Šīs pamācības mērķis ir React vidē izveidot atskaņošanas/pauzes pogu, kas apvieno abas funkcijas. Šī kombinācija ir īpaši noderīga, jo bieži vien lietojumprogrammā ir nepieciešams vai nu atskaņošanas, vai pauzes stāvoklis, nevis abi vienlaicīgi. Jūs uzzināsiet, kā izmantot useState āķi, lai pārvaldītu pogas stāvokli un kontrolētu attiecīgās darbības.
Svarīgākās atziņas
- UseState izmantošana, lai pārvaldītu stāvokli
- Atskaņošanas un pauzes funkciju apvienošana vienā pogā
- Vienkārša funkcionalitātes īstenošana un testēšana
Soli pa solim sniegtas instrukcijas
Solis Nr. 1: Sākotnējā pogu iestatīšana
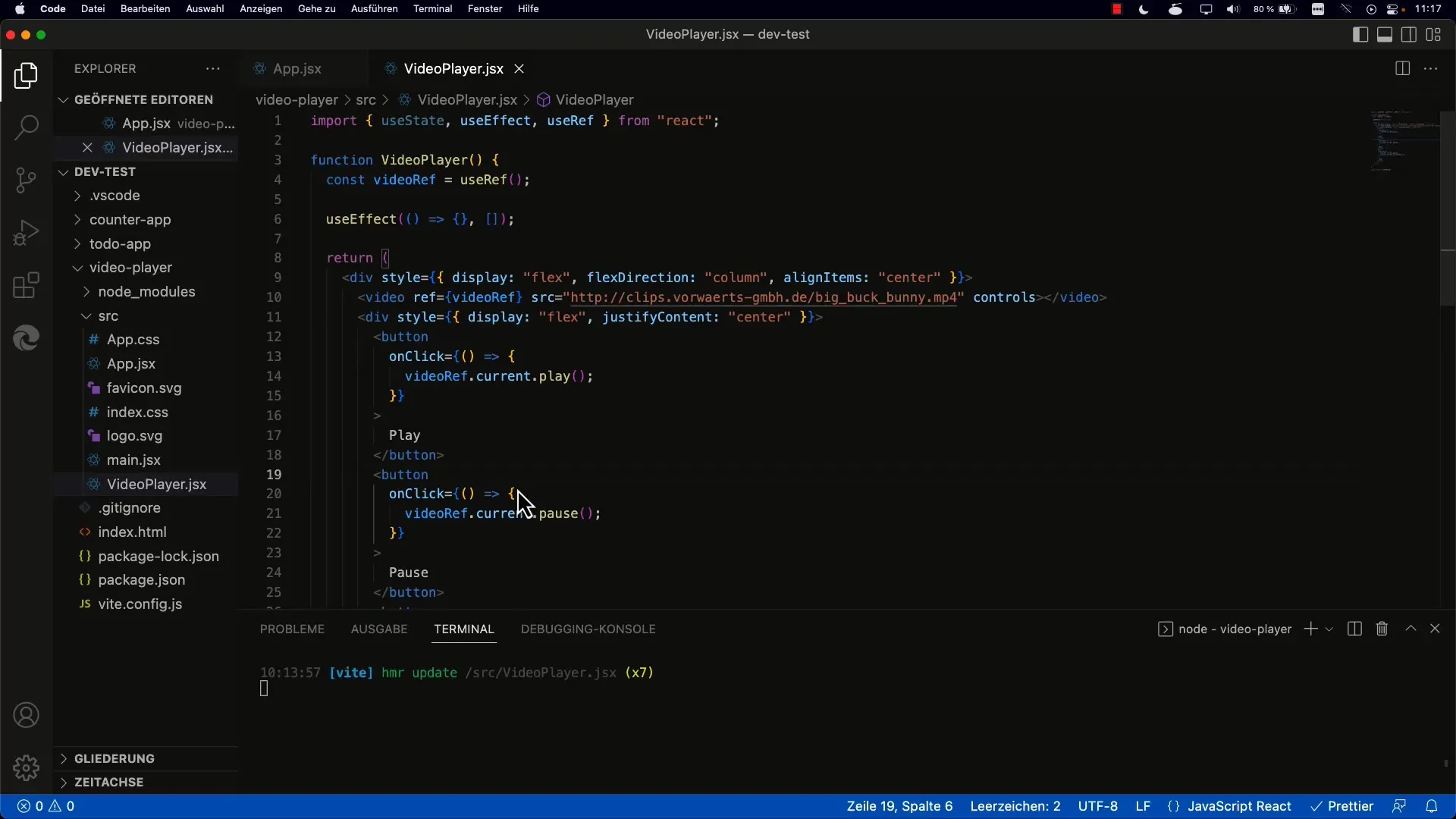
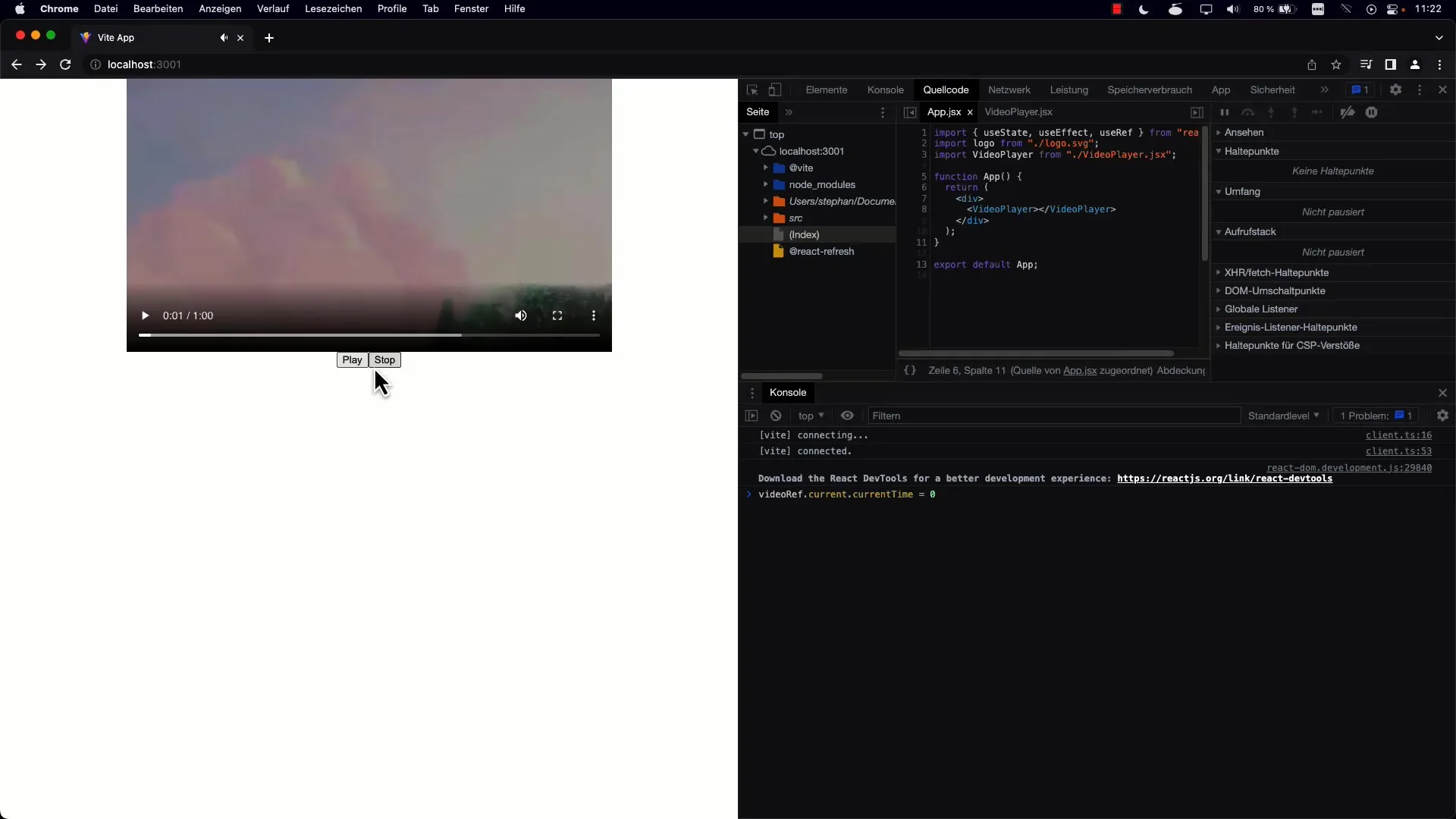
Sākumā izveidojiet divas atsevišķas pogas atskaņošanai un pauzei. Mērķis ir apvienot šīs divas pogas vienā pogā. Vispirms noņemiet sākotnējās pogas.

Solis Nr. 2: stāvokļa saglabāšana
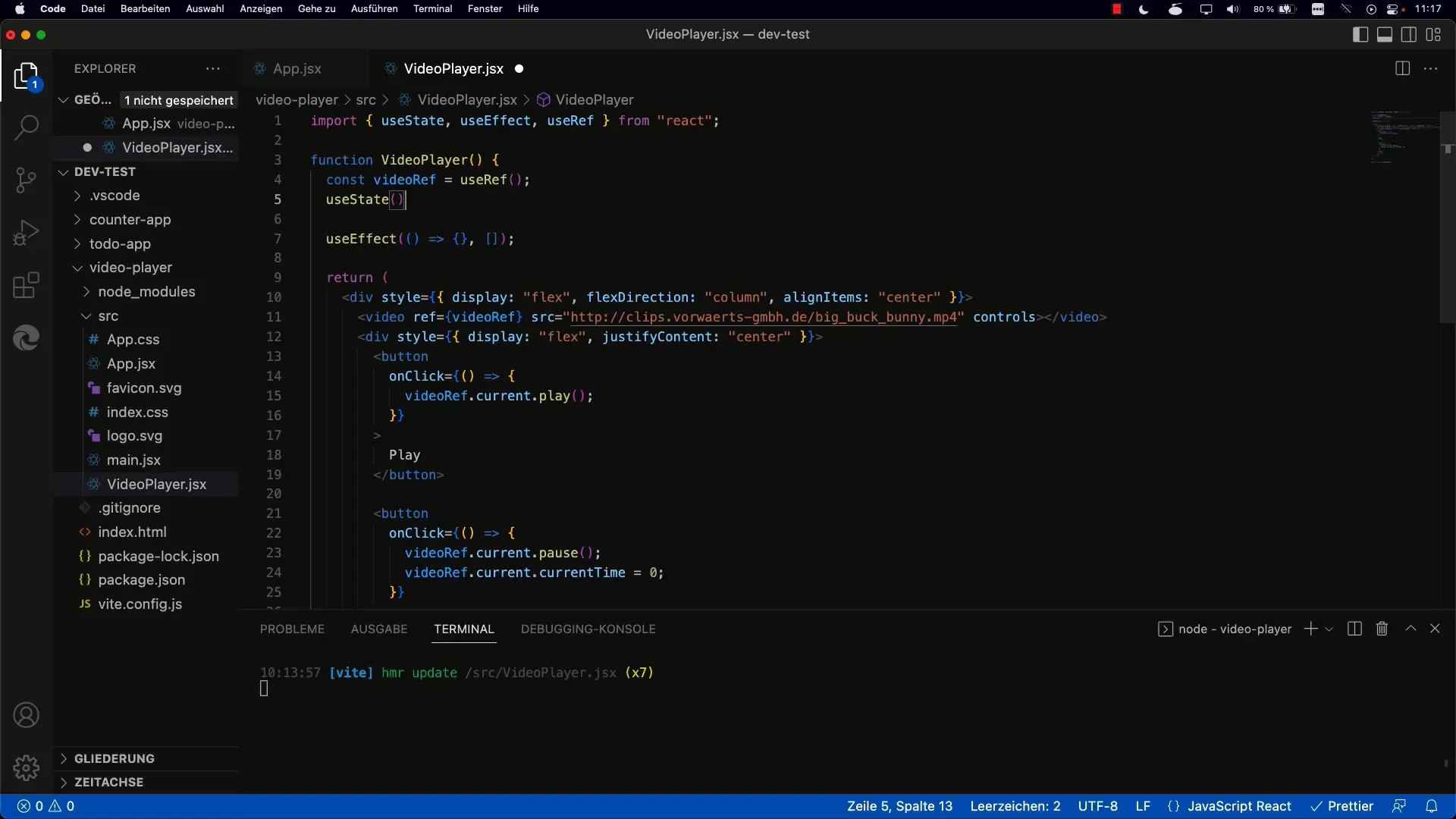
Lai pārvaldītu atskaņošanas un pauzes stāvokli, importējiet useState. Stāvoklim jānorāda, vai videoklips pašlaik tiek atskaņots vai nē. Tas tiek izdarīts, izveidojot mainīgo isPlaying un iestatīšanas funkciju setIsPlaying.

Solis Nr. 3: Iestatīt sākotnējo vērtību
Iestatiet isPlaying sākotnējo vērtību. Vērtībai jābūt false, jo video nedrīkst atskaņot automātiski, kad tas tiek palaists. Šis iestatījums ļauj pareizi inicializēt lietojumprogrammu.

Solis Nr. 4: Dinamiski noformējiet pogu marķējumu
Tagad dinamiski jāpielāgo pogas marķējums. Ja isPlaying ir true, uz pogas jānorāda "Pause". Pretējā gadījumā tai jānorāda "Play" (Atskaņot). Šeit jūs izmantojat vienkāršu nosacījumu, lai attiecīgi iestatītu abas virknes.
Solis Nr. 5: stāvokļa pārslēgšana
Pievienojiet funkciju, kas pārslēdz isPlaying stāvokli. To var izdarīt, izsaucot setIsPlaying ar pašreizējās vērtības noliegumu. Šī pārslēgšanas funkcija jāpiešķir pogai.
Solis 6: Ieviest atskaņošanas un pauzes darbības
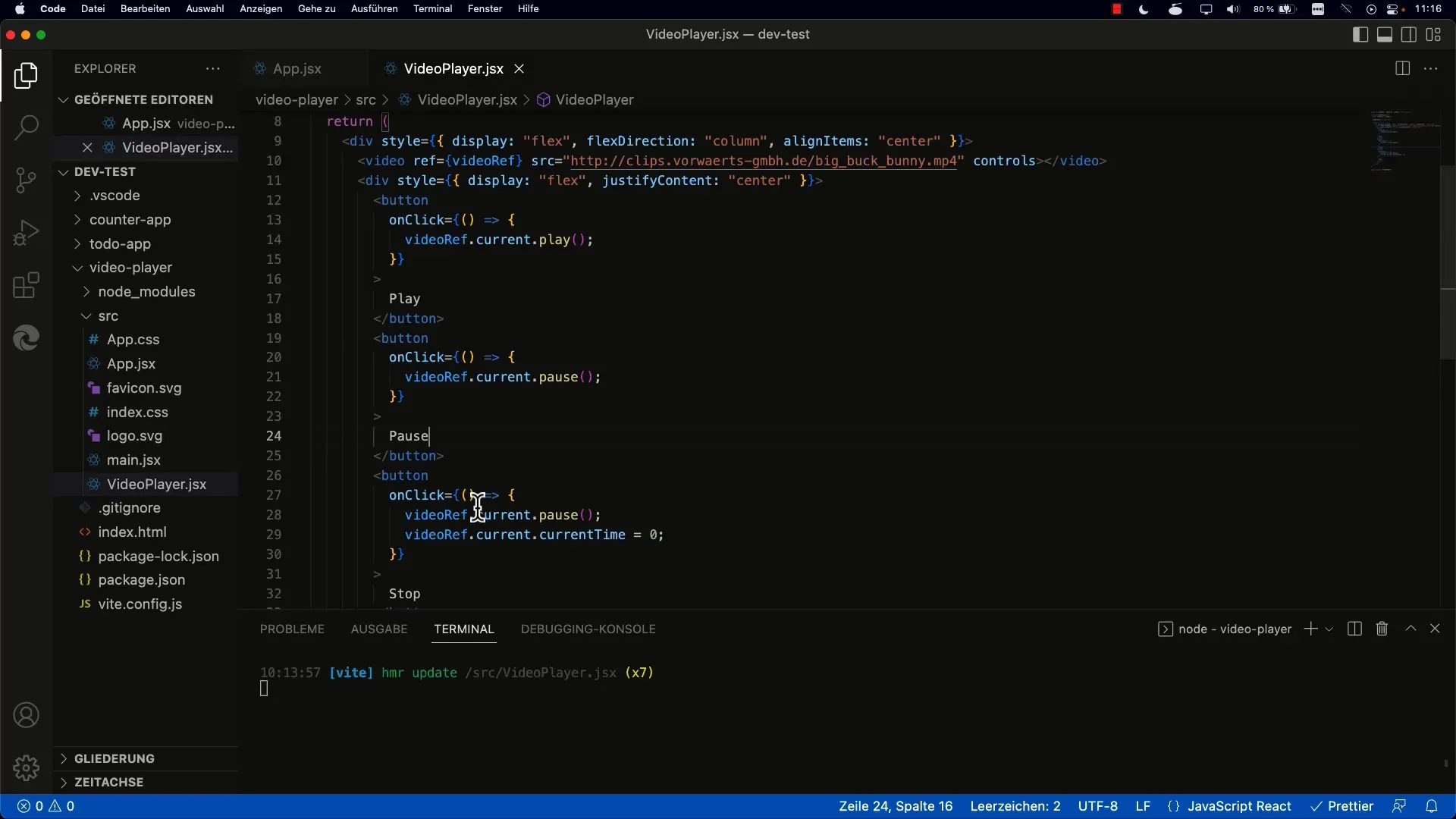
Tagad ir pienācis laiks īstenot video atskaņošanas un apturēšanas funkcijas. Jūs varat izmantot nosacījumu if, lai noteiktu, kam jānotiek, kad poga ir noklikšķināta. Ja isPlaying ir true, video tiek apturēts, un otrādi.
Solis 7: Īstenoiet apturēšanas funkciju
Pogā jāintegrē arī apturēšanas funkcija. Kad šis stāvoklis ir sasniegts, iestatiet isPlaying uz false. Šādā veidā poga vienmēr tiek atjaunināta un etiķete tiek iestatīta uz "Atskaņot".

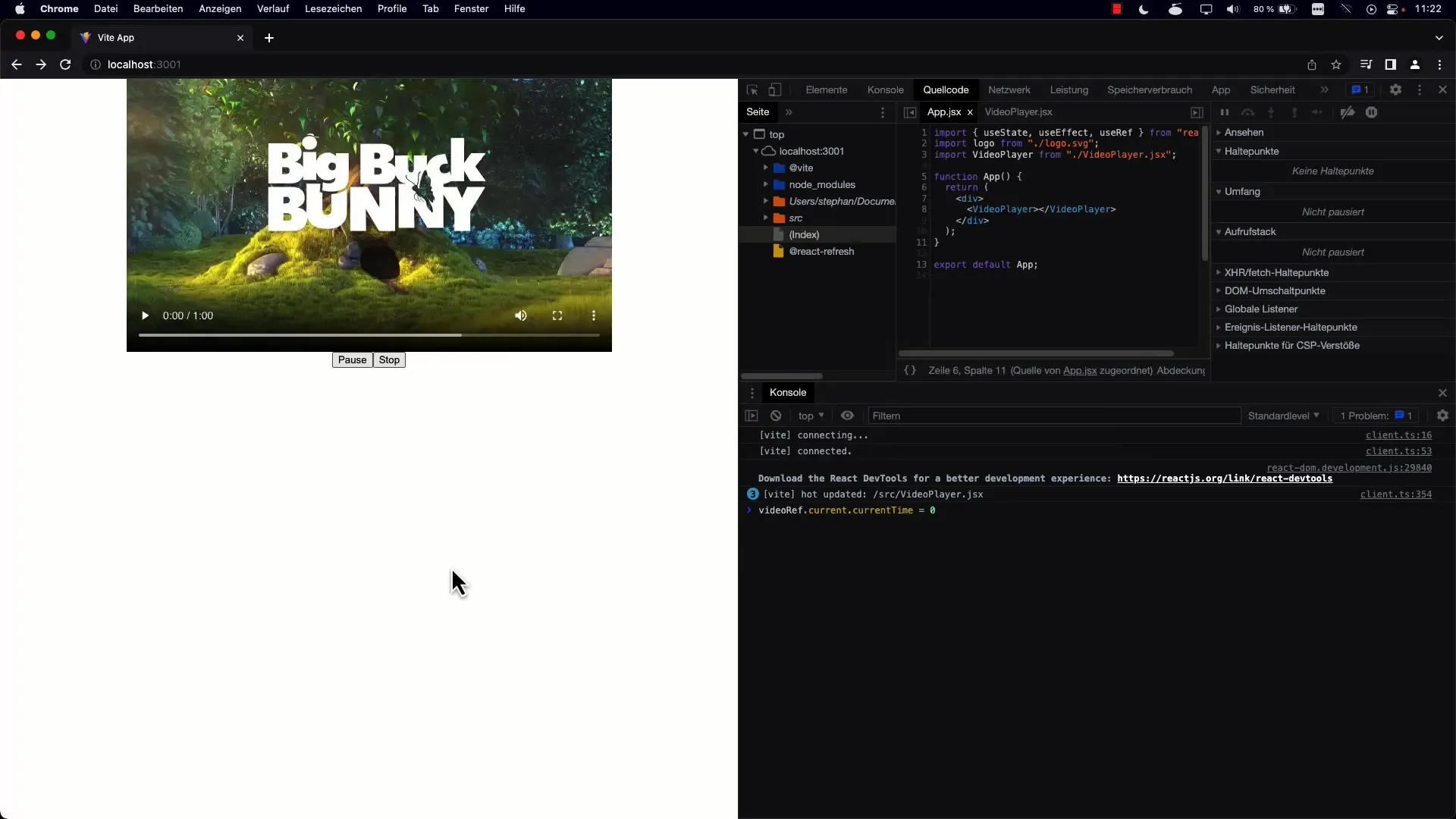
8. posms: Pārbaudiet lietotāja saskarni
Kad esat pabeidzis visas implementācijas, pārbaudiet lietotāja saskarni. Neaizmirstiet pārbaudīt, vai poga uzvedas pareizi un vai, pārslēdzoties starp dažādiem stāvokļiem, tiek parādīti pareizi teksti.

9. posms: Pilnveidošana un optimizācija
Lai uzlabotu lietotāja pieredzi, varat padomāt par papildu stāvokļu pievienošanu. Piemēram, stāvoklis "Iekraušana" varētu būt noderīgs, lai norādītu, ka videoklips joprojām tiek ielādēts.
10. posms: Secinājumi
Tagad, kad esat īstenojis pamatfunkciju, varat arī kontrolēt pārlūkprogrammas atskaņotāju. Tagad pogai vajadzētu spēt kontrolēt atskaņošanu, un jūs esat izveidojis stabilu pamatu, lai nākotnē varētu pievienot vairāk funkciju.
Kopsavilkums
Šajā pamācībā jūs uzzinājāt, kā ar React palīdzību izveidot kombinētu atskaņošanas/pauzes pogu. Jūs praktizējāties, kā izmantot useState, lai pārvaldītu stāvokli, un kā dinamiski atjaunināt pogu atbilstoši lietotāja darbībai.
Biežāk uzdotie jautājumi
Kas ir useState React? useState ir React āķis, kas ļauj pārvaldīt funkcionālo komponentu stāvokļus.
Kā es varu pielāgot pogas tekstu?Pogas teksts tiek dinamiski pielāgots atkarībā no mainīgā isPlaying stāvokļa.
Vai man var būt vairāki stāvokļi, ne tikai atskaņošana un pauze? jā, jūs varat pievienot papildu stāvokļus, piemēram, "Stop" vai "Loading".
Kā es varu pārbaudīt funkcionalitāti? Jūs varat palaist lietojumprogrammu lokāli un izmēģināt pogas funkcionalitāti tiešraidē, lai pārliecinātos, ka viss darbojas, kā paredzēts.


