JavaScript piedāvā dažādas metodes mainīgo deklarēšanai, un katrai no šīm metodēm ir savas īpatnības. Šajā rakstā aplūkosim galvenās atšķirības starp var, let un const, lai palīdzētu jums izdarīt pareizo izvēli un izvairīties no iespējamām kļūdām.
Galvenie secinājumi
Galvenās atšķirības starp var, let un const ir šādas:
- var nav bloka darbības jomas ierobežojumu.
- let ierobežo darbības jomu līdz blokam, kurā tas ir definēts.
- const ir specializēta deklarācija nemainīgām vērtībām.
Soli pa solim
1. ievads par var
Var ir vecākā metode mainīgo deklarēšanai JavaScript. Tā ļauj deklarēt mainīgos globāli vai funkcionāli, taču tai ir problēma, ka tā neņem vērā bloka darbības jomu. Tas nozīmē, ka mainīgais, kas deklarēts ar var, ir redzams ārpus iekavām, kurās tas ir izveidots.

2. var piemērs
Piemēram, ja deklarējat mainīgo W ar vērtību 0 un pēc tam tam tam tam piekļūstat, pat ja piekļuve notiek pirms deklarēšanas, mainīgais joprojām neatgriež kļūdu, bet gan nedefinētu.

3. ievads par let
Let ieviešana nodrošina veidu, kā deklarēt mainīgos ar bloka darbības jomu. Tas nozīmē, ka let mainīgajiem var piekļūt tikai tajās iekavās, kurās tie deklarēti. Ja mēģināsiet piekļūt let mainīgajam ārpus tā bloka darbības jomas, saņemsiet kļūdu ReferenceError.
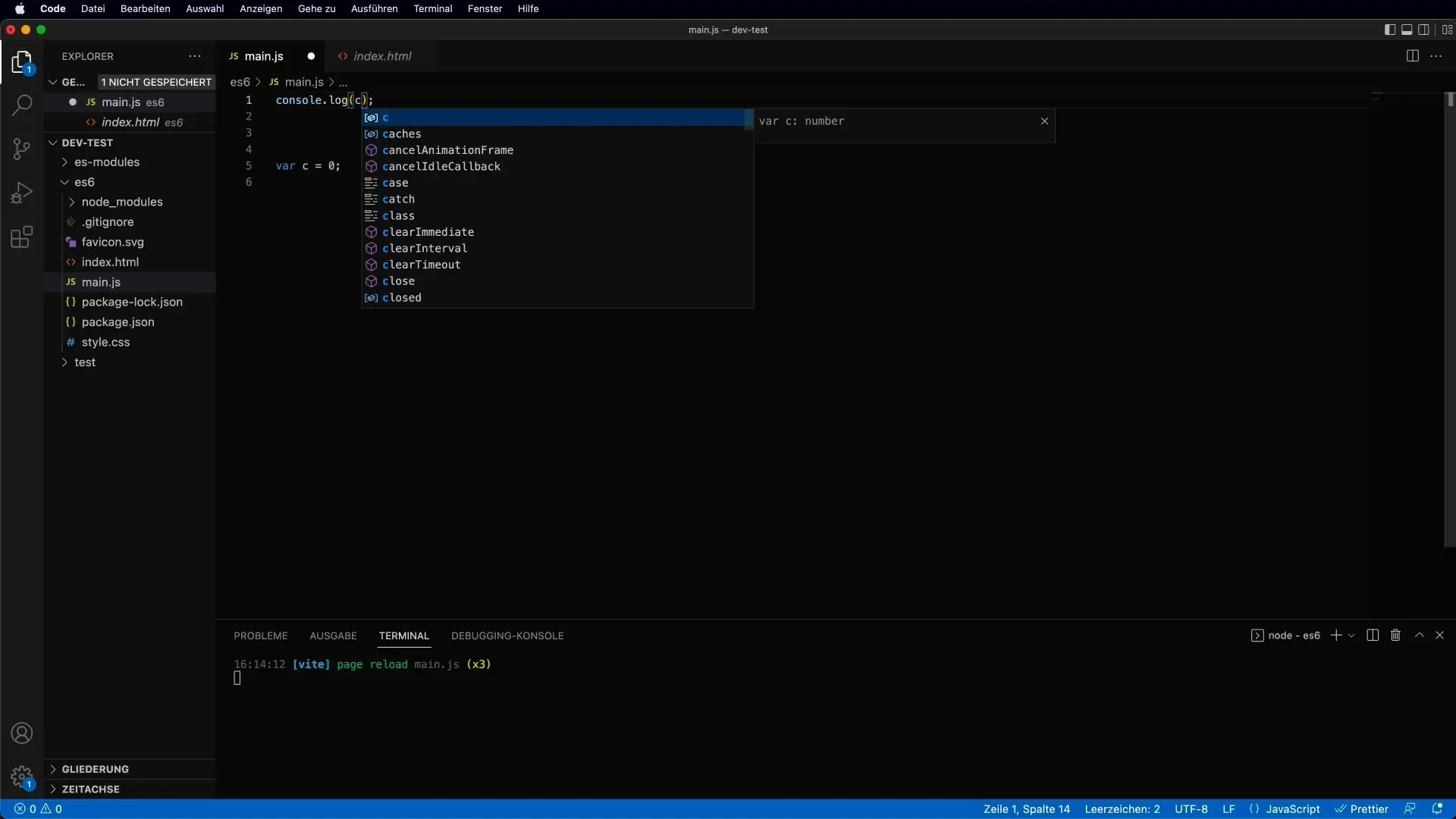
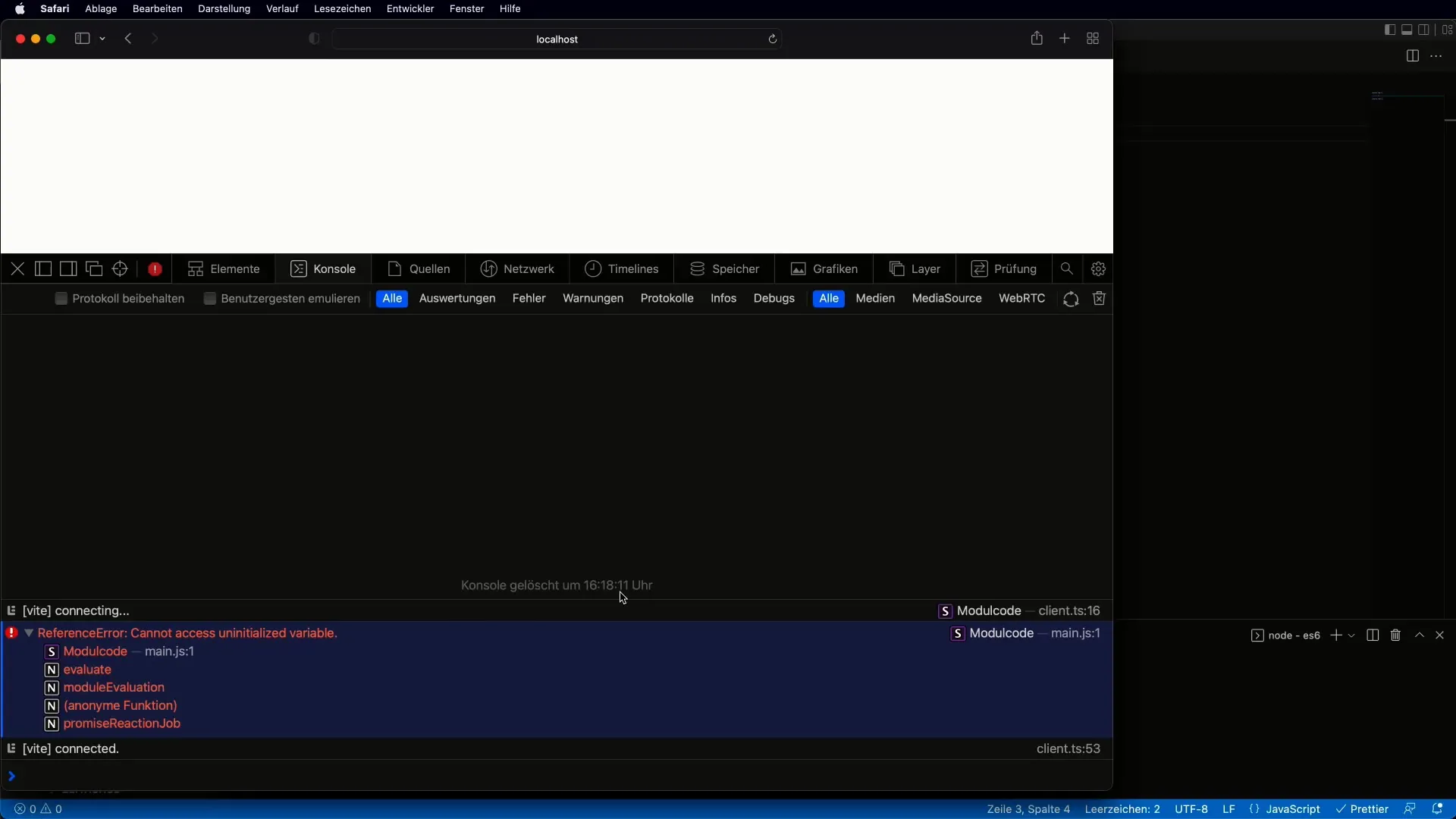
4. piemērs let
Ja blokā definējat let mainīgo C un pēc tam mēģināt tam piekļūt, pirms tas ir inicializēts, redzēsiet, ka tas nav atļauts. Pārlūkprogrammā tiks parādīta kļūda "neinicializēts mainīgais".

5 Atšķirība starp let un var
Lielākā atšķirība starp let un var ir bloka darbības joma. Ar let varat definēt mainīgos blokā, un tie nav redzami ārpus bloka. Tas rada labāku iekapsulēšanu un novērš nejaušu pārrakstīšanu un kļūdas.
6. Ievads const
const tiek izmantots, lai deklarētu konstantes, t. i., vērtības, kuras nevar atkārtoti piešķirt. Tas nozīmē, ka mainīgo ar const var definēt vienu reizi un pēc tam tam tam tam nevar piešķirt jaunu vērtību. Tas ir īpaši noderīgi vērtībām, kuras nedrīkst mainīt, piemēram, konfigurācijām vai fiksētām vērtībām.
7 Piemērs const
Ja mainīgajam const mēģināt piešķirt jaunu vērtību, tiek ģenerēta kļūda. Tomēr ir svarīgi atzīmēt, ka const ierobežo tikai mainīgā piešķiršanu, bet ne saturu, ja mainīgais ir objekts. Tādējādi jūs varat turpināt mainīt objekta īpašības.
8 Lietošana praksē
Praksē ir lietderīgi izmantot const pēc noklusējuma, ja vien nezināt, ka mainīgo vēlāk būs nepieciešams mainīt. Tas nodrošina tīru un uzturamu kodu. let īpaši jāizmanto skaitītāju un ciklu mainīgajiem.
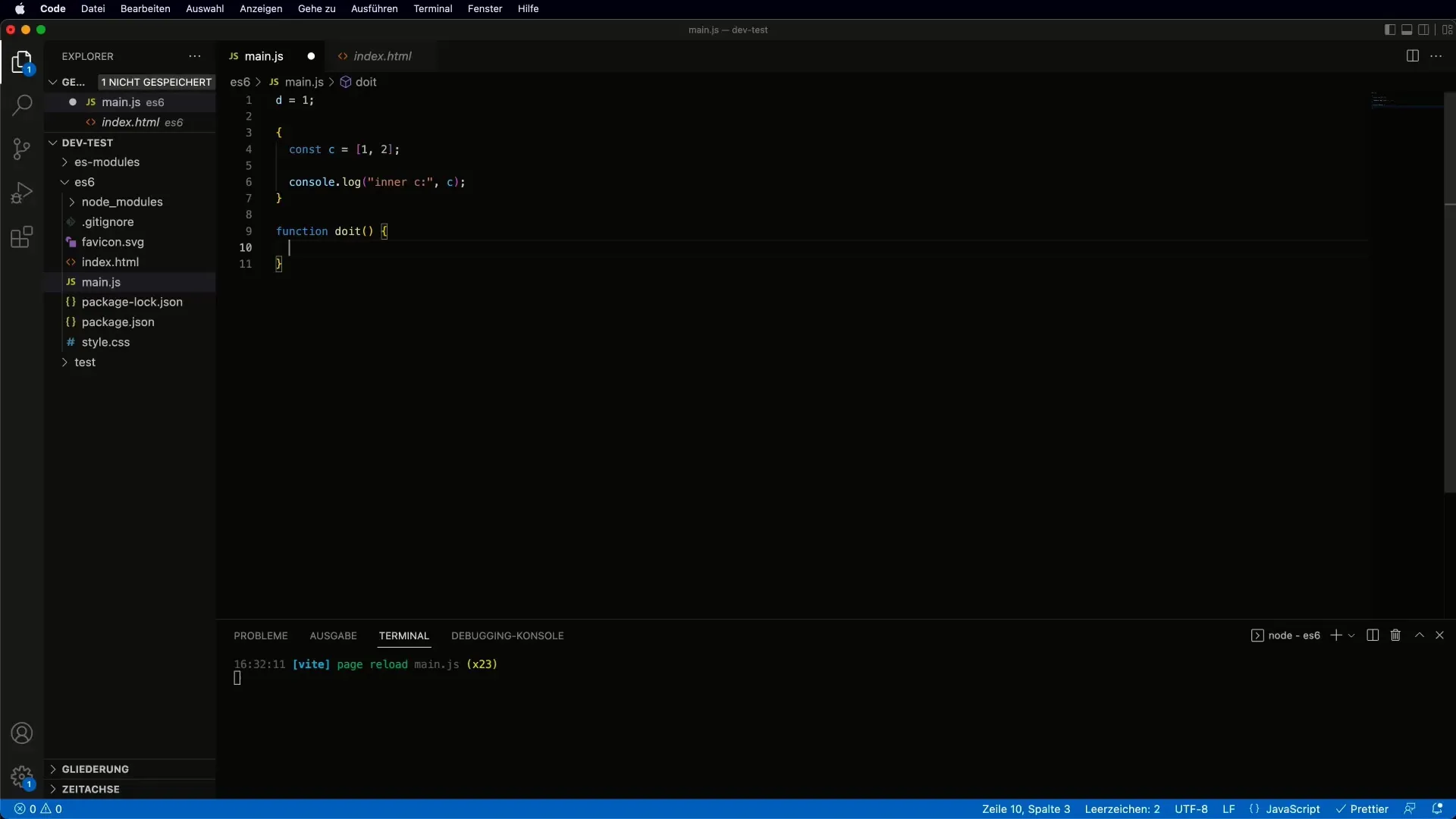
9. Funkcijas deklarācija un var
Vēl viens mainīgo deklarēšanas aspekts ir funkciju deklarēšana ar var. Funkcijas ir paceltas, kas nozīmē, ka tās var izsaukt pirms to faktiskās definīcijas. Tomēr tas var radīt neskaidrības, ja nesaprotat to loģiku.

10. secinājums
Kopsavilkumā var secināt, ka izvēle starp var, let un const ietekmē jūsu koda lasāmību un stabilitāti. let un const ir pārākas par modernajām pieejām, savukārt var bieži var izraisīt negaidītu uzvedību.
Kopsavilkums - Mainīgo deklarēšana JavaScript: Vadlīnijas.
Šajā rakstā esat atklājuši atšķirības starp var, let un const. Šīs zināšanas ir ļoti svarīgas, lai apzināti un efektīvi strādātu ar mainīgajiem JavaScript.
Biežāk uzdotie jautājumi
Kādas ir atšķirības starp let un var?let ir bloka tvērums, un tas ir redzams tikai iekavās. var ir pacelts, un tam nav bloka tvēruma.
Vai es varu mainīt const mainīgo vērtību?Nē, const mainīgo vērtību mainīt nevar. Tomēr jūs varat mainīt objekta, kas deklarēts ar const, īpašības.
Kad man vajadzētu izmantot let vai const?izmantojiet const, ja vērtība ir nemainīga, un let, ja vērtība ir jāmaina.
Kā darbojas pacelšanas efekts ar var?Mainīgie, kas deklarēti ar var, tiek "pacelti" uz augšu funkcijā, tāpēc tie ir pieejami arī pirms to definīcijas.
Kādi ir var lietošanas trūkumi? var var var var radīt problēmas, ja to lieto bloku kontekstā, jo tam nav paredzētās bloka darbības jomas.


