Interaktīvu lietotāja saskarņu izveide ar React ir aizraujošs un izaicinošs uzdevums. React centrālais koncepts ir saziņa starp komponentēm, jo īpaši starp pakārtotajām un vecāku komponentēm. Šajā gadījumā izsaukuma atsauces funkcijām ir izšķiroša nozīme datu un notikumu nosūtīšanā no bērnu komponentēm uz vecāku komponentēm. Šajā pamācībā uzzināsiet, kā efektīvi īstenot šo saziņas metodi, lai izveidotu reaktīvās lietojumprogrammas.
Galvenās atziņas
- Atgriezenisko zvanu funkcijas ir ļoti svarīgas saziņai starp bērnu un vecāku komponentēm React lietojumprogrammā.
- Props tiek izmantoti, lai nodotu atpakaļsaukuma metodes no vecāka komponenta uz bērnu komponentu.
- Svarīgi ir izmantot unikālus atslēgas atslēgas sarakstos, lai izvairītos no brīdinājumiem un uzlabotu veiktspēju.
Soli pa solim
1. Izveidojiet komponentu pamata struktūru
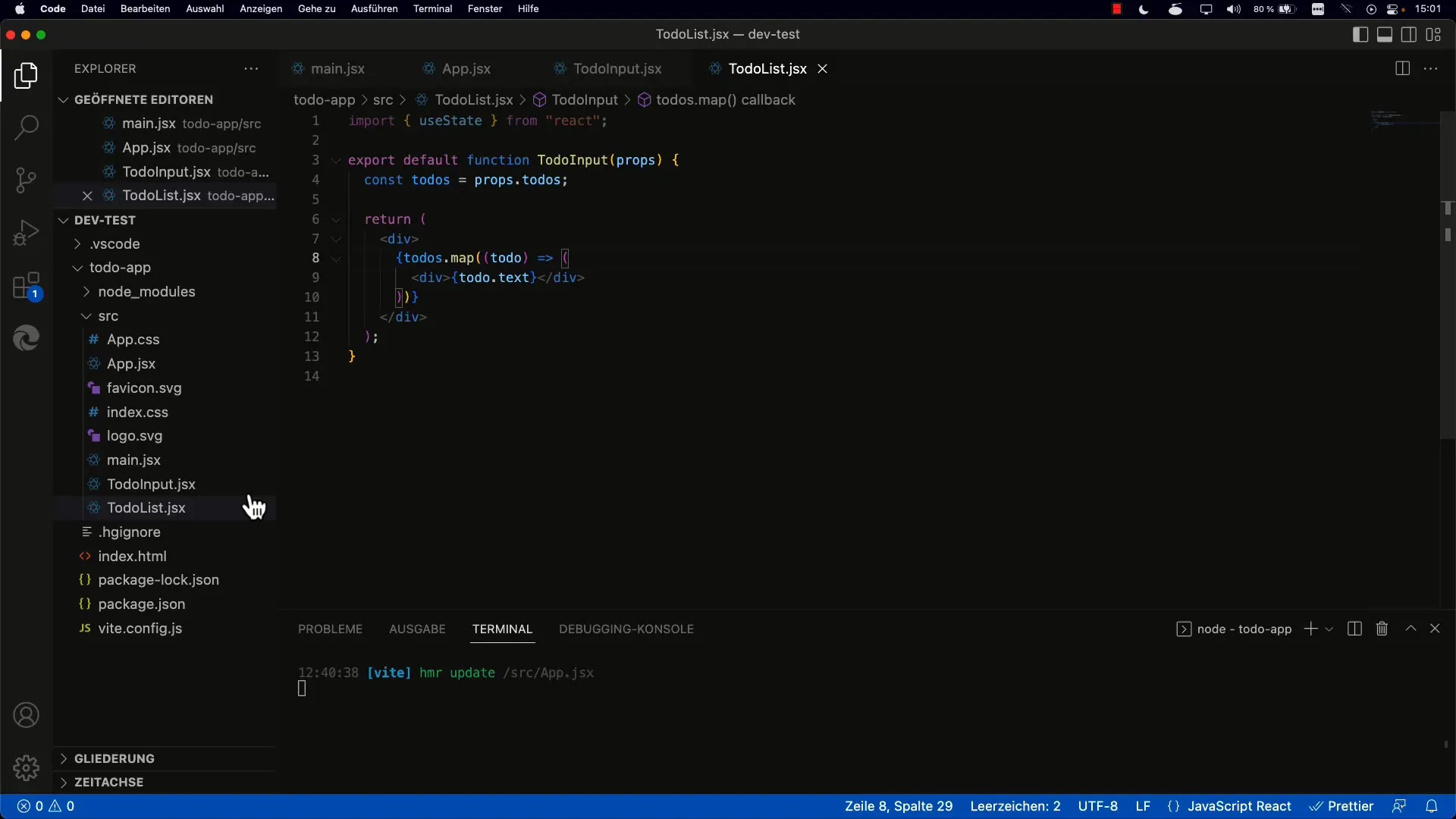
Sākumā ir nepieciešamas divas galvenās komponentes: vecākā komponente (piemēram, App.jsx) un atvasinātā komponente (piemēram, ToDoInput.jsx). Vecāka komponente pārvalda lietojumprogrammas stāvokli un nodrošinās atpakaļsaukuma funkciju, kas nepieciešama bērna komponentei, lai pārsūtītu datus.

2. Izveidojiet ievades komponenti
Savā atvasinātajā komponentē ToDoInput.jsx izveidojiet teksta ievades lauku un pogu. Pogai jāaktivizējas, kad lietotājs vēlas pievienot jaunu ierakstu. Tā kā pogai ir jāsadarbojas ar vecākās komponentes atpakaļsaukuma funkciju, pievienojiet atpakaļsaukuma rekvizītu.
3. Definējiet atsaukšanas funkciju
Māteskomponentā App.jsx jādefinē izsaukuma atgriezeniskā funkcija, kas saņem jaunu ierakstu un atjaunina ToDos stāvokli. Pēc tam šī funkcija jānodod atvasinātajai komponentei, izmantojot rekvizītus.
4. Izsaukuma atgriezeniskās saites izmantošana atvasinātajā komponentē
Tagad atvasinātā komponente ToDoInput.jsx saņem atpakaļsaukuma funkciju kā prop. Jūs varat strādāt ar lietotāja ievadi šajā komponentē. Kad lietotājs noklikšķina uz pogas "Pievienot", jūs izsaucat nodoto atpakaļsaukuma funkciju un nododat ievades laukā ievadīto tekstu.
5. saglabājiet stāvokli vecākajā komponentē
Ja lietotājs tagad pievieno jaunu ierakstu, tiek izsaukta atpakaļsaukuma funkcija, kas pievieno jauno ierakstu esošajam ToDos sarakstam. Šeit ir svarīgi saglabāt pašreizējo stāvokli un pievienot jauno elementu, nezaudējot iepriekšējos elementus.
6. saraksta atveidošana
Pēc jaunā elementa pievienošanas stāvoklim saraksts tiek atkārtoti atveidots vecākajā komponentē. Pārliecinieties, vai ToDos saraksts ir pareizi attēlots lietotāja saskarnē un vai parādās jaunais ieraksts.
7. Izvairieties no brīdinājuma renderēšanas laikā
Lai nodrošinātu, ka React neizsniedz brīdinājumus atveidošanas laikā, katram saraksta elementam jāpiešķir unikāla atslēga. Īpaši svarīgi to īstenot metodē, kas atveido ToDos.
8. lietojumprogrammas testēšana
Pārliecinieties, ka jūsu lietojumprogramma darbojas, kā paredzēts. Pievienojiet vairākus ierakstus un pārbaudiet, vai tie tiek pareizi atainoti sarakstā. Tas parāda, ka saziņa starp sastāvdaļām darbojas bez traucējumiem.
9. Koda optimizācija
Lai vēl vairāk uzlabotu lietojumprogrammu, varat padomāt par loģikas ieviešanu unikālu ToDo elementu ID izveidei. Tas palīdzēs optimizēt veiktspēju un izvairīties no brīdinājuma ziņojuma, kas parādās, kad React nevar atrast unikālas atslēgas.
10. funkcionalitātes paplašināšana
Pamatojoties uz to, varat turpināt lietotnes paplašināšanu, pievienojot vairāk funkciju, piemēram, uzdevumu dzēšanu un atzīmēšanu. Tas padarīs lietotni vēl ērtāku un funkcionālāku.
Kopsavilkums
Šajā pamācībā jūs uzzinājāt, kā React lietotnē izveidot efektīvu saziņu starp pakārtotajiem un vecāku komponentiem. Izmantojot atsaukšanas funkcijas un rekvizītus, jūs varat izveidot reaktīvu un dinamisku lietotāja saskarni, kas reaģē uz lietotāja mijiedarbību. Lai optimizētu lietojumprogrammas veiktspēju, vienmēr pārliecinieties, ka sarakstos tiek izmantotas unikālas atslēgas.
Biežāk uzdotie jautājumi
Kā nodot izsaukuma funkciju no vecāka komponenta uz atvasinātu komponentu? Jūs nododat izsaukuma funkciju kā rekvizītu atvasinātajam komponentam.
Kāpēc sarakstā ir svarīgi izmantot unikālas atslēgas? Unikālas atslēgas palīdz React efektīvi izsekot elementiem un optimizēt atveidošanu.
Kā es varu atjaunināt stāvokli vecāku komponentē? Jūs varat atjaunināt stāvokli, izmantojot setState metodi un nododot jauno vērtību kā parametru, parasti izmantojot atpakaļsaukuma funkciju.


