Ceļu un otu mijiedarbība paver gandrīz neierobežotas iespējas radošiem teksta efektiem programmā Photoshop. No izliektiem burtiem līdz detalizētiem rotājumiem - jūs varat pielāgot tekstu un piešķirt personisku pieskārienu saviem projektiem. Šajā pamācībā soli pa solim parādīšu, kā izmantot paneli Paths (Ceļi), lai radītu unikālas teksta formas, un kā ar dažādām otām pievienot aizraujošus efektus, piemēram, šrafējumu, spīdumu vai rotājumus. Ļaujiet vaļu radošumam un veidojiet tekstu stilīgi!
1. solis:
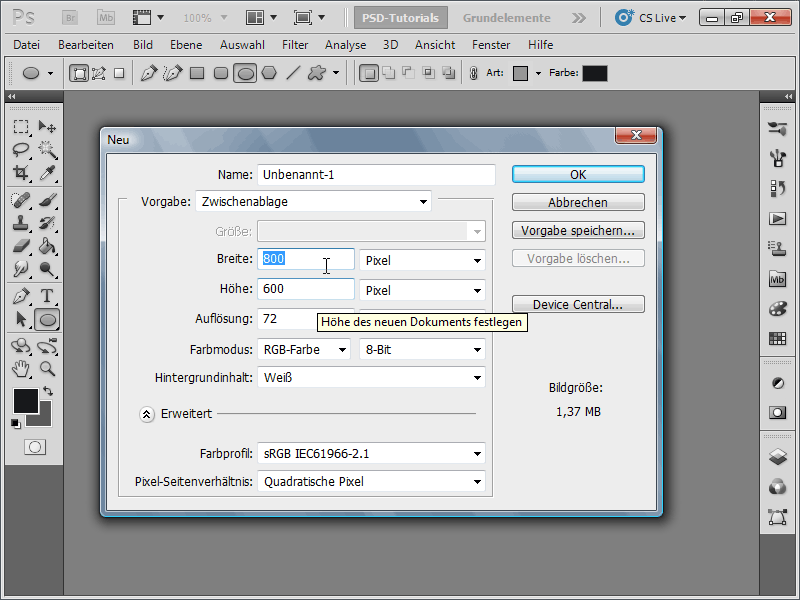
Es izveidoju dokumentu ar izmēru 800x600 pikseļi, ar kuru šis izmērs patiesībā ir neinteresants.

2:
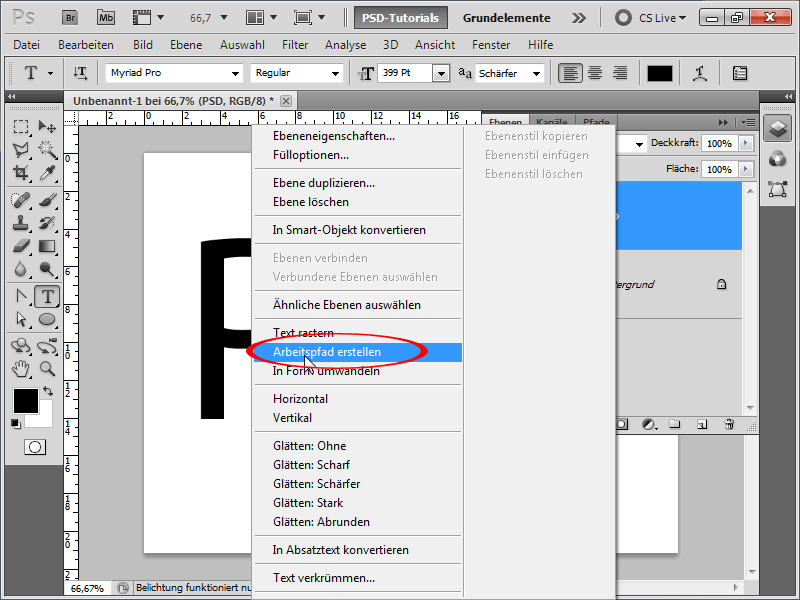
Pēc tam izveidoju teksta slāni un slāņu panelī ar peles labo pogu noklikšķiniet uz teksta slāņa nosaukuma un pēc tam noklikšķiniet uz Izveidot darba ceļu.
3. solis:
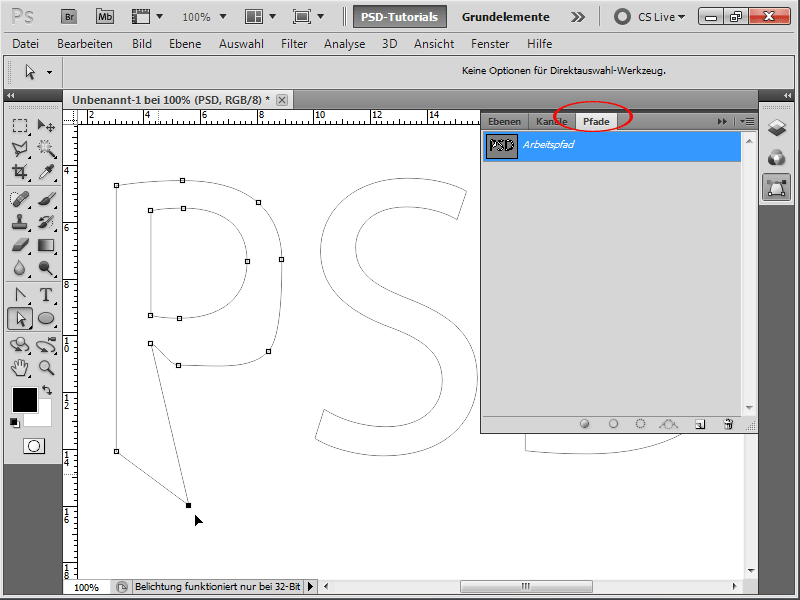
Tagad es paslēpšu teksta slāni un izveidoju jaunu slāni. Es joprojām varu mainīt ceļu, izmantojot tiešās atlases rīku. Tagad es eju uz paneli Paths (Ceļi).
Solis 4:
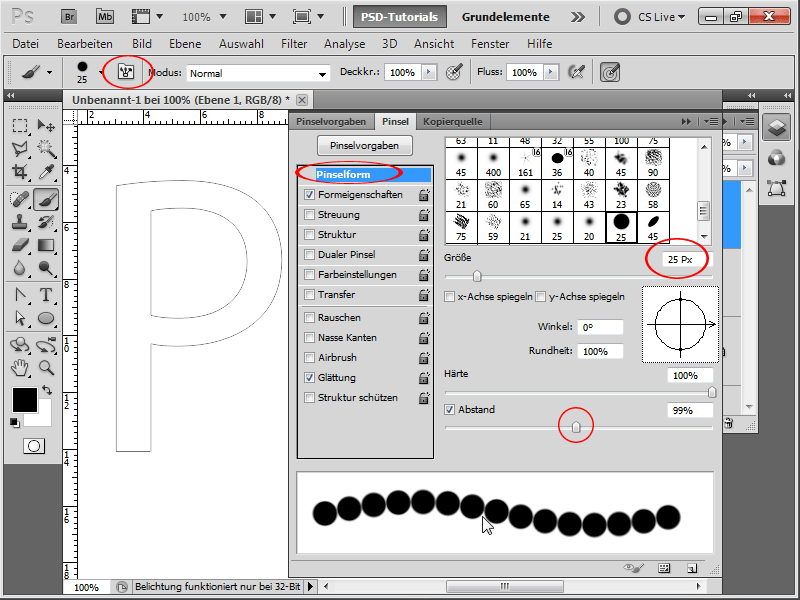
Tagad ir pienācis laiks man iegūt piemērotu otu. Lai to izdarītu, es izsaucu otas vadības paneli ar F5 un iestatu noklusējuma otas attālumu aptuveni 100 %, lai triepieni izskatītos pēc sfērām. Es iestatu otas lielumu uz 25 pikseļiem un cietību uz 100 %.
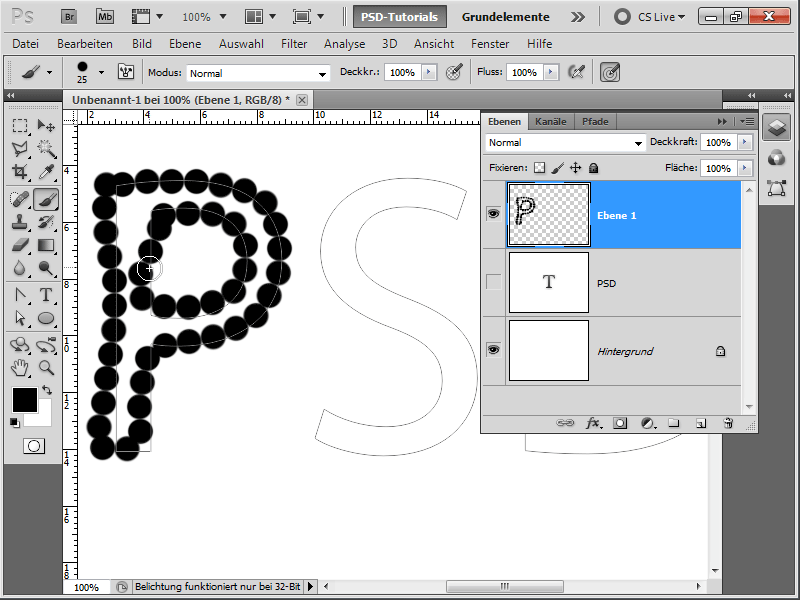
Solis 5:
Ja tagad mēģinu ar peli uzzīmēt burtus, tas neizskatās pārāk labi.
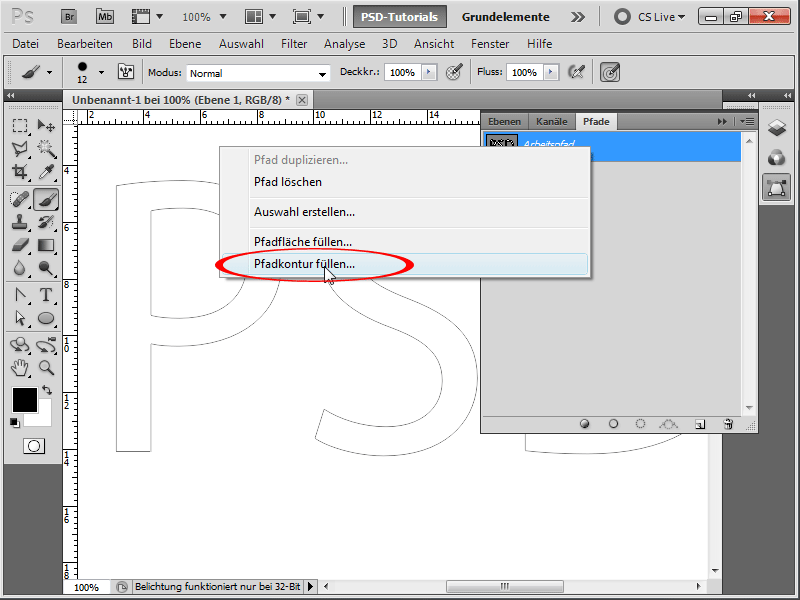
Solis 6:
Tāpēc tagad es noklikšķinu ar peles labo pogu uz sava darba ceļa panelī Paths un pēc tam dodos uz Fill Path Outline. Tagad parādās dialogs, kurā man ir iespēja izvēlēties rīku, ar kuru kontūru aizpildīt. Es izvēlos otu.
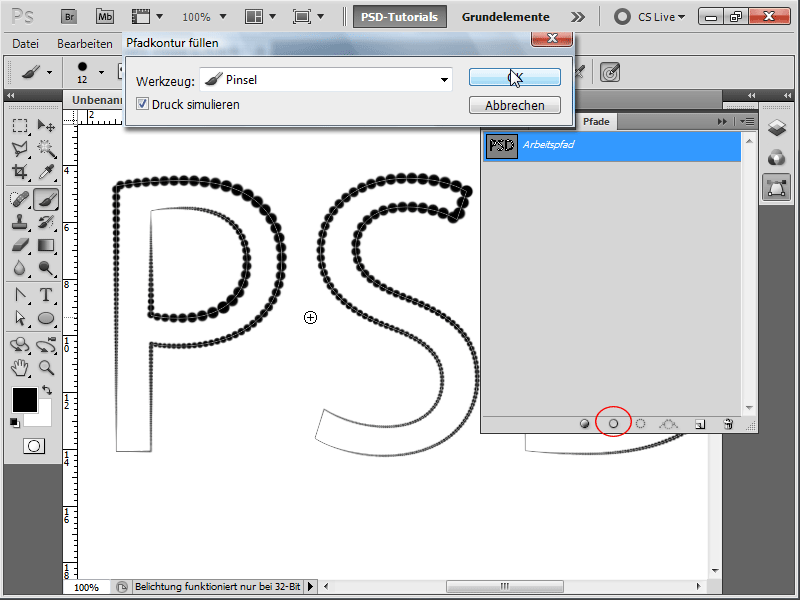
Solis 7:
Ja es atzīmēju Simulēt spiedienu vai noklikšķinu uz ikonas, lai aizpildītu kontūru ceļa vadības panelī, es saņemu šādu rezultātu:
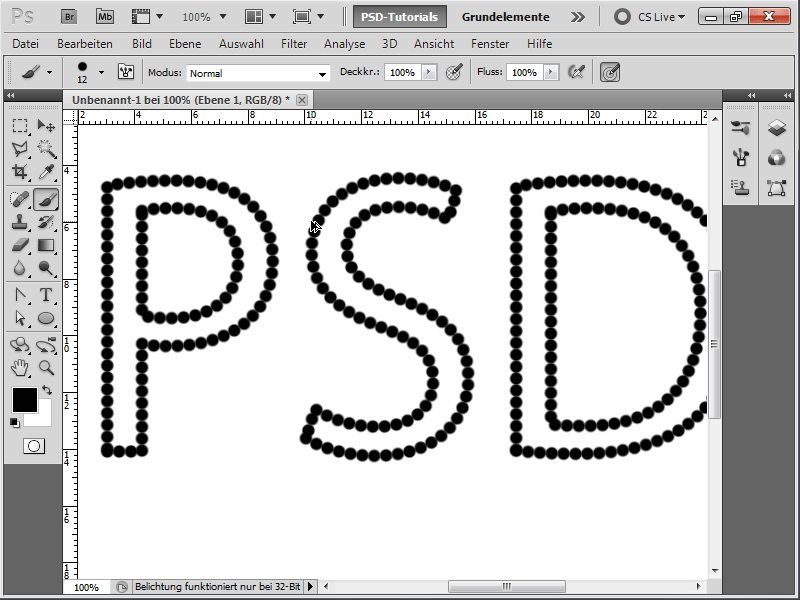
Solis 8:
Ja nav uzstādīta izvēles rūtiņa Simulēt spiedienu, rezultāts izskatās šādi (bet to es varu panākt tikai tad, ja ar peles labo po gu izsaucu komandu Aizpildīt kontūru ):
Solis 9:
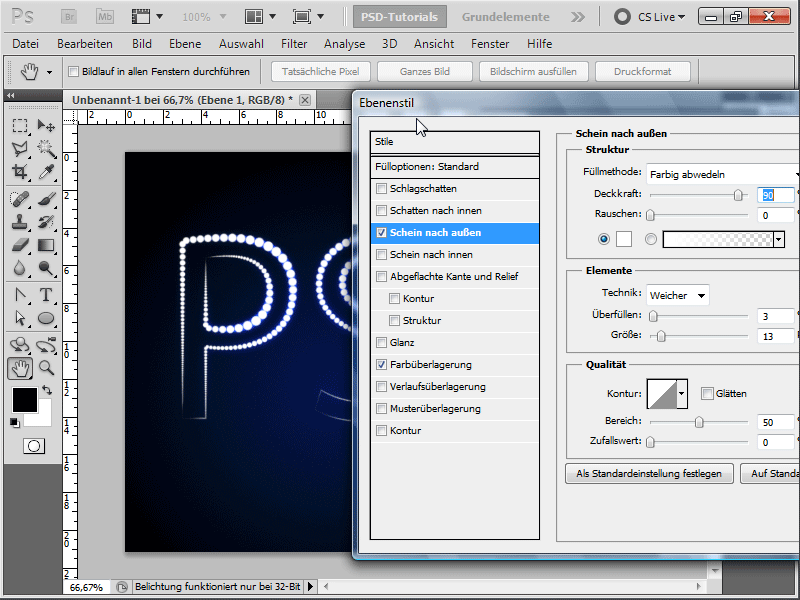
Tālāk es uzzīmēju jauku fona gradientu un pievienoju teksta efektam šādas aizpildīšanas opcijas: Krāsu pārklājums baltā krāsā un Glow Outward ar tālāk norādītajiem iestatījumiem:
10. solis:
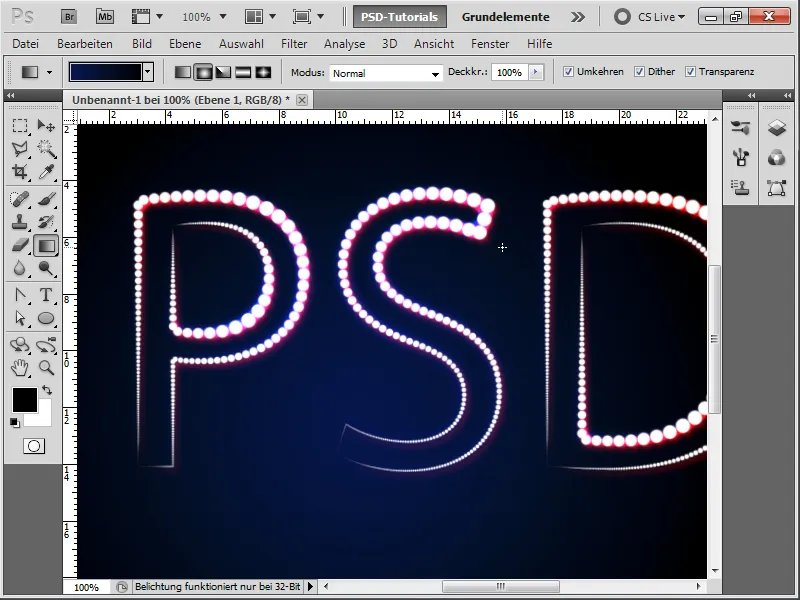
Ja es tagad pievienoju sarkanu pilienveida ēnu, izmantojot Blend režīmu Normal, rezultāts izskatās šādi:
Solis 11:
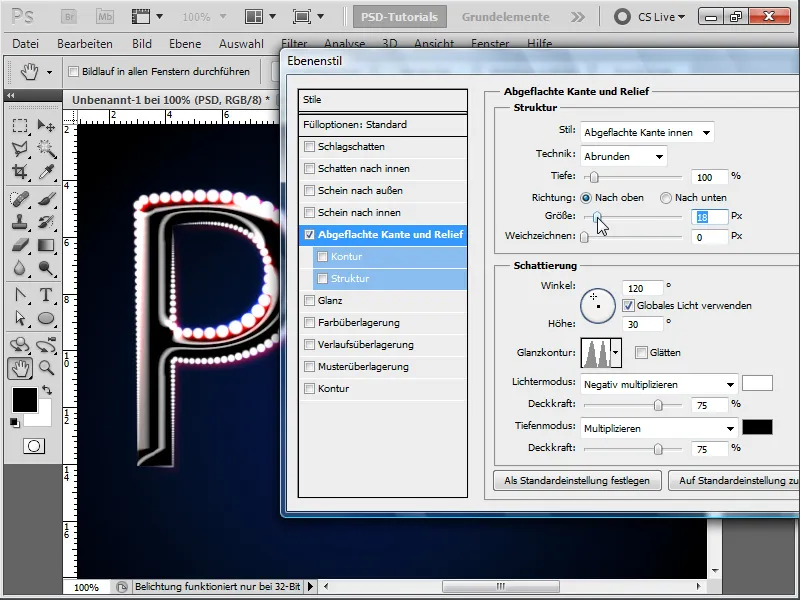
Tagad es atkal sapludinu savu teksta slāni un varu tam pievienot arī tādu aizpildījuma opciju kā Flatten Edge un Relief.
12. solis:
Rezultāts izskatās diezgan forši, vai ne?
13. solis:
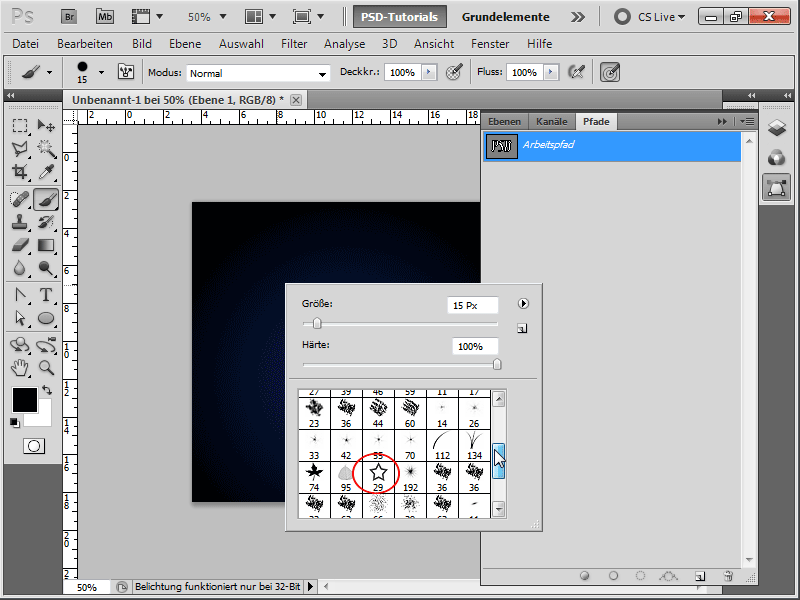
Tagad es izmēģināšu vēl vienu otu. Šoreiz es izmantošu zvaigžņu otu, kas ir iekļauta standarta komplektācijā.
Solis 14:
Rezultāts izskatās šādi (piezīme: man ir jādeaktivizē izkliedēšana otas vadības panelī, kas šai sukai ir aktivizēta pēc noklusējuma).
Solis 15:
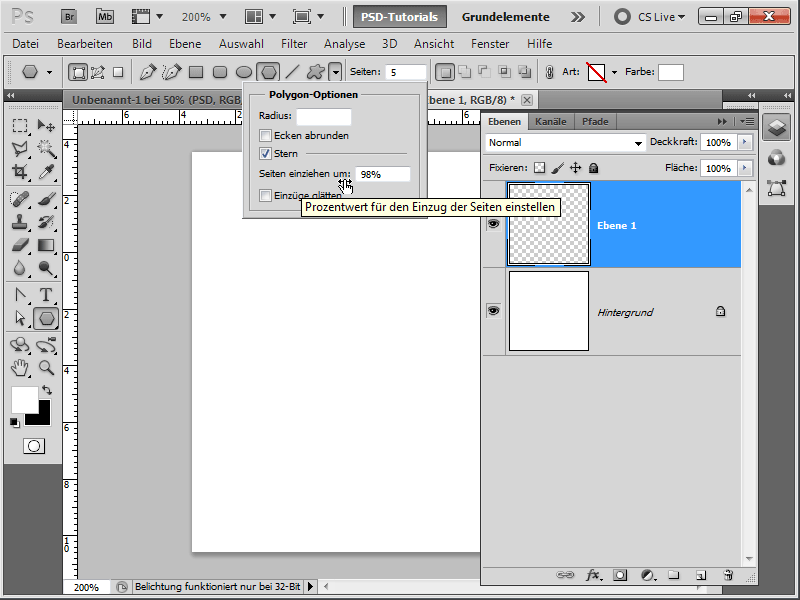
Protams, man nav jāizmanto jau iepriekš instalētās otas. Piemēram, es varu izveidot savu skaistu zvaigžņu otu, izveidojot jaunu dokumentu un pēc tam kā formu uzzīmējot daudzstūri ar šādām īpašībām:
16. solis:
Tagad zvaigzni zīmēju divreiz citādi, pēc tam visu izvēlos un saglabāju kā otu. Ir svarīgi, lai fons būtu caurspīdīgs. Slānim Nr. 1 nav satura; tas tur ir tikai tāpēc, lai es varētu saglabāt rezultātu kā otu, jo citādi Photoshop vienkārši neglabā (iespējams, tā ir kļūda).
Solis 17:
Pēc tam, kad esmu nedaudz pielāgojis izkliedi, teksts izskatās šādi (vienkārši ar Alt kopēju aizpildījuma opcijas no pirmā efekta).
Solis 18:
Ja ņemu savu zvaigžņu otu ar mazāku otas galu un bez difūzijas, rezultāts izskatās šādi ar ēnu un saplacinātu malu:
19. solis:
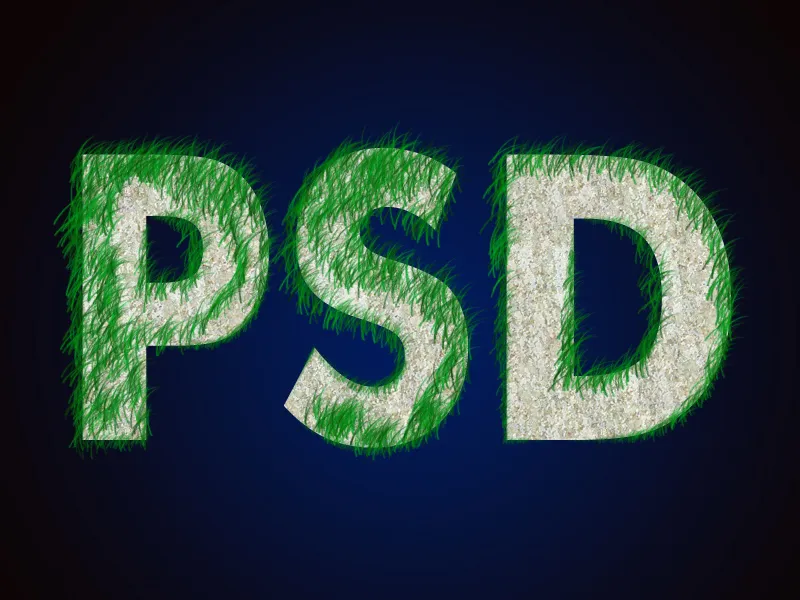
Photoshop piedāvā arī zāles otu. Ja es to izmantoju ar zaļu krāsu, rezultāts izskatās šādi (esmu parādījis arī teksta slāni un kā aizpildījuma iespēju pievienojis akmens rakstu). Pirmo divu burtu vidū es pats ar otu uzzīmēju nedaudz zāles.
20. solis:
Ar kļavu lapu otu izveidots šāds efekts: (Svarīgi: otu vadības panelī vienmēr pārliecinieties, ka izkliedēšanai jāpaliek aktivizētai).
Solis 21:
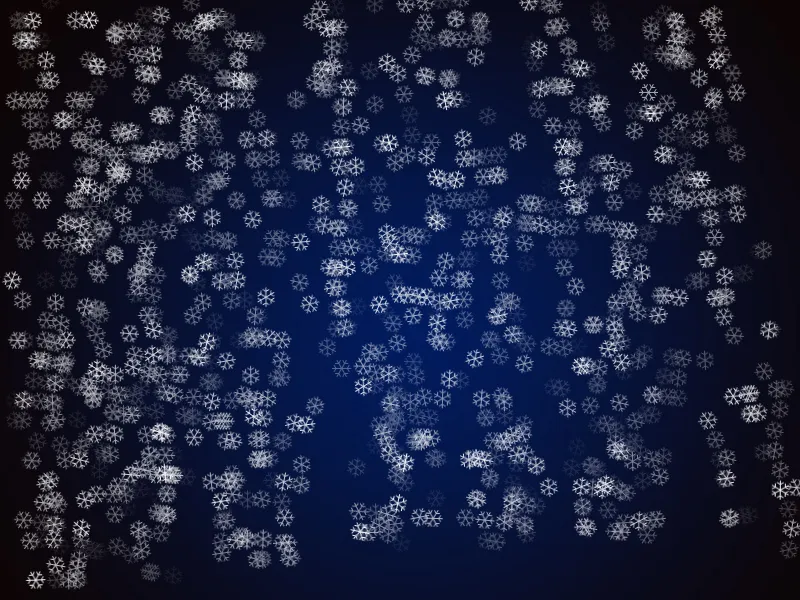
Efektus, protams, var izmantot ne tikai uz teksta ceļiem. Es tos varu pievienot arī dažām līnijām, kuras esmu uzzīmējis ar pildspalvas rīku. Šeit esmu pievienojis sniega pārslas otu ar nelielu izkliedi un pārnesi:
22. solis:
Tagad jaunā dokumentā uzzīmēju sirdi, ko atradu savās formās. Pēc tam saglabāju to kā otu, uzzīmēju sirds formu kā lielu ceļu un pēc tam pievienoju savu sirds otu ar izkliedi un pārnesi. Tad ātri pievienoju lielo sirdi kā pielāgotu formu un pievienoju lielu saplacinātu malu.
Es ceru, ka jūs vairs nebaidīsieties izmantot celiņus, lai radītu noteiktus teksta efektus. Kā redzat, tas nav nemaz tik sarežģīti.


