Tekstu dizainam ir izšķiroša nozīme, lai tīmekļa vietne būtu pievilcīga. Tipogrāfija ietekmē ne tikai lasāmību, bet arī kopējo vietnes estētiku. Šajā pamācībā uzzināsiet, kā efektīvi pielāgot tipogrāfijas iestatījumus Elementor. Jūs sagaida plašas iespējas, lai noteiktu fontus, izmērus un stilus, kas izceltu saturu un uzlabotu lietotāja pieredzi.
Galvenie secinājumi
- Globālie tipogrāfijas iestatījumi ļauj pielāgot fontus, fontu izmērus un krāsas visiem teksta elementiem vietnē.
- Virsrakstiem ir pieejami dažādi līmeņi (no H1 līdz H6), kurus var pielāgot.
- Teksta stilu var optimizēt, izmantojot tādus atribūtus kā treknraksts, slīpraksts un svītrojuma efekts.
- Saitēm var definēt krāsu maiņu un novietošanas efektus.
Soli pa solim
1. Piekļūstiet tipogrāfijas iestatījumiem
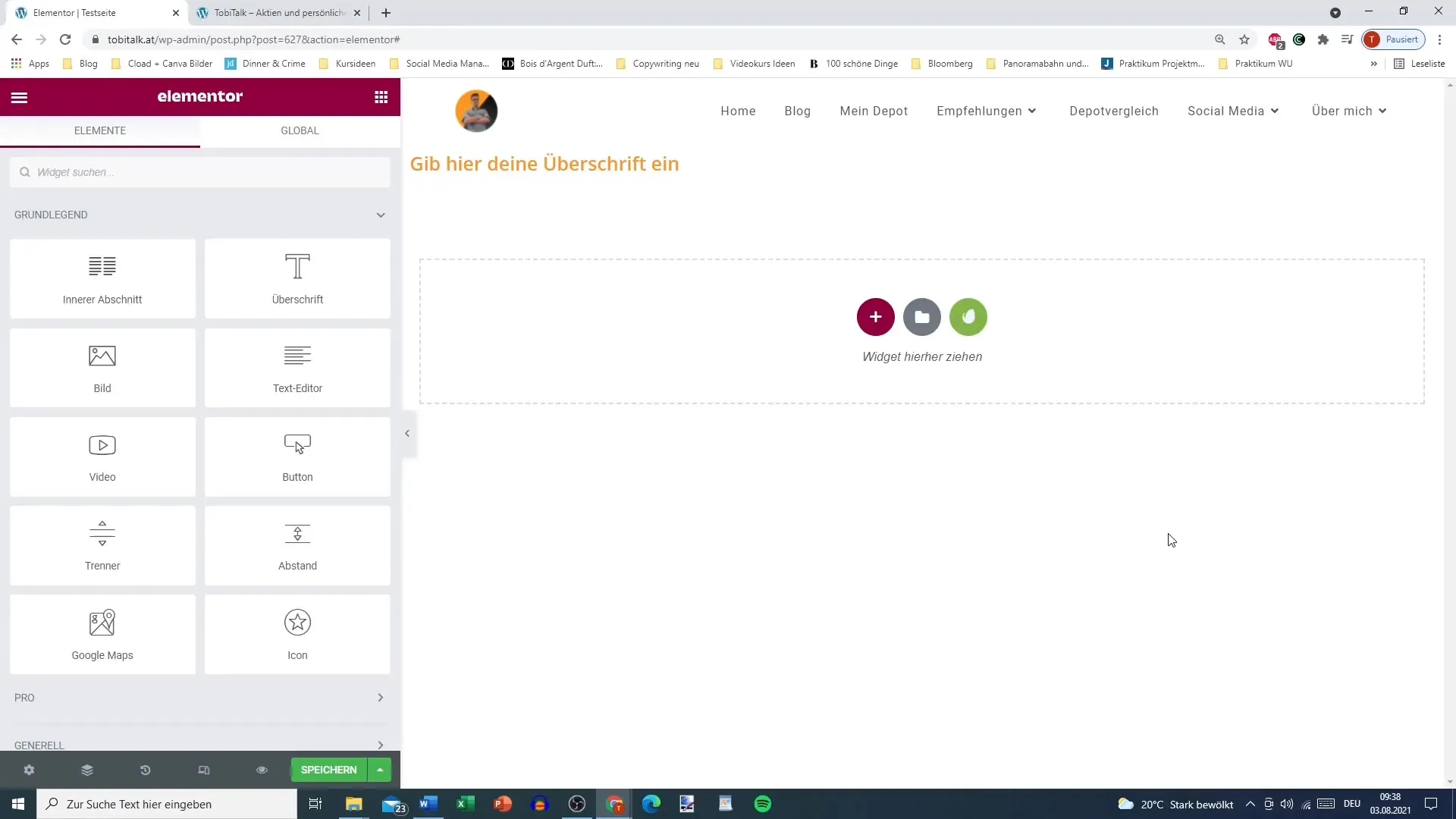
Lai mainītu tipogrāfijas iestatījumus, vispirms dodieties uz Elementor redaktoru. Lai to izdarītu, atveriet lapu, kuru vēlaties rediģēt.

2. Piekļūstiet globālajiem iestatījumiem
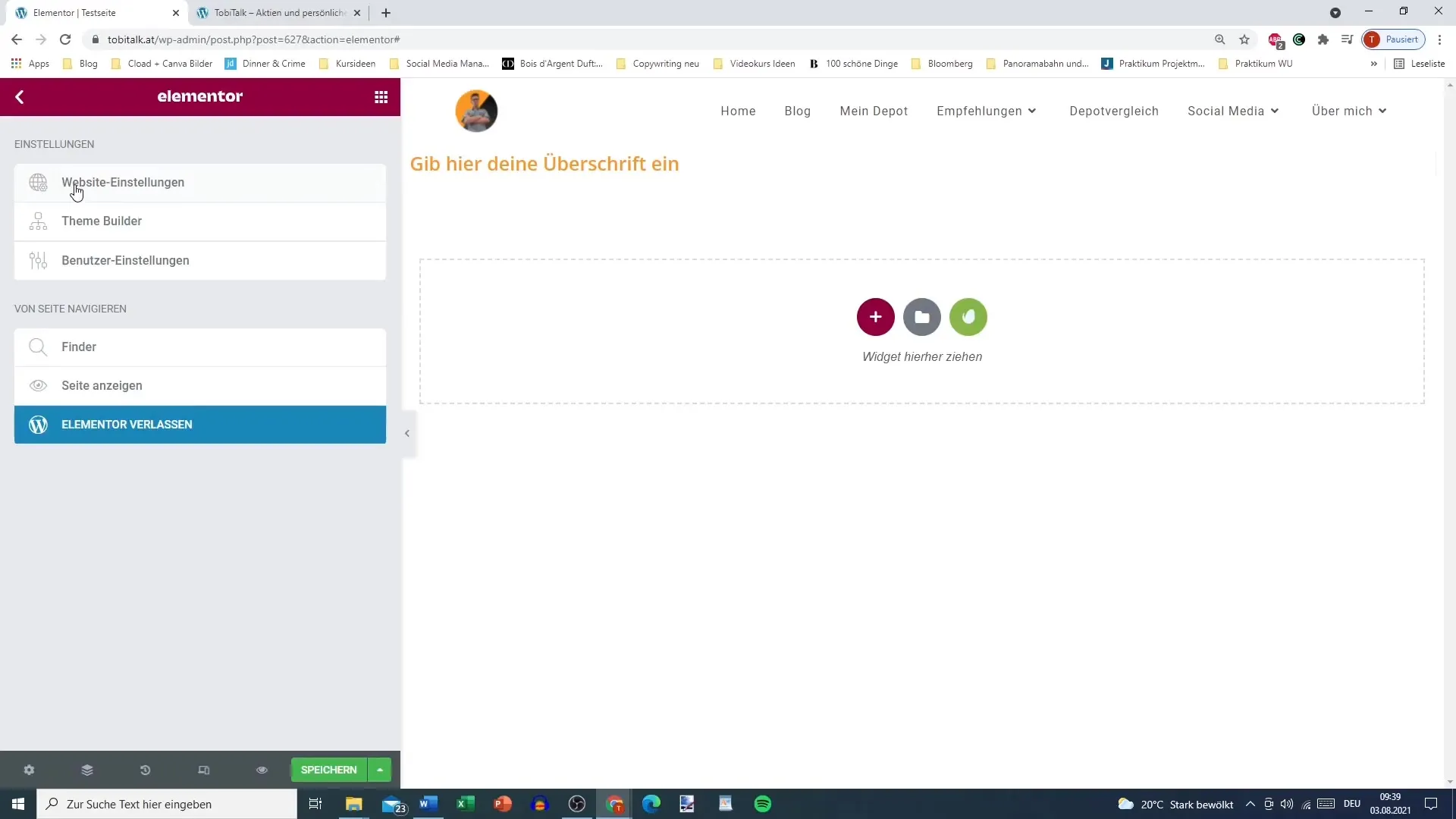
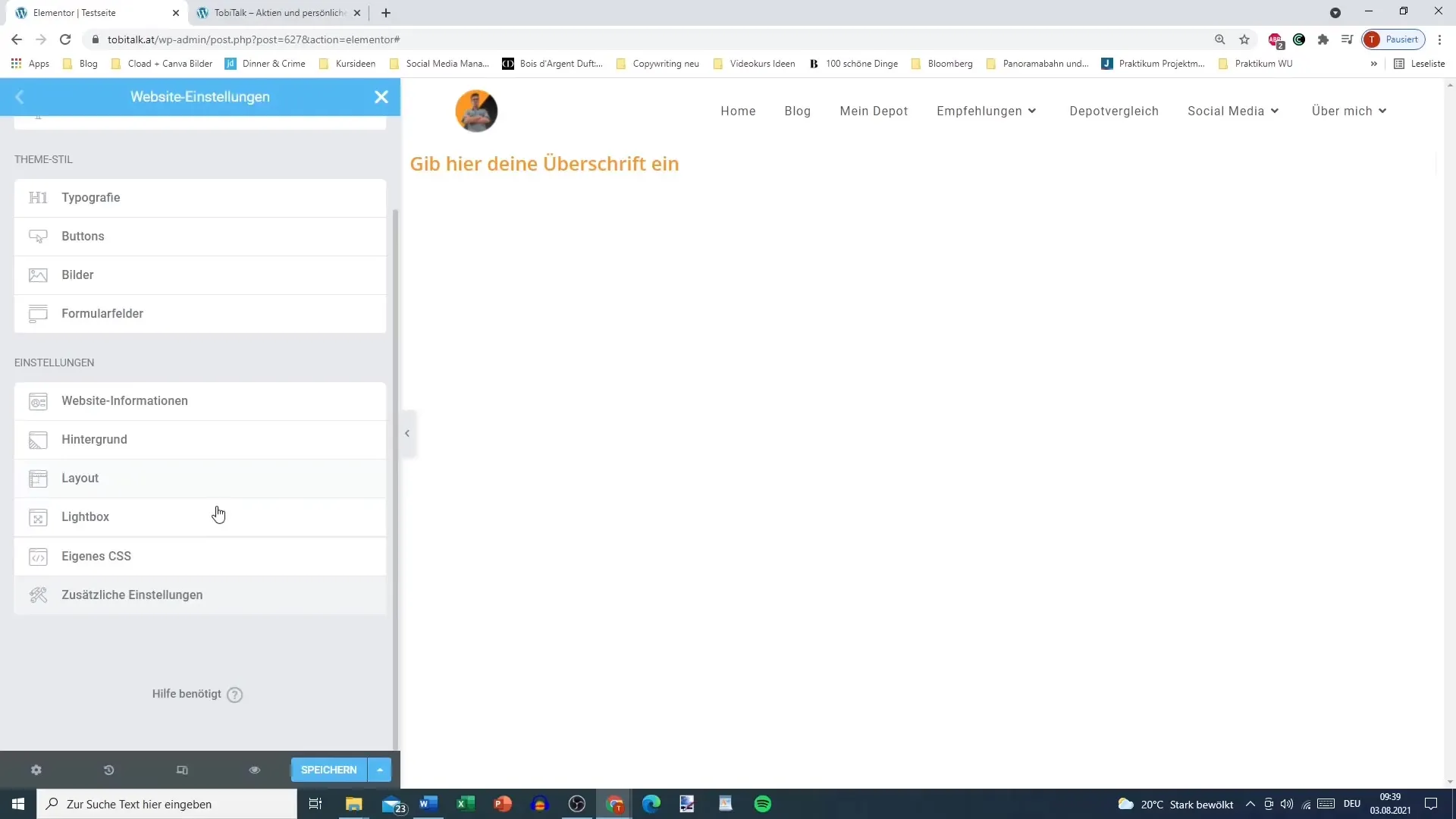
Kreisajā augšējā kreisajā stūrī noklikšķiniet uz "Vietnes iestatījumi". Šeit atradīsiet tipogrāfijas pielāgojumu un citu globālo iestatījumu zonu, kas ietekmē visu jūsu vietni.

3. Izvēlieties fontus
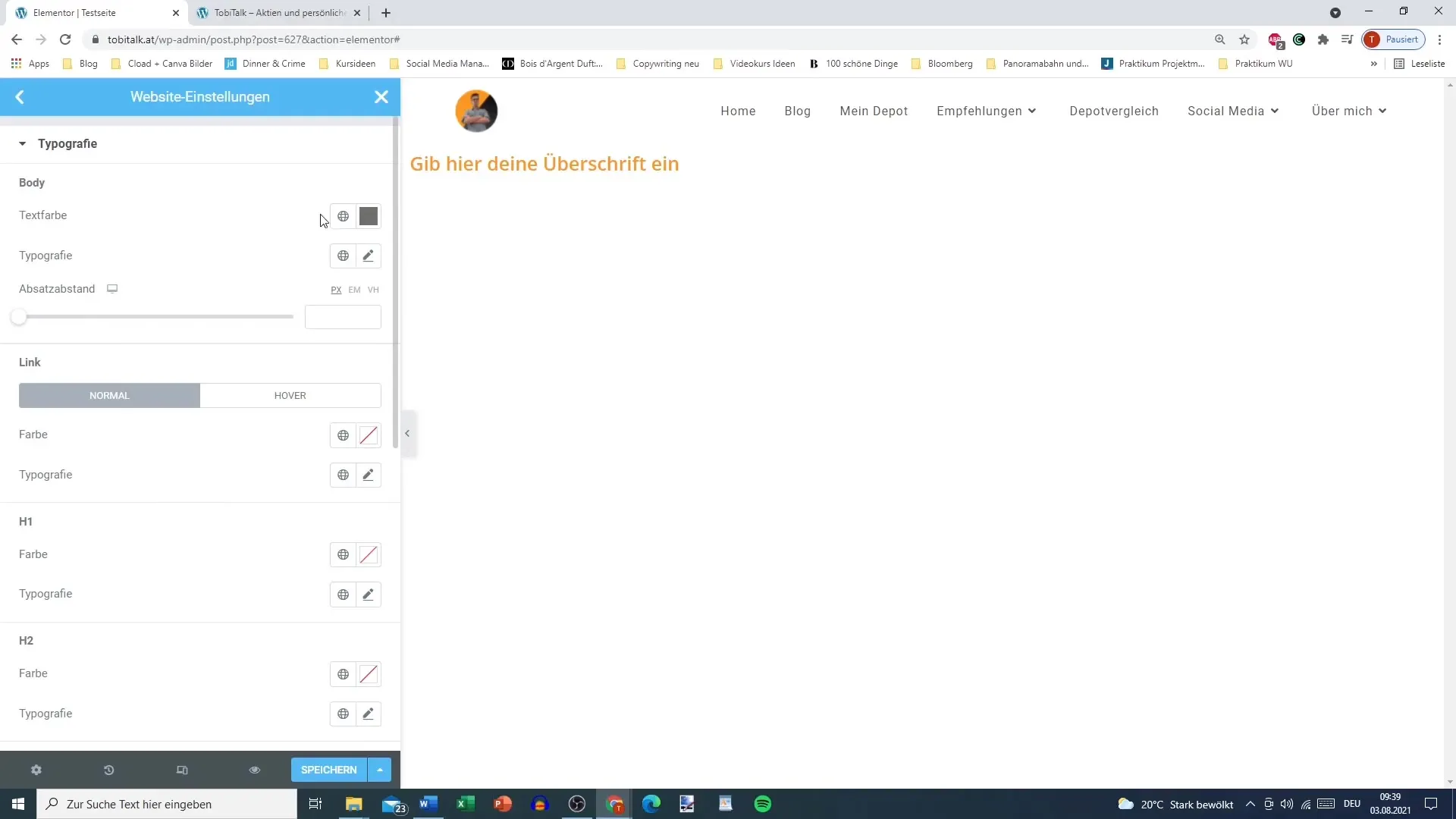
Sadaļā "Tipogrāfija" jums ir iespēja izvēlēties dažādus fontus dažādiem teksta veidiem, sākot no pamatteksta līdz virsrakstiem. Šeit varat izvēlēties, kuru fontu vēlaties kā standarta fontu galvenajam tekstam.

4. teksta krāsas pielāgošana
Jūs varat noteikt teksta krāsu pamattekstam. Izvēlieties vēlamo krāsu vai definējiet globālo krāsu, ko iepriekš esat definējis krāsu paletē.

5. definēt savu fontu
Izlemiet, kādu fontu vēlaties izmantot kā noklusējuma fontu, piemēram, "Anton". Lūdzu, ņemiet vērā, ka fontu ielādēšana var aizņemt zināmu laiku atkarībā no interneta savienojuma.
6. Iestatiet fonta lielumu
Iestatiet fonta lielumu pikseļos. Šī opcija ļauj optimizēt tekstu lasāmību, izvēloties mērķgrupai piemērotu izmēru.
7. definēt teksta atribūtus
Šeit varat noteikt tādus atribūtus kā treknraksts, slīpraksts, pasvītrojums vai svītrojums galvenajam tekstam. Šīs funkcijas palīdz izcelt svarīgu informāciju vai variēt tekstu stilu.
8. rindas augstuma un atstarpes starp rakstzīmēm pielāgošana
Mainiet rindas augstumu, lai uzlabotu lasāmību. Var pielāgot arī rakstzīmju atstarpi, lai panāktu pievilcīgu vizuālo efektu. Šeit varat iestatīt vērtības, kas vislabāk atbilst jūsu izkārtojumam.
9. iestatījumu noteikšana virsrakstiem
Ir iespējams veikt arī īpašus pielāgojumus dažādiem virsrakstiem (no H1 līdz H6). Katram virsrakstam atsevišķi var noteikt krāsas, fontus un izmērus.
10. Definēt uznirstošo virsrakstu efektus
Lai padarītu tekstu dinamiskāku, varat definēt saitēm uzniršanas efektus. Tas var ietvert saites, kas maina krāsu, kad uz tām uzbraucat, lai palielinātu interaktivitāti.
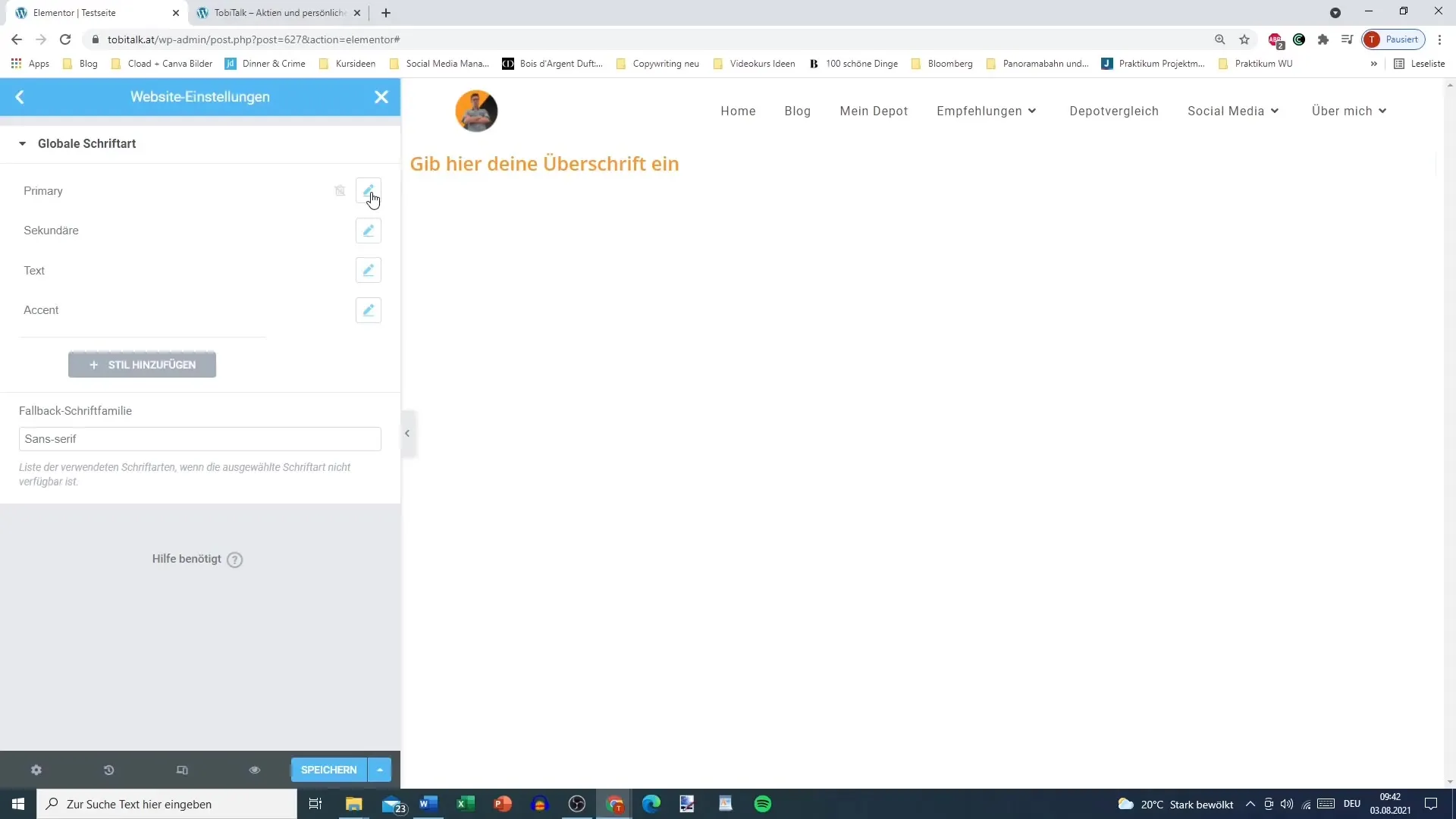
11 Pārvaldīt globālos fontus
Ja vēlaties pārvaldīt tuvumā esošos globālos fontus, noklikšķiniet uz "Pārvaldīt globālos fontus". Šeit varat pielāgot iestatījumus dažādām kategorijām, piemēram, primārajiem, sekundārajiem vai akcenta tekstiem.

12. Veiciet galīgos pielāgojumus
Pārbaudiet veiktās izmaiņas vai, ja nepieciešams, rediģējiet tās. Pēc tam nolemiet saglabāt visas izmaiņas, lai nodrošinātu, ka jūsu tipogrāfiskie iestatījumi tiek efektīvi piemēroti visā tīmekļa vietnē.
Kopsavilkums
Elementor tipogrāfijas iestatījumi sniedz jums brīvību pielāgot savas tīmekļa vietnes burtveidolu. Jums ir iespēja iestatīt fontus, fontu izmērus un stilus, lai optimizētu lietotāja pieredzi. Šie pielāgojumi būtiski veicina jūsu zīmola vizuālo identitāti un uzlabo satura lasāmību.
Biežāk uzdotie jautājumi
Kādus fontus es varu izmantot Elementor? Elementor var izmantot dažādus Google fontus un pielāgotus fontus.
Kā mainīt teksta krāsu galvenajam tekstam? Dodieties uz tipogrāfijas iestatījumiem un teksta vai krāsu iestatījumu sadaļā izvēlieties vēlamo krāsu.
Vai es varu iestatīt saitēm viras efektus? Jā, jūs varat izveidot saitēm viras efektus, lai mainītu to krāsu vai stilu pēc peles nospiešanas.
Kā saglabāt savus tipogrāfijas iestatījumus? Neaizmirstiet pēc tam, kad esat veicis pielāgojumus tipogrāfijas iestatījumos, noklikšķiniet uz "Saglabāt izmaiņas".
Kā es varu pārvietoties starp dažādiem virsrakstu līmeņiem? Tipogrāfijas iestatījumos varat izvēlēties un pielāgot dažādus virsrakstu līmeņus (no H1 līdz H6).


