Darbs ar DOM elementiem lietojumprogrammā React sākumā var šķist sarežģīts, īpaši, ja runa ir par video elementu vadību. Šajā pamācībā mēs pievērsīsimies tam, kā kontrolēt video elementu jūsu React lietotnē, izmantojot useRef. Jūs uzzināsiet, kā iegūt atsauces uz DOM elementiem un efektīvi tās izmantot, lai izveidotu pielāgotas vadības ierīces saviem videoklipiem.
Galvenās atziņas
- Izmantojot useRef, jūs varat izveidot un pārvaldīt tiešas atsauces uz DOM elementiem React lietotnē.
- useEffect palīdz reaģēt uz izmaiņām komponentos un izpildīt darbības pēc renderēšanas.
- Varat izmantot lietotāja mijiedarbību, lai kontrolētu video elementu atskaņošanu, īpaši saistībā ar audio.
Soli pa solim
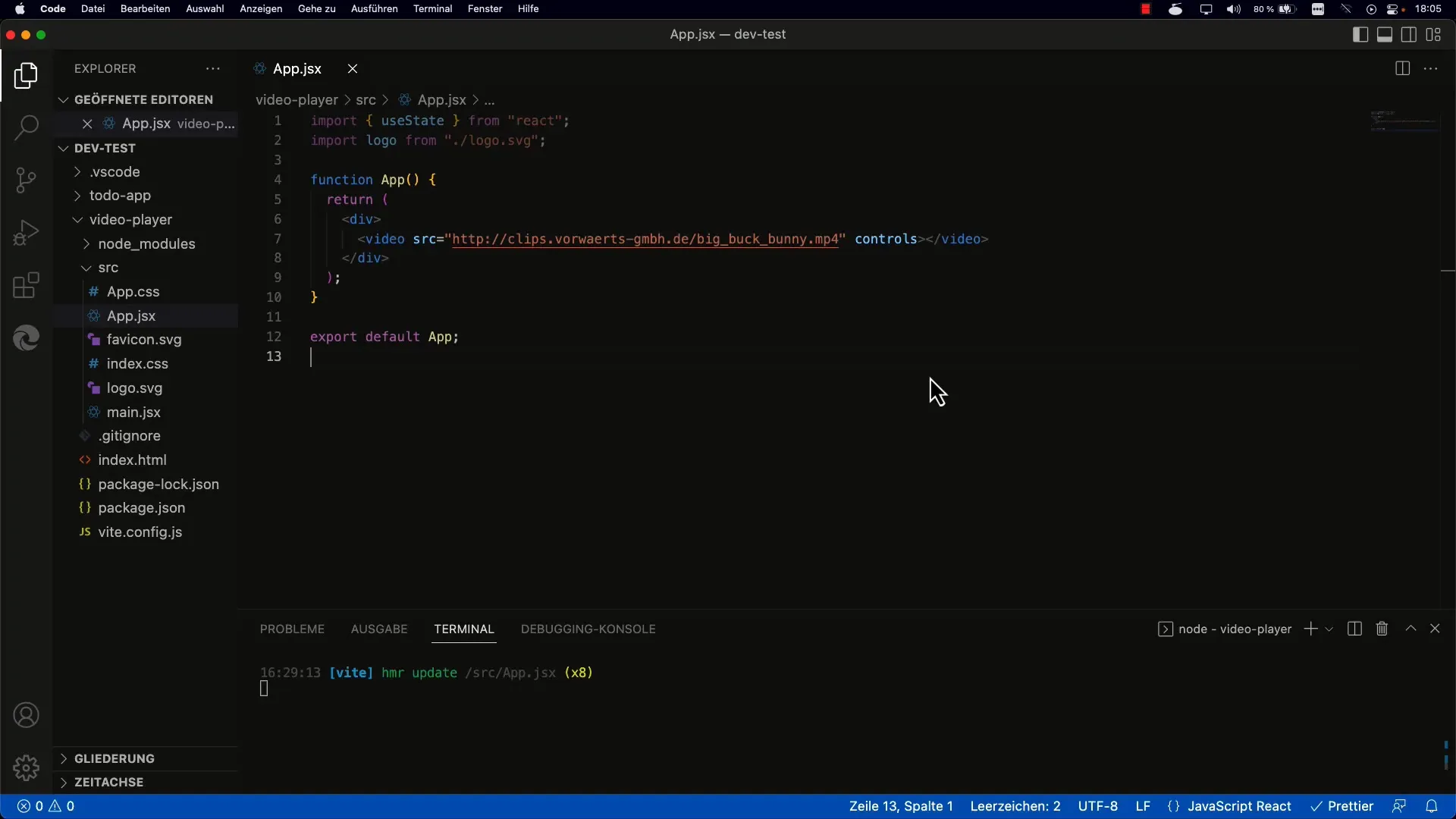
1. Ievietojiet lietotnē video elementu

Varat arī iespējot standarta vadības elementus, pievienojot atribūtu controls. Tas ļaus atskaņot videoklipu tieši pārlūkprogrammā.
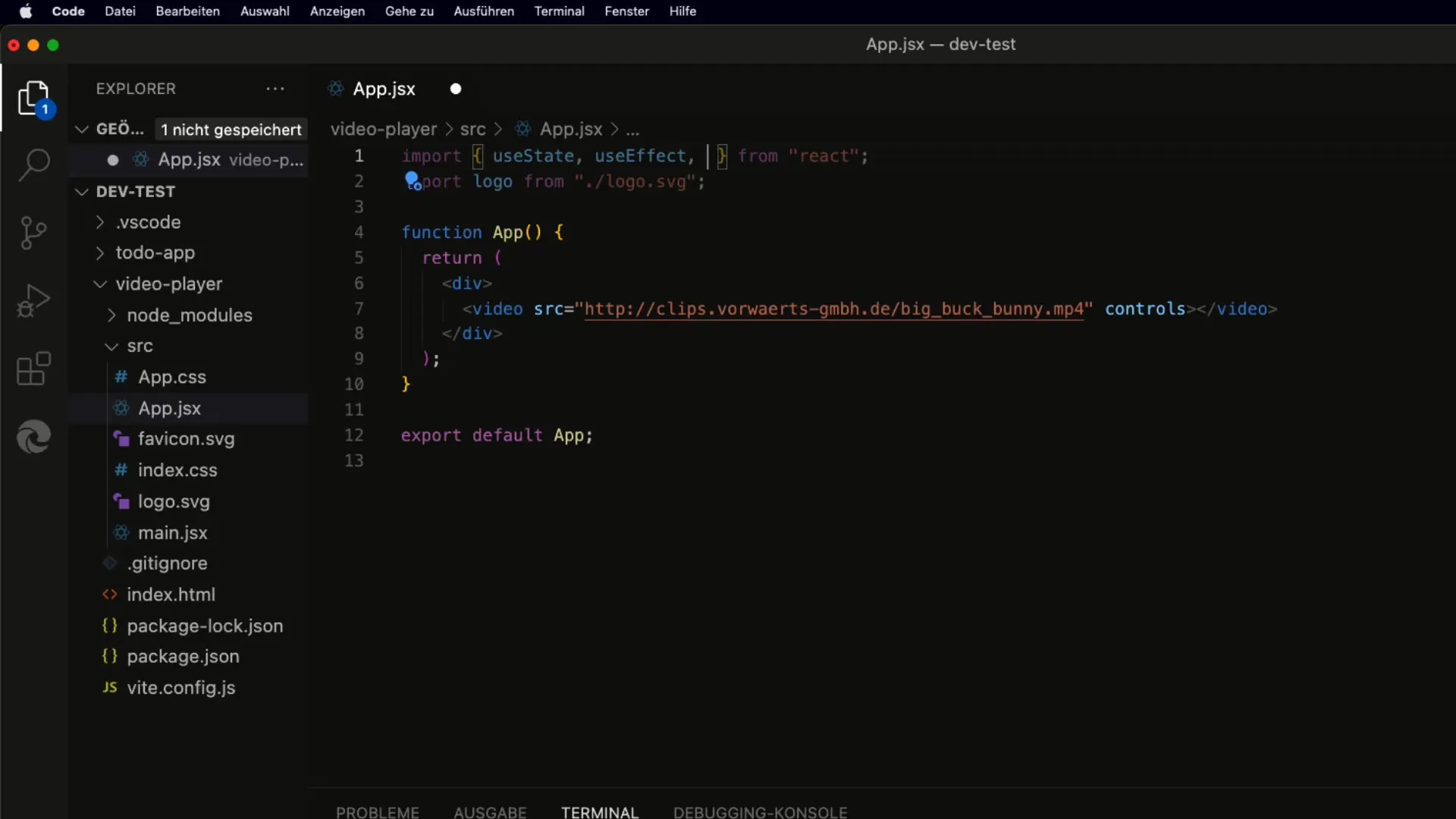
2. Iegūstiet piekļuvi video elementam, izmantojot useRef
Lai iegūtu piekļuvi video elementam, izmantojot useRef, jums ir jāizveido atsauce komponenta loģikā.

Tagad ir izveidota atsauce, kas norāda uz jūsu video elementu.
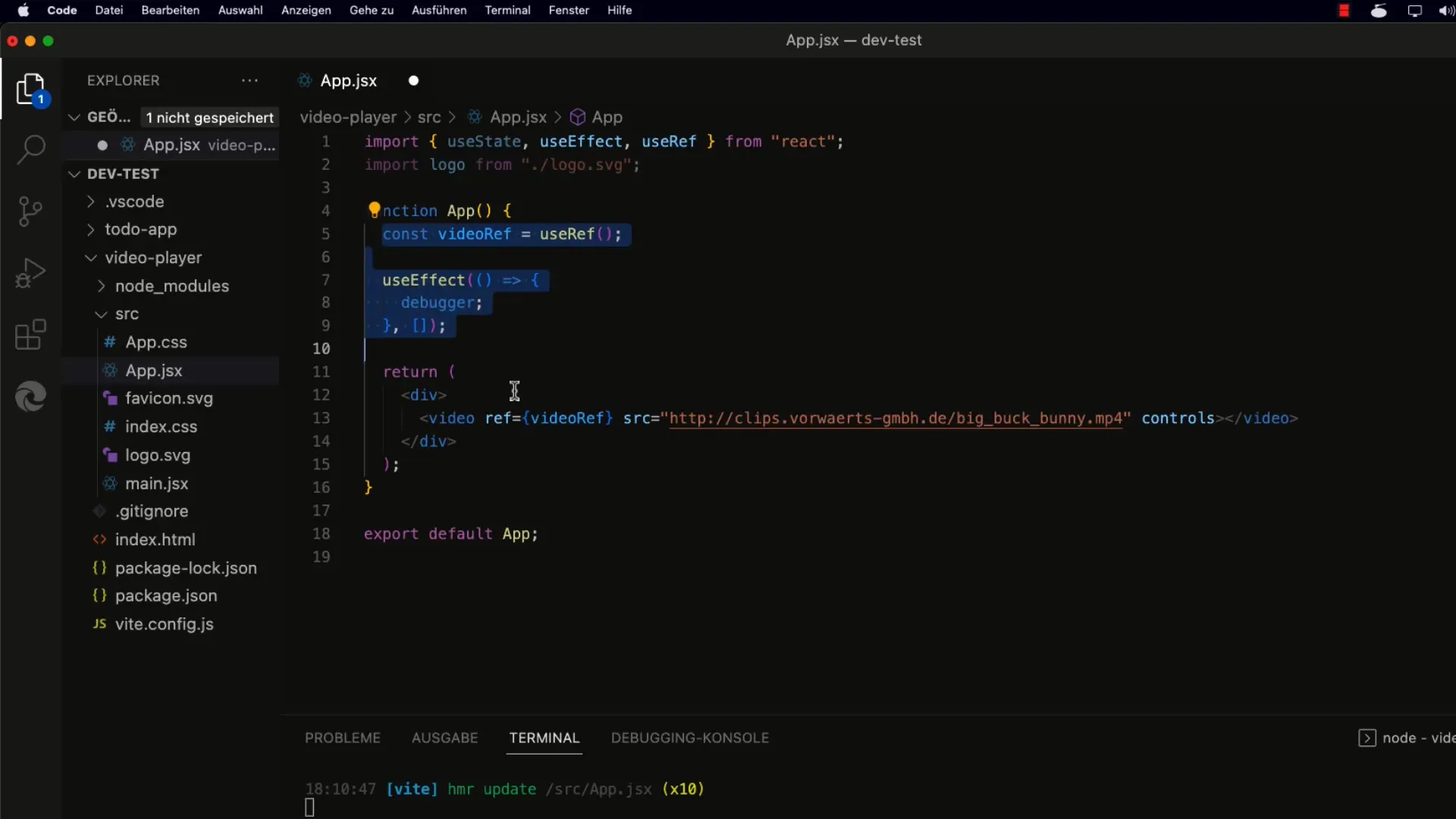
3. Pēc pirmā atveidošanas iestatiet atsauci.
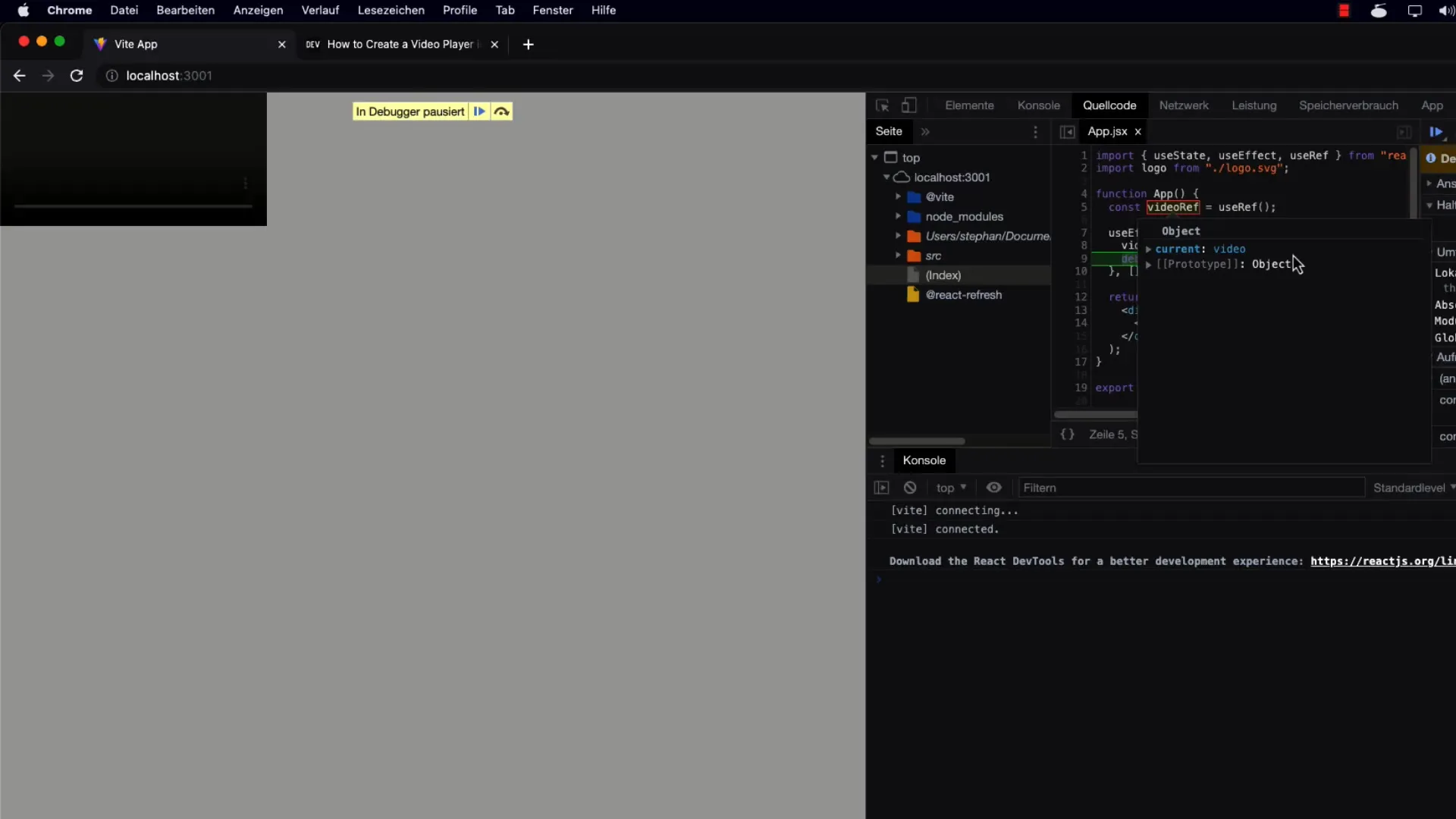
Lai faktiski izmantotu atsauci, jāpārliecinās, ka tā ir pareizi iestatīta pēc pirmā atveidošanas. Šim nolūkam mēs izmantojam useEffect āķi. Tas tiek izsaukts pēc tam, kad komponents ir atveidots. Pievienojiet console.log komandu, lai pārbaudītu, vai atsauce ir pareiza.

Tagad varat redzēt, vai videoRef.current satur video elementu.
4. Atskaņojiet un apturiet videoklipu
Lai atskaņotu videoklipu, izmantojiet metodi play(). Ņemiet vērā, ka šī metode atgriež solījumu. Lai atskaņotu videoklipu, kādā brīdī ir svarīgi strādāt arī ar lietotāja mijiedarbību. Lai to izdarītu, pievienojiet pogu, kuru lietotājs var izmantot, lai palaistu videoklipu.

Pārliecinieties, ka lietotājs arī mijiedarbojas ar lapu, lai videoklipu varētu atskaņot pareizi. Ja videoklips netiek apturēts, var parādīties kļūdas ziņojums.
5. Automātiskās atskaņošanas atribūts muted
Ja vēlaties, lai videoklips tiktu atskaņots automātiski, izkārtojumā video elementam ir jābūt izslēgtam (muted).
6. Apkopojiet soļus un funkcijas
Apkopojiet, ko esat iemācījušies: Apkopojiet kopsavilkuma kopsavilkumu: Jūs ievietojāt video elementu savā lietotnē, izveidojāt atsauci ar useRef, pēc atveidošanas iestatījāt atsauci un izmantojāt metodi play(). Šeit svarīga ir lietotāja mijiedarbība un atribūts muted videoklipiem, kurus paredzēts atskaņot automātiski.
Kopsavilkums
Kopumā esat iemācījušies, kā izmantot useRef un useEffect, lai kontrolētu video elementu React. Iespēja iestatīt atsauces uz DOM elementiem ir spēcīgs paņēmiens, lai radītu pielāgotu kontroli videoklipiem un uzlabotu lietotāja pieredzi.
Biežāk uzdotie jautājumi
Kā izmantot useRef citam DOM elementam? Jūs varat izmantot useRef jebkuram DOM elementam, tāpat kā to darījāt ar video elementu.
Kā es varu mainīt video skaļumu? Skaļumu var kontrolēt, izmantojot videoRef.current īpašību volume.
Ko darīt, ja video netiek atskaņots? Pārliecinieties, ka ir notikusi lietotāja mijiedarbība, un pārbaudiet, vai video ir iestatīts kā izslēgts.
Vai ar useRef var kontrolēt vairākus videoelementus? Jā, jūs varat izveidot vairākas atsauces, veicot vairākus useRef izsaukumus un katram videoelementam piešķirot atsevišķu atsauci.


