Skaļuma regulēšanas integrēšana React lietojumprogrammās var palīdzēt uzlabot lietotāja pieredzi. Vienkāršs ievades elements, piemēram, bīdītājs type="range", ļauj lietotājiem viegli un intuitīvi pielāgot video elementu skaļumu. Šajā rokasgrāmatā es jums soli pa solim parādīšu, kā īstenot savu skaļuma slīdni, lai paplašinātu kontroli ārpus standarta atskaņotāja.
Galvenie secinājumi
- Jūs uzzināsiet, kā izveidot skaļuma regulēšanas ierīci ar ievadi type="range".
- Skaļums tiek kontrolēts diapazonā no 0 (izslēgšana) līdz 1 (maksimālais).
- Slīdnis dinamiski pielāgojas stāvokļa izmaiņām.
Soli pa solim
1. Iestatīšanas piemērs
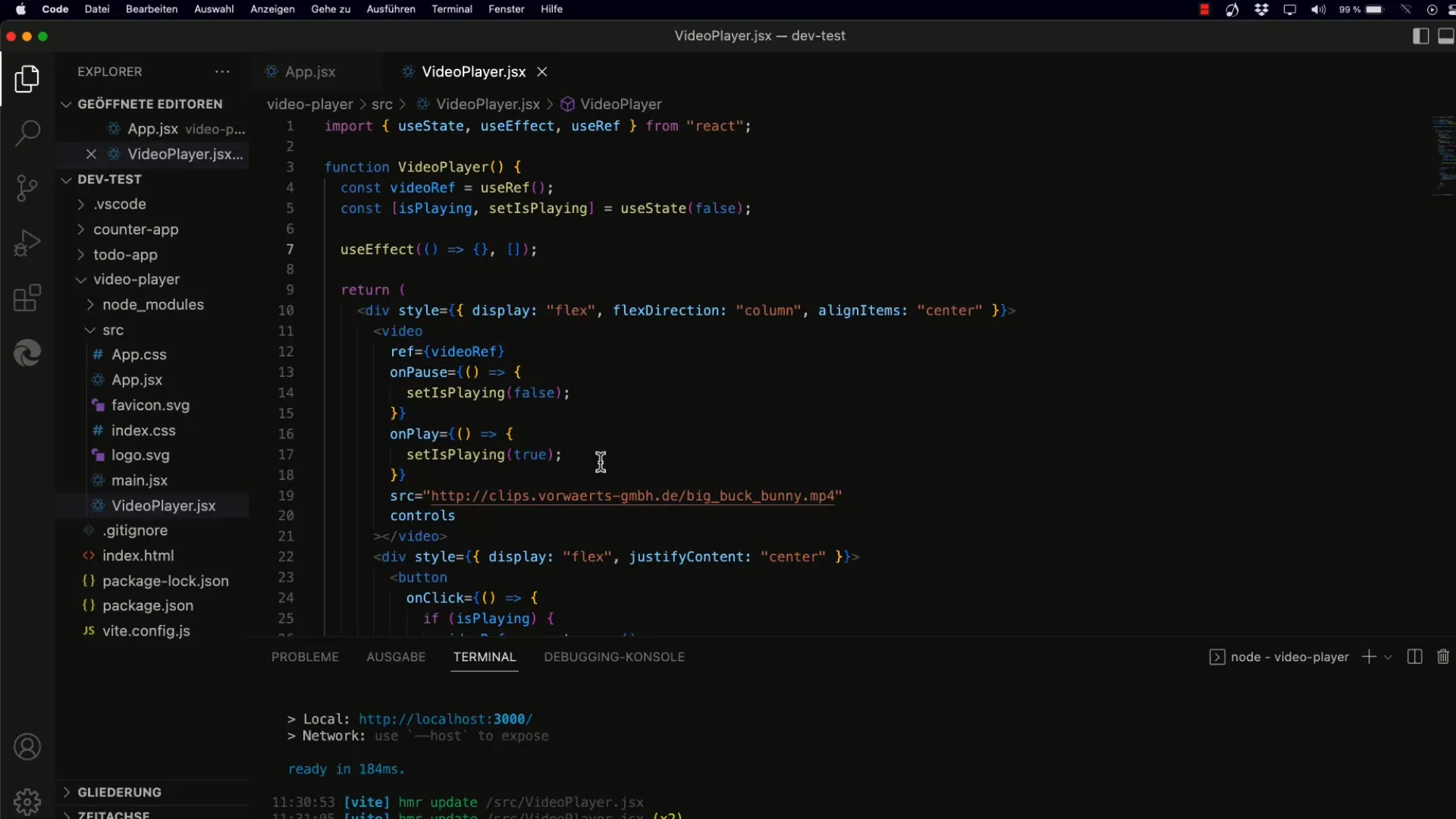
Lai sāktu darbu, ir nepieciešama pamata lietojumprogramma, kurā var atskaņot videoklipus. Jums jāpārliecinās, ka ir instalētas nepieciešamās React bibliotēkas. Kad iestatījums ir izveidots, varat izveidot pamata komponentes.

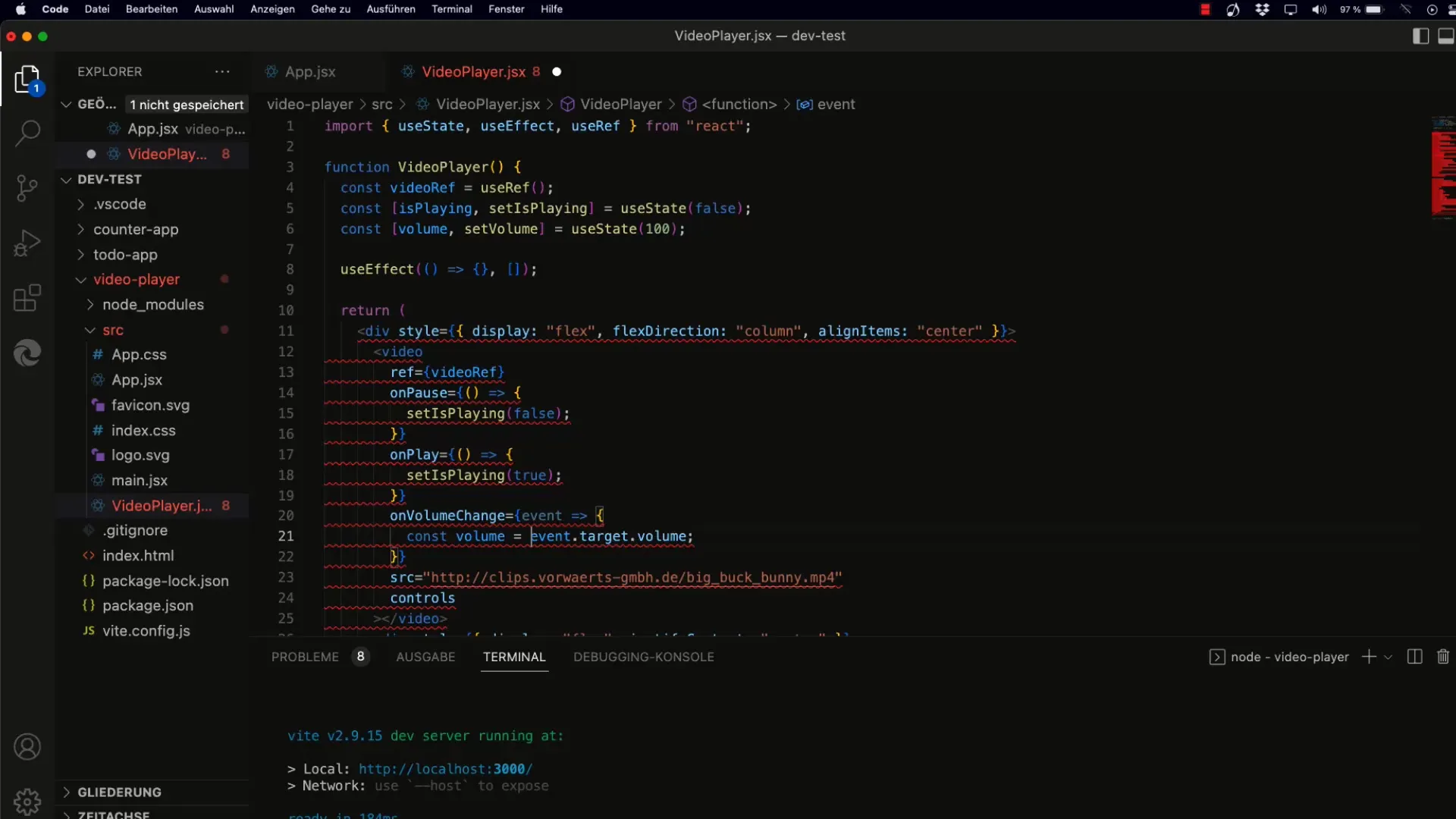
2. Skaļuma kontroles īstenošana
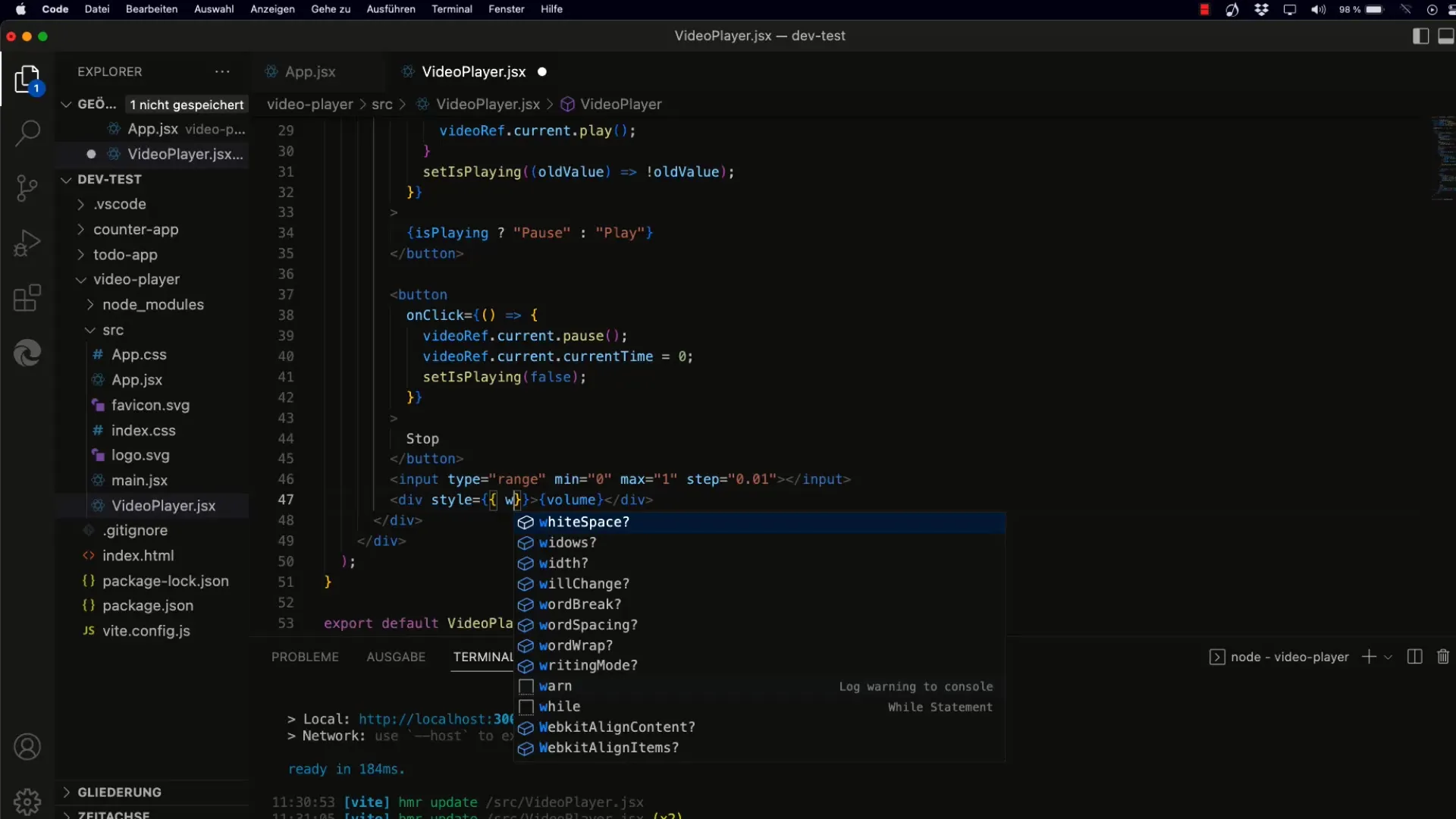
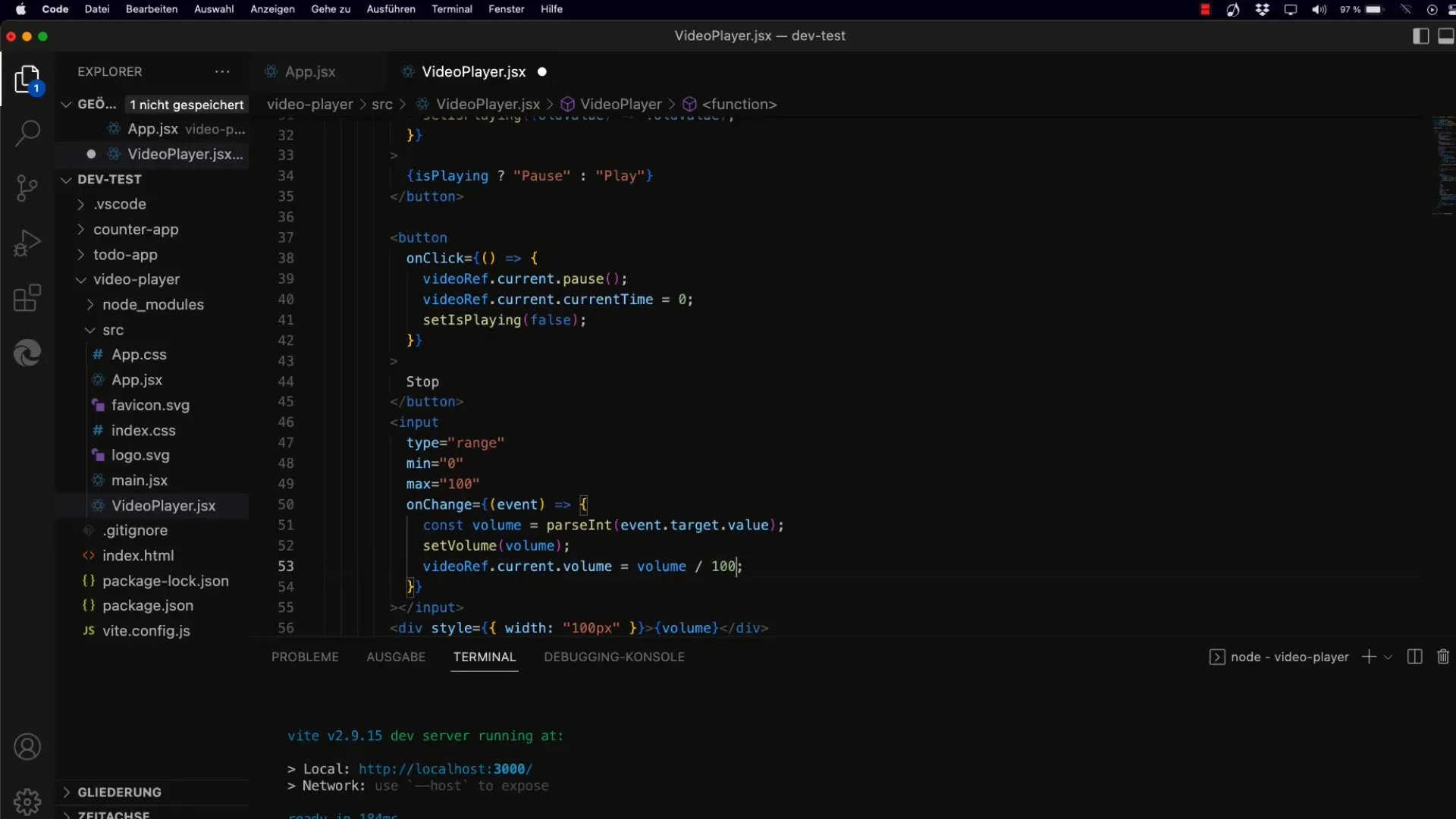
Izveidojiet ievades elementu ar tipu range, lai kontrolētu skaļumu. Jums vajadzētu iestatīt minimālo vērtību uz 0 un maksimālo vērtību uz 1. Inkrementu var iestatīt uz 0,01, lai varētu veikt sīkāku regulēšanu.

3. stāvokļa izmantošana
Lai saglabātu pašreizējo skaļuma vērtību, izmantojiet React āķi useState. Iestatiet sākotnējo skaļuma stāvokļa vērtību 1, jo tā ir video elementa noklusējuma vērtība.
4. slīdņa stilizēšana
Lai uzlabotu izkārtojumu, ievades slīdnei varat pievienot CSS stilus. Iestatiet slīdņa platumu 100 pikseļi, lai tas neslēptos, kad mainās teksta rādījums.

5. izmaiņu apstrāde
Izmantojiet notikumu onChange, lai reaģētu uz ievades vērtības izmaiņām. Pielāgojiet stāvokļa vērtību, kad lietotājs pārvieto slīdni. Ir svarīgi analizēt vērtību kā float, lai pareizi apstrādātu decimālskaitļus.
6. video elementa pielāgošana
Pārliecinieties, ka video elementa skaļums tiek pareizi atjaunināts, kad lietotājs pārvieto slīdni. To veic, dalot slīdņa vērtību ar 100, lai tā atbilstu video elementa nepieciešamajam diapazonam.

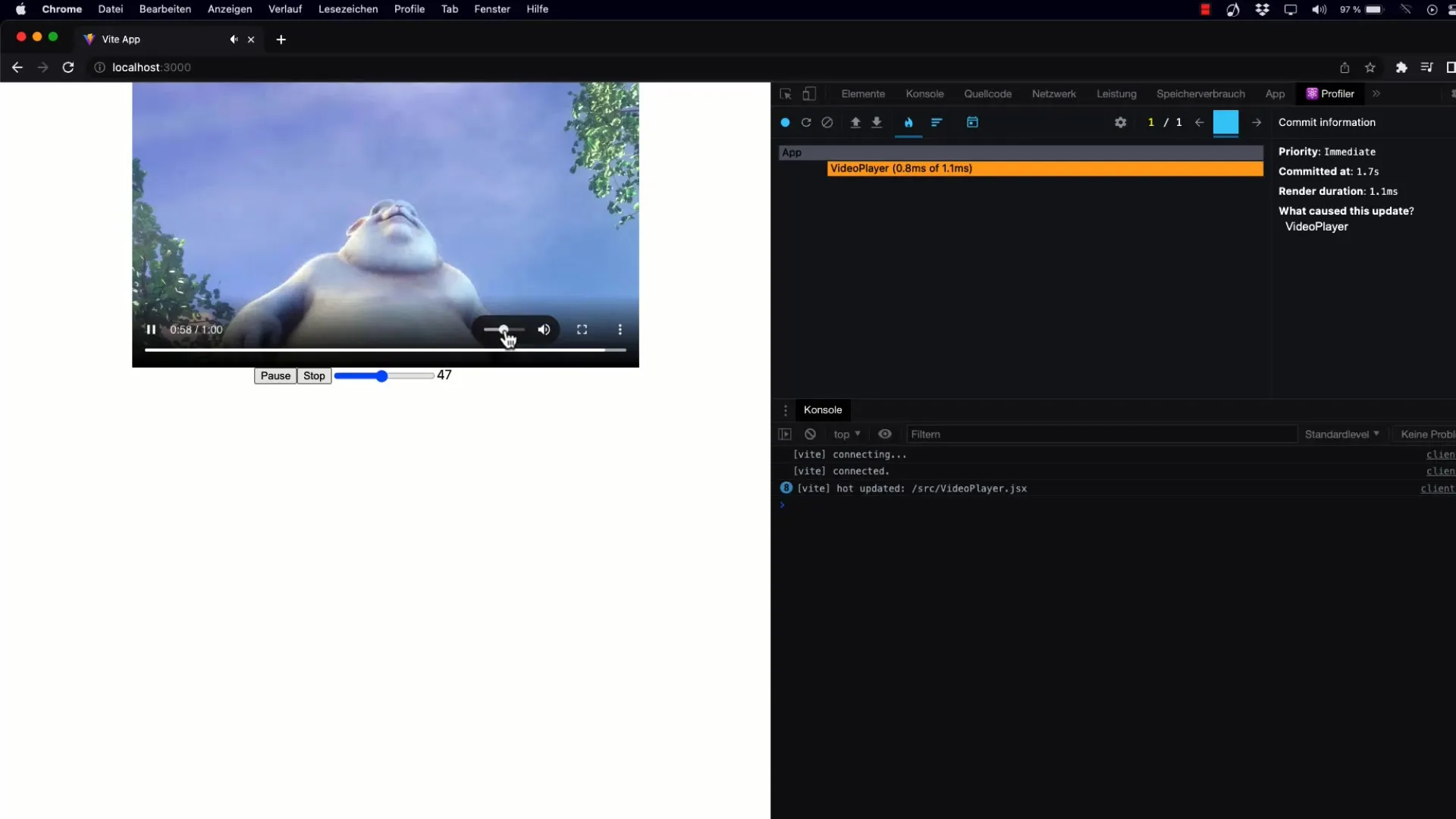
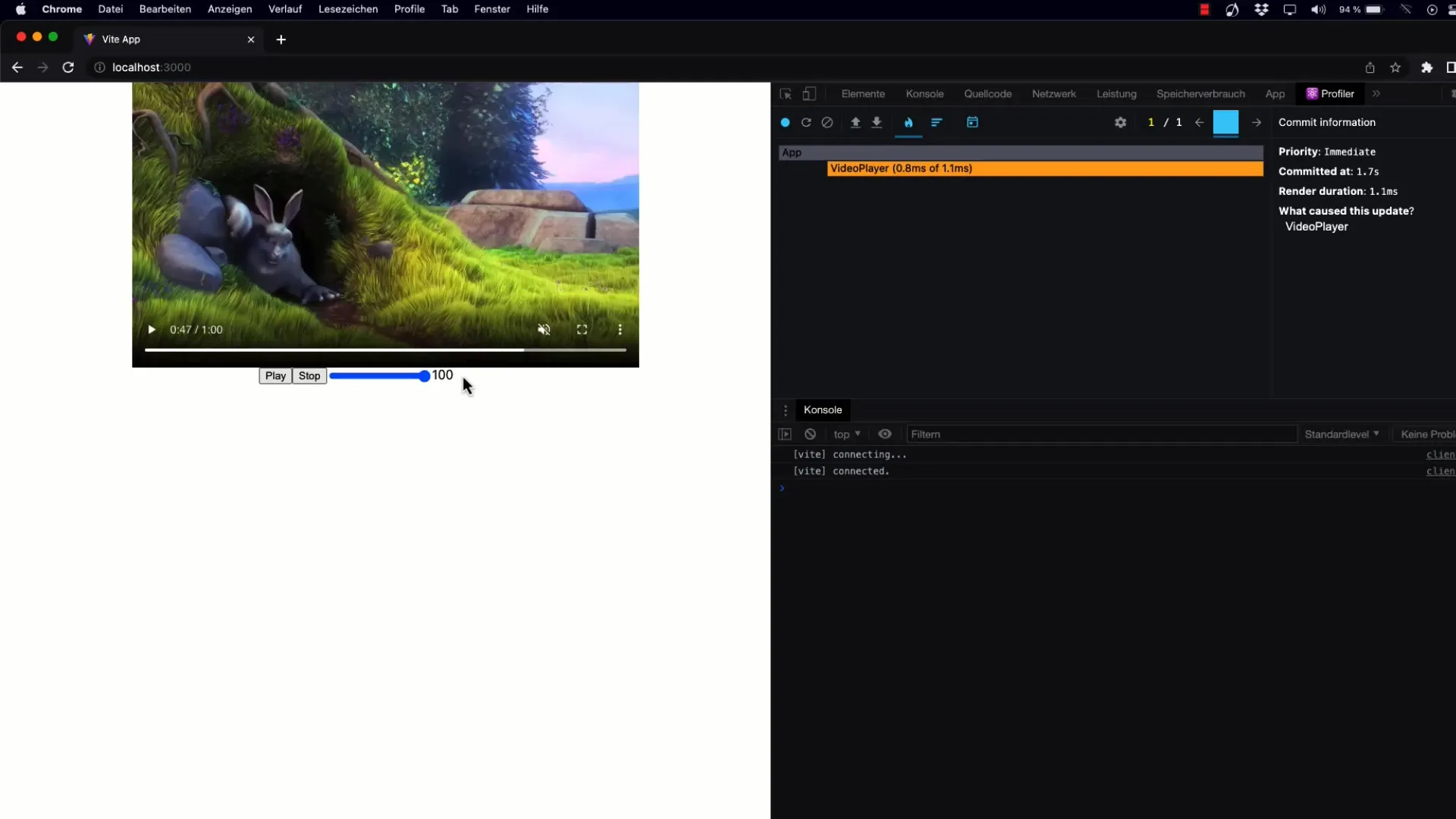
7. skaļuma attēlošana
Lai sniegtu lietotājam atgriezenisko saiti, parādiet pašreizējo skaļuma vērtību blakus slīdnim. Izmantojiet vienkāršu displeju formātā no 0 līdz 100, lai lietotāji uzreiz saprastu, kāds skaļums ir iestatīts.

8. Skaļuma sinhronizācija
Kad mainās videoklipa skaļums, slīdnim jāatspoguļo šis atjauninājums. Izmantojiet video elementa notikumu onVolumeChange, lai pastāvīgi atjauninātu skaļuma vērtību.

9. noapaļošana un stila optimizācija
Lai iegūtu skaistāku izskatu, varat noapaļot skaļuma vērtības pirms to attēlošanas. Izmantojiet funkciju Math.round(), lai nodrošinātu, ka vērtības tiek parādītas kā veseli skaitļi.
10. izpildiet prasības
Pārbaudiet savu implementāciju, lai pārliecinātos, ka gan slīdnis, gan video elements bez problēmām darbojas kopā. Lietotājam jāspēj mainīt skaļumu, izmantojot gan slīdni, gan video kontroli.
11. Secinājumi un perspektīvas
Tagad jūs esat veiksmīgi integrējuši skaļuma regulēšanas funkciju savā React lietojumprogrammā. Lai paplašinātu šo funkcionalitāti vēl vairāk, jūs varētu apsvērt iespēju pievienot papildu slīdni, lai kontrolētu video atskaņošanas pozīciju. Nākamajā videoklipā šis process tiks detalizēti aprakstīts.

Kopsavilkums
Jūs esat iemācījušies īstenot pielāgotu skaļuma kontroli, kas lietotājam nodrošina kontroli pār audio elementiem jūsu lietojumprogrammā. Šī rokasgrāmata nodrošina stabilu pamatu turpmākajiem pielāgojumiem un uzlabojumiem.
Biežāk uzdotie jautājumi
Kā es varu mainīt skaļuma slīdņa sākotnējo vērtību? Sākotnējo vērtību var pielāgot useState āķī.
Vai slīdnis darbojas ar visiem video formātiem? Jā, ja vien video elements atbalsta skaļumu 0-1 diapazonā.
Kā var izvairīties no falsificētām vērtībām, ielādējot lapu?Pārliecinieties, ka sākotnējā vērtība ir noteikta useState āķī, lai izvairītos no nedefinētām vērtībām.


