Šodien jūs sperat pirmo soli, lai izveidotu savu to-do lietotni, izmantojot React. Pēc iepriekšējiem vingrinājumiem tagad ir pienācis laiks pielietot apgūtās zināšanas un izveidot praktisku projektu. Šajā pamācībā jūs ne tikai iepazīsieties ar to-do lietotnes struktūru, bet arī uzzināsiet, kuras komponentes ir nepieciešamas, lai realizētu funkcionalitāti. Tāpēc ķersimies pie lietas risināšanas!
Svarīgākās atziņas
- Jūs uzzināsiet, kā izveidot to-do lietotnes pamatstruktūru.
- Lietotne sastāv no divām galvenajām sastāvdaļām: ToDoInput, lai ievadītu jaunus uzdevumus, un ToDoList, lai parādītu uzdevumus.
- Darāmo darbu saraksta pārvaldībai tiek izmantoti React stāvokļi.
Soli pa solim
1. solis: Projekta iestatīšana
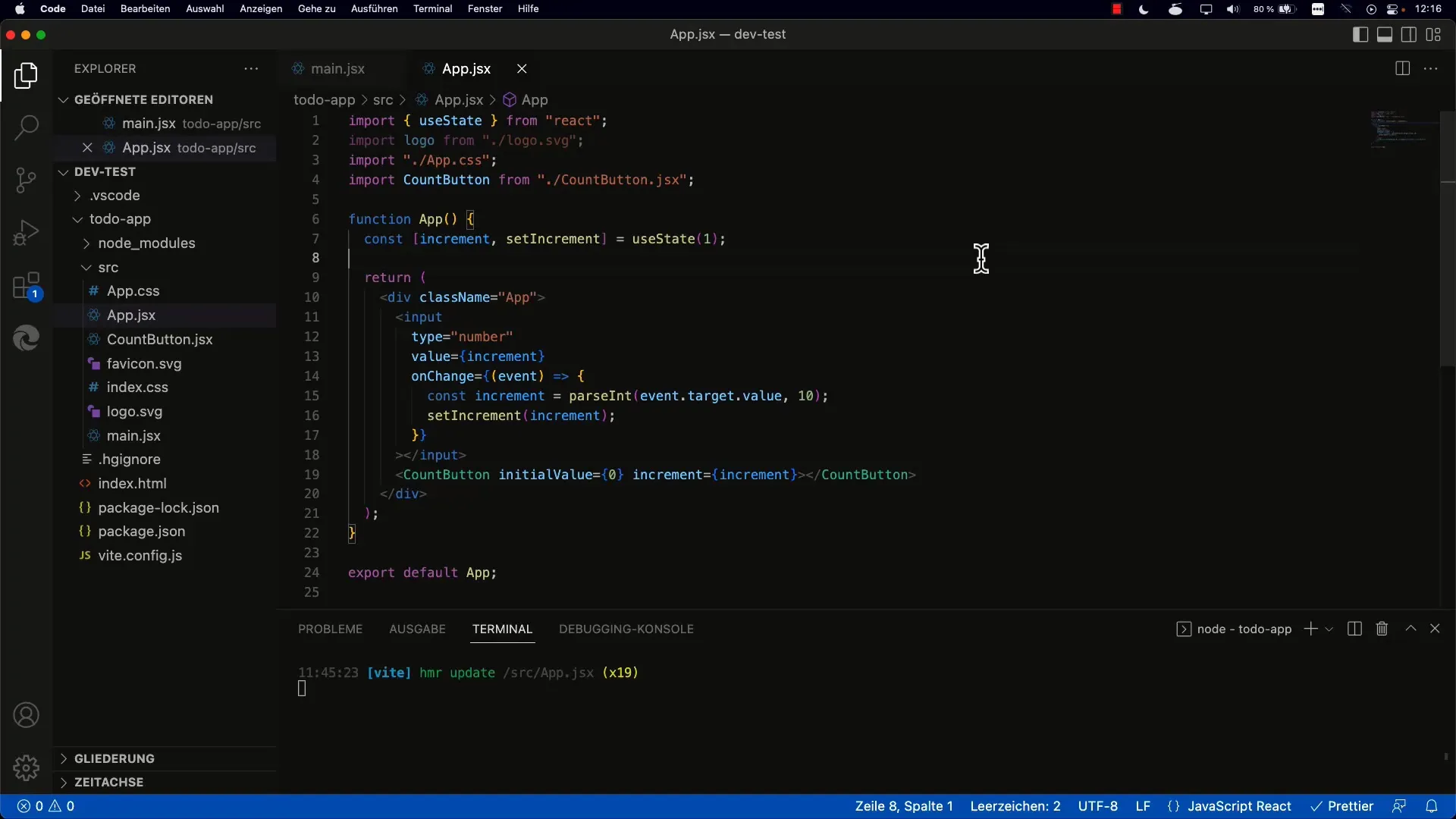
Lai sāktu, izveidojiet jaunu komponentu masīvu un no app.jsx noņemiet visas nevajadzīgās daļas. Tātad izdzēsiet visas iepriekšējās implementācijas šajos failos.

2. solis: Plānojiet komponentus
Izplānojiet to-do lietotnes struktūru. Identificējiet divas galvenās sastāvdaļas: ToDoInput, kurā tiek ievadīti jauni uzdevumi, un ToDoList, kurā tiek rādīti uzdevumi.
posms: Izveidojiet sastāvdaļas
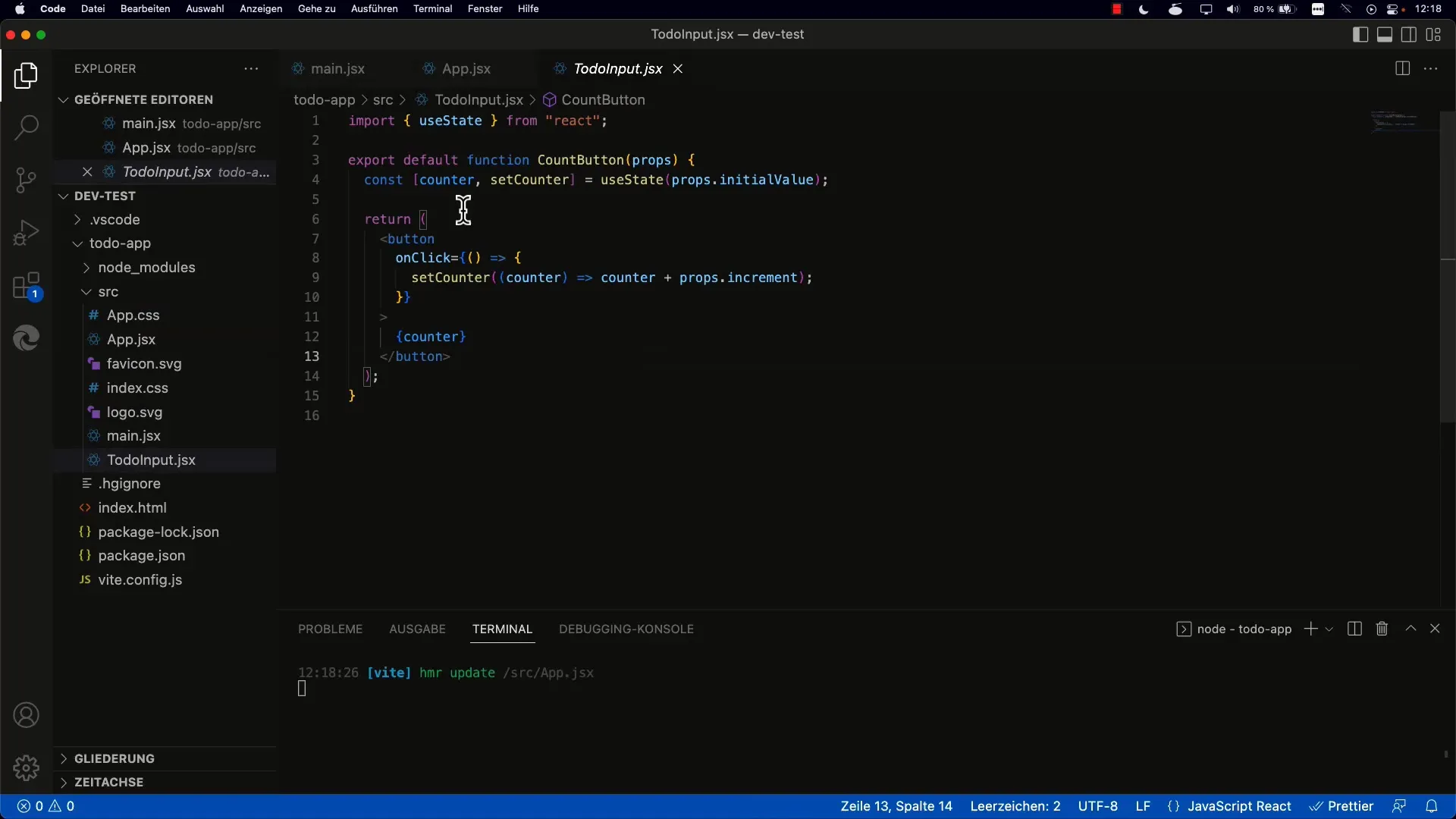
Izveidojiet komponentu ToDoInput. Varat sākt, izveidojot ievades komponenta pamatstruktūru. Tajā jāietver ievades lauks to-do tekstam un poga, lai to pievienotu.
Solis Nr. 4: Pievienojiet komponentu ToDoList
Tagad ir pienācis laiks izveidot otro komponentu: ToDoList. Šīs komponentes vēl jāatstāj tukšas, jo vēlāk mēs tās aizpildīsim ar saturu.

5. solis: Importējiet komponentus app.jsx failā
Importējiet abas jaunās sastāvdaļas app.jsx. Pārliecinieties, ka izmantojat pareizos nosaukumus. Pēc tam pievienojiet abas sastāvdaļas renderēšanas metodei.
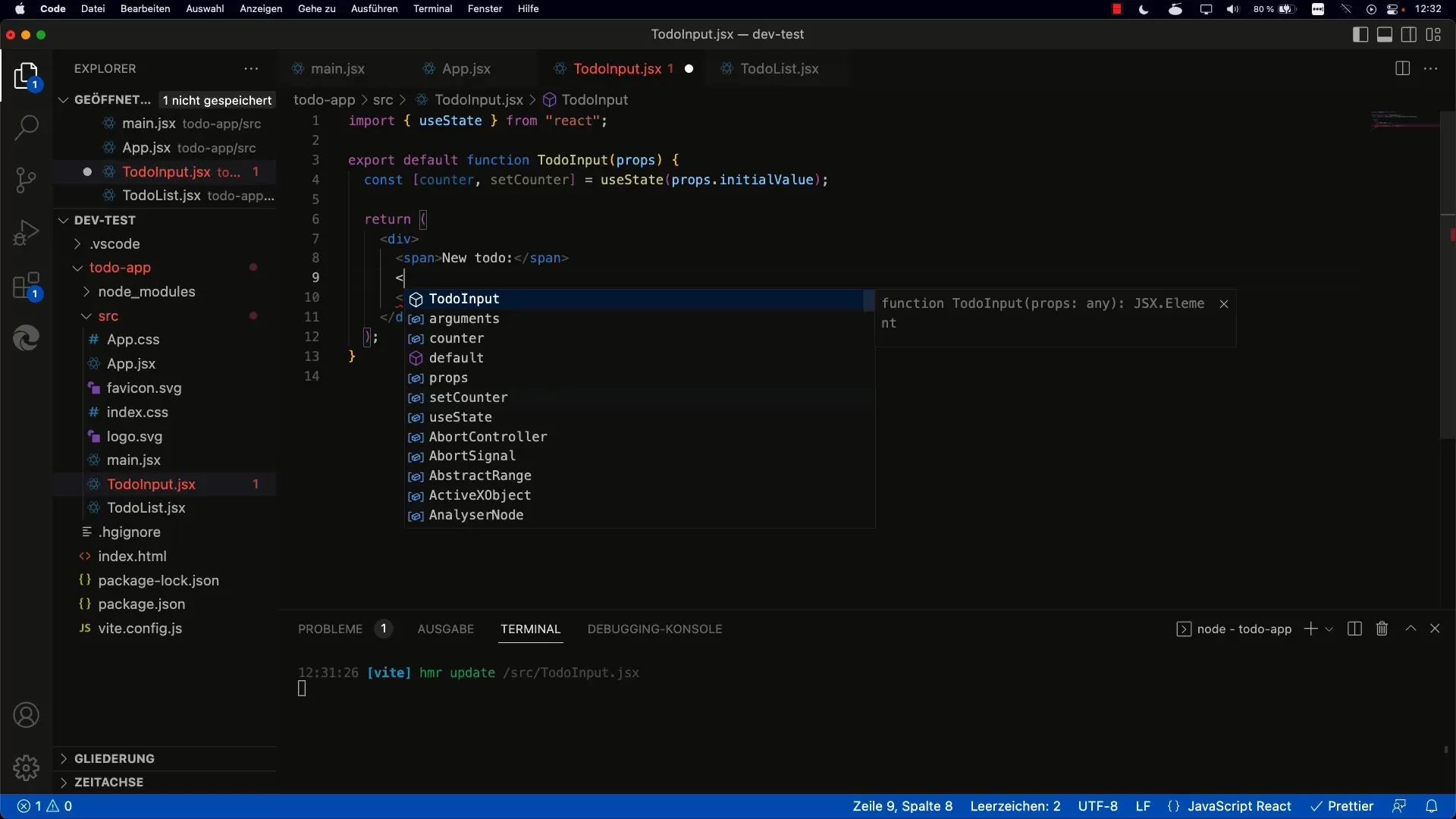
6. solis: Izstrādājiet elementus ToDoInput
Izveidojiet ToDoInput, pievienojot nosaukumu "New To Do:" un ievades lauku. Ievades lauka tipu iestatiet uz tekstu, lai lietotāji varētu ievadīt tekstu.

7. solis: Novērtējiet stāvokļa pārvaldību
Izveidojiet to-do teksta stāvokli. Izmantojiet useState, lai pārvaldītu ievades vērtību, un iestatiet sākotnējo vērtību uz tukšu virkni. Pievienojiet arī notikumu onChange, lai atjauninātu stāvokli katrā ievades reizē.
8. darbība: Sagatavojiet lietojumprogrammas komponentu to-do sarakstam
Padomājiet par to, kā app.jsx var saglabāt arī darāmo darbu sarakstu. Jums būs nepieciešams izveidot to-do elementu stāvokli, lai tos vēlāk pārvaldītu.
9. solis: Inicializējiet to-dos
Inicializējiet to-do masīvu lietotnes komponentē ar vismaz vienu to-do objektu, kas satur tekstu un statusu (piemēram, false - nepabeigts).
10. solis: Aizpildiet ToDoList ar rekvizītiem
Pārsūtiet to-do masīvu kā rekvizītus uz komponentu ToDoList. Pārliecinieties, ka rekvizītu struktūra ir definēta pareizi, lai nodrošinātu, ka ToDoList var piekļūt masīvam.
Solis 11: Izvadiet to-do
Izmantojiet funkciju map, lai ToDoList parādītu uzdevumus ToDoList. Katram to-do elementam izveidojiet
12. solis: Pabeigšana un testēšana
Palaidiet savu lietojumprogrammu, lai pārliecinātos, ka pamatstruktūra darbojas pareizi. Pārbaudiet, vai ievades lauki un saraksts tiek pareizi parādīti un vai datu pārsūtīšana starp komponentiem darbojas.
Kopsavilkums
Šajā rokasgrāmatā jūs esat izveidojuši to-do lietotnes pamatstruktūru React. Jūs esat uzzinājuši, cik svarīgi ir plānot komponentus un izmantot stāvokli, lai pārvaldītu uzdevumus. Tagad jūsu lietotnei ir iespēja uzņemt un attēlot to-dos!
Biežāk uzdotie jautājumi
Kā lietotnē izveidot jaunus to-dos? Jums vēl ir jāimplementē funkcija to-dos pievienošanai. Lai to izdarītu, izmantojiet stāvokli, lai saglabātu to-dos.
Ko darīt, ja to-do saraksts netiek parādīts? Pārbaudiet, vai esat pareizi importējuši to-do sarakstu app.jsx un aizpildījuši to ar atbilstošiem rekvizītiem.
Vai es varu mainīt to-do lietotnes dizainu?Jā, jūs varat izmantot CSS, lai mainītu lietotnes dizainu atbilstoši savām vēlmēm.


