Darāmo darbu saraksti ir pārbaudīts rīks uzdevumu organizēšanai un produktivitātes palielināšanai. Bet kas notiek, kad uzdevums ir pabeigts? React pasaulē uzdevumu dzēšana ir tikpat svarīga kā to atzīmēšana kā izpildītu. Šajā rokasgrāmatā uzzināsiet, kā efektīvi dzēst uzdevumus React lietojumprogrammā, lai nodrošinātu lietotājam draudzīgāku saskarni.
Galvenās atziņas
- Uzdevumus vajadzētu ne tikai atzīmēt kā izpildītus, bet arī pilnībā izdzēst.
- Uz komponentēm balstīta React struktūra palīdz izvairīties no dublējoša koda.
- Izmantojot JavaScript filtrēšanas funkciju, ir iespējams dzēst konkrētus to-dos, pamatojoties uz to ID.
Soli pa solim
Solis Nr. 1: Izveidojiet komponentu darāmo darbu vienībām
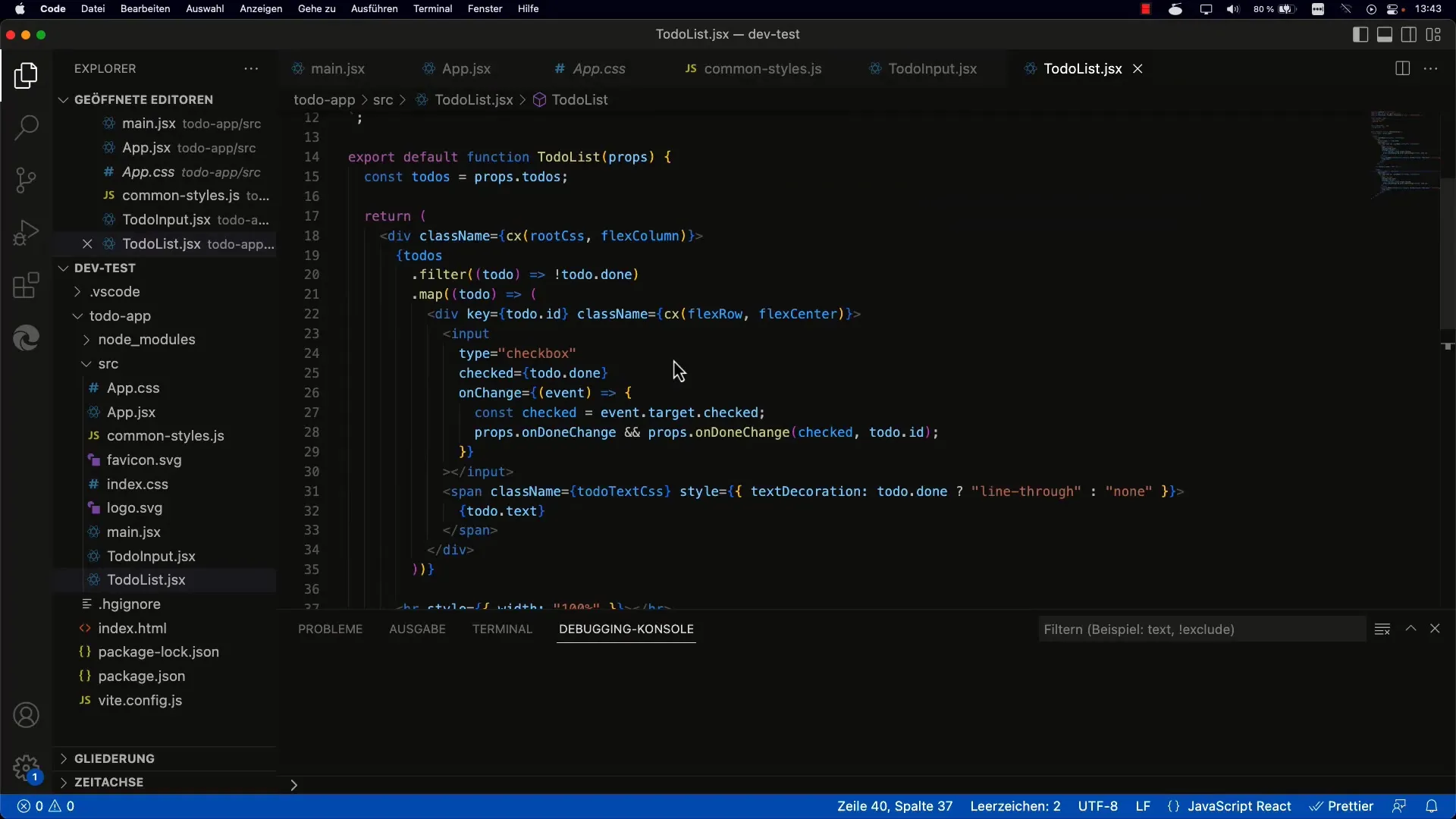
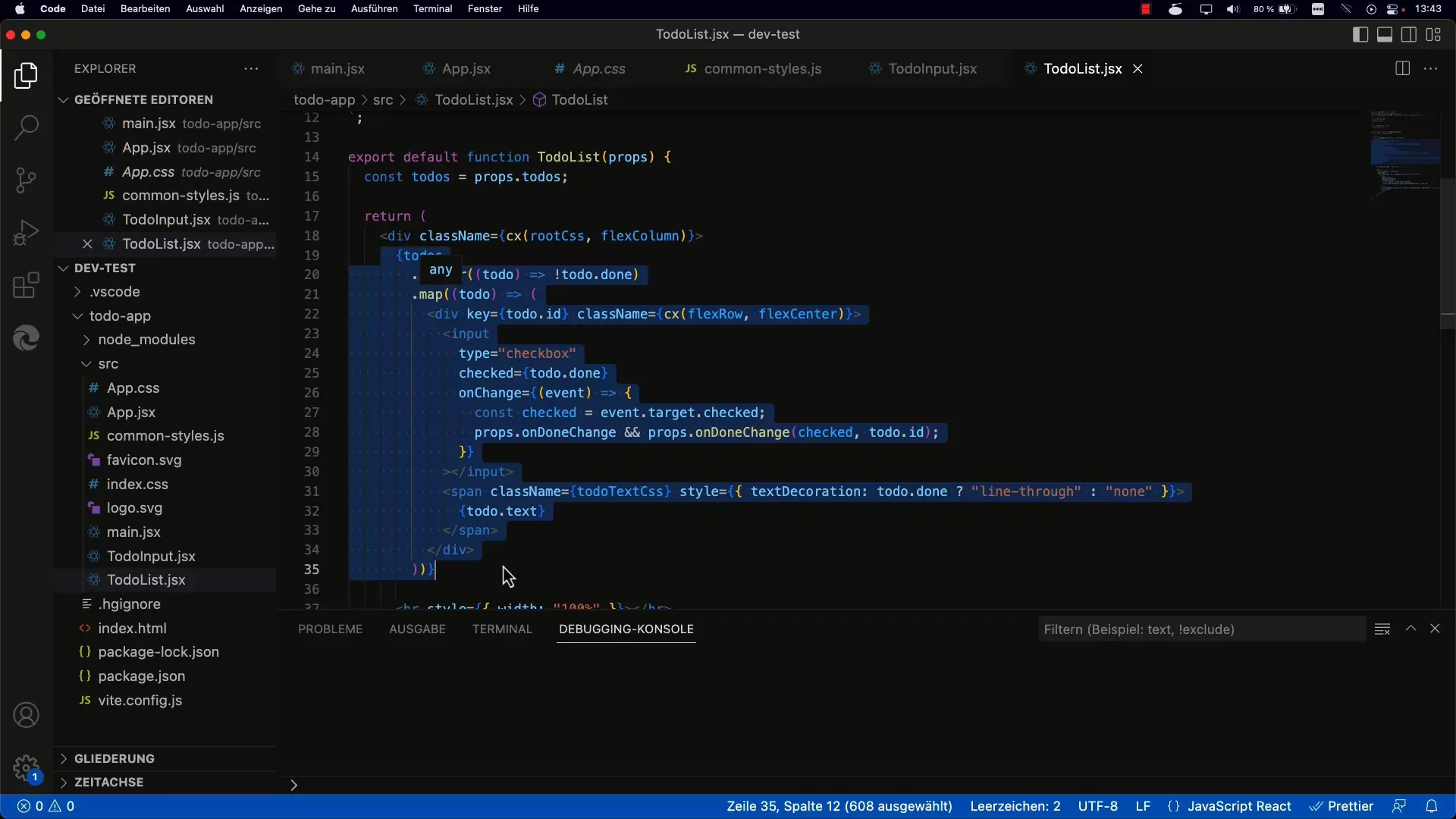
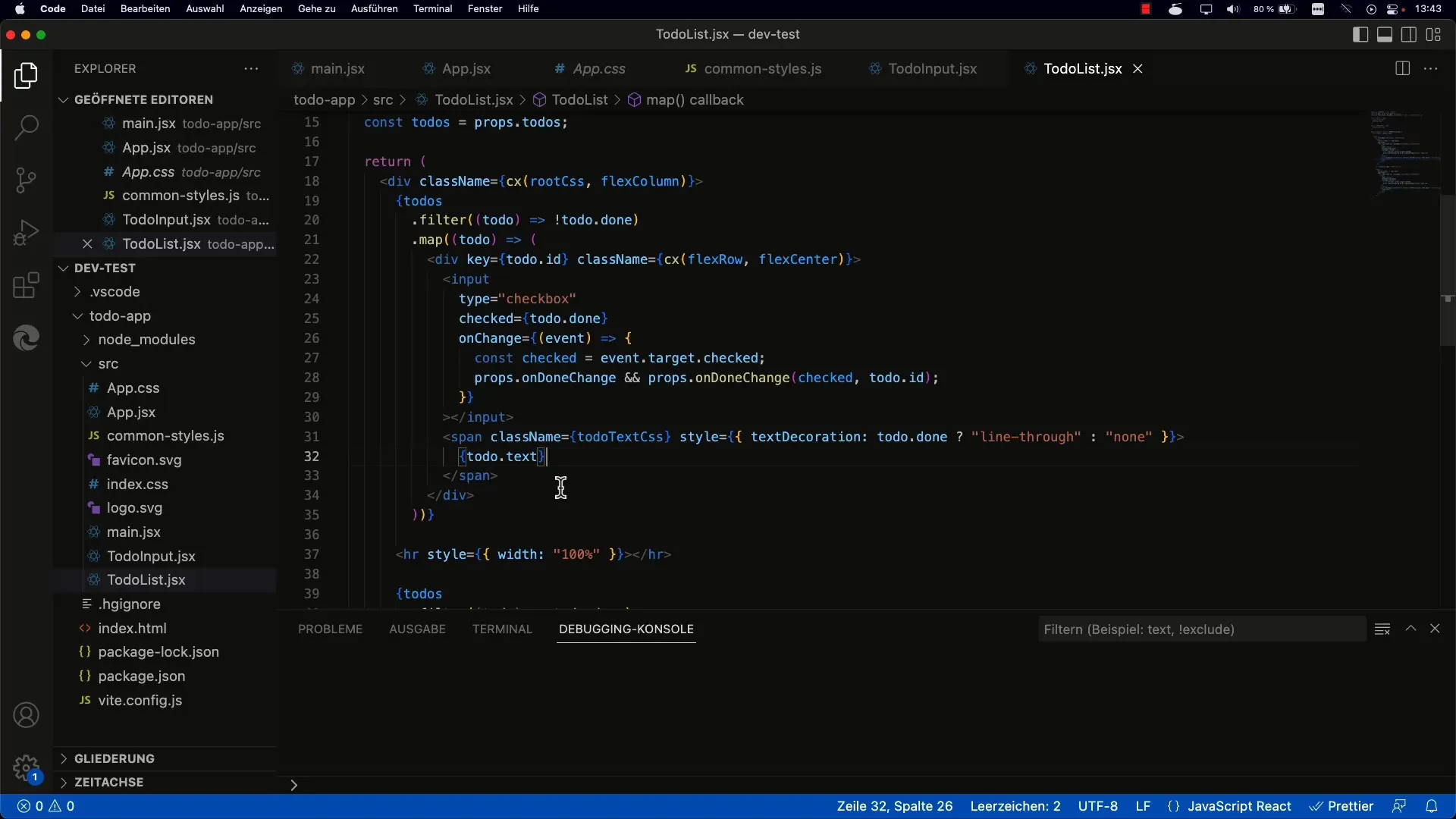
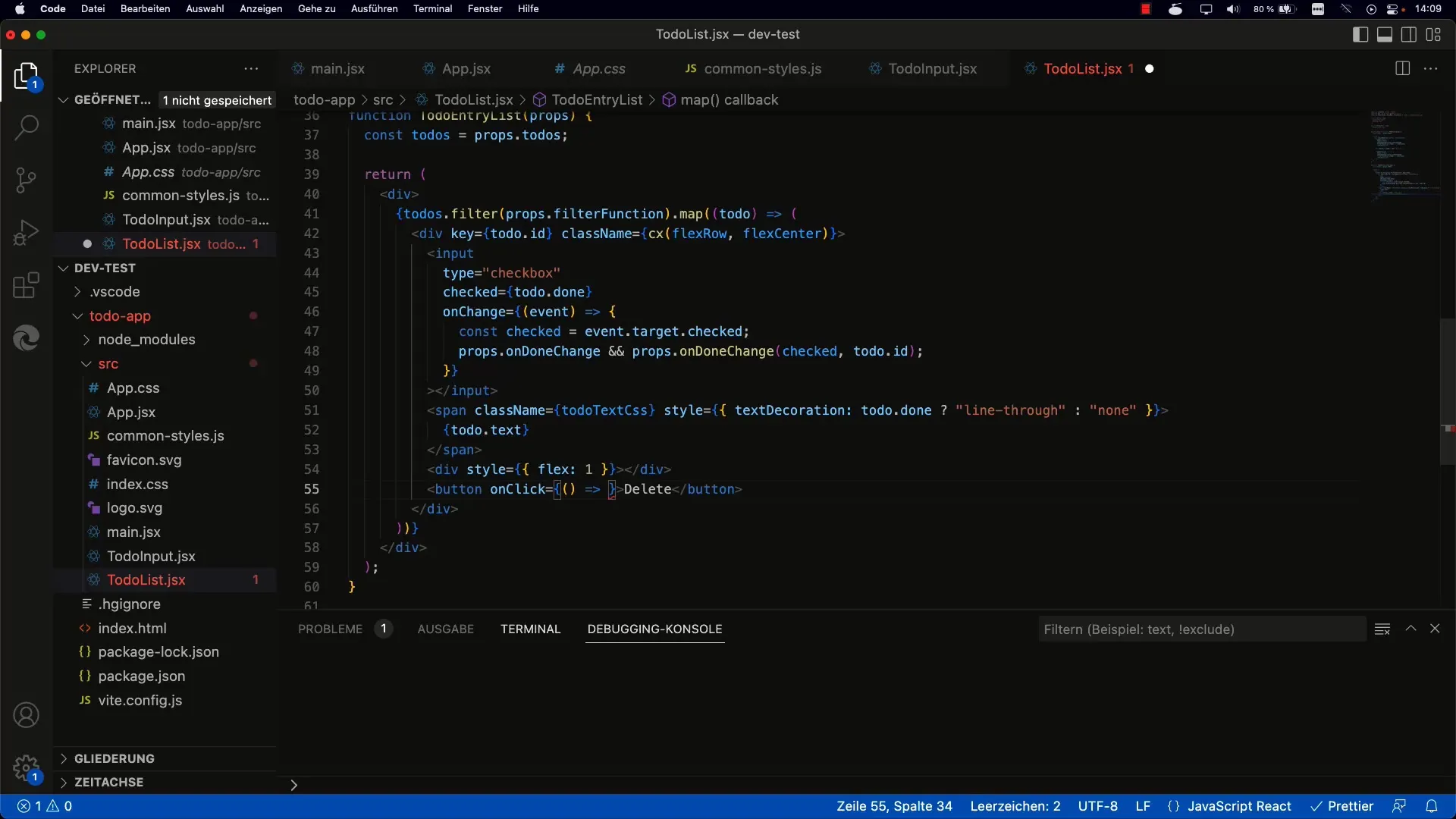
Lai integrētu to-do dzēšanas funkcionalitāti, ir svarīgi vispirms iekapsulēt to-do rādīšanu atsevišķā komponentē. Sākumā izveidojiet jaunu funkciju ToDoEntry.

Šeit jūs izmantosiet JSX, lai definētu struktūru. Atcerieties, ka katru React komponentu var uzskatīt par funkciju ar rekvizītiem. Šie rekvizīti tiek izmantoti, lai nodotu to-dos un to īpašības.

Nokopējiet esošo to-do saraksta atveidojumu savā jaunajā komponentē un pārliecinieties, ka visas nepieciešamās vērtības tiek nodotas kā rekvizīti.

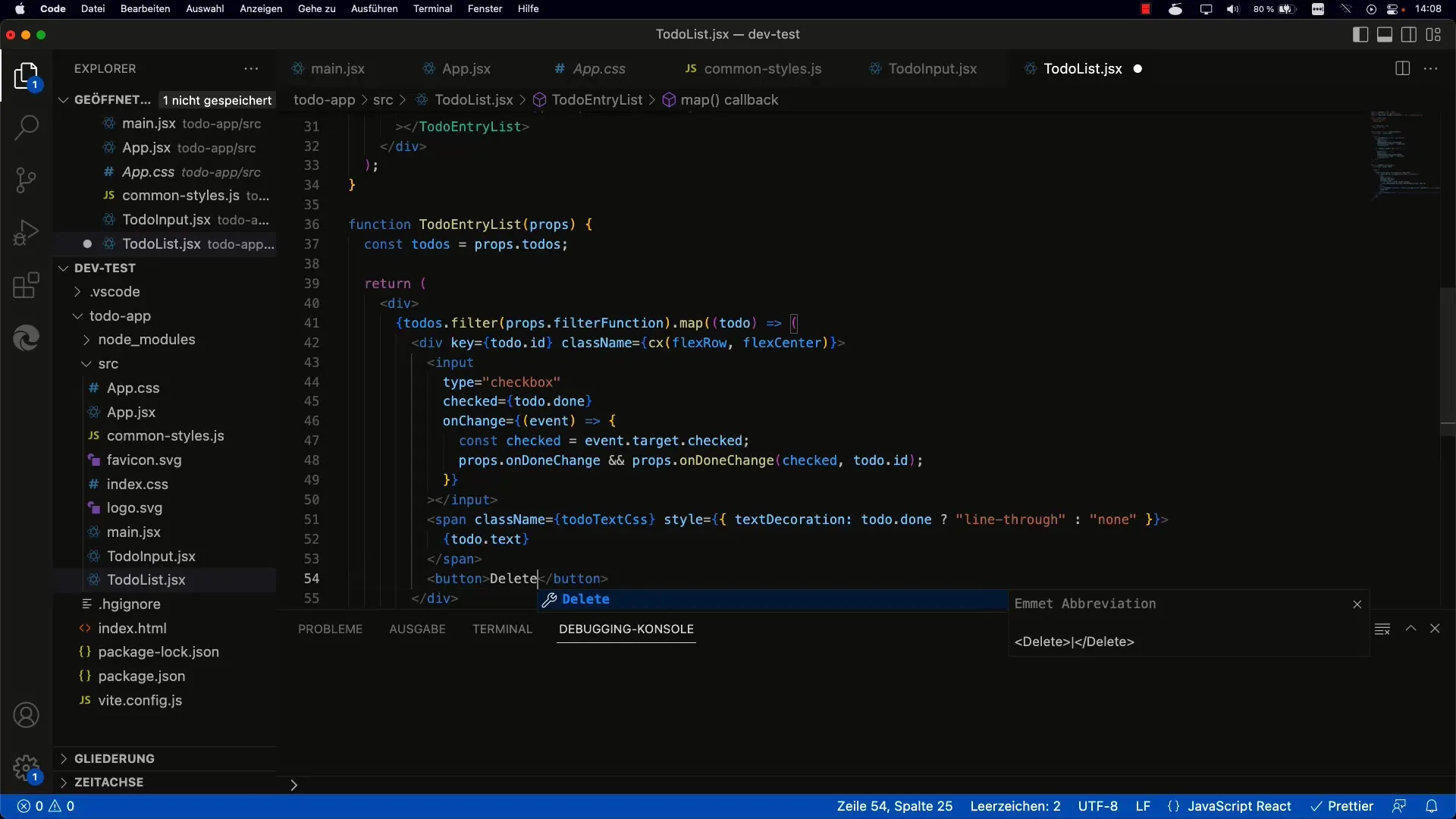
Solis 2: Pievienojiet dzēšanas pogu
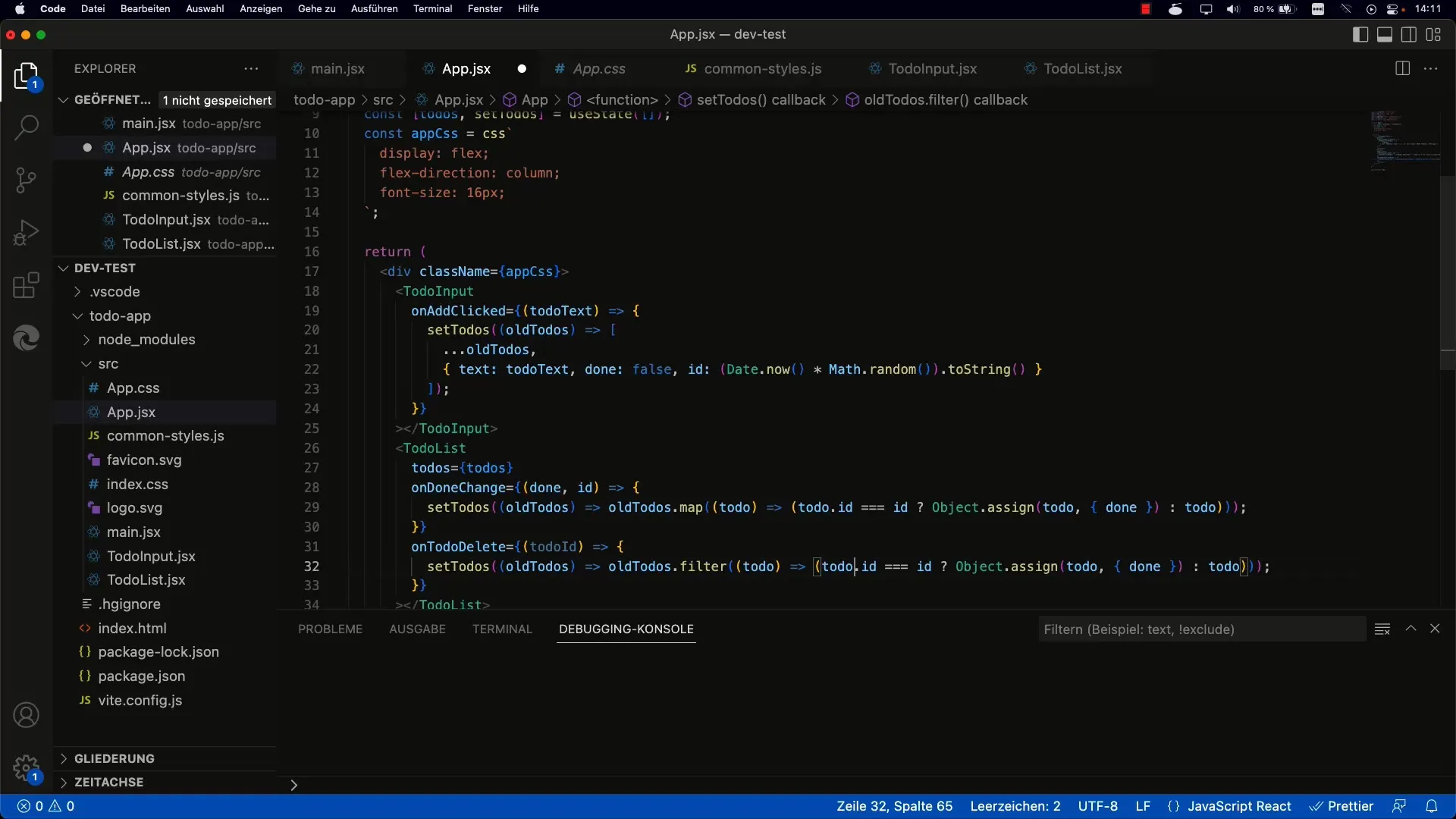
Tagad, kad jums ir atsevišķa komponente uzdevumiem, nākamais solis ir pievienot dzēšanas pogu. Šai pogai jābūt ne tikai vizuālai, bet tai jābūt arī saistītai ar onClick apstrādātāja funkciju, lai no saraksta izdzēstu izpildāmo darbu.

Šeit jūs nosaucat funkciju onToDoDelete, kas tiek izsaukta, kad poga ir noklikšķināta. Neaizmirstiet nodot attiecīgā darāmā darba ID, lai vēlāk precīzi zinātu, kurš tieši darāmais darbs ir jādzēš.

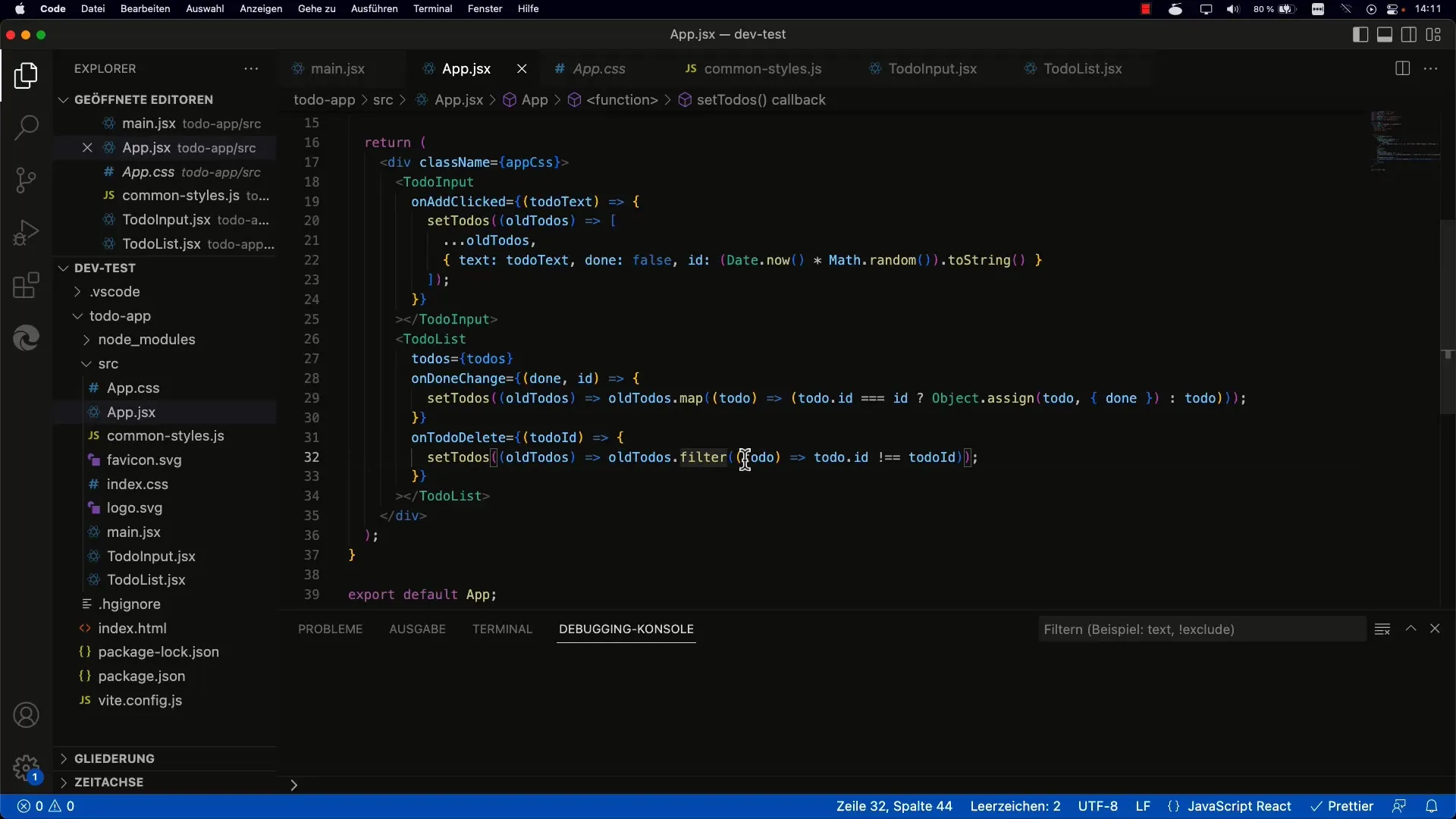
Solis 3: Dzēšanas funkcijas īstenošana
Lai izdzēstu izpildāmo darbu, izmantojiet filtra funkciju. Šī funkcija izskata sākotnējo to-do masīvu un izveido jaunu masīvu, no kura izslēdz to-do ar nodoto ID.

Tas izskatās šādi: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Šeit tiek filtrēti visi to-do, kuru ID atšķiras no dzēšamā to-do ID.
Solis Nr. 4: Lietotāja saskarnes sasaiste ar dzēšanas funkciju
Tagad ir jānodrošina, lai to-do komponenta dzēšanas poga pareizi izsauktu funkciju onToDoDelete un nodotu pareizo ID. Pārliecinieties, ka šo funkciju nododat to-do komponentei un izmantojat to pogas elementā.

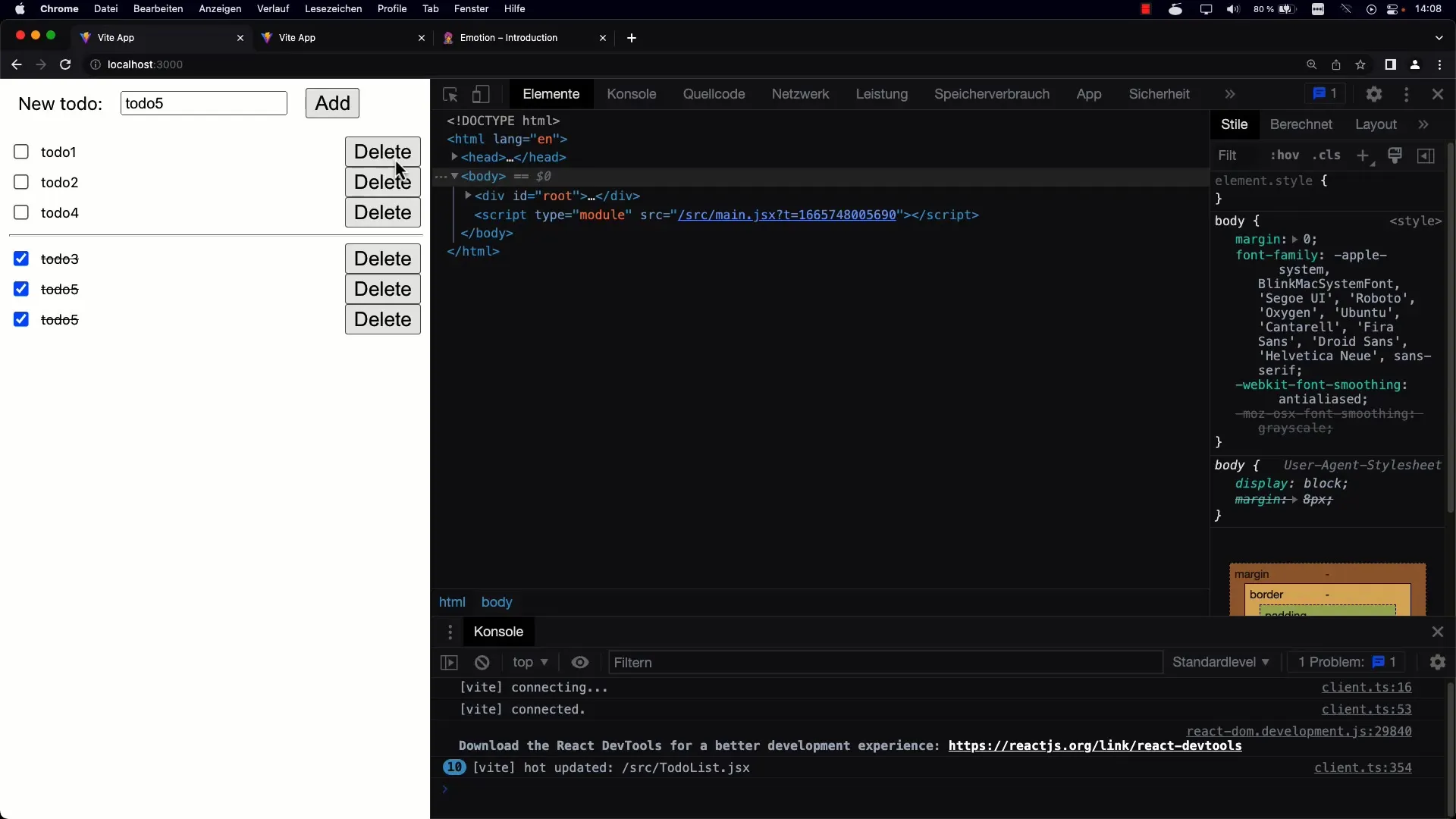
Solis Nr. 5: Dzēšanas funkcionalitātes testēšana
Kad funkcija ir ieviesta, ir pienācis laiks visu pārbaudīt. Pārbaudiet, vai attiecīgie to-do tiek dzēsti, kad tiek noklikšķināta dzēšanas poga, un pārliecinieties, ka lietotāja interfeiss vienmēr tiek atjaunināts. Tagad tam vajadzētu darboties bez traucējumiem.
6. posms: lietotāja saskarnes uzlabošana
Lai uzlabotu lietotāja saskarni, varat uzlabot pogu stilu. Padomājiet, kā izmantot Flexbox vai citas CSS metodes, lai pogas izskatītos pievilcīgi un nodrošinātu to labu izskatu dažādās ierīcēs.

Kopsavilkums
Uzdevumu dzēšana React lietojumprogrammā ir svarīgs lietotāja mijiedarbības aspekts. Iekapsulējot loģiku komponentos un izmantojot JavaScript filtra funkciju, varat izveidot tīru un funkcionālu lietotāja saskarni. Jūs esat iemācījušies, kā viegli dzēst to-dos, vienlaikus izveidojot struktūru bez dublēšanās.
Biežāk uzdotie jautājumi
Kā es varu atzīmēt uzdevumus, tos neizdzēšot? Atzīmēšana tiek veikta, mainot statusu. Jūs varat izmantot papildu lauku uzdevuma-uzdevuma objektā.
Vai es varu dzēst vairākus to-dos vienlaicīgi? Jā, jums ir jāpielāgo loģika, lai pieņemtu vairākus ID un attiecīgi filtrētu.
Ko darīt, ja tiek saņemta dzēšanas kļūda? Pārbaudiet, vai ID ir pārnesti pareizi un vai filtra funkcija darbojas pareizi.
Kā es varu pielāgot pogu stilu? Jūs varat izmantot CSS vai stilizētus komponentus, lai noformētu pogu izskatu.


