Šajā pamācības materiālā es vēlos jums parādīt, kā izveidot vizītkarti un uz ko jāpievērš uzmanība. Kā piemēru mēs izveidosim ārsta vizītkarti iekšējās medicīnas jomā.
Aiziet: Soļi 01–10
1. solis
Vietnē fotolia.de var atrast relatīvi lētu attēlu un logo materiālu, kur licenču jautājumi ir atrisināti.
Es meklēju "ārsts" un kārtoju pēc Lejupielādes, jo tā tiek rādīta no labākās, jeb tās, kas ir visvairāk nopirktais.
Kad esmu izvēlējies vienu, es uz to noklikšķinu …

2. solis
… un redzu, ka tā ir pieejama arī kā vektorlicenze. Tātad to varu skalēt bezgalīgi.
Es lieku to grozā un pieņemu licenču vienošanos. Kreisajā pusē zem priekšskata attēla ir norādīts viss, ko valstu ar logu darīt varu un ko ne. Es drīkstu izmantot to, piemēram, uz drukas materiāliem kā vizītkartes vai arī tiešsaistes tīmekļa vietnēs un tieši to es gribu darīt.
Tāpēc lejupielādēju attēlu.
3. solis
Faila formāts ir .svg faila, vektoru fails, ko es varu atvērt tikai ar vektoru programmatūrām. Ar Adobe InDesign to nevaru atvērt, jo saņemu tikai buru sastatījumu, kā redzat pa kreisi apakšā.
Tāpēc es sāku Adobe Illustrator un atvēru failu ar to.
4. solis
Ja jums nav Illustrator, tas ir iespējams ar atvērtā koda programmatūru, piemēram, ar Inkscape. Šo programmatūru varat meklēt Google un pēc tam lejupielādēt un instalēt.
5. solis
Tad es tagad atveru failu.
Atvērt oriģināla pozīcijā. Tas diemžēl nedarbojas.
6. solis
Man vajag konvertēt logotipu caur Illustrator vai Inkscape uz citu formātu.
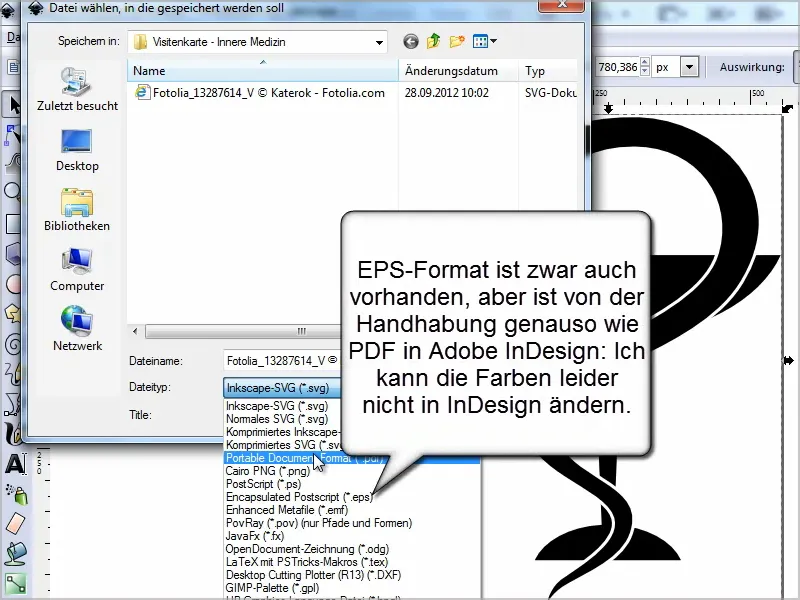
Eju uz Faila>Saglabāt kā, kur man ir dažādi failu veidi, kas ir pieejami. Diezgan labi ir .eps-, .ai- vai PDF formāts.
Es to saglabāju kā PDF un atstāju visas opcijas tādas kādas tās ir.
7. solis
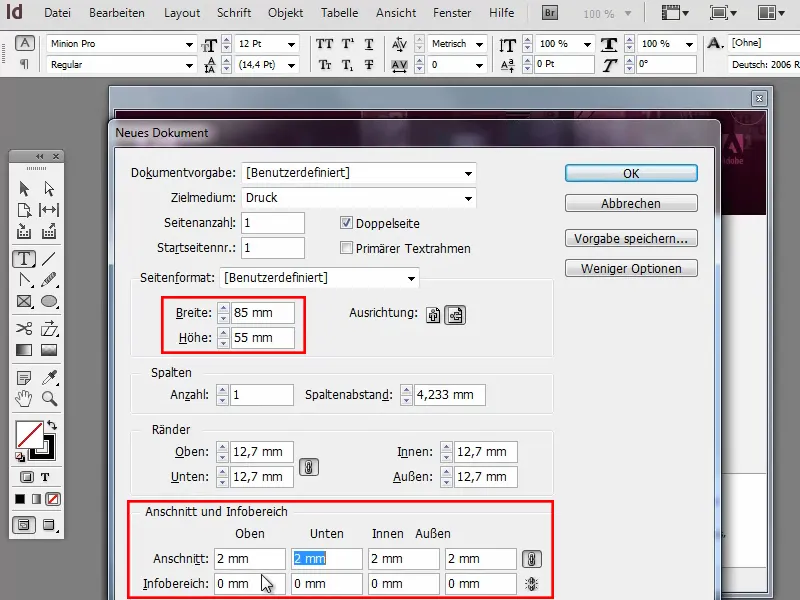
Es izveidoju jaunu dokumentu ar Platums 85 mm un Augstums 55 mm.
Ja es noklikšķinu uz poga Papildu opcijas, zemāk varu iestatīt apgriezienus un informācijas laiku ar 2 mm. Lielākā daļā gadījumu tas ir pietiekami, citādi varat ierakstīt arī 3 mm.
8. solis
Ar Faila>Ievietot tagad varu ievietot grafiku InDesign.
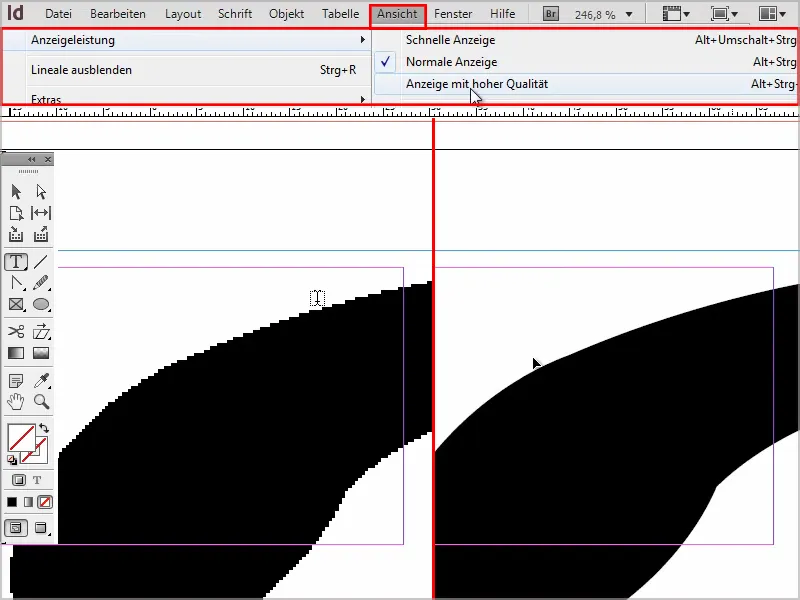
Skats>Attēlošanas veiktspēja>Attēlošana ar augstu kvalitāti, malas atkal būs gludas.
9. solis
Spiežot taustiņu Shift- un Ctrl-, es proporcionali samazinu logotipu un pielāgoju tā izmēru vizītkartes izmēram.
10. solis
Problēma ir tā, ka šeit es nevaru ātri un vienkārši nokrāsot logotipu, jo tas ir iespējams tikai ar īstām vektoru failām, ko, piemēram, no Illustrator kopēju un ielīmēju InDesign.
Logs>Efekti, piešķirot objektam Iekšējo ēnu un režīmā: normāli, tehniskais: precīzs Krāsa: zila, ar Pārklājumu 100%..webp?tutkfid=70397)
Soļi 11–20
Soļis 11
Taču daudz labāk to var izdarīt ar Illustrator vai priekš iespējams iepriekšēji iestatīt Inkscape, kādu krāsu vēlos.
Es varu klikšķināt uz katru atsevišķu objektu un piešķirt krāsas. Un tad es atkal ejiet uz Saglabāt kā un saglabā to attiecīgajā faila formātā..webp?tutkfid=70398)
Soļis 12
In InDesign atveru logotipu caur Faila>Ievietot un to pārvelku uz pareizo lielumu.
Skatus mainu caur simbolu darbplūsmas instrumentu panelī.
Es ejiet pāri Faila>Saglabāt kā un nosauc dokumentu "Viešnīcas kartes iekšējā medicīna".
Soļis 13
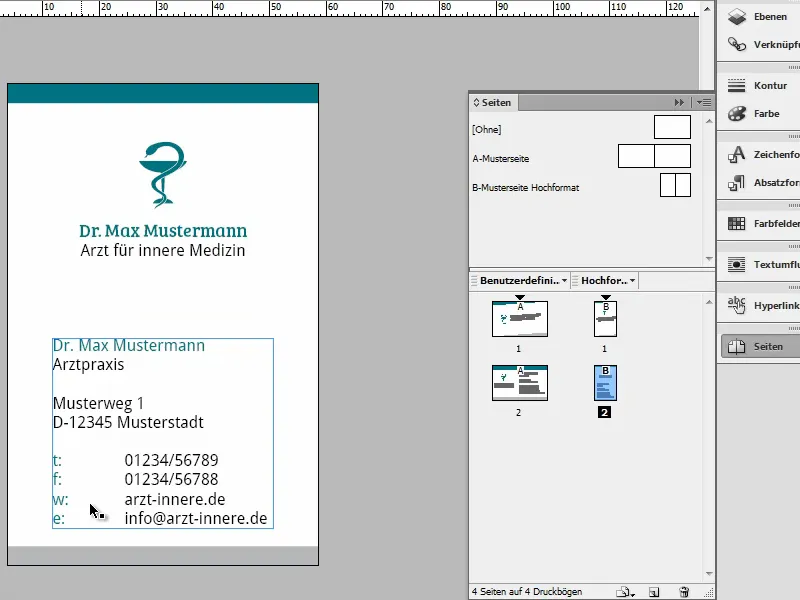
Tagad novietoju logotipu aptuveni vidējā augstumā, izveidoju teksta lauku un ierakstu "Dr. Maks Mustermans, ārsts iekšējā medicīna".
Kaut ko līdzīgu manu uzmanību novērš iekšējais rozā līnija, kas ir robes līnija. Man tam nav nepieciešamības, tāpēc es ejiet uz Izkārtojums>Robes un kolonnas. Tur visus rādītājus iestatu uz 0 mm un traucējošais taisnstūris pazūd no dokumenta vidus.
Rozā līnija tagad ir vienlaicīgi dokumenta robs un sarkanā līnija ir apgrieziena pāri. Ja manā dokumentā ir grafika, ko griezt bez rāmjiem, tad man to jāvelk līdz sarkanajai līnijai.
Soļis 14
Kā fontu es vēlētos kaut ko citu nekā jau iepriekš iestatīto. Piemēram, interneta vietnē varu lejupielādēt fontu.
Es vienmēr rādu uz www.dafont.com, kur varat atlasīt dažādus fontus.
Varu skatīties, piemēram, uz Top 100 un varu arī uzreiz ievadīt savu tekstu, kas parādīsies attiecīgajā fontā kā paraugteksts. Man ir milzīgs fontu klāsts un varu uzreiz lejupielādēt vēlamo Win vai Mac versiju..webp?tutkfid=70401)
Tomēr es vēlos specifisku fontu, ko neatrodu vietnē www.dafont.com. Viņu vienkārši iegūst google ("Briisa seriāls") un nonāku lapā, kur to varu lejupielādēt.
Pēc tam man vienkārši jāatpako .zip failu, izmantojot labo peles taustiņu un fonts ir sistēmā. Viņš nevarētu būt ērtāks..webp?tutkfid=70402)
Soļis 15
Tagad man ir "Bree Serif" tieši pie fontiem InDesign un varu to uzreiz izmantot parastā kārtā.
Droid Sans ir paredzēts "iekšējās medicīnas ārstam" - to viegli var atrast arī Google. Turpinot vadīt Shift-taustiņu, es varu atlasīt logotipu un teksta lauku kopā un pārvietot pa kreisi.
Izrakstu ieeju ar Esc, neieslēdzot rīku maiņu.
Soļis 16
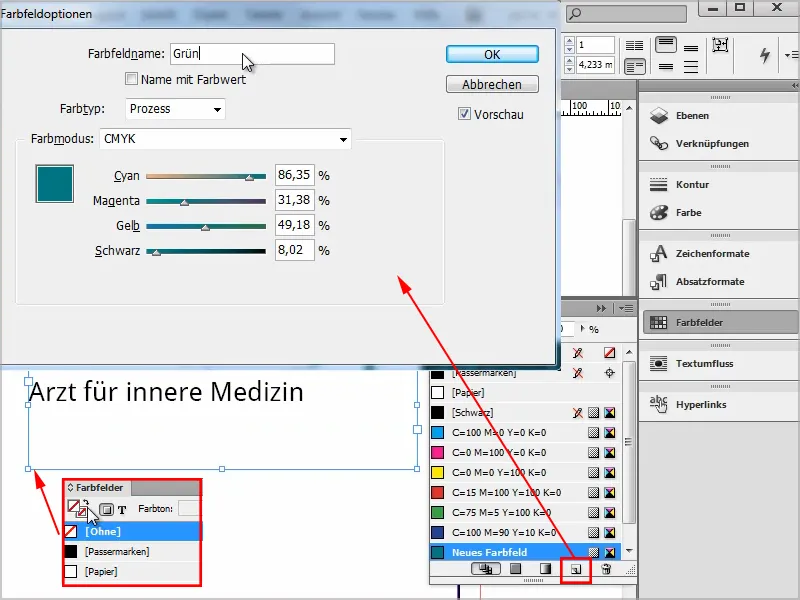
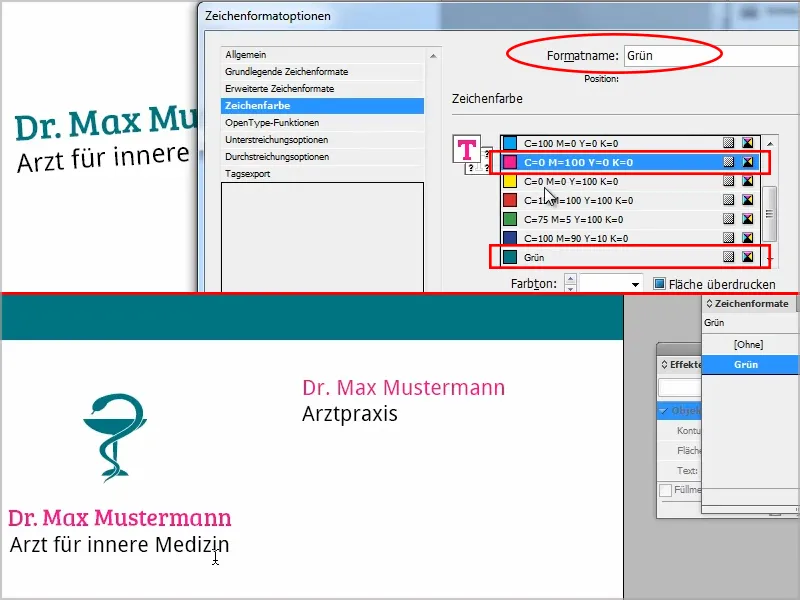
Protams, vēlos izmantot logotipa krāsu arī teksta veidolā. Lai to izdarītu, vispirms izveidoju krāsu kā Jaunu krāsu lauku: vienkārši nospiežu Uz sākumu simbolu, izvēlos CMYK-režīmu, jo tā ir paredzēta drukāšanai, un nosauc to par "Zaļu".
Pats teksta lauks nedrīkst iegūt krāsu, tas ir iestatīts uz Bez.
Soļis 17
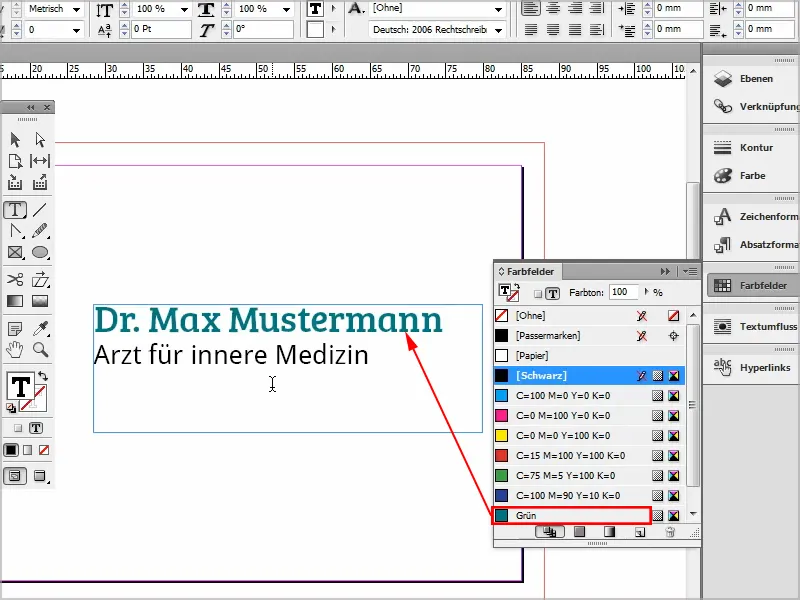
Ņemot Teksta rīku un iezīmēju "Dr. Maks Mustermans". Vienkāršs klikšķis uz "Zaļā" un teksts iegūst vēlamo krāsu.
Soļis 18
Pēc tam es vēlos ievietot vēl vienu elementu, uz ko izmantoju Taisnstūra rīku un uzvelku taisnstūri augšpusē visu kartes garumu. To aizpildu ar zaļu krāsu, bez kontūras.
Es varētu pievienot nedaudz dinamikas, noklikšķinot uz taisnstūra, pārvietojot peli uz labo malu un taisnstūri nedaudz rotējot.
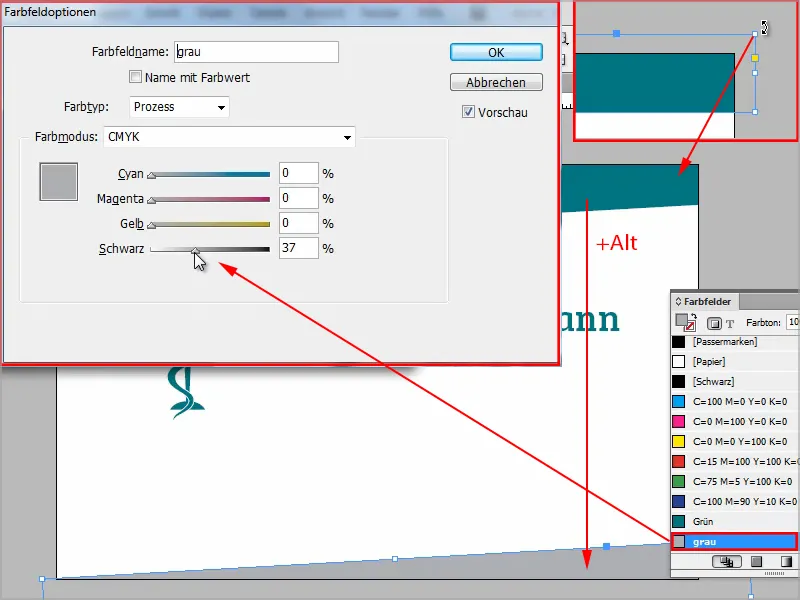
Es kopēju taisnstūri, izmantojot Izvēles rīku un turēju nospiestu Alt-taustiņu, lai nedaudz paceļotu uz leju. Kopiju pēc tam pārvelku, turējot nospiestu Shift-taustiņu uz leju.
Tagad es to aizpildu ar melnu, izveidoju jaunu Krāsu lauku, kurā iekšā dodu Dubultklikšķi un kurā pārvietoju melnā reglētāju nedaudz pa kreisi. To nosaucu par "pelēku" un apstiprinu ar Labi.
Solis 19
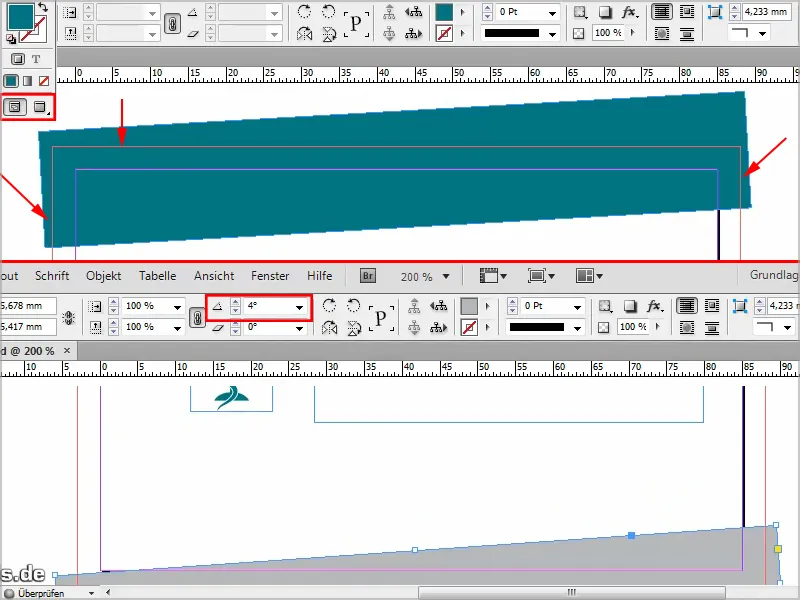
Pārliecinieties, ka krāsainās taisnstūra formas tiešām ir izstieptas līdz apgrieziena malai. Ja nepieciešams, to varat pārbaudīt skatīšanās režīmā "Parasts" un pielāgot izmēru, lai viss būtu skaisti aizpildīts līdz apgrieziena pievienojumam.
Tas jau izskatās diezgan labi, tomēr taisnstūriem un tekstam vajadzētu būt uz tāda paša leņķa.
Uz augšu, atzīmējot taisnstūri, redzu, pod ko leņķis ir iestatīts. Es atzīmēju logotipu un teksta lauku, turēdams Shift- taustiņu, un uzstādu leņķi 4°.
Solis 20
Es esmu nedaudz nospiests tekstam un logotipam, bet tagad taisnstūri novietoju tā, lai tie iznāca precīzi no stūra.
Šķiet, ka izskatās diezgan labi. Es esmu diezgan apmierināts ar pirmo lapu.
Turpinājums: Soļi 21–30
Solis 21
Varētu arī pie logotipa pievienot ēnu, izmantojot Efekti-paneli un atlasot Ēnu.
Ja vēlaties to darīt, lūdzu, ar nelielu pārklājuma intensitāti, un man parasti patīk ņemt 1 mm kā Nopostījumu, un tāpat lielumu 1 mm. Tad tas izskatītos šādi:
Taču es patiesībā dodu priekšroku bez ēnām pie logotipa un tāpēc es atceļu to, izmantojot Ctrl+Z. Pēc tam saglabāju ar Ctrl+S.
Solis 22
Faktiem, piemēram, telefona numuram u.c., jābūt uz vizītkartes aizmugures. Vienmēr ir labāk strādāt ar Atstaržu- un Rakstaformatiem.
Es atzīmēju zilu tekstkopu un aiziešu pie Atstaržuformātu. Es tur noklikšķinu uz Jauna formāta izveide un saglabāju to kā "Virsraksts" caur Atstaržuformāta opcijām.
Tieši to pašu daru ar teksta rindkopu "Ieksējās medicīnas ārsts", jo tā ir cita šrifta. Šo formātu sauku par "Teksts".
Solis 23
Pēc tam es izveidoju jaunu lapu: vienkārši nokopējujot šeit, Lapu-panelī, zem Logs>Lapas esošo lapu, ar to paņemot un vedot uz Jaunumu simbolu.
Sākumā, veidojot dokumentu, nelaikoties nejauši atzīmēju viņu kā Dubultlapas, varu to atcelt ar Faila>Dokumenta iestatīšana, jo man nav nepieciešamas dubultlapas.
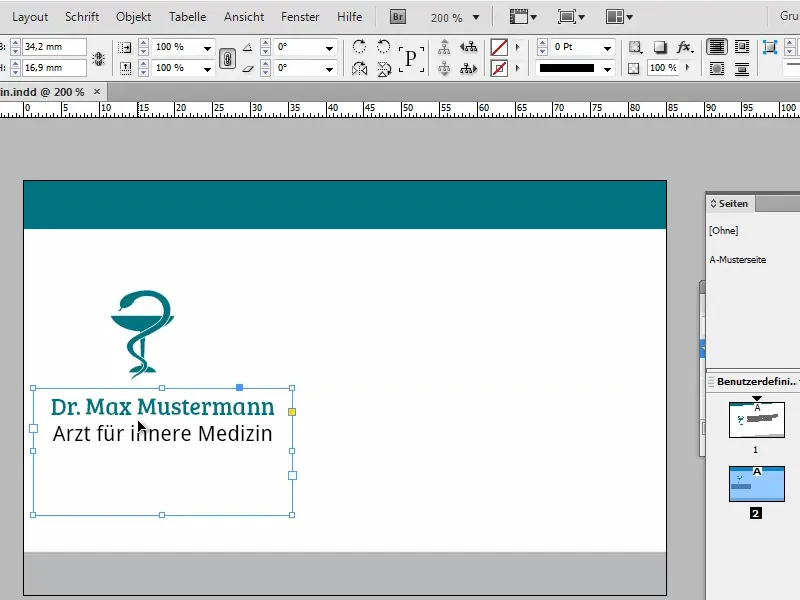
Solis 24
Aizmugurē es nomainu taisnstūru, logotipa un teksta lauciņa Leņķus atpakaļ uz 0°. Logotips var būt savadāk atkārtojams, es pavelku to pa kreisi augšā un padaru to nedaudz mazāku.
Teksta lauciņu ievietoju zemāk, tomēr rindas ir arī mazākā fonta lielumā. Vārda fonta lielumu iestatīju uz 9 pt un zemāk esošās rindas teksta lielumu uz 8 pt. Centrēju tekstu teksta laukā un pielāgoju teksta laukuma lielumu, abiem klikšķiem, lai pielāgotu tekstu.
Solis 25
Labajā pusē ievietoju datus jaunā tekstlodziņā.
Es izveidoju Rakstaformatu, kas attēlo tekstu - neatkarīgi no tādas otras formatēšanas - burtu krāsā "Zaļš". Tagad varu kārdināt formatēt tekstu jebkurā dokumentā, klišķinot uz Rakstaformāta un tā padarot to "Zaļu". Saglabāsies iestatītā šrifta un teksta izmēra. Praktiski tas ir tas: ja es kautkošreiz saku, ka man patīk vairāk rozā nekā zaļš, tad vienkārši mainu krāsu Rakstaformatā - un visi ar to iekrāsotie teksti automātiski pārveidosies rozā krāsā - man nevajag manuāli mainīt katru rindu.
Tā es ātri varu veikt izmaiņas.
Solis 26
Atstaržuformātiem, kur piemēram es mainu šriftu un tas pārmaiņas automātiski visā dokumentā vietās, kur tas ir definēts ar Atstaržuformatu. Tas ir dabiski geniāli.
Vai ja gribat pēc virsraksta tomēr gribat nedaudz lielāku atstatumu, tad varat to iestatīt sadaļā Atkāpes un Atstarpes
Mans ieteikums: Tiešām strādajiet ar Atstaržu- un Rakstaformatiem. Tas ir vērts - iespējams, ne tūlīt ar vizītkartēm, bet vismaz, piemēram, piedāvājuma dokumentā.
Rakstaformātus izmanto krāsai vai ja vēlaties izcelt kādu tekstu, piemēram, izmantojot kursīvu.
Atstaržuformātus izmanto fonta izmēram, teksta rindu atstatumiem un iespējamiem sarakstiem u.c.
27. solis
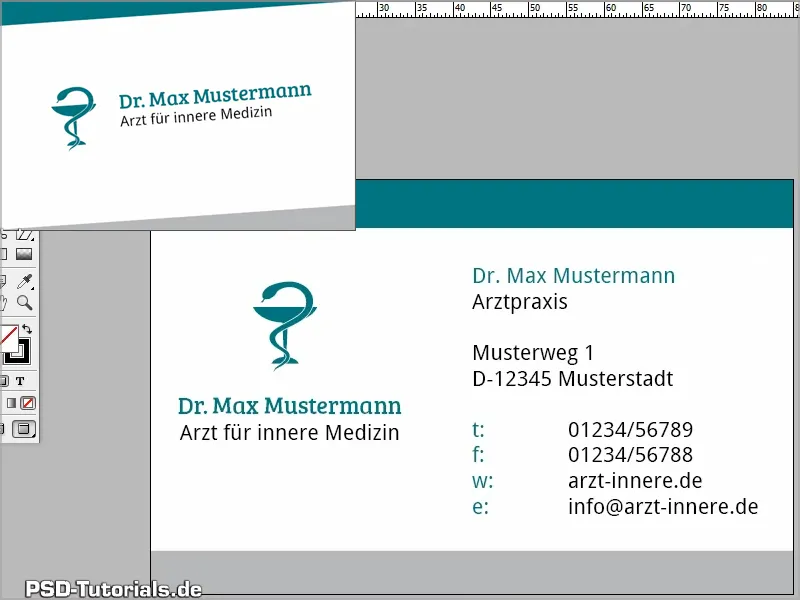
Tad uz labo pusi jaunā tekstlodziņā ierakstu adresi un kontaktinformāciju. Fonta izmērs 8 pt, bet to vēlos vēlreiz iekrāsot zaļā krāsā, tāpēc uz tā pielietoju "Zīmējuma formāts" "ZAĻŠ".
Ja vēlos samazināt atstarpi, varu doties uz Fonts > Tabulatori, izvēlēties tekstu un novietot Tabulatoru tur, kur vēlos to ievietot. Tā rezultātā tas kļūst nedaudz blīvāks.
Tā ir kļuvusi ļoti laba.
Daudzi vienā vēlas izvēlēties kārtīgu formātu. Man ir padoms jums …
28. solis
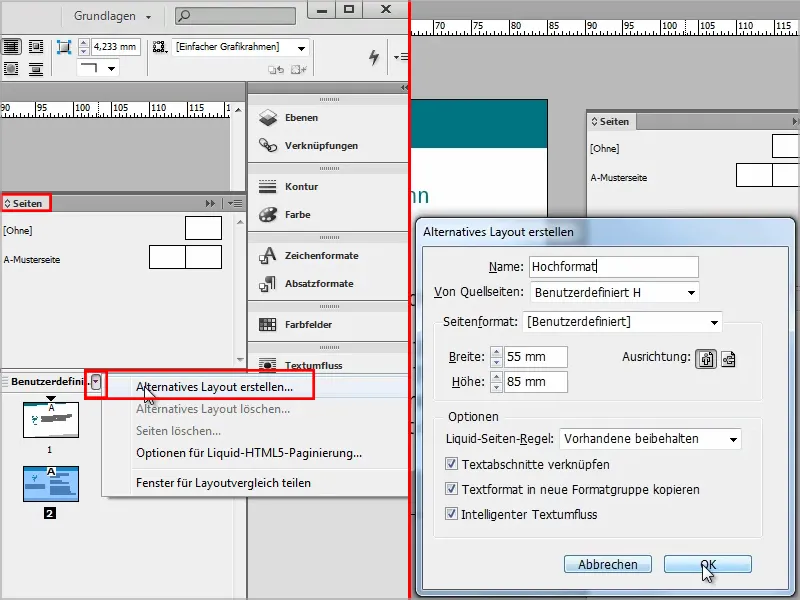
Izvēlnes Lappuses joslā jau kopš CS6 ir iespēja izveidot citu formātu. Tam noklikšķinu blakus Pielāgots uz mazās bultas un izvēlos Izveidot alternatīvu izkārtojumu. To pārdēvēju par "Kārtējais formāts".
No "Avota lappusēm" jābūt "Pielāgotam H".
Pēc tam izvēlos Platumu 55 mm un Augstumu 85 mm. Visu pārējo paturu nemainīgu.
29. solis
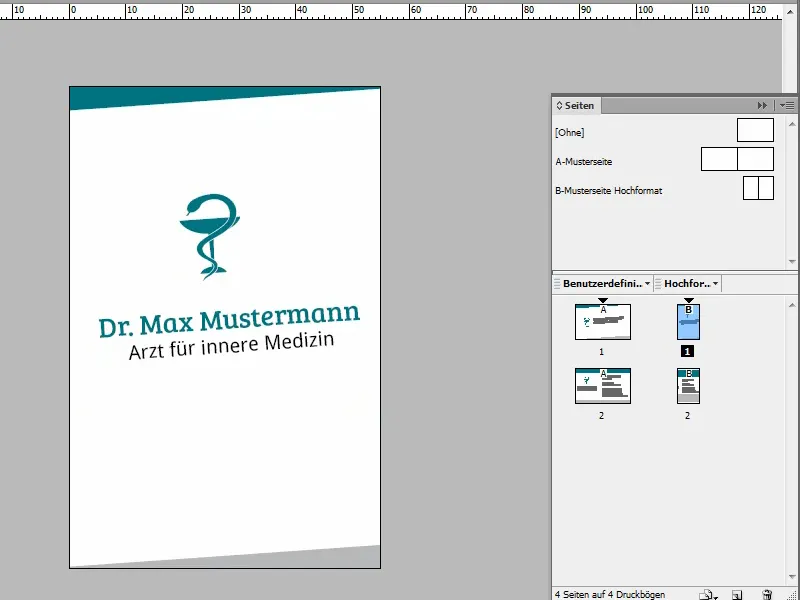
Tad vizītkarte tiek izveidota kārtējā formātā. Protams, tas vēl nav pilnīgs, bet vienkārši to ātri nokārtoju, pārvietojot četrstūrus pareizajā vietā un pielāgojot logotipu un tekstu atbilstoši.
Ļoti praktiski ir tas, ka šādā veidā varu ātri pārslēgties starp kārtējo formātu un horizontāli. Tāpēc klientam vai arī patstāvīgi varēju ļoti labi redzēt, kura no šīm divām versijām labāk patīk.
30. solis
Aizmuguri ātri pielaboju un protams, atkal esmu ieslēdzis parastu skatu, lai varētu pārbaudīt, vai viss ir apgriezšanas līnijās.
Tā izskatās aizmugure kārtējā formātā:
Pēdējās darbības
31. solis
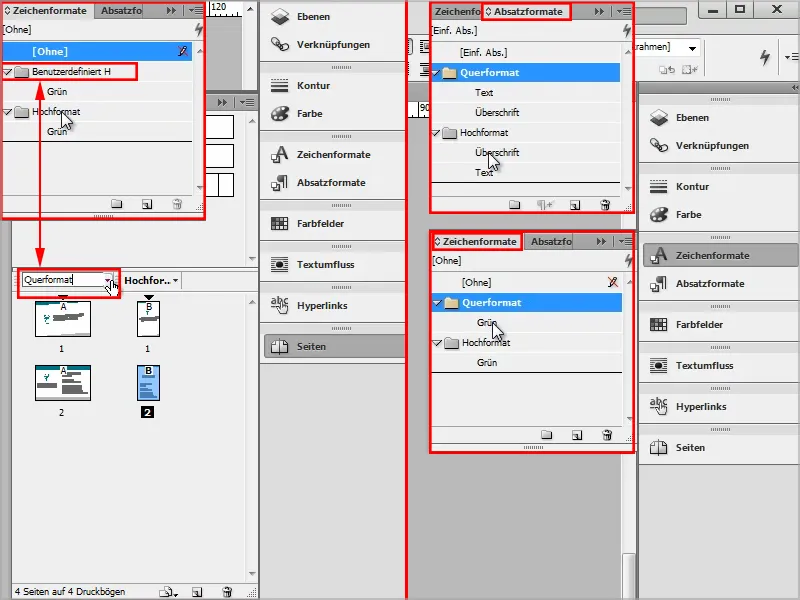
Kad esmu savos Zīmējuma formātos, es varu redzēt, ka abos formātversijās šie zīmējuma formāti ir pieejami.
Tā kā es agrāk vienkārši esmu atstājis nosaukumu "Pielāgots H" lappusē, gan Alainis gan Zīmējuma formāts no sākotnējā horizontālā formāta ir norādīti kā "Pielāgots H".
Tā kā tas ir nedaudz nevienkārši, katru pārdēvēju par "Horizontāli", un tad uzreiz redzam, kādam Alainim attiecīgi jābūt Zīmējuma formātam.
Tas ir ļoti ērti, jo šādā veidā varu neatkarīgi no tā mainīt abu formātversiju Alainus un Zīmējuma formātus. Ja, piemēram, mainu fonta krāsu horizontālajā formātā, šīs izmaiņas parādīsies tikai horizontālajā formātā.
32. solis
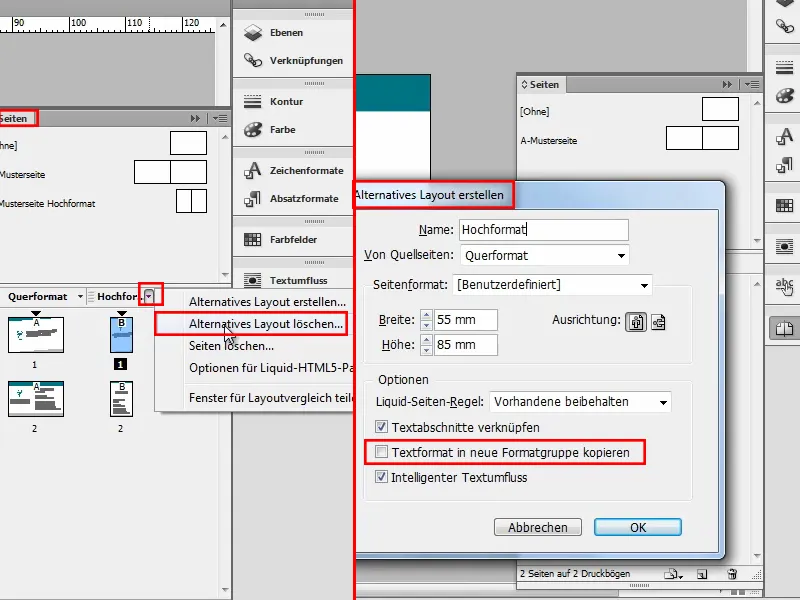
Ja vēlos, lai Zīmējuma- un Alaina formāti formātversijās netiktu regulēti atsevišķi, tad dodos uz izvēlni Lappuses un vēlreiz dzēšu alternatīvo izkārtojumu.
Vietā tūlīt izveidoju jaunu alternatīvo izkārtojumu un izņemu ķeksi pie Kopēt tekstu jaunā formātu grupā.
Tagad man ir tikai viens Zīmējuma formāts, kas darbojas visos variantos. Tāpēc, ja vēlos globālu Zīmējuma formātu, vai nē, katrā gadījumā jāizvēlas vai ne.
33. solis
Abas versijas var labi eksportēt arī kā PDF. Eju uz Failu > Eksportēt un tur varu uzstādīt, vai vēlos eksportēt Visas lappuses, vai tikai Augstuma- lappuses vai tikai Horizontāla formāta- lappuses. (Tās te saucas tāpat, kā esmu nosaukusi tos).
34. solis
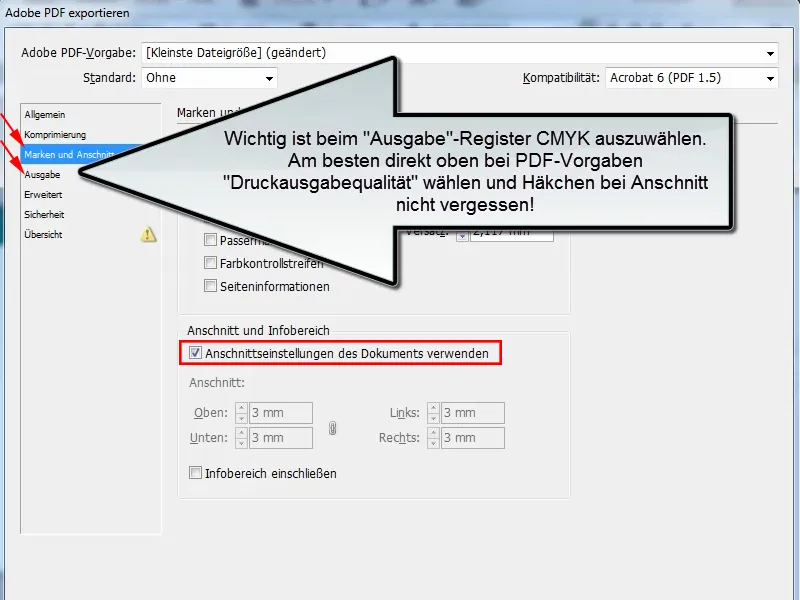
Svarīgi ir, ka ķeksis Dokumenta apgriezumu iestatījumus izmantot ir ieslēgts, pretējā gadījumā apmalēs parādīsies baltais uzblesis.
Turklāt izvēlnē Izstarošana: CMJN jāizvēlas. Labāk ir tieši augšā pie PDF iestatījumiem.
Es izvēlos Drukas kvalitāti un tad nospiežu Eksportēt.
35. solis
Tagad tiek izveidots PDF dokuments, un - oh, es redzu vēl vienu uzblesi. Man būtu bijis labāk jāaplūko. Bet tas nav nekāds problēma, es vēlreiz ejos InDesign dokumentā un to laboju. Pēc tam, protams, jāveic jauns eksportēšanas process.
36. solis
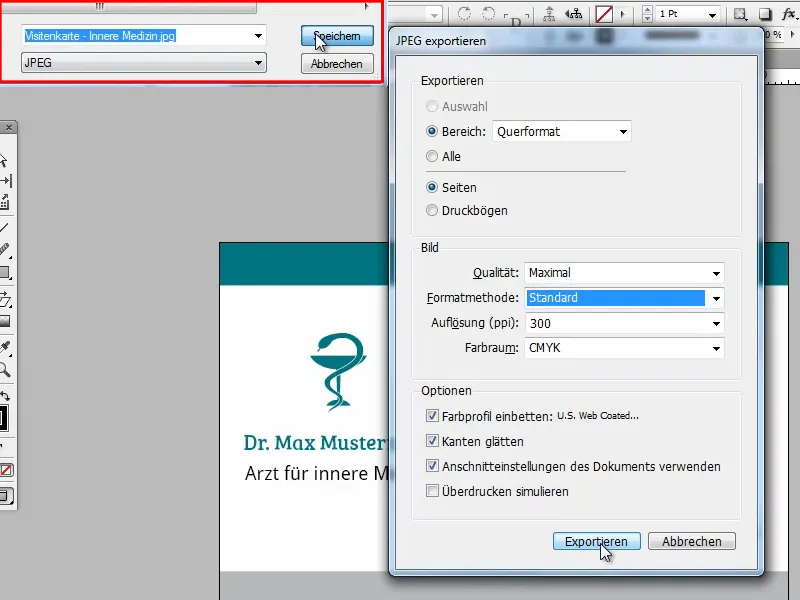
Beigu padoms: ja drukas nams vai vietne, kurā vēlaties izveidot vizītkartes, nepieņem PDF, jūs varat eksportēt visu kā .jpg vai .png failu. Dodieties uz Failu> Eksportēt un vienkārši izvēlieties .jpg. Noklikšķiniet uz Saglabāt.
Šoreiz eksportēju tikai horizontālo formātu un iestatīju Kvalitāti uz Maksimālā, Rezolūciju uz 300ppi un izvēlējos pašsaprotami CMYK kā Krāsu telpu.
Svarīgi atzīmēt atkal izvēles rūtiņu Dokumenta atvilkums iestatījuma izmantošana, pretējā gadījumā apgriezums nebūs pieejams.
37. solis
Tad mēs šeit saņemsim atbilstošo .jpg failu.
Manā priekšskatījuma programmā krāsa tagad izskatās nedaudz citādāk, bet citādi viss ir ļoti, ļoti labi, un es varu augšupielādēt failus drukāšanai.
Cerams, ka jūs atkal varējāt iemācīties daudz jauna un tagad varat izveidot savas vizītkartes - īpaši ar praktiskajām formātu variantēm.


