Pārrāvuma efekts ir aizraujošs paņēmiens, ar kura palīdzību tekstiem un izkārtojumiem var piešķirt dinamisku un lauztu izskatu. Šis efekts ir lieliski piemērots mūsdienīgiem dizainparaugiem, plakātiem vai radošiem projektiem, kam nepieciešams piesaistīt uzmanību. Šajā pamācībā es jums parādīšu, kā soli pa solim izveidot reālistisku lauzuma efektu programmā Photoshop - ar sadrupinātiem elementiem un salauztām detaļām. Sāksim un sadalīsim jūsu dizainu stilīgos fragmentos!
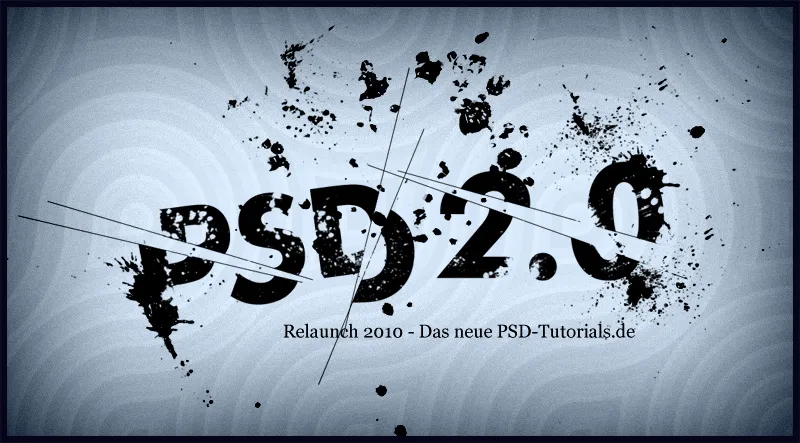
Šajā pamācībā vēlos parādīt, kā izveidot šādu lauzuma efektu:
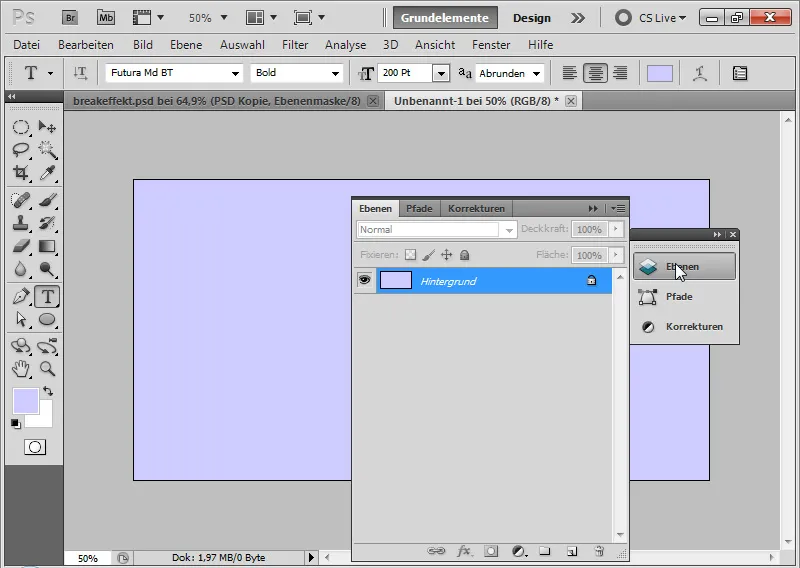
1. solis: Izveidojiet jaunu dokumentu
Es izveidoju jaunu dokumentu ar izmēru 1150x600 pikseļi. Dokumenta izmērs nav īpaši svarīgs, tāpēc to var pielāgot pēc vajadzības.
Solis Nr. 2: Fona krāsa
Krāsu atlasītājā iestatīju, ka fonam jāizmanto ļoti gaiši zila krāsa.
Lai aizpildītu iestatīto priekšplāna krāsu, varu izmantot kombināciju Alt+Reset.
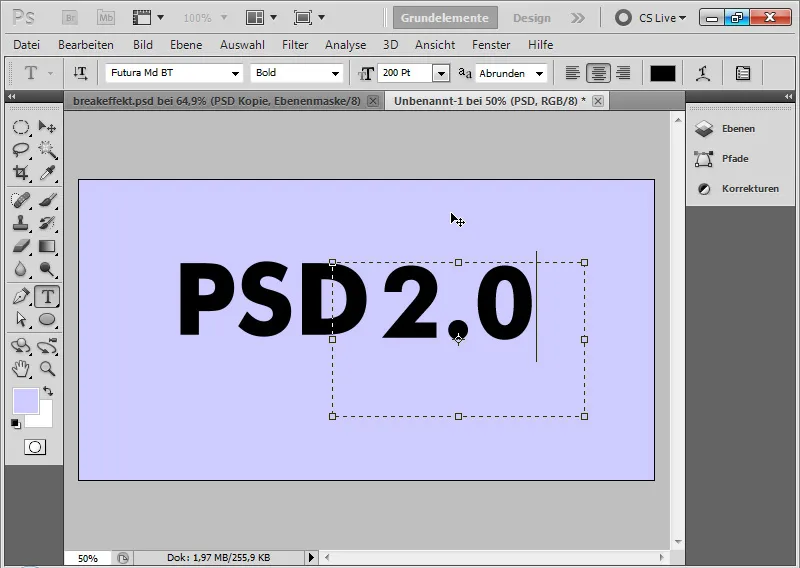
Solis Nr. 3: Teksta izvietošana
Es izvēlos biezu fontu; šajā attēlā tas ir Futura Md BT 200 pt lielumā. Teksta krāsa ir melna.
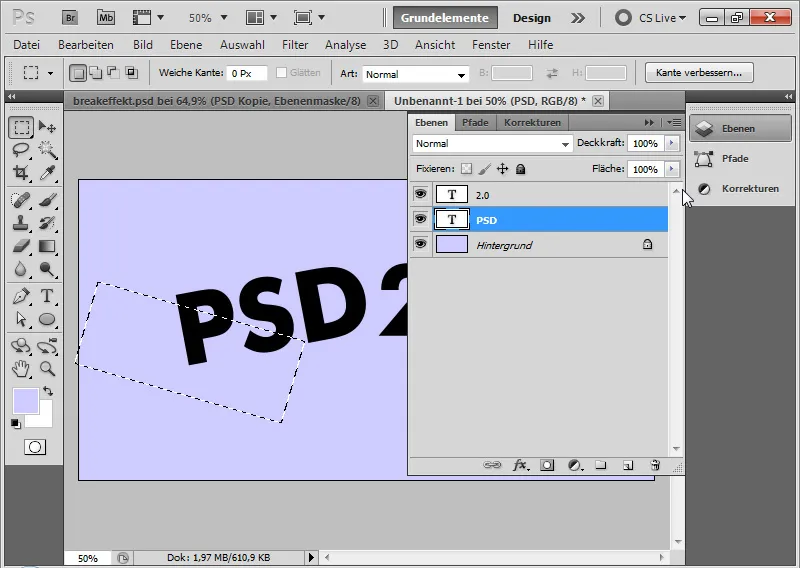
Es izmantoju teksta rīku, lai rakstītu PSD dokumentā.
Citā teksta slānī ierakstu papildinājumu 2.0.
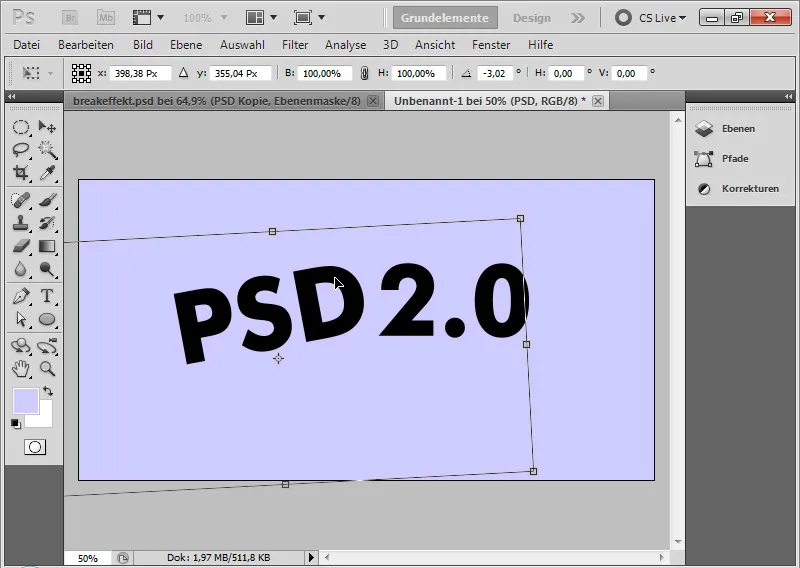
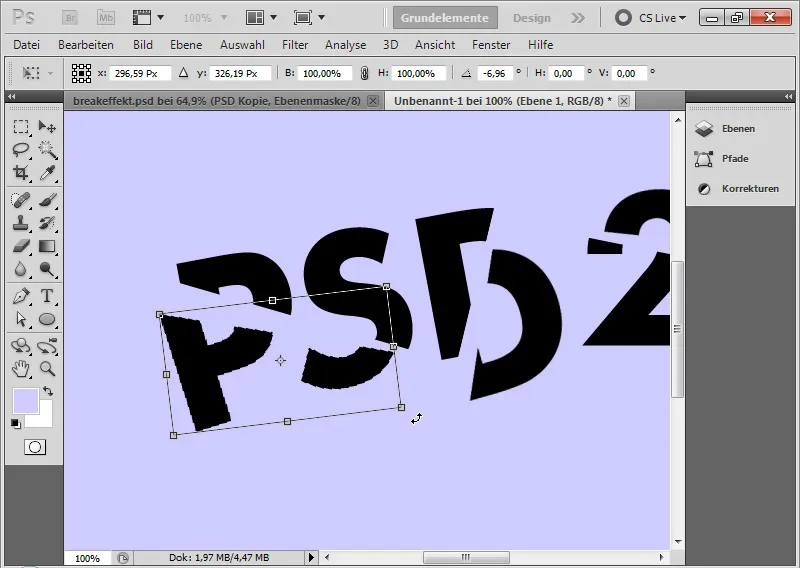
Solis Nr. 4: Teksta pagriešana
Pagriežu pirmo teksta slāni ar PSD par aptuveni 7,5 grādiem pretēji pulksteņrādītāja virzienam.
Solis Nr. 5: Teksta laušana
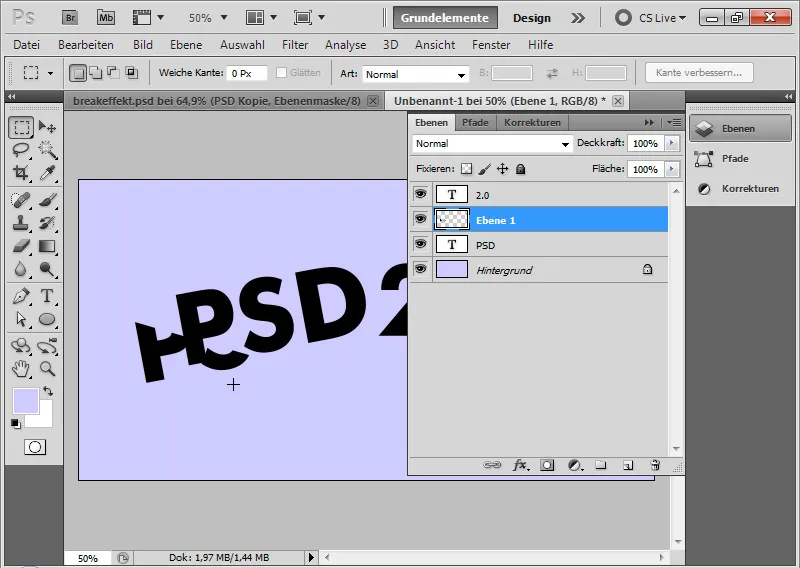
Ar atlases rīku izvēlos daļu no pirmā teksta. Ar peles labo peles pogu>Transformēt atlasi es varu nedaudz pagriezt atlasi, lai varētu lauzt gabaliņu no teksta piemērotā veidā.
Es kopēju teksta atlasi ar Ctrl+C un ielīmēju to jaunā slānī ar Ctrl+V.
6. solis: paslēpju pārrāvumu
Pēc tam izvēlnē izvēlos Atlase>Atcelt atlasi.
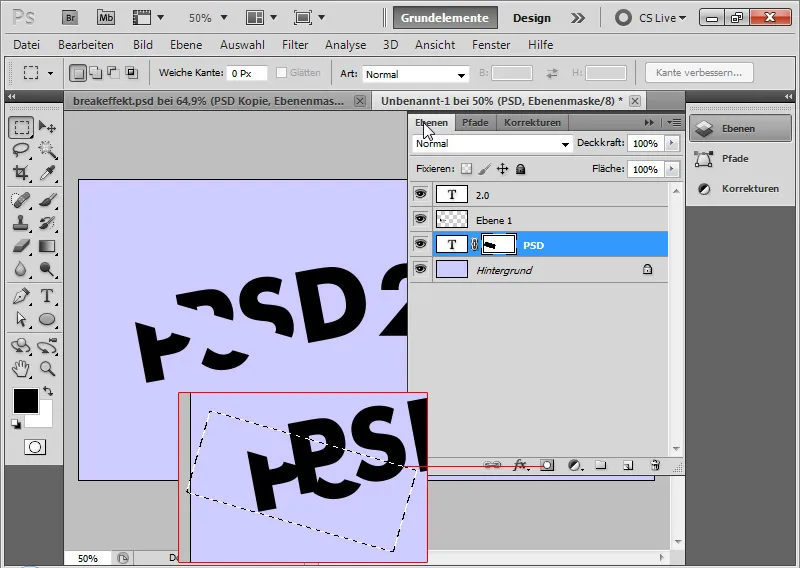
Izmantojot Alt, noklikšķinu uz simbolu Pievienot slāņa masku blakus teksta slānim. Tagad teksta slānī tiek maskēta tieši tā daļa, kas tika ņemta no teksta kā fragments.
7. solis: Sadaliet nākamās teksta daļas
Kā aprakstīts iepriekšējos divos soļos, es turpinu ar citiem burtiem, lai mans teksts tiktu lauzts vairākas reizes.
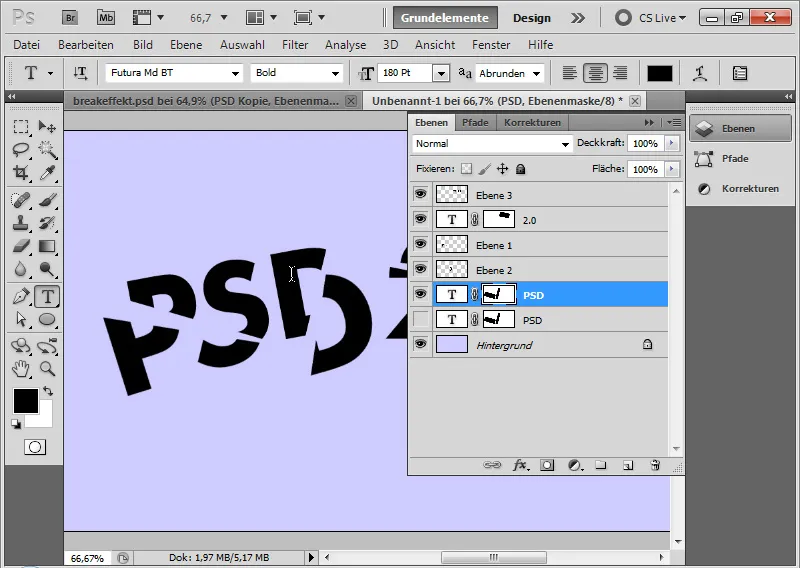
8. solis: pagriež teksta fragmentu
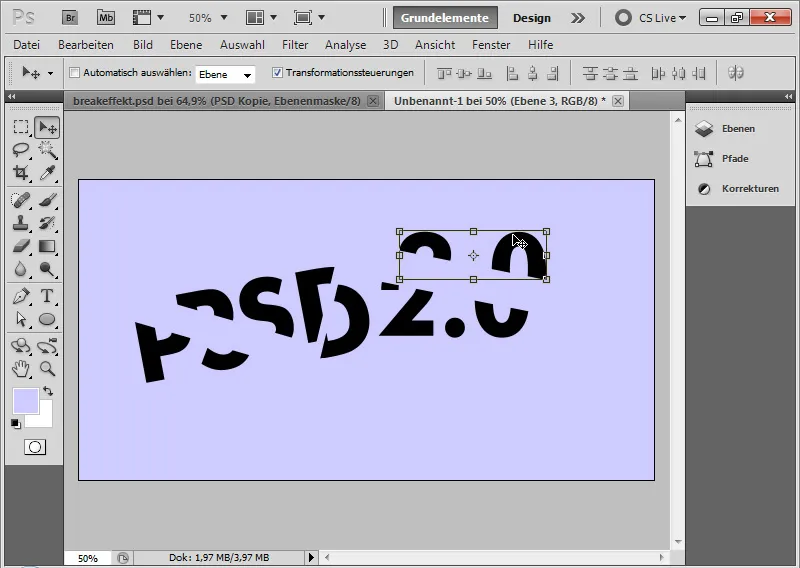
Es varu nedaudz pagriezt savus teksta fragmentus, lai izceltu efektu. Ar aktivizētu rīku Pārvietošana pārvietoju pār transformācijas rāmja stūra punktiem teksta fragmentu slāņos. Tiek parādīta dubultā bultiņa. To varu izmantot, lai pagrieztu savu ietvaru.
Solis Nr. 9: teksta fragmenta variācija
Ja es vēlos nedaudz variēt tekstu, es varu arī samazināt teksta fragmenta izmēru. Lai to izdarītu, es vienkārši dublēju savu pirmo teksta slāni un paslēpju oriģinālo. Dublikātā iestatu teksta izmēru no 200 uz 180 pt.
Tas izskatās labi, kontrastējot ar esošajiem teksta fragmentiem.
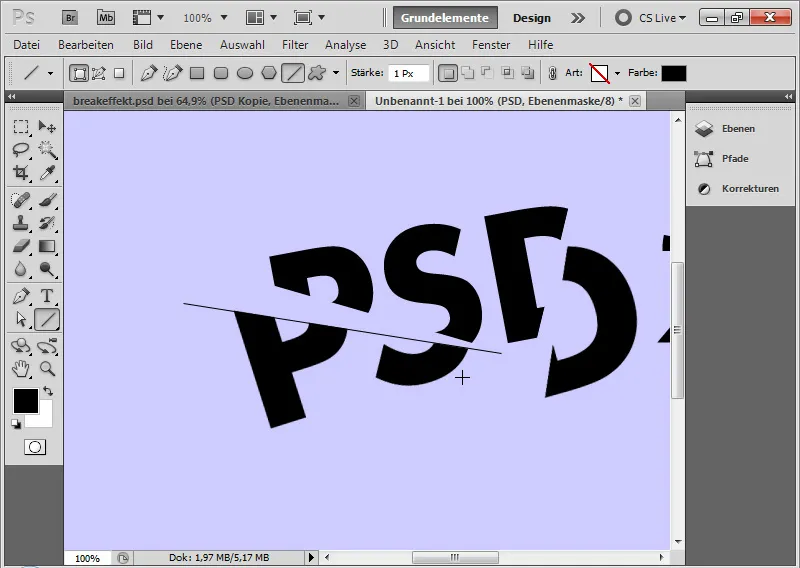
Solis Nr. 10: Ievietojiet pārrāvuma līnijas
Izmantojot līnijas zīmēšanas rīku ar biezumu 1 px, attēlā uzzīmēju melnu līniju, kas novietota tieši lūzuma punktā. Es varu izmantot kombināciju Ctrl+T, lai pagrieztu līnijas pēc vajadzības, līdz tās iekļaujas.
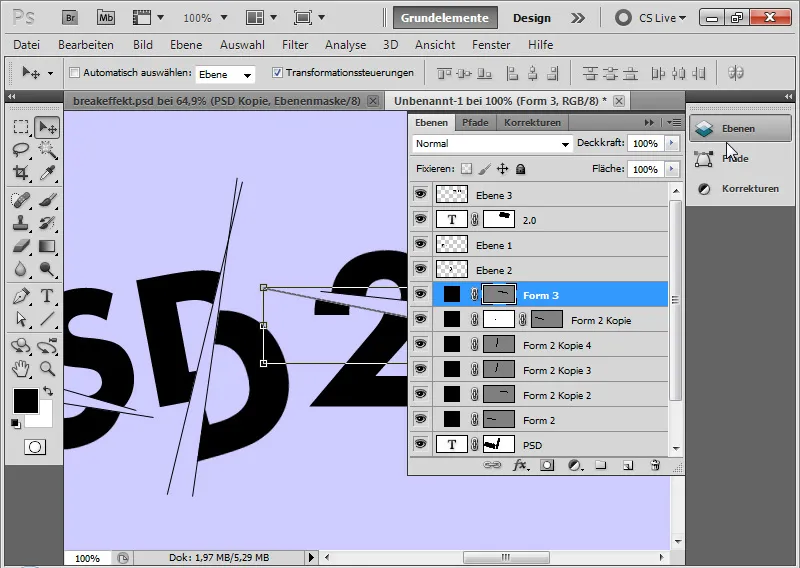
Solis Nr. 11: dublējiet pārrāvuma līniju
Es dublēju pirmo pārrāvuma līniju, izmantojot kombināciju Ctrl+J. Novietoju to citā pārrāvuma punktā. Vajadzības gadījumā dublēto līniju pagriežu, līdz tā perfekti iekļaujas. Atkārtoju šos soļus, līdz attēlā ir manas sešas pārrāvuma līnijas.
Ja dublētā līnija ir pārāk gara, pievienoju slāņa masku, kurā maskēju liekās vietas. Izmēra maiņa, izmantojot mērogošanu, nav laba ideja, jo tā zināmā mērā maina arī līnijas biezumu.
Tāpēc mans padoms ir to saīsināt, izmantojot slāņa masku, un uzzīmēt jaunu līniju, lai to pagarinātu.
12. darbība: Pievienojiet teksta līniju
Izmantojot 26 punktu gruzīnu burtu, es melnā krāsā uzrakstu "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE" kā apakšlīniju savam lauztajam tekstam.
13. solis: Ievieto šļakatu otas
Otu komplekts sastāv no otu uzgaļiem, ar kuriem tiek piemēroti šļakatu efekti. Es tos lejupielādēju un ielādēju savā iestatījumu pārvaldītājā, lai man būtu piekļuve otu uzgaļiem. Kā alternatīvu es, protams, varu izmantot arī citas otas, kas imitē šļakatas. Piemērotas ir arī asiņu otas, šļakatu otas un dažkārt grunge otas.
Tagad es varu izvēlēties atbilstošus otas uzgaļus no šļakatu otas komplekta otas priekšnoteikumu panelī un iepriekš izveidotā slānī vienu pēc otras piemērot dažādas otas ar melnu krāsu.
Solis Nr. 14: teksta fragmentu dublēšana, samazinot tos līdz vienam slānim
Slāņu vadības panelī turiet nospiestu taustiņu Shift un atlasiet visus slāņus, kuros ir teksta fragmenti.
Turpinot nospiestu taustiņu Alt, es tos dublēju slāņu panelī. Pēc tam izvēlos saīsni Ctrl+E, lai tos samazinātu līdz vienam slānim.
Sākotnējos teksta fragmentu slāņus var paslēpt. Dublēšanas mērķis ir saglabāt oriģinālus, jo nākamajā solī tiek ievietotas šļakatas. Tas ļauj man vienmēr saglabāt piekļuvi oriģināliem.
posms: teksta šļakatas
Es pievienoju slāņa masku dublētajam slānim ar teksta fragmentiem.
Slāņa maskā ar otas uzgaļiem uz teksta tieši uz teksta, lai arī tur tiktu uzklāti šļaksti, šķietami izdzēšot tekstu šajās vietās.
Solis Nr. 16: Fona tekstūras pievienošana
Lai vēl nedaudz atdzīvinātu attēlu, es attēlā ievietoju tekstūru.
Tā ir ņemta no PSD-Tutorials.de tekstūras DVD no rakstu kategorijas.
Teksturai ir tikai minimālā necaurredzamība 5 procenti. Slāņa režīms ir Luminance.
Luminance režīms nodrošina, ka dokumentā ieplūst tikai spilgtuma informācija. Tas nozīmē, ka es varu atstāt oriģinālās krāsas kreisajā pusē un vienkārši atstāt attēlā tekstūras retro struktūru.
Solis Nr. 17: Galīgie pieskārieni ar kontūru un spīdumu uz iekšu
Izveidoju jaunu slāni, aizpildu to ar jebkuru krāsu un platuma slīdni iestatu uz 0 %. Tas paslēpj slāņa saturu; visi iestatītie slāņa stili paliek redzami. Un tagad es tos iestatu, izmantojot aizpildīšanas opcijas:
- Kontūru:
- Izmērs: 10 pikseļi
- Atrašanās vieta: iekšpusē
- Krāsa: melna vai tumši zila
- Necaurredzamība: 100 procenti
- Spīdums uz iekšu:
- Aizpildīšanas metode: Lineāra pēcekspozīcija
- Necaurspīdīgums: 100 procenti
- Attālums: 0 pikseļi
- Nepietiekams aizpildījums: 5 procenti
- Izmērs: 250 pikseļi
- Lineāra kontūra ar 3 procentu troksni (troksnis rada graudu efektu)
Mans pārrāvuma efekts ir pabeigts, kas ļoti labi noder radošam burtu izkārtojumam skrejlapās un tapetēs. Šā efekta tekstūras fails un PSD fails ir iekļauts šīs pamācības darba failos.


