Nāc un ienāc un iegremdē sevi React pasaulē! Jūs uzzināsiet, kā reaģēt uz izmaiņām jūsu video atskaņotāja src-prop un kā efektīvi atjaunot atskaņotāja stāvokli. Šajā pamācībā uzzināsiet, kā pareizi pārvaldīt sava video atskaņotāja stāvokli, lai nodrošinātu vienmērīgu lietotāja pieredzi.
Galvenās atziņas
- Izmantojiet useEffect, lai reaģētu uz rekvizītu izmaiņām.
- Atiestatiet vairākus stāvokļus, kad tiek mainīts src rekvizīts.
- Pārliecinieties, ka citi parametri, piemēram, skaļums un pozīcija, ir pareizi inicializēti.
Soli pa solim
Lai īstenotu vēlamās funkcijas, mēs sākam ar useEffect āķa integrēšanu un konfigurēšanu.

Jums jāpārliecinās, ka sākotnēji video atskaņotājs ir konfigurēts pareizi. Iepriekšējā implementācijā mēs pamanījām, ka atskaņotāja stāvoklis netiek pareizi atjaunināts, kad tiek mainīts video.

Galvenā uzmanība ir pievērsta video elementa src-prop. Ja tiek mainīts videoklips, atskaņotāja stāvoklis, kas satur informāciju par atskaņošanas statusu, ir jāatjauno.

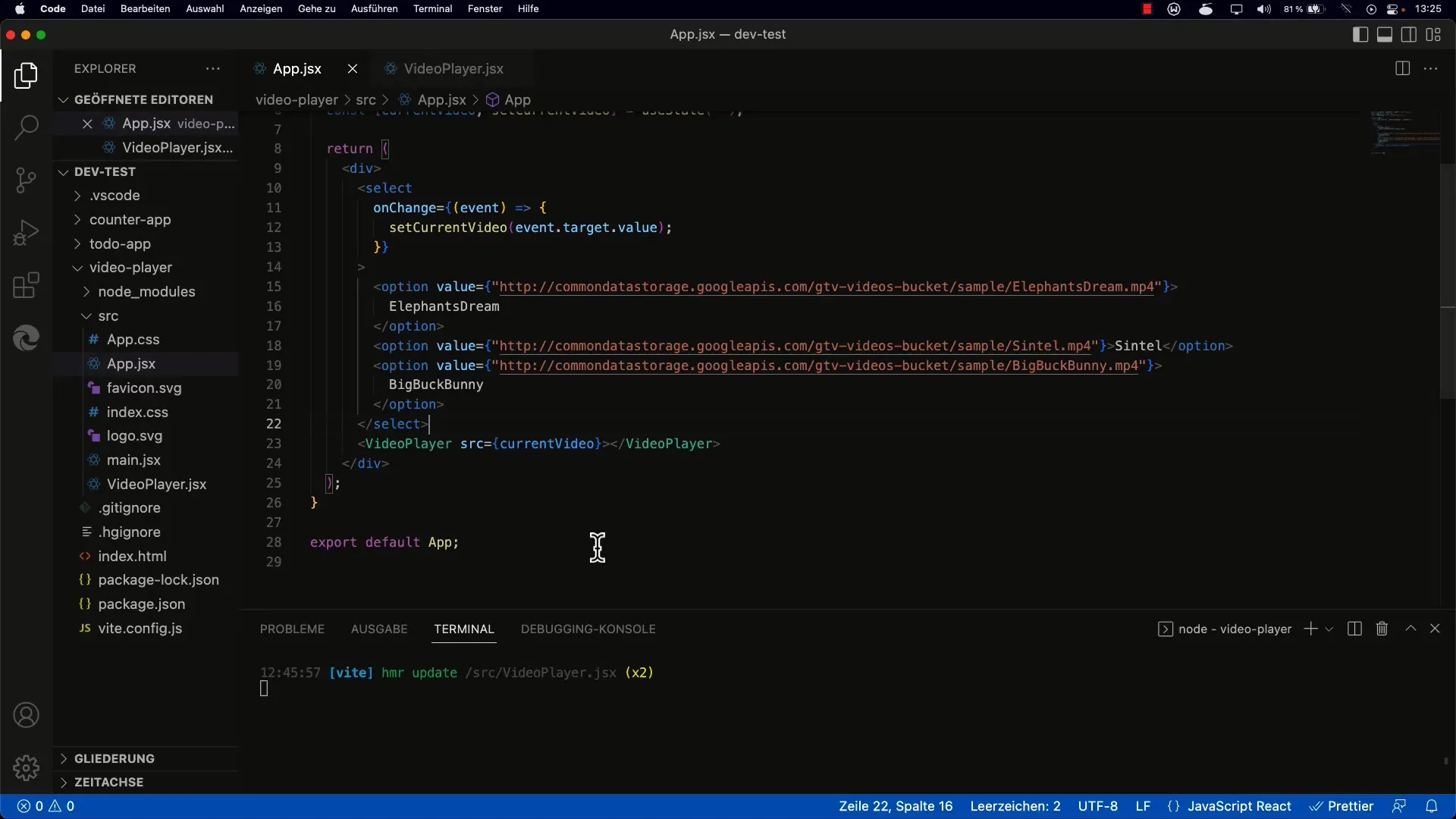
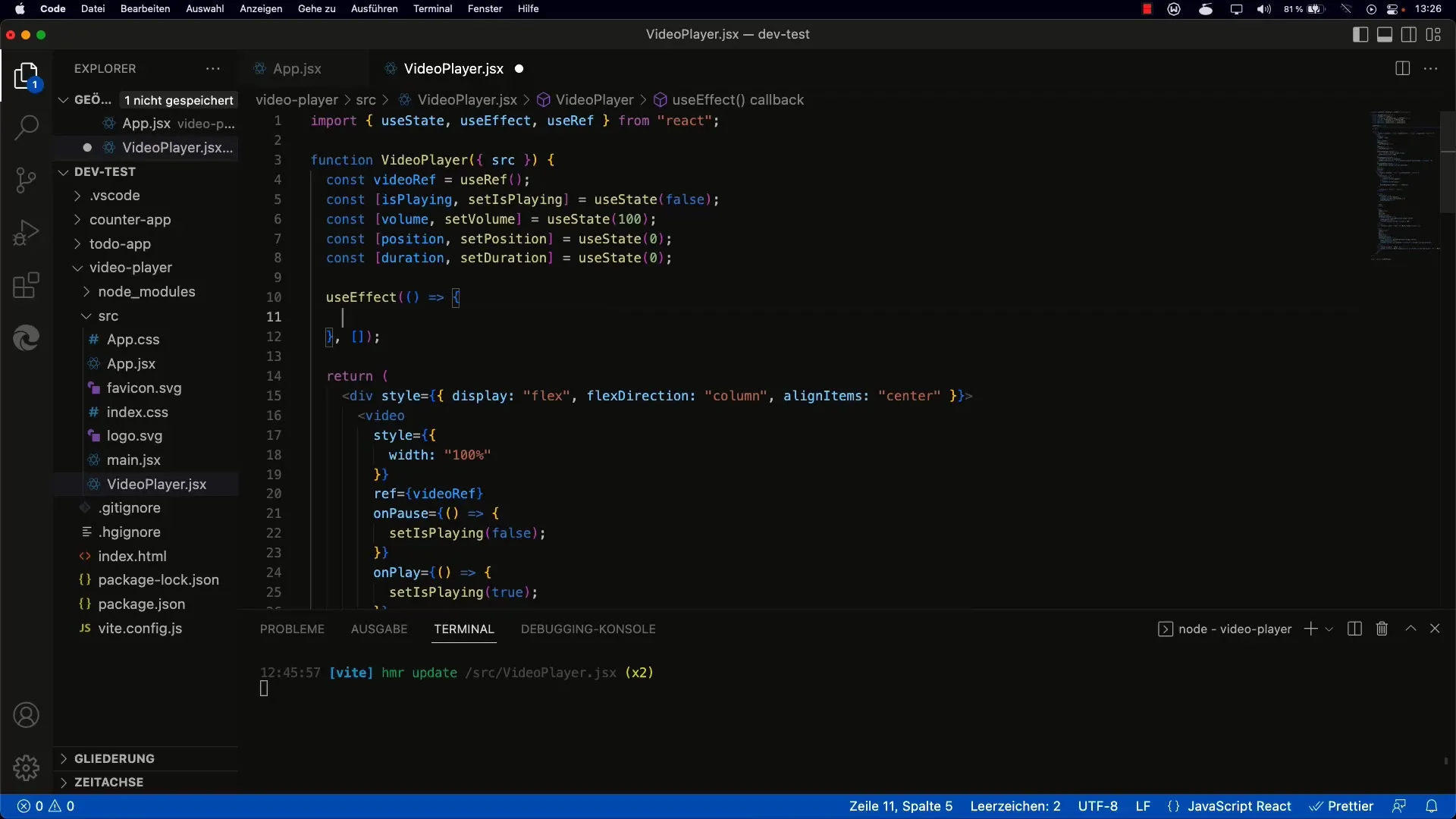
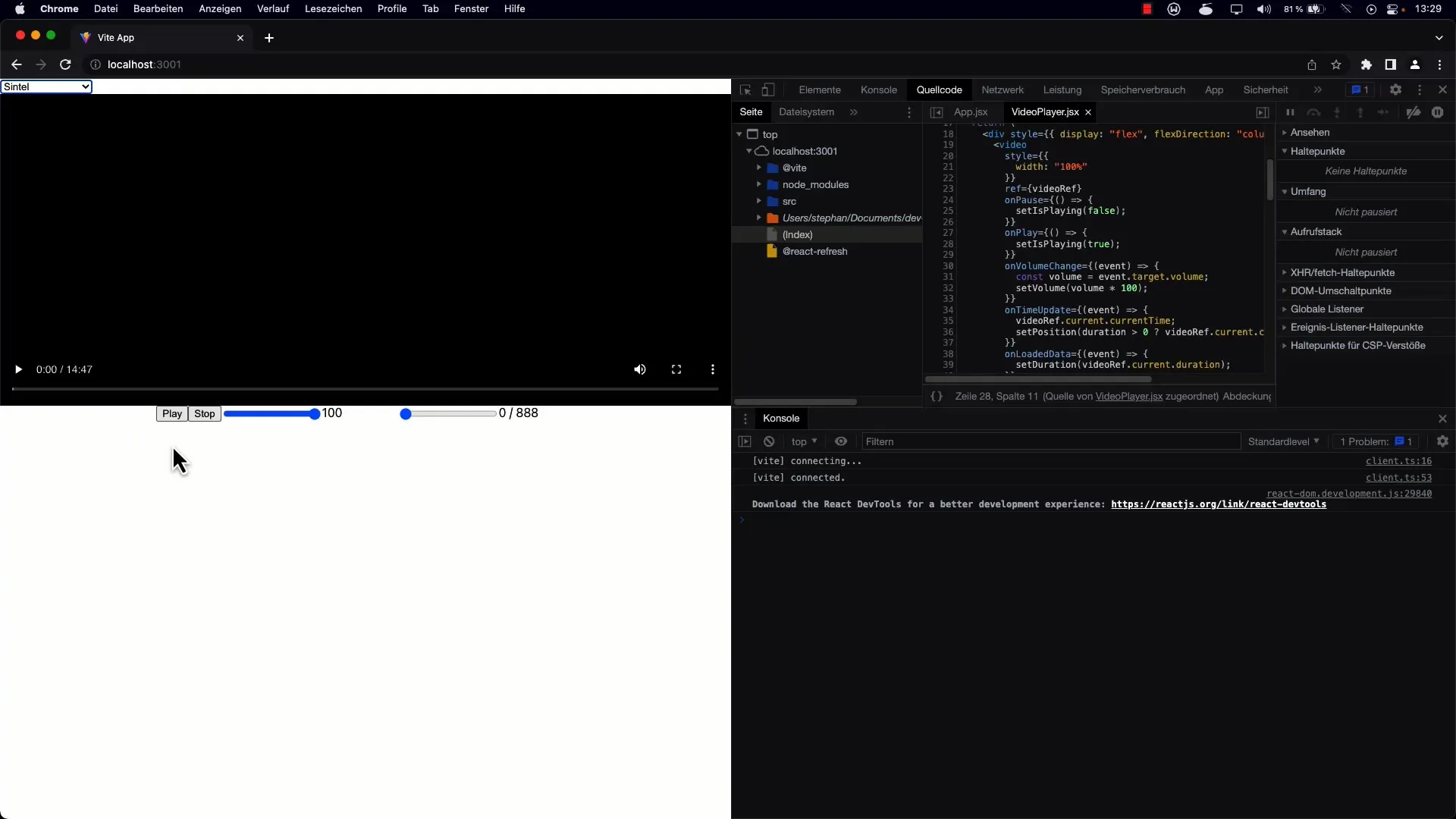
Atveriet komponentu, kurā vēlaties īstenot loģiku, un pārliecinieties, vai ir importēts useEffect āķis. Pēc tam šeit varat uz laiku atstāt tukšu masīvu kā atkarību.

Tagad jūs attiecīgi pielāgosiet useEffect. Jūs norādāt src kā atkarīgo mainīgo, lai React varētu reaģēt uz izmaiņām. Tas ļauj jums atiestatīt stāvokli, kad src rekvizīts mainās.
Atiestatīšanas procesam jūs definēsiet vairākus stāvokļus, tostarp isPlaying, ilgumu, skaļumu un pozīciju. Iestatiet isPlaying uz false, kad tiek izvēlēts jauns videoklips, lai nodrošinātu, ka atskaņotājs darbojas pareizi, to restartējot.
Turklāt video ilgums jānoregulē uz nulli un skaļums jākonfigurē uz maksimālo vērtību 100. Ņemiet vērā, ka video elementa īpašība volume (skaļums) ir robežās no 0 līdz 1, tāpēc iestatiet to uz 1.
Neaizmirstiet arī atiestatīt video pozīcijas iestatījumu. Tas nodrošina, ka, atskaņojot jaunu videoklipu, virziens netiek pārņemts no iepriekšējā videoklipa.
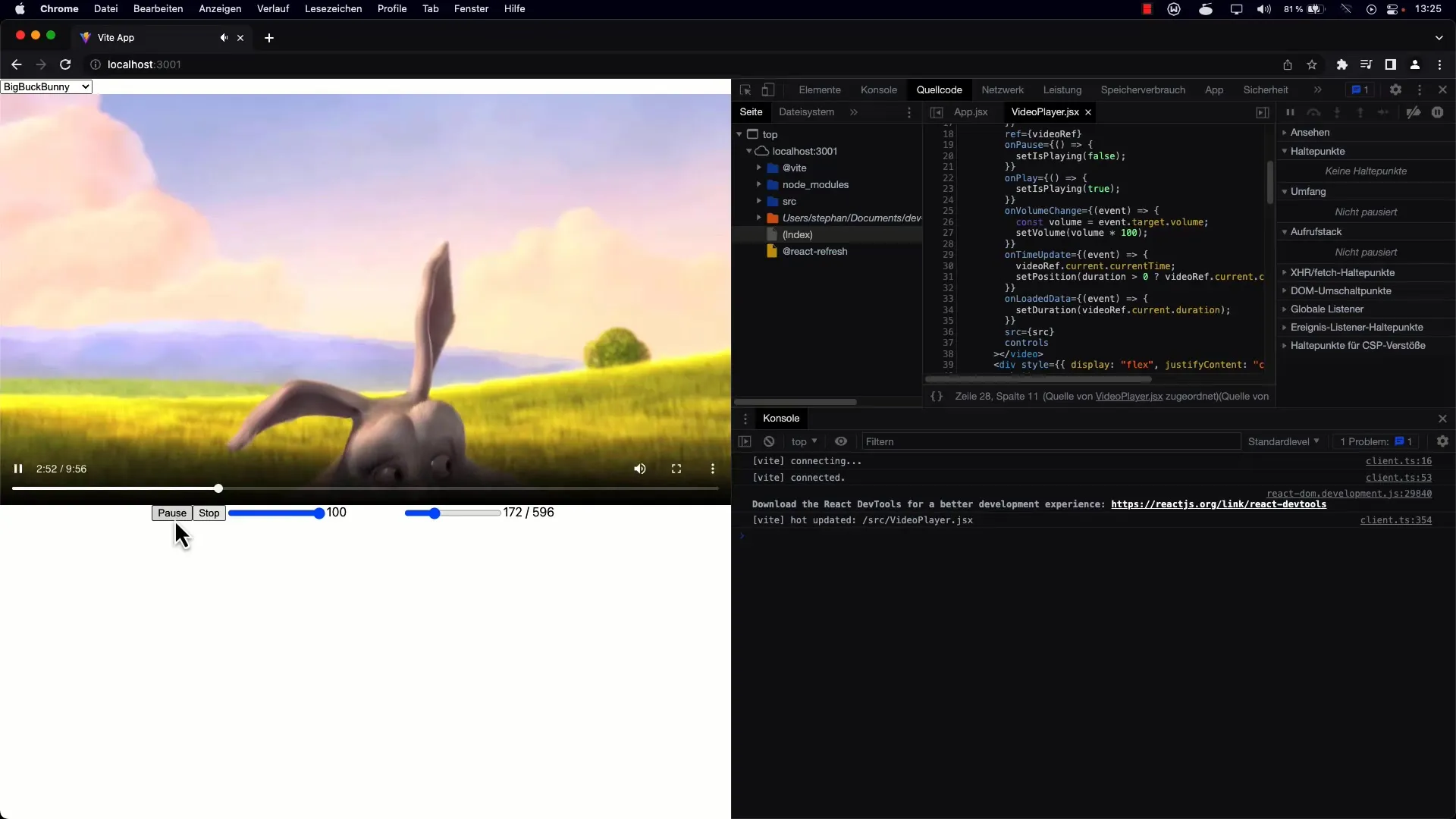
Kad viss ir atiestatīts, pārlādējiet lietojumprogrammu no jauna, lai pārbaudītu, vai izmaiņas ir stājušās spēkā.

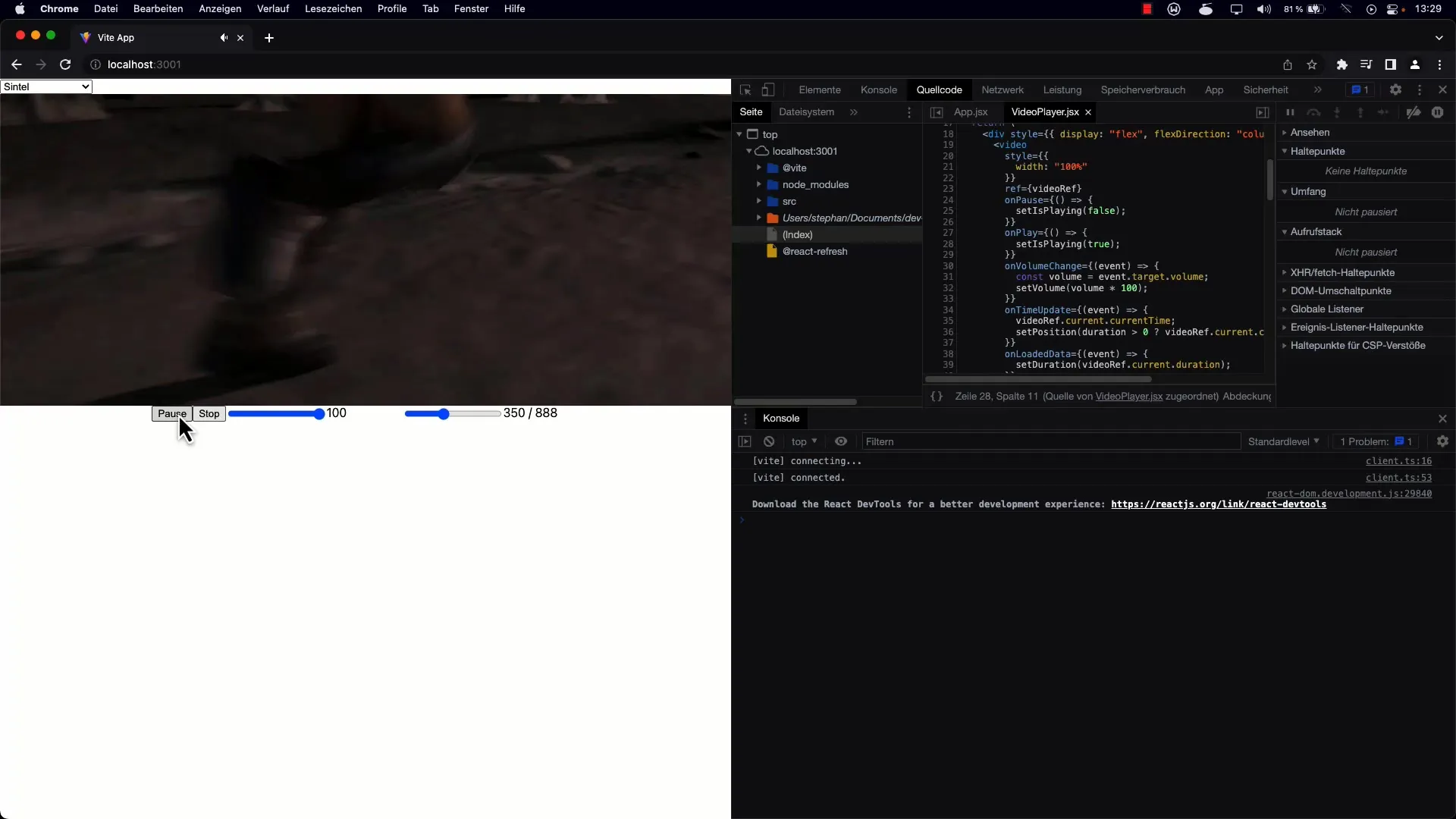
Izvēlieties videoklipu un atskaņojiet to. Pēc tam pārbaudiet, kā mainās videoklips, lai pārliecinātos, ka visi atiestatīšanas iestatījumi darbojas, kā paredzēts.

Jūs pamanīsiet, ka pēc videoklipa maiņas atskaņotāja stāvoklis tagad ir pareizi atiestatīts: skaļums, atskaņošanas pozīcija un atskaņošanas stāvoklis ir pareizs. Tas nodrošina uzticamu lietošanu.
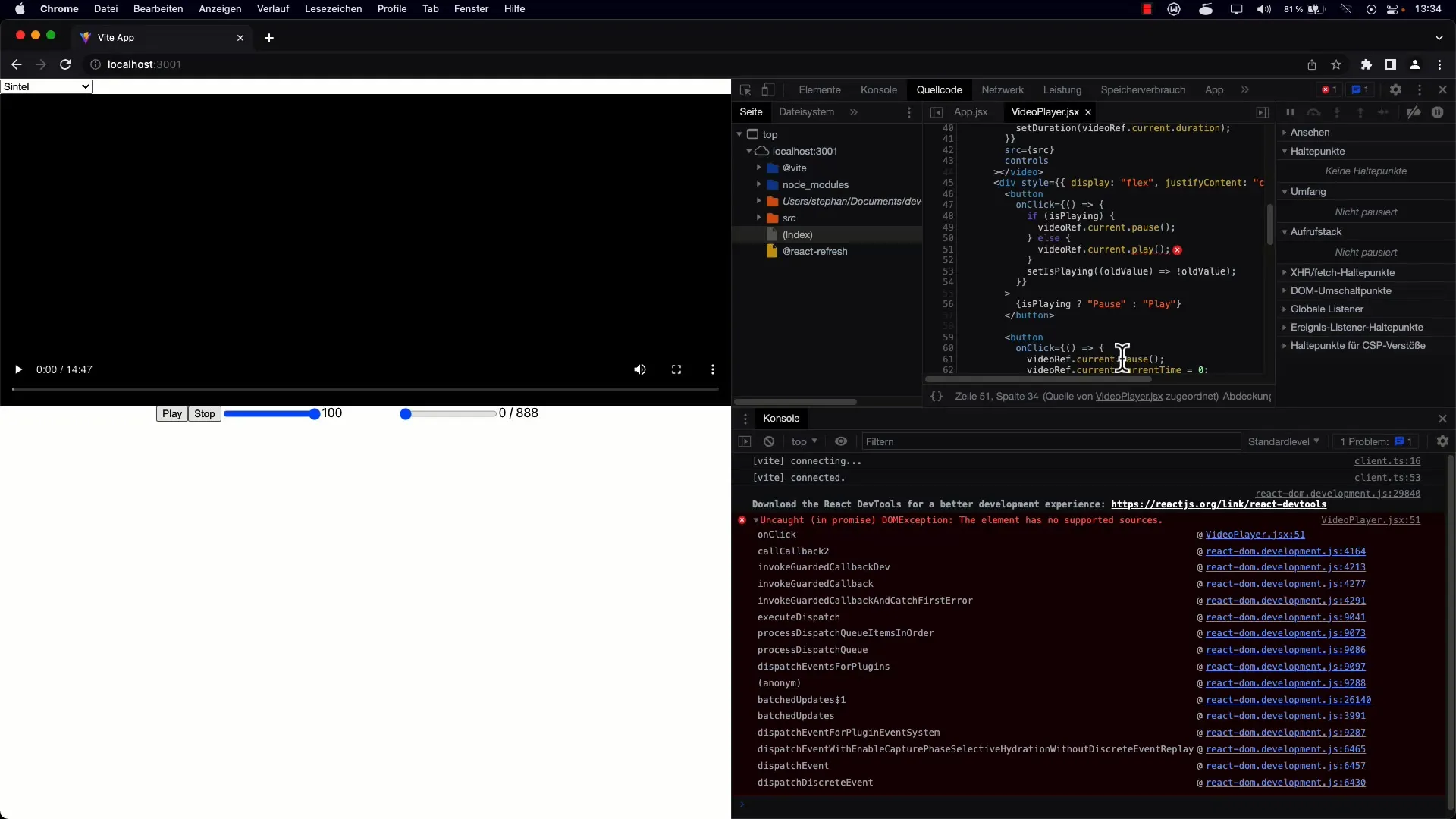
Ja pamanāt, ka skaļums dažkārt netiek atiestatīts līdz 100 %, šeit būs jāveic korekcijas. Pārliecinieties, ka pēc skaļuma palielināšanas arī video elementa skaļums ir iestatīts uz 100 %, lai nodrošinātu, ka lietotājs saņem skaidru skaņas izvadi.
Pārbaudiet izmaiņas, vēlreiz pārslēdzot video un pārbaudot atskaņošanas funkcijas.

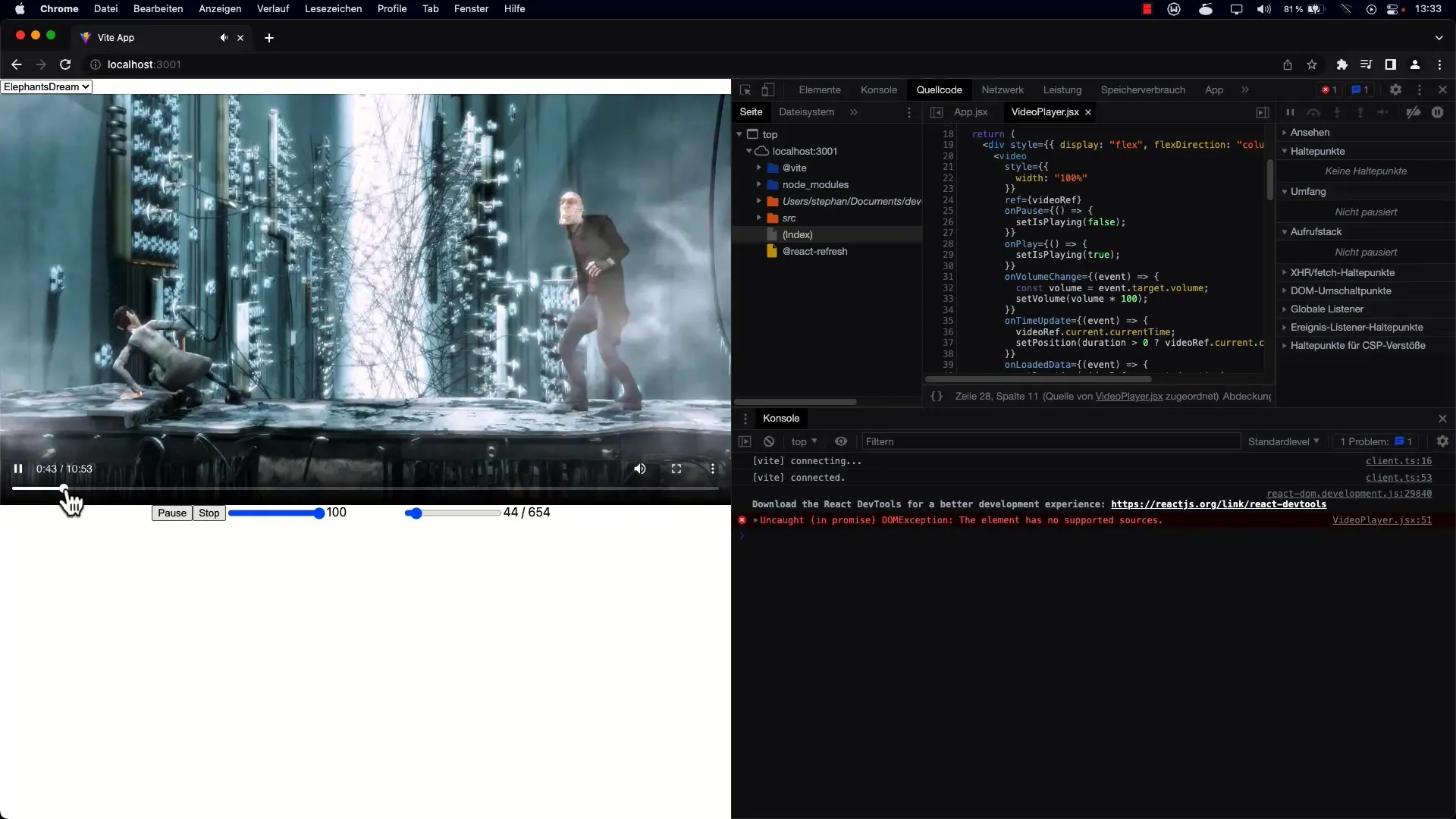
Svarīgi ir arī novērst iespējamās kļūdas, piemēram, nepareizi iestatītu src vērtību. Tāpēc regulāri testējiet lapu, lai pārliecinātos, ka viss ir konfigurēts tā, kā tam jābūt, kad URL tiek ielādēts pirmo reizi.

Veicot šos pielāgojumus, jūs esat nodrošinājis, ka, mainot src, jūsu video atskaņotājs tiek atiestatīts pareizi. Šis useEffect lietojums demonstrē efektīvu komponentu efektu apstrādi React.
Kopsavilkums
Nobeigumā jūs uzzinājāt, kā izmantot useEffect āķi, lai pārvaldītu un atiestatītu video atskaņotāja stāvokli, kad tiek mainīts src rekvizīts. Šis svarīgais paņēmiens palīdzēs jums izveidot nevainojamu un lietotājam draudzīgu pieredzi.
Biežāk uzdotie jautājumi
Kā nodrošināt, lai skaļuma vērtība tiktu atiestatīta pareizi?Jums ir jāiestata video elementa skaļums 1, lai nodrošinātu, ka skaļums tiek maksimāli palielināts, jo vērtība mainās no 0 līdz 1.
Ko šajā situācijā dara useEffect āķis? UseEffect āķis ļauj reaģēt uz izmaiņām src-prop, lai visas atkarīgo komponentu vērtības varētu atiestatīt.
Kas notiek, ja src-propir tukšs? Ja src-prop ir tukšs, videoklipa atskaņošana nesākas un var tikt pieļauta kļūda. Pārliecinieties, ka ir iestatīta noklusējuma vērtība.


