Rotaļājieties ar videoklipa vadības ierīcēm un izmēģiniet, kā efektīvi mainīt atskaņošanas pozīciju. Šajā pamācībā uzzināsiet, kā kontrolēt video pozīciju, izmantojot currentTime parametru React. Galvenā uzmanība ir pievērsta diapazona slīdņa ieviešanai, kas ļauj pārvietoties starp dažādiem video laika punktiem, izmantojot vienkāršu lietotāja saskarni. Sāksim tūlīt!
Galvenie secinājumi
- Video elementa currentTime parametrs kontrolē atskaņošanas pozīciju.
- Diapazona slīdni var izmantot, lai izveidotu vizuālu un interaktīvu video pozīcijas kontroli.
- Lai precīzi kontrolētu pozīciju, jāizmanto procentuālā daļa starp pašreizējo atskaņošanas stāvokli un videoklipa ilgumu.
- Tādi notikumi kā onTimeUpdate ir ļoti svarīgi, lai dinamiski atjauninātu lietotāja saskarni.
Soli pa solim
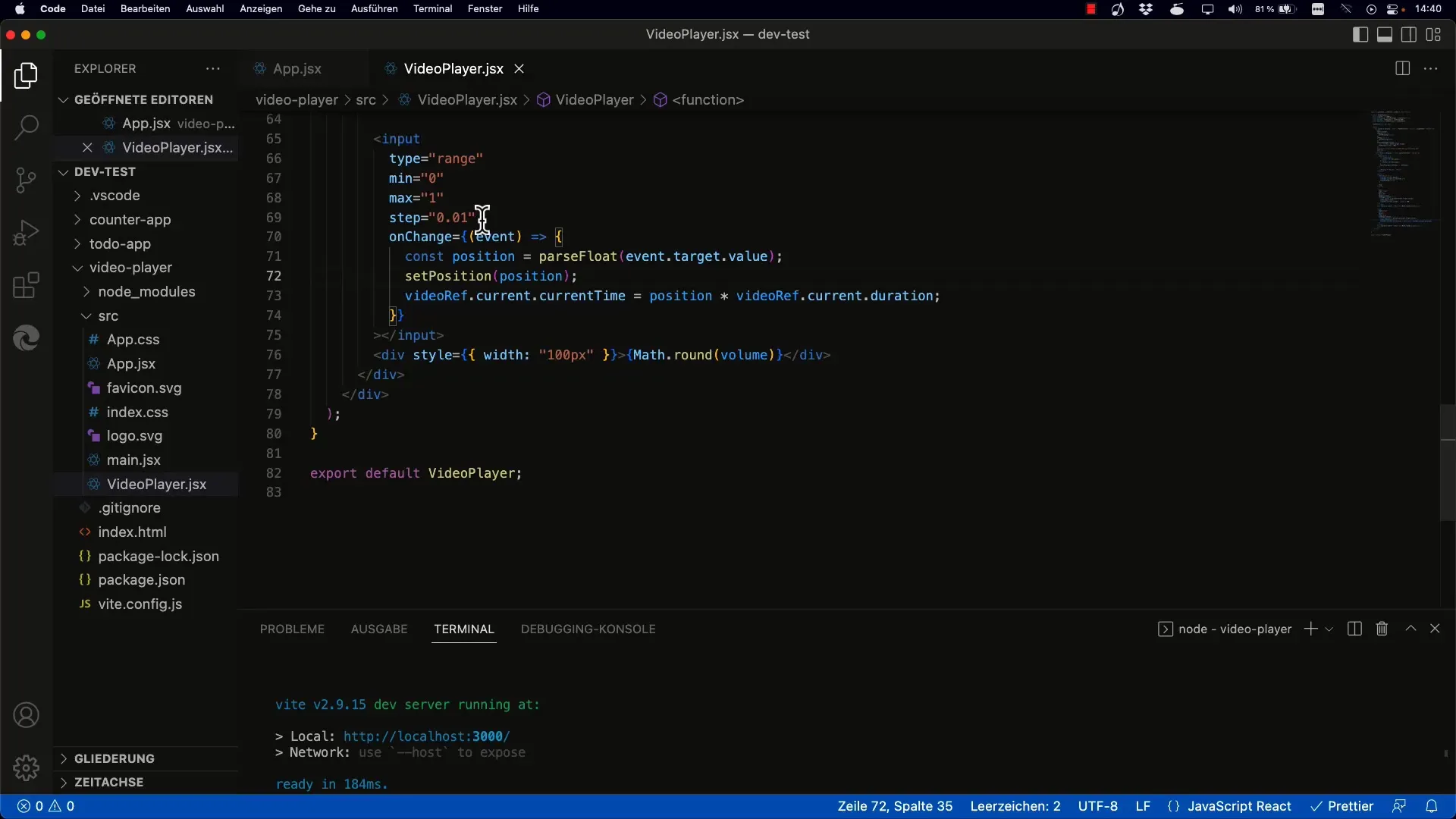
Solis Nr. 1: Diapazona slīdņa iestatīšana
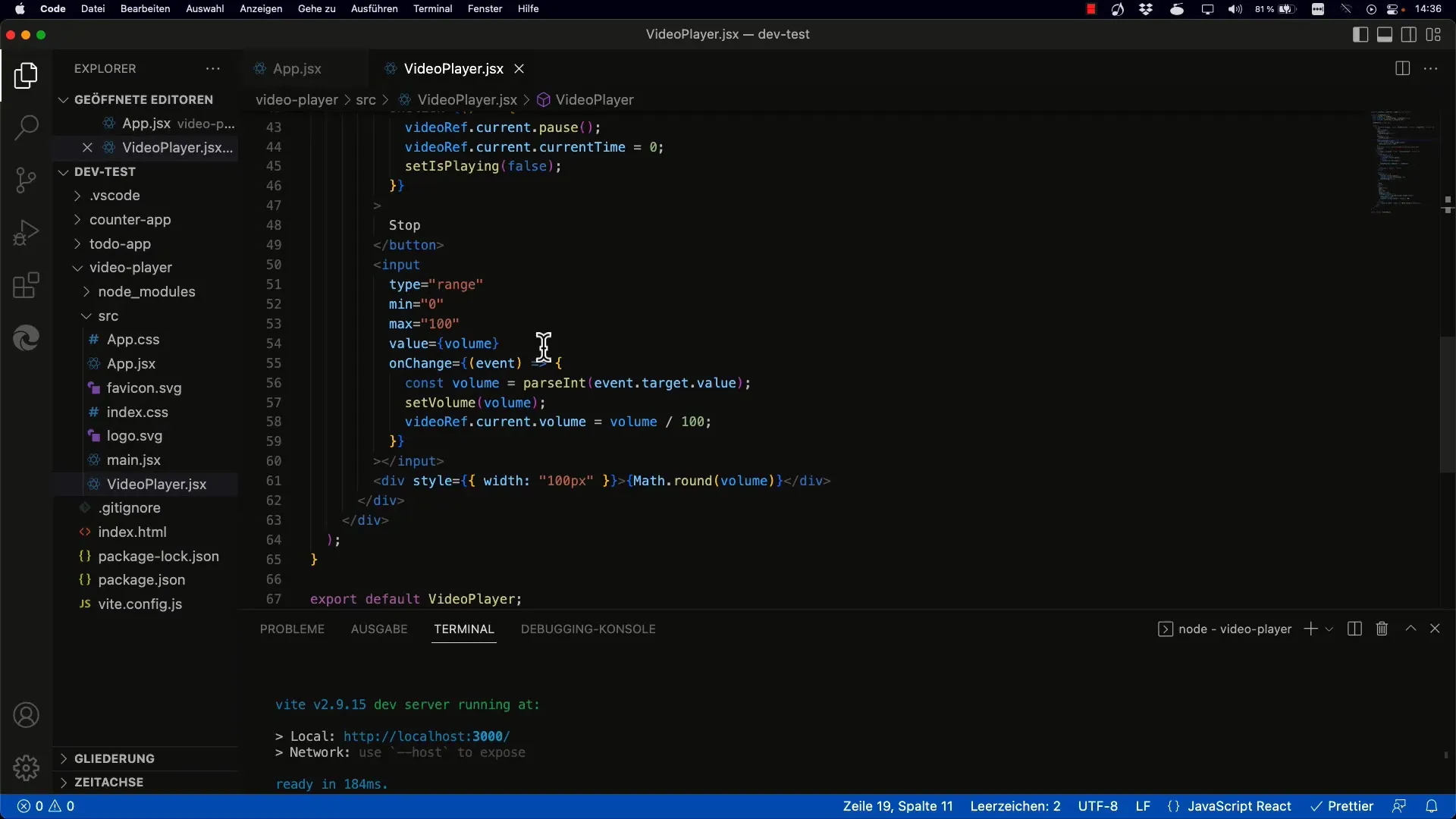
Sāciet ar diapazona slīdņa ieviešanu. Šis slīdnis ļaus jums kontrolēt videoklipa pozīciju. Kopējiet sava slīdņa pamatstruktūru un pielāgojiet min un max atribūtus, lai vērtības tiktu attēlotas atbilstoši video garumam.

Solis Nr. 2: Definējiet currentTime
Atribūtā currentTime tiek saglabāta pašreizējā video atskaņošanas pozīcija sekundēs. Tas ir atslēga, lai kontrolētu, kurā videoklipa vietā jūs atrodaties. Iestatiet inicializāciju tā, lai atskaņošanas pozīcija būtu iestatīta uz video sākumu.

posms: Izveidojiet stāvokļa pozīciju
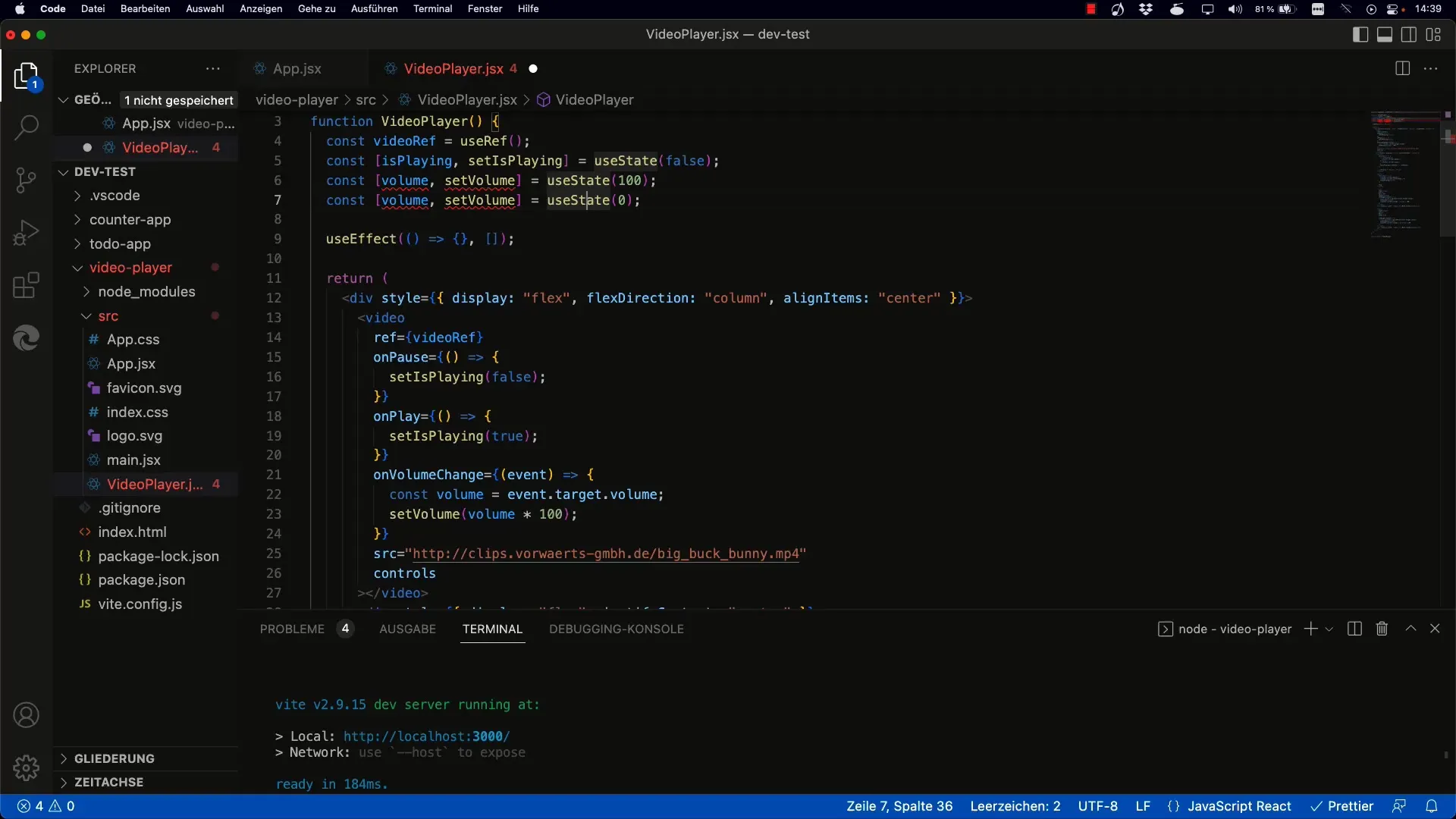
Jums ir jāizveido jauns video pozīcijas stāvoklis. Mūsu gadījumā to var vienkārši nosaukt par pozīciju, sākotnējā vērtība ir 0. Tas apzīmē videoklipa sākumu, t. i., 0 % atskaņošanas.

Solis Nr. 4: Atjauniniet slīdņa pozīciju
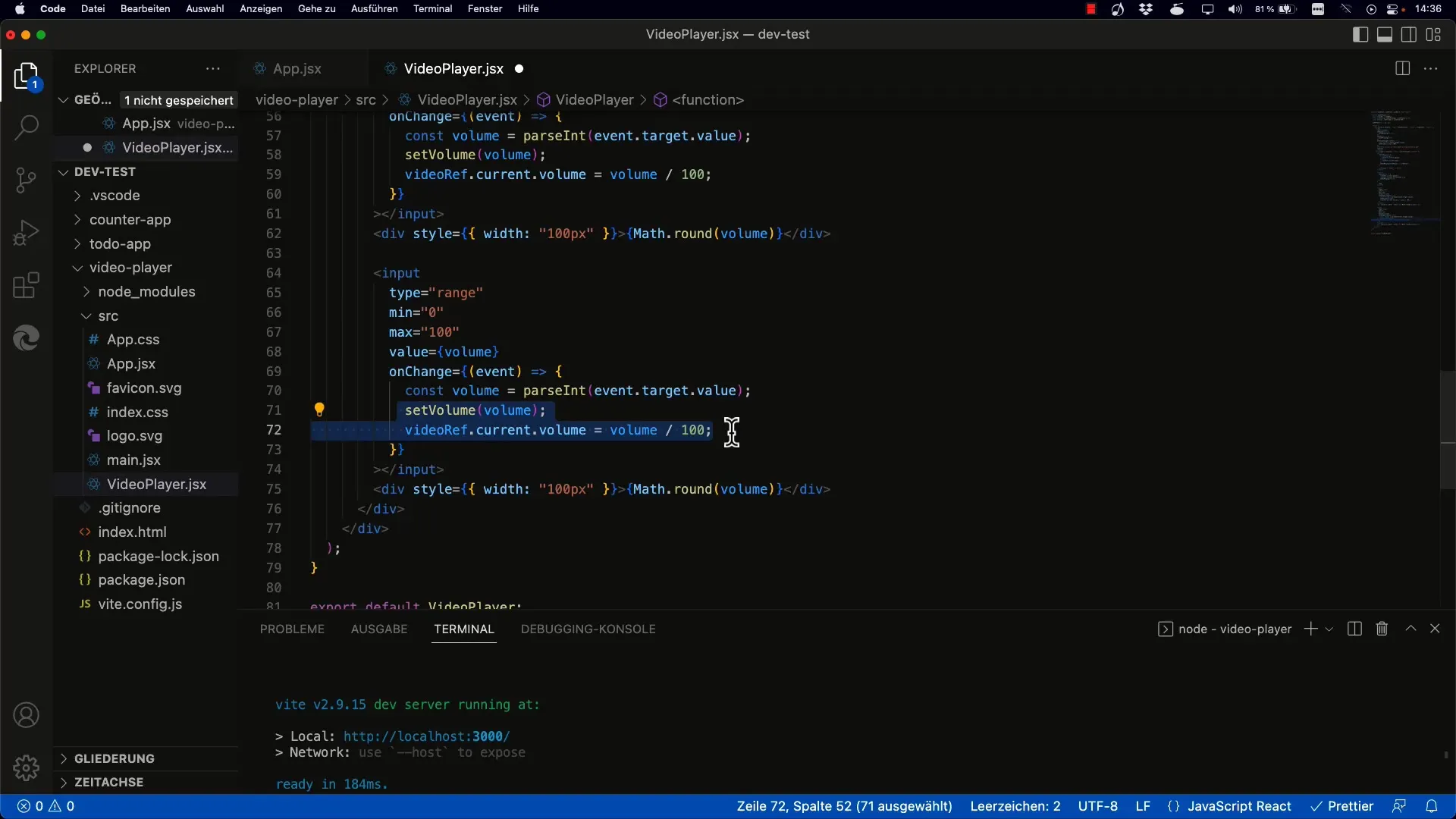
Izmantojot jauno stāvokli, ir svarīgi faktiski atjaunināt slīdņa vērtību atkarībā no pozīcijas video. Iestatiet slīdņa vērtību tā, lai tā paliktu sinhronizēta ar pašreizējo pozīciju.

5. solis: Ieviest ilgumu
Lai uzzinātu, kāda daļa no videoklipa jau ir atskaņota, ir jāreģistrē kopējais videoklipa ilgums. To var izdarīt, izmantojot video elementa atribūtu ilgums. Pašlaik iestatīto pozīciju reiziniet ar kopējo videoklipa ilgumu.

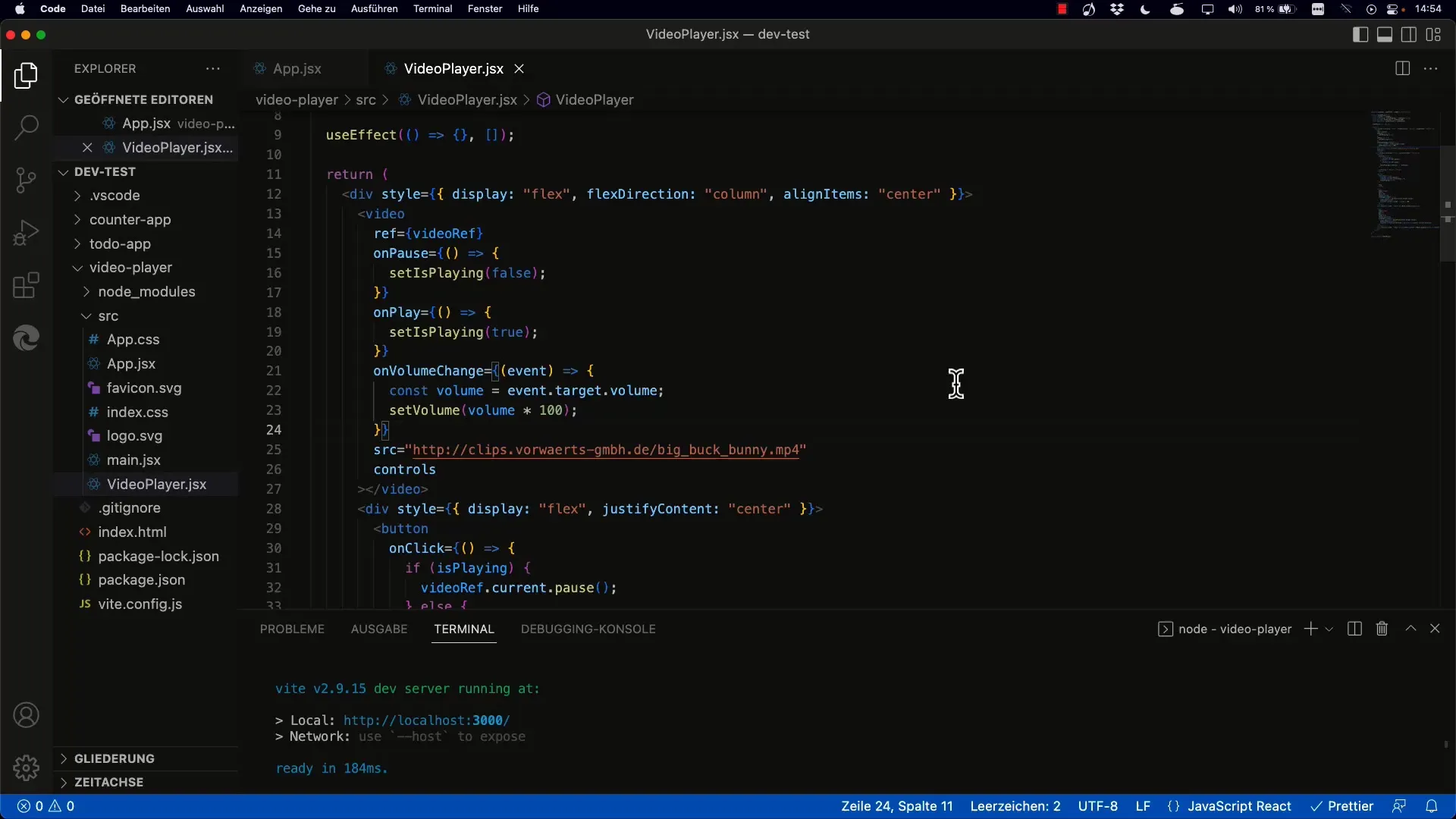
Solis Nr. 6: Pievienojiet notikumu klausītāju laika atjaunināšanai
Lai nodrošinātu arī slīdņa pozīcijas atjaunināšanu, tiklīdz tiek atskaņots videoklips, video elementam jāpievieno notikumu klausītājs onTimeUpdate. Šis klausītājs katrā laika intervālā pieprasīs pašreizējo laiku un attiecīgi atjauninās slīdni.

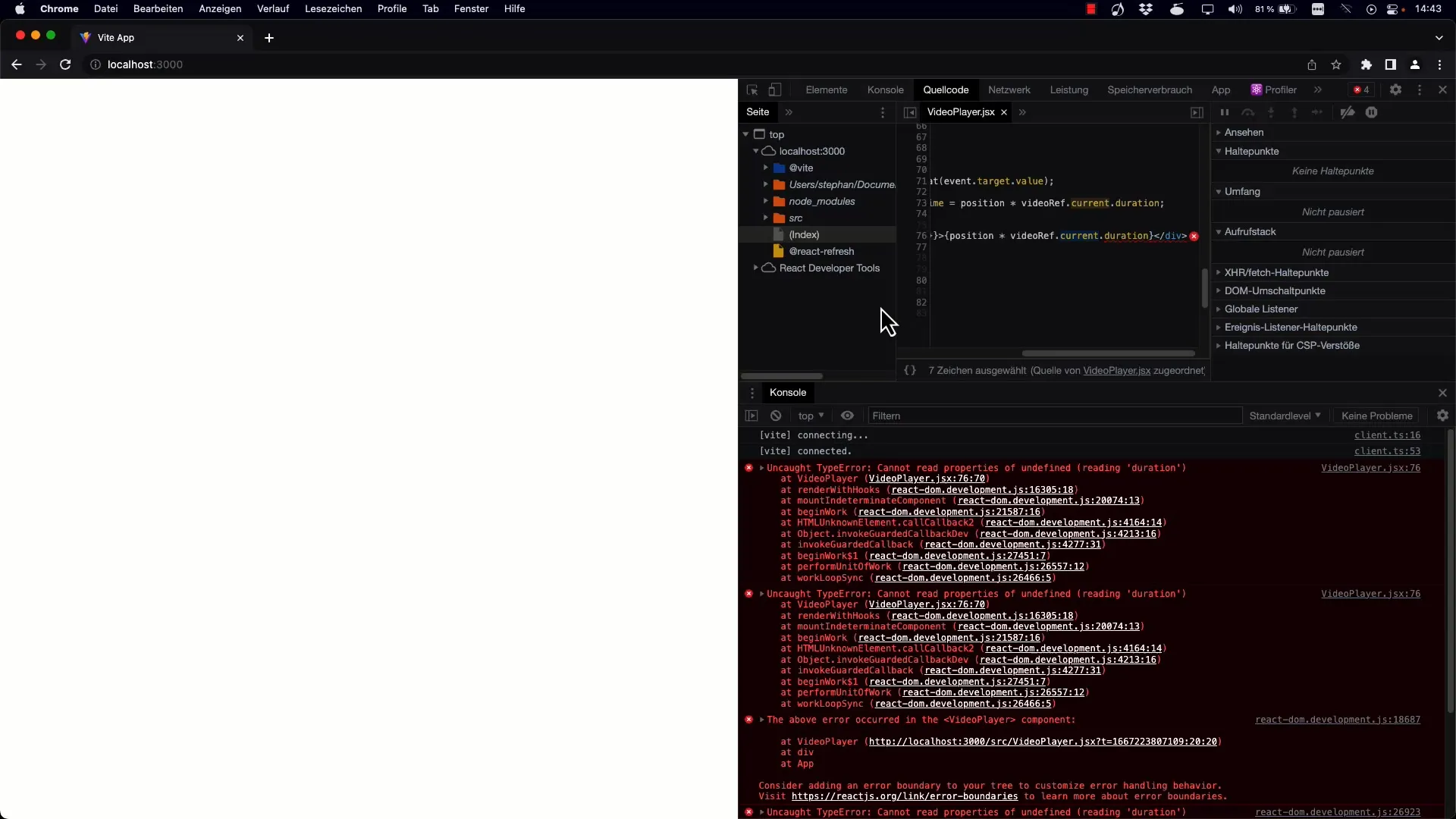
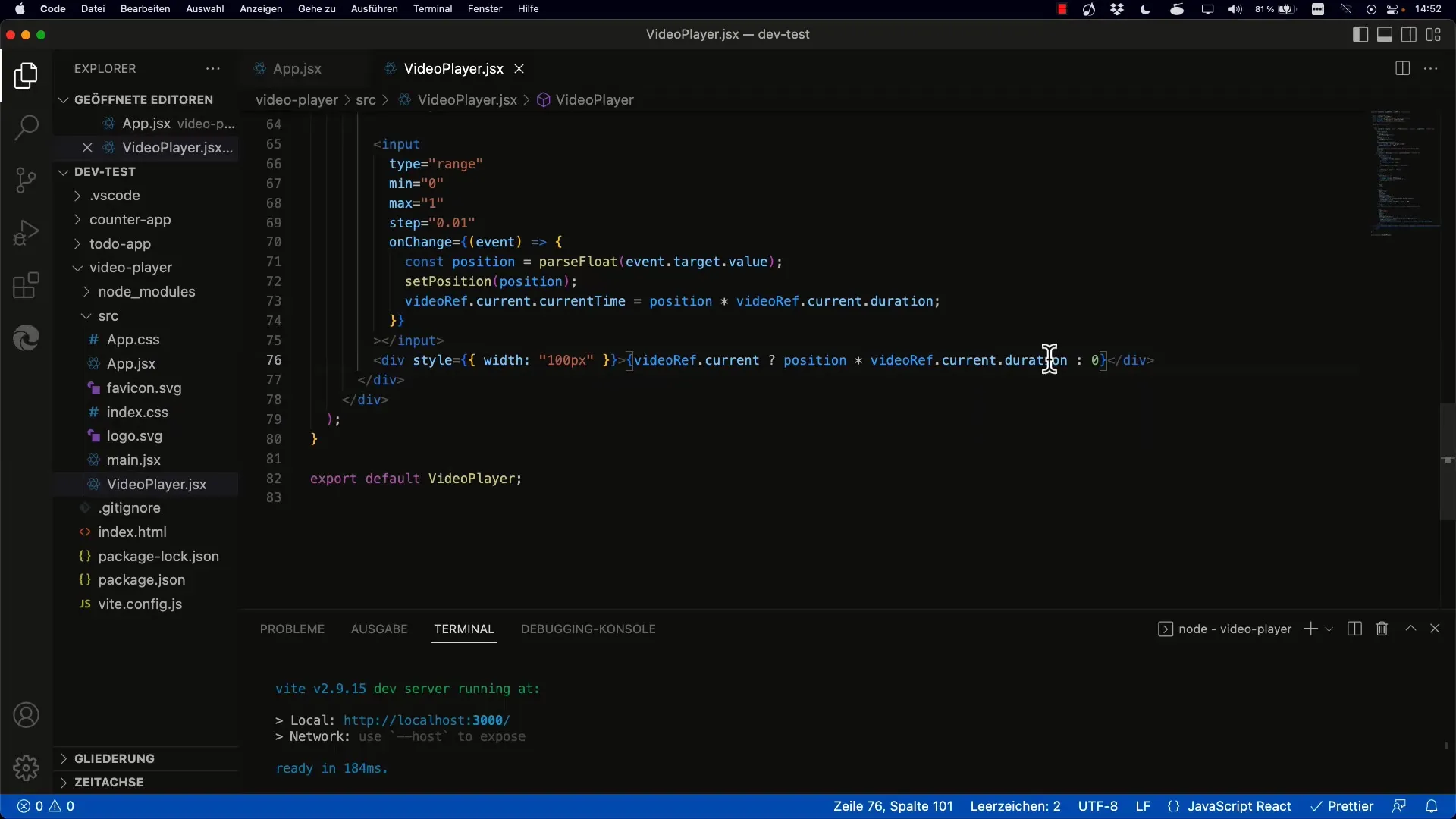
posms: Kļūdu apstrāde nenoteiktu vērtību gadījumā
Pirms turpināt aprēķinu, ir svarīgi pārliecināties, ka ir definēta currentTime vērtība un ir pieejams video ilgums. Pievienojiet loģiku, lai apstrādātu iespējamos video sākuma stāvokļus.

Solis Nr. 8: Laika noapaļošana un formatēšana
Vislabāk ir noapaļot attēloto laiku līdz pilnām sekundēm. Šis uzlabojums nodrošina, ka lietotāja saskarne paliek tīra un lietotājam draudzīga. Izmantojiet funkciju Math.round(), lai attiecīgi formatētu vērtības.

9. posms: Funkcionalitātes testēšana tiešraidē
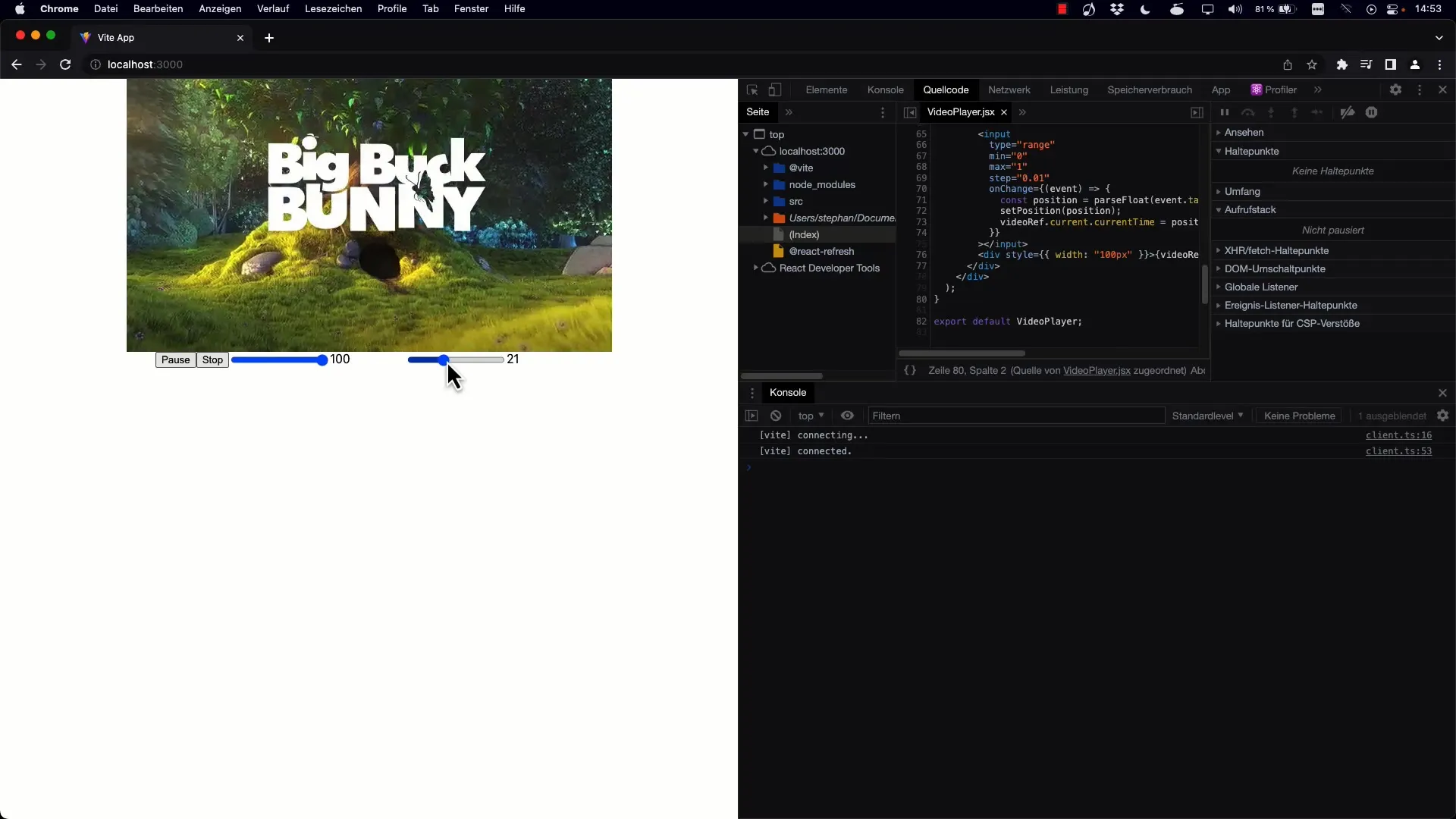
Kad esat pabeidzis visus šos soļus, ielādējiet projektu no jauna un pārbaudiet slīdni. Pārliecinieties, ka videoklipa pozīciju var regulēt abos virzienos, un pārbaudiet, vai laiks tiek atjaunināts pareizi.

Kopsavilkums
Tagad esat iemācījušies, kā React vidē kontrolēt video atskaņošanu, ieviešot efektīvu diapazona slīdni, kas dinamiski atjaunina currentTime īpašību. Tas ļauj viegli pārvietoties starp dažādiem video punktiem.
Biežāk uzdotie jautājumi
Kāda ir atšķirība starp currentTime un ilgums?currentTime norāda pašreizējo atskaņošanas pozīciju, bet ilgums apraksta visu video garumu.
Kā atjaunināt slīdņa pozīciju atskaņošanas laikā? Pievienojiet video elementam notikuma onTimeUpdate klausītāju, kas pieprasa pašreizējo laiku un atjaunina slīdņa statusu.
Kā es varu pārliecināties, ka mans slīdnis darbojas pareizi? pārliecinieties, ka esat pareizi ieviesuši React stāvokļa pārvaldības loģiku. Pārbaudiet, vai currentTime un ilgums ir definēti pareizi.
Vai es varu izmantot slīdni arī audio?Jā, princips ir tāds pats. Jūs varat izmantot tās pašas metodes audio elementiem, jo tiem ir līdzīgi atribūti.


