Uguns teksts vai teksts ar liesmu tekstūru uzreiz piesaista uzmanību un rada dramatisku un intensīvu izskatu. Izmantojot Photoshop, varat reālistiski radīt šo efektu, kombinējot tekstūras, slāņu efektus un otas. Šajā pamācībā uzzināsiet, kā soli pa solim izveidot gan kvēlojošu uguns tekstu, gan iespaidīgu liesmu tekstūru uz teksta. Ideāli piemērots plakātu, spēļu dizainam vai jebkuram projektam, kam nepieciešams izstarot karstumu un kaisli. Sāksim un iedegsim jūsu tekstu!
Izslaucīšanas pirksts imitē efektu, ko jau zina katrs bērns, proti, pirksta izslaucīšanu pa krāsu, kas vēl nav nožāvējusies. Punkts, kurā slaucīšanas pirksts pieskaras darba virsmai, noklikšķinot, ir krāsas uztveršanas punkts, kas atkarībā no iestatītās sliekšņa vērtības tiek izvilkts caur attēlu, kustībā veicot slaucīšanas pirksta kustību.
Līdzīgi darbojas arī filtra Liquify (Sašķidrināt) rīks Forward Curl (Virziens uz priekšu), kas velkot velk uz priekšu izvelk pikseļus, un rīks Turbulence (Turbulence), kas kustības laikā sajauc pikseļus. Tāpēc šie trīs rīki vienmēr ir ļoti populāri mirgojošu liesmu radīšanai.
Izveidojiet liesmu tekstūras tekstu
Šī pamācības daļa ir balstīta uz 2007. gada 16. februārī MrScorpio rakstīto pamācību par to, kā ar Photoshop 7.0 izveidot reālistisku uguni.
Es izveidoju jaunu failu (Ctrl+N ) 800x600 px izmērā.

Aizpildu fona slāni ar melnu krāsu. Visātrākais veids, kā to izdarīt, ir izmantot īsceļu kombināciju D un Alt+Reset. D nodrošina, ka priekšplānam ir iestatītas standarta krāsas melna un fonam balta, un ar Alt+Reset es aizpildu esošo slāni ar priekšplāna krāsu.
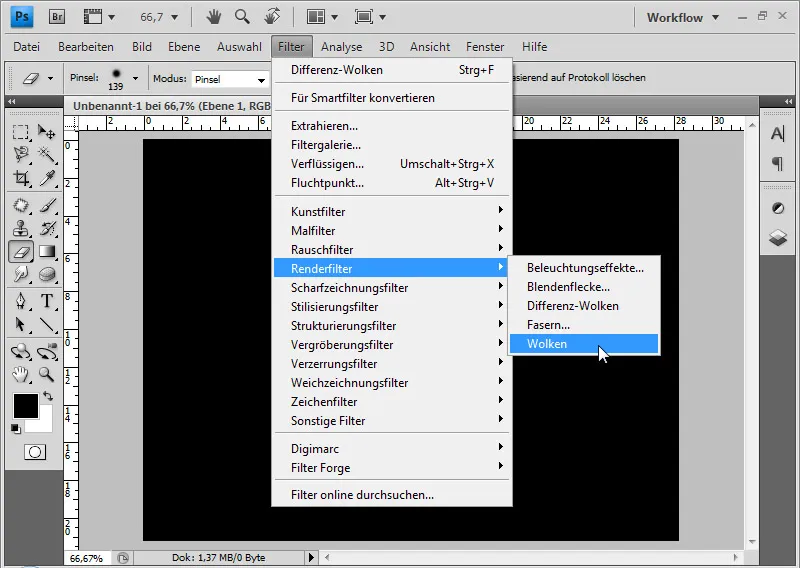
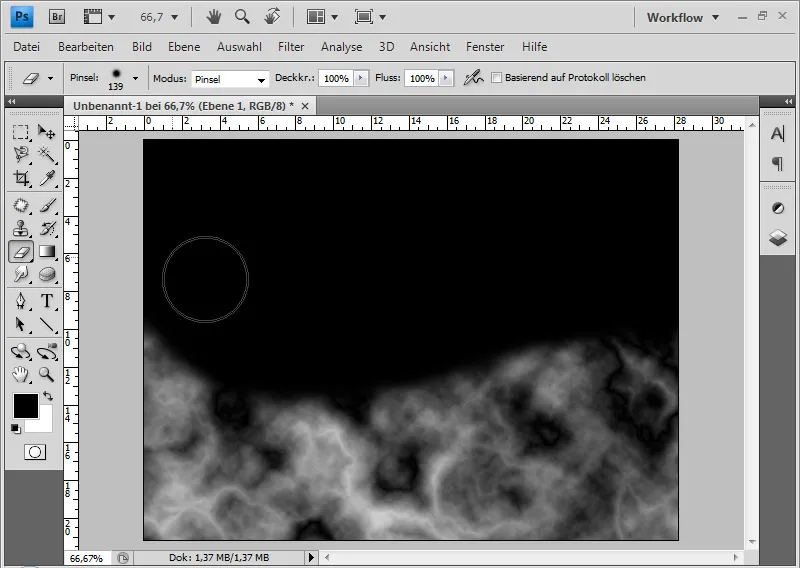
Jaunā slānī (Shift+Ctrl+Alt+N; papildus parastajai saīsnes kombinācijai Shift+Ctrl+N jaunam slānim es turu taustiņu Alt, tad dialoga logs tiek izlaists) es piemēroju renderēšanas filtru>mākoņi. Rezultāts ir mīksts mākoņu attēls, kas izveidots, izmantojot priekšplāna un fona krāsu nejaušas vērtības.
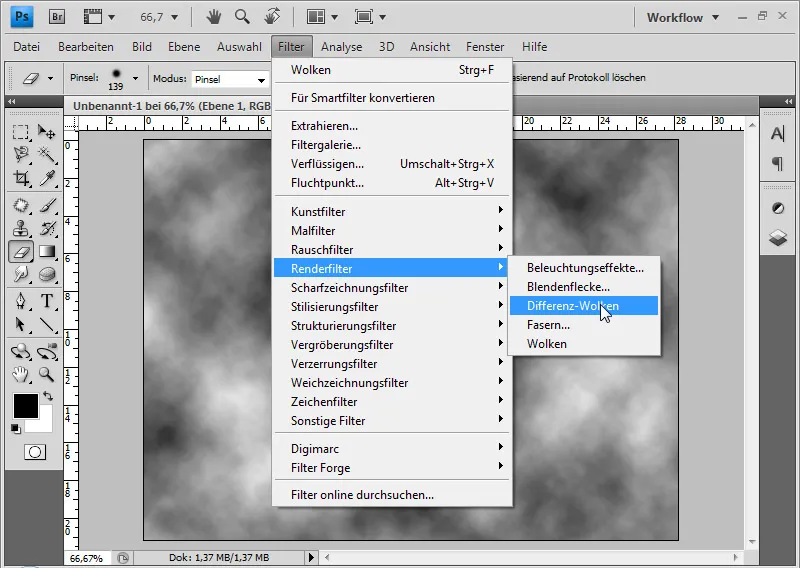
Pēc tam apmēram trīs reizes piemēroju Render filter>Different clouds (Renderēšanas filtrs>Dažādi mākoņi). Lai atkārtotu filtru, varu izmantot arī saīsnes kombināciju Ctrl+F.
Šis filtrs darbojas līdzīgi kā mākoņu filtrs, tikai papildus nejaušām vērtībām no priekšplāna un fona krāsas tas sajauc arī esošos pikseļus.
Es varu izmantot dzēšgumiju (E), lai izdzēstu attēla augšējo apgabalu ar mīkstu malu.
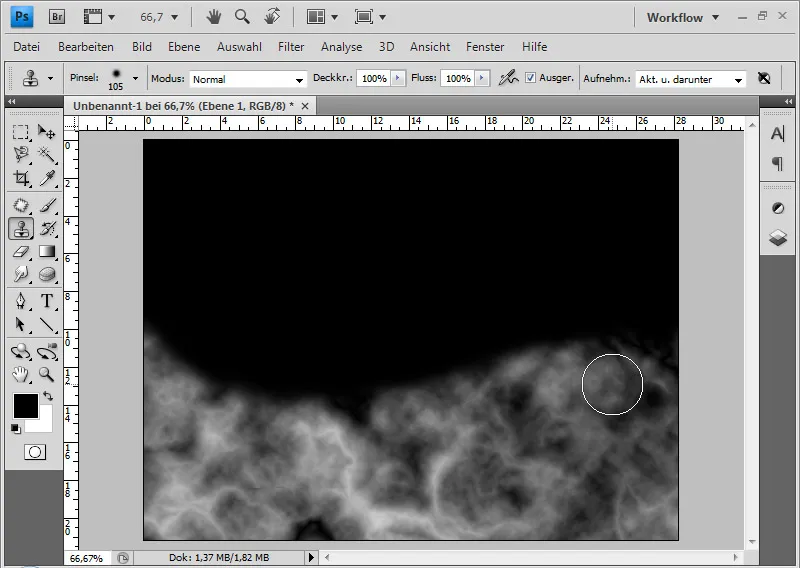
Ja tekstūrā paliek nevēlami tumši plankumi, varu tos noņemt ar mīksto kopēšanas zīmogu .
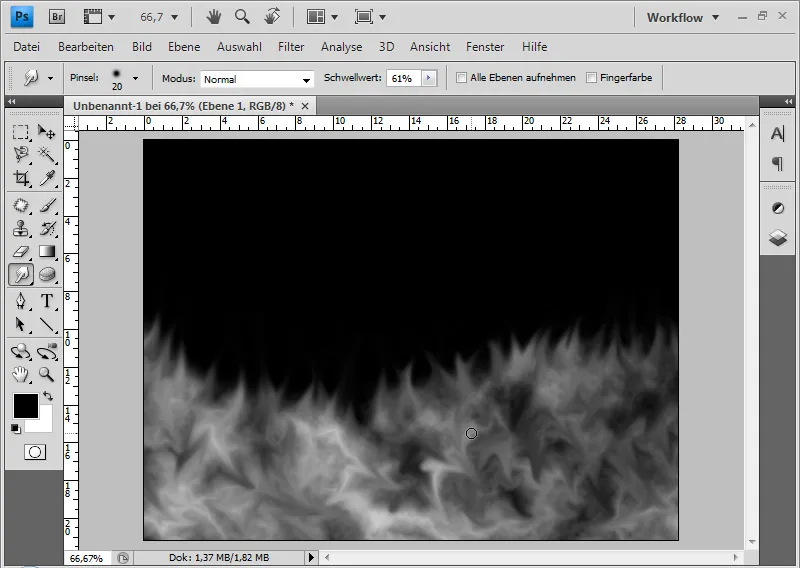
Ar dzēšgumiju es varu noslaucīt mirgojošas liesmas attēlā ar mīkstu malu un ar dažādu diametru no 5 līdz 20 pikseļiem. Ir svarīgi, ka es ne tikai izveidoju liesmas pie malas, bet arī noslaukšu tās liesmu tekstūrā, lai arī rezultāts būtu viendabīgs.
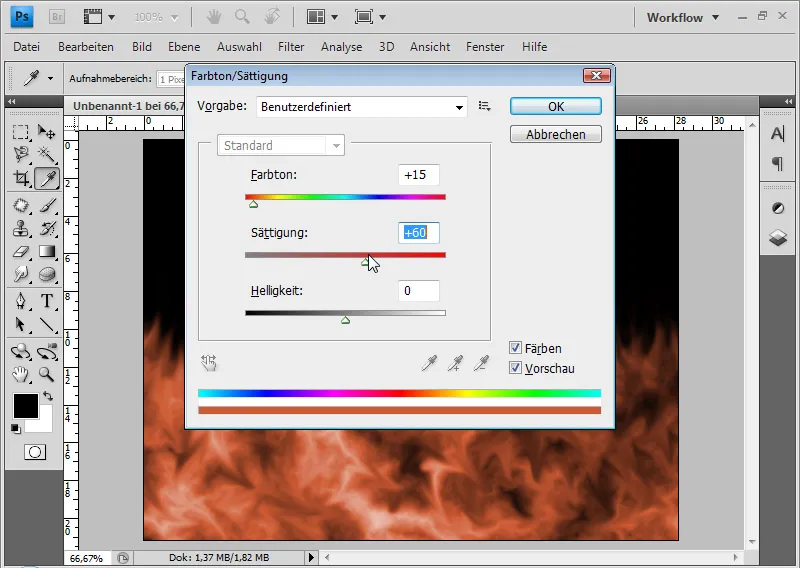
Šim slānim piemēroju attēla korekciju Hue/Saturation, izmantojot izvēlni Image>Corrections>Hue/Saturation (Ctrl+U ) krāsošanas režīmā ar iestatījumiem: 15, 60, 0.
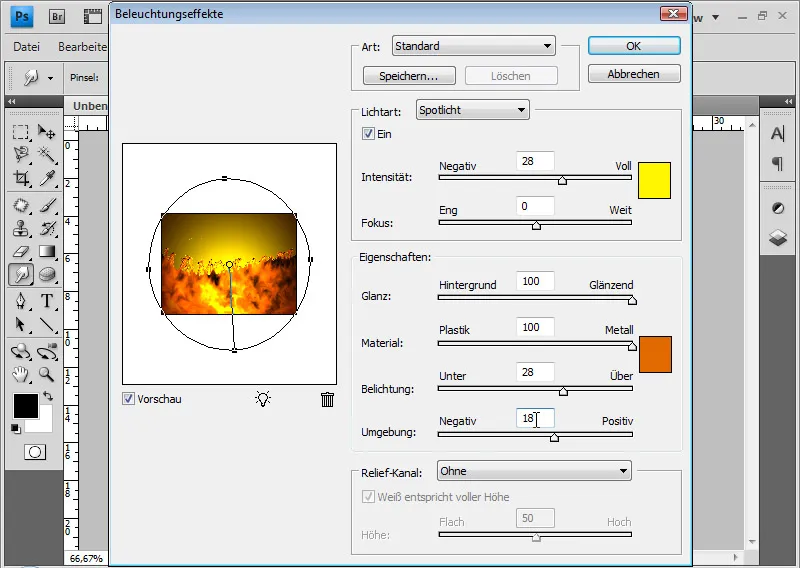
Tagad liesmas izskatās pārāk sarkanas. Es varu radīt liesmām noskaņu, izmantojot gaismas efektu renderēšanas filtru. Pirms tam slāni ir labi pārvērst viedā objektā, lai es varētu piemērot filtru kā viedo filt ru. Tas ļauj man jebkurā laikā veikt izmaiņas filtrā, nezaudējot nekādus zaudējumus.
Es veicu šādus iestatījumus (skatīt attēlu).
Mana uguns tekstūra ir gatava.
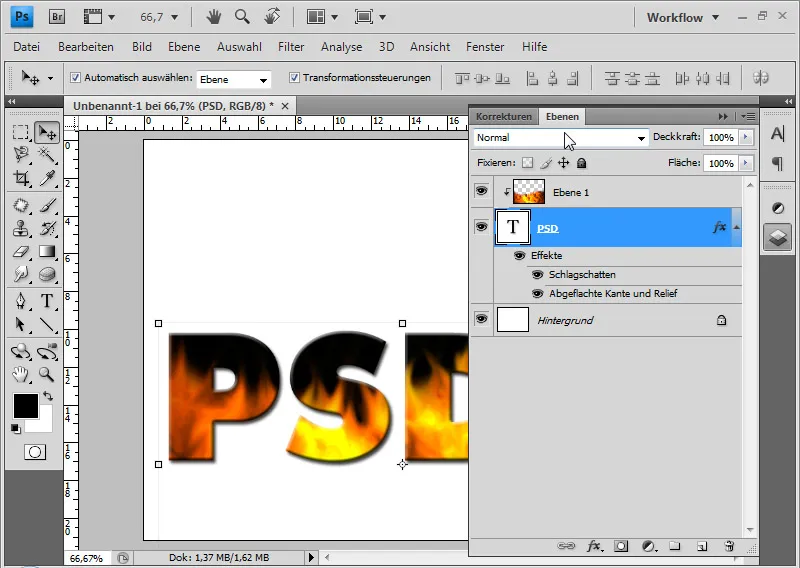
Tagad es varu pievienot tekstu ar aizpildījuma iespējām, novietoju teksta slāni zem uguns slāņa un savienoju abus ar apcirpšanas masku. Labākam skata attēlam esmu aizpildījis iepriekš tumšo fona slāni ar baltu krāsu(Ctrl+Reset, ja krāsu atlasītājā ir iestatītas noklusējuma krāsas melna un balta).
Tas ir labi kā liesmu tekstūras teksts, taču tas nav tīrs uguns teksts. Ļoti labi liesmu radīšanas efektu no noslaucītiem pikseļiem var piemērot arī tekstam, ko paredzēts aizdedzināt.
Uguns teksta izveide
Šī pamācības daļa ir balstīta uz 2004. gada 6. jūlijā tris rakstīto pamācību, kurā bija iekļauta uguns teksta izveide ar Photoshop 7.0.
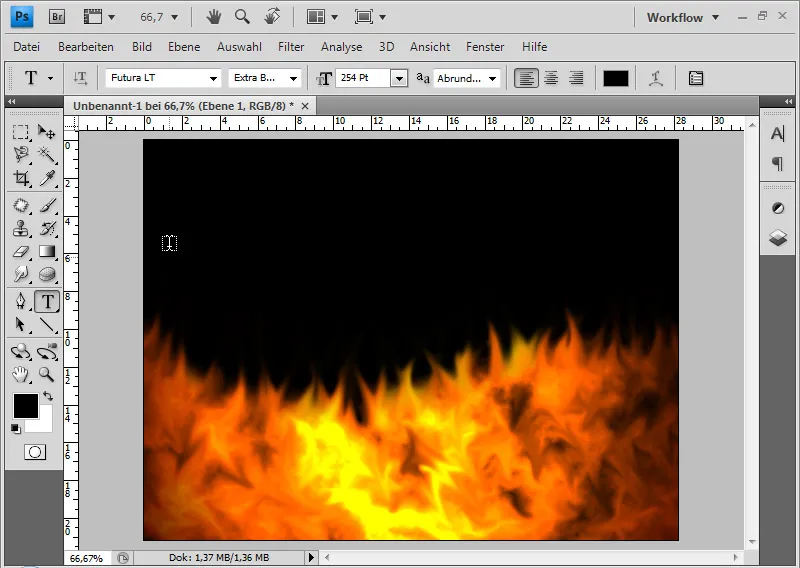
Es izveidoju jaunu failu (Ctrl+N) 800x600 izmērā. Aizpildu fona slāni ar melnu krāsu. Ātrākais veids, kā to izdarīt, ir izmantot D standarta krāsām, ja vien krāsu atlasītājā melnā krāsa nav iestatīta kā priekšplāna krāsa, un Alt+Reset, lai aizpildītu ar priekšplāna krāsu.
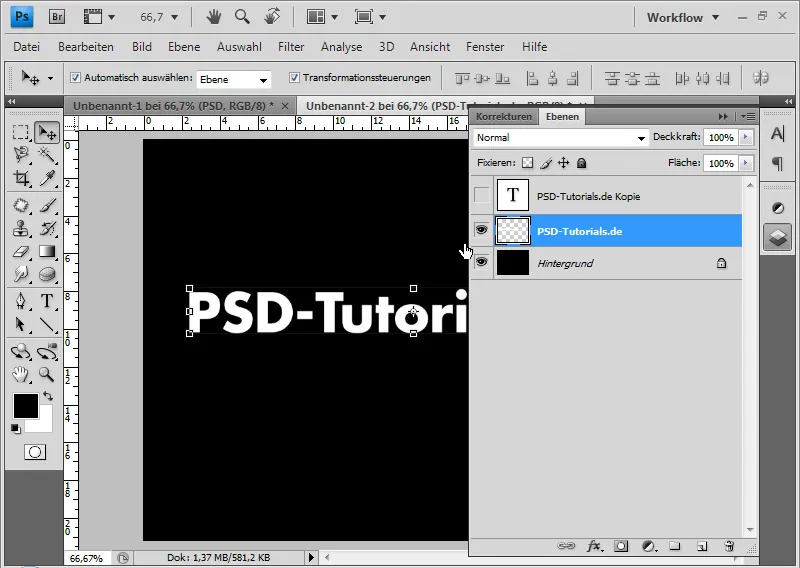
Izmantojot teksta rīku , jaunā slānī ar baltu krāsu uzrakstu tekstu "PSD-Tutorials.de". Šajā piemērā izmantoju 80 punktu Futura LT. Es dublēju teksta slāni, izmantojot Ctrl+J, un paslēpju to. Dublētais slānis man būs vajadzīgs vēlāk.
Aktīvais teksta slānis tiek rasterizēts, noklikšķinot ar peles labo pogu uzslāņa>Rasterizēt tekstu.
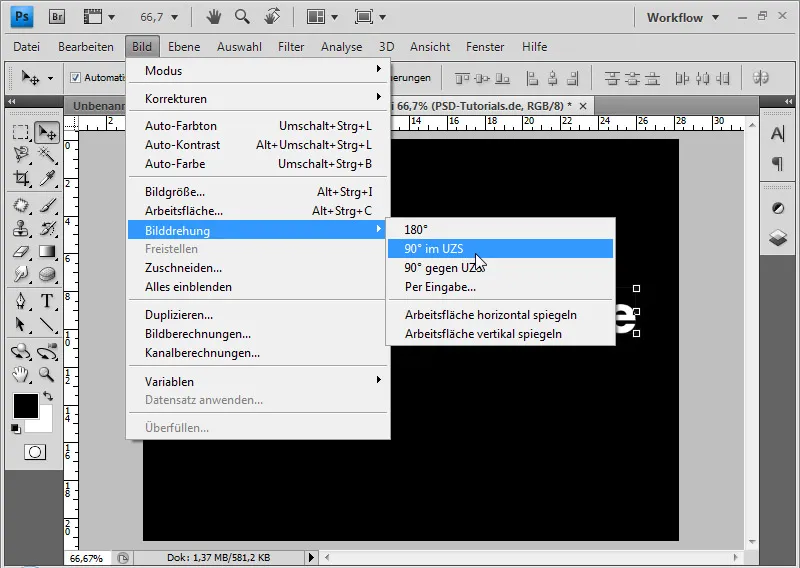
Rotēju attēlu pulksteņrādītāja rādītāja virzienā, izmantojot izvēlni Attēls>Izņēmuma rotācija>90 grādi.
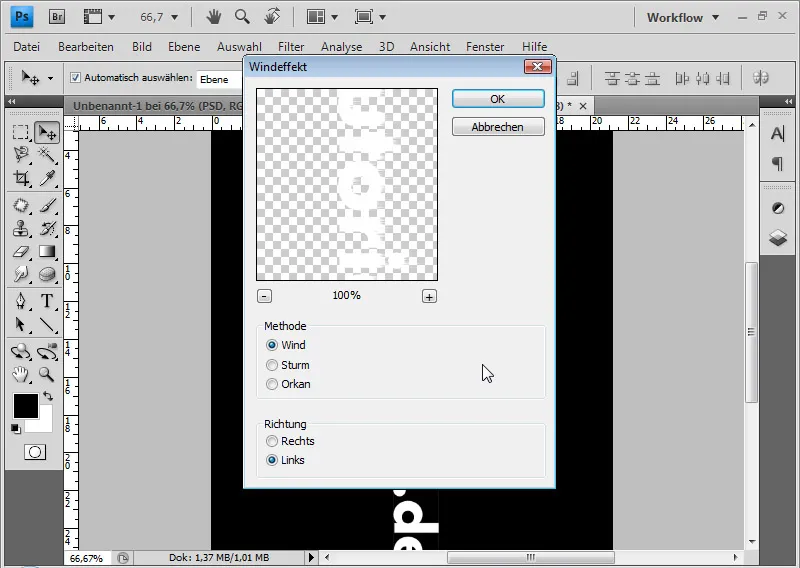
Rasterizētajam tekstam pievienoju baltus "vēja starus", izmantojot izvēlni Filtrs>Stilizācijas filtrs>Vēja efekts . Atkārtoju efektu līdz trim reizēm - pēc vajadzības. Lai atkārtotu pēdējo filtru, varu izmantot saīsnes kombināciju Ctrl+F.
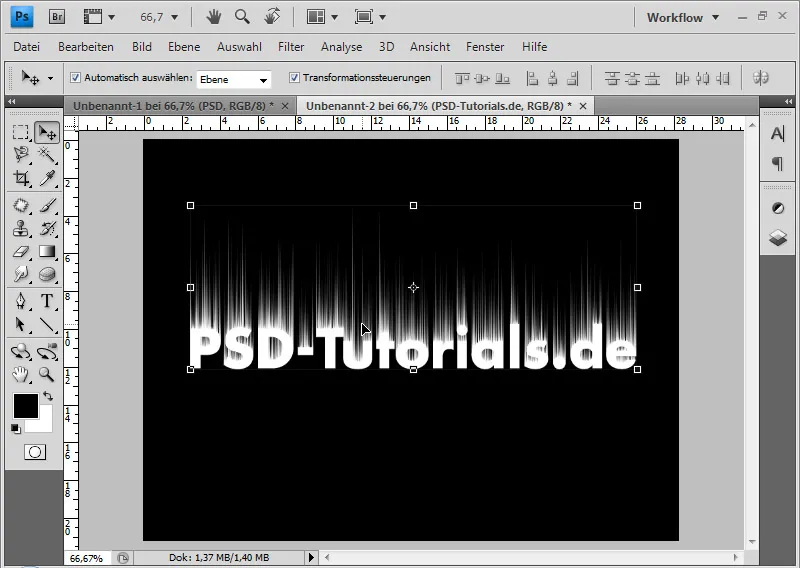
Pēc tam es varu atcelt attēla pagriešanu pretēji pulksteņrādītāja rādītāja virzienam.
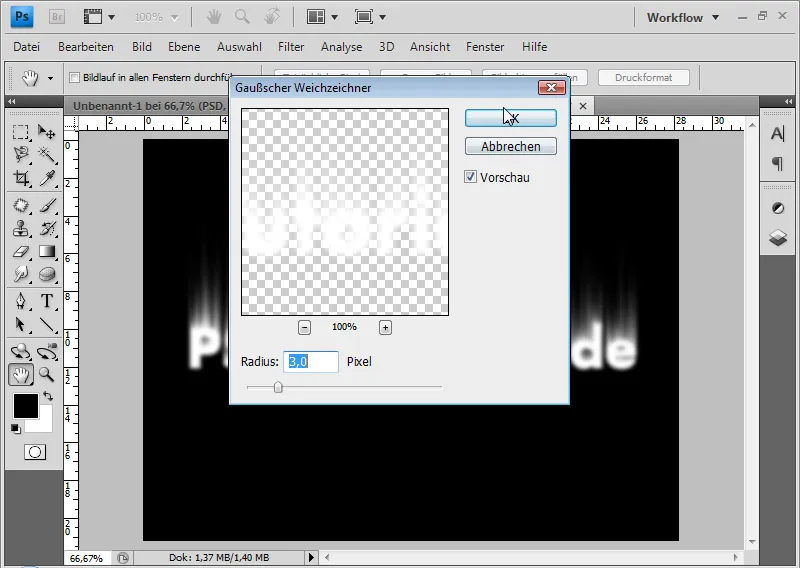
Nākamajā solī izvēlos Gausa izplūšanas filtru ar 3 pikseļu rādiusu. Tas pārvērš vēja starus dūmakainos tvaikos.
Tagad teksts ar vējiem ir iekrāsots. Vispirms es samazinu rastrēto teksta slāni ar melno fona slāni līdz vienam, izmantojot tastatūras īsceļu Ctrl+E.
Krāsošanai izvēlos attēla korekciju Hue/Saturation, izmantojot kombināciju Ctrl+U vai izvēlni Image>Image Corrections>Hue/Saturation.
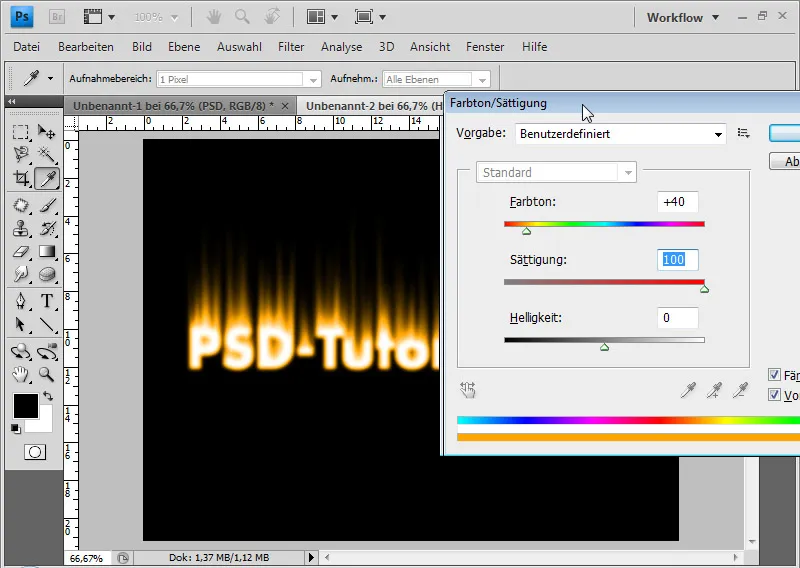
Aktivizēju izvēles rūtiņu krāsošana un iestatu nokrāsu 40 un piesātinājumu 100.
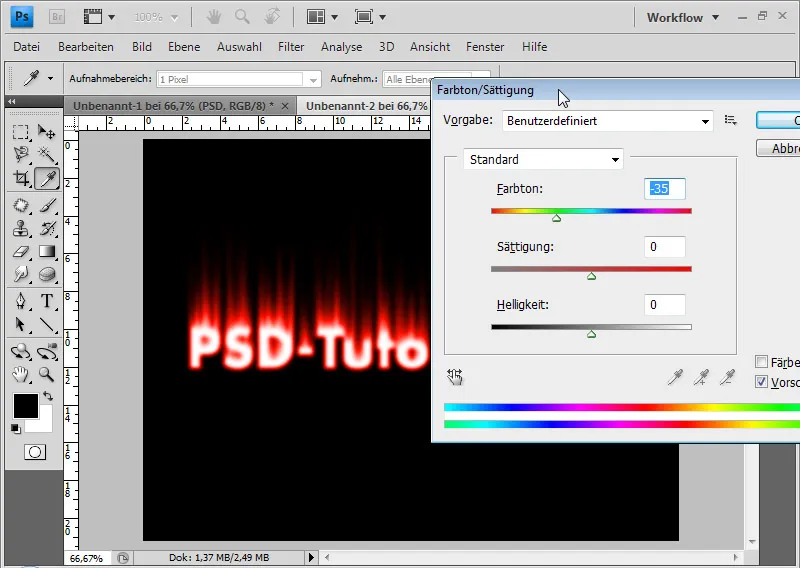
Dublēju slāni, izmantojot Ctrl+J, un vēlreiz izvēlos attēla korekciju Hue/Saturation dublētajam slānim. Bez iekrāsošanas tagad iestatu nokrāsu uz -35.
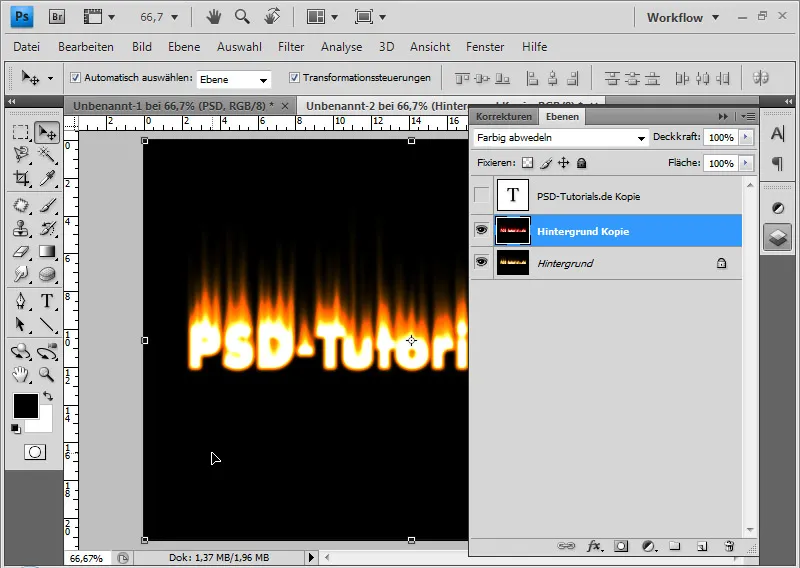
Panāku vēlamo uguns krāsas efektu, iestatot slāņa sajaukšanas režīmu uz Dodge color (Shift+Alt+D). Krāsu izlīdzināšana nozīmē, ka tiek samazināts krāsu kanālu kontrasts un palielināts slāņa satura piesātinājums.
Es varu samazināt abus slāņus līdz vienam (Ctrl+E).
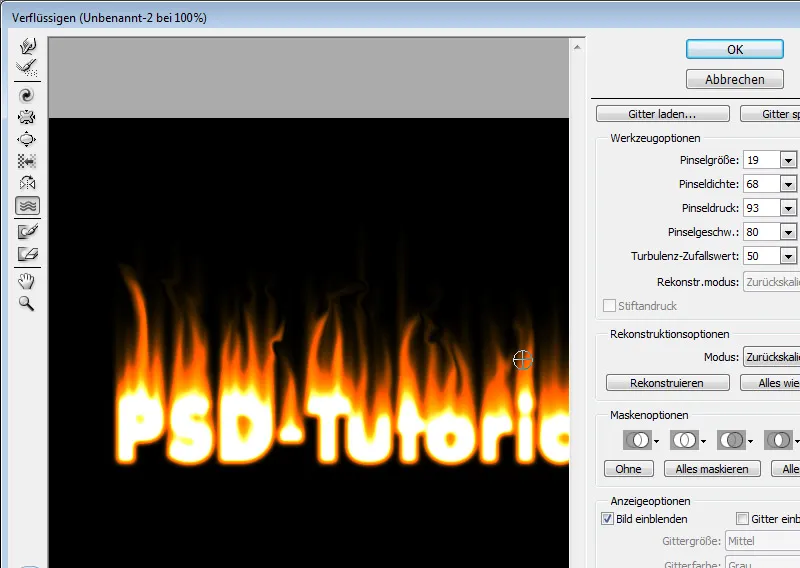
Nākamais solis ir imitēt liesmas. Lai to izdarītu, es izsaucu sašķidrināšanas filtru , izmantojot izvēlni Filter>Liquefy vai Shift+Ctrl+X.
Es varu simulēt liesmas, izmantojot turbulences rīku (T) ar nelielu otas galu, kas ir aptuveni 15-25pt. Lai to izdarītu, es ģenerēju liesmu mēles, izmantojot turbulences rīku.
Kā alternatīvu - bet ne tik jutīgu pielietojumu - es varu izmantot arī izliekuma uz priekšu rīku (W). Es varu izmantot rekonstrukcijas rīku (R), lai labotu pārāk daudz izmainītās vietas.
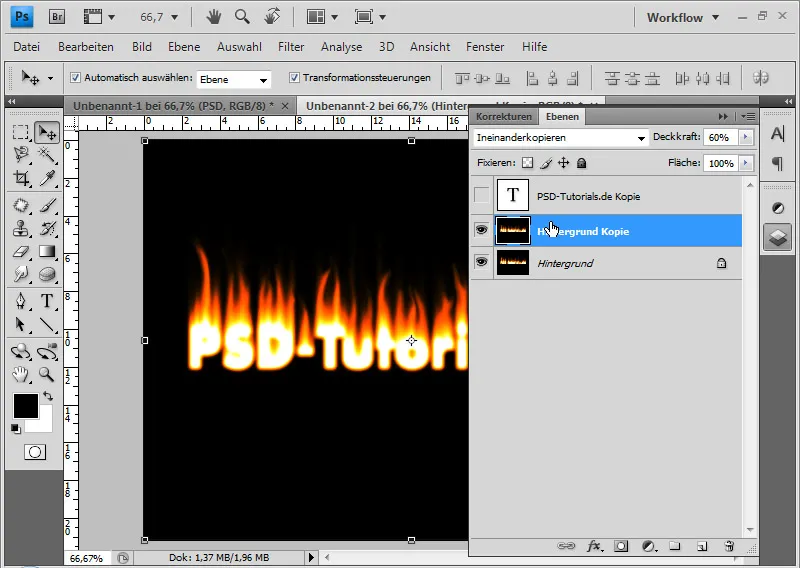
Izmantojot Alt+Shift+Ctrl+E , es varu dublēt visus redzamos slāņus līdz vienam. Es ievietoju šo dublēto slāni maisījuma režīmā Kopēt vienu otrā un vajadzības gadījumā samazinu necaurredzamību līdz 60 procentiem. Tas mazliet pastiprina liesmas.
Ja liesmas izskatās pārāk skarbas, es varu arī mīkstināt slāni ar Gausa izplūšanas filtru. Pēc tam es varu precizēt efektu, izmantojot necaurredzamību.
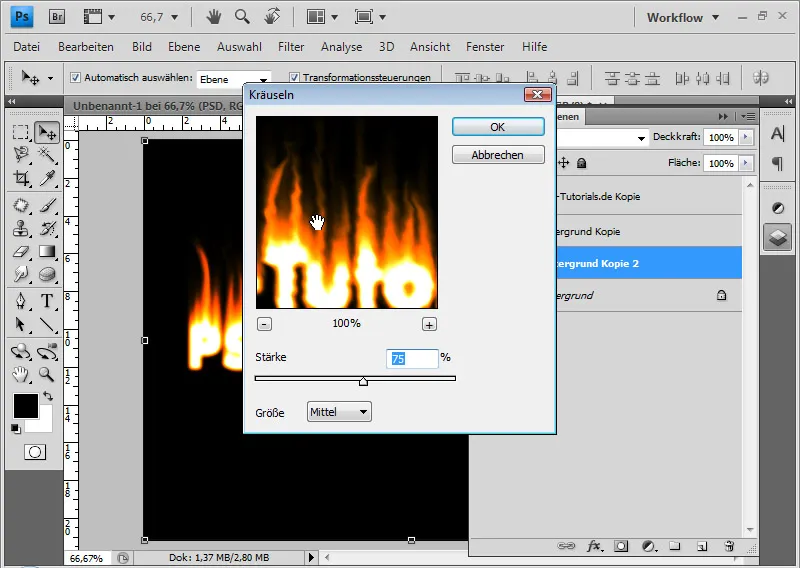
Ja vēlos, lai liesmu efekts būtu nedaudz autentiskāks, varu dublēt visus redzamos slāņus atpakaļ vienā samazinātā slānī un jaunajam slānim piemērot Ripple deformācijas filtru ar 75 %/vidējo. Tādējādi iegūstu tipisku drebošas liesmas efektu.
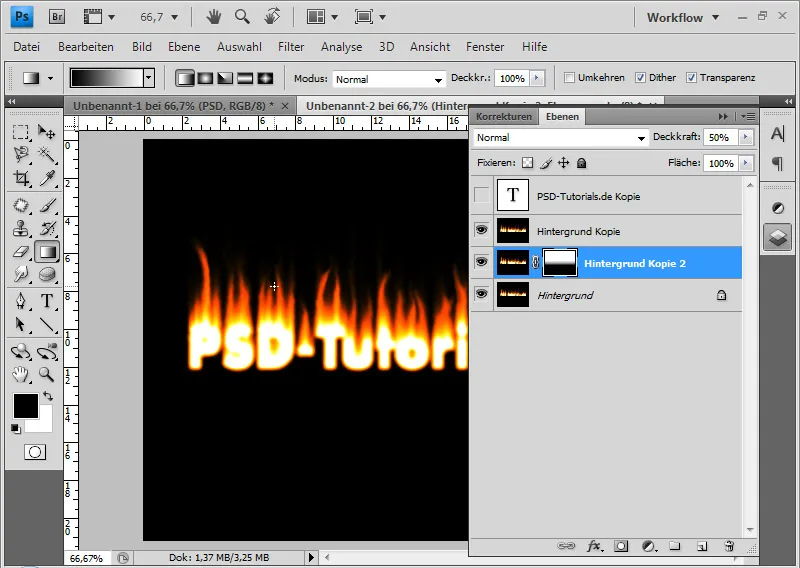
Pēc tam es samazinu necaurspīdīgumu līdz aptuveni 50 procentiem un izmantoju slāņa masku , lai ierobežotu efektu tikai uz liesmu augšējo daļu, slāņa maskā piemērojot melnbaltu gradientu .
Es varu atkal aktivizēt sākotnēji deaktivizēto teksta slāni un novietot to slāņu hierarhijas augšpusē. Teksta krāsu nomainu uz melnu.
Lai optimizētu pāreju, pievienoju slāņa masku teksta slānim un izveidoju melnbaltu gradientu . Tas ļauj melnajai teksta krāsai labi saplūst ar liesmām augšpusē.
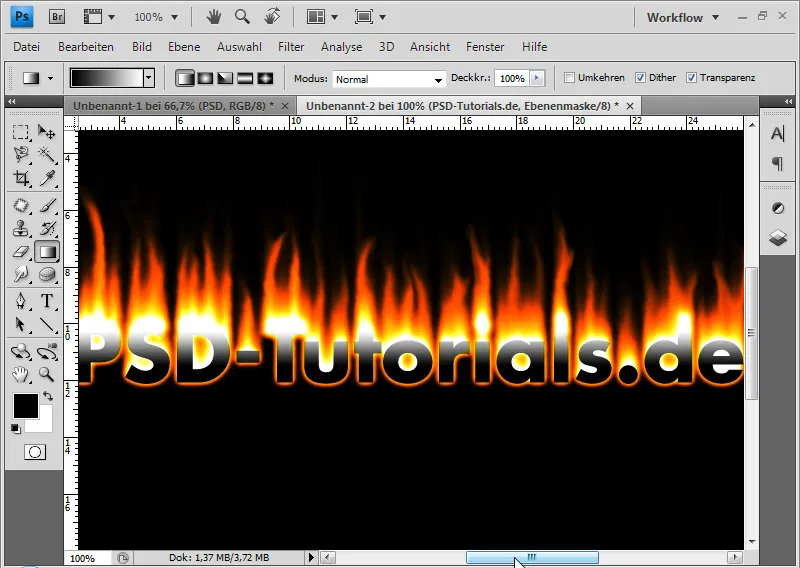
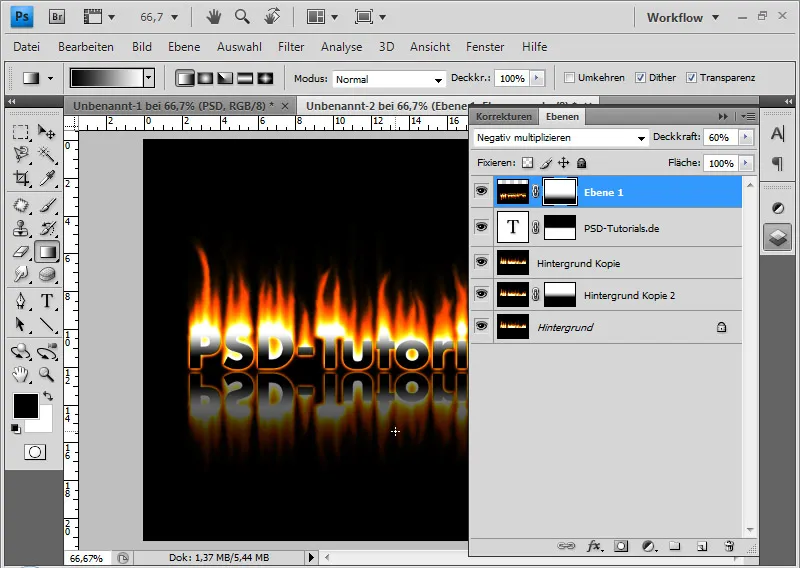
Pēdējā solī vēlreiz dubloju visus redzamos slāņus, samazinot tos līdz vienam ar Alt+Shift+Ctrl+E. Es izvēlos Ctrl+T un vertikāli atspoguļoju slāni. Slāņa režīmā Multiply negative varu nobīdīt visu gaišo slāņu saturu, lai tie kļūtu redzami un man nebūtu vispirms jāizgriež liesmu zona.
Es samazinu slāņa necaurredzamību līdz aptuveni 60 procentiem. Slāņa maskā pievienoju melnbaltu gradientu, lai atspīduma efekts kļūst vājāks virzienā uz apakšu. Ja nepieciešams, varu izmantot Ctrl+T, lai pārveidotu atspulgu, piemēram, pagarinātu to.
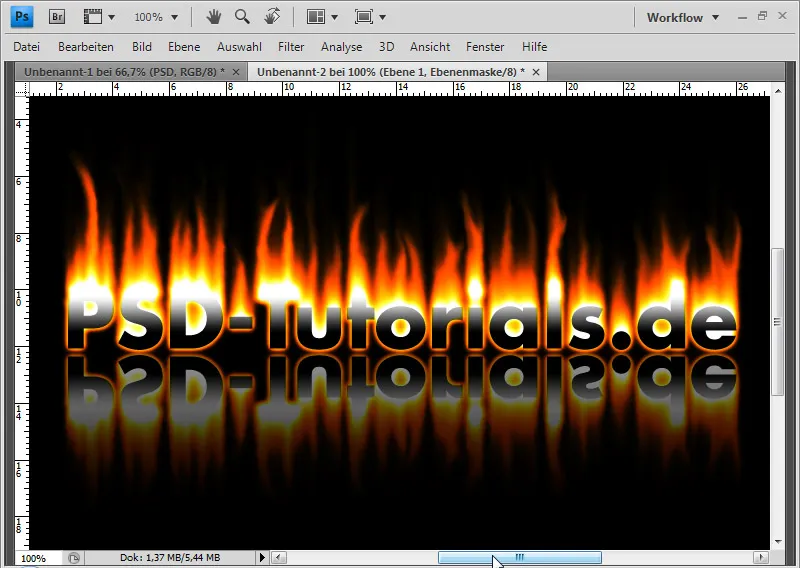
Pēc šīs pamācības rezultāts var izskatīties šādi:
Uguns efekts mainās atkarībā no tā, kā esmu rediģējis liesmu plankumus ar tīrīšanas ar pirkstu rīku . Šeit ir alternatīvs liesmas izskats, kas balstīts uz šo pamācību:



