Elementor ir kļuvis par vienu no vadošajiem risinājumiem WordPress vietņu izveidei. Lietotāja saskarne piedāvā plašu iespēju klāstu, lai radoši veidotu un pielāgotu jūsu vietni. Īpaši ievērības cienīgas ir dažādās cilnes, ko varat izmantot katram elementam vai sadaļai. Šīs cilnes ļauj jums kontrolēt elementu izkārtojumu, stilu un uzlabotos iestatījumus. Šajā rokasgrāmatā sīkāk aplūkosim šo cilņu dažādos aspektus un to, kā jūs varat tās efektīvi izmantot.
Galvenās atziņas
- Trīs galvenās cilnes: Saturs, Stils un Paplašinātie iestatījumi.
- Detalizēta izkārtojuma, dizaina un paplašināto iespēju kontrole.
- Galvenās funkcijas, piemēram, responsīvais dizains un CSS pielāgošana.
Soli pa solim
1. Par Elementor cilnēm
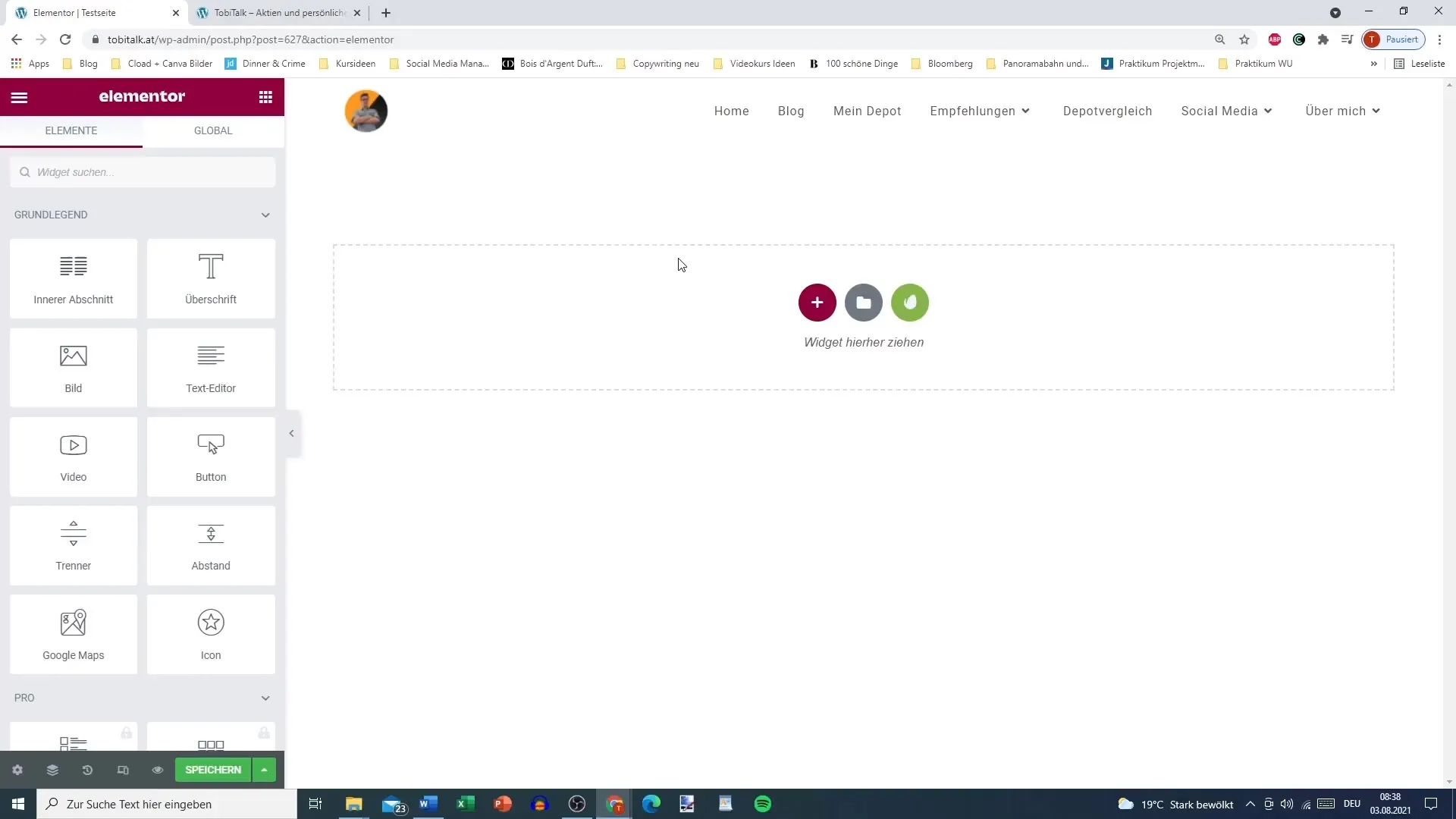
Izvēloties elementu vai sadaļu Elementor, tiek parādītas trīs galvenās cilnes: Saturs, Stils un Paplašinātie. Šīs cilnes ir būtiskas, lai pielāgotu jūsu vietni. Satura cilne ir pirmā vieta, kur sākt pielāgošanu. Šeit varat veikt dažādus satura iestatījumus - gan virsrakstu, gan tekstu, gan multivides elementus.

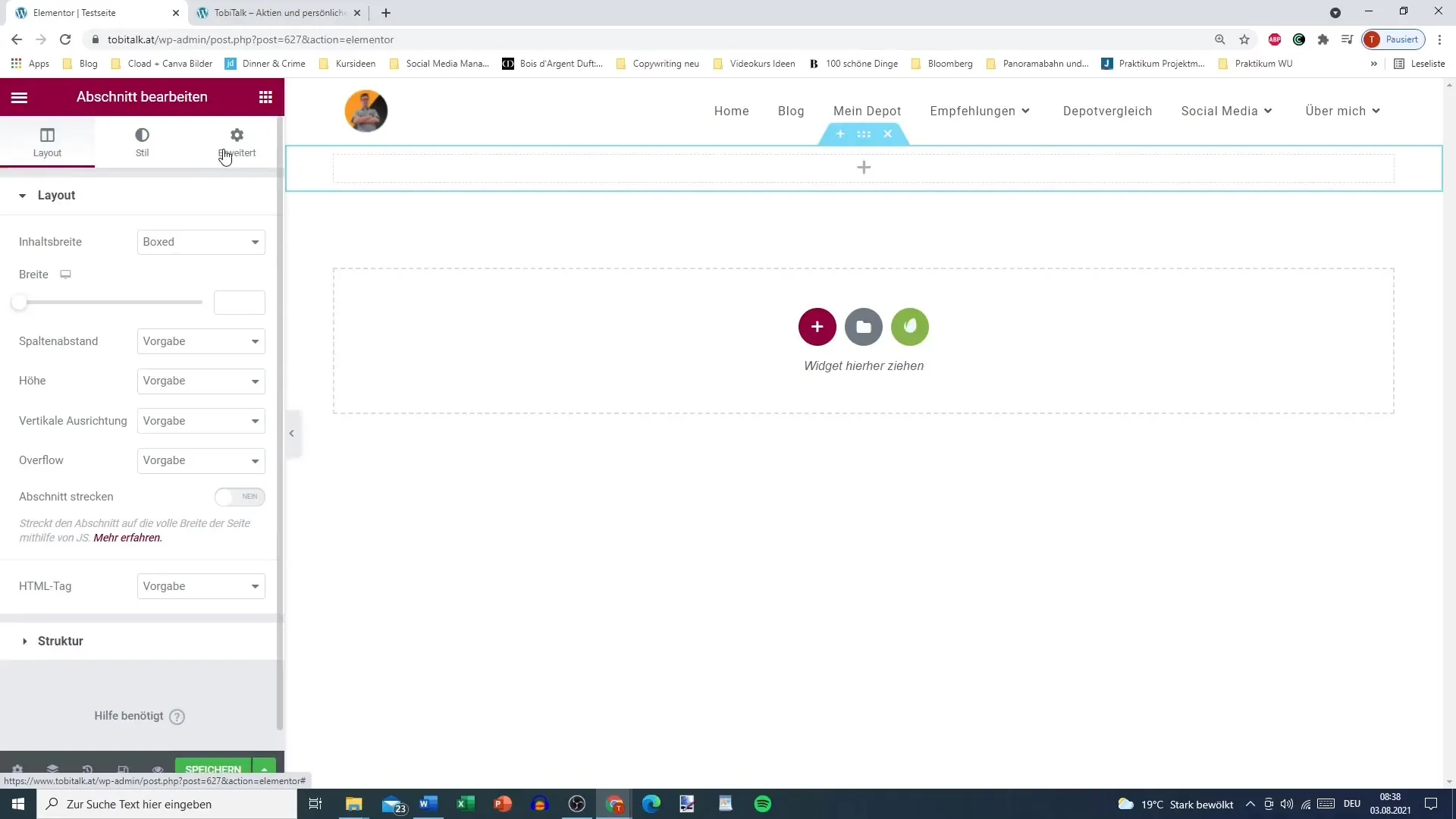
2. izkārtojuma pielāgošana
Satura cilnē varat ne tikai pievienot teksta un multivides elementus, bet arī noteikt sadaļas izkārtojumu. Piemēram, ja pievienojat virsrakstu, varat iestatīt dažādu saturu, ko vēlaties attēlot. Katram elementam ir īpaši satura iestatījumi, kurus varat izmantot.

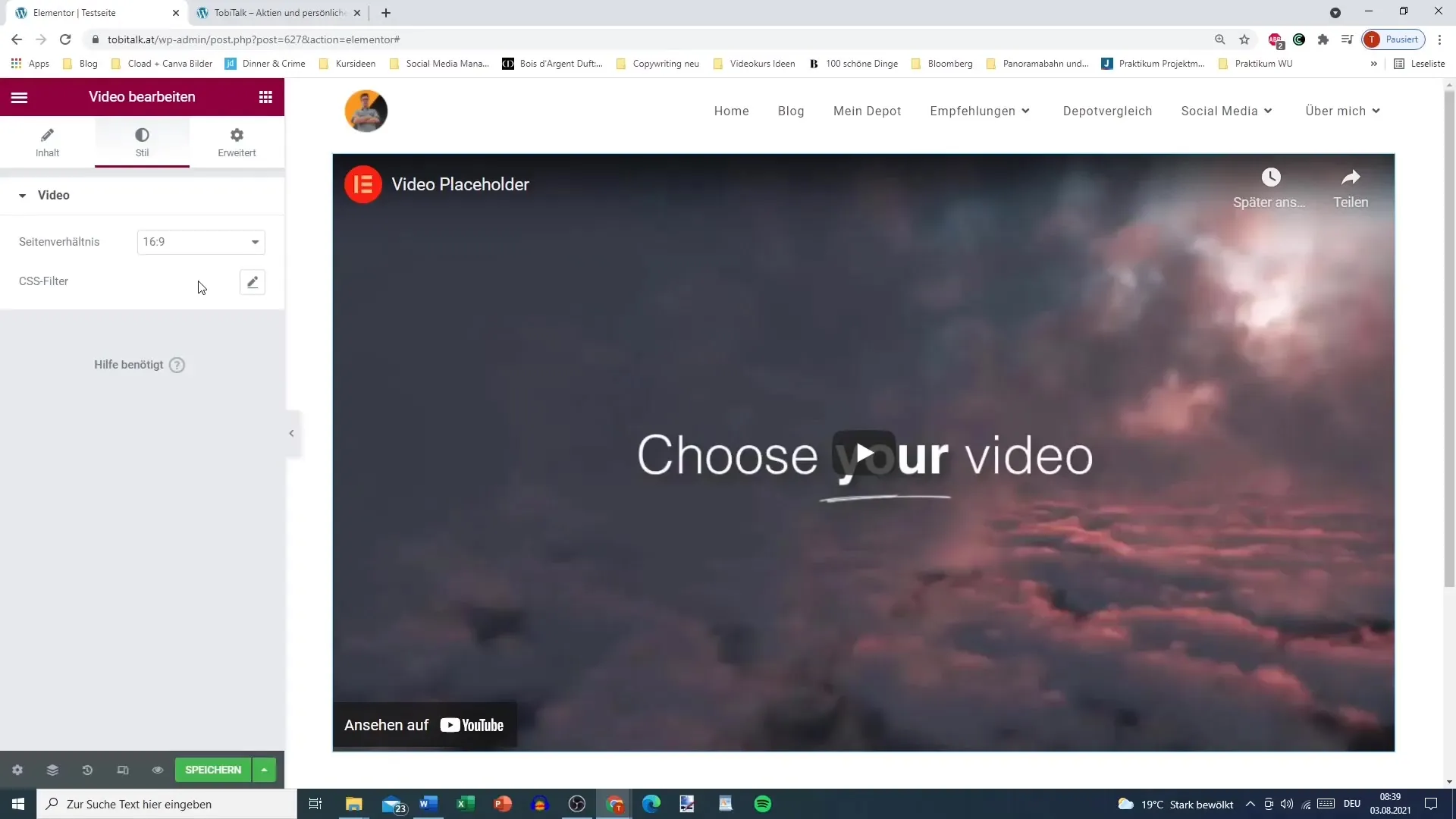
3. Pielāgojiet elementa stilu
Nākamajā cilnē - stils - varat pielāgot elementa vizuālo izskatu. Atkarībā no elementa veida šeit ir pieejamas dažādas iestatījumu iespējas. Vai vēlaties mainīt virsraksta teksta krāsu vai pielāgot tipogrāfiju? Šeit varat iestatīt arī video elementu opcijas, piemēram, malu attiecību un filtrus, lai uzlabotu kopējo izskatu.

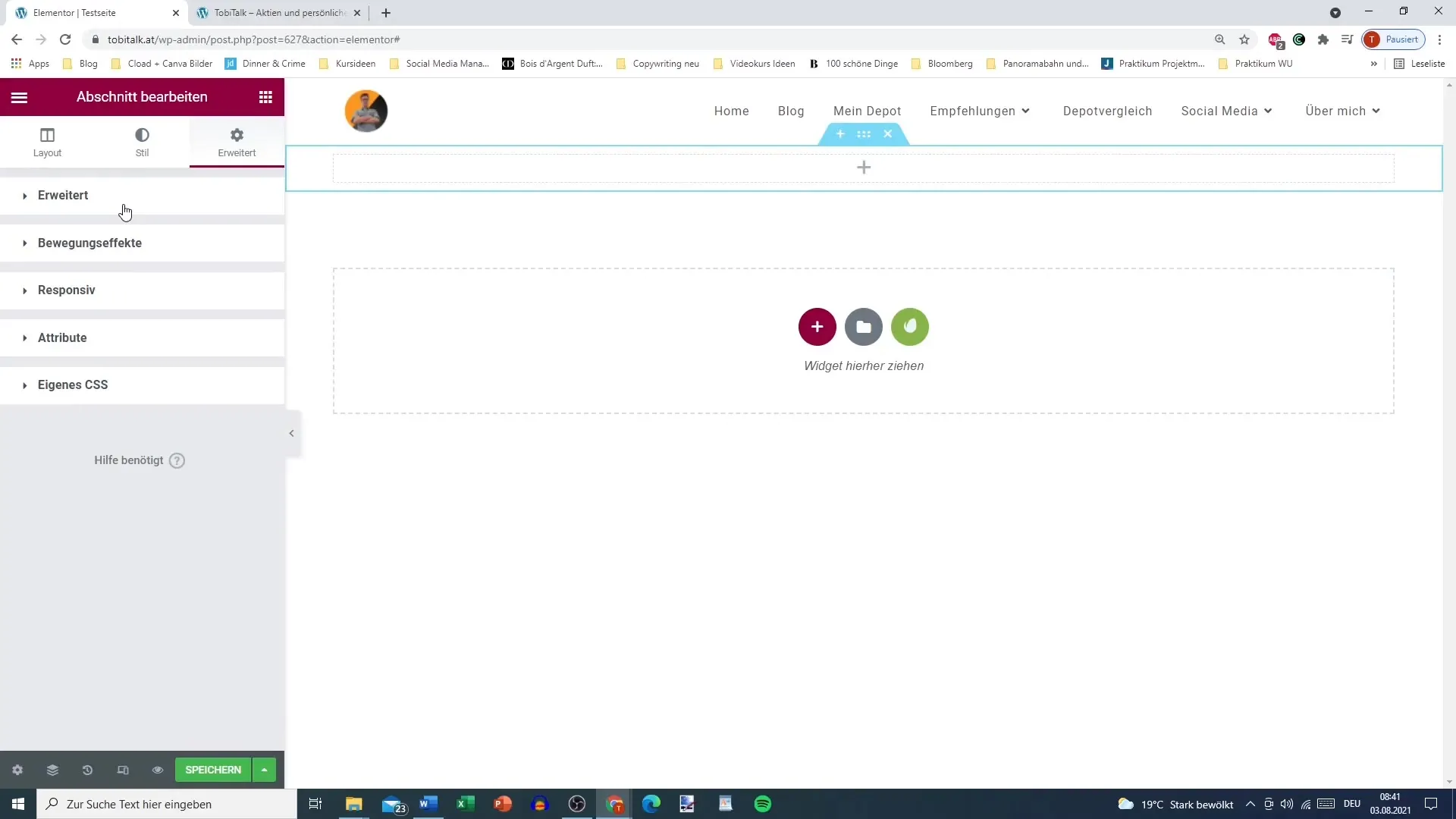
4. Izvērsto iestatījumu izmantošana
Trešajā cilnē Advanced (Papildu iestatījumi) ir pieejamas daudzas iespējas, lai vēl vairāk pielāgotu savu elementu. Šeit varat noteikt atstarpes un apmales, kā arī pievienot animācijas, lai padarītu lapu dinamiskāku. Šie paplašinātie iestatījumi ir pieejami katram elementa veidam un sniedz jums detalizētu kontroli pār jūsu vietnes izskatu.
5 Responsīvs dizains
Paplašinātajā cilnē atradīsiet arī opcijas, lai nodrošinātu, ka jūsu vietne izskatās labi dažādās ierīcēs. Lai nodrošinātu optimālu lietotāja pieredzi, ļoti svarīgs ir responsīvais dizains. Jūs varat kontrolēt elementu redzamību mobilajās ierīcēs vai planšetdatoros un veikt pielāgojumus, kas attiecas tikai uz noteiktiem ekrāna izmēriem.
6. Veiciet CSS pielāgojumus
Ja vēlaties strādāt ar CSS arī Elementor Pro versijā, sadaļā Paplašinātie atradīsiet iespēju pievienot savu CSS. Tas ir īpaši noderīgi, ja vēlaties veikt īpašus pielāgojumus, kas pārsniedz standarta iespējas. Šeit jūs varat brīvi veidot savu tīmekļa vietni pēc saviem ieskatiem.

Kopsavilkums
Elementor nodrošina lietotājam draudzīgu vidi, lai pielāgotu savu WordPress vietni pēc savām vēlmēm. Izmantojot trīs cilnes Saturs, Stils un Paplašinātie, jums ir iespēja kontrolēt katru elementa aspektu. Mērķtiecīgi izmantojot šīs cilnes, jūs varat ievērojami uzlabot ne tikai savas vietnes dizainu, bet arī funkcionalitāti.
Biežāk uzdotie jautājumi
Cik cilnes ir Elementor? Elementorir trīs galvenās cilnes: Saturs, Stils un Izvērsti.
Vai es varu izveidot individuālus CSS iestatījumus katram elementam? Jā, cilnē Advanced varat izveidot savus CSS iestatījumus.
Kā es varu pielāgot elementu redzamību mobilajās ierīcēs? Paplašinātajā cilnē ir iespējas kontrolēt elementus konkrētiem ekrāna izmēriem.


