Elementor skaitītāju izmantošana var uzlabot jūsu tīmekļa vietnes dizainu un uzreiz iedvesmot apmeklētājus. Skaitītāji ir ne tikai vizuāli pievilcīgi, bet arī sniedz svarīgu informāciju, piemēram, klientu vērtējumus, abonentu skaitu vai pārdošanas rādītājus. Šajā rokasgrāmatā es jums parādīšu, kā efektīvi izmantot skaitītājus savā WordPress vietnē.
Galvenie skaitītāji
- Skaitītājus ir viegli izmantot, un tos var pielāgot dažādos veidos.
- Jūs varat pielāgot sākuma numuru, prefiksu, sufiksu un animācijas ilgumu.
- Skaitītāju krāsas un stilus var pielāgot, lai integrētu tos jūsu dizainā.
Soli-pa-solim norādījumi
Pievienojiet skaitītājus
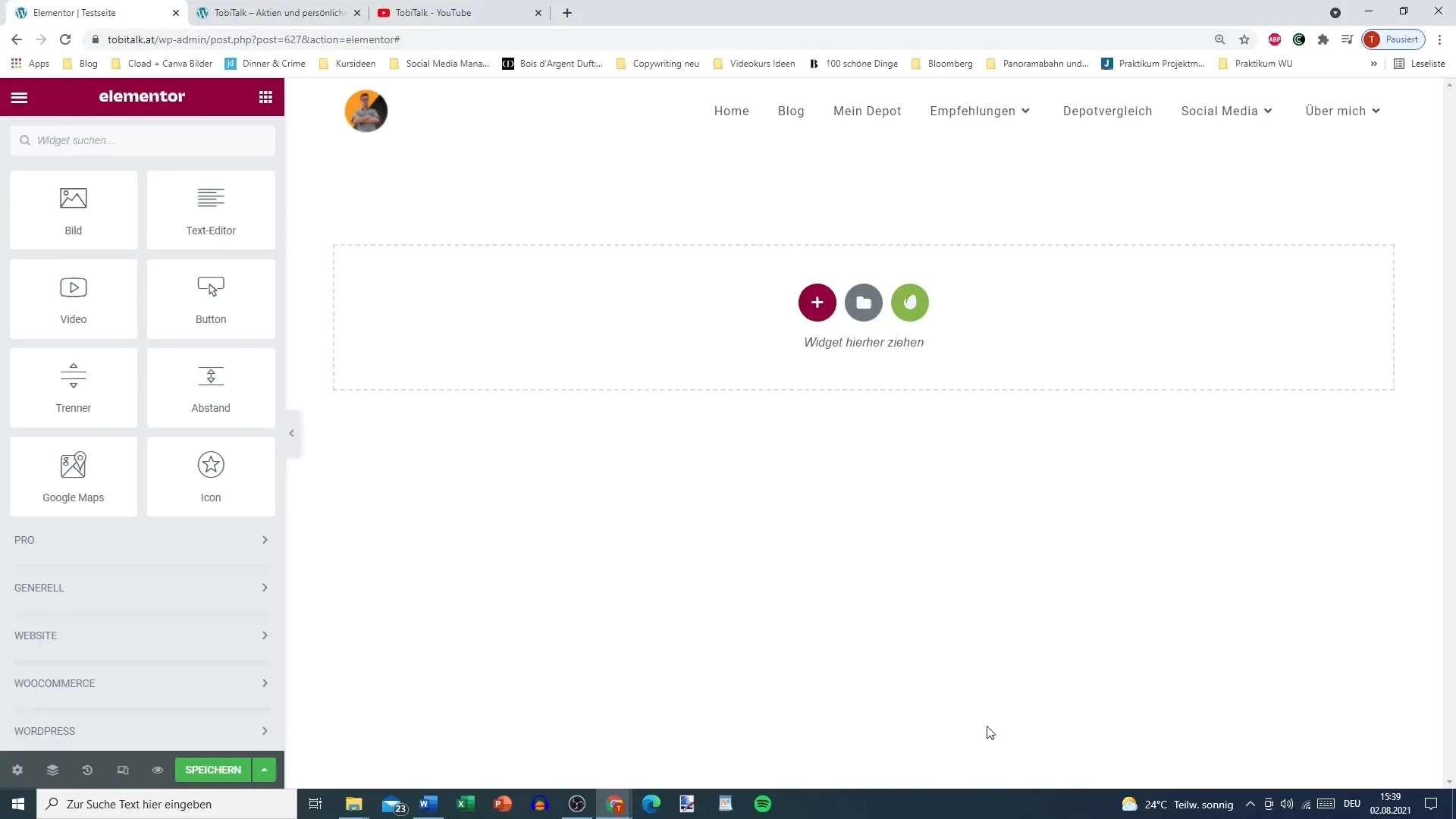
Sāciet ar skaitītāju elementu atrašanu savā lapā Elementor. Vispirms dodieties uz vēlamo lapu vai sadaļu, kurā vēlaties izvietot skaitītāju.

Izveidojiet skaitītājus
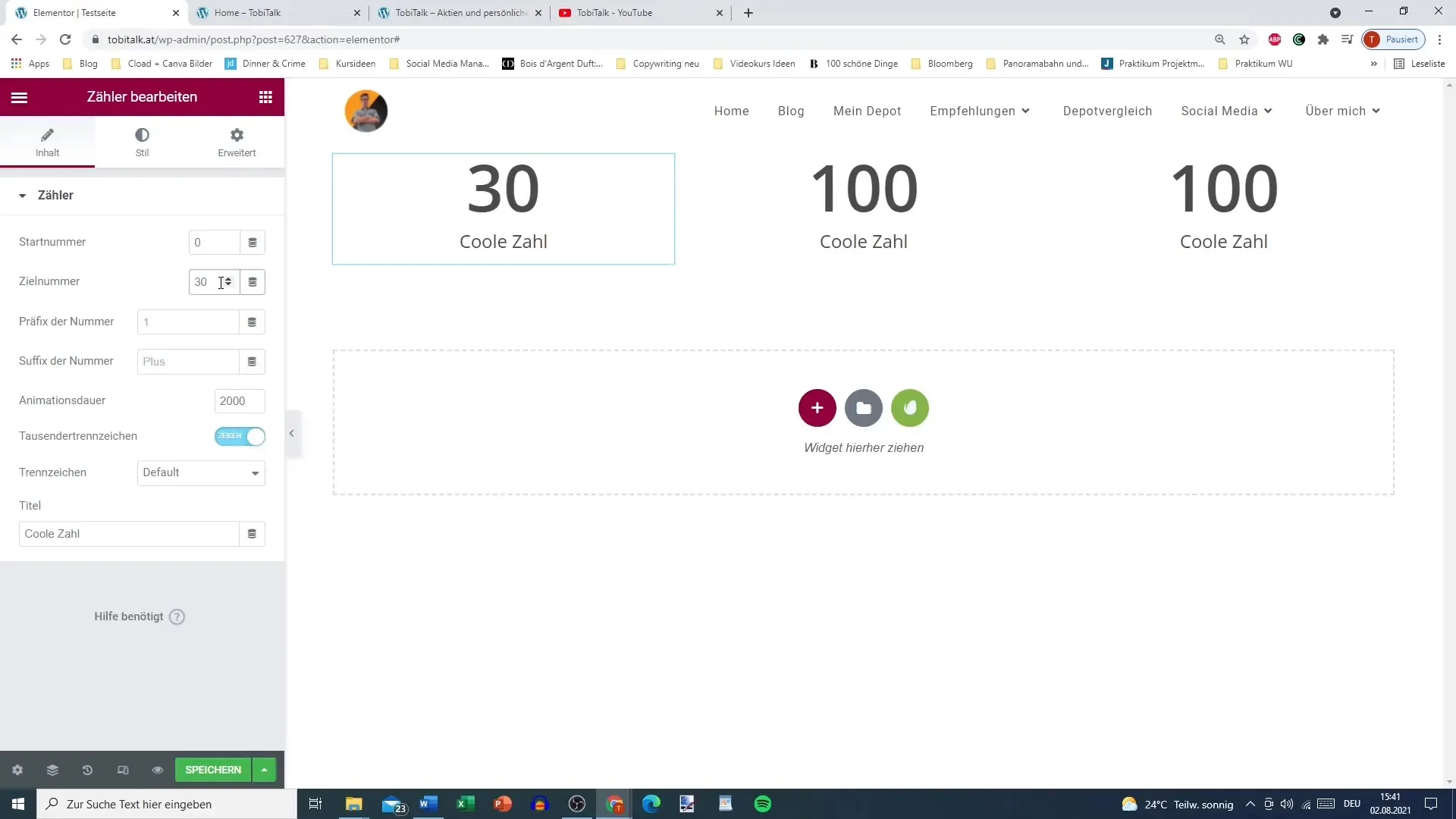
Pievienojiet jaunu skaitītāja elementu. Jūs pamanīsiet, ka pēc noklusējuma jau ir parādīts skaitītājs ar skaitli 100. Šo skaitli varat pielāgot pēc saviem ieskatiem.
Skaitītāju dublēšana
Ja jau esat izveidojis skaitītāju un vēlaties to izmantot vairākas reizes, varat to dublēt. Atlasiet skaitītāju un noklikšķiniet uz pogas Dublēt. Tādējādi tiks izveidots identisks skaitītājs, kuru pēc tam varēsiet pielāgot.

Mērķa skaitļa definēšana
Tagad ir pienācis laiks definēt mērķa skaitli. Varat tieši ievadīt skaitli, lai parādītu, ko esat sasniedzis, piemēram, 2400 apmierinātu klientu.

Prefiksa un sufiksa izvēle
Jums ir iespēja skaitītājam pievienot prefiksu un sufiksu. Piemēram, ja vēlaties priekšā pievienot plus zīmi vai eiro zīmi, varat to iestatīt šeit. Šajā piemērā tas ir nepieciešams tikai tad, kad tiek rādīts skaitlis.
Pievienot nosaukumu
Iestatiet skaitītāja nosaukumu, kas paskaidro skaitļa nozīmi. Uzrunājošs virsraksts, piemēram, "Apmierināti klienti", padara skaitītāju vēl pievilcīgāku.
Tūkstošdaļu atdalītājs
Izvēlieties, vai jāizmanto tūkstošu atdalītājs. Varat izvēlēties starp punktu, komatu vai pat bez atdalītāja. Šādā veidā skaitlis pielāgojas vēlamajam lasāmības līmenim.
Iestatiet animācijas ilgumu
Izmantojiet animācijas ilgumu, lai iestatītu ātrumu, ar kādu skaitītājs skaita uz augšu. Ja ilgums ir 5000 milisekunžu, skaitlis izskatās salīdzinoši ātri, savukārt īsāks ilgums rada ātru iespaidu.
Pielāgojiet stilu un krāsas
Nākamais solis: Izvēlieties skaitītāja teksta krāsu, lai nodrošinātu, ka tā saskan ar jūsu vietnes kopējo izskatu. Lai izvēlētos krāsas, varat vienkārši noklikšķināt.
Pielāgojiet tipogrāfiju
Jūs varat arī pielāgot tipogrāfiju atbilstoši savai gaumei. Ieteicams izvēlēties fontu, kas ir viegli lasāms un vienlaikus stilīgs.
Saglabājiet un pārbaudiet
Kad visi iestatījumi ir veikti, saglabājiet izmaiņas un apskatiet savu lapu frontendā. Pārbaudiet, kā izskatās skaitītājs un vai viss darbojas, kā paredzēts.
Interaktīvie skaitītāji
Ja vēlaties, varat arī norādīt, ka skaitītājs kļūst aktīvs tikai tad, kad to ierauga apmeklētājs. Tas nodrošina papildu interaktīvu komponentu, kas uzlabo lietotāja pieredzi.

Kopsavilkums
Tagad esat uzzinājuši, kā efektīvi izmantot skaitītājus Elementor, lai vizuāli pievilcīgā veidā parādītu informāciju savā tīmekļa vietnē. Pareizi izplānojot un īstenojot, jūs varat pārsteigt apmeklētājus un izcelt svarīgu informāciju.
Biežāk uzdotie jautājumi
Kas ir skaitītājs Elementor? Skaitītājs ir Elementor elements, kas animētā veidā attēlo noteiktu skaitli un to saskaita.
Vai es varu mainīt skaitītāju krāsas? Jā, jūs varat mainīt skaitītāju krāsas un stilu.
Cik ilgi ilgst skaitītāja animācija? Animācijas ilgumu var pielāgot milisekundēs, lai mainītu skaitīšanas ātrumu.
Vai skaitītāji darbojas mobilajās ierīcēs? Jā, skaitītāji ir responsīvi un pielāgojas ekrāna izmēram.
Vai es varu dublēt skaitītājus? Jā, jūs varat viegli dublēt un pielāgot skaitītājus Elementor, lai izveidotu vairākus skaitītājus ar līdzīgiem iestatījumiem.


