Komponentu izveide React ir būtiska prasme, ko vēlos jums iemācīt. Jūs uzzināsiet, kā izveidot vienkāršus, uz funkcijām balstītus komponentus un kādas lietas jums vajadzētu paturēt prātā, to darot. Izprotot komponentes, jums būs daudz vieglāk izstrādāt sarežģītas lietotāja saskarnes. Sāksim tūlīt!
Galvenās atziņas
- Ir divi galvenie React komponentu veidi: uz klasēm balstīti un uz funkcijām balstīti komponenti.
- Uz funkcijām balstīti komponenti ir vienkāršāki un mazāk pakļauti kļūdām.
- JSX tiek izmantots, lai aprakstītu un attēlotu lietotāja saskarni.
- Komponentiem ir jāpārstāv nelielas, atkārtoti izmantojamas lietojumprogrammas daļas.
Soli pa solim React komponenšu izveides ceļvedis
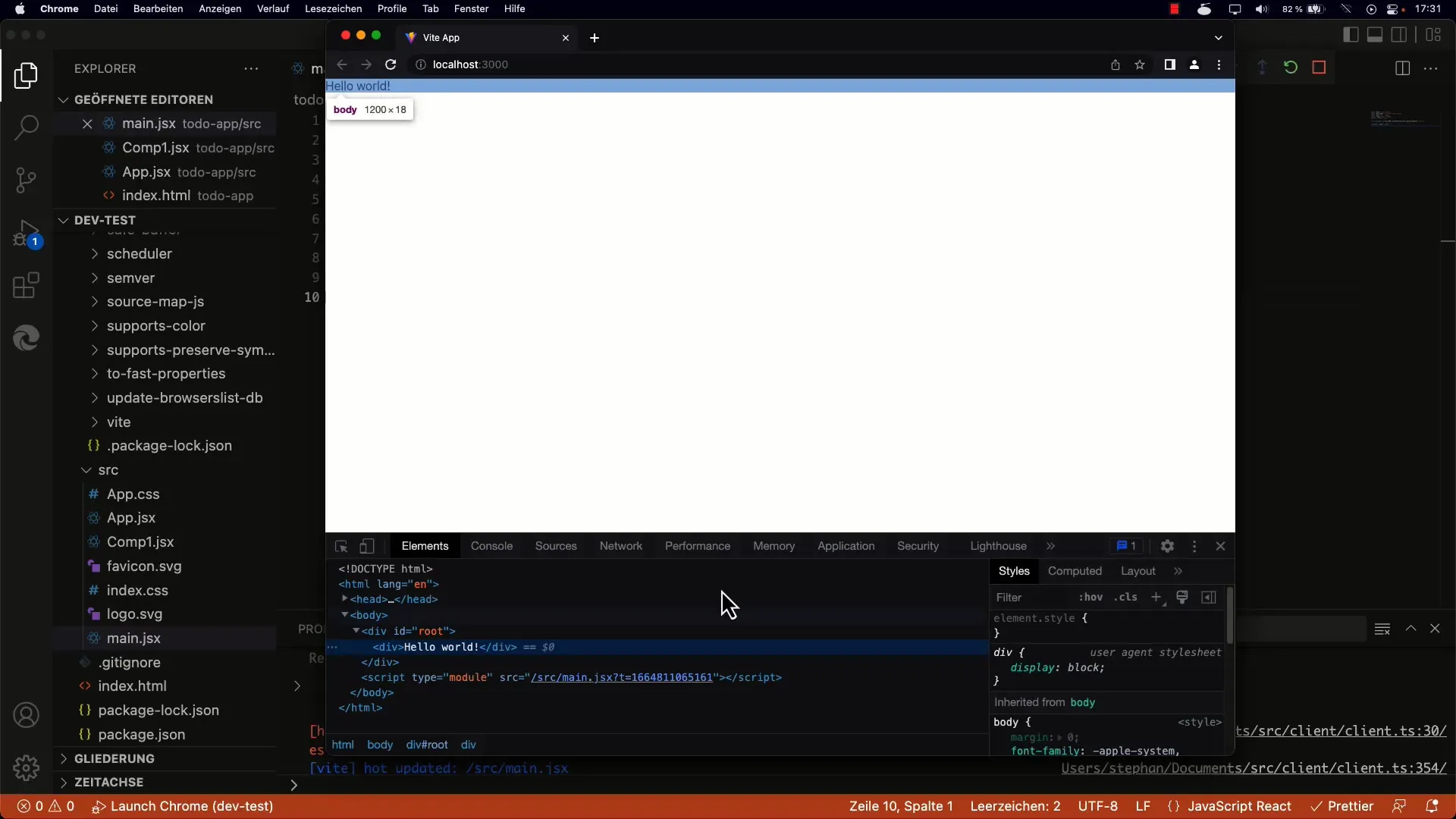
1. Komponentu pamati
Lai izveidotu React komponenti, ir nepieciešamas pamatzināšanas par JSX un funkcijas struktūru JavaScript. Komponents patiesībā ir tikai funkcija, kas atgriež JSX. Izveidosim vienkāršu, uz funkcijām balstītu komponentu.

2. Komponentes definīcija
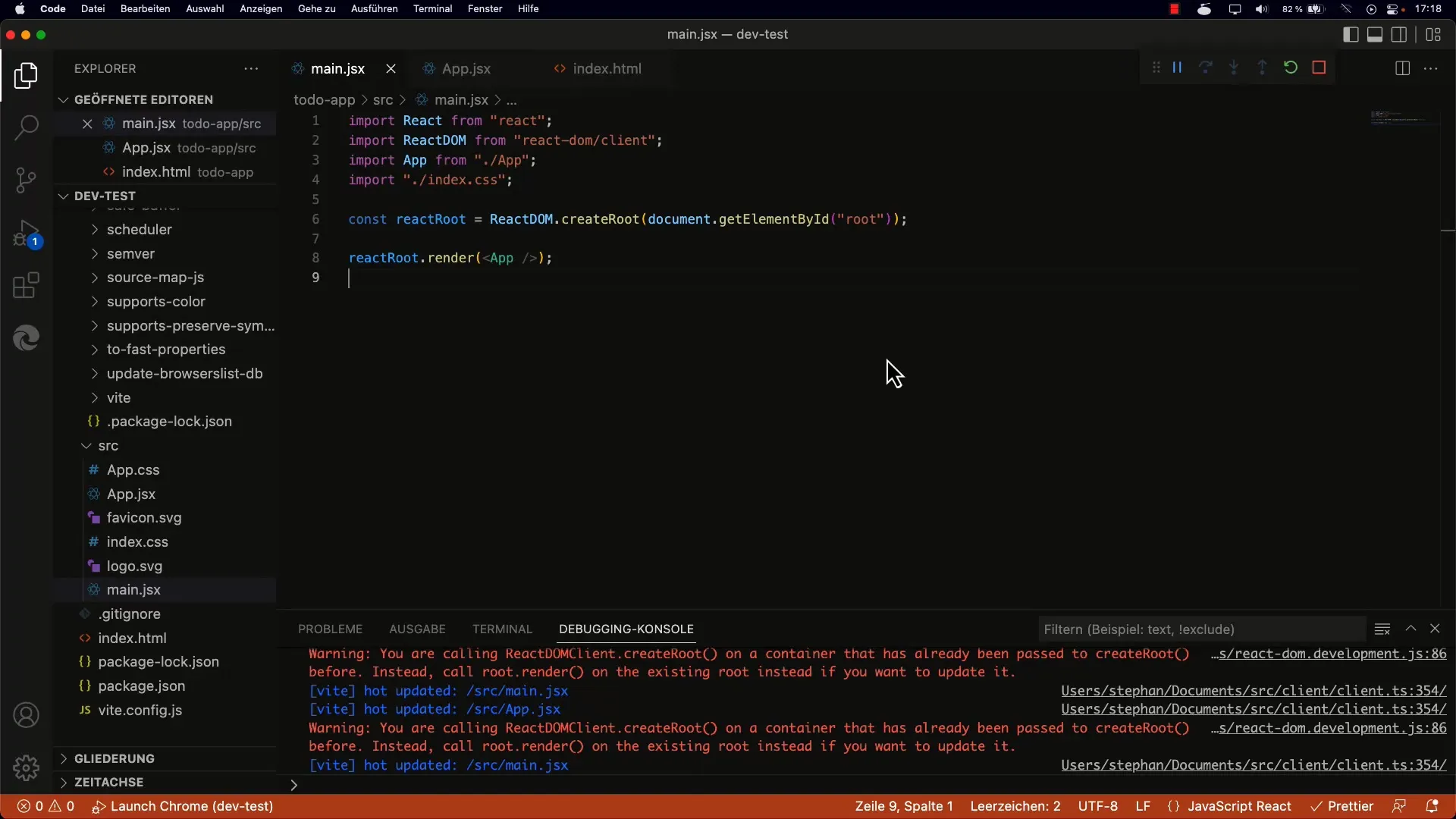
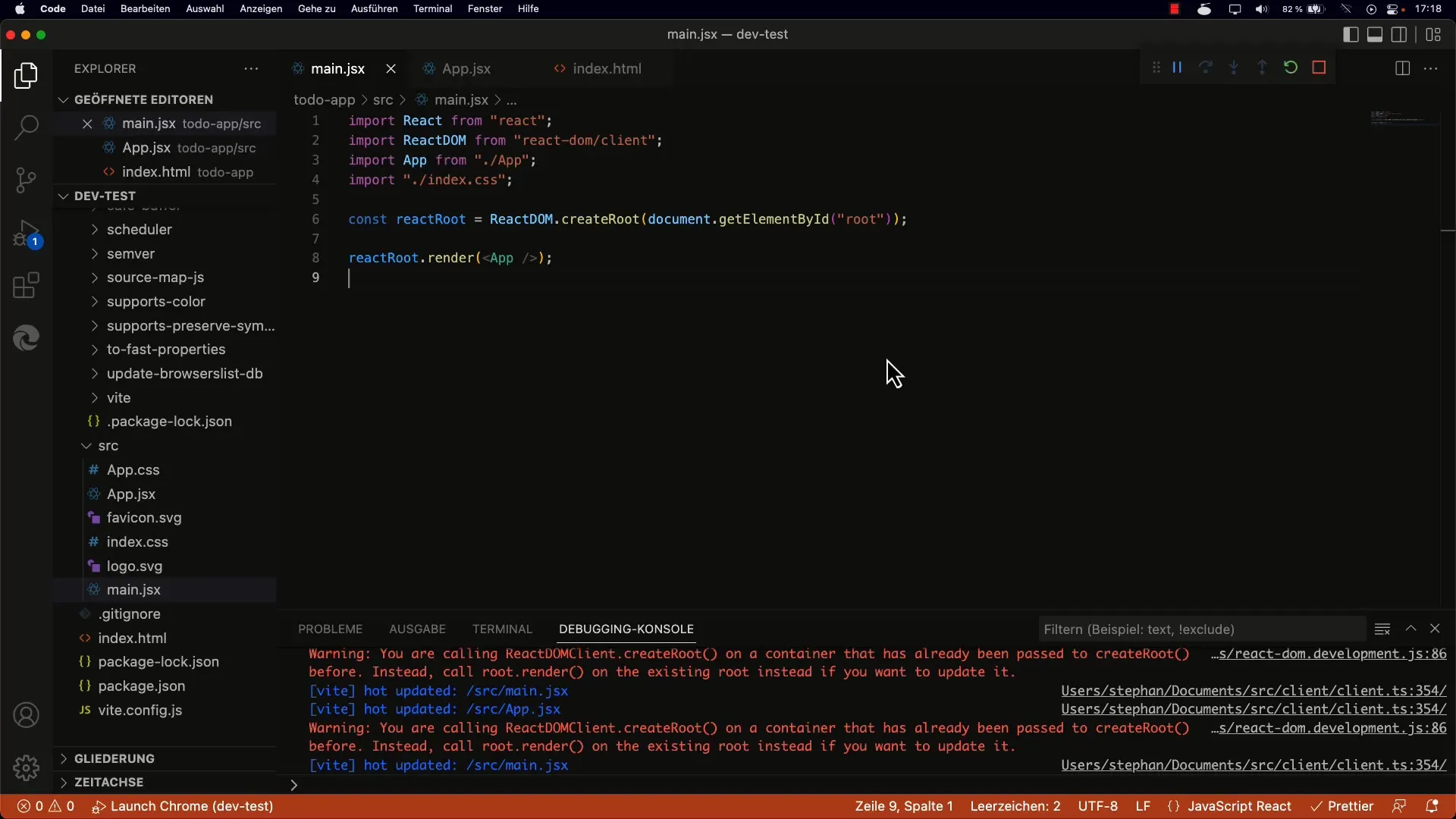
Varat izveidot jaunu komponentu ar nosaukumu Kom1. Vispirms definējiet šo funkciju failā main.jsx. Sākumā funkcija būs tukša, jo tā vēl neko neatgriež.

3. Komponenta izmantošana
Tagad, kad esat definējis komponentu, jums jāizlemj, kur vēlaties to izmantot. Esošās lietotnes komponentes vietā vienkārši ievietojiet savu jauno komponenti com1.
4. Komponenta atgriezeniskā vērtība
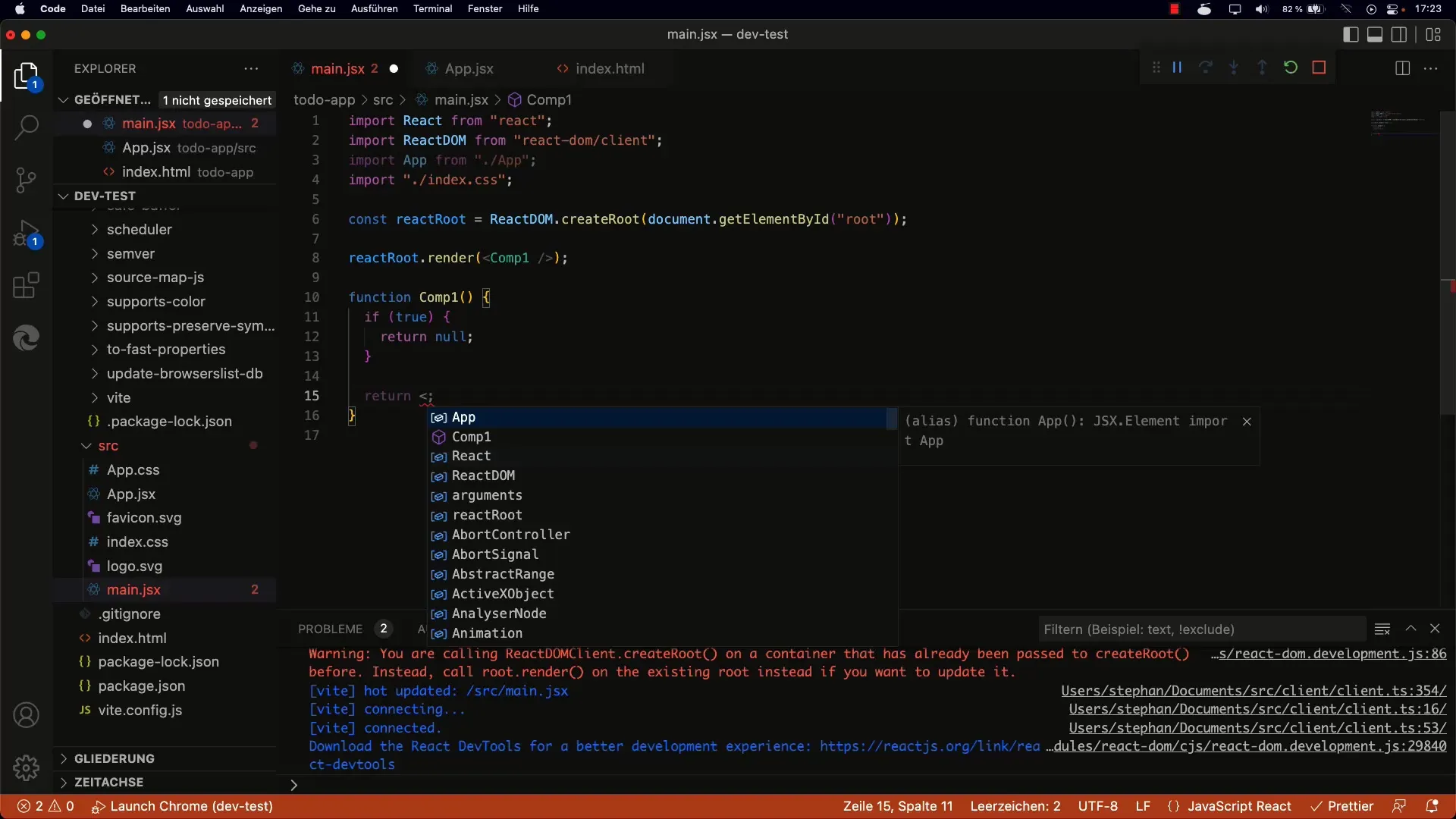
Komponentam vienmēr jābūt atgriezeniskai vērtībai. Piemēram, jūs varat atgriezt nulles vērtību, kas nozīmē, ka komponentei neko nevajadzētu atveidot un tādējādi tā nerada DOM elementu. Tas ir noderīgi, ja jums ir tikai konkrēti nosacījumi, kādos kaut kas ir jāattēlo.
5 Satura renderēšana
Lai atgrieztu kaut ko redzamu jūsu komponentē, varat izmantot JSX.

6. Kļūdu labošana, ielādējot no jauna
Ja, testējot komponentu, sastopaties ar kļūdām, var būt noderīgi pārlādēt lapu no jauna, lai pārliecinātos, ka visas izmaiņas ir piemērotas pareizi. Tas ir īpaši svarīgi, ja strādājat ar karsto moduļu pārlādēšanu.
7. Tīrs kods un nosaukšanas konvencijas
Definējot savas funkcijas, ir pieņemts pirmo burtu rakstīt ar lielo burtu. Tas palīdz atšķirt standarta HTML elementus no jūsu izveidotajiem komponentiem.
8. Pārvietojiet komponentu uz atsevišķu failu
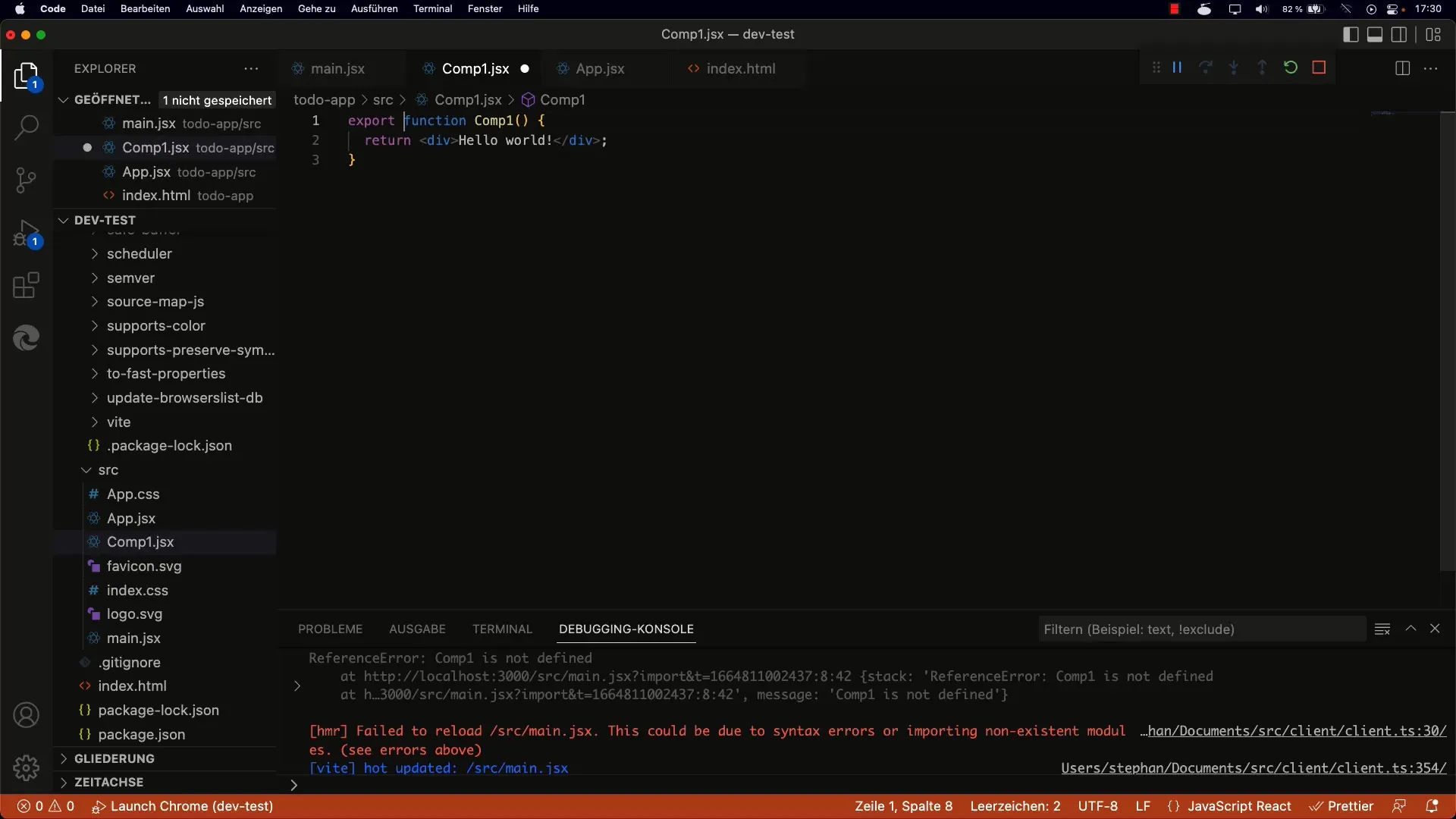
Lai uzlabotu sava koda struktūru, Kom1 komponents jāpārvieto uz jaunu Comp1.jsx failu. Tas padarīs jūsu kodu pārskatāmāku un novērsīs iespējamās kļūdas, ko var izraisīt vairākas saknes.
9 Komponenta importēšana
Kad jaunais fails ir izveidots, importējiet komponentu Comp1 savā main.jsx. Pārliecinieties, ka komponente ir nosaukta pareizi, lai izvairītos no pārpratumiem.

10. Importētās komponentes izmantošana
Tagad varat izmantot importēto komponentu Comp1 savā main.jsx. Neatkarīgi no tā, kādas izmaiņas veicat Comp1, lietojumprogrammai vajadzētu tikt atveidotai pareizi un bez kļūdām.

11. stāvokļa apstrādes definēšana ar āķiem
Lai komponenti padarītu interaktīvu, jums ir jāsaprot, kā izmantot stāvokli ar āķiem. Nākamā aizraujošā funkcija ir stāvokļa āķis useState, kas palīdz pārvaldīt stāvokli funkcionālajās komponentēs.
Kopsavilkums
Tagad esat izpētījuši funkcionālo React komponenšu izveides un lietošanas pamatus. JSX lietošana un izpratne par komponentu struktūru ir ļoti svarīga jūsu izstrādē. Pārliecinieties, ka jūsu kodam ir laba struktūra, pārvietojot komponentes atsevišķos failos. Atcerieties, ka āķu izmantošana ir svarīga React izstrādes daļa, īpaši, ja vēlaties strādāt ar stāvokli.
Biežāk uzdotie jautājumi
Kā izveidot React komponentu? React komponentu izveidojat, definējot funkciju, kas atgriež JSX.
Kādas ir atšķirības starp uz klasēm balstītiem un uz funkcijām balstītiem komponentiem? Uz funkcijām balstīti komponenti ir vienkāršāki, un tiem ir nepieciešams mazāk uz kodiem balstītu kodu salīdzinājumā ar uz klasēm balstītiem komponentiem.
Kā no savas komponentes neatgriezt neko?Atgriežot nulli, netiks atveidots neviens DOM elements.
Ko nozīmē JSX? JSX ir JavaScript sintakses paplašinājums, kas ļauj JavaScript rakstīt HTML līdzīgu sintaksi.
Kāpēc man jāpārvieto komponenti uz atsevišķiem failiem? Tas uzlabo jūsu koda pārskatāmību un samazina kļūdu, piemēram, vairāku sakņu, risku.


