Moduļi ir mūsdienu JavaScript izstrādes centrālais komponents, īpaši kopš ES6 ieviešanas. Izmantojot ES6, varat izmantot importēšanu un eksportēšanu, lai padarītu kodu strukturētāku un vieglāk kopjamu. Šajā rokasgrāmatā uzzināsiet, kā efektīvi izmantot ES6 moduļus, lai padarītu React lietojumprogrammas modulāras.
Galvenās atziņas
- ES6 moduļi izmanto atslēgas vārdus importēt un eksportēt.
- No moduļa var izmantot gan standarta, gan nosaukuma eksportu.
- Lietojot importēšanu, ir iespējamas dažādas rakstības, ko var izmantot pēc vajadzības.
Soli pa solim
1 Ievads ES6 moduļos
Vispirms jums ir jāsaprot, kas ir ES6 moduļi. Tie nodrošina vienkāršu veidu, kā organizēt kodu atsevišķos failos.

2. izveidot moduli
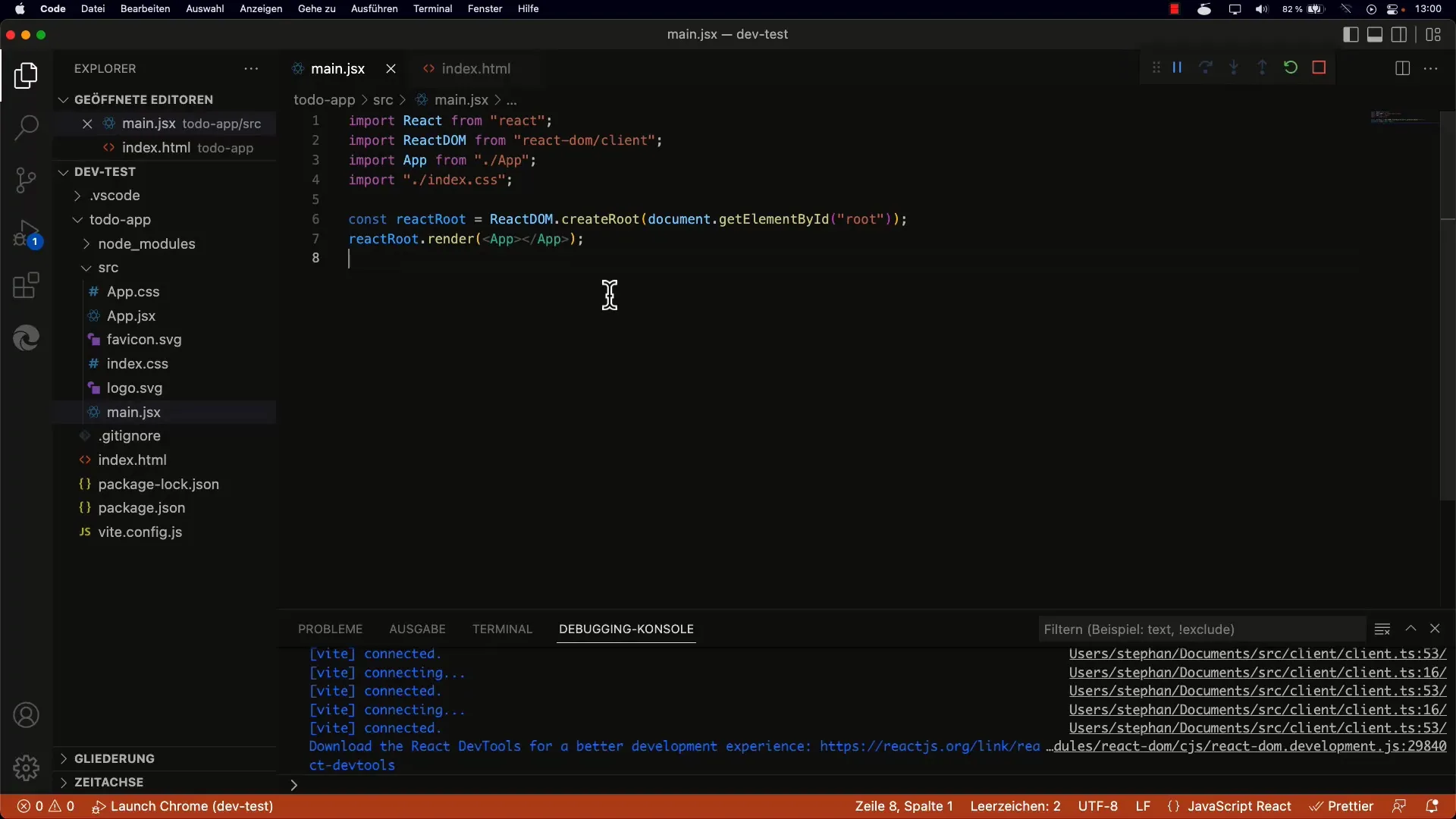
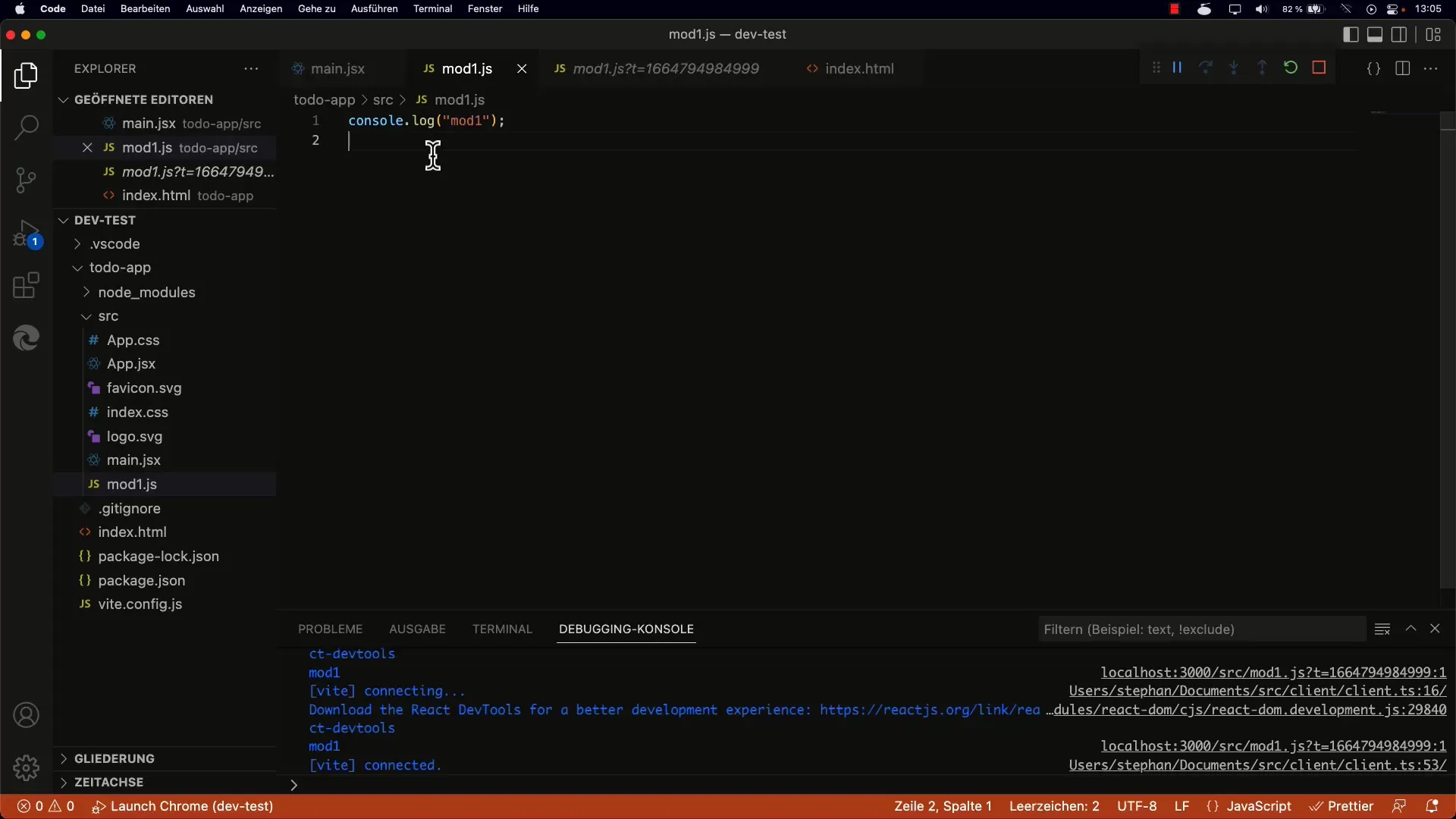
Tagad izveidojiet jaunu moduli, ko vēlaties importēt savā main.jsx failā. Izveidojiet failu ar nosaukumu Mod1.js. Šajā failā varat definēt dažādas funkcijas, kuras vēlaties izmantot vēlāk.
3. Importa pamati
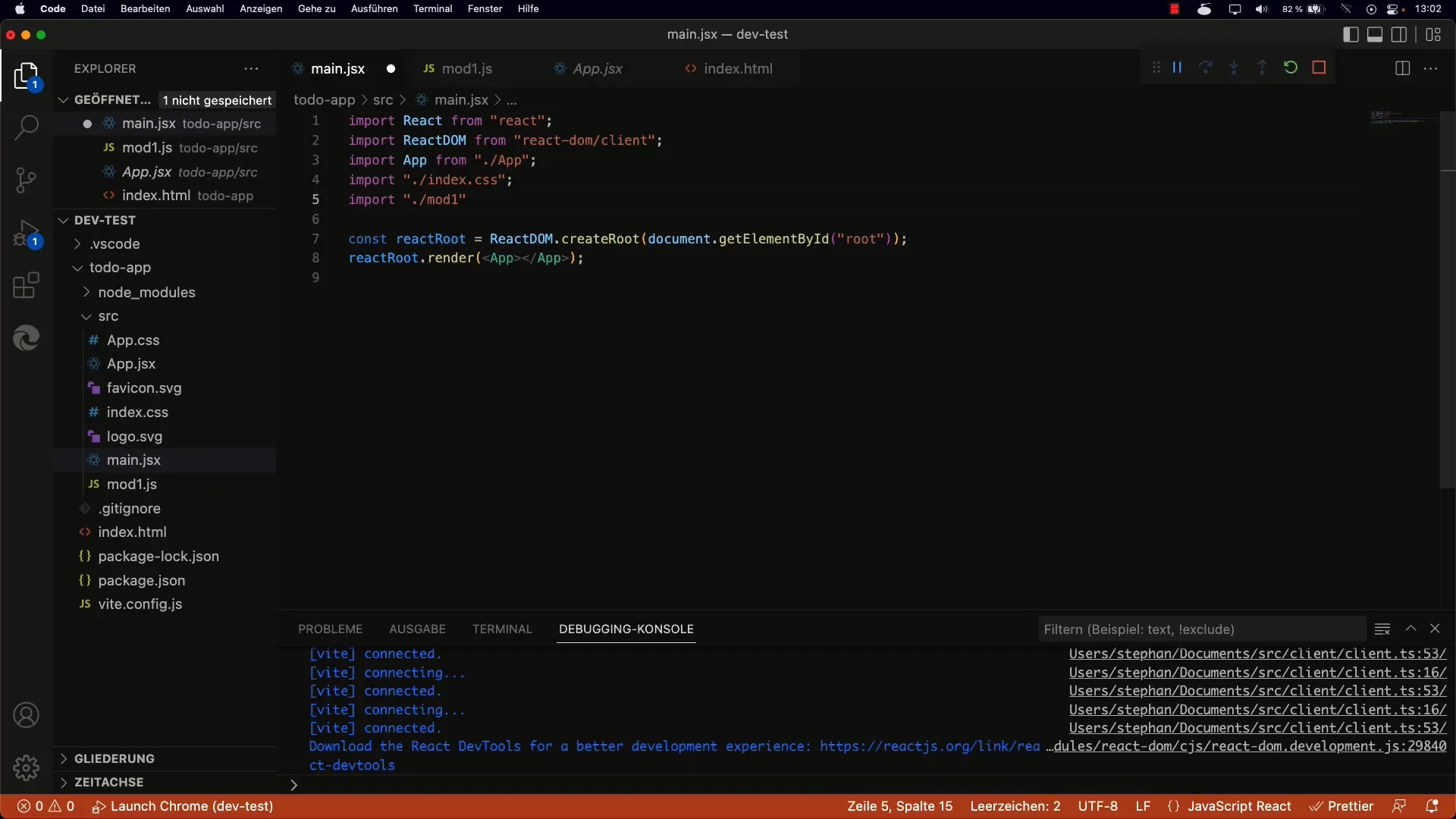
Tagad jūs importēsiet savu moduli failā main.jsx. Importēšana tiek veikta ar sintaksi import { function } from './Mod1.js';. Jūs varat iekļaut failu arī bez paplašinājuma.js, ja vien jūsu izstrādes serveris ir konfigurēts pareizi.

4 Funkciju eksportēšana modulī
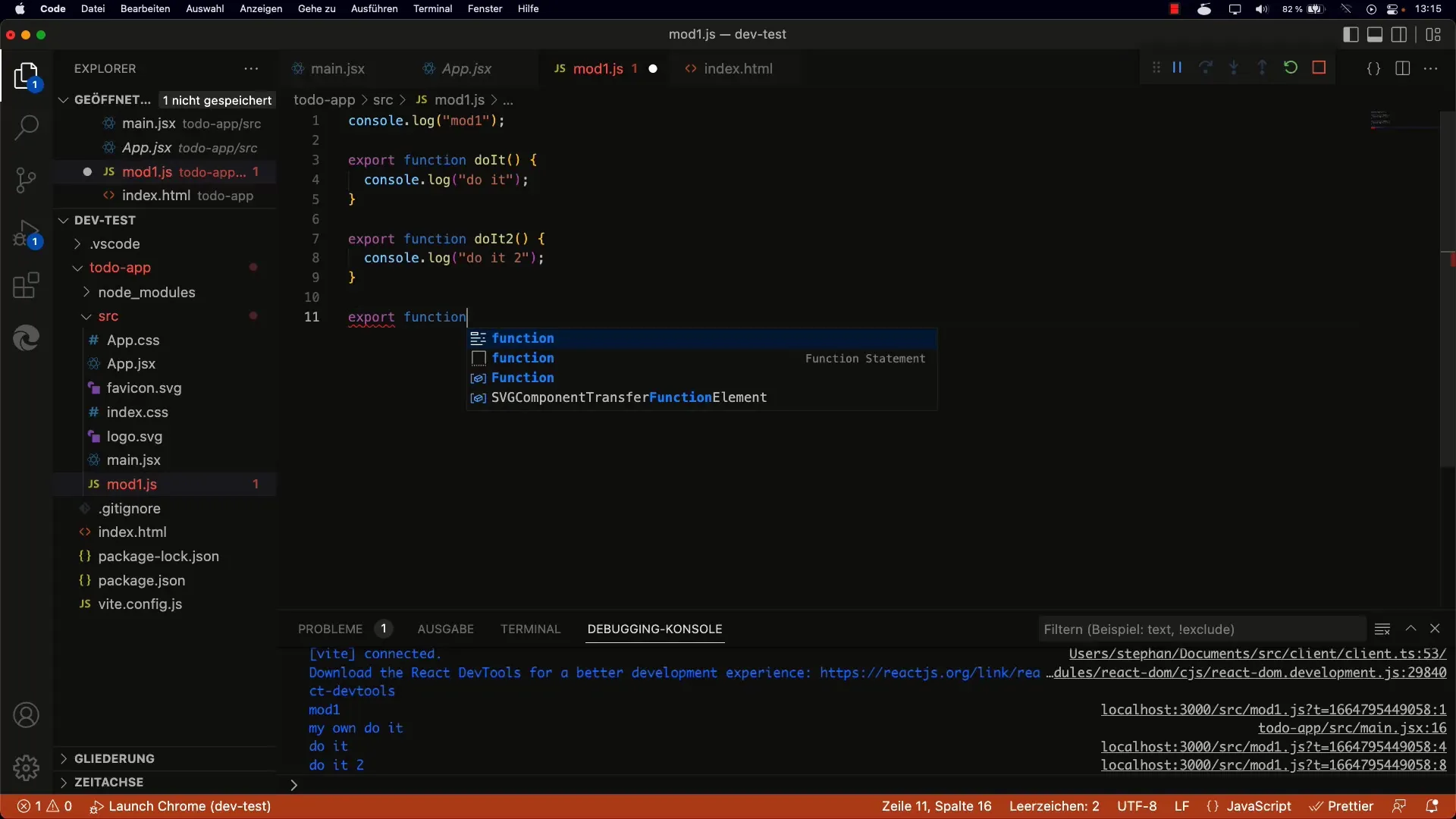
Lai varētu izmantot izveidotās funkcijas, tās ir jāeksportē. To var izdarīt, ierakstot atslēgas vārdu export funkcijas priekšā. Piemēram
Tagad varat importēt šo funkciju citos failos.

5. Funkciju importēšana
Lai varētu izmantot eksportēto funkciju main.jsx, izmantojiet import sintaksi:
Tas nodrošina piekļuvi funkcijai doIt, un jūs varat to izsaukt kodā pēc vajadzības.
6. noklusējuma eksportēšanas izmantošana
Papildus nosauktajiem eksportiem ir arī iespēja izmantot noklusējuma eksportu. Tas nozīmē, ka jūs varat definēt funkciju kā noklusējuma eksportu, kas pēc tam tiek importēta bez loka iekavām. Lai to izdarītu, vienkārši ierakstiet
Pēc tam varat izsaukt šo funkciju savā importēšanas failā šādi:

7. Sarežģītāki moduļi un nosaukumu konflikti
Ja no viena moduļa importējat vairākas funkcijas, var rasties nosaukumu konflikti. Šādos gadījumos ir lietderīgi mainīt importēto funkciju nosaukumus. To var izdarīt, izmantojot sintaksi import { doIt as myDoIt } from './Mod1.js';.
8. visa moduļa importēšana
Dažreiz var būt nepieciešams importēt visas moduļa funkcijas uzreiz. Šādā gadījumā varat izmantot šādu sintaksi:
Tagad jums ir piekļuve visiem šī moduļa eksportiem, izmantojot identifikatoru Mod1.
9 Secinājumi par ES6 moduļiem
Rezumējot var teikt, ka ES6 moduļu sistēma palīdz uzlabot JavaScript lietojumprogrammu struktūru. Pateicoties moduļu struktūrai, parādās daudzas priekšrocības, piemēram, atkārtota koda lietojamība, labāka lasāmība un vieglāka uzturēšana.
Kopsavilkums
Šajā rokasgrāmatā jūs esat iepazinušies ar ES6 moduļu pamatiem un uzzinājāt, kā tos efektīvi izmantot savās React lietojumprogrammās. Labas zināšanas par moduļiem ir būtiskas, lai gūtu panākumus mūsdienu tīmekļa izstrādē. Izmantojiet aprakstītos paņēmienus, lai padarītu savus projektus modulārus un pārskatāmus.
Biežāk uzdotie jautājumi
Kādas ir ES6 moduļu galvenās priekšrocības?Tie uzlabo koda atkalizmantojamību, lasāmību un strukturēšanu.
Kā importēt funkciju no moduļa? Izmantojiet sintaksi import { function } from './module.js';.
Kāda ir atšķirība starp nosauktajiem eksportiem un standarta jeb noklusējuma ekstraktiem? Nosauktie eksports jāraksta loka iekavās, bet noklusējuma eksports tiek importēts bez tām.
Vai es varu dinamiski importēt moduļus? Jā, ES6 atbalsta arī dinamisko importu, kas var būt noderīgs noteiktos scenārijos.
Kāpēc man būtu jādod priekšroka ES6 moduļiem? Tie palīdz labāk organizēt un modulēt jūsu kodu lielākās kodu bāzēs.


