Izmantojot React, jūsu rokās ir jaudīgs rīks dinamisku lietotāja saskarņu izveidei. Galvenais šīs datu manipulācijas komponents ir useEffect āķis. Šajā pamācībā uzzināsiet, kā efektīvi izmantot useEffect kā montāžas apstrādātāju. Tas nozīmē, ka jūs varēsiet izpildīt noteiktu loģiku, kad komponents nonāk DOM. Šī funkcionalitāte ir svarīga ne tikai datu pārvietošanai uz un no serveriem, bet arī lapas efektu apstrādei.
Galvenās atziņas
- useEffect ļauj apstrādāt blakus efektus funkcionālos komponentos.
- Izmantojot useEffect, varat norādīt, kad jūsu efekts ir jāizpilda, pamatojoties uz atkarībām.
- React lietojumprogrammas izveidē varat efektīvi iekļaut asinhronas datu operācijas, piemēram, datu ielādēšanu.
Soli pa solim
Sāksim ar pamatiem, lai saprastu, kā darbojas useEffect un kā to pielāgot mūsu konkrētajām vajadzībām.
1. solis: Ievads useEffect
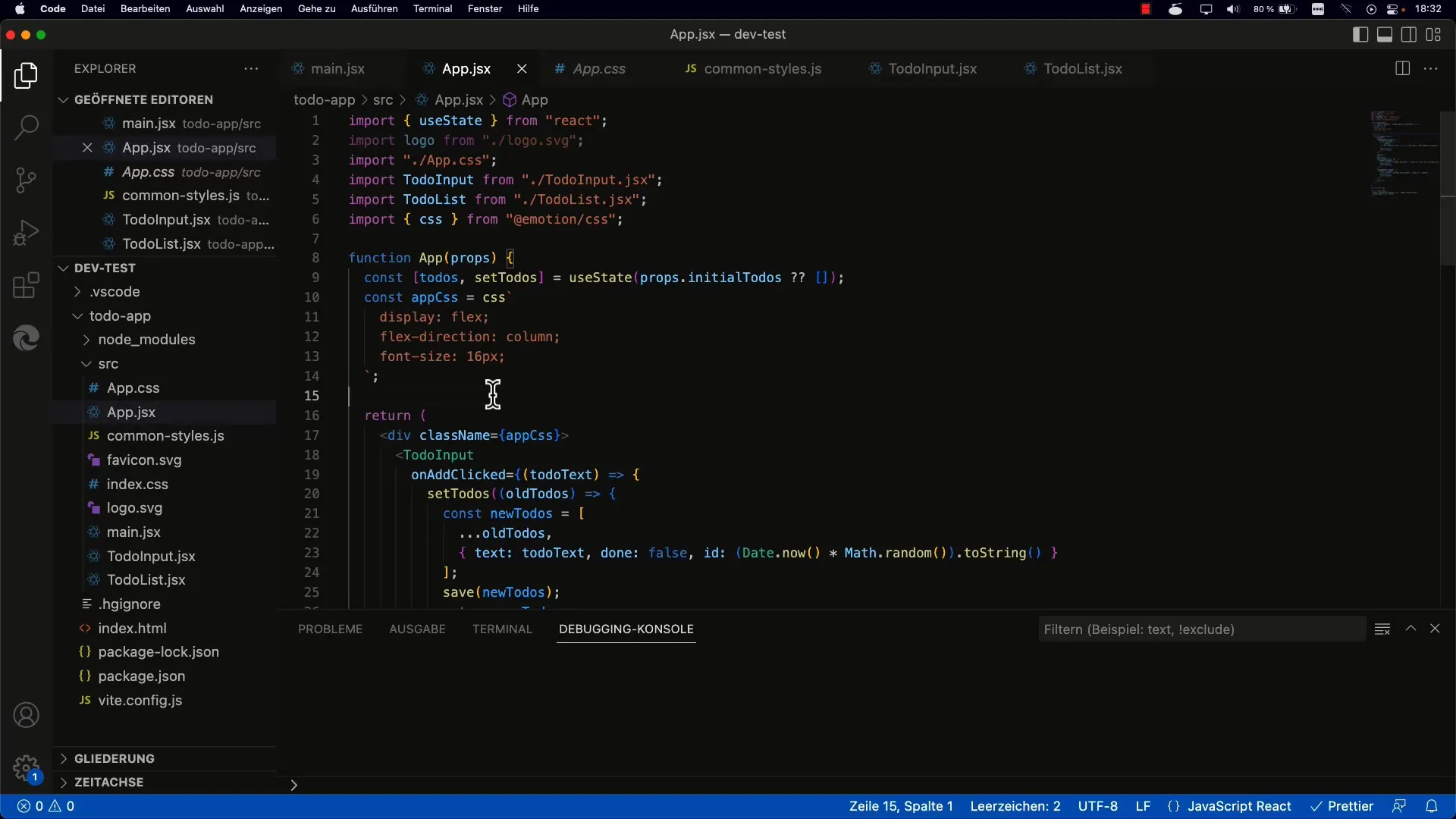
Vispirms definējiet komponentu, kurā vēlaties izmantot āķi. Izveidojiet jaunu funkciju un importējiet useEffect no React.

Izmantojot useEffect, jums ir iespēja izpildīt loģiskus koda fragmentus, kad komponents tiek atveidots pirmo reizi vai mainās.
2. solis: Vienkārša useEffect izmantošana
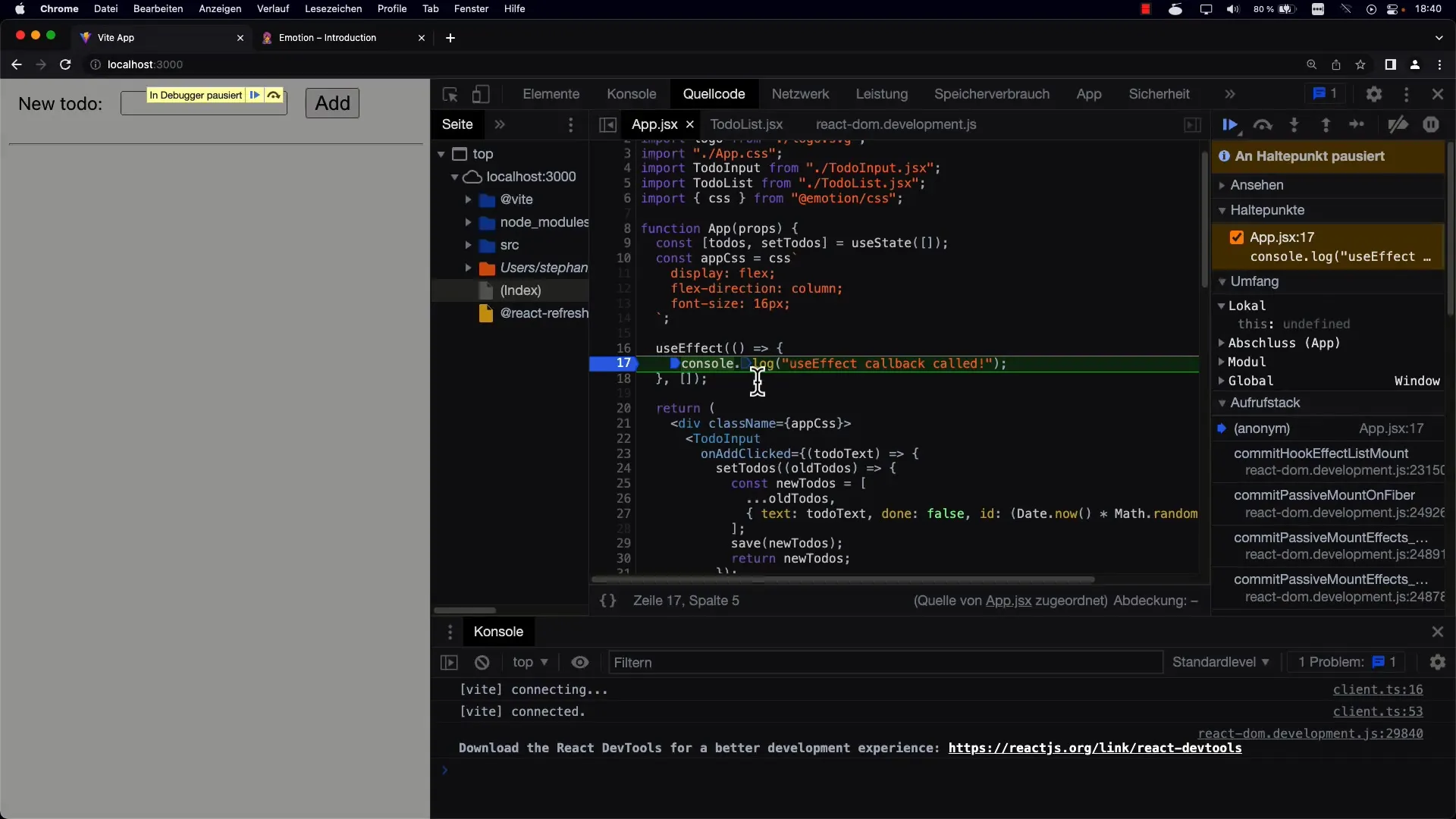
Pirmā lieta, kas jums jādara, ir jāievada vienkāršs izvads jūsu komponentē, izmantojot useEffect. To var izdarīt, pievienojot āķim funkciju, kas jāizsauc, kad komponents tiek atveidots.
Tas ir atpakaļsaukums, kas tiek izsaukts katru reizi, kad komponents tiek atveidots. Ja tagad komponents tiks atveidots pārlūkprogrammā, konsoles ekrānā būs redzama izvades funkcija.
Solis Nr. 3: Izpratne par izsaukumu pareizību
Viena no pirmajām lietām, kas jāsaprot, strādājot ar useEffect, ir tā, ka tas tiek izsaukts katru reizi, kad komponents tiek atveidots. Tāpēc, ja nevēlaties, lai jūsu efekts tiktu palaists vairākas reizes, jums vajadzētu pārvaldīt pareizās atkarības.
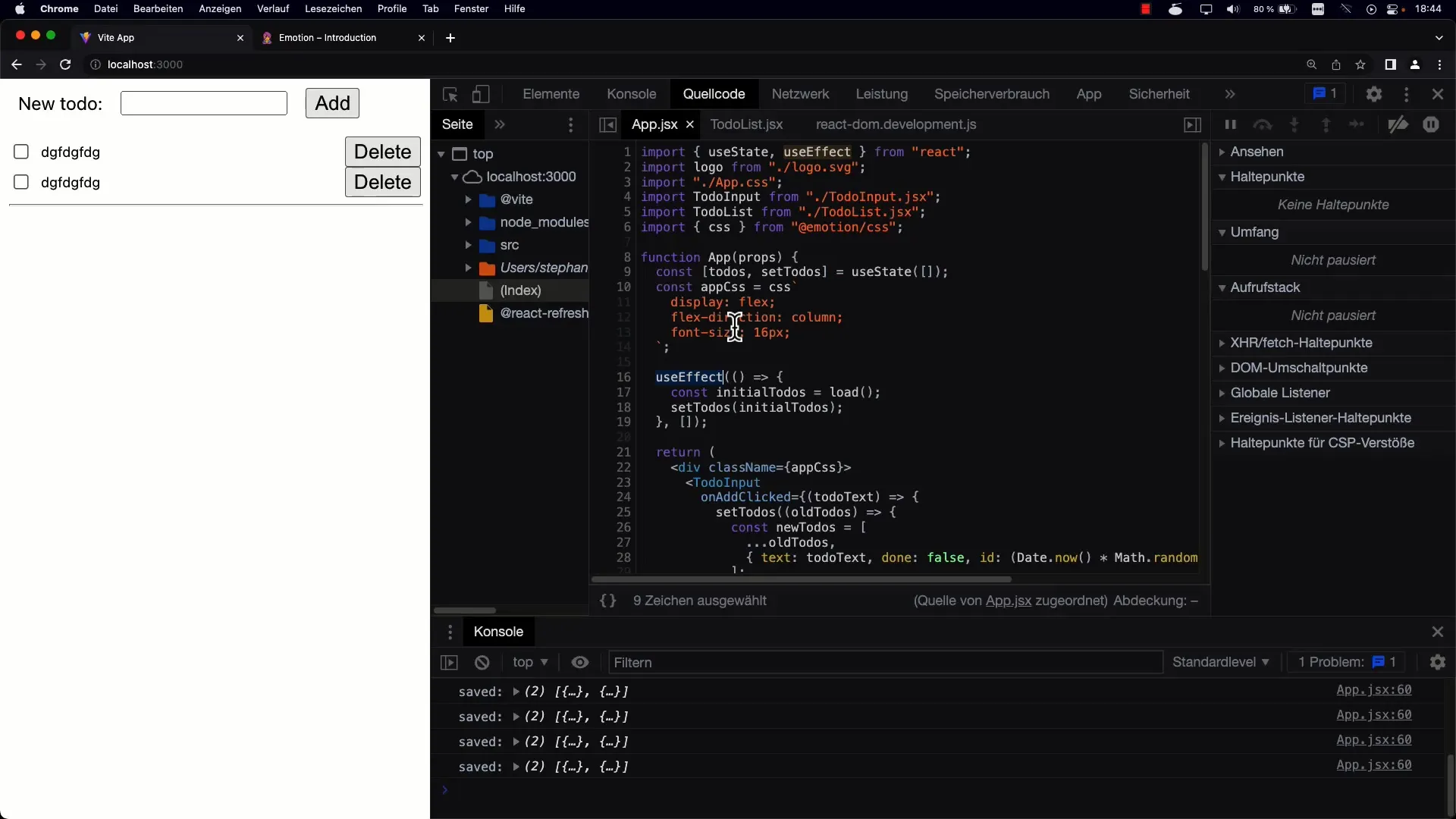
Ja vēlaties, lai jūsu atpakaļsaukums tiktu izpildīts tikai vienu reizi, kad komponents ir uzmontēts, šajā brīdī kā otrais parametrs ir jānodod tukšs masīvs.
Solis Nr. 4: Ievietojiet asinhrono funkcionalitāti
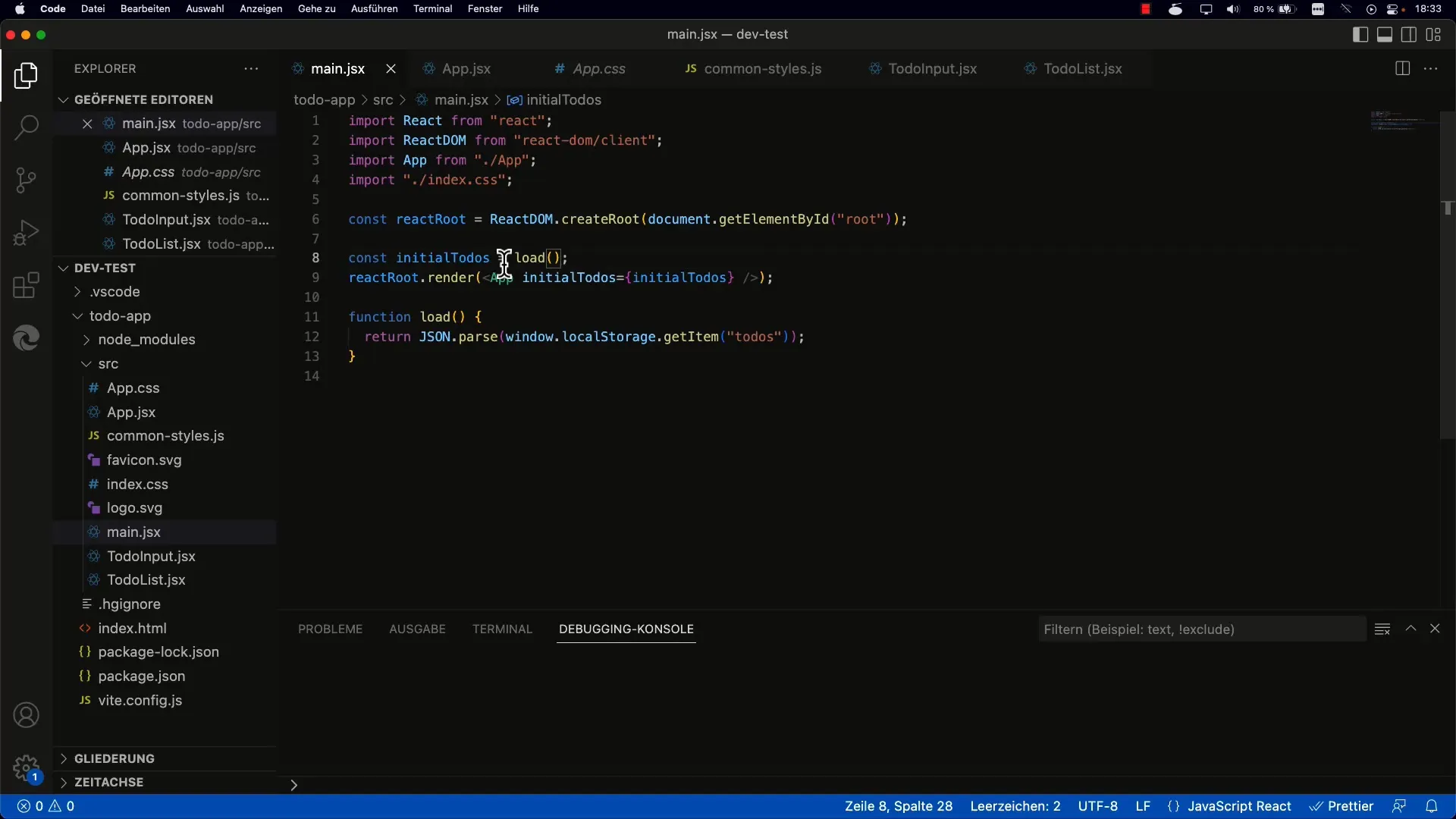
Tagad mēs vēlamies mūsu āķī veikt dažas asinhronas operācijas, piemēram, datu ielādēšanu. To varam simulēt, izmantojot setTimeout, lai radītu aizkavi, it kā dati tiktu ielādēti no servera.

Ievietojot ielādes loģiku useEffect atsaucē, jūs izpildīsiet funkciju tikai vienu reizi, kad komponents tiek ievietots DOM.
Solījums asinhronās loģikas apstrādei
Lai nodrošinātu datu apstrādes asinhrono raksturu, varat izmantot Promise. Izveidosiet ielādes funkciju, kas ielādē datus un atgriež solījumu ar datiem.
Ja savos useEffect izsaukuma signālos apvienosiet atrisinātos datus no jūsu Promise, jūs iegūsiet tīru dizainu, kurā ņemtas vērā visas atkarības.
Solis Nr. 6: tīrīšanas funkcijas nozīme
Izmantojot useEffect, ir gadījums, kad varat atgriezt tīrīšanas funkciju. Tā tiek izsaukta, kad komponents tiek noņemts, t. i., izņemts no DOM.
Tas ir svarīgi, lai izvairītos no atmiņas noplūdes, un to vajadzētu integrēt savā darba plūsmā, īpaši attiecībā uz abonementiem vai asinhroniem procesiem.
7. solis: atkarību izmantošana
Atkarību pārvaldība lietojumprogrammā useEffect ir ļoti svarīga. Jūs varat norādīt vienu vai vairākus mainīgos kā atkarības, lai efekts tiktu izpildīts, kad mainās kāds no tiem.
Neatkarīgi no tā, vai jūs mērķējat uz setTodo ārpusē vai skatāties konkrētas vērtības, tas ietekmēs jūsu spēju efektīvi reaģēt uz izmaiņām jūsu lietotnes stāvoklī.
8. posms: Testējiet implementāciju
Pārlādējiet lietojumprogrammu, lai pārliecinātos, vai implementācija darbojas. Pārbaudiet, vai konsolei nav kļūdu un datu izvades.

Ja viss ir iestatīts pareizi, jums vajadzētu būt iespējai redzēt pieņemtos darāmo darbu vienumus un novērot atbilstošās darbības, kad mainās šī saraksta garums.
9. posms: Secinājumi un perspektīvas
Tagad, kad esat izpratuši useEffect pamatus, varat paplašināt šīs zināšanas un piemērot tās sarežģītākām struktūrām.

Izmantojiet useEffect principus kā ietvaru un balstieties uz tiem, lai izstrādātu sarežģītākas lietojumprogrammas, kurās blakusefektu pārvaldība kļūst vēl svarīgāka.
Kopsavilkums
Šajā pamācībā jūs uzzinājāt visu par useEffect kā montāžas apstrādātāja izmantošanu. Jūs sapratāt atkarību pamatprincipus, asinhronās operācijas un tīrīšanas funkciju nepieciešamību React komponentēs.
Biežāk uzdotie jautājumi
Kas ir useEffect? useEffect ir React āķis, kas ļauj apstrādāt blakusparādības funkcionālās komponentēs.
Kad tiek izpildīts useEffect? useEffect tiek izpildīts pēc tam, kad komponente ir atveidota. Ja nododat tukšu masīvu, tas tiks izsaukts tikai vienreiz uzstādīšanas laikā.
Kā apstrādāt asinhronus datus ar useEffect? jūs varat apstrādāt asinhrono loģiku, izveidojot solījumus useEffect atpakaļsaukumā.
Kas ir useEffect tīrīšanasfunkcija? Tīrīšanas funkcija tiek izsaukta, kad komponents tiek atvienots, lai veiktu tīrīšanas darbības, piemēram, pārtrauktu abonēšanu.
Kas notiek, ja es aizmirstu atkarības? Ja jūs aizmirstat atkarības un atstājat masīvu tukšu, jūsu efekts tiks izpildīts tikai vienu reizi, kad tas tiks uzstādīts, nevis turpmākajos atjauninājumos.


