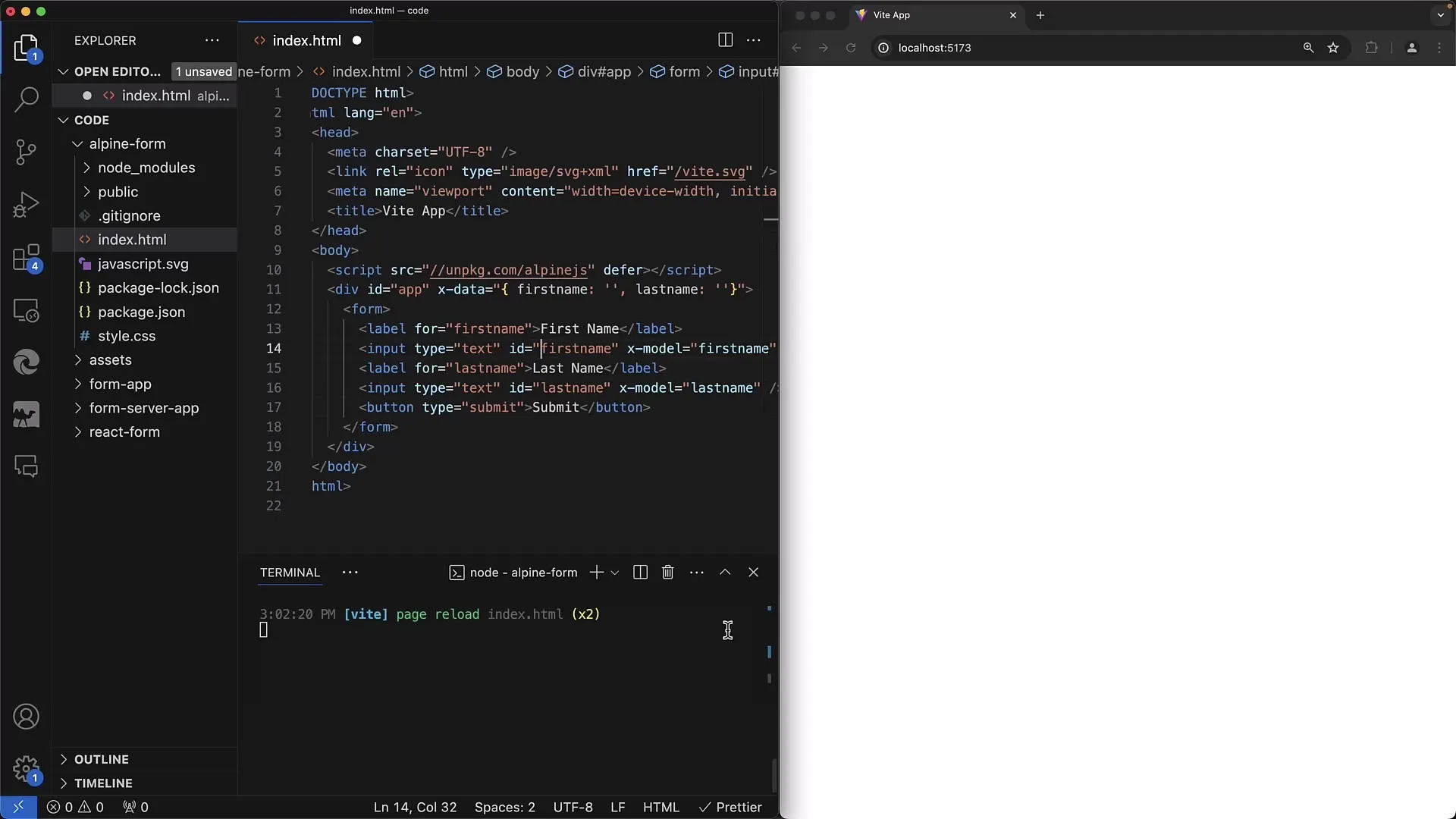
Sol 5: Izveido veidlapu
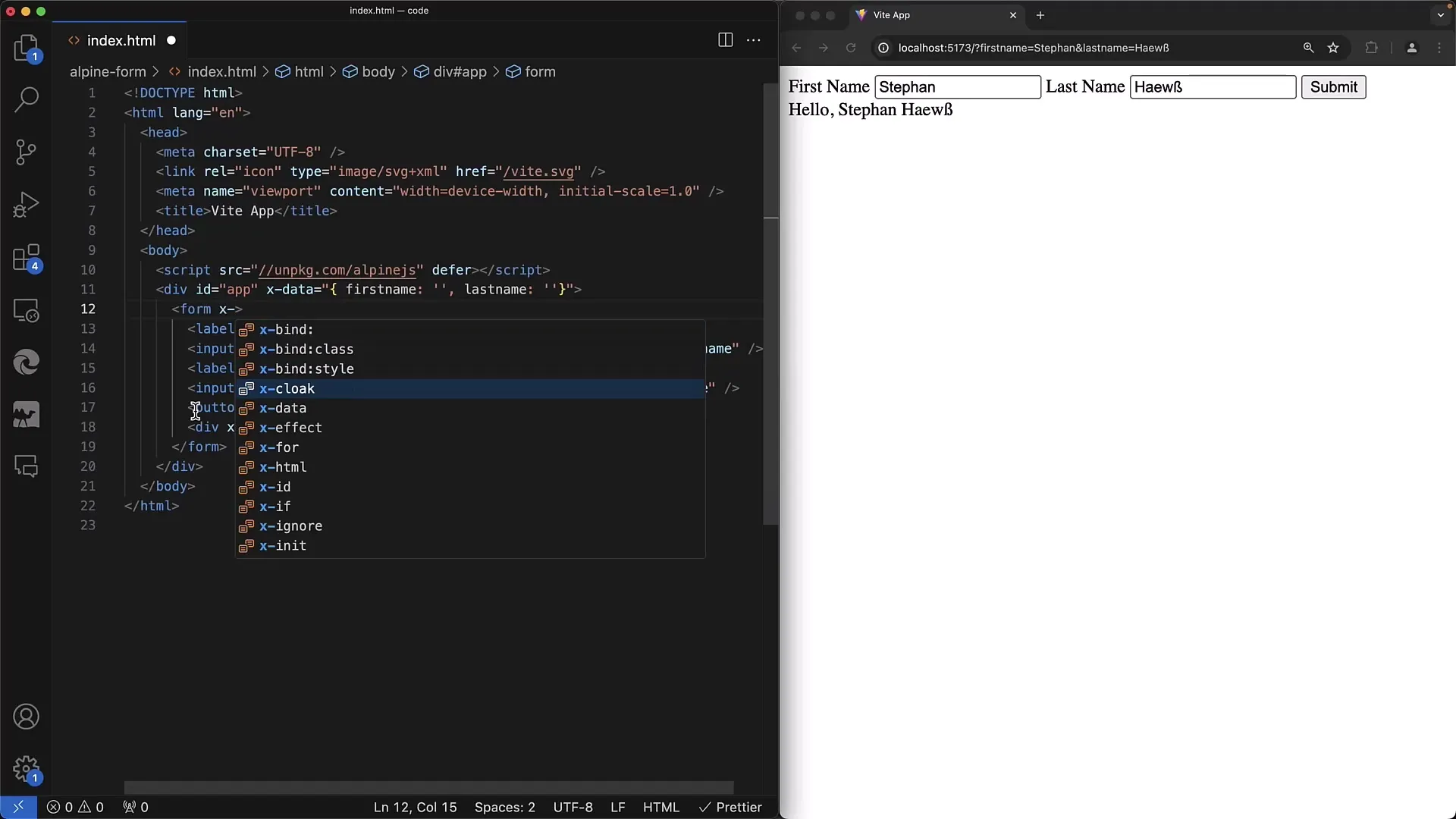
Tagad, kad Alpine.js ir gatavs, vari izveidot savu veidlapu. Pievieno etiķeti priekšvārdam un apvelt input lauku ar name atribūtu.

Neaizmirsti norādīt arī name atribūtu veidlapas laukam, lai tas tiktu pareizi apstrādāts formā.
Sol 6: Izveido datu saistību
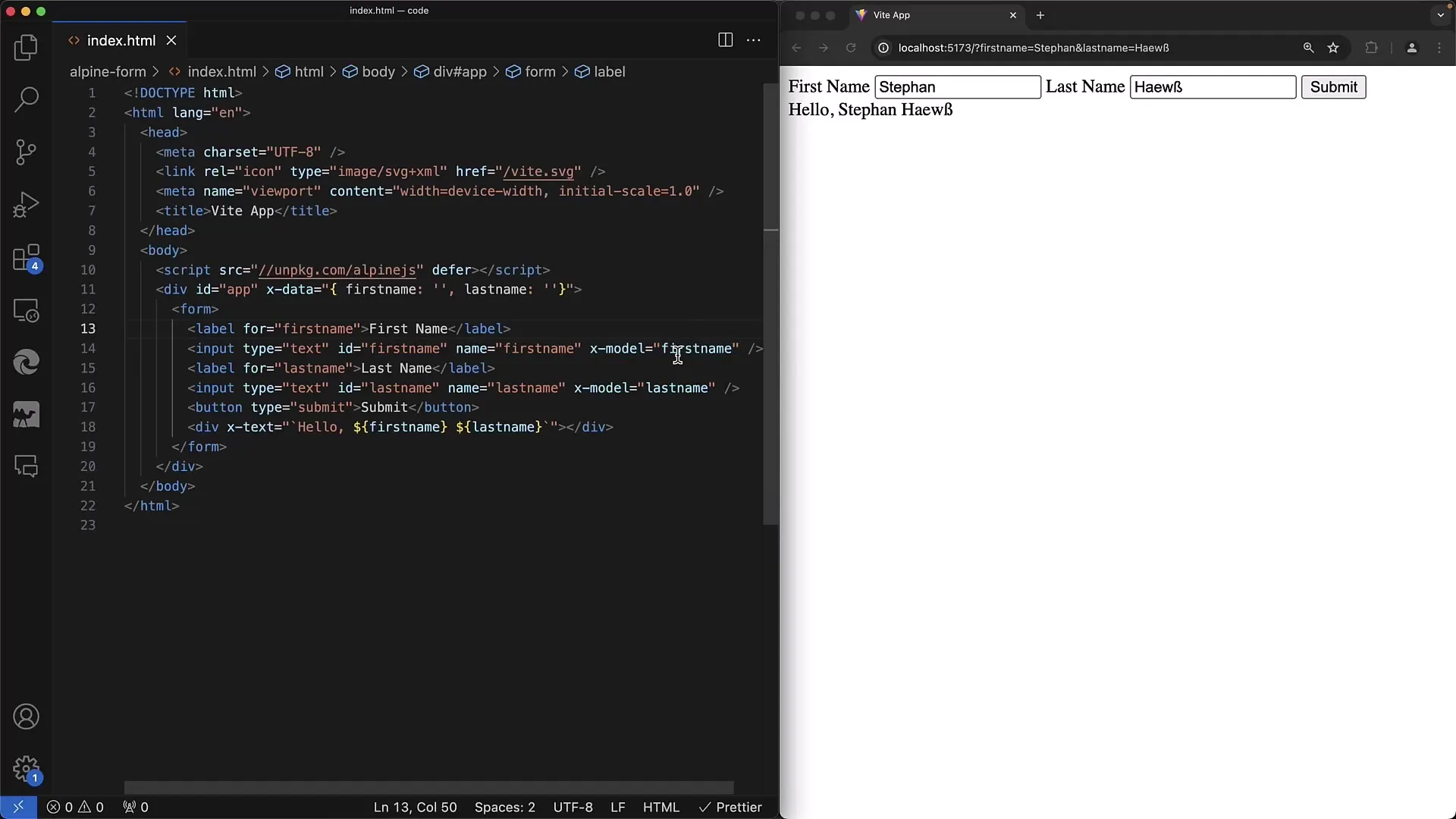
Lai atgrieztu ievades vērtības savā lietojumprogrammā, izmanto x-model, lai izveidotu saiti starp ievades laukiem un mainīgajiem x-data. Kad lietotājs ieraksta kaut ko, vērtība automātiski tiek atjaunināta mainīgajā.

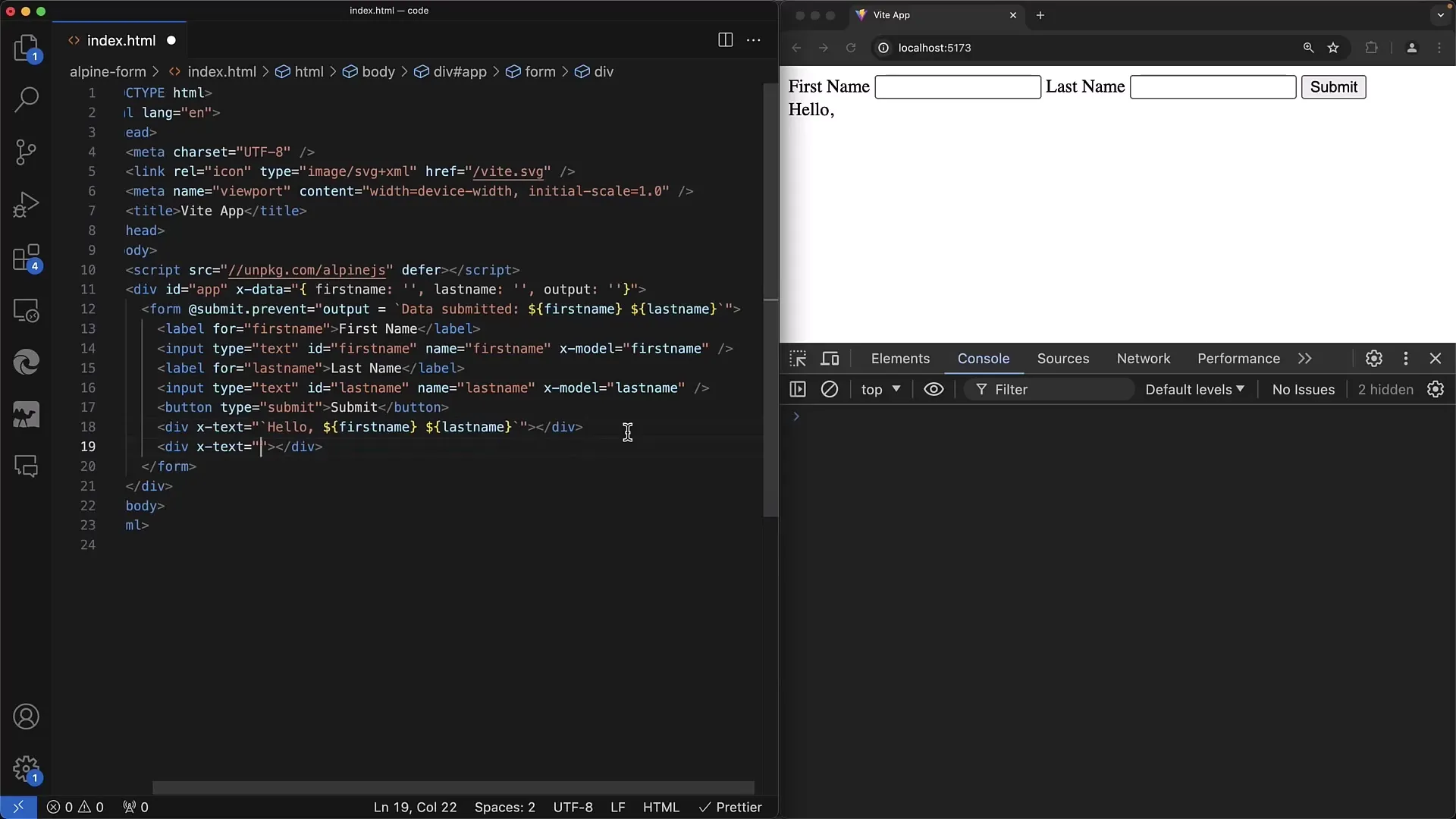
Sol 7: Rādīt izvadi
Pievieno izvades elementu, kas parāda apvienoto vārdu. Lai to izdarītu, izmanto x-text, lai dinamiski atjauninātu tekstu, kamēr lietotājs ievada savu vārdu.
Sol 8: Veidlapas iesniegšana
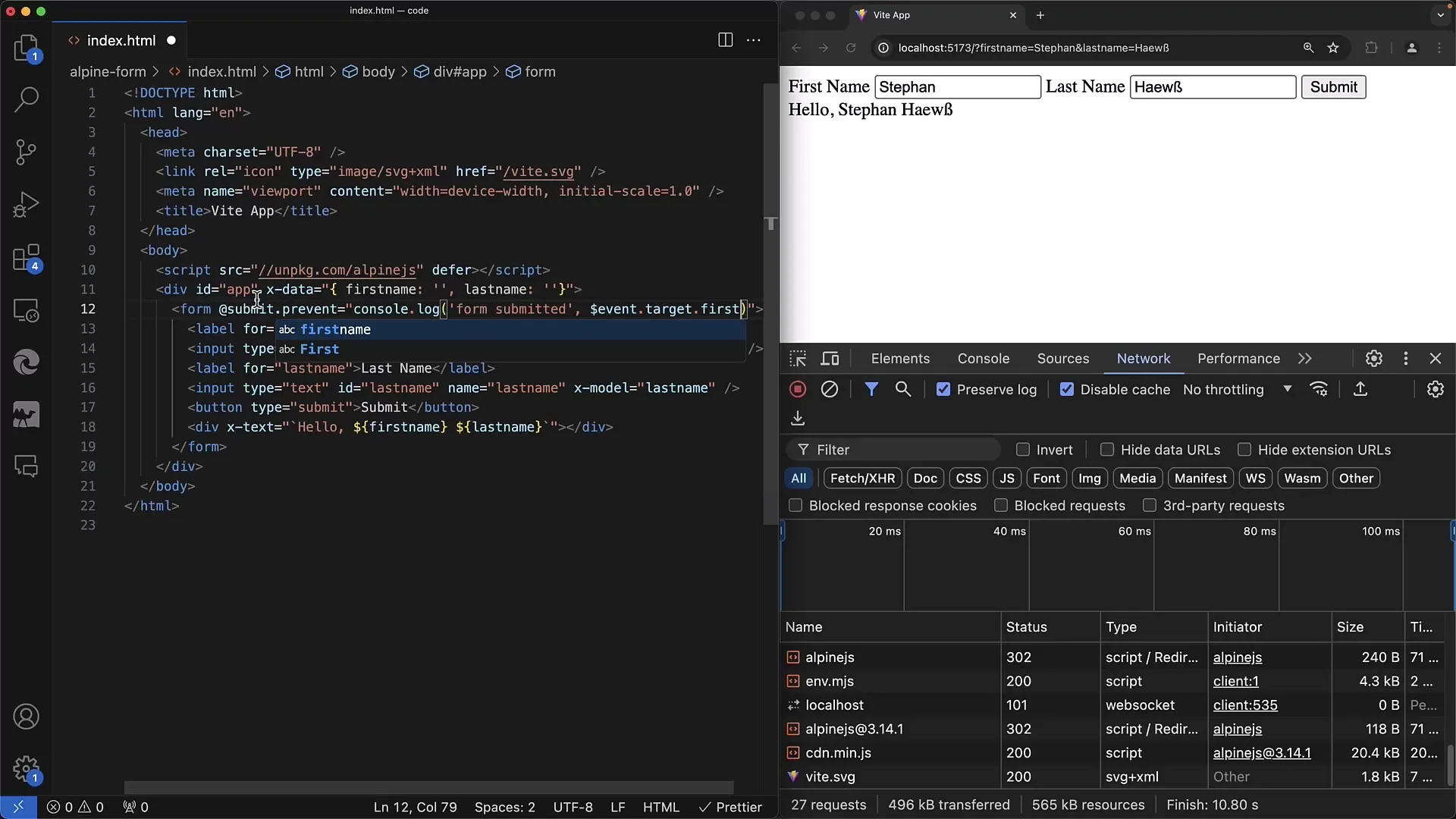
Lai apstrādātu formu, izmanto x-on:submit atribūtu, lai definētu JavaScript notikumu, kas izpildīsies, kad forma tiks nosūtīta. Pārbaudi, vai implementē prevent, lai novērstu noklusējuma darbību.

Solis 9: Apstrādā lietotāja ievades
Apstrādā ievades funkcijā, kas tiek izsaukta, kad forma tiek iesniegta. Tu vari pieprasīt vērtības ar $event.target un, piemēram, balstoties uz ievadītajām informācijām, ģenerēt izvadi.

Solis 10: Formas pabeigšana
Tagad tu esi gatavs, lai pārbaudītu funkciju. Aizpildi formu un spied uz "Submit". Pārbaudi konsoles un lapas izvades saturu.

Kopsavilkums
Šajā vadlīnijā esi uzzinājis, kā izveidot un pārvaldīt formas ar Alpine.js. Alpine.js piedāvā vienkāršu veidu, kā pārvaldīt stāvokļus un reaģēt uz lietotāja mijiedarbību, neveicot sarežģītu konfigurāciju. HTML un Alpine.js sintakses kombinācija ļauj tev ātri izstrādāt interaktīvas tīmekļa lietotnes, kas ir viegli uzturamas.
Bieži uzdotie jautājumi
Kā integrēt Alpine.js savā projektā?Pievieno Alpine.js savai HTML failai, izmantojot -Tagu no CDN.
Kas ir x-data atribūts?x-data ir atribūts, kas tiek izmantots, lai definētu datus Alpine.js komponentei, parasti JSON formātā.
Kā darbojas x-model?x-model saista ievades lauku ar mainīgo, lai ievades automātiski atjaunotu atbilstošo datu mainīgo.
Kā noklausīties formu apstrādi?Izmanto x-on:submit, lai izpildītu funkciju, kad forma tiek iesniegta.
Ko darīt ar formas datiem pēc ievades?Tu vari izmantot datus, lai nosūtītu tos serverim vai rādītu tieši lietotāja saskarnē.


