Pielāgotu āķu izmantošana lietojumprogrammā React ir kļuvusi par atjautīgu pieeju atkārtotas loģikas abstrahēšanai un jūsu komponentu lasāmības un uzturēšanas iespēju uzlabošanai. Šajā pamācībā uzzināsiet, kā izveidot savus āķus, kas īpaši paredzēti JSON datu iegūšanai no servera, izmantojot piemēru "useJsonFetch ". Iesim uzreiz.
Galvenās atziņas
- Pielāgotie āķi ir vienkāršas funkcijas, kas izmanto React āķus.
- Tās ļauj atkārtoti izmantot loģiku vairākos komponentos.
- Pielāgotais āķis var apstrādāt vairākus stāvokļus, piemēram, ielādes, datu un kļūdas.
- Pielāgotā āķa struktūra un īstenošana ir vienkārša un vienkārša.
Soli pa solim, kā izveidot useJsonFetch āķi
Pamata apsvērumi
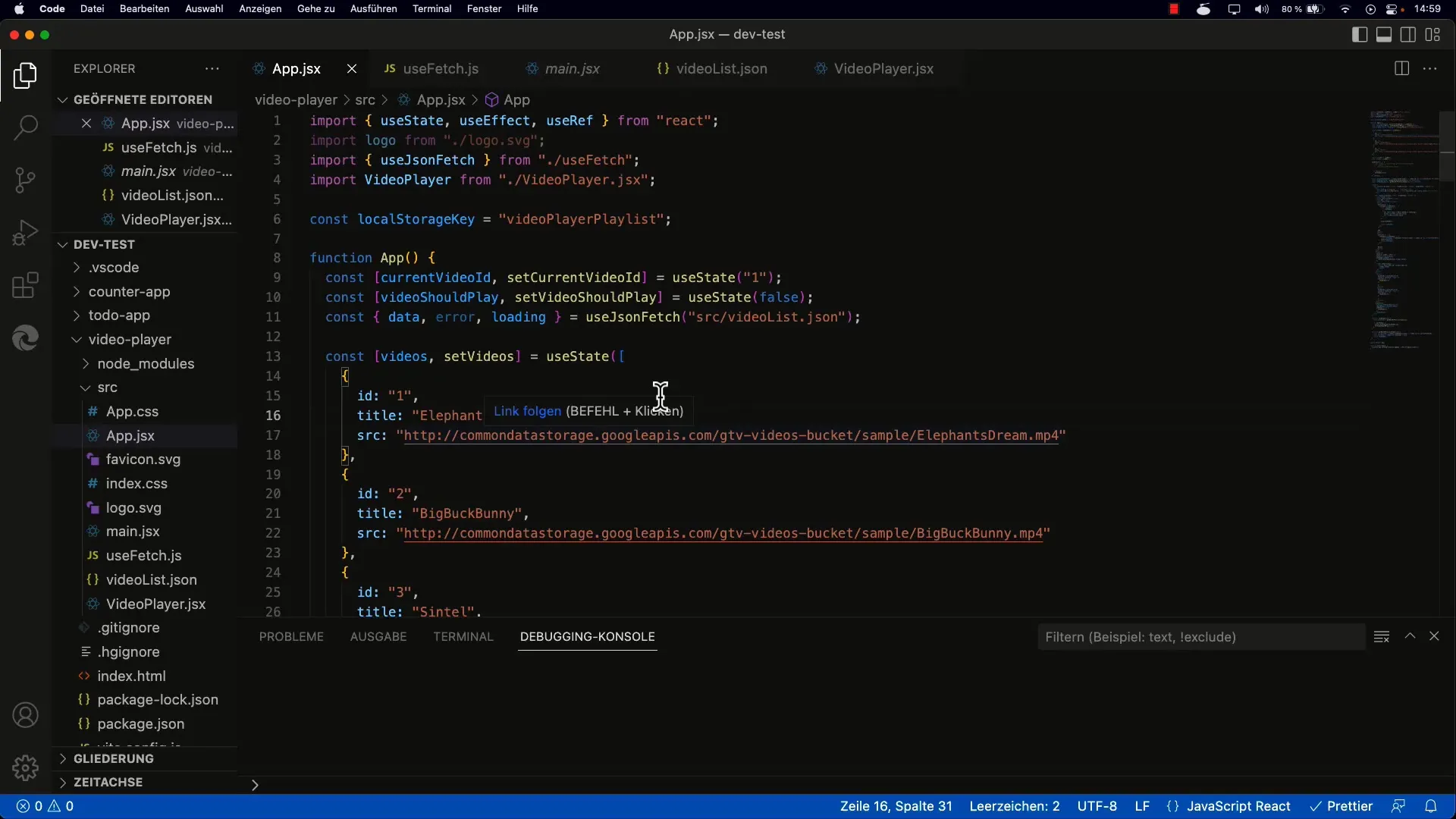
Pirms rakstāt savu āķi, ir svarīgi definēt nepieciešamo funkcionalitāti. Šajā gadījumā vēlaties izveidot āķi, kas no servera iegūst JSON datus. Mēs saucam mūsu āķi "useJsonFetch". Lai saprastu, kā īstenot šo āķi, vispirms aplūkojiet useJsonFetch izmantošanu komponentē.

Jūs izsaucat āķi un nododat URL, no kura vēlaties iegūt JSON datus. Āķis būs atbildīgs par datu iegūšanu un ielādes un kļūdu stāvokļu apstrādi.
UseJsonFetch īstenošana
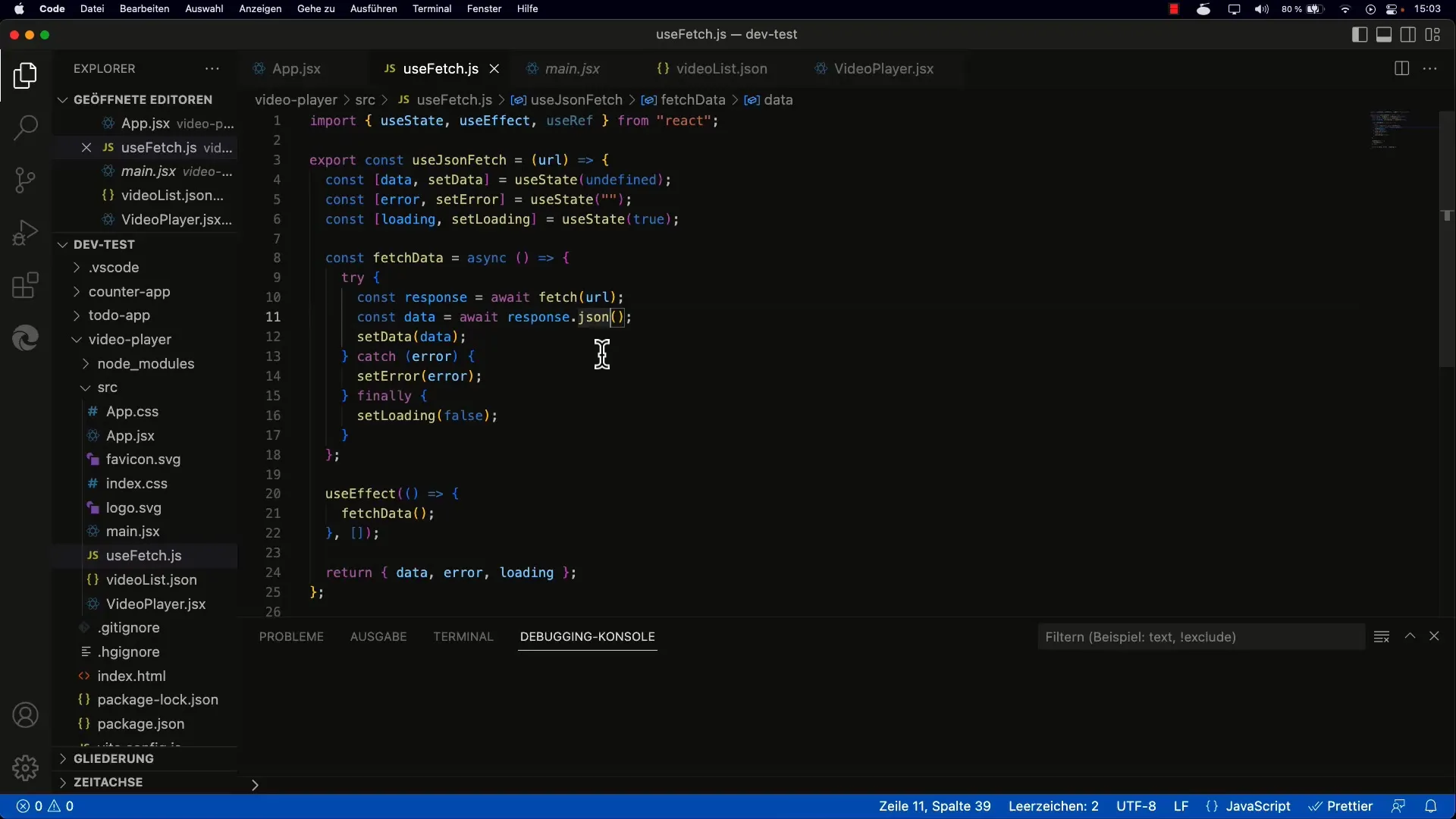
Lai īstenotu pielāgoto āķi, izveidojiet jaunu failu, kas sākas ar "use", lai ievērotu React konvencijas. Tādējādi faila nosaukums būs useJsonFetch.js.
Šajā failā izveidojiet funkciju, kas kā parametru pieņem URL. Funkcijā definējiet datu, kļūdas un ielādes stāvokļus.
Šeit dati sākotnēji ir nedefinēti, kļūda arī ir nedefinēta, bet ielāde sākas ar true, lai norādītu ielādes stāvokli. Tas ir saistīts ar to, kā JavaScript apstrādā asinhronas operācijas.
UseEffect izmantošana
Āķī izmantojiet useEffect, lai sāktu lejupielādes procesu, kad komponents ir uzstādīts. Pārliecinieties, ka attiecīgi atjaunināt ielādes stāvokli.
Izmantojot await, vispirms izsauciet URL ar fetch. Tā kā fetch atgriež solījumu, jūs varat gaidīt atbildi, izmantojot await. Pēc atbildes saņemšanas konvertējiet datus JavaScript objektā, izmantojot.json().
Ja rodas kļūda, noķeriet to ar try-catch un iestatiet kļūdas stāvokli. Neatkarīgi no tā, vai pieprasījums bija veiksmīgs vai radās kļūda, jums jānodrošina, lai, tiklīdz ir saņemta atbilde, iestatītu ielādēšanu uz false.

Āķa atgriešana
Beigās jūs atgriežat stāvokļus data, error un loading kā objektu, lai šīs vērtības būtu pieejamas izsaucošajai komponentei.
Āķa izmantošana komponentē
Tagad, kad esat izveidojis āķi, varat to izmantot savā komponentē. Importējiet useJsonFetch savā komponentē un izmantojiet destrucēšanu, lai iegūtu vērtības.
Pēc tam varat īstenot ielādes indikatoru, izmantojot ielādes vaicājumu, un parādīt iegūtos datus, kad tie ir pieejami.
Izmantojot useJsonFetch, jūs varat saglabāt loģisku nošķirtību starp datu iegūšanu un lietotāja saskarnes loģiku, kas ievērojami uzlabo jūsu komponentu uzturēšanu.
Secinājumi par pielāgotu āķu izveidi
Pielāgotu āķu izveide ir vienkāršs, bet efektīvs process, kas palīdz organizēt jūsu kodu. Jūs varat iekapsulēt atkārtoti izmantojamu loģiku un ieviest to jebkurā komponentē, kurai nepieciešama tāda pati funkcionalitāte. Izmantojot pielāgotos āķus, varat arī nodalīt tīkla datu iegūšanu un reakciju uz ielādes vai kļūdas apstākļiem no datu attēlošanas.
Kopsavilkums
Izmantojot pielāgotu āķi, piemēram, useJsonFetch, jūs iemācāties, kā pārvaldīt asinhronus datu ieguves procesus React. Tas ievērojami uzlabo jūsu koda atkalizmantojamību un struktūru. Jūs esat redzējuši, kā varat izveidot vienkāršu struktūru JSON datu iegūšanai un efektīvi pārvaldīt dažādus stāvokļus.
Biežāk uzdotie jautājumi
Kas ir pielāgotais āķis? Pielāgotais āķis ir JavaScript funkcija, kas izmanto React āķus, lai iekapsulētu loģiku, kuru var atkārtoti izmantot vairākos komponentos.
Kā īstenot useJsonFetch āķi? Izveidojiet funkciju jaunā failā, kas kā parametru pieņem URL un izmanto React āķus, piemēram, useState un useEffect.
Kāpēc man vajadzētu izmantot pielāgotus āķus? Pielāgotu āķu izmantošana ļauj vienkāršot atkārtotu loģiku un organizēt kodu. Tas uzlabo jūsu komponentu uzturēšanas iespējas.
Vai vienā failā var būt vairāki āķi? Jā, vienā failā var definēt un eksportēt vairākus āķus, ja vien tie atbilst konkrētam kontekstam vai funkcionalitātei.
Kā apstrādāt kļūdas pielāgotā āķī? Kļūdas var noķert ar try-catch bloku un attiecīgi atjaunināt kļūdas stāvokli.


