Dārgie kungi, sveiktas, mīļās dāmas, šeit jums vēlreiz atkal jūsu Stefans Riedls no PSD-Tutorials.de. Mēs esam sasnieguši lielo dizaina projektu pēdējo lielo soli. Nākamajās minūtēs, es ceru, ka Jums būs nedaudz laika pavadīt kopā ar mani, jo mēs šoreiz veidosim šo lielisko salokāmo karti. Šoreiz mēs strādājam formātā DIN-lang, horizontāli, kā redzams. Šis ir pirmā lappuse, sākuma lapaspuse, skaisti izveidota ar šo eleganto dāmu un šo neiedomājami fantastisko, tiešām jau ļauni sarkano matu.

Šeit mēs nonākam iekšpusē, pareizais un kreisais iekšpusē. Pa labi mēs izvietosim komandu, …

… pa kreisi mēs atkārtoti izvietosim visus pakalpojumus. Viss ir pilns ar lieliskiem attēliem, tīru izkārtojumu, skaistām simetriskām struktūrām un kārtīgu raksturu. Es priecājos par mūsu kopīgo ceļojumu …

Druckvorgaben für die Klappkarte
Protams, pirmkārt ir jānoskaidro drukas parametri. Tāpēc mēs ieskatāmies mūsu drukātavā, diedruckerei.de. Tur mēs jau atradīsim pastkartes un salokāmas kartes (1). Mēs izvēlamies salokāmas kartes (2). Pievērsiet uzmanību formātam, jo ir pieejams vertikāls un horizontāls formāts. Mēs izvēlamies horizontālo formātu (3). Šeit jau ir norādīti izmēri: 21 cm un 10,5 cm.

Tomēr mums ir jāņem vērā viens aspekts, jo jau zem detaļām redzams, ka kopējais formāts ir cits, proti, 42 cm uz 10,5 cm. Saprotami, jo mums ir viens sagriezums, tas nozīmē, ka mums ir jādubulto 21 cm.

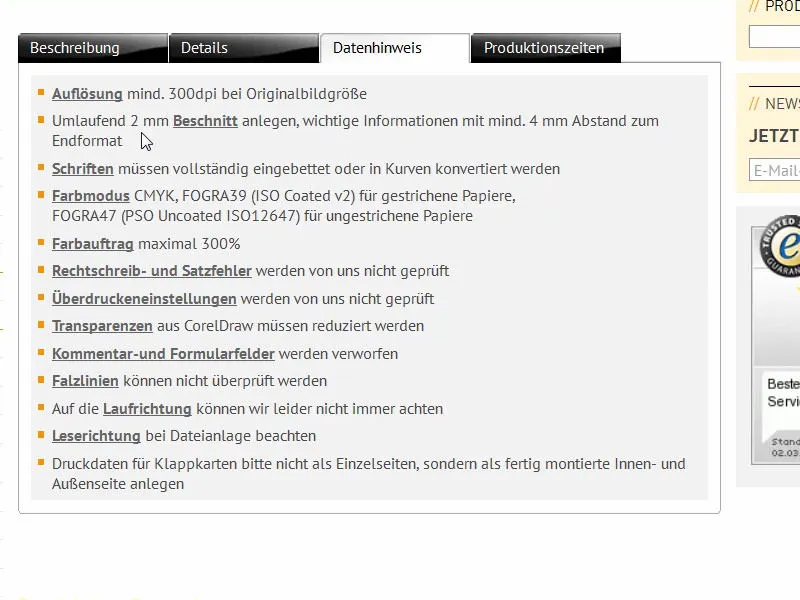
Citas interesantas informācijas un norādes par apdrukošanu un citiem jautājumiem var atrast šeit.

Piemēram, zem datu norādēm, jūs varat redzēt, kādā krāsu režīmā jums jāstrādā, krāsu pārklājumu, varat redzēt, ka mums jāizmanto 2 mm apgriezums. Un detaļās varat lejupielādēt datu lapu un sagatavnes, ja nepieciešams. Mums tas viss nav nepieciešams, jo mēs to izveidosim manuāli. Mums ir pareizais "hands-on" gars. Tātad turpināsim ar InDesign CC uz augšu ... Sāksim darbu.

InDesign-Dokument vorbereiten
Ar Failis>Jauns>Dokuments… mēs vispirms izveidojam jaunu dokumentu. Šajā gadījumā mēs varam izlaist dubultlapu (1), jo šoreiz manuāli norādīsim attiecīgo platumu. Platums ir 420 mm, un augstums ir 105 mm (2). Divvirzienu izkārtojumu mēs vari kautnoraidīt, jo drīkstīsim izmantot vadlīnijas režīmā. Par robiem (3) izvēlos 4 mm visās virzienos. Tas ir drošības robeža tekstiem un citām kritiskām līnijām. Un apakšā mums ir apgriezuma un informācijas reģions. Ja jums tas trūkst, noklikšķiniet uz šī mazā bultiņa (4). Nostatiet visu uz 2 mm (5) un apstipriniet dokumentu (6).
Definēt krāsas laukus
Lai jums būtu vieglāk un labāks pārskats, es pārzīmēšu visas krāsu laukus (1), kas mums nav nepieciešami, un izdzēšu tos ar atkritumu ikonu (2).

Tajā pašā laikā es definēšu jaunus krāsu laukus (1), kas mums vajadzīgi izkārtojumam. Pirmā ir krāsa teksta: C=0, M=0, Y=0 un K=90 (2). Pēc katras krāsu definīcijas noklikšķiniet uz Pievienot (3). Turpināsim ar C=68, M=100, Y=27 un K=24, tātad mums ir tas dubenīšu veida purpura tonis (4). To arī pievieno. Tālāk sekos C=43, M=88, Y=0 un K=0 (5). Tas ir gaišāks variants. Un visbeidzot mums ir kaut kas pilnīgi jauns: C=22, M=0, Y=100 un K=0 (6). Tagad mums ir koši dzeltena krāsa. Tas jau izskatās kā kodolreaktora dzeltenums, bet mums tas ir vajadzīgs, jo tā ir komplementārā krāsa pret mūsu violetajiem toņiem. Apstipriniet ar Labi (7).

Hilfslinien auf der Musterseite einfügen
Tagad dodamies uz parauglapu. Izveidoju sev attiecīgo režģi ar vadlīnijām, tādējādi man nav jādara tas manuāli visās lapās. To izvēlas Meklēšanas panelī pagrieznē Lapas– apakšpunktu un izvēlas Parauglapu …
… un sadaļā Rezēm> Izveidot vadlīnijas... vilkt attiecīgās līnijas. Es vēlos, lai viss tiek sadalīts trīs grupās, tātad 3 rindas ar 0 mm kolonnas atstatumu un 6 kolonnas, arī ar 0 mm kolonnas atstatumu (1). Tad tas izskatās tā kā jau redzams fona (2).
Nākamais solis: pa kreisi velku vadlīniju (1) un manuāli iestatīju to uz 28,8 mm (2). Un vēl viens (3), es to vilku uz 391,2 mm (4). Tātad tagad tas ir šeit pa kreisi un šeit pa labi.
Atgriežamies atpakaļ uz mūsu normālo, parastās izkārtojuma lapu. Mums ir šis režģis, un neko nevar pavirzīt nejauši, jo kas atrodas parauglapā, ir slēgts.
Izveidojiet noapaļotu iedaļu ar vienkrāsainu ēnu
Mēs sākam labajā virzienā uz iecerēto lappusi, ieliekot apakšā un uz augšu nelielu apmales līniju. Tam es vienkārši varu izvietot rāmīti (1), tad es izvēlos atbilstošo krāsu (2) un samazinu elementa augstumu līdz 3,5 mm (3).
Tagad būs jānovieto elements skaisti iekšpusē augšējā labajā stūrī (4). Tur jums patīkams arī var lietot Alt un pelēks rotēt … skaisti veidojiet uz apmales (5). Tātad tā ir 2 mm plats un elements ir 3,5 mm platība, tas nozīmē, ka mums būs 1,5 mm, kas būs redzami gala formātā.
Tagad mums jāizvelk tas atbilstošajā platībā (1), šeit līdz vidusloceklim, vislabāk atkal priekšāpēc, lai strādātu precīzi (2).
Tātad tagad izvelku vēl vienu rāmi (1). Augstumam vajadzētu būt 10 mm (2), krāsu iestatīju tumši violetā (3). Es to novietoju uz augšu (4).
Tagad mums vajag Pārveidot virzienas punktu-rīku (1). Ar to es izvēlos šo punktu (2). Turpinot nospiestu peli, veidoju to tā, lai mēs šeit iegūstam skaistu, elegantu, apaļu līkni (3). Tā es varēju iedomāties. Apskatīsim to bez vadlīnijām (4): Tātad tam tagad ir jauna forma.
Kas no tā iznāks? Skaidrs – mēs uz tā piemērojam efektu. Caurspīdīguma panelī (1) jūs varat veikt atbilstošās īpašības vai noklikšķiniet šeit augšā uz fx (2). Šeit atlasiet Ieksējo ēnu (3), kas nāk no apakšas, tas ir ar leņķi -90° (4). Caurspīdīguma paliek 75 % (4). Apstiprināt, nospiediet Labi (5). Ar to mums ir tieši šis efekts (6), no tumši melna līdz violetai (Rādītājs pie 6).
Es tagad dublēju šo ceļu (1), ievietojot to vienkārši šajā simbolā (2). Šeit InDesign ir daudz veidu, kā dublēt lietas, tas ir tikai viens. Es aktivizēju augšējo ceļu (3).
Tagad es noņemu efektu, atzīmējot šeit šo izvēles rūtiņu (1). Tad es to nedaudz palielinu. Mums šeit ir augstums 10 mm. Es varu novietot atsauci uz augšu (2) un to nedaudz palielināt līdz 11,8 mm (3) – rezultāts, kā redzams attēlā. Tagad vajag to vēl vienu līmeni nobīdīt atpakaļ (4).
Tas izskatās šādi (1).
Caurspīdīguma panelī veicam vēl dažas pielāgošanas: Atlasām Ieksējo ēnu (2). -90° var palikt (3). Tomēr mēs samazinām Caurspīdīgumu līdz 50 % (4), Attālumu līdz 1 mm (5) un Lielumu līdz 1 mm (6). Tas nozīmē, ka ēna iet tieši gar malu (7).
Man vēl joprojām šķiet nedaudz pārāk stipra, tāpēc vienkārši ievadiet šeit 75% (1). Jūs varat to darīt arī šeit (2) ... Enter ... un tādējādi mēs pakāpeniski izveidosim plastiskumu.
Galu galā mēs uz tā arī veicam kopiju. Tas nozīmē, ka es vēlreiz velku šo ceļu uz jaunu līmeni (1). Pēc tam es to vēlreiz nedaudz paplašinu augstumā, no 11,8 mm līdz 13,4 mm (2). Ņemiet vērā, lai tas nebūtu pārāk tālu, bet tas būs pilnīgi kārtībā. Tagad mēs varam saglabāt efektus, bet es vēlreiz samazinu Caurspīdīgumu līdz 50 % (3).
Tā tagad izskatās krāsu spēle (1). Varētu domāt, ka tā ir neliela vienkrāsaina varavīksne. Un es visu to atzīmēju un no tā izveidoju dublētu, nospiežot Alt- un Shift- taustiņus (2). Ārējā roktura (3) apgriežot visu aplī (4), …
… un tieši par 180° (1). Tad es to ļoti uzmanīgi varu novietot apakšā pie reznīša (2 un 3).
Mums tagad ir pilnīgi simetriska, vienāda attēla augšējā un apakšējā malā. Tas ir tieši klonis. Tāpat viegli pāriet - man nav jāizveido viss divkārt. Kopēšana darbojas brīnumaini.
Ievietot attēlu
Izvēloties Ievietot- komandu ar Ctrl+D, jūs varat izvēlēties piemērotu attēlu. Apceļiet šo dāmu. Wow! Ja tas nav acīs kritis. Tad mēs to izvelkam.
Tas tagad varbūt ir centrē, bet tas nav svarīgi, jo drīz viņa nogādāsies vienu līmeni atpakaļ (Šeit norādīto attēlu ņemiet vērā).
Pēc tam mēs izvēlamies labo peles pogu, Pielāgot>Ietvars proporcijā aizpildīt (1). Un tagad, izmantojot Slāņi- vadību, nobīdiet šo attēlu uz leju (2).
Tagad mēs esam nogriezuši skaistās dāmas acis (1). Tas mums nepatīk. Un lai mēs to varētu labāk vizualizēt, es vēlreiz veicu labo peles klikšķi un iestata Attēla kvalitāti augstākā līmenī. Tagad, izmantojot dubultklikšķi, varu atlasīt attēla saturu un, izmantojot Shift- taustiņu un bultiņu uz leju, ņemt tik daudz attēla, lai viņas acis noteikti būtu redzamas, un arī, lai nagi vismaz daļēji būtu attēla ietvaros (2). Tā varētu izskatīties jūsu gadījumā.
Ielīmējiet tekstu un pievienojiet efektu
Tad, protams, ir jānorāda frizierim vārdu. To mēs izdarīsim nākamajā solī, uzzīmējot teksta lodziņu. Šrifts ir Nouvelle Vague, tas ir pieejams tikai vienā variantā (1). Teksta izmērs ir 50 Pt, lieli burti ir aktivizēti (2), krāsa ir balta (3), un pēc centrerēšanas (4) mēs varam sākt rakstīt ... Un tad reizi pēc reizes samaziniet teksta lodziņu (Drukājiet divreiz pie 5).
Vēlāk es vēlos vēl vairāk dziļuma, un to sasniegsim, izmantojot Efektu- vadības izvēlni (1). Tur jūs varat izvēlēties Ēnu (2). Attālumam trīs un pusi milimetriem parasti ir pārāk daudz. Samazinu to līdz 1 mm (3), kas ir pietiekami, arī izmērs ir 1 mm (4) un leņķi varētu iestatīt apmēram 104° (5). Necaurredzamās paliek 75% (6).
Ja jūs to apskatāt (7): Šeit mēs tiešām iegūstam vairāk dziļuma, un to es vēlos, lai uzlabotu burtu lasāmību.
Nouvelle Vague ir protams lielisks šrifts, bet absolūti neiesakņojas tekstos, kas ir garāki par virsrakstu. Tāpēc es uzvilku otru teksta lodziņu. Un tad mums vajag citu šriftu. Savā piemērā es izvēlējos Fira Sans, konkrēti Light variantā. Šeit mēs redzam īpašu simbolu, Typekit simbolu (1). Tas nozīmē, ja jums nav šī šrifta, jums ir iespēja, izmantojot Adobe pakalpojumu, proti, Typekit, lejupielādēt atbilstošus fontus. Kā tas vispār noritēs, es parādīšu jums drīz.
Es to tikai ātri nokārtoju: Centrerēt (2), iestatīt krāsu uz balta (3), aktivizēt lielos burtus (4). Tad mēs ierakstām: „Jūsu jaunais modes frizieris pilsētā“ (5).
Ēnas efektu vienkārši kopēju, izmantojot Efektu- vadības izvēlni (šeit jāatlasa virsraksts, 1), spiest uz fx- simbola (2) un pārvelciet to uz otro elementu (3). Šeit, iespējams, mums ir nedaudz par daudz, tāpēc atkal ieejam (dubultklikšķis pie 4) un attālumu un izmēru samazinām līdz 0,5 mm katram (5, rezultāts pie 6).
Ekstrakts: Typekit šriftpiemēri
Atgriežoties pie Fira Sans: No kurienes tas nāk? Kā to iegūt? Es to tagad vēlos, ko man jādara? Ja jums ir Adobe Creative Cloud abonements, startējiet Creative Cloud lietojumprogrammu. Tur jūs varat spiest uz šīs vadlīnijas augšpusē esošā Sākums- pogas. Tur protams ir lietojumprogrammas, visi aplikācijas. Un tad jūs varat lejupielādēt dažādas vielas, proti, failus, izmantojot Elementi (1). Jums ir arī mākonis. Jūs varat izvilkt attiecīgos elementus no Tirgus un izmantot tos. Tātad tas ir kā milzīgs tirdziņš, no kura jūs varat izmantot. Un ir Šrifti (2).
Ja vajadzīgs konkrēts šrifts, piemēram, Fira Sans, ko es jau esmu lejupielādējis ar 14 citiem sagriezieniem, jūs varat vienkārši sinhronizēt fontus no Typekit. Uzklikšķināsim tur (3).
Tagad, ja es atveru savu pārlūku, mēs esam vietnē Adobe Typekit (4), un tur jūs varat ievadīt piemēram Fira Sans. Tad tas jums izvadīs attiecīgus šriftpiemērus ar dažādiem sagriezieniem. To varēsiet vienkārši izvēlēties, izmantojot Lietot fontus (6), tad atlasiet vēlamos fonta sagriezienus (7). Manā gadījumā tie jau ir sinhronizēti. Es varētu to atsaukt (8), bet to mēs nevēlamies darīt.
Ja Jums ir nepieciešams cits šrifts, vienkārši dodieties uz sākumlapu. Šeit Jums ir lieliskas iespējas (skatiet attēlu) ... Vai vēlaties serifus vai kaut ko modernāku bez serifiem, priekš darbalauka, priekš tīmekļa vai varbūt vienkārši veikt dažas citas pielāgošanas lejas daļā? Kādu sajūtu vēlaties izjust no šrifta? Tad Jūs varat to ielādēt ar vienu klikšķi, tas tiks sinhronizēts automātiski ar Jūsu InDesign, kamēr Jūs esat pieslēdzies pie interneta, un tad Jūs varat to izmantot savā dokumentā. Tomēr visam ir trūkums: Jūs varat izmantot šo šriftu tikai tad, ja esat tiešsaistē. Ja esat kādreiz tiešsaistē, tad ir problēma, ka šrifts nav pieejams, jo to vienkārši nevar sinhronizēt. Es beigšu vēlreiz, bet tagad Jūs zināt, no kurienes šis šrifts nāk.
Un mēs to pilnībā izmantosim visā izkārtojumā, jo tas ir skaists un izteiksmīgs, to ir viegli lasīt, tas izsaka tieši to, ko mēs vēlamies nodot - tiešām lielisks šrifts.
Rindstarpu pielāgošana
Virsrakstā man vēl jāpielāgo rindstarps. Tā pašlaik ir iestatīta uz 60 Pt. Es manuāli to samazinu līdz 50 Pt.
Linijas ar krāsu gradientu izveide
Tagad es ievietošu līniju. To varat uzzīmēt ar Liniju zīmēšanas rīku (1), no virsraksta kreisās malas līdz virsraksta labajai malai (2). Pēc tam izmantojam mūsu komplementāro krāsu Kodolreaktora dzelteno (3). Tā tūlīt šobrīd izskatās diezgan stingri (4).
Tāpēc mēs ievietosim gradientu. To var viegli pielāgot izmantojot Efektu-paneļa opcijas (dubultklikšķis pie 5), šeit izvēloties mīksto gradienta malu (6). Opcijās izvēlieties radiālo gradientu (7). Tagad kaut kas ir mainījies: Līnija lēnām izgaist (8).
Man šis gandrīz ir pārāk daudz (1), tāpēc es veicu nelielu pielāgojumu, vienkārši pabīdot šo rombusu uz augšu un melno krāsu spaini nedaudz pa labi, aptuveni uz pusceļa (2, efektos ar mīksto gradienta malu). Ja es to tagad apstiprinu, tad gradients būs ievērojami maigāks (3), un es esmu pilnībā apmierināts ar to.
Teksts un līnija izkārtojumā
Tagad mums jāsamazina visu nedaudz tuvāk: Līniju pieslēdzu virsrakstam lejā (1), tad vienreiz lejup nospiežot Shift un bultiņu uz leju (2). Tekstu pieslēdzu dzeltenajai līnijai (3), un arī tālāk vienu reizi lejup (4).
Tagad es atzīmēju visas trīs vienības ar nospiestu Shift-taustiņu, lai to labāk sakārtotu. Es tos pārvietoju lejup, lai izmantotu modela skatiena vadību kā palīgmeklētāju. Es vēlos, lai viņa skatās uz vārdu, pat pirksts varētu rādīt nedaudz turp.
Tagad es to pārvietoju pie malas (1) un tad es trīsreiz nospiežu Shift un bultiņu pa labi (2). Es domāju, ka tagad esam droši. Tagad mums gandrīz ir pabeigta priekšējā puse.
Ikonu novietošana
Viss, kas vēl trūkst, ir šie mazi ikoniņi apakšā. Es ņemu tos no savas bibliotēkas. Tāpēc es nelielu ievelkšos, atveru bibliotēku (1) un pirmais atzīmēju fēnu (2) - to ir katrā frizētavā. Es to novietoju pa labi, tieši uz mūsu 4 mm atstarošanas līnijas (3). Kā šis elements ir salikts kopā? - Mums ir aplis, kurā ir baltā 2 Pt biezuma apmales, un tajā ir Fotolia ikons. Nākamais tiek novietots blakus, attiecīgā matu maska. Tas tiek novietots tieši blakus (4). Tad es pāreju ar Shift un bultiņu pa kreisi par vienu vietu pa kreisi (5). Pēc tam nāk pēdējais elements, šķēres, un atkal tās novietošanai atkal tieši tāpat. Jūs redzat visus takus, tas ir vektoru fails, ar citiem vārdiem sakot - AI failu no Adobe Illustrator, ko es ievietoju šeit.
Tas viss skatīts no putna lidojuma (1): Manam prātam varbūt būtu jāvelk iekšā pat nedaudz vairāk atstarpi. Tas tagad izskatās ļoti saspiežot. Šo noteikti jāņem vērā Jūsu izkārtojumā: Vai tas ir pareizi? Vai tas ir tā, kā es to vēlos, vai nē? Un tāpēc es atzīmēju fona, bloķēju to ar Ctrl+L (2).
Tagad es varu ņemt šīs divas vienības (3), atkal Shift un pa kreisi. Un pēdējo elementu ar šķēres vēlreiz ar Shift pa kreisi pārvietot. Tagad mums ir nedaudz ieguvis brīvu vietu, tas izskatās vienkārši labāk (4). Jums noteikti jārūpējas par to ar Jūsu dizainera aci - Vai tas tiešām atbilst? Vai līdztekus? Vai proporcijas ir pareizas? Vai tas kopumā izskatās kā apļveida pakete? Es domāju, ka tagad esam droši.
Kā jums patika priekšējā puse? Manuprāt, tā īsti patīk.
Aizmugure: grafiskie elementi pamatizkārtojumam
Mēs pārvietojamies plūstoši pa kreisi uz mūsu frizētāja klappreišu aizmuguri. Sākam ar šiem maigajiem līdzinā lavierim šeit augšā (1), kas aprīkoti ar 3,5 mm, dublēšanu. Jūs atzīmējat objektu, izvēlaties Alt-taustiņu kopēšanai un Shift-taustiņu, lai paliktu uz ass. To pirmskatājiet pa kreisi (2) un novietojiet to pie šķērsleņa (3). Pēc tam samaziniet to lielumu (4). Pēc tam es atkārtoju to, pārvietoju uz labo pusi un vilku to līdz šim norādītajai vadu līnijai (5). Un vēlreiz nokopēju un vilku objektu līdz vadu līnijai (6).
Tagad mums jāmaina krāsas: kreisais un labais katrs saņem baltu krāsu (1). Tagad es varu atzīmēt visus trīs elementus un arī tos pārvietot uz leju līdz griezim ar Alt un Shift (2).
Nokļuvuši zemāk, turpinām ar diviem lieliem krāsu laukumiem kreisajā un labajā pusē. Tur mēs izmantojam citu krāsu - tumši violetu (1). Šeit es uzzīmēju taisnstūri (2). Šeit augšā rūpīgi parūpējieties, lai sasniegtu vienādu augstumu.
No tā es atkal veidoju kopiju un vilku to no šejienes (4) līdz izlocim (5).
Šādā veidā mēs varam ļoti ātri izveidot pamataizkārtojumu, uz kura strādāt. Attēlā pa kreisi mēs ievietosim atslēgas vārdu, kas apraksta, kas šajā pusē ir, tātad atrašanās vietu. Vidū mēs ņemsim kontaktinformāciju. Mēs ievietosim adresi, iebūvēsim QR kodu un tā tālāk. Un šajā laukā beigās iekļausim papildu informāciju par pakalpojumu klāstu.
Ievietot tekstu
Sāksim ar bērnam nosaukumu: izvelciet teksta lauku (1), izvēlieties Fira Sans Bold, lielo burtu aktivizējiet un 48 pt fonta izmēru, centrerējiet. Krāsa ir balta (visas iestatījumi attēla augšējā daļā pie 2). Ierakstiet "Atrašanās vieta" (3).
Dubultklikšķis uz maksas, lai pielāgotu teksta lauku (4). To pagriežam par 90° un novietojam pareizajā vietā, vienlaikus viduslīniju orientējot pie 5. Tādējādi pirmo elementu esam veiksmīgi ievietojuši (6).
Šādi izskatās šis lappuse.
Ievietot attēlu un papildu pakalpojumus
Turpinām pa labo lapas daļu. Tur strādājam ar tekstu, attēlu un dažādām caurredurām, lai radītu skaistu vizuālu efektu: izvelciet teksta lauku (1), mainiet fontu uz Fira Sans Light. Fonta izmērs - 14 pt, lielo burtu neizmantojam, krāsa ir balta (iestatījumi pie 2). "Lieliski zināt", pēc tam ievietojiet tukšu rindiņu.
Vēl vairāk samaziniet fonta izmēru līdz 9 pt, izmantojot lielos burtus, un tad Fonts>Aizpildiet ar aizvietotāja tekstu (iestatījumi pie 3). Mums šobrīd ir pieci rindiņi, samazināšu to četros, izmantojiet teksta lauku, lai samazinātu tā lielumu (dubultklikšķis uz apakšējā teksta laukuma maksas). Tad vienkārši atstāsim to pa kreisi, jo ar izlīdzināšanu nodarbosimies, kad būs piemērotais attēls.
Izsauciet Ctrl+D, lai izsauktu Novietot-dialogu, izvēlieties atbilstošo attēlu (4), vienreiz izvelciet (5). Tas protams ir daudz par lielu, tāpēc samazināšu augstumā. Es domāju, 47 mm vajadzētu būt pietiekami (6). Tad novietoju attēlu, lai mēs varētu ietvert sievieti ar viņas skaisto seju attēlā (7). Kad novietojat attēlus, svarīgi ir, lai seja vienmēr skatītos uz iekšu no izkārtojuma. Viņa skatās šeit nedaudz no augšas. Būtu slikts, ja viņa skatītos ārpus izkārtojuma, jo tur nav ko redzēt.
Es to tagad pārkārtoju līdz vadu līnijai augšup (1) un vienreiz nospiežu Shift un uz leju. Tāpat šis lauks (2), Shift un uz leju.
No tā es veicu kopiju un pārvietoju to uz leju (3). Izsauciet Ctrl+Y šo dialogu (4), un tur jūs redzēsit neatjaunoto tekstu (5), vienreiz izmetiet ārā. Un tad mēs paliekam pie "Lieliski zināt", tas ir rinda, ar kuru mēs strādāsim.
Tas atrodas aiz attēla, tāpēc nedaudz paberzi uz leju (1). Un tad mēs pārskrībjam to ar: "Mēs gaidām jūsu vizīti" - "uz jūsu vizīti" iestatām fontu uz Medium (2). Tas ir ļoti populārs efekts, strādājot ar atšķirīgiem fontiem, tāpēc Bold un Light, piemēram, kad vienkārši tiek stāv dzīvs un liels blakus. Bet, protams, tiek izmantoti Bold, kas ir būtisks un svarīgs.
To novietoju visu uz leju pie vadu līnijas (3) un vienreiz nospiežu Shift uz augšu (4). Tad viss ir pareizi.
Nākamais solis ir papildinošo pakalpojumu izvēle, ko mēs šeit izveidojam. Izvēlieties Četrstūra rāmi (1), noklikšķiniet darba virsmā un definējiet Platums kā 30 mm, Augstums kā 5 mm (2). Krāsa jābūt balta (3). Samaziniet visu šo ar 80 % Pārklājumu (4), un tagad mums ir viegla caurspīdība. Tagad es ņemšu Tekstu rīku (5), vienreiz noklikšķiniet un formatējiet to atbilstoši: Fira Sans, šoreiz ar Light, 10 Pt (6). Teksta krāsu ņemam nevis tumšo melnu, bet nedaudz maigāku (7).
Tagad izmantojot Ctrl+B definējiet attālumu no rāmja: pa kreisi 2 mm (8), tādējādi kursonis pārvietosies no malas. Un tad varam izvēlēties vēl Centrēt (9). Tagad sākam rakstīt, piemēram: "Stila konsultācijas" (10).
Tad varat vienkārši nokopēt šo lauku, nospiežot Shift un Alt, to ielikt tieši zemāk (1) un vienreiz nospiežot Shift un nospiežot bultiņu uz leju, definēt attālumu (2). "Kāzu stils". Un nākamajam elementam jau vajadzētu automātiski parādīties palīglinijām (3). To varam arī vairākkārt kopēt un aizpildīt ar attiecīgiem tekstiem (4).
Tagad izvēlieties visu un, turpinot turēt nospiestu Shift-tastu, lai neizkristu no ass, centrējiet attēlu. Šeit redzams palīglīnijas (5). Gatavs (6).
Pievienojiet tekstam adresi, saliedējiet elementus un formatējiet tos
Kas vēl ir nepieciešams? Protams - adrese, jo kas ir frizētava, ja nezin, kur atrodas tās salons. Tātad sākam.
Alt-tastu, pārvietoju tos pa kreisi (1).
Tagad jāmaina krāsa, tāpēc Ctrl+A, visu lūdzu citā krāsā (2) un ar 30 Pt fonta lielumu (3). Līniju atstarpi var ignorēt, jo tā būs viena rinda. Un šajā posmā es atteikšos no ēnas. Tā nav nepieciešama, jo šīs divas krāsas veido labu kontrastu viena pret otru. Tāpēc vienreiz šeit augšpusē (4) noklikšķiniet uz ēnas simbola, un tā ir izgājusi.
Nākamais solis ir novietot šo elementu augšā, atkal atliekot (5) un ar Shift un bultiņu uz leju iestatiet pozīciju. Tad mums būs tāda pati proporcija kā priekšējā pusē (6).
Šeit (1) mēs arī noņemam ēnu (2) un mainam krāsu uz 90 % melnu (3). Šo līniju mēs mainīsim arī pēc krāsas, no kodolu dzeltenīgi dzeltenas uz brombeerviolettu (4).
Pēc tam atzīmējiet visas trīs vienības (5), pāvelciet uz augšu pie palīglīnijas (6), un tad, turpinot turēt nospiestu Shift, reizi klikšķiniet bultiņu uz leju (7). Tagad mums ir tieši tāda pati ass kā blakus esošajam laukam (sarkana līnija pie 7).
Kā redzat, grafiskajā dizainā vienmēr ir jāizveido simetriju, radīt saskanu. To varbūt pat neapzināti novēro, bet tā ir svarīga zemapziņai, lai tas iegūtu sakārtotu raksturu.
Tagad mums jāpārbauda, vai tas ir centrā vienāds. Es nedaudz pavelku to pa kreisi un jau tagad jūs redzat: pa kreisi augšā un pa labi augšā, šie zilie bultiņi (1) - atkal palīglīnijas, brīnišķīgi. Ja jūsu gadījumā tās nav, lūdzu, nekavējoties aktivizējiet Vidziņu>Restri un Hilfgarbenes intelligentas palīglinijas.
Alt- taustiņu, un tādējādi arī šī līnija tiek saīsināta pa kreisi (zaļas līnijas pie 3, kopējais rezultāts pie 4).
Turpināsim: tagad velciet lielu teksta lauku, kura platums ir vienāds ar virsrakstu (1). Es to velku lielā, atkal izvēlos Fira Sans, poligrāfiju Medium. Fonta izmērs ir 10 pt, tas ir pilnīgi pietiekami. Jums jāiztēlojas, cik liels 10 pt ir patiesībā, apspiestie tie burti tomēr pietiekami labi izceļas. Tāpēc var droši strādāt nedaudz mazāk. Ieslēdziet lielas burtuss rakstzīmes, izvēlieties krāsu (skatiet iestatījumus pie 2) un sāciet ar "Mobilais telefons".
Shift- un Tab- taustiņus. Iet "Mobilais" pa labi (4).
Tagad varam doties uz rindiņas beigām, izveidot jaunu rindkopu un ierakstīt tālruņa numuru, kas ir arī atšķirīgā fonta stilā - atkal ņemam Light pasvītrojumu un 90% melnu krāsu (skatīt iestatījumus zem 1). Ierakstu tālruņa numuru, pēc tam atkal nospiežu Shift un Tab taustiņus un ierakstu mobilā numura (2).
Jo mums tas vēl būs nepieciešams vairāk, es ātri definēšu šīs atsevišķās formatēšanas kā rindkopu formātu (3) un nosaukšu to par "Apaksrinda". Arī zemāk esošais formāts ir definēts kā jauns rindkopu formāts. To es nodēvēju par "Infoteksts". (Lai to izdarītu, formatējot atbilstošo tekstu, atveriet rindu formātus pār 3, ievadiet nosaukumu un apstipriniet).
Tagad es varu pāriet uz nākamo rindkopu, veikt divus rindkopus. Ierakstu "Adrese" un definēju to kā Apaksrindu. Vēlreiz nospiežu Shift+Tab, šeit tiek ierakstīti "Darba laiki". Tad mēs protams esam izmantojuši nepareizo formātu, to es mainu. Vau, šeit kas noticis ... infoteksts ir arī lieliem burtiem. Kāpēc? Paskatīsimies uz to - rindu formātiem. Apakšā, zem "Pamata raksta formāti" (1), mēs varam mainīt "Burtu stilu." Ielieciet to uz "Normāls"(2), tad tas nenotiks. Tā es, izmantojot formas un ar Shift+Tab palīdzību, ātri aizpildu visu un piešķiru atbilstošos formātus (3).
Forši, vai ne? Tātad, ja noteikts formāts atkārtojas vienmēr, piemēram, arī šo "Izkārtojumu" varētu definēt kā rindkopu formātu, tad ar viena klikšķa risinājumu ātri iegūsiet atbilstošu formatējumu un nevajag vienmēr tā augšpusē mainīt visu. Tomēr vienmēr ir derīgi pielietot formas tikai tad, ja šīs formas atkārtojas. Līdz šim mums tās bija mazāk, bet tagad tās tika izmantotas pirmo reizi.
Ikonas sociālajiem tīkliem izvietošana
Jo pasaule savienojas caur sociālajiem mediju kanāliem un platformām, mēs šī elementa apakšā arī ievietosim šo. Manā bibliotēkā jau ir sagatavots atbilstošs (1), proti, vienkārši trīs ikonas populārākajām platformām. Es šīs skaisti izvietoju pa kreisi (2).
Tad sākam ar jauniem tekstlaukiem, vienkārši intuitīvi izvelkot. Mēs izmantojam Fira Sans Light ar fonta lielumu 6,5 pt, kā krāsu atkal izvēlamies mūsu skaisto lilu (Iestatījumi pie 4). Sākam ar pirmo tekstu. Es to izlīdzinu uz centru attiecībā pret ikonām (5), ...
... piesūcu to pa kreisi (1) un dodos uz priekšu ar bultiņataustiņu un Shift divas reizes pa labi (2). Kopēju teksta lauku, Alt un Shift, pievilku pie nākamās ikonas (3), vēl divi soļi pa labi (4). Visbeidzot, pēdējais putns čivinātājs. Tomēr vieta mums izbeidzās (5).
Šķiet, ka mums vajadzētu neizvietot visu elementu uz centrā, bet pārvietot to visu pa kreisi (1). Pēc tam trīs reizes nospiežu Shift un bultiņataustiņu pa labi (2). Man šķiet, tā būs labāk. Tagad ievietosim tajā čivinātāju (3).
Starprezultāts:
QR kods InDesign izveidošanai
Kopš InDesign arī ir nokļuvis uz tumsas puses, tāpat kā brāļi Illustrator un Photoshop, jeb kopš InDesign CC versijas, jums ir iespēja izveidot QR kodu no lietotāja saskarnes. To varat izdarīt ērti, izmantojot "Objekts>QR kods generēšana".
Problēma šeit ir tāda, ka QR kodus nedaudz skeptiski vēro. Daži to uzskata par labu, jo - kāpēc gan ne? Skaidrs - QR kodi izveido savienojumu starp izdrukātajiem izstrādājumiem un digitālo pasauli. Un tajā viņi ir taisnība.
Ja piemēram, jums ir atsaucīga tīmekļa vietne - piemēram, mūsu friziera vietne vai nu viens no šiem kontiem šeit zemāk - tad jūs vienkārši ievadīsit adresi. Iestatiet tās veidu kā "Hipersaite" un ievietojiet URL (skat. nākamo attēlu), un tā jums izveidos QR kodu, ko vienkārši varat nolasīt no viedtālruņa.
Citi cilvēki saka: "O Dievs, QR kodi? Kaut kas tik pretīgi izskatīgss man uz dizainu. Es to nevēlos vispār redzēt. Man pat nav QR kodu lasītāja manā viedtālrunī." Šādas domas protams arī pastāv - jums vienkārši jāizlemj.
Tomēr es gribu jums parādīt: Šis funkcionalitāte šeit eksistē. Jūs varat šeit augšpusē izvēlēties "Veidu", "Hipersaiti, Tekstvēstuli," jūs pat varat izvēlēties "E-pastu", uz ko nospiežot QR kodu automātiski ielādēsiet iepriekš definētu e-pastu, ko pēc tam tikai jānosūta. Tātad jūs varat lietot dažādas trikus šeit. Es to patiešām uzskatu par diezgan jautru. Jums jāizlemj, vai jūs vēlaties šo "mērci" vai nē. Es noteikti to iekļaušu (1 un apstiprinu).
Tagad mums ir QR kods, kas ir viegli izvelkams (1). Ko mēs tam piebildām? Krāsu kontrasts ir ļoti dramatisks, bet to var mainīt, atgriežoties pie labā klikšķa, un - "QR kods rediģēšana…". Viens pieskāriens, atkal nonākat dialogā, un tur atlasīsim 90% melno (2). Tagad tas ir nedaudz maigāks. Tad pārvietojam saturu uz vajadzīgo vietu, lai veidotu līniju (3).
Pēc tam, protams, zemāk ievieto motivējošu teksta lauku, jo šobrīd ir nepieciešams mudināt lietotāju nolasīt šo QR kodu, un vienkārša ziņkārība vairs nepietiek. Un šis dīvainais pikseļu haoss noteikti neiemantos sirdis. Es ielieku tekstu un formatēju to: 10,5 Pt, violetā krāsā, Journal burttipa, kas izskatās rakstīts ar roku. Es vēl samazinu rindiņu starp (skatīt iestatījumus 1), tad noliecu to nedaudz pa diagonāli (skatīt 2), un pozicionēju to kopā (skatīt 3). Tagad esam radījuši motivāciju nolasīt šo QR kodu, jo pretējā gadījumā to varbūt neviens negribētu darīt. Bet tiklīdz kaut kur tiek dzirdēts "atlaide, ir atlaides, ir ziemas izpārdošana, ir suvenīrā vedīts teddībārs, tiek dāvāts āboludārzs Francijā..." - jā, tad cilvēki kļūst uzmanīgāki. Tāpēc mums šajā vietā ir nepieciešams tieši tas risinājums, kur atrodas QR kods.


