Lietotāja saskarņu (UI) veidošanu React atvieglo JSX - JavaScript sintaktiskais paplašinājums. JSX ļauj JavaScript lietot HTML līdzīgu sintaksi, padarot komponentu izveidi intuitīvāku. Šajā rokasgrāmatā uzzināsiet, kā efektīvi izmantot JSX, lai izveidotu komponentes React, un gūsiet vērtīgu ieskatu par to, kā JSX darbojas aizkulisēs.
Galvenās atziņas
- JSX ir JavaScript sintakses paplašinājums, kas ļauj veidot HTML līdzīgas struktūras.
- JSX ir transponēts parastajā JavaScript, lai nodrošinātu pārlūku saderību.
- Izmantojot metodi createElement, varat izveidot React elementus tieši bez JSX.
- Starp parasto HTML un JSX ir dažas atšķirības, kas jāņem vērā.
Soli pa solim
1. posms: iepazīstināšana ar JSX
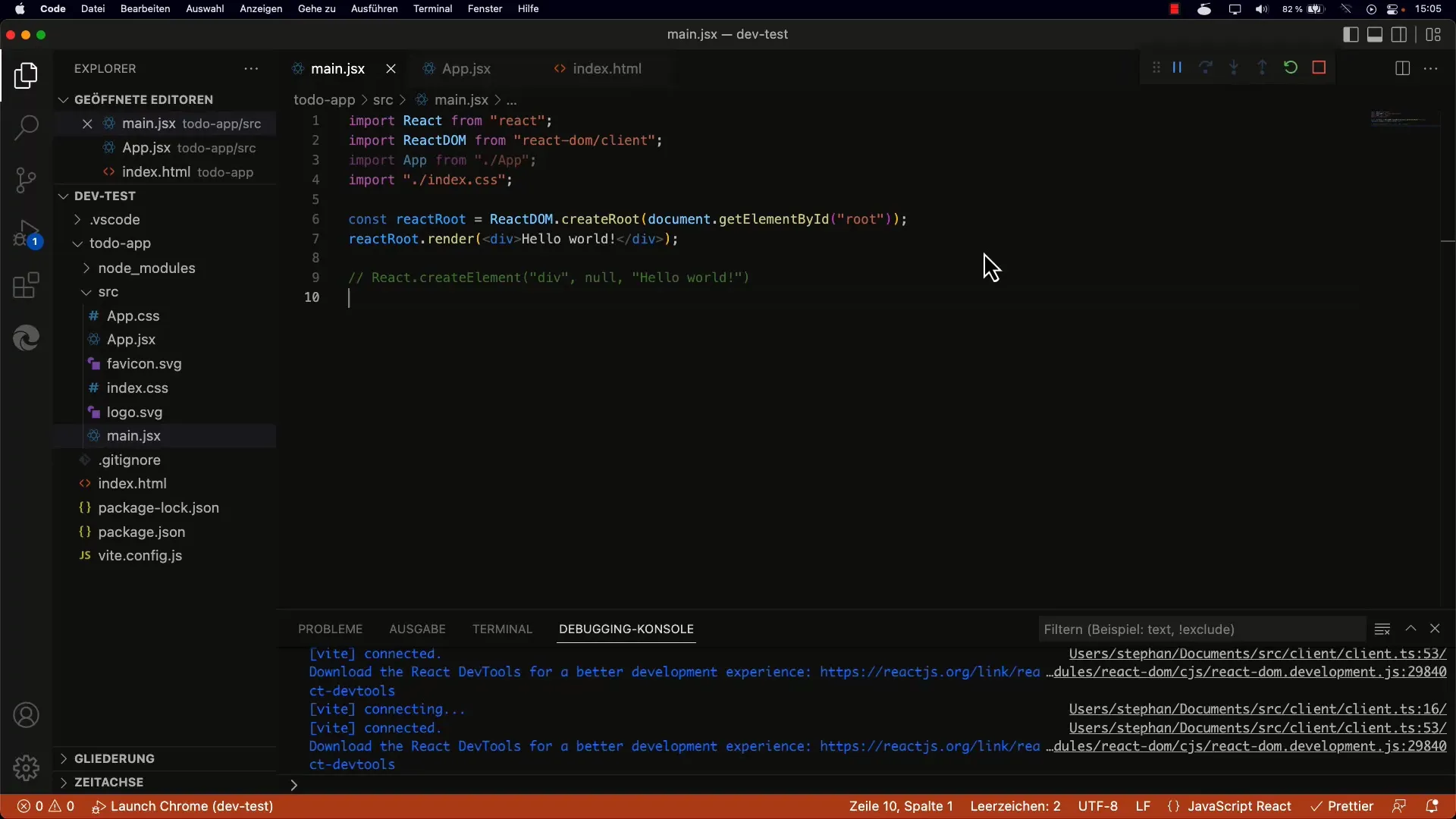
Vispirms atveriet savu React lietojumprogrammu un apskatiet tās pamatstruktūru. Jūs pamanīsiet, ka jūsu projektā jau ir izmantots JSX. Vienkāršs JSX piemērs būtu šāds:
. Varat to izmēģināt, attiecīgi pielāgojot savu lietojumprogrammas galveno komponentu.

Solis Nr. 2: Izpratne par JSX sintaksi
Kad kodā izmantojat JSX, tas izskatās kā HTML. Tomēr ņemiet vērā, ka šis kods nedarbosies tieši parastajā JavaScript vidē. Ja mēģināsiet palaist JSX kodu pārlūkprogrammā, tiks parādīta sintakses kļūda. Tas ir tāpēc, ka JSX ir jāpārtulko derīgā JavaScript kodā, izmantojot transpileru.
Darbs ar React.createElement
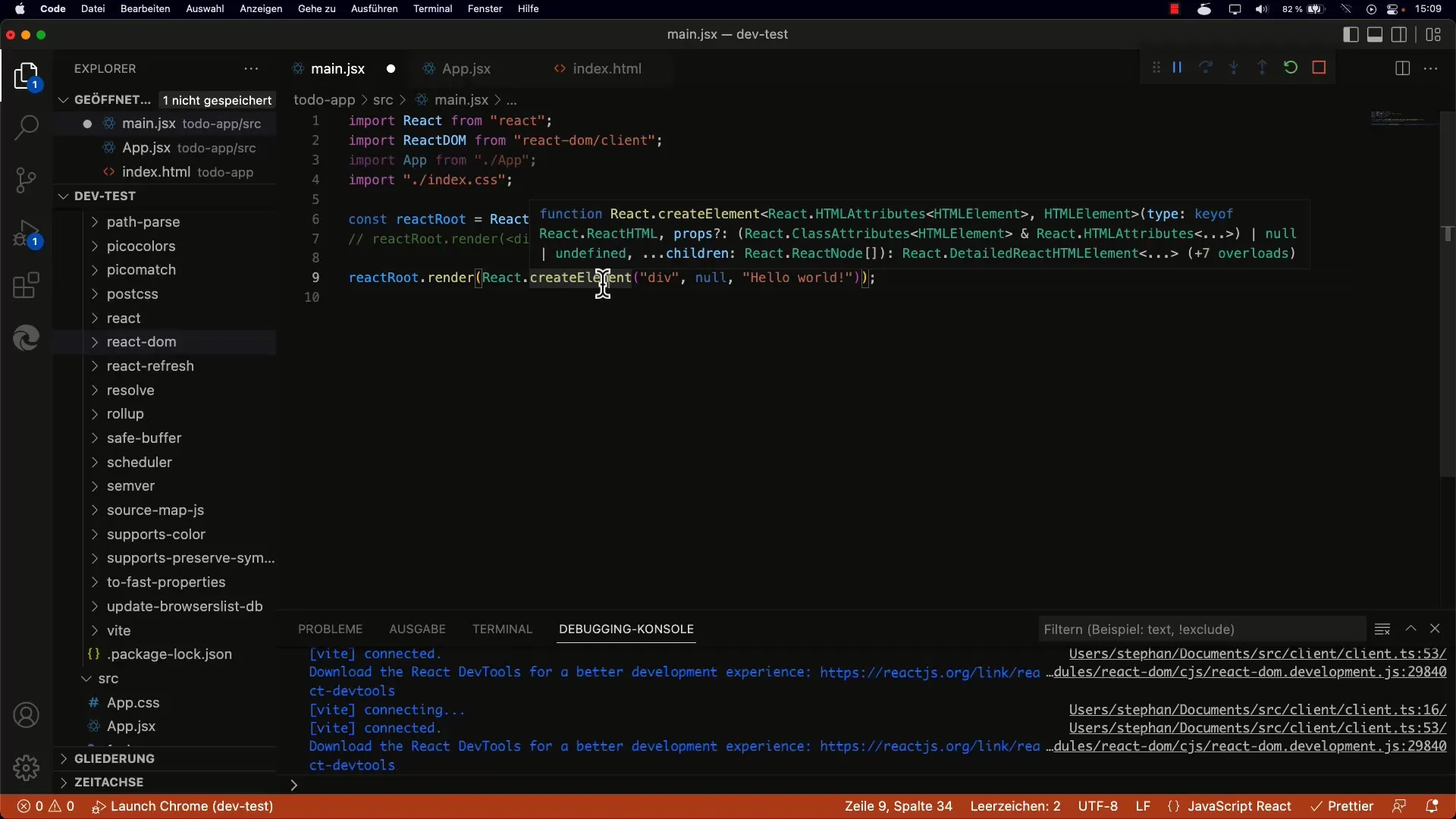
Lai saprastu, kā darbojas JSX, aplūkojiet React createElement metodi. Šī metode ļauj izveidot React elementu, nododot tagu nosaukumu, iespējams, rekvizītus un bērnus. Tāpēc JSX koda vietā jūs varētu izmantot šādu kodu:
Šis kods dod tādu pašu rezultātu kā JSX izteiksme.

Solis Nr. 4: Ievietoti elementi ar createElement
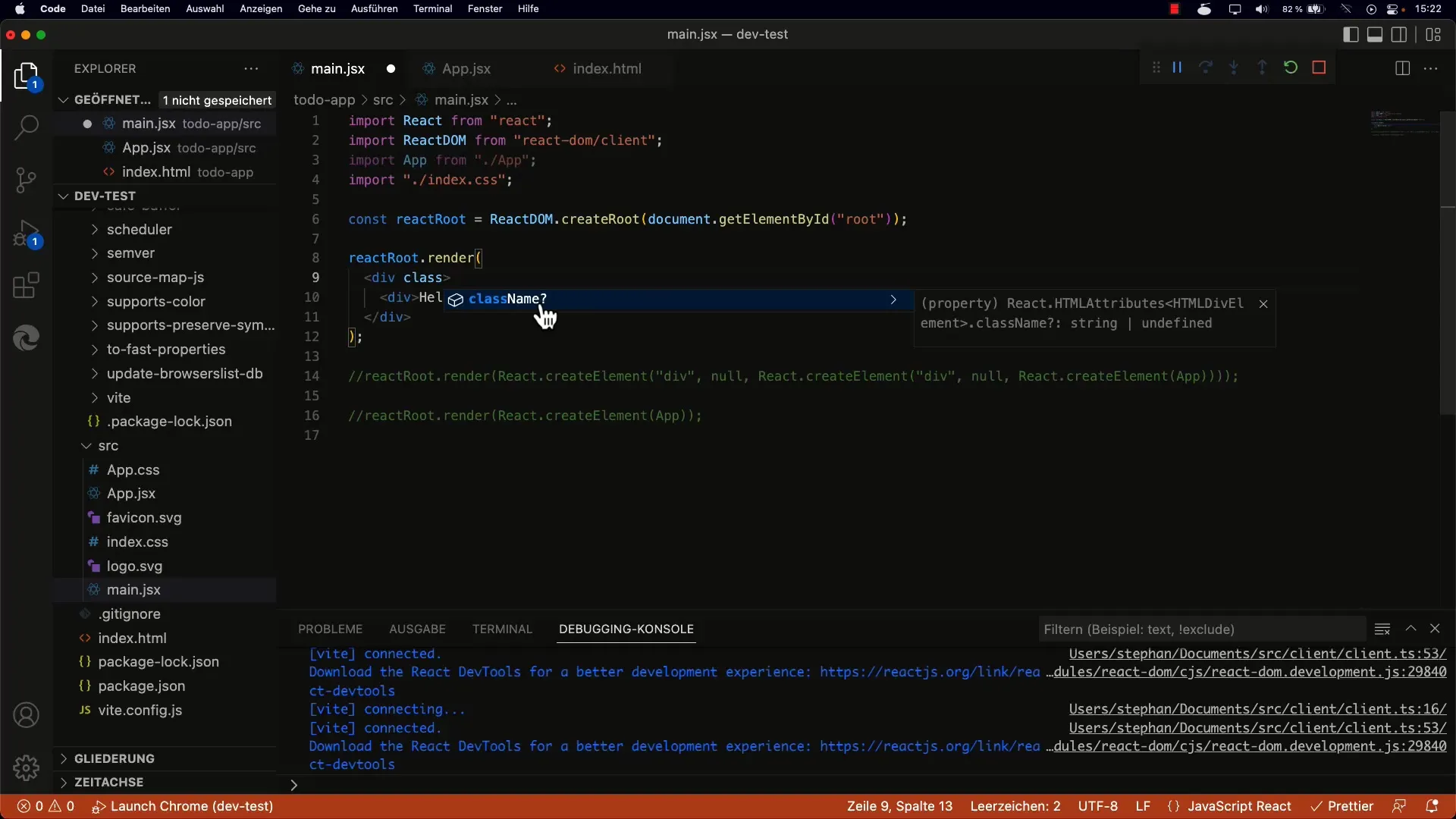
Lai izveidotu sarežģītāku elementu ar ieliktu struktūru, varat izsaukt createElement vairākas reizes. Pieņemsim, ka vēlaties izveidot div elementu citā div elementā. Šeit ir piemērs:
Tādējādi tiek izveidots ārējais div, kas satur iekšējo div ar tekstu Hello World.
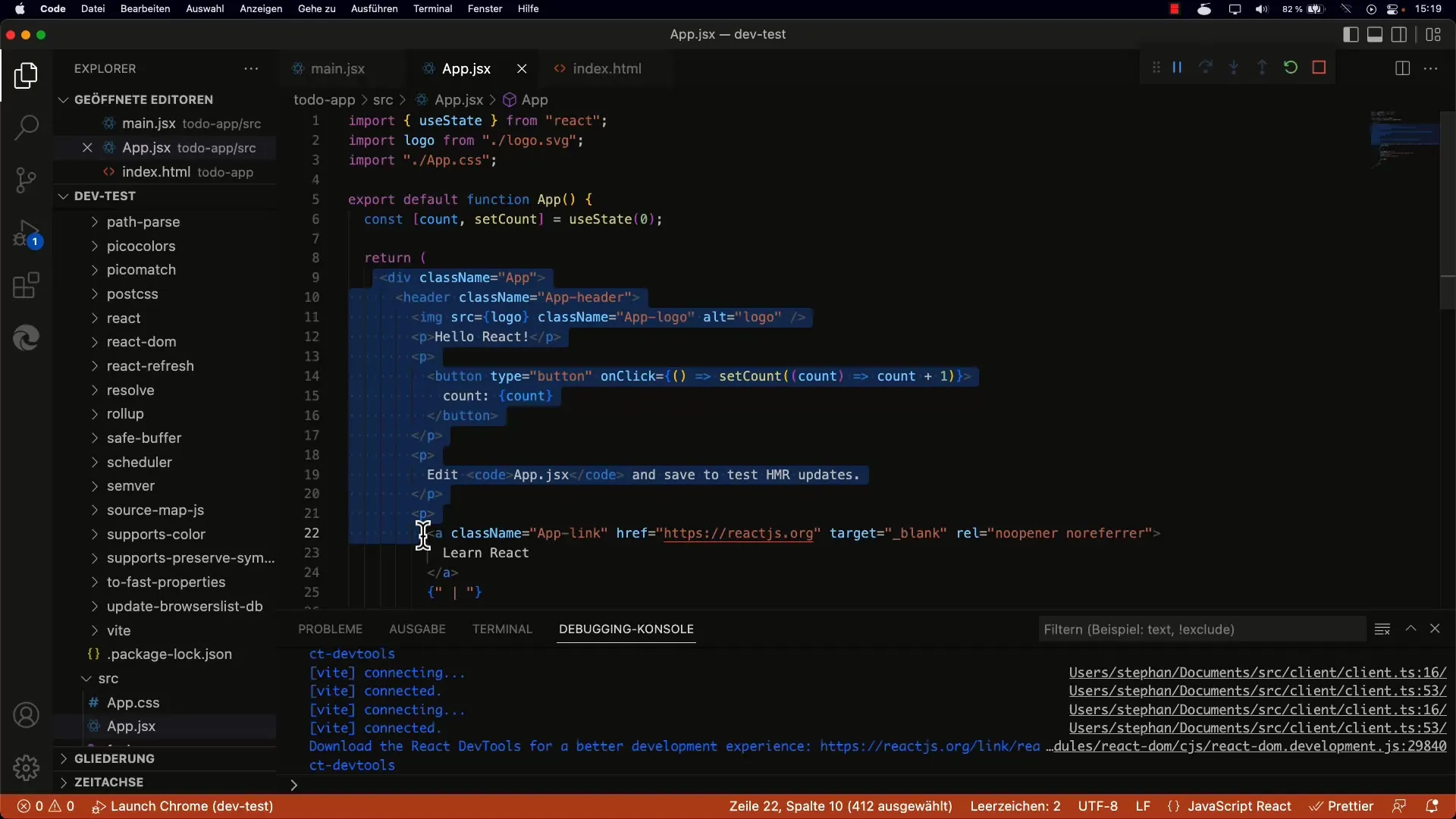
Solis Nr. 5: Komponentu izmantošana JSX
Ja vēlaties izveidot savus komponentus, varat tos ievietot, tieši izmantojot JSX. Definējiet vienkāršu funkciju, kas atgriež jūsu komponentu, un pēc tam izmantojiet to JSX:
// Galvenajā renderēšanas blokā: <ReactDOM.createRoot(document.getElementById('root')).render();
Pēc tam šī komponente tiks pareizi atveidota jūsu lietojumprogrammā.

Solis Nr. 6: Atšķirības starp HTML un JSX
Ņemiet vērā, ka dažiem atribūtiem JSX ir atšķirīga rakstība nekā parastajā HTML. Piemēram, klase JSX tiek saukta par className, jo klase ir rezervēts atslēgvārds JavaScript. Piemēram, jūs varētu rakstīt šādi:

Kopsavilkums
JSX izmantošana React ļauj deklaratīvā veidā izveidot un strukturēt lietotāja saskarnes. Lai gan JSX nodrošina HTML līdzīgu sintaksi, tā tiek iekšēji tulkota JavaScript, kas uzlabo lasāmību un uzturējamību. Šajā rokasgrāmatā ir aplūkoti JSX pamati, metodes createElement izmantošana un svarīgas atšķirības starp JSX un HTML. Šo jēdzienu izpratne ir būtiska, lai izstrādātu efektīvas React lietojumprogrammas.
Biežāk uzdotie jautājumi
Kas ir JSX? JSX ir JavaScript sintakses paplašinājums, kas ļauj JavaScript lietot HTML līdzīgu sintaksi.
Kā JSX tiek pārtulkots JavaScript?Lai nodrošinātu pārlūku saderību, JSX tiek pārtulkots parastajā JavaScript, izmantojot transpilatoru, piemēram, Babel.
Vai ir atšķirības starp JSX un parasto HTML?jā, dažiem atribūtiem ir atšķirīgi nosaukumi, piemēram, class kļūst par className, lai izvairītos no konfliktiem ar rezervētajiem atslēgvārdiem JavaScript.
Vai React var strādāt bez JSX? Jā, jūs varat izmantot React metodi createElement, lai izveidotu elementus bez JSX, taču tas ātri kļūst sarežģītāk un grūtāk lasāms.
Kādos gadījumos man vajadzētu izmantot JSX? JSX parasti ir ieteicams, jo tas palielina lasāmību un vienkāršo komponentu strukturēšanu.


