Bieži vien programmatūras izstrādē mēs konstatējam, ka pat nelielas izmaiņas lietotāja saskarnē var būtiski ietekmēt lietotāja pieredzi. Šajā pamācībā mēs pievērsīsimies tam, kā React lietojumprogrammā atslēgt navigācijas pogas Nākamais un Iepriekšējais, ja tās nav izmantojamas. Šī vienkāršā, bet svarīgā detaļa uzlabo mijiedarbību un nodrošina vienmērīgāku lietotāja pieredzi.
Galvenie secinājumi
- Pogas "Nākamais" un "Iepriekšējais" var efektīvi atspējot, lai norādītu, ka nav iespējamas nekādas darbības.
- Lai pārskatītu pašreizējās navigācijas iespējas, ir nepieciešams jauns funkciju dizains.
- Ieviešot stāvokļa noteikšanu, mēs varam uzlabot vadības elementu redzamību un efektivitāti.
Soli pa solim
1. solis: analizējiet pogas
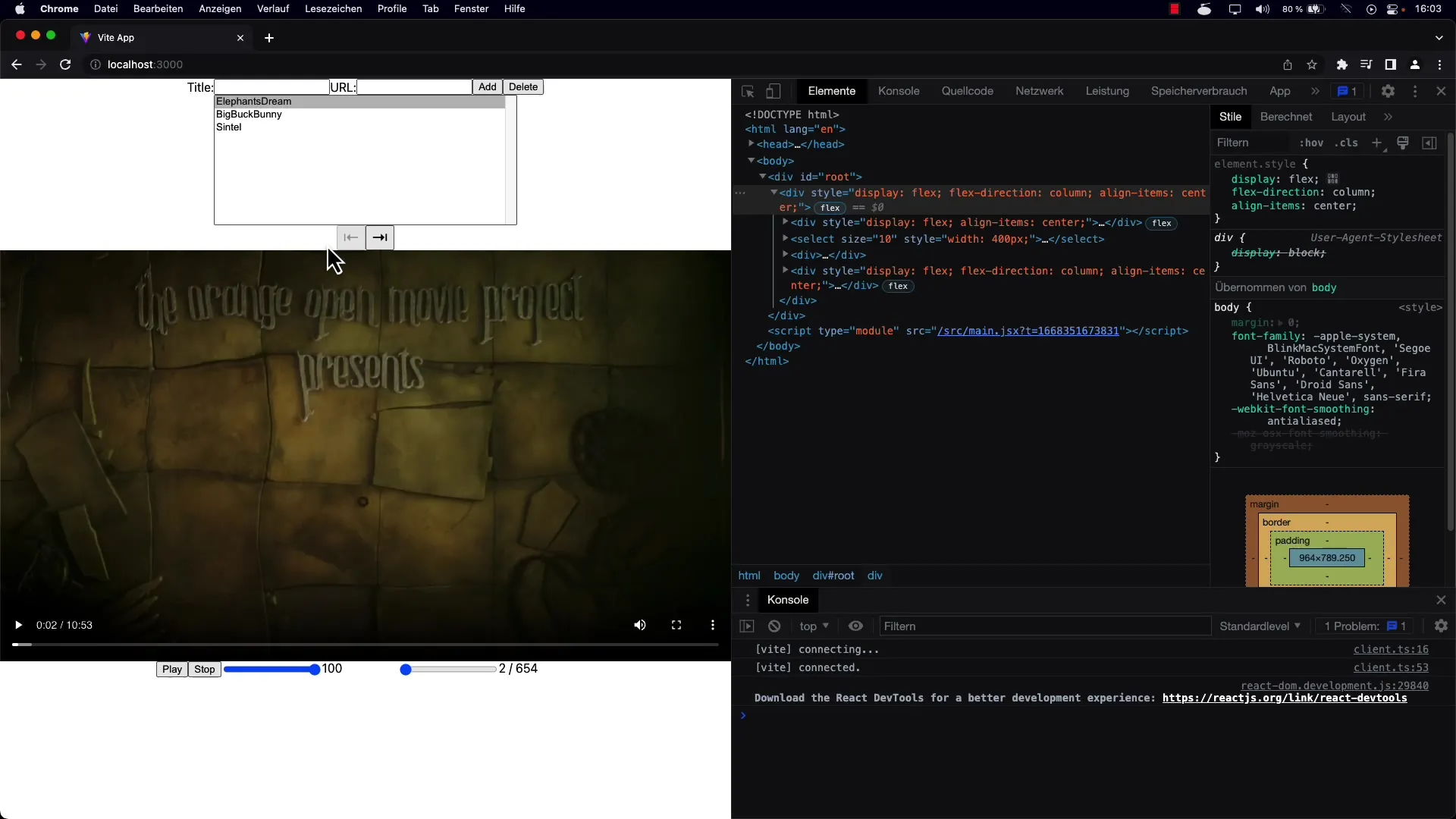
Vispirms aplūkosim pogu struktūru. Šajā lietojumprogrammā ir divas īpašas pogas: viena "Skip Next" (Pārlekt tālāk) un otra "Skip Previous" (Pārlekt iepriekšējo). Pirmais solis ir pārbaudīt, vai šīs pogas lietotāja saskarnē pašlaik ir iespējotas vai atspējotas.

posms: pogu stāvokļa noteikšana
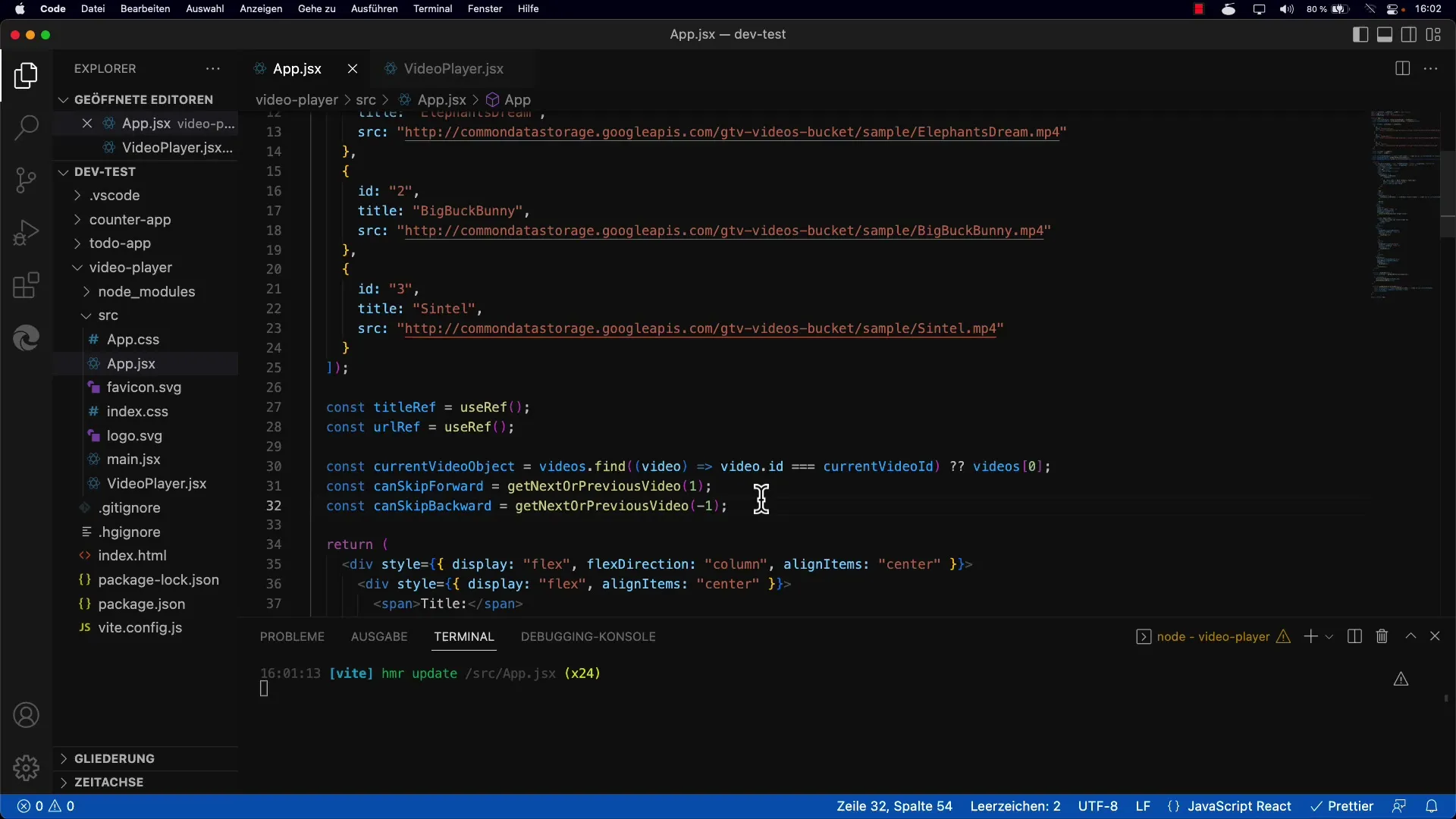
Tagad jāīsteno loģika, kas nosaka, kad pogas ir deaktivizētas. Tas nozīmē, ka jums ir jādefinē konkrēti stāvokļa mainīgie, kas norāda, vai ir iespējama ritināšana atpakaļ vai uz priekšu. Ir lietderīgi izmantot mainīgos skipBackward un canSkipForward.
posms: loģikas īstenošana kodā
Lai dinamiski deaktivizētu pogas, atveidošanas apgabalā pārbaudiet iepriekš minētos mainīgos. Piemēram, ja mainīgajam skipBackward ir vērtība false, pogai "Previous" jābūt deaktivizētai.
4. solis: jaunas funkcijas ieviešana
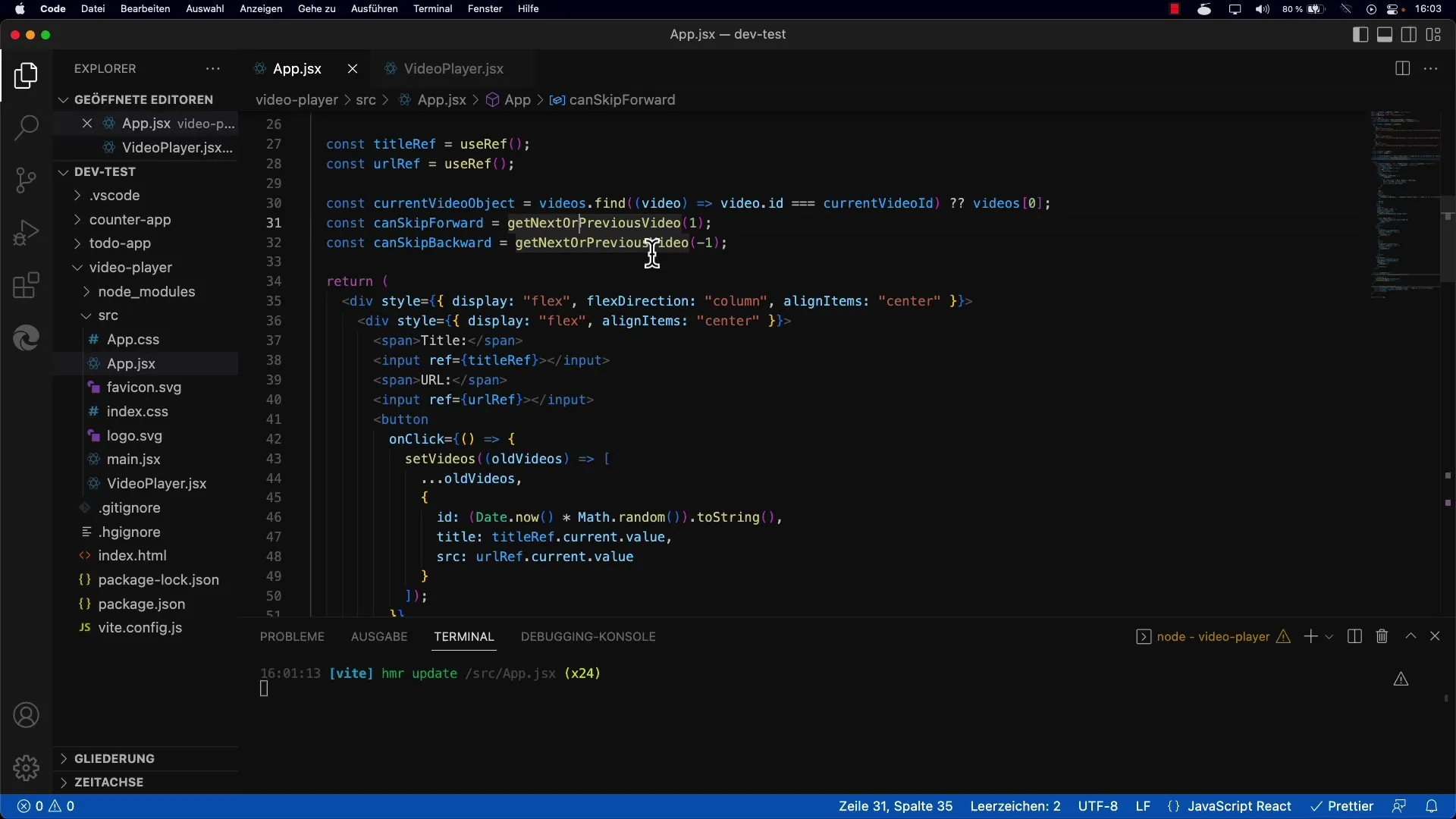
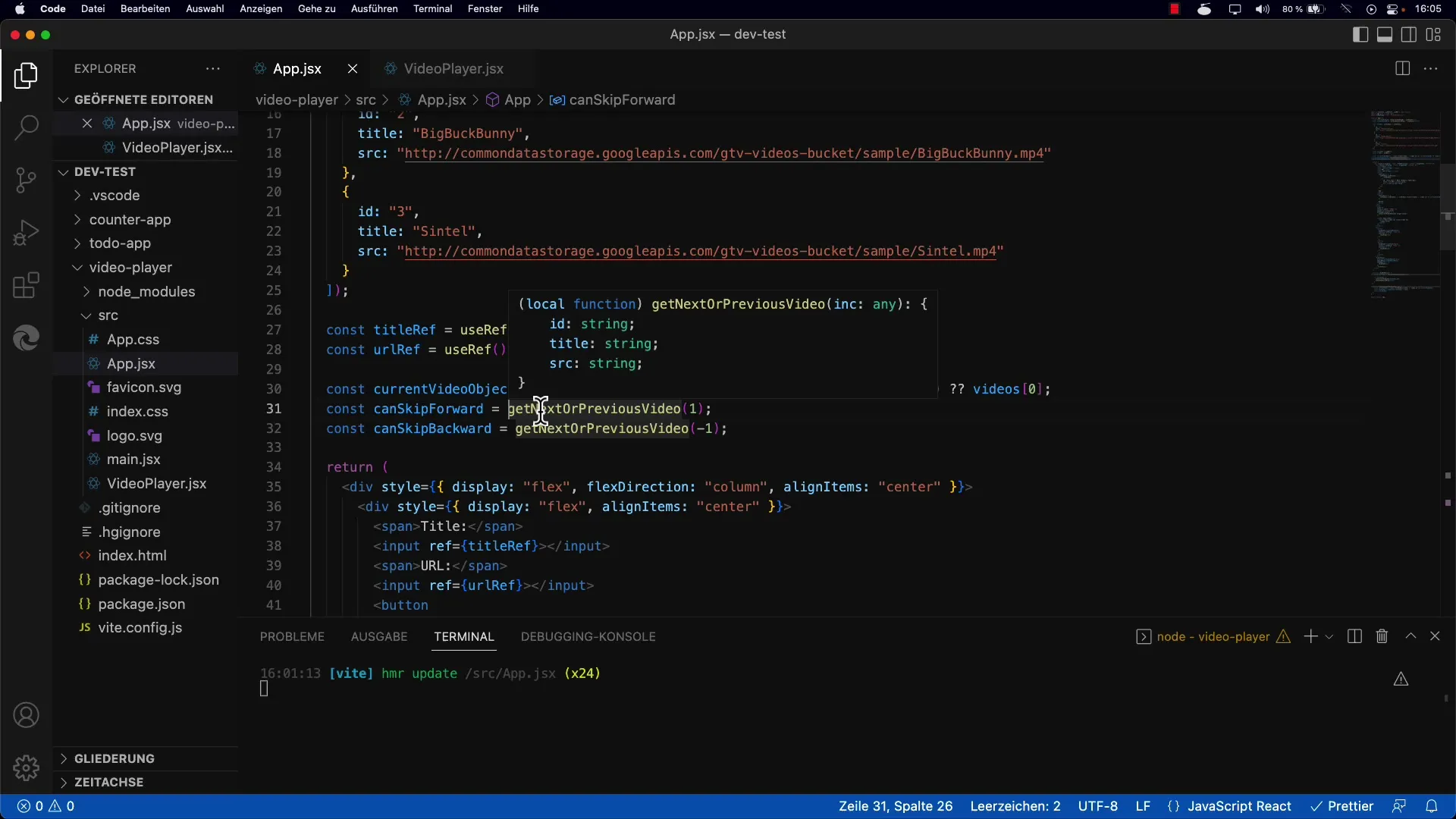
Lai padarītu loģiku skaidrāku un modulārāku, izceliet loģiku atsevišķā funkcijā. Šī jaunā funkcija getNextPreviousVideo pieņem parametru, kas norāda, vai jāatgūst nākamais vai iepriekšējais videoklips.

Solis 5: Jaunās funkcijas izmantošana
Šī jaunizveidotā funkcija atgriež attiecīgo videoklipu un attiecīgi nosaka videoklipa ID. Jūs varat izlemt, vai vēlaties palielināt vai samazināt pašreizējo stāvokli par vienu soli, lai atveidotu nākamo vai iepriekšējo videoklipu.
Solis Nr. 6: Konsolidēt nosacījumus
Tagad pievienojiet pogas stāvokļa nosacījumu, lai ņemtu vērā jaunās funkcijas atdevi. Šeit jums jānodrošina, ka gadījumā, ja atgrieztā video ir nenoteikts, pogas tiek attiecīgi deaktivizētas.

Solis 7: Testējiet implementāciju
Pēc implementācijas jums vajadzētu palaist lietojumprogrammu un pārbaudīt, kā darbojas pogas. Noklikšķiniet uz videoklipiem un pārbaudiet, vai pogas ir pareizi deaktivizētas, kad atrodaties saraksta augšdaļā vai apakšdaļā.

8. posms: pievērsiet uzmanību lietotāja pieredzei
Lai nodrošinātu efektīvu lietotāja pieredzi, šīs mazās detaļas ir ļoti svarīgas. Atslēdzot nefunkcionējošas pogas, lietojumprogramma skaidri signalizē, kuras darbības ir pieejamas un kuras ne. Tas ir ļoti svarīgi lietotāja pieredzei, jo īpaši jauniem lietotājiem.
Kopsavilkums
Šajā pamācībā ir parādīts, kā uzlabot navigāciju React lietojumprogrammā, atspējot nākamās un iepriekšējās pogas neatļautām darbībām. Šīs funkcionalitātes ieviešana ievērojami uzlabo lietotāja pieredzi un nodrošina, ka lietotāji intuitīvi saprot, kādas iespējas viņiem ir pieejamas.
Biežāk uzdotie jautājumi
Ko nozīmē, ja poga ir atspējota? Atslēgta poga norāda, ka attiecīgo darbību pašlaik nav iespējams veikt.
Kā React sistēmā īstenot atspējoto pogu loģiku? Savā renderēšanas metodē varat izmantot stāvokļa noteikšanu un sasaistīt to ar navigācijas mainīgajiem.
Kur es varu atrast vairāk informācijas par React pogām? Oficiālajā React dokumentācijā ir sniegta plaša informācija par komponentiem un to stāvokli.


