Ir pienācis laiks optimizēt video lietojumprogrammu, ieviešot atskaņošanas saraksta funkciju, kas ļauj automātiski atskaņot videoklipus vienu pēc otra. Tas uzlabo lietotāja pieredzi un nodrošina, ka lietotājam nav pastāvīgi manuāli jāiejaucas, lai uzsāktu nākamo videoklipu. Šajā rokasgrāmatā jūs soli pa solim uzzināsiet, kā šo funkcionalitāti ieviest React.
Galvenās atziņas
- Uzzināsiet, kā iestatīt notikumu, atskaņojot videoklipus.
- Īstenosiet loģiku, lai noteiktu nākamo video atskaņošanas sarakstā.
- Jūs pievienosiet nepieciešamos stāvokļus un rekvizītus, lai kontrolētu mijiedarbību.
Soli pa solim
Lai īstenotu atskaņošanas saraksta funkcionalitāti, mēs izpildīsim tālāk aprakstītos soļus:
1. solis: Pievienojiet notikumu klausītājus videoklipa beigām
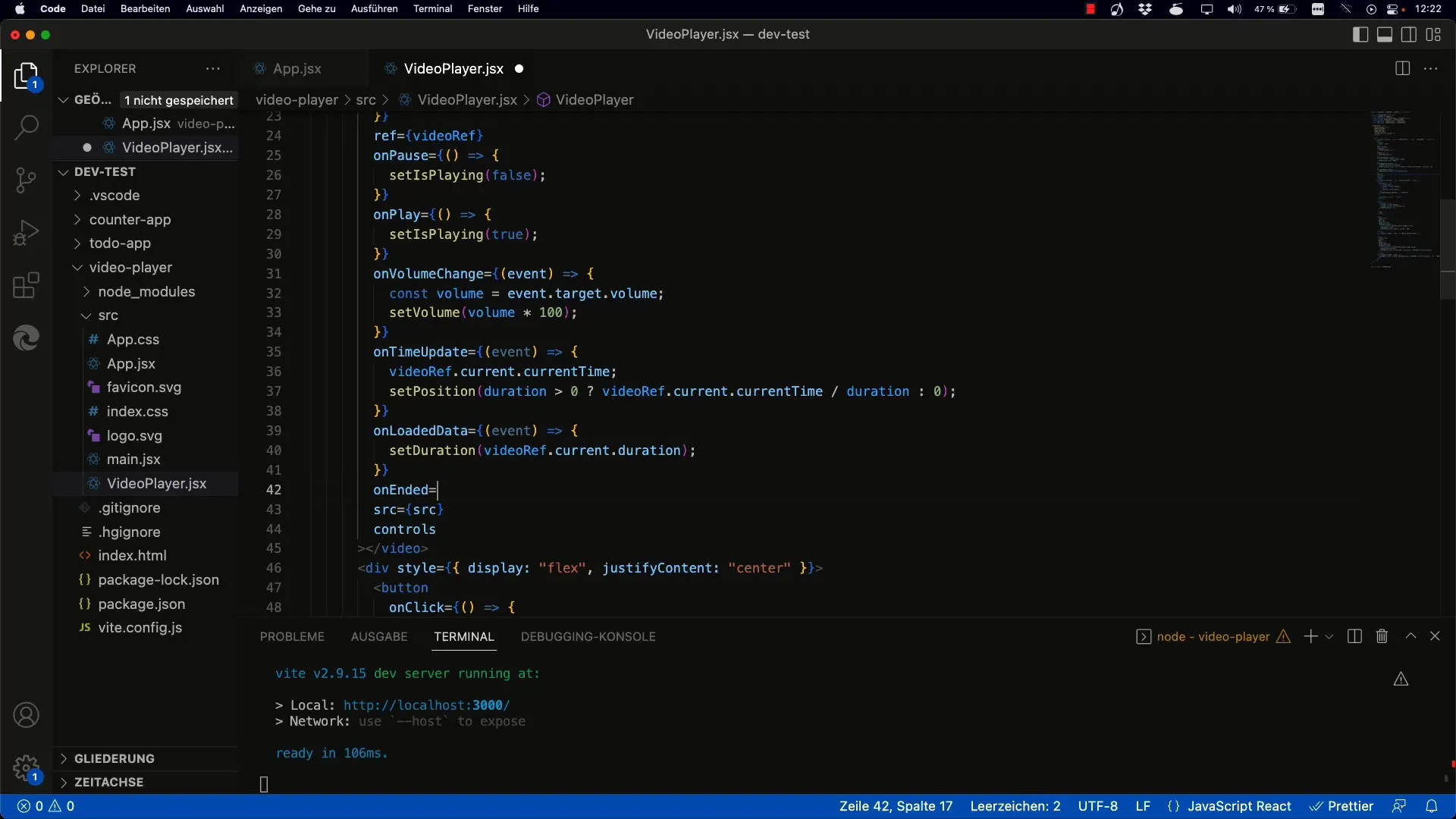
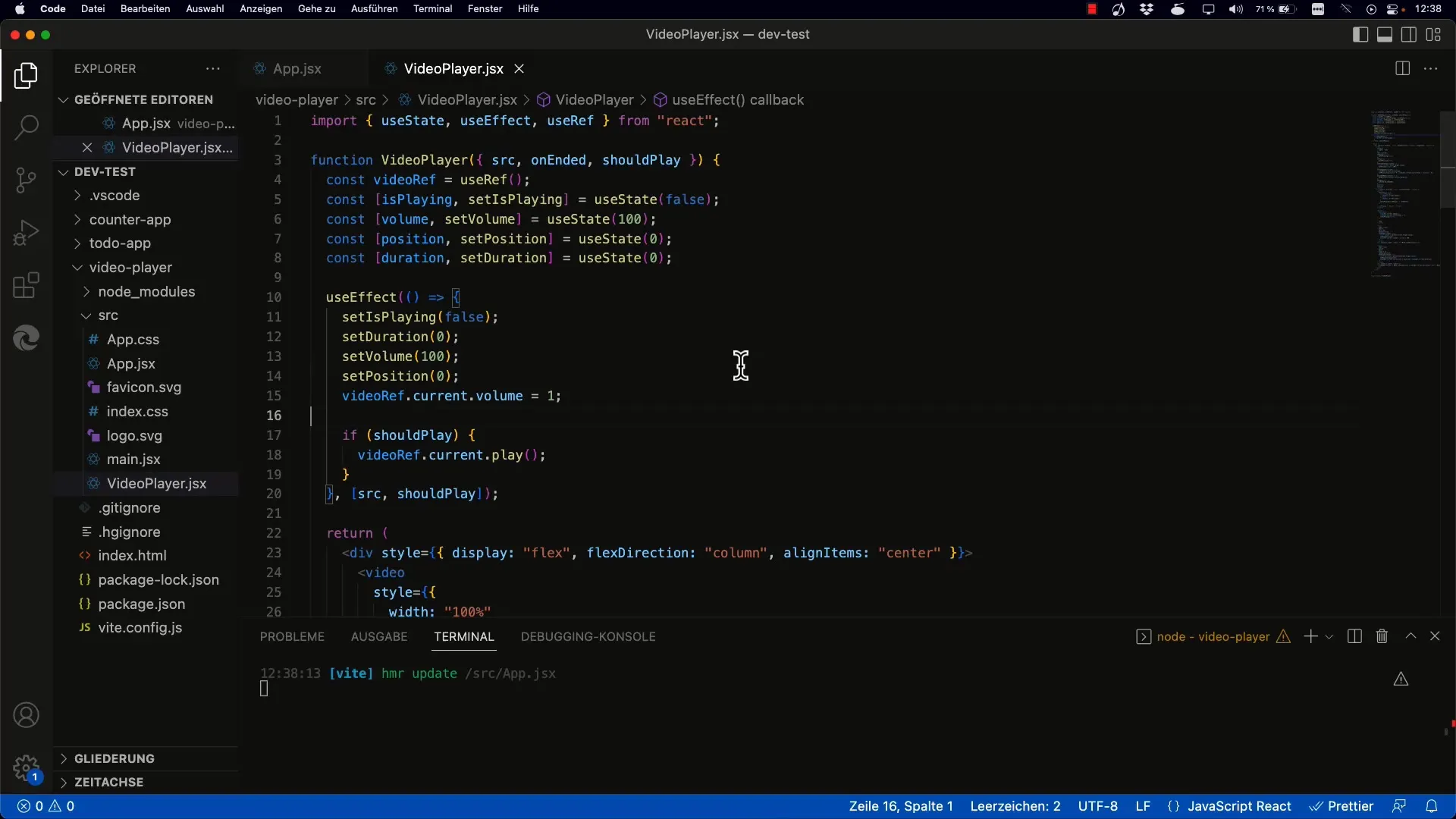
Pirmkārt, jums jāpārliecinās, ka jūsu videoklipu atskaņotājs izraisa notikumu, kad videoklips ir beidzis atskaņošanu. Lai to izdarītu, mēs izmantojam video elementa notikumu onEnded.

Komponenta failā pievienojiet notikuma onEnded notikuma apstrādātāju. Tas tiek pārsūtīts vecākajai komponentei.
Solis Nr. 2: Ieviest loģiku, lai noteiktu nākamo videoklipu.
Tagad, kad mēs zinām, kad video beidzas, mums ir jānoskaidro, kurš ir nākamais video atskaņošanas sarakstā. Lai to izdarītu, mēs pārbaudām pašreizējā videoklipa indeksu un palielinām to par vienu.

Kad esam noteikuši nākamo indeksu, mums jāpārliecinās, ka tas nepārsniedz atskaņošanas saraksta robežas.

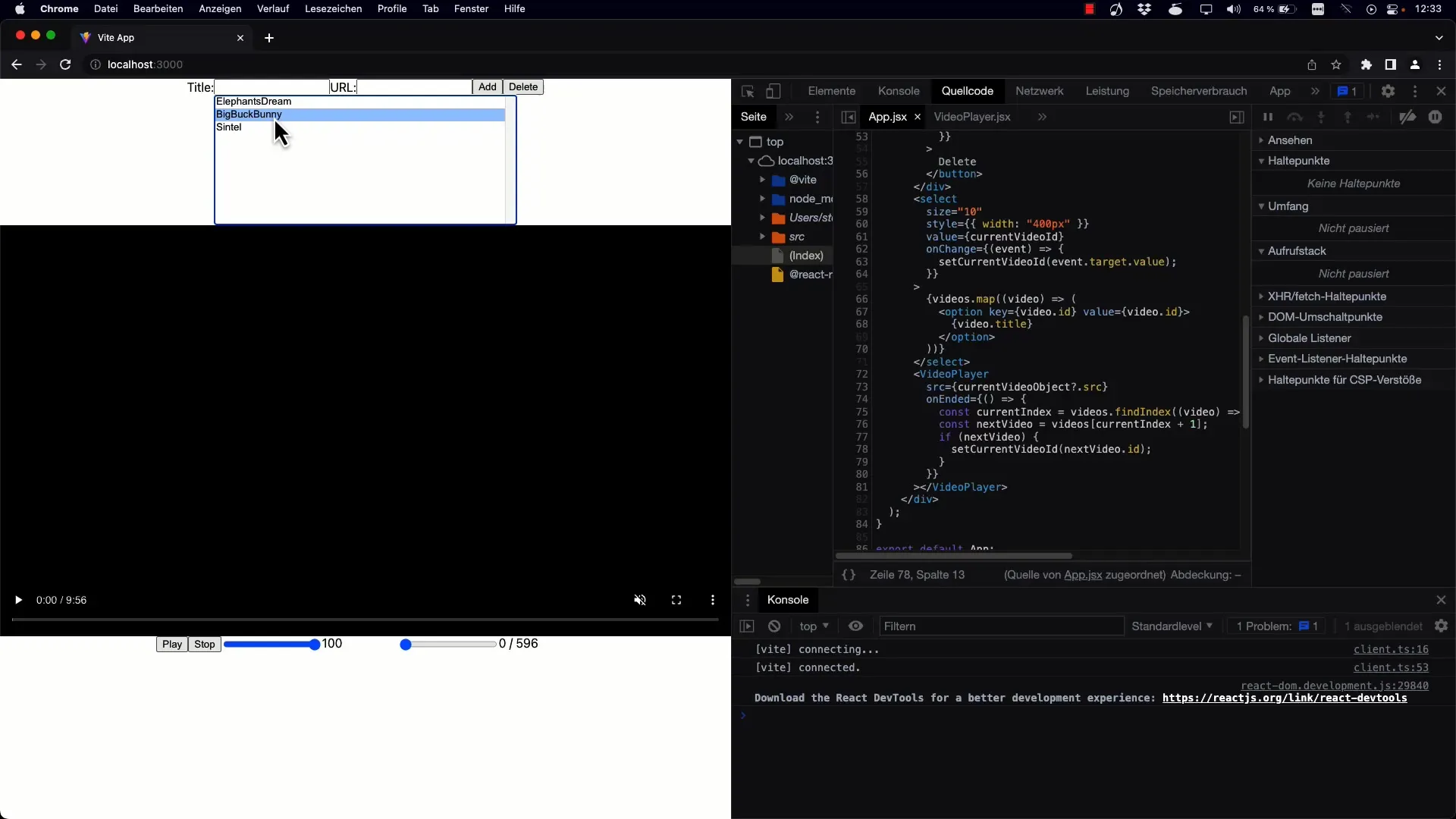
Solis Nr. 3: pašreizējā videoklipa iestatīšana
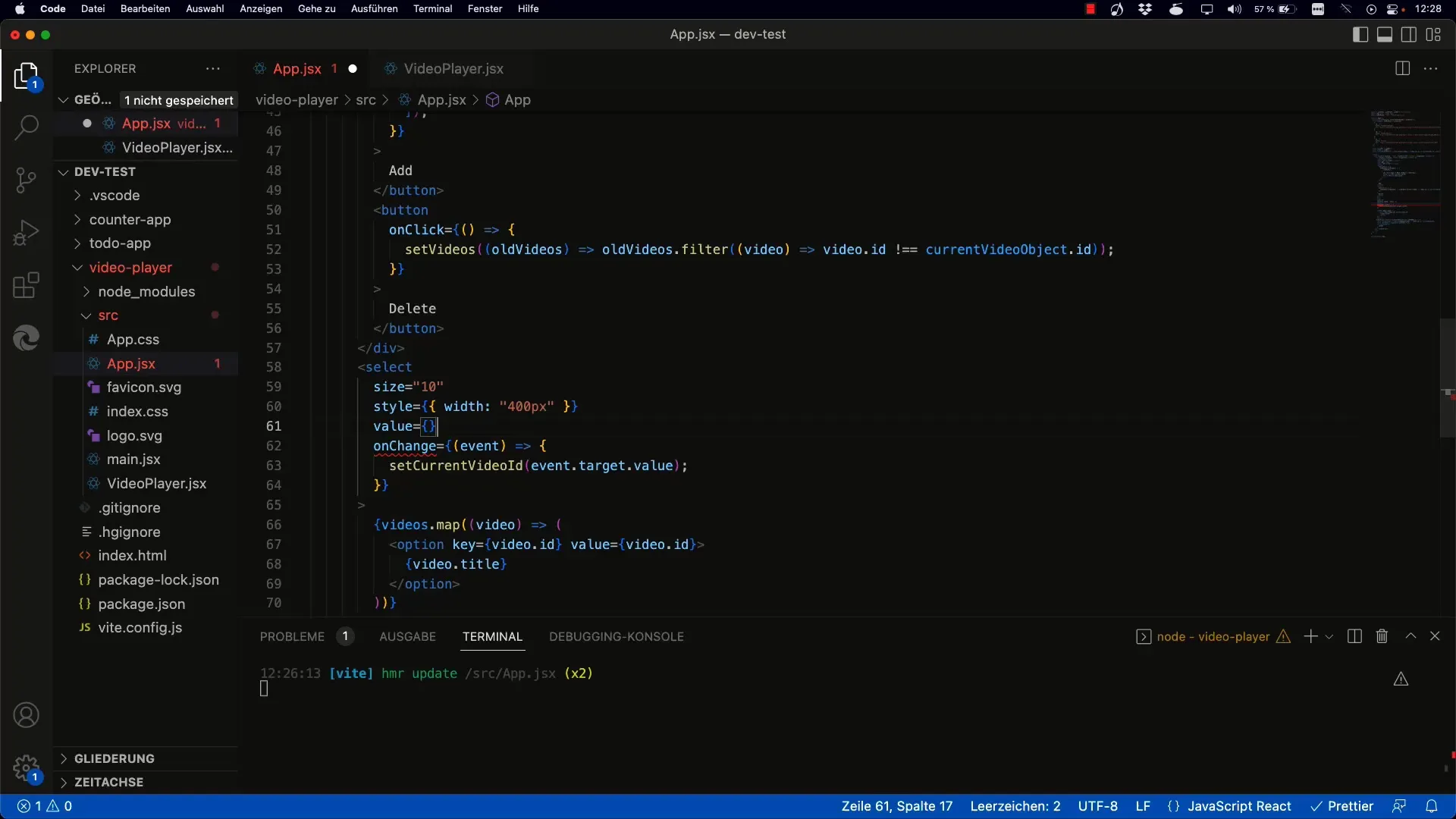
Kad esam noteikuši nākamo videoklipu, mēs iestatām pašreizējā videoklipa ID uz nākamā videoklipa ID. To veic, izmantojot stāvokļa pārvaldības funkciju setCurrentVideoID.

Attiecīgi tiek atjaunināta arī elementa select (nolaižamā loga, kurā tiek rādīti videoklipi) vērtība.

Solis Nr. 4: Automātiska nākamā videoklipa atskaņošana
Lai nodrošinātu, ka nākamais videoklips tiek atskaņots automātiski, mums jāīsteno shouldPlay loģika. Ja ir iestatīts nākamais videoklips, arī jābūt iestatītam shouldPlay stāvoklim uz true.

Lai to izdarītu, pievienojiet jaunu stāvokļa objektu un pārbaudiet useEffect, lai redzētu, vai shouldPlay vērtība mainās.

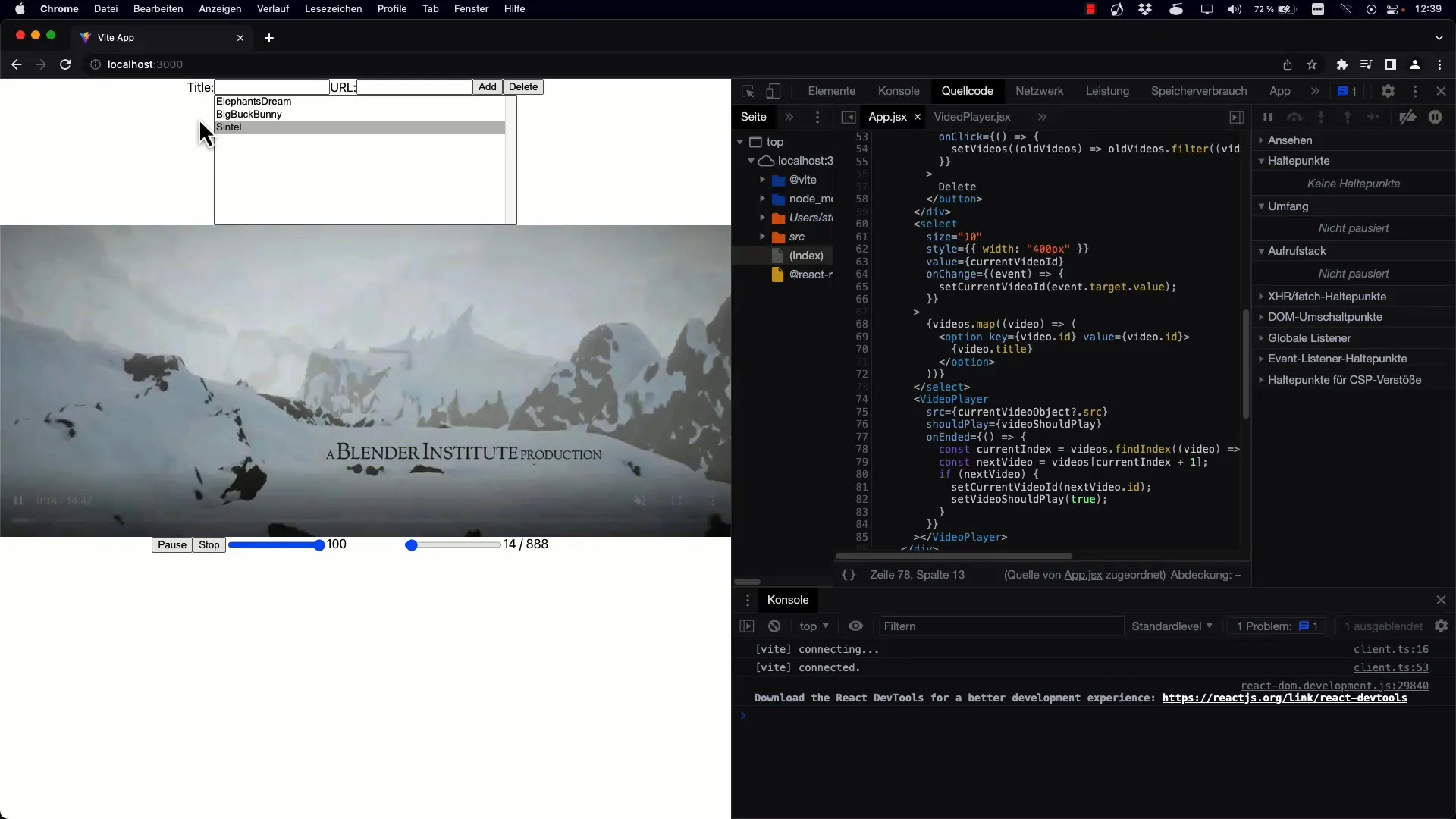
posms. Funkcionalitātes pārbaude
Tagad varat pārbaudīt, vai funkcionalitāte darbojas, kā paredzēts. Sāciet atskaņot videoklipu un pārtiniet to uz priekšu līdz pat beigām. Jums vajadzētu redzēt, ka nākamais videoklips sākas automātiski.
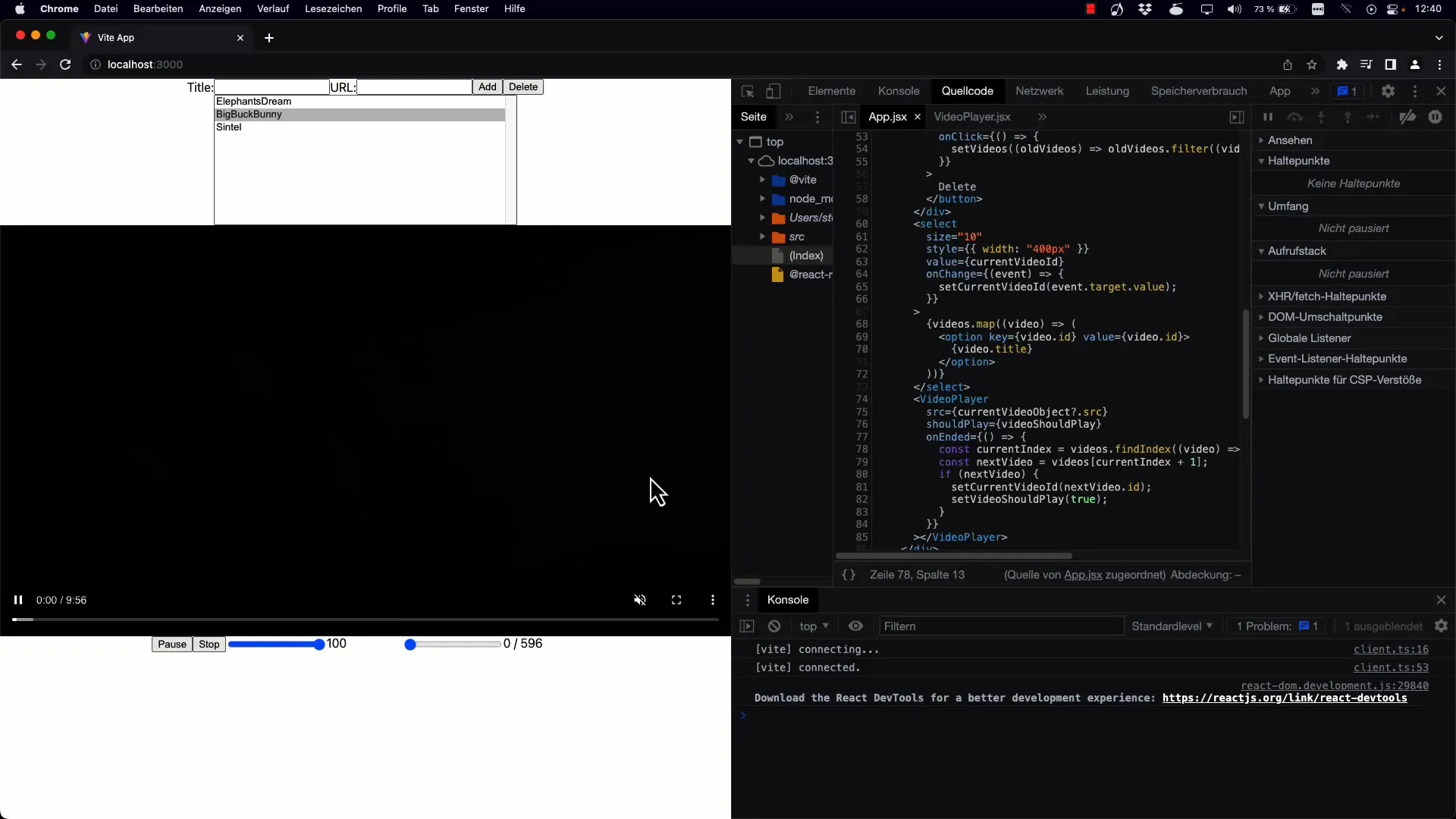
Solis Nr. 6: Pauzes un atskaņošanas funkcijas
Ir svarīgi ieviest arī pauzes funkciju, lai lietotājs varētu apturēt atskaņošanu. Pārliecinieties, ka, pārslēdzoties starp videoklipiem, tiek attiecīgi apstrādāta shouldPlay loģika.

Kopsavilkums
Šajā rokasgrāmatā jūs uzzinājāt, kā React sistēmā īstenot video lietojumprogrammas atskaņošanas saraksta funkcionalitāti. Jūs esat apguvuši visus nepieciešamos soļus, sākot no notikumu apstrādes līdz nākamā videoklipa noteikšanai un automātiskās atskaņošanas īstenošanai.
Biežāk uzdotie jautājumi
Kā atskaņošanas sarakstam var pievienot vairāk videoklipu? Sarakstu var dinamiski paplašināt pēc vajadzības, pievienojot jaunus video objektus stāvoklim.
Kas notiek, kad es sasniedzu atskaņošanas saraksta beigas? Kad pēdējais videoklips ir beidzis atskaņošanu, atskaņošana tiks pārtraukta un turpmāki videoklipi netiks automātiski ielādēti.
Vai es varu manuāli atlasīt pašreizējo videoklipu? Jā, jūs varat manuāli atlasīt pašreizējo videoklipu no saraksta. Izlaižamā izvēlne ļauj pārslēgties starp dažādiem videoklipiem.
Kā es varu apturēt atskaņošanu? Jūs varat apturēt atskaņošanu, noklikšķinot uz pogas, kas maina isPlaying stāvokli.
Kādi React āķi ir izmantoti šajā pamācībā? Šajā pamācībā galvenokārt ir izmantoti useState un useEffect āķi, lai pārvaldītu stāvokli un blakus efektus.


