Vai vēlaties mūsdienīgi un jaudīgi apstrādāt React komponentu stilu? Izmantojot bibliotēku Emotion, varat integrēt CSS tieši savos React komponentos un efektīvi veidot lietotāja saskarni. Šajā rokasgrāmatā es izskaidrošu stilizēšanas pamatus ar Emotion, pastāstīšu, kā instalēt un izmantot bibliotēku, un sniegšu jums dažus noderīgus padomus.
Galvenie secinājumi
- Emotion ļauj rakstīt CSS JavaScript un piedāvā intuitīvu apstrādi.
- Izmantojot Emotion, varat izmantot dažādas stilizēšanas tehnikas, tostarp šablona literāļus un css prop izmantošanu.
- Izmantojot Emotion, stilu pārvaldība kļūst modulārāka, kas uzlabo atkalizmantojamību un lasāmību.
Soli pa solim
1. Instalējiet Emotion
Vispirms jūsu projektā ir jāinstalē Emotion. Atveriet termināli un dodieties uz sava projekta direktoriju. Izpildiet šādu komandu, lai instalētu emotion bibliotēku:
Npm install @emotion/react @emotion/styled

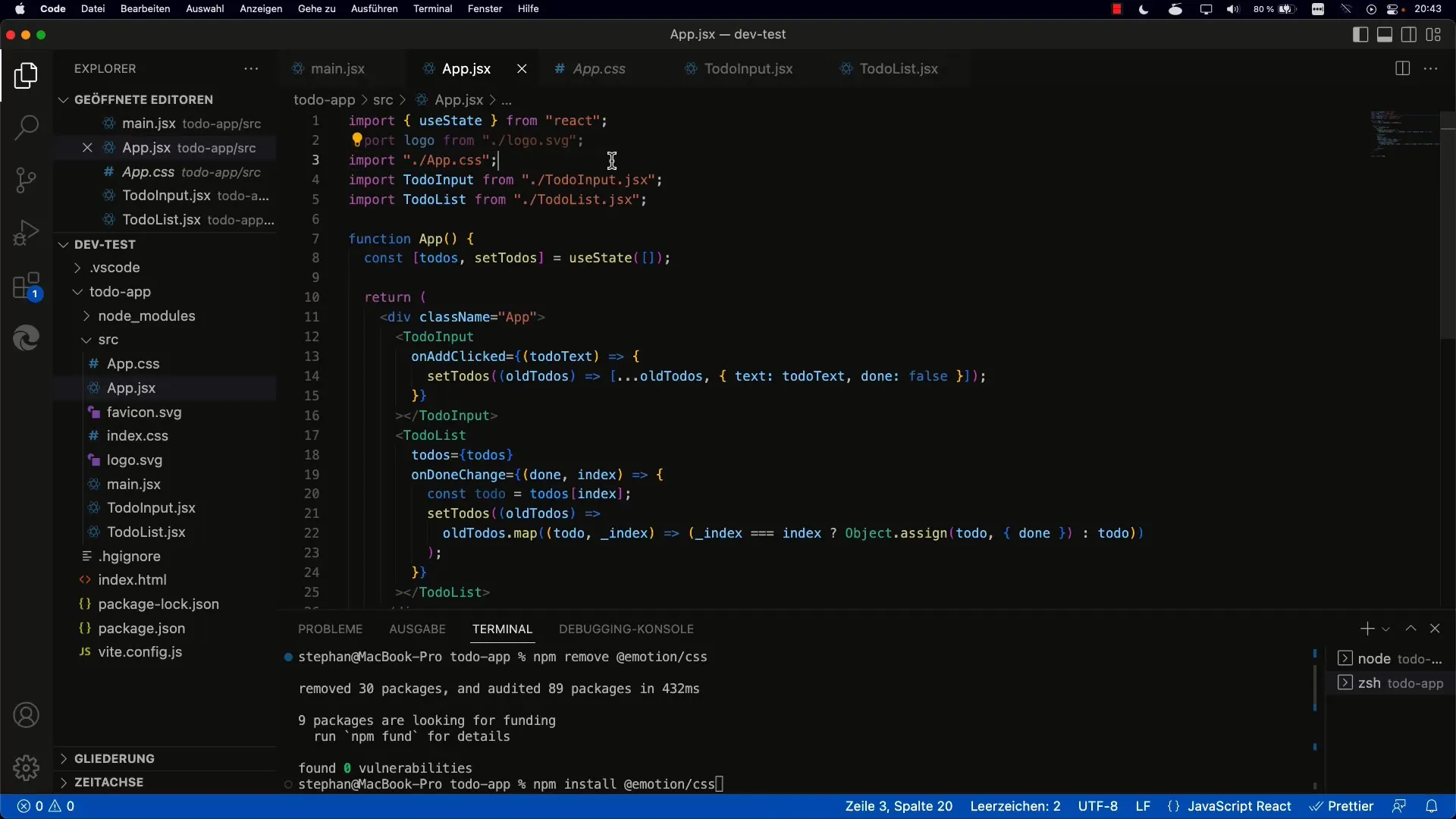
2. importēt CSS
Jūs varat izmantot emotion savā App.jsx failā. Jums jāimportē emotion, lai izmantotu css funkciju un importētu stilizēto elementu. Faila augšpusē pievienojiet šādu tekstu:

3. stilizēšana ar šablona burtiem
Izmantojiet Emotion css funkciju, lai izveidotu CSS mainīgo. Definējiet CSS konvencijas, izmantojot šablona literālus. Šeit ir piemērs, kā jūs varat uzrakstīt ietinamo klasi savai lietojumprogrammai:
Šis kods bloķē flexbox izmantošanu, lai nodrošinātu izkārtojuma izkārtojumu.
4. stila piemērošana
Lai piemērotu definēto stilu, nododiet mainīgo appStyle galvenā HTML elementa className pilienā. Lūk, kā tam vajadzētu izskatīties:
5. stilizēto komponentu izmantošana
Papildus css mainīgā izmantošanai varat izmantot arī stilizētas komponentes ar emociju. Lai izveidotu stilizētu komponentu, varat izmantot šādu kodu:
Tas izveidos Container par jaunu CSS komponentu, kuram ir visi definētie stili.
6. multivides vaicājumu ievietošana
Emotion ļauj viegli integrēt multivides vaicājumus jūsu CSS. Vienkārši pievienojiet tos šablonā literal:
Šis multivides vaicājums maina teksta fonta lielumu, ja displeja platums ir mazāks par 600 pikseļiem.
7. Izmantojiet hover efektus
CSS šablonos varat viegli definēt arī hover efektus:
Šis CSS noteikums maina elementa fona krāsu, kad uz tā uzskaras ar peli.

8. kombinēt sarežģītākus stilus
Emotion ļauj apvienot vairāku klašu nosaukumus. Tas ir iespējams, izmantojot funkciju cx:
const primaryStyle = css color: blue;;
const secondaryStyle = css colour: red;;
Šajā gadījumā teksts tiek attēlots gan zilā, gan sarkanā krāsā.
9. turpmākie paplašinājumi
Ja nākotnē pārvaldāt lielu projektu, var būt noderīgi sakārtot stilus dažādos moduļos. Piemēram, varat izveidot kopīguStyles.js un eksportēt tajā savus pamatstilus:
Tagad jūs varat ievietot flexCenter jebkurā citā komponentē.
10. testi un pielāgojumi
Ielādējiet lietojumprogrammu pārlūkprogrammā un pārbaudiet, vai stili tiek pareizi parādīti. Eksperimentējiet ar dažādiem stiliem un reālajā laikā redziet rezultātu.
Kopsavilkums
Izmantojot Emotion un React kombināciju, tagad ir iespējams izveidot reālistiskus UI izkārtojumus. Emotion ļauj definēt un efektīvi pārvaldīt CSS tieši JavaScript. Jūs varat izmantot ekrāna blīvuma priekšrocības un ciešu loģikas un stila integrāciju.
Biežāk uzdotie jautājumi
Kas ir Emotion? Emotion ir bibliotēka, kas ļauj izmantot CSS JavaScript un nodrošina plašas stilizēšanas iespējas React komponentiem.
Kā instalēt Emotion? Izmantojiet komandu npm install @emotion/react @emotion/styled savā projekta direktorijā.
Vai ar Emotion var izmantot multivides vaicājumus? Jā, jūs varat izmantot multivides vaicājumus savos Emotion stilizētajos komponentos, ierakstot tos tieši šablona literāļos.
Vai Emotion atbalsta arī hover efektus? Jā, Emotion ļauj viegli pievienot hover efektus, vienkārši definējot &:hover noteikumu savā CSS veidnē.


