Tīmekļa vietņu dizaina pasaulē ir ļoti svarīgi izveidot intuitīvi veidotu un funkcionālu vietni. Elementor nodrošina jums jaudīgu platformu, lai padarītu jūsu WordPress vietni vienkāršu un pievilcīgu. Šajā rokasgrāmatā jūs saņemsiet detalizētu pārskatu par lapu veidošanu ar Elementor un soli pa solim uzzināsiet, kā izveidot savu mājaslapu no nulles.
Galvenie ieguvumi
- Elementor piedāvā lietotājam draudzīgu saskarni, lai vizuāli veidotu saturu.
- Lapas struktūra sastāv no sadaļām, kolonnām un logrīkiem.
- Jūs varat strādāt radoši un kombinēt dažādus elementus, lai panāktu vēlamo izkārtojumu.
Soli pa solim
Lai izstrādātu sākumlapas dizainu, izpildiet šos vienkāršos soļus:
1. instalēšana un pamata iestatījumi
Pirms sākat strādāt ar Elementor, pārliecinieties, vai jūsu WordPress vietnē ir instalēts Elementor. Lai to izdarītu, dodieties uz savu WordPress paneli un noklikšķiniet uz "Plugins" un pēc tam uz "Install". Meklējiet Elementor un instalējiet spraudni.
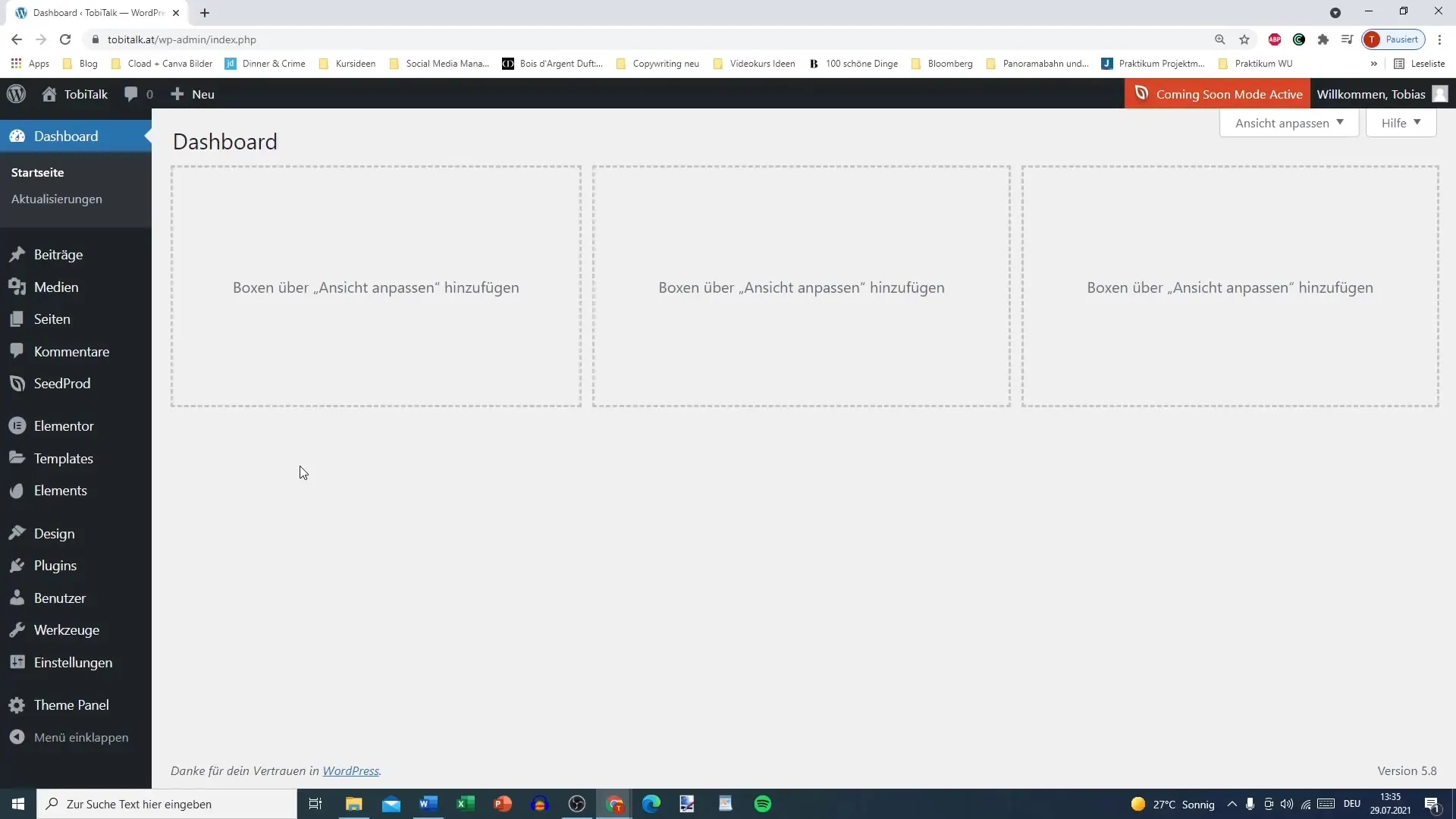
Tagad jums ir jāizvēlas lapa, kuru vēlaties izmantot kā sākumlapu. Tāpēc dodieties uz iestatījumiem WordPress paneļa vadības panelī.

2. Mājas lapas izvēle
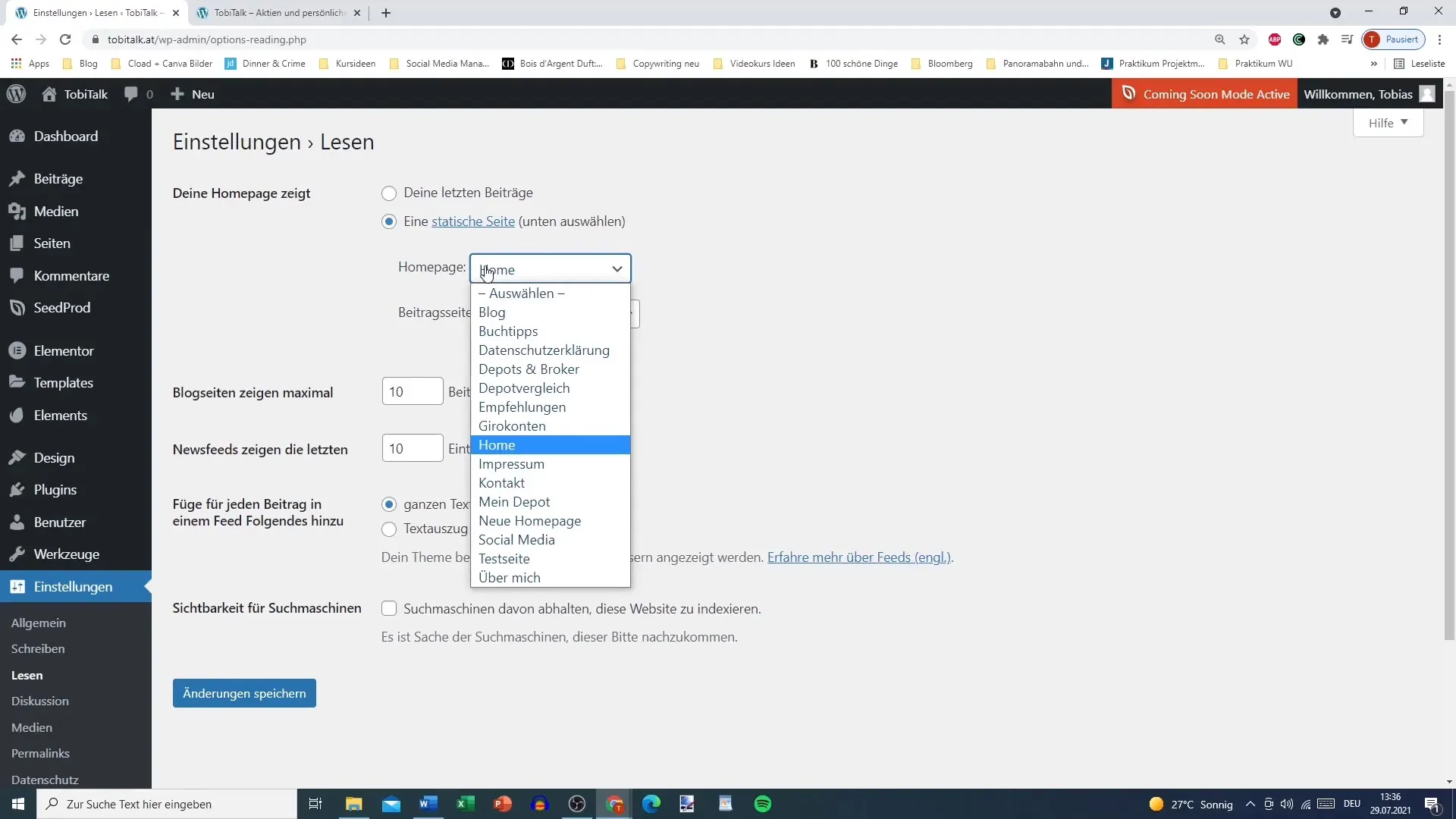
Pēc tam, kad esat noklikšķinājis uz iestatījumiem, dodieties uz cilni "Lasīt". Šeit varat izvēlēties, kura lapa tiks rādīta kā jūsu sākumlapa. Ja jau esat izveidojis testa lapu, izvēlieties to un saglabājiet izmaiņas.
3. rediģējiet lapu ar Elementor
Atgriezieties savā vadības panelī, atveriet sadaļu "Lapas" un izvēlieties testa lapu, kuru vēlaties rediģēt. Noklikšķiniet uz pogas "Rediģēt ar Elementor". Tādējādi tiks ielādēts Elementor redaktors, kurā varat sākt projektēšanu.
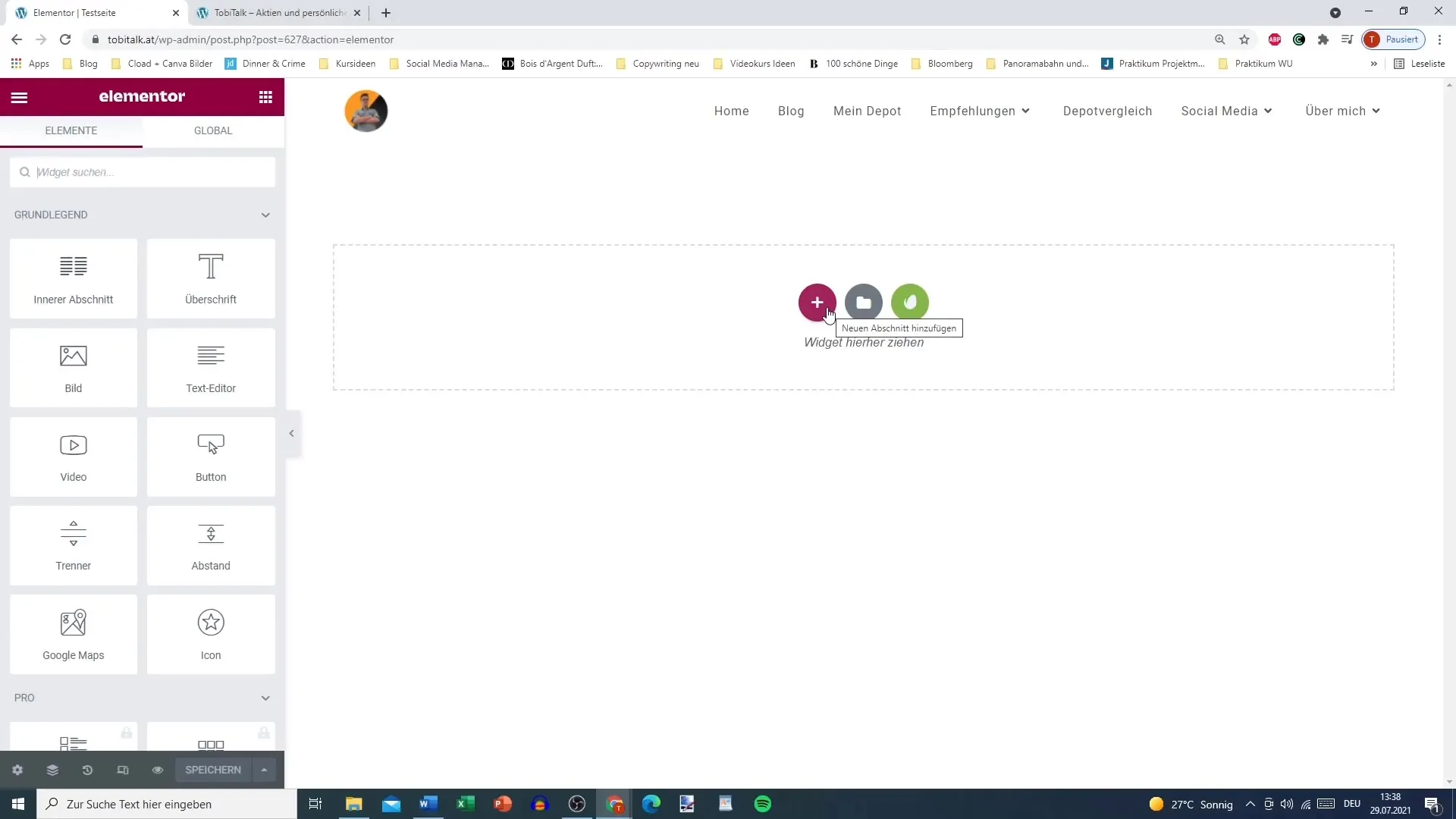
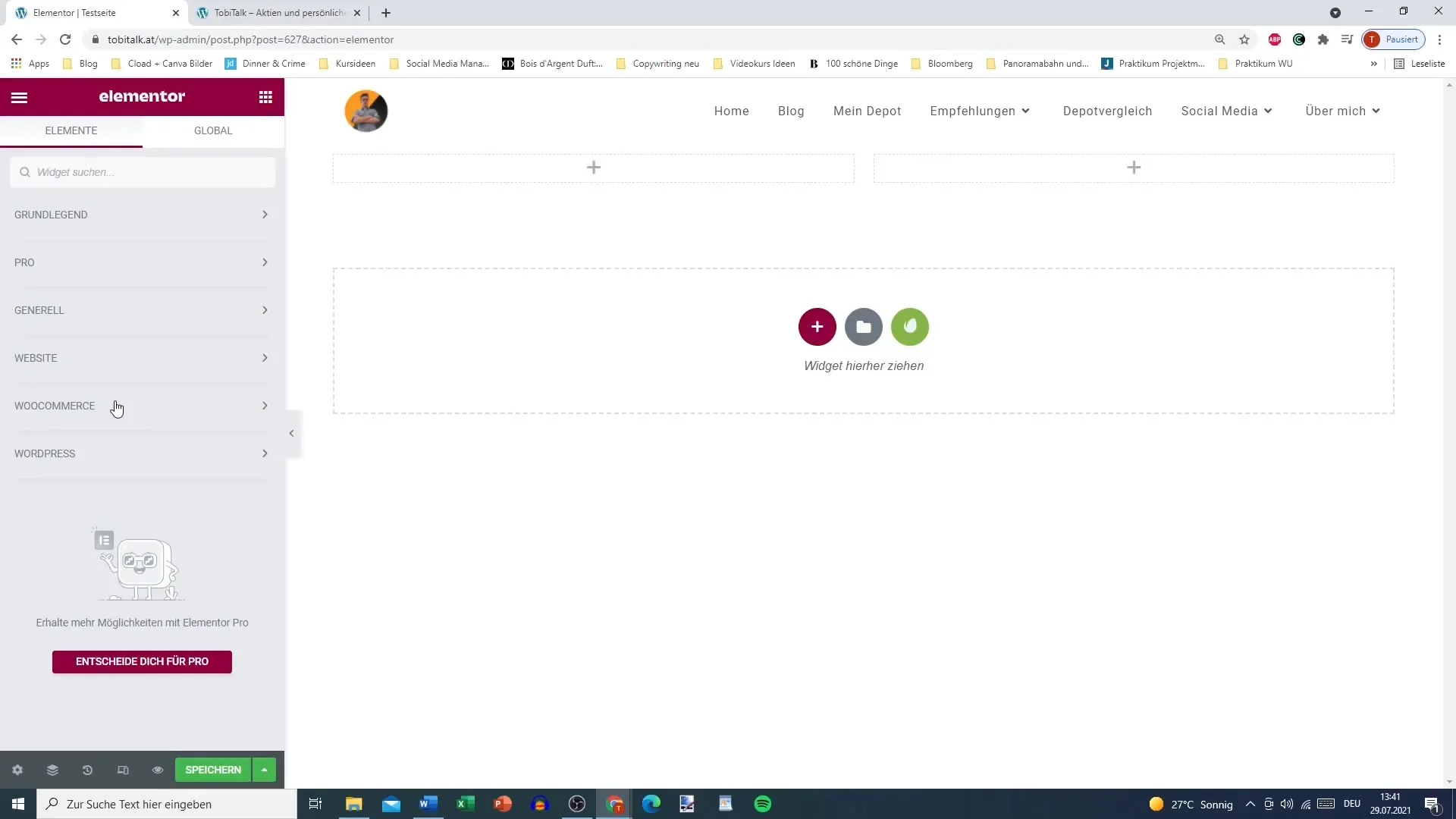
4. Izpratne par lietotāja saskarni
Tiklīdz esat nonācis Elementor redaktorā, jūs redzēsiet lietotāja saskarni. Centrā ir darba telpa, kurā varat veidot savu saturu. Šeit jūs varat arī pielāgot tīmekļa vietnes redzamību.

5. Izveidojiet sadaļas un kolonnas
Lai sāktu veidot lapu, jums ir nepieciešams pievienot sadaļas. Lai izveidotu jaunu sadaļu, noklikšķiniet uz plusa zīmes (+). Sadaļu var sadalīt dažādās kolonnās atkarībā no tā, kā vēlaties strukturēt saturu. Piemēram, izkārtojumam izvēlieties divas kolonnas.

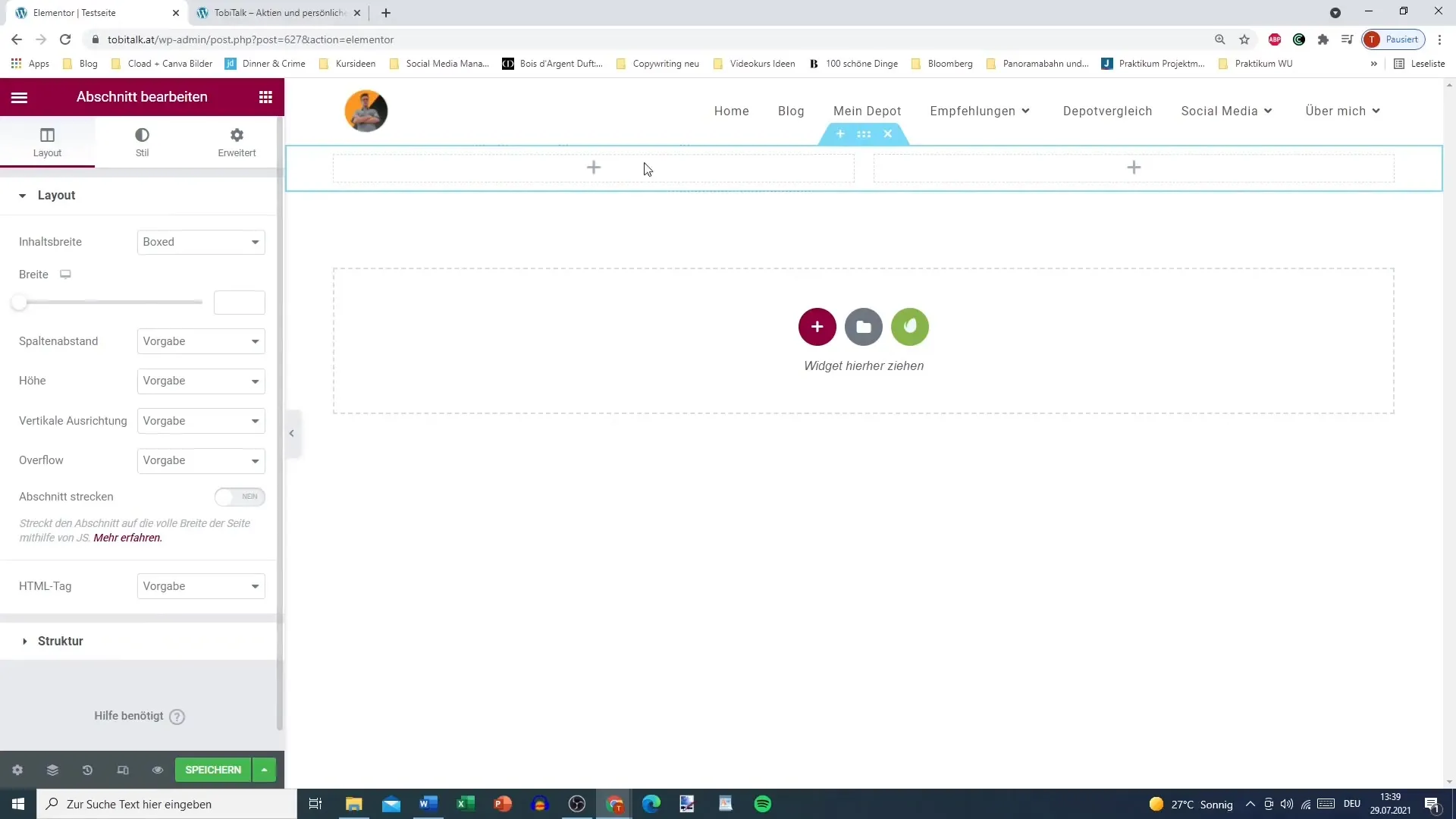
6. Veiciet pielāgojumus sadaļās
Jūs varat rediģēt katru sadaļu atsevišķi. Noklikšķiniet uz zilās sadaļas zīmes, lai atvērtu rediģēšanas opcijas. Šeit varat rediģēt, dublēt vai dzēst sadaļu. Izmantojiet dažādas opcijas, lai pielāgotu dizainu pēc savām vēlmēm.

7 Rīkjoslu pievienošana
Pēc sadaļu izveides varat pievienot logrīkus. Lai to izdarītu, izveidotajā sadaļā noklikšķiniet uz plusa zīmes un velciet vajadzīgo logrīku no Elementor joslas uz darba telpu. Tādi logrīki kā virsraksts, attēlu vai teksta redaktors ļauj pielāgot lapas saturu.
8. logrīku izmantošana
Katru logrīku varat pielāgot atbilstoši savām vēlmēm. Neatkarīgi no tā, vai izveidojat virsrakstu vai pievienojat attēlu, iespējas ir daudzpusīgas. Rotaļājieties ar iestatījumiem, lai mainītu izskatu un spilgtāk attēlotu saturu.

9. lapas testēšana
Jebkurā laikā varat veikt lapas priekšskatījumu, lai redzētu, kā tā izskatās apmeklētājiem. Noklikšķiniet uz pogas "Priekšskatījums", lai pārliecinātos, ka viss izskatās tā, kā vēlaties.
10. Saglabājiet un publicējiet
Kad esat apmierināts ar dizainu, neaizmirstiet saglabāt izmaiņas. Noklikšķiniet uz "Publicēt", lai jūsu sākumlapa būtu pieejama visiem apmeklētājiem. Aizveriet Elementor redaktoru un atgriezieties savā vadības panelī.
Apkopojot
Izmantojot Elementor, jūsu rīcībā ir jaudīgs rīks, kas sniedz jums brīvību strādāt radoši un pielāgot savu WordPress vietni pēc savām vēlmēm. Izprotot struktūru - sadaļas, kolonnas un logrīkus -, jūs varēsiet sasniegt profesionālus rezultātus.
Biežāk uzdotie jautājumi
Kā instalēt Elementor? Dodieties uz "Plugins" (Spraudņi) savā WordPress paneļa vadības panelī un meklējiet Elementor, lai veiktu instalēšanu.
Vai es varu izmantot Elementor dizaina veidnes? Jā, Elementor piedāvā daudzas gatavas veidnes, kuras varat viegli importēt un pielāgot.
Cik bieži man vajadzētu saglabāt izmaiņas?Regulāri saglabājiet izmaiņas, lai nodrošinātu, ka jūsu darbs netiek pazaudēts.
Vai Elementor bezmaksas versijā ir pieejamas logrīku funkcijas? Jā, lielākā daļa pamatlogrīku funkciju ir iekļautas bezmaksas versijā.
Vai ar Elementor var izveidot responsīvus dizainus? Jā, Elementor piedāvā iespēju izveidot pielāgojamus dizainus dažādiem ekrāna izmēriem.


