Teksta slīdēšanas efekts piešķir dizainam iespaidīgu spilgtumu un piesaista uzmanību. Šis efekts ir universāls un viegli veidojams gan plakātu, gan sociālo mediju grafikas, gan digitālās mākslas vajadzībām. Šajā pamācībā soli pa solim uzzināsiet, kā Adobe Photoshop programmā izveidot starojoša teksta efektu, izmantojot slāņu stilus, gradientus un gaismas efektus. Izgaismojiet tekstu ar dažiem klikšķiem un padariet savu dizainu mirdzošu!
1. solis:
Izveidoju dokumentu ar izmēru 800x600 pikseļi, ar ko izmērs patiesībā ir neinteresants.

2:
Tālāk iekrāsoju fonu melnā krāsā un ievietoju tekstu baltā krāsā.
3. solis:
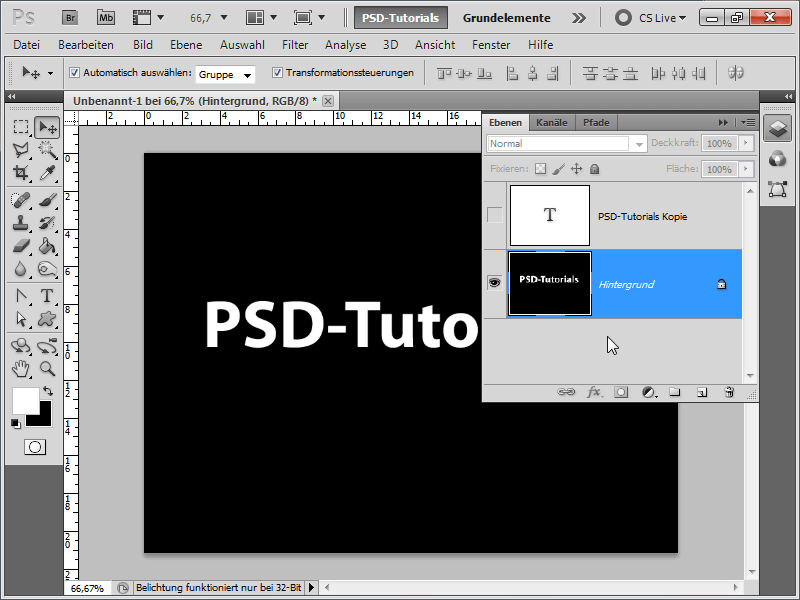
Atveru slāņu paneli ar F7, dubloju teksta slāni ar Ctrl+J un pagaidām paslēpju kopiju. Apvienoju otru teksta slāni ar fona slāni, izmantojot Ctrl+E.
Solis 4:
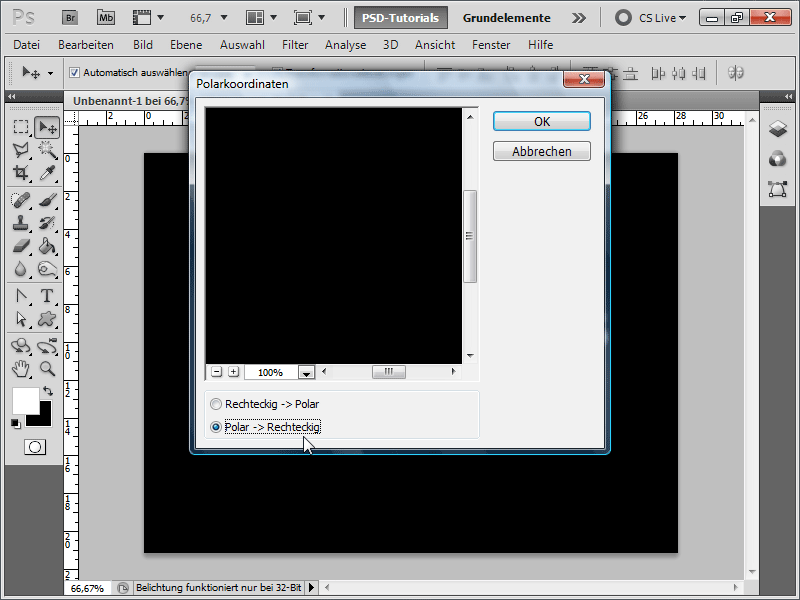
Tagad dodos uz filtru izvēlni, un tur izsaucu polāro koordinātu izkropļojumu filtru ar iestatījumu Polar->Rectangular.
5. solis:
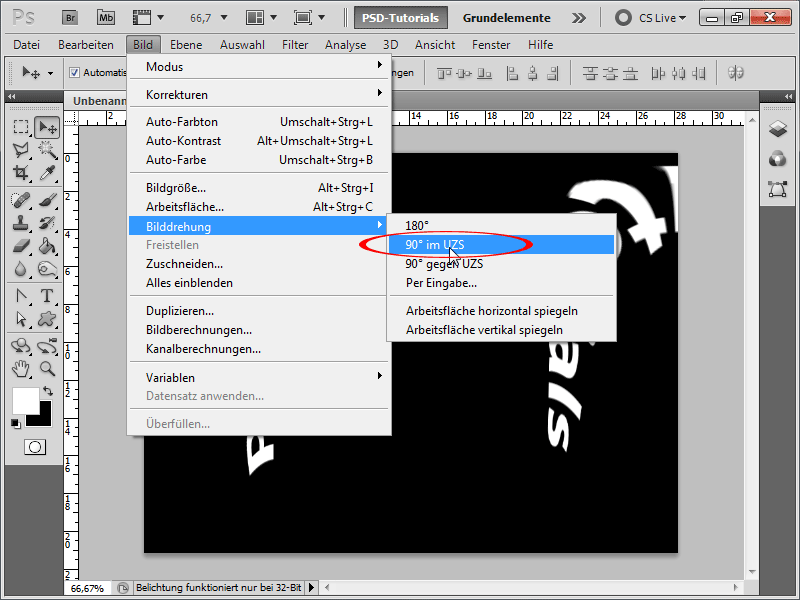
Tagad man UZS ir jāizvēlas izvēlne Menu>Image>Image Rotation>90°.
Solis 6:
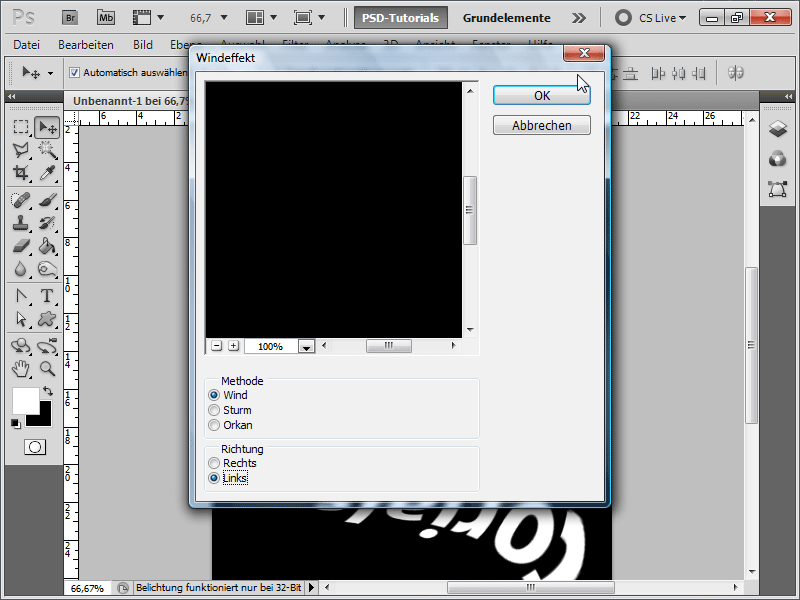
Tālāk pie stilizācijas filtriem izsaucu vēja efektu un izvēlos Wind metodi ar iestatījumu Left direction. Pēc tam nospiežu Ctrl+F, lai vēlreiz iedarbinātu pēdējo efektu. Tagad Ctrl+Shift+F, lai es varētu mainīt efektu uz labo pusi. Pēc tam nospiežu Ctrl+F, lai vēlreiz palaistu filtru.
7. solis:
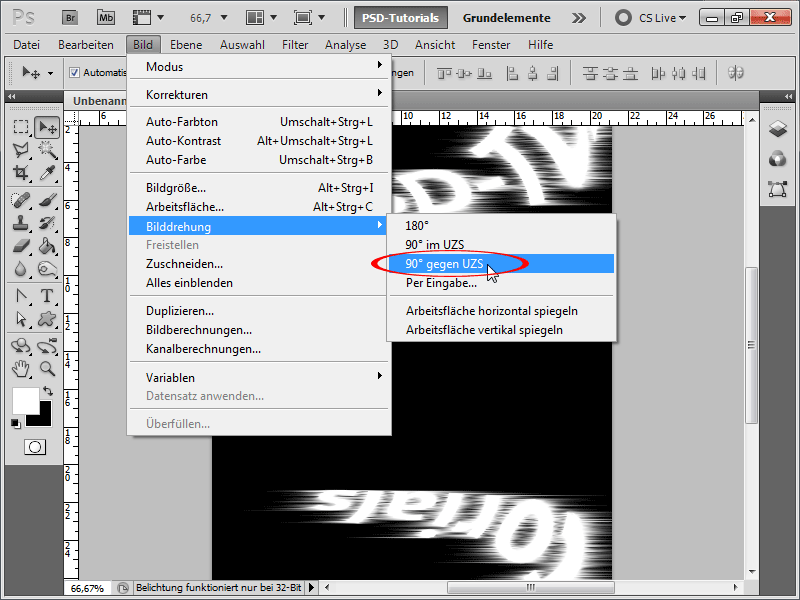
Tagad pagriežu attēlu atpakaļ tā sākotnējā formā.
8. solis:
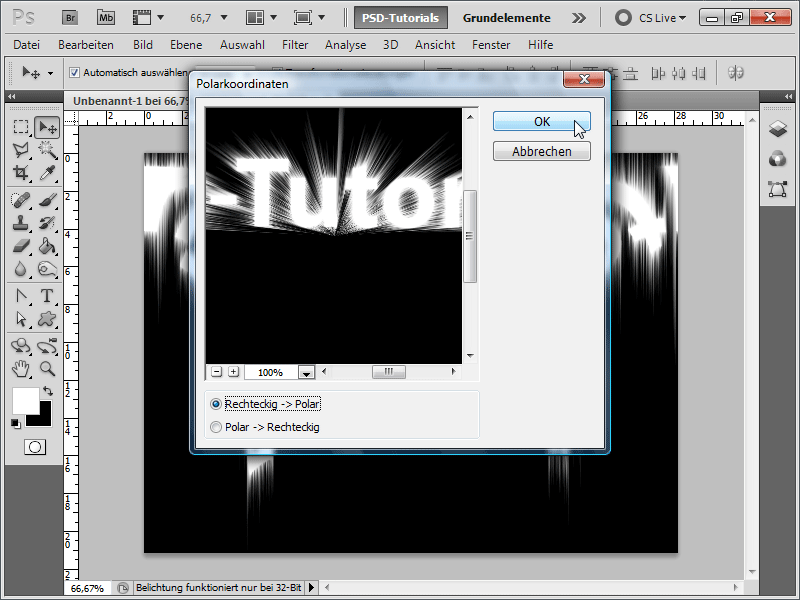
Tagad atkal izsaucu polārās koordinātas, bet ar iestatījumu Taisnstūra->Polāra.
9. solis:
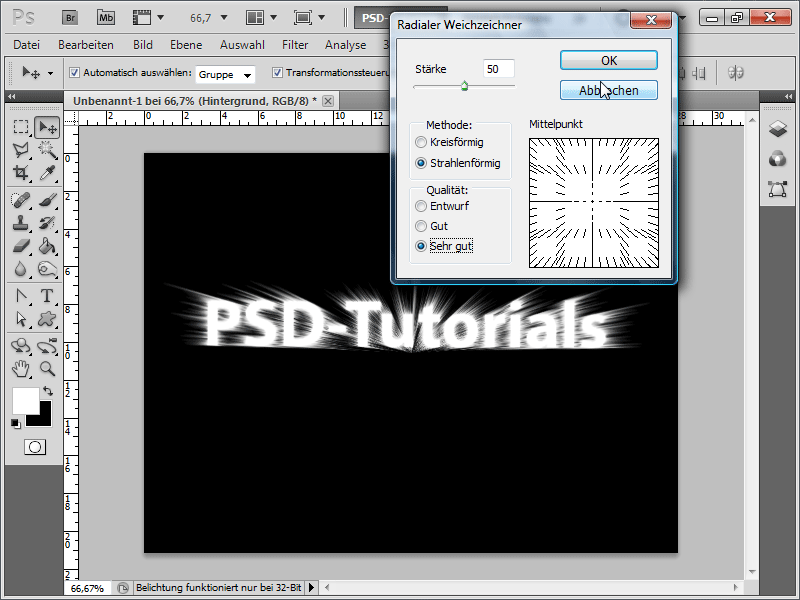
Pēc tam izsaucu filtru sadaļā Izvēlne>Filtrs>Filtrēšanas filtrs>Radiālais izplūdums ar šādiem iestatījumiem:
10. solis:
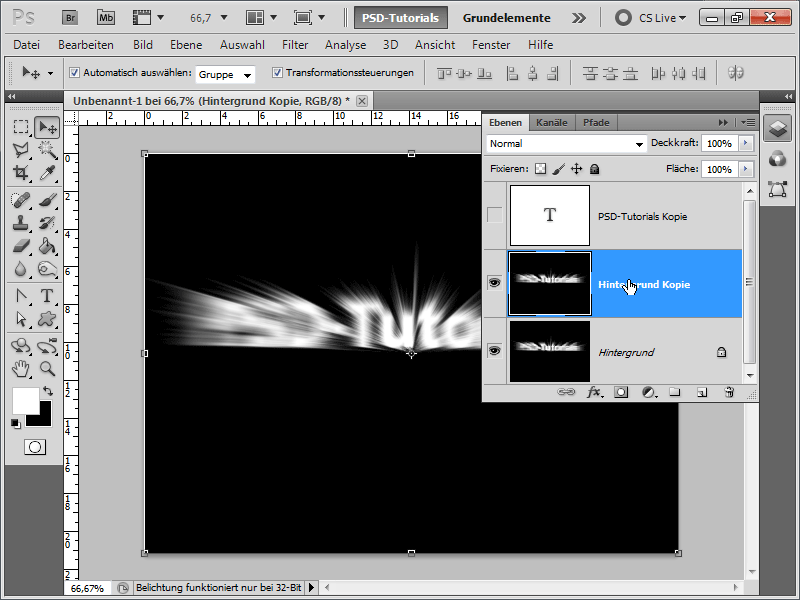
Tagad ātri dublējiet fona slāni, izmantojot Ctrl+J.
Solis 11:
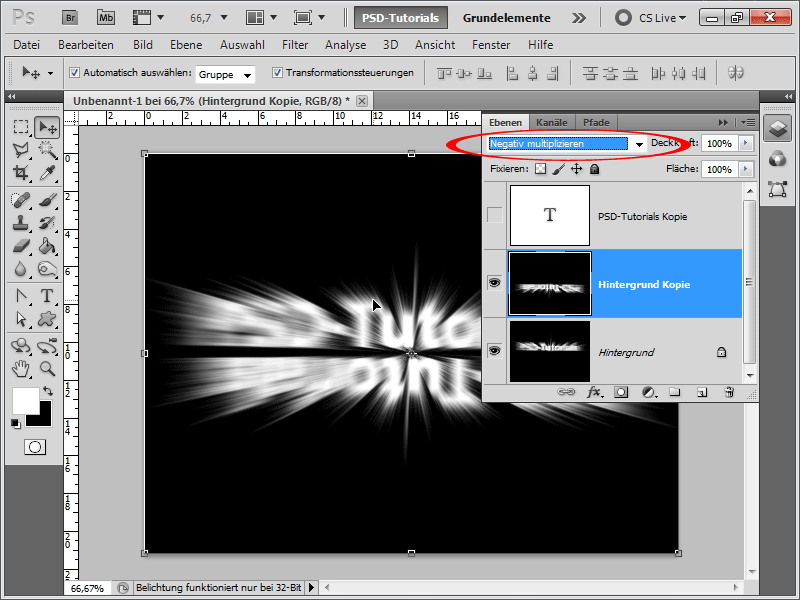
Pēc tam ar Ctrl+T pilnībā pagriežu jauno slāni par 180 grādiem un iestatu sajaukšanas režīmu uz Multiply Negative. Pēc tam pārvietoju augšējo slāni nedaudz zemāk, izmantojot rīku Pārvietošana, lai starp abiem efekta slāņiem nebūtu melnas atstarpes.
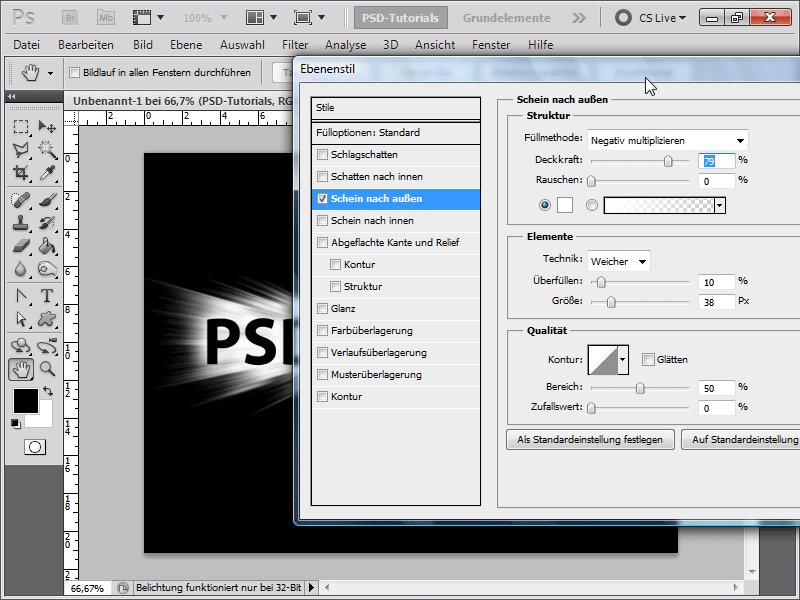
12. solis:
Tagad pārkrāsoju tekstu melnā krāsā un aktivizēju ārējā mirdzuma aizpildījuma opciju ar šādiem iestatījumiem:
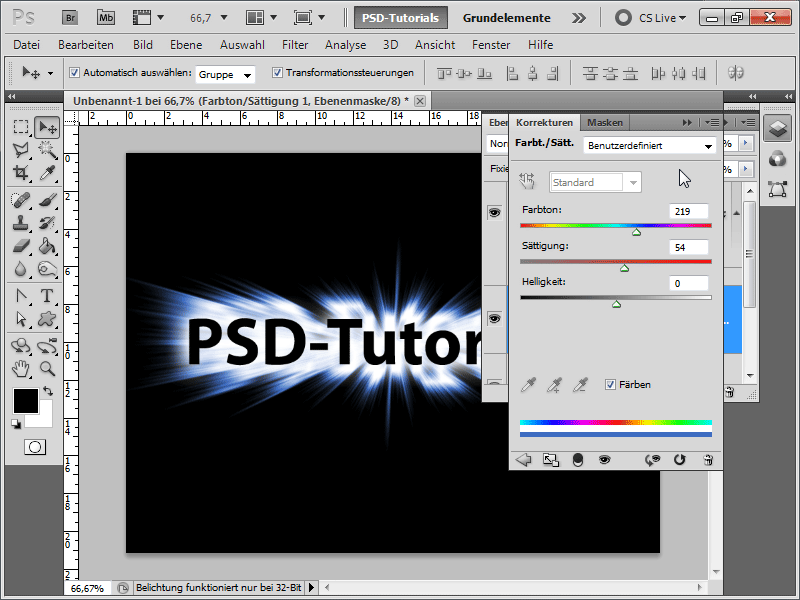
13. solis:
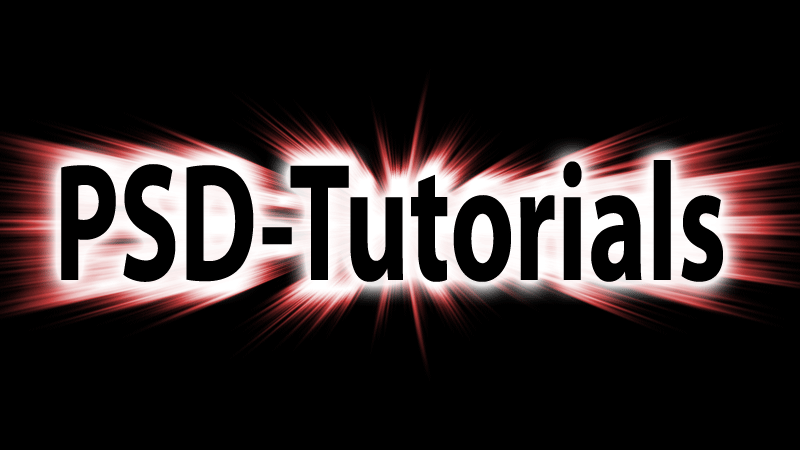
Pēc tam izveidoju nokrāsas/sātuma korekcijas slāni un pievienoju nedaudz krāsas.
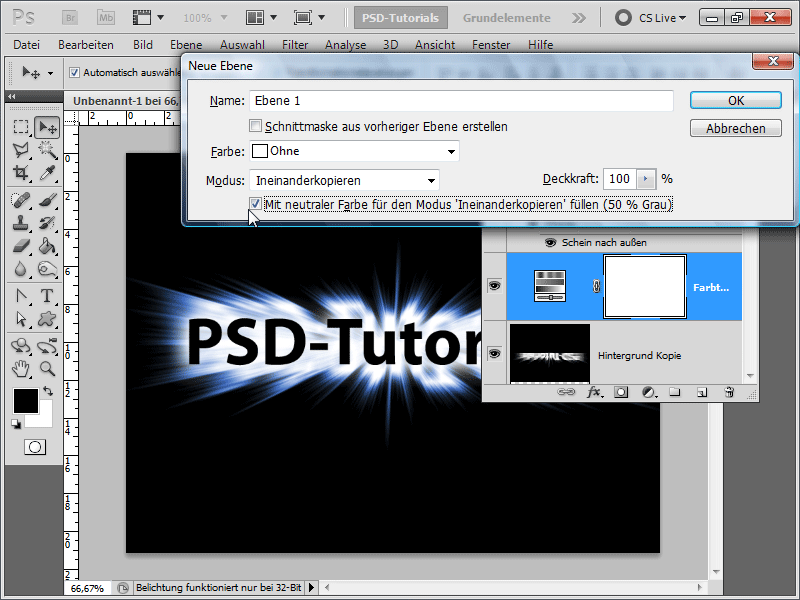
Solis 14:
Ja vēlos vēl vairāk uzlabot efektu, varu izmantot kombināciju Ctrl+Shift+N, lai izveidotu jaunu slāni ar šādām īpašībām:
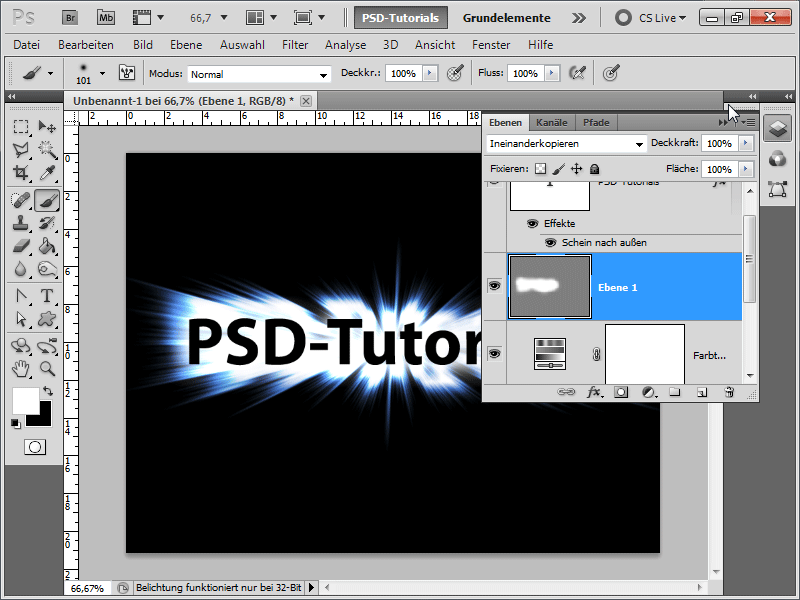
15. solis:
Tas dod man iespēju nedestruktīvi iekrāsot atsevišķus elementus gaišāk ar baltu, mīkstu, lielu otu, un es varu arī jebkurā laikā to atcelt.
Solis 16:
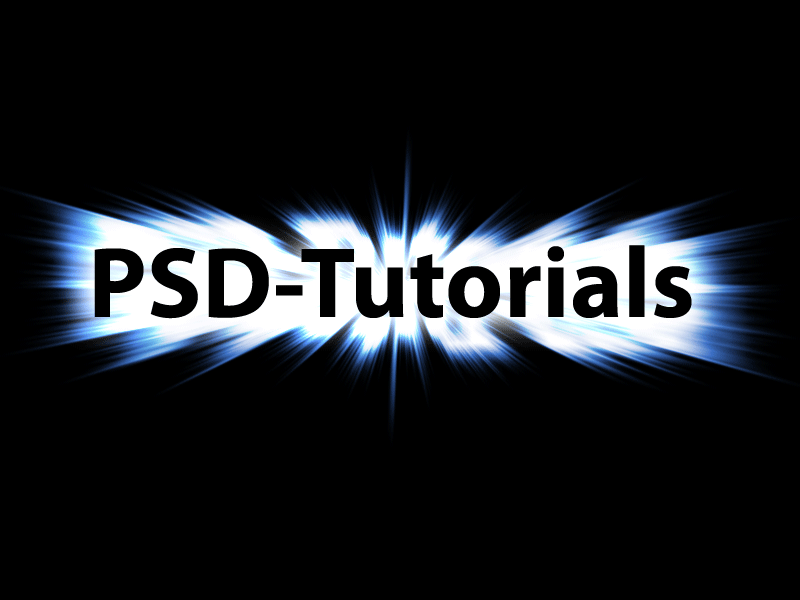
Manuprāt, rezultāts ir iespaidīgs.
Solis 17:
Efekts ir vēl labāks, ja sākumā nenoteiksiet dokumentam tik lielu augstumu un vēlāk ne tikai pagriezīsiet kopēto fona slāni par 180 grādiem, bet arī spoguļosiet to horizontāli. Tad arī tekstu var zīmēt vēl augstāk.
18. solis:
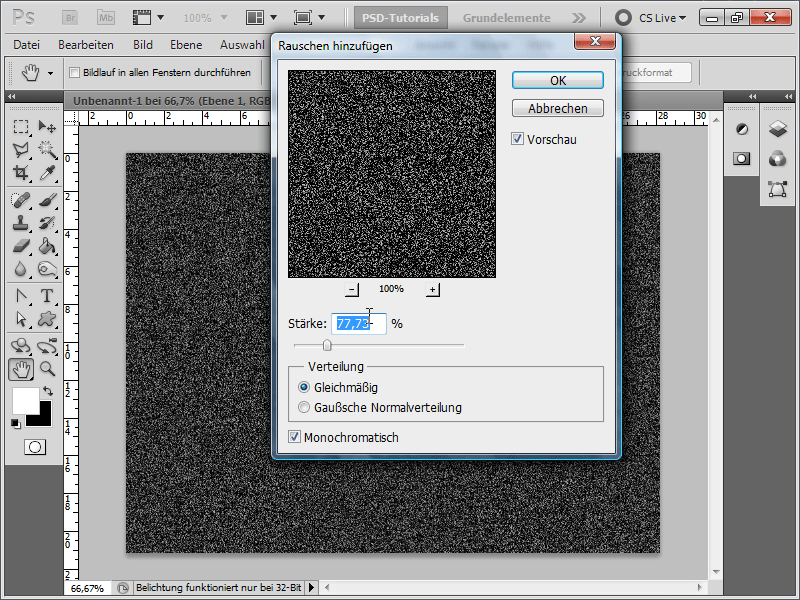
Es vēlos īsi parādīt, ko vēl var darīt ar radiālo izplūšanu. Lai to izdarītu, es izveidoju jaunu dokumentu 800x600 pikseļu formātā un iekrāsoju fonu melnā krāsā. Tagad veicu šos iestatījumus sadaļā Izvēlne>Filtrēt>Trokšņu filtrs>Trokšņu pievienošana:
19. solis:
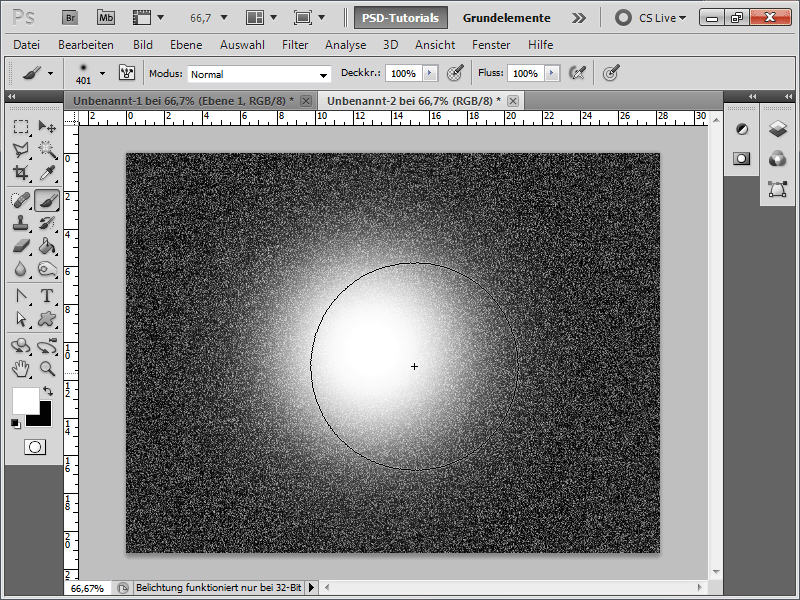
Tālāk ar ļoti mīkstu un lielu otu vienu vai divas reizes uzzīmēju punktu ar baltu krāsu tieši vidū.
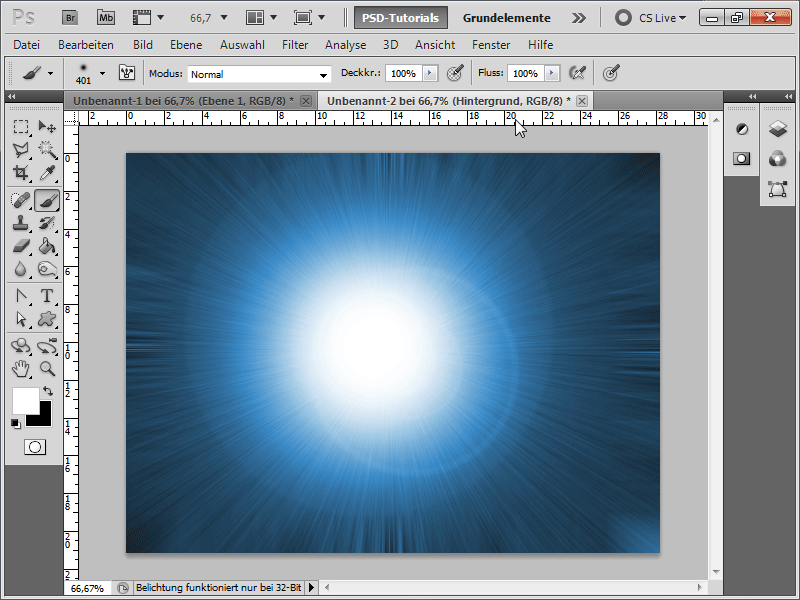
Solis 20:
Ja tagad atkal izsaucu Radial Blur ar maksimālo iestatījumu, parādās šis efekts (es pievienoju vēl vienu Hue/Saturation korekcijas slāni un pēc tam vidū pievienoju izplūdušu punktu).