Veidojot lietojumprogrammas ar React, būtisks jēdziens ir stāvokļu saglabāšana. Atšķirībā no uz klasēm balstītiem komponentiem funkcionālie komponenti izmanto āķus, lai efektīvi pārvaldītu stāvokli. React plaši izmantots āķis ir useState, kas ļauj saglabāt un atjaunināt komponenta stāvokli. Šajā rokasgrāmatā uzzināsiet, kā pareizi izmantot useState un ko ņemt vērā, to darot.
Svarīgākās atziņas
- UseState āķis sniedz iespēju pārvaldīt funkcionālo komponentu stāvokļus.
- Jūs varat iestatīt sākotnējās vērtības un atjaunināt stāvokli, izmantojot īpašu setter funkciju.
- Ir svarīgi ievērot āķa lietošanas noteikumus, lai izvairītos no neparedzētām kļūdām.
Soli pa solim
1. Importējiet useState āķi
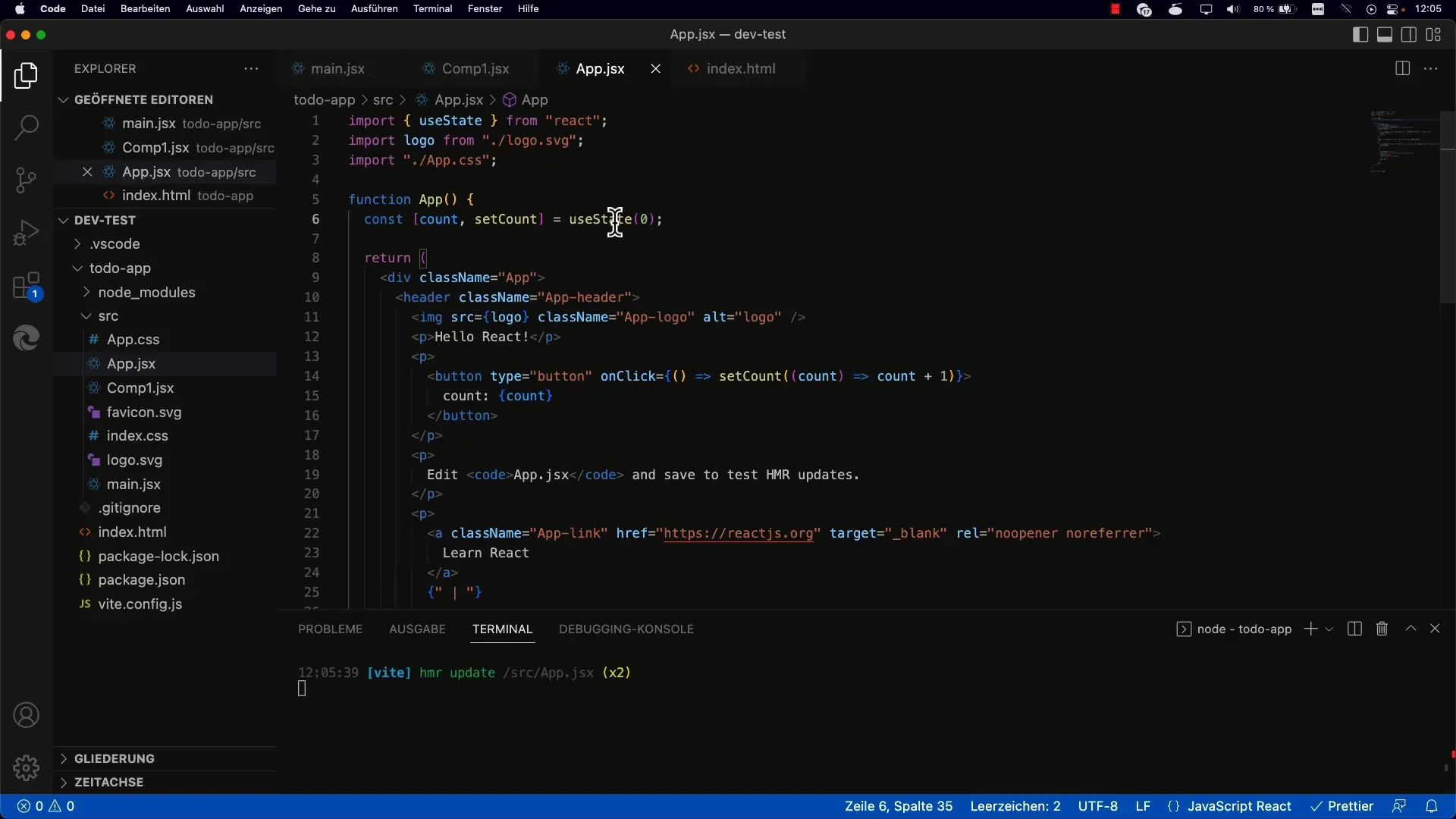
Vispirms no React bibliotēkas jāimportē useState āķis. Parasti to parasti dara jūsu komponenta sākumā.

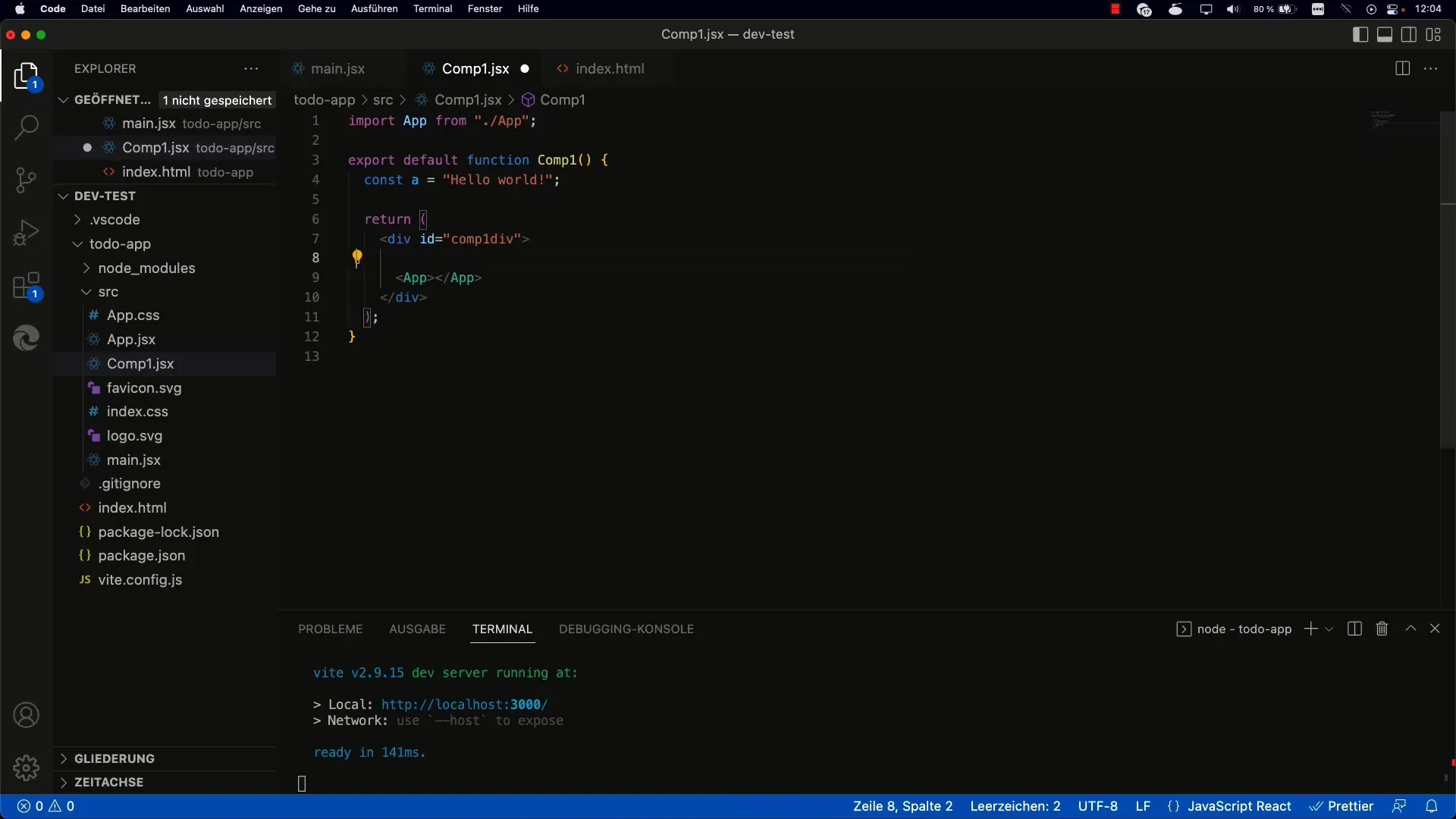
2. Inicializējiet stāvokli
Izmantojiet useState, lai izveidotu stāvokļa mainīgo. Kā argumentu jūs nododat sākotnējo stāvokli, kas elementam jāpieņem. Šajā gadījumā mēs sākam ar 0 skaitītājam.
3. sadaliet atgriežamo masīvu
Izsaukums useState atgriež masīvu ar diviem elementiem: pašreizējo stāvokli un iestatītāja funkciju. Šīs abas vērtības ir jāfiksē ar destrukturizāciju, lai varētu turpināt darbu.
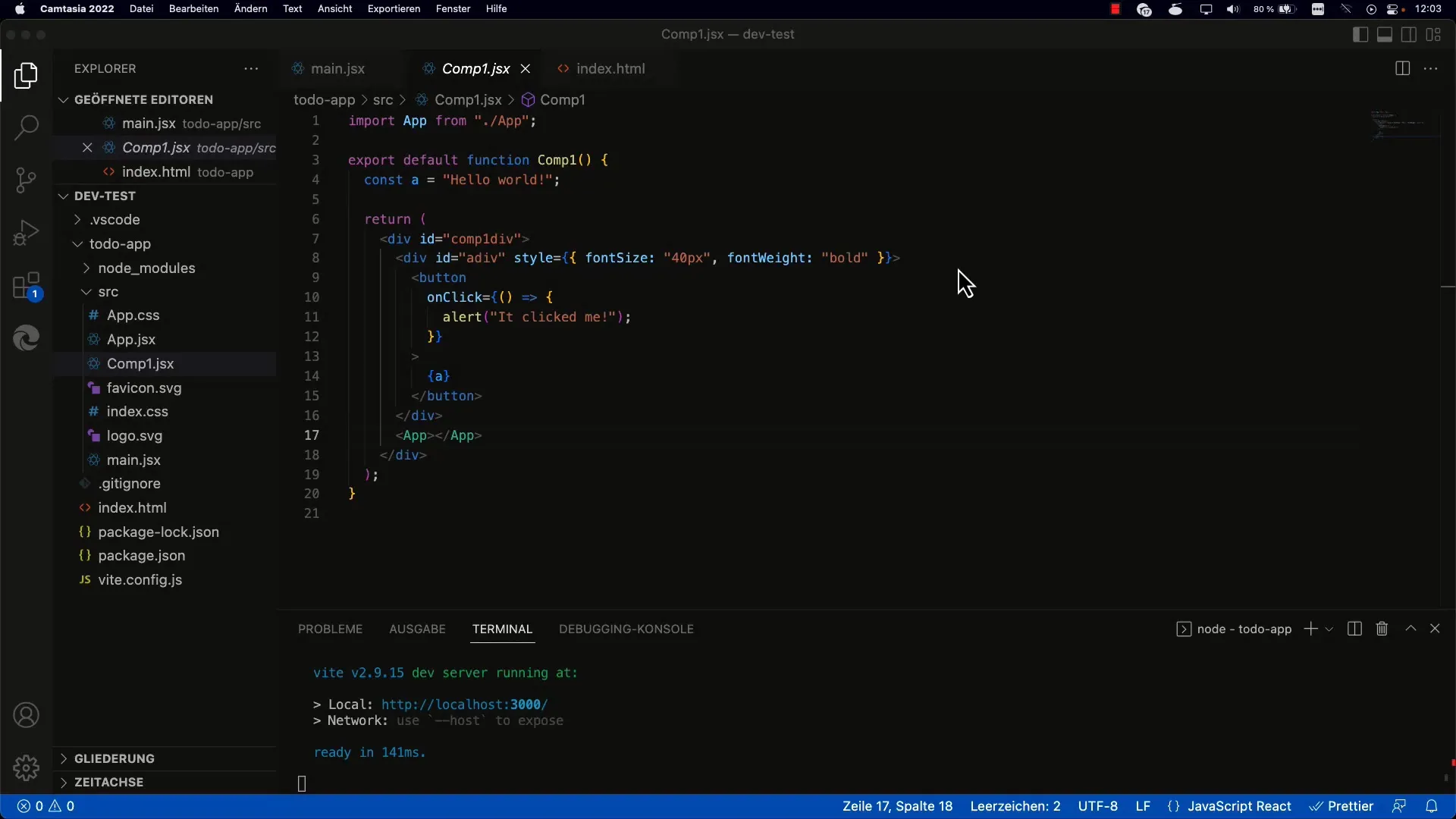
4. implementējiet pogu
Lai mijiedarbotos ar savu stāvokli, mēs izveidosim pogu, kas ļauj palielināt skaitītāju. Poga parādīs skaitītāja vērtību.
5. Pievienojiet klikšķa apstrādātāja funkciju
Atkarībā no prasībām ir jādefinē funkcija, kas tiks izpildīta, kad poga tiks noklikšķināta. Šai funkcijai jāizmanto iestatītāja funkcija, lai atjauninātu stāvokli.

6. iestatiet jauno vērtību stāvoklī
Mainiet stāvokli, izsaucot setCounter ar jauno vērtību klikšķa apstrādātāja funkcijā. Ir svarīgi ņemt vērā veco stāvokli.
7. pārbaudiet funkcionalitāti
Pārlādējiet lietotni, lai pārliecinātos, ka pēc pogas noklikšķināšanas skaitītājs tiek palielināts pareizi. Pašreizējai skaitītāja vērtībai ir jāparādās pogā.
8. Izmantojot setState funkcionalitāti
Dažos gadījumos var būt lietderīgi vai nepieciešams izmantot funkciju setState. Tas ļauj nodrošināt, ka tiek izmantota pareiza iepriekšējā stāvokļa versija, jo īpaši asinhrono notikumu gadījumā.

9. vairāku stāvokļu apstrāde
Ja jūsu komponentei nepieciešami vairāki stāvokļu mainīgie, jūs varat izsaukt useState vairākas reizes, lai tos definētu. Pārliecinieties, ka izsaukumu secība paliek nemainīga.

10. Izvairieties no kļūdām, izmantojot āķus
Ievērojiet āķu lietošanas noteikumus: visiem useState izsaukumiem jābūt komponenta sākumā, bez nosacījumiem, kas ietekmē to, vai useState tiek izsaukts vai nē. Šis noteikums palīdz izvairīties no kļūdām, kas var rasties, mainot āķa izsaukumu secību.
Kopsavilkums
Šajā rokasgrāmatā jūs uzzinājāt, cik svarīga ir useState āķa nozīme komponenta stāvokļa pārvaldībā React. Process sākas ar āķa importēšanu, stāvokļa inicializēšanu un beidzas ar izpildāmo implementāciju. Ievērojot strukturēto pieeju un konkrētās mijiedarbības, jums vajadzētu spēt efektīvi pārvaldīt funkcionālo komponentu stāvokli.


