Video atskaņotāja lietotnes izveide ir aizraujošs veids, kā paplašināt savas prasmes React un Vite. Šajā pamācībā es jūs iepazīstināšu ar vienkāršas video atskaņotāja lietotnes izveides procesu, kas ļauj izveidot video atskaņošanas sarakstu un atskaņot tos. Jūs uzzināsiet, kā strukturēt lietotni, izmantot komponentus un radīt dinamisku pieredzi, izmantojot vienkāršas lietotāja mijiedarbības.
Galvenās atziņas
Šajā pamācībā ir parādīts, kā izveidot React lietotni ar Create Vite, iestatīt video atskaņotāja kodu un īstenot atskaņošanas sarakstu ar video failiem. Mēs arī uzzināsim, kā pievienot pamata funkcijas video atskaņošanai.
Soli pa solim
1. solis: Izveidojiet Vite projektu
Pirmkārt, jums ir nepieciešams jauns projekts, kas izveidots ar Vite. Dodieties uz vecāko direktoriju, kurā vēlaties saglabāt projektu. Ja jau esat izveidojis ToDo programmu, varat vienkārši pāriet vienu līmeni augstāk.

Tagad varat inicializēt jaunu Vite projektu ar komandu npm create vite. Jums tiks pieprasīts ievadīt projekta nosaukumu. Vienkārši nosauciet to par "Video atskaņotājs" un izvēlieties React bez TypeScript.
Pēc projekta izveides pārslēdzieties uz apakšdirektoriju "videoplayer". Instalējiet atkarības ar komandu npm install. Kad instalēšana ir pabeigta, varat palaist lietotni ar npm run dev.
2. solis: Programmas sagatavošana
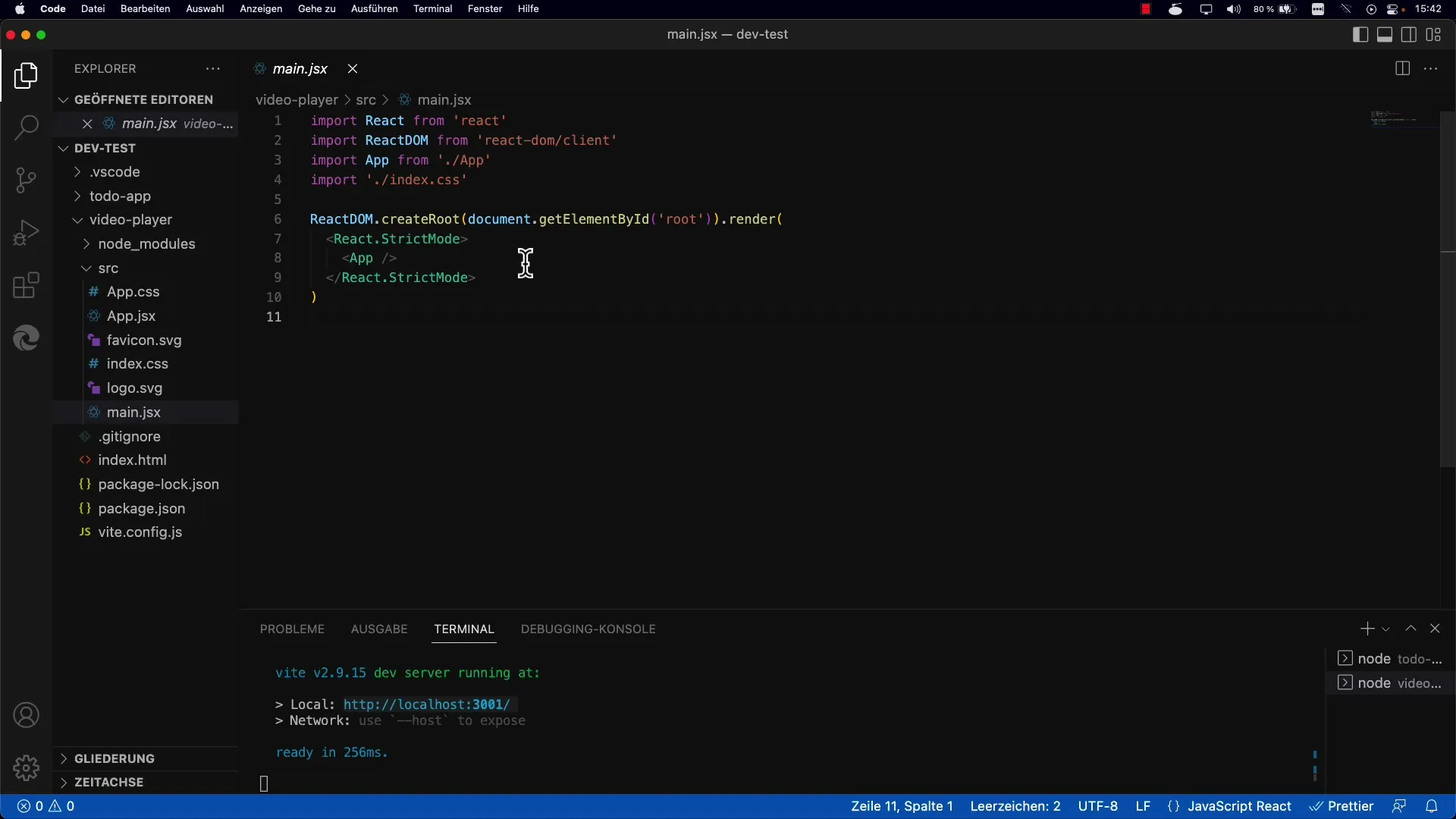
Pēc lietojumprogrammas palaišanas jums jāpielāgo pirmkods. Atveriet src/Main.jsx failu. Varat saglabāt saturu tādu, kāds tas ir, un atstāt aktīvu stingro režīmu. Tas ir svarīgi, lai ievērotu React labāko praksi.

Solis 3: Pielāgojiet lietotnes komponentu
Tagad dodieties uz src/App.jsx failu. Šeit varat dzēst esošo kodu, izņemot ārējo div. Mērķis ir izveidot sākuma bāzi video atskaņotāja lietotnei. Tā kā mēs sākam no nulles, esošais kods jums vairs nav nepieciešams.
Solis Nr. 4: Izveidojiet atskaņošanas saraksta struktūru
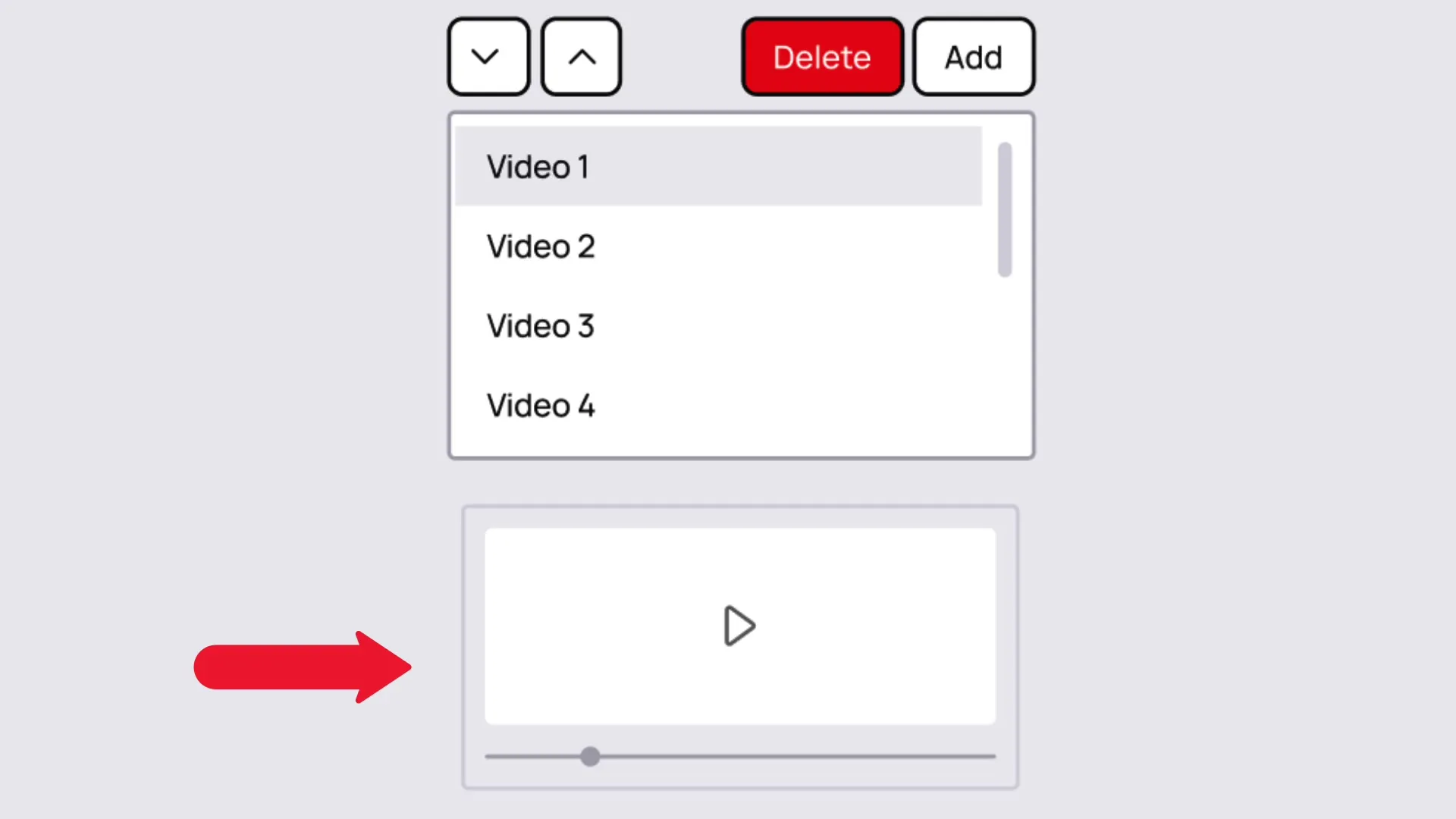
Padomājiet par to, kādai būtu jāizskatās lietotāja saskarnei. Mums ir nepieciešama atskaņošanas saraksta zona, kurā var pievienot video URL adreses. Atskaņošanas apgabals atradīsies apakšā, un mēs nodrošināsim, lai tur būtu tādas vadības ierīces kā atskaņošana un pauze.

Koncepcija ir vienkārša: atskaņošanas saraksts sastāv no dažādiem URL, kas attēlo videoklipus. Lietotāji var pievienot vai noņemt videoklipus, lai viņiem būtu personalizēts videoklipu saraksts.
5. posms: Ieviest pamata mijiedarbību
Lai nodrošinātu interaktivitāti, jūs izmantosiet dažus jaunus āķus. Mērķis ir panākt, lai atskaņošanas saraksts dinamiski pielāgotos atkarībā no tā, kurus videoklipus lietotājs pievieno vai noņem.
Šeit jums ir iespēja vēl vairāk pielāgot un uzlabot videoklipu atskaņotāja programmu. Varat pievienot papildu funkcijas, piemēram, skaļuma kontroli vai automātisku nākamā videoklipa atskaņošanu.
Kopsavilkums
Šajā rokasgrāmatā ir parādīts, kā izveidot pamata video atskaņotāja lietotni, izmantojot React un Vite. Jūs uzzinājāt, kā inicializēt Vite lietotni, izveidot lietotnes struktūru un iespējot pamata mijiedarbības. Ar šiem pamatiem jūs esat labi sagatavoti, lai tālāk attīstītu un pielāgotu savu lietotni.
Biežāk uzdotie jautājumi
Kā sākt jaunu Vite projektu?Izmantojiet komandu npm create vite un dodiet projektam nosaukumu.
Vai es savā projektā varu izmantot TypeScript? Jā, projekta izveides laikā varat izvēlēties TypeScript.
Kā pievienot video URL savam atskaņošanas sarakstam? URL pievienošanai izmantojiet ievades mehānismu; pēc tam tie ir jāpārvalda stāvoklī.
Kā es varu pārbaudīt savu lietotni?Palaidiet lietotni ar npm run dev un atveriet norādīto adresi pārlūkprogrammā.


