Hromēti teksti piešķir jūsu dizainam spīdīgu, futūristisku izskatu un rada īstu "wow" efektu. Izmantojot Photoshop, šo metālisko stilu varat realizēt ar dažiem klikšķiem. Šajā pamācībā parādīšu trīs dažādus veidus, kā izveidot iespaidīgus hroma tekstus - no klasiskiem atspīdumiem līdz moderniem krāsu gradientiem. Ideāli piemērots logotipiem, plakātiem vai sociālo mediju grafikām. Sāksim un piešķirsim savam tekstam greznuma pieskārienu!
1. solis:
Izveidoju dokumentu 800 pikseļu x 600 pikseļu izmērā, turklāt izmērs ir salīdzinoši mazsvarīgs. Fona krāsai pagaidām jābūt baltai.

2. solis:
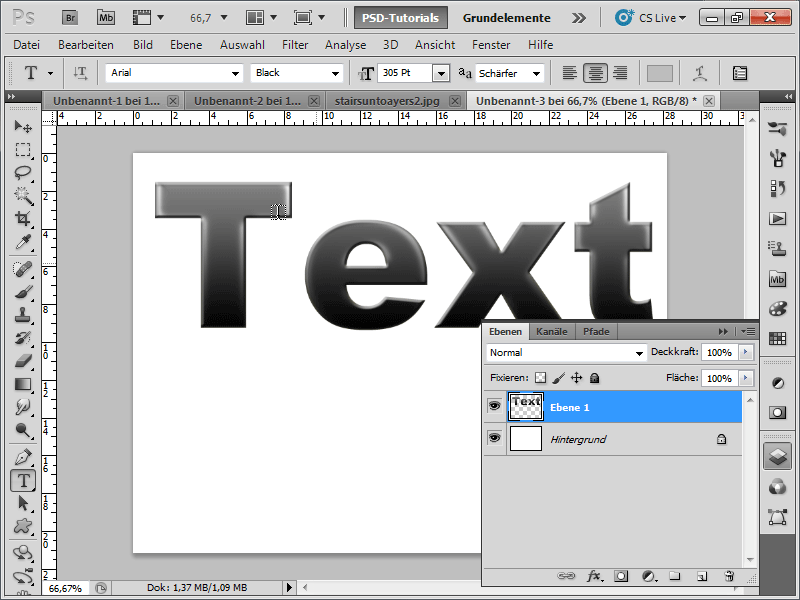
Tā kā hroma efekts ir jānovieto uz teksta, es paķeru teksta rīku un ievietoju izvēlētu vārdu ļoti biezā, lielā fontu. Teksta krāsa ir tumši pelēka.
Solis 3:
Tagad apskatos savus kanālus, dublēju zilo kanālu un ar Ctrl+I invertēju jauno kanālu.
Solis 4:
Tālāk es izplūdu kanālu, izmantojot Izvēlne>Filtrēt>Izplūšanas filtrs>Gausaizplūšana ar iestatījumu aptuveni 10 - 15.
5. solis:
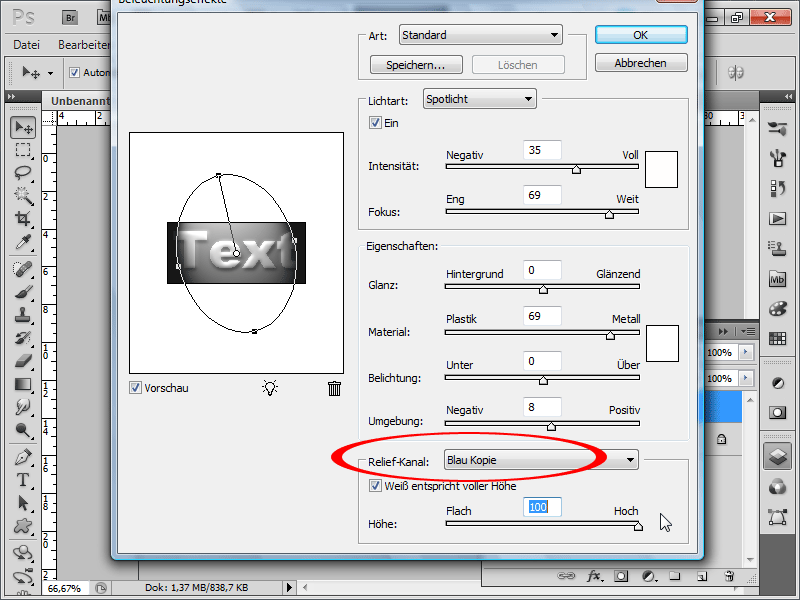
Noklikšķinu uz sava teksta slāņa slāņu panelī un pēc tam izvēlnē dodos uz Filter>Render Filter>Lighting Effect. Tas tekstu padarīs rastrētu. Šeit ir svarīgi, lai es izvēlētos savu jauno kanālu "Zilā kopija" apakšā zem " Relief" kanāla. Apakšā iestatu augstumu uz High (Augsts). Priekšskatījuma logā es varu pagriezt prožektoru uz augšu.
Solis 6:
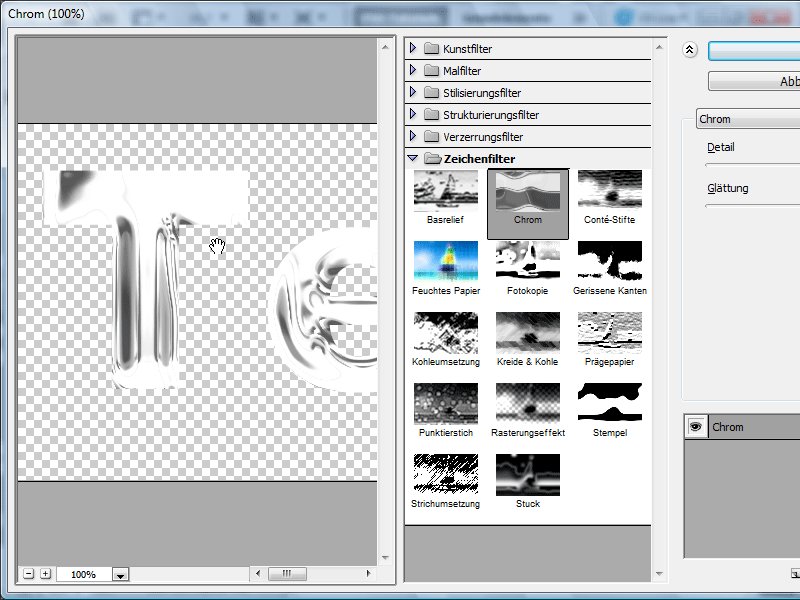
Šeit kļūst interesanti: Es eju uz Izvēlne>Filtrs>Krāsošanas filtrs>Hroms. Ja iespējams, iestatu iestatījumu Detail (Detalizācija) uz maksimālo un iestatījumu Smoothing (Izlīdzināšana) uz 6-8.
Solis 7:
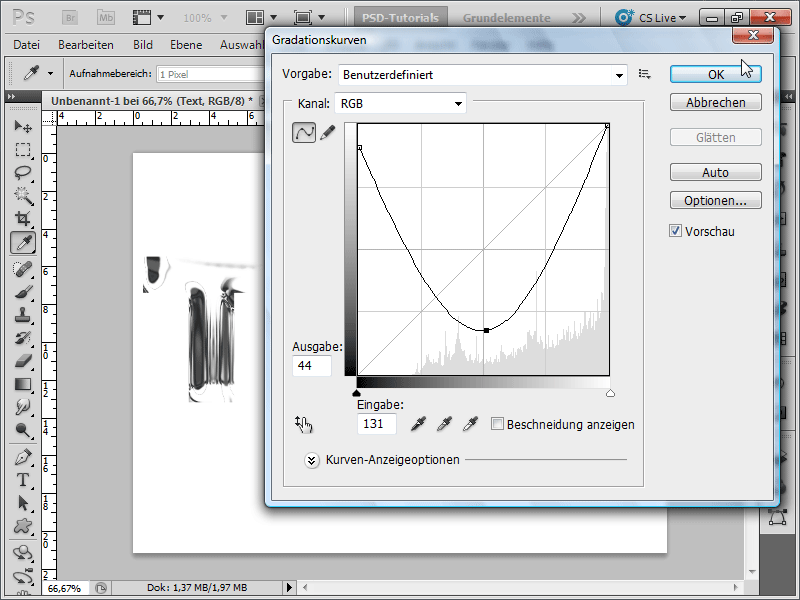
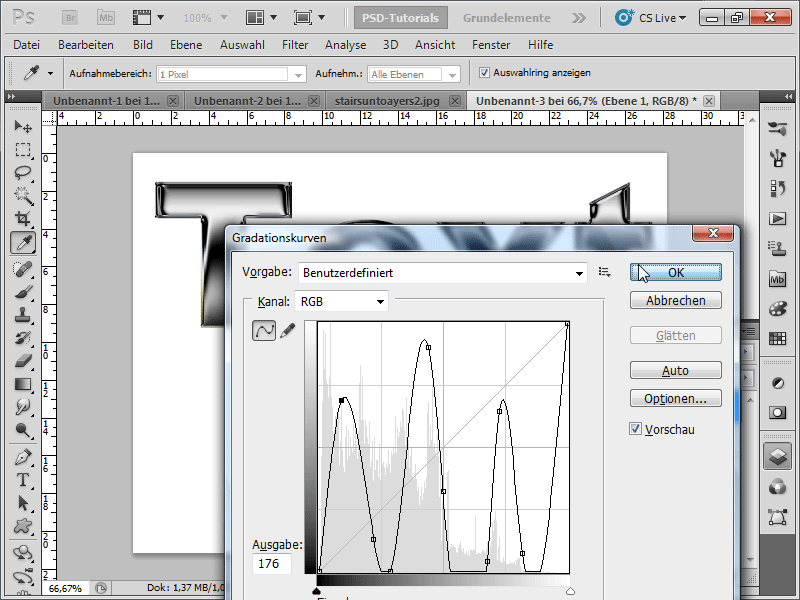
Turklāt es varu izmantot gradācijas līkni (Ctrl+M ), piemēram, lai optimizētu efektu.
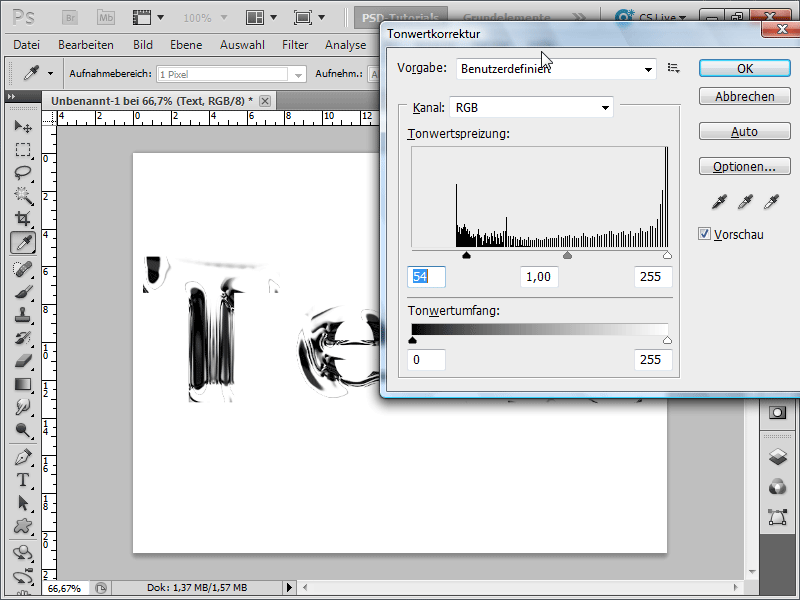
8. posms: Ja es vēlos vēlreiz uzlabot efektu, es varu iestatīt vērtības tonālās vērtības korekcijā (Ctrl+L) šādi:
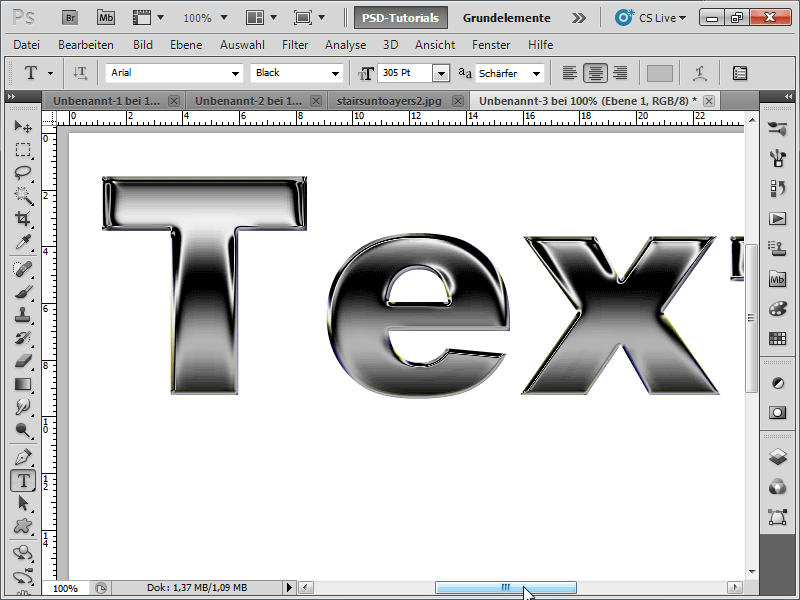
9. solis:
Lai vēl vairāk uzlabotu efektu, es varu mazliet paspēlēties ar izlīdzināto malu. Esmu pievienojis arī pilienu ēnu.
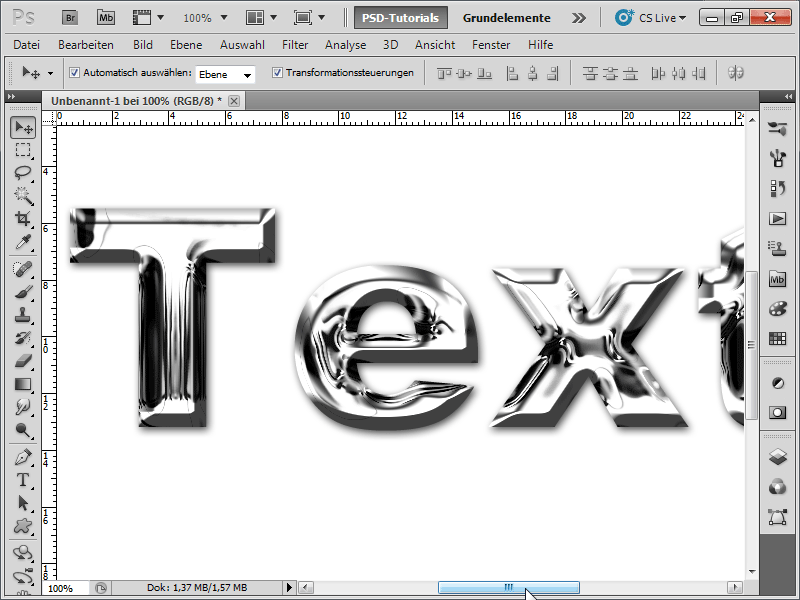
10. solis:
Lūk, kā tagad izskatās mans pabeigtais efekts:
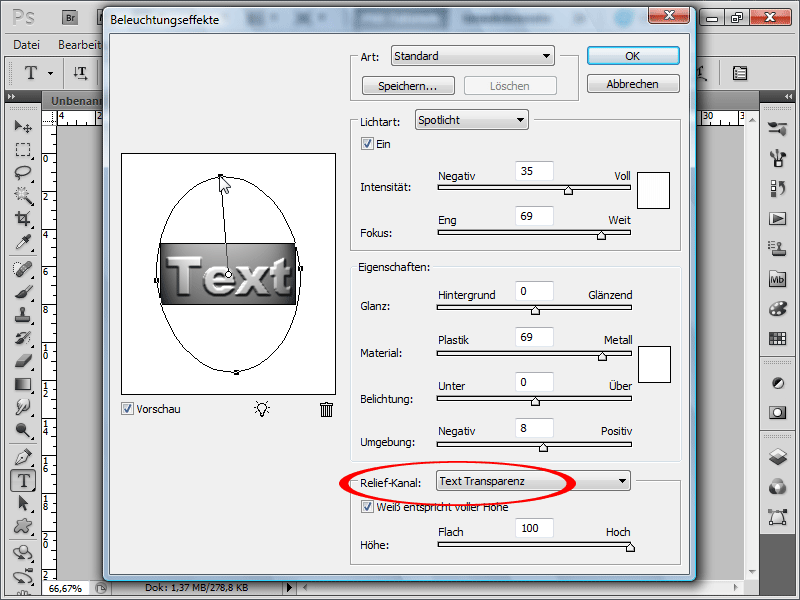
11. solis:
Ja jums nepatīk strādāt ar kanāliem, šo soli varat izlaist. Īsumā parādīts: Es izveidoju vēl vienu jaunu dokumentu ar lielu tekstu pelēkā krāsā. Tagad uzreiz noklikšķinu uz izvēlnē esošo Filter>Render filter>Lighting effects (Filtrs>Renderēšanas filtrs>Apgaismojuma efekti ). Apakšā zem Relief kanāla noklikšķinu uz Text transparency (Teksta caurspīdīgums) un pagriežu prožektoru, kā manā piemērā:
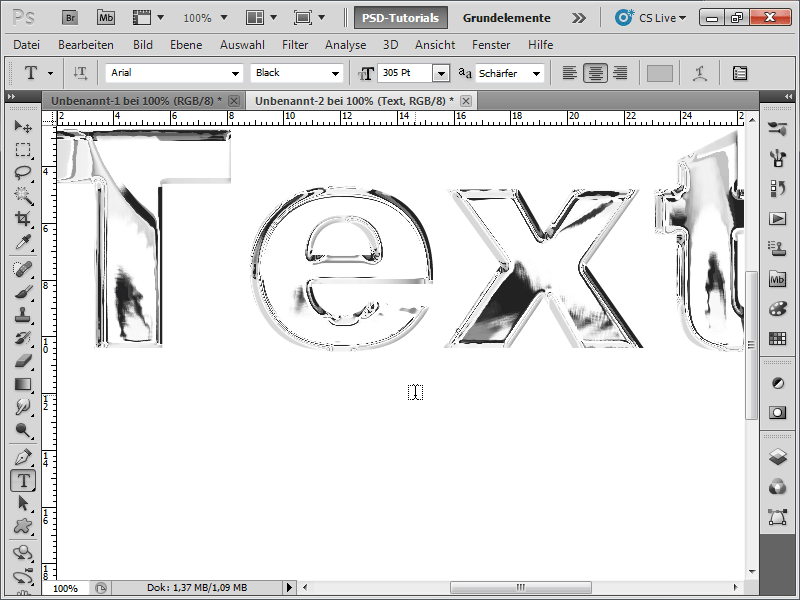
12. solis:
Es eju uz Izvēlne>Filtrs>Rakstīšanas filtrs>Hroms. Ja iespējams, iestatu iestatījumu Detail (Detalizācija) uz maksimālo, bet iestatījumu Smoothing (Izlīdzināšana) uz 6-8. Rezultāts pēc tam izskatās nedaudz atšķirīgs no pirmā piemēra:
13. solis:
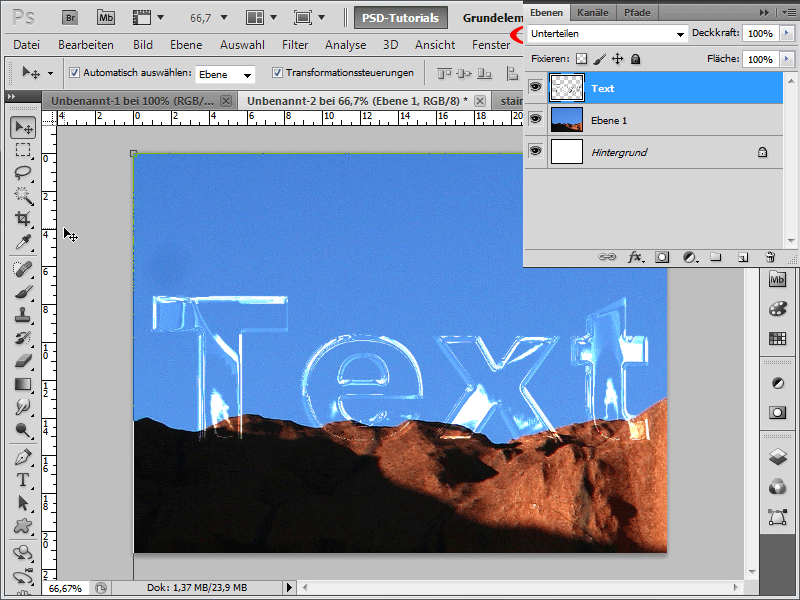
Ja tagad mainīšu aizpildīšanas metodi uz, piemēram, Subdivide, mans teksts izskatās kā stikls ar atbilstošu fonu:
Solis 14:
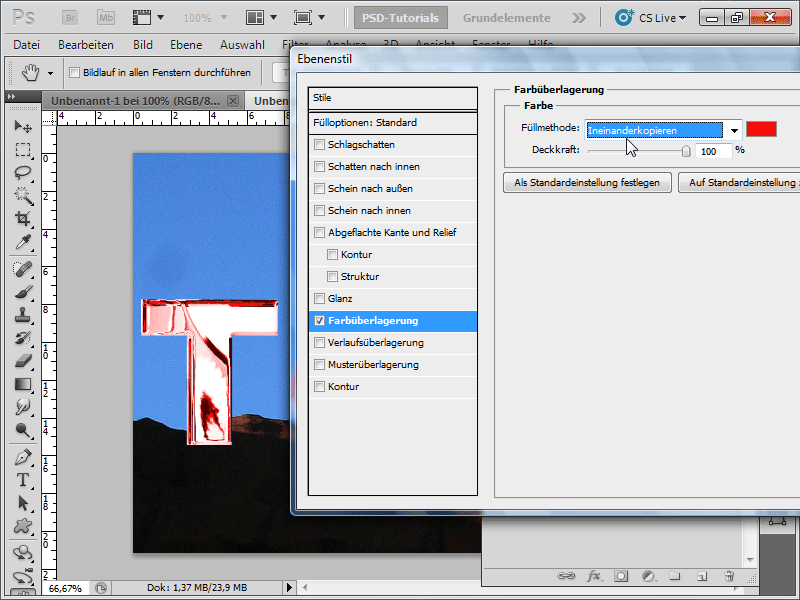
Ja es gribu mainīt krāsu, es iesaku izmantot slāņa stila krāsu pārklājumu ar aizpildīšanas metodes kopēšanu no vienas uz otru.
15. solis:
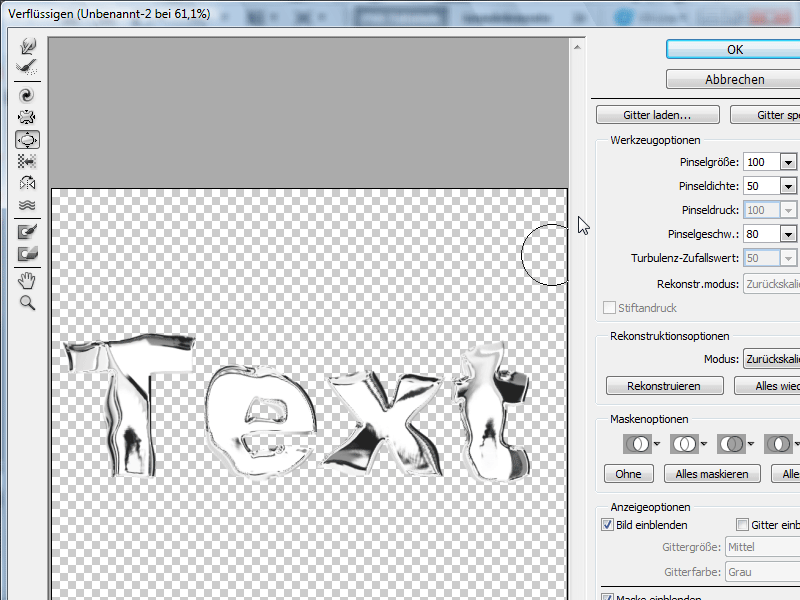
Vēl vienu jautru efektu nodrošina filtrs Liquefy:
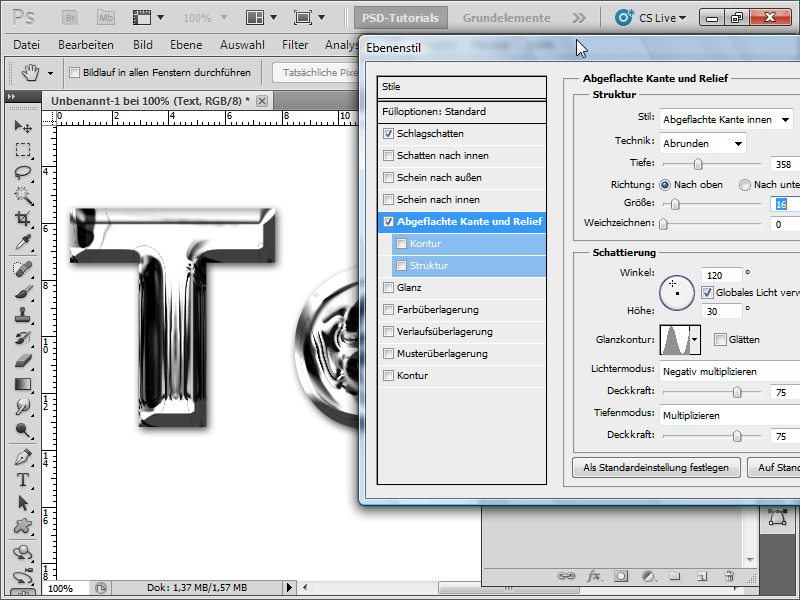
16. solis:
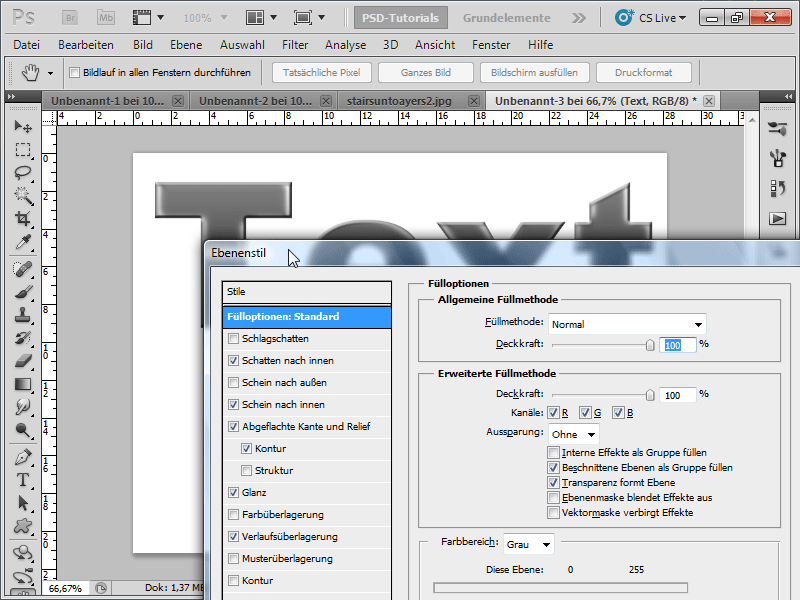
Vēl viens, vēl ātrāks variants būtu šāds: Es atkal izveidoju tekstu un piešķiru tam šādus slāņa stilus (vienkārši ielieciet tajā ķeksīti):
Solis 17:
Tagad izveidoju jaunu slāni un novietoju to zem teksta slāņa. Tagad vienu reizi noklikšķinu uz teksta slāņa un nospiežu Ctrl+E, lai slāņi apvienotos un teksts tiktu rastrēts kopā ar efektiem.
Solis 18:
Tagad ātri izsaucu gradācijas līknes ar Ctrl+M un mainu tās šādi:
19. solis:
Un tagad esmu izveidojis arī lielisku hroma efektu.
Kā redzat, hroma efektu var izveidot dažādos veidos. Es ceru, ka mani trīs nelielie piemēri ir pavēruši ceļu uz jauniem atjautīgiem hroma efektiem.


