Efektīvas vietnes izvēlnes izveide ir ļoti svarīga, lai nodrošinātu apmeklētājiem skaidru navigāciju. Šajā rokasgrāmatā uzzināsiet, kā soli pa solim izveidot izvēlni ar Elementor WordPress. Mēs pievērsīsim uzmanību dažādiem veidiem, kā izveidot apakšpozīcijas un padarīt izvēlni pievilcīgu.
Galvenie secinājumi
- Varat izveidot jaunu izvēlni vai rediģēt esošo
- Apakšpozīcijas var izveidot, vienkārši pārvietojot elementus.
- Turklāt varat integrēt pielāgojamas saites uz sociālajiem medijiem, kategorijām un atsevišķām lapām.
- Precīza izvēlnes pārvaldība ietekmē lietotāja pieredzi.
Soli pa solim
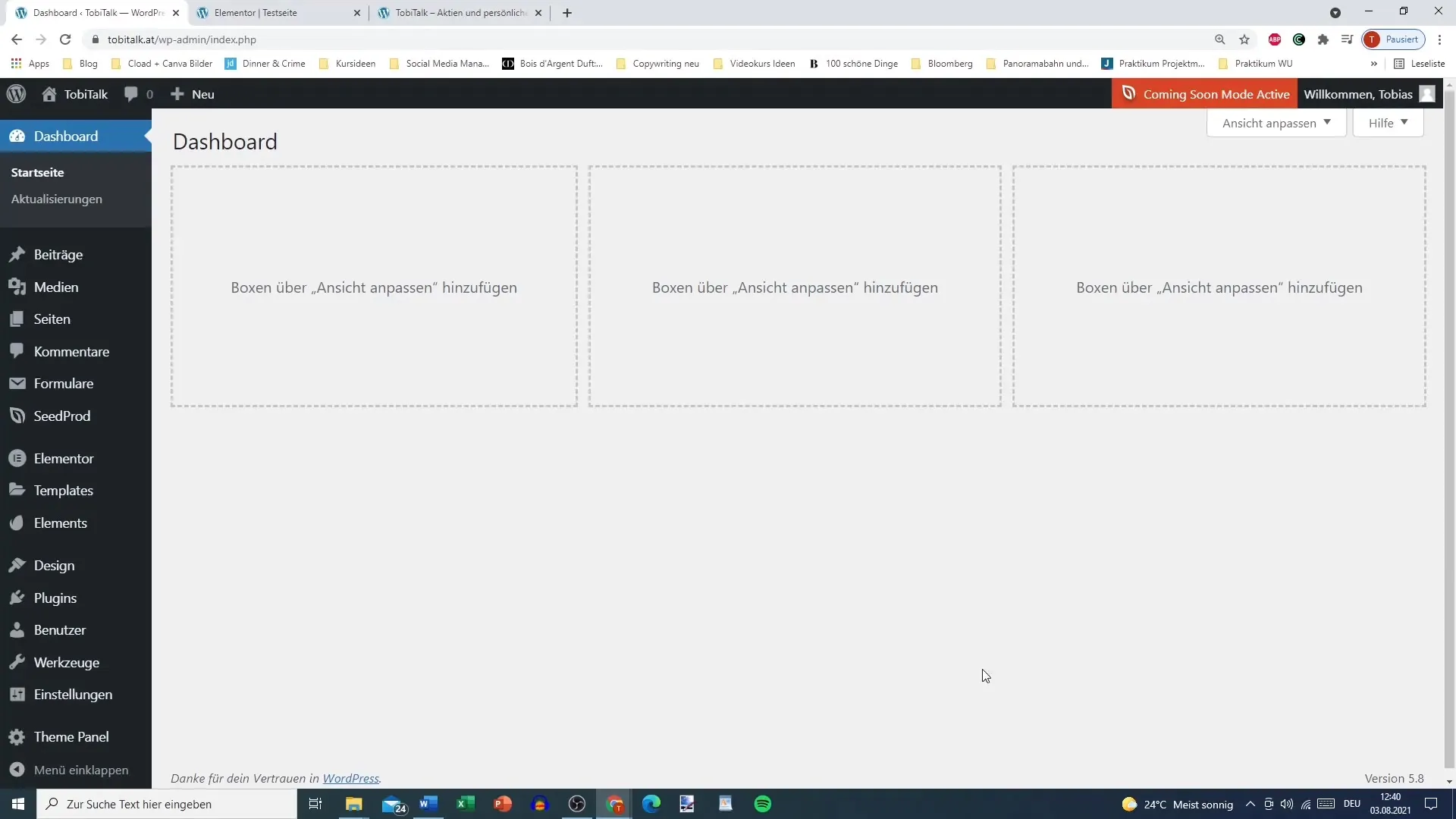
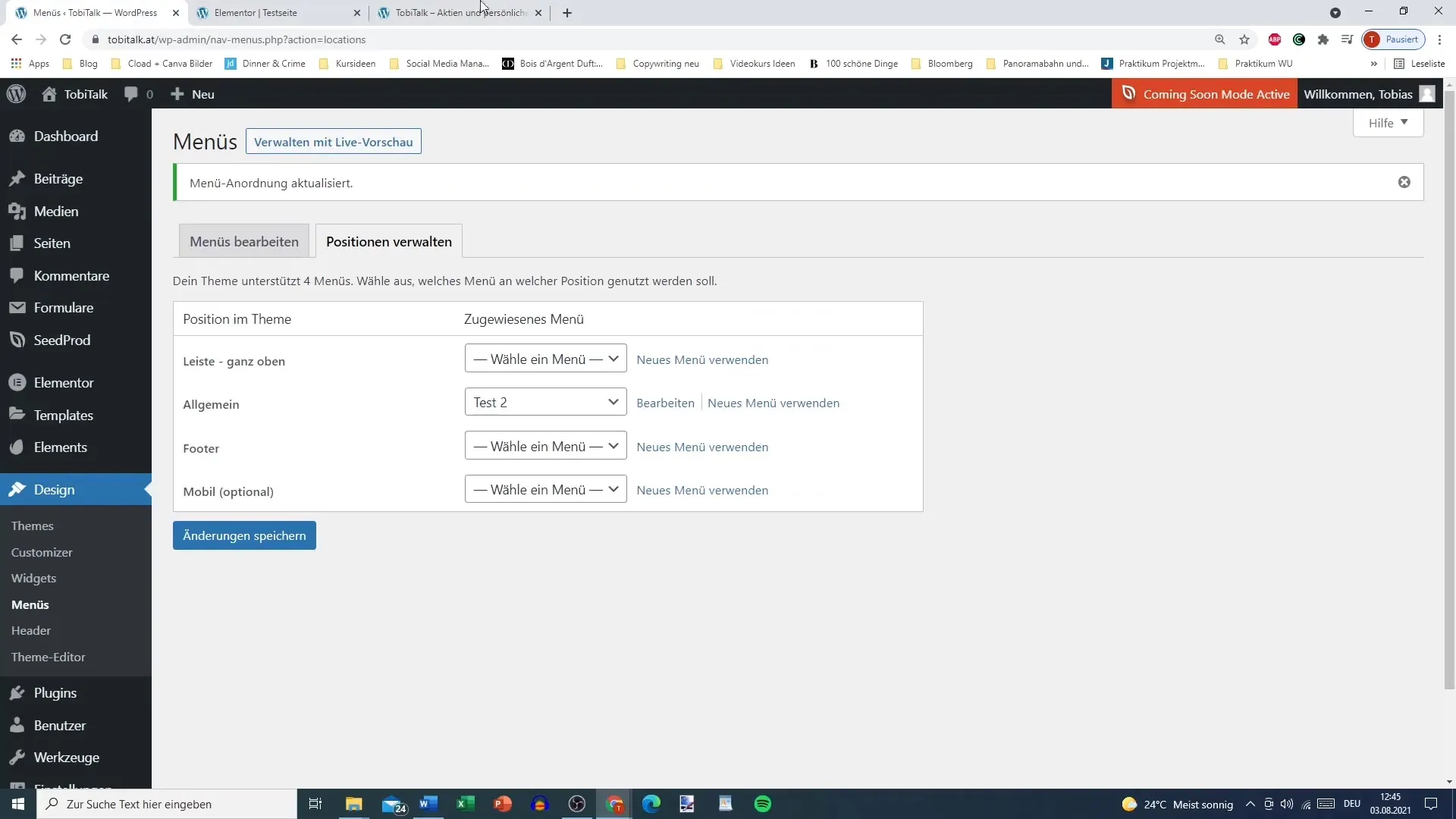
Vispirms atveriet savu WordPress paneli. Šeit mēs dodamies uz apgabalu, kas atbild par izvēlni.

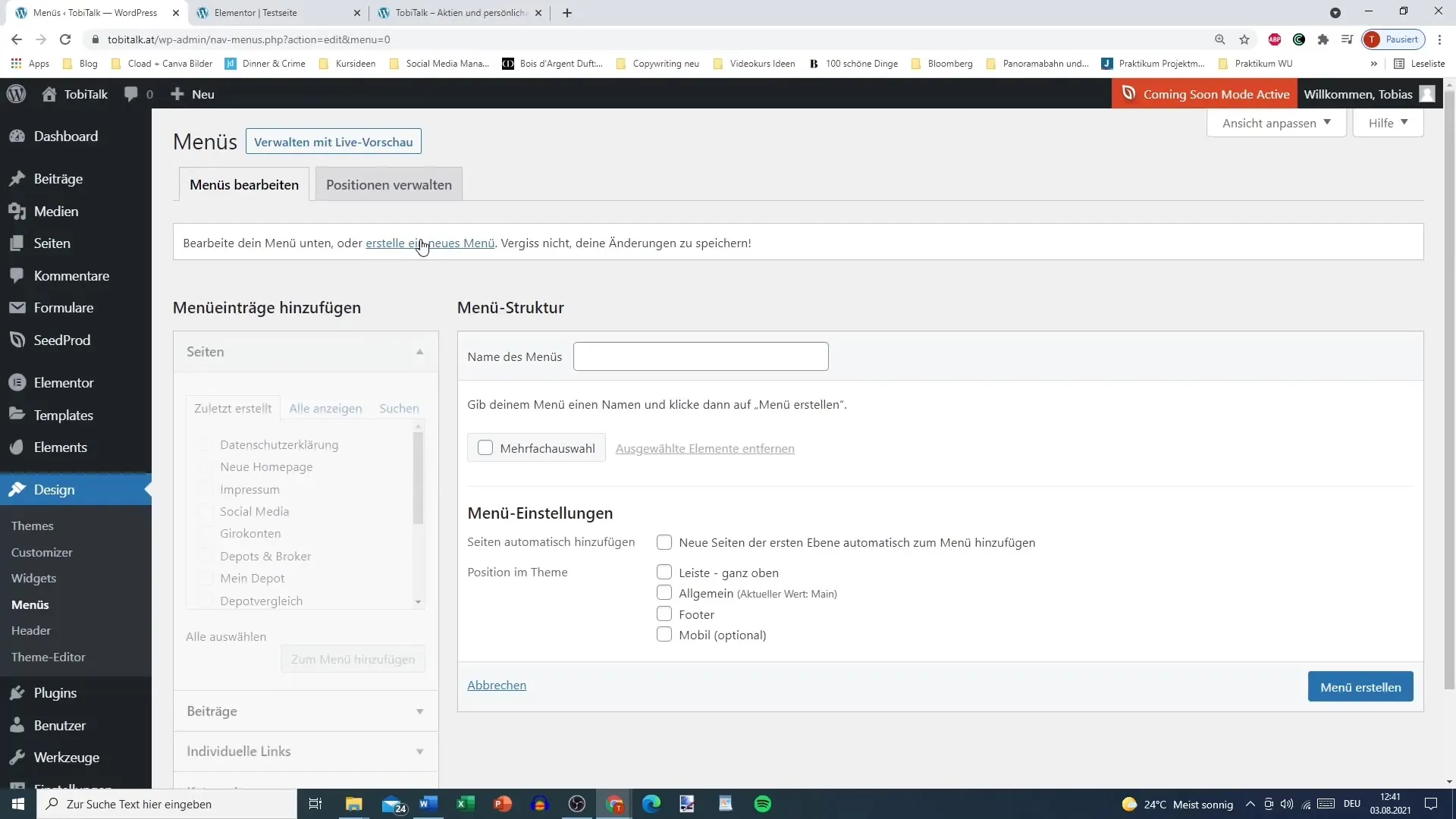
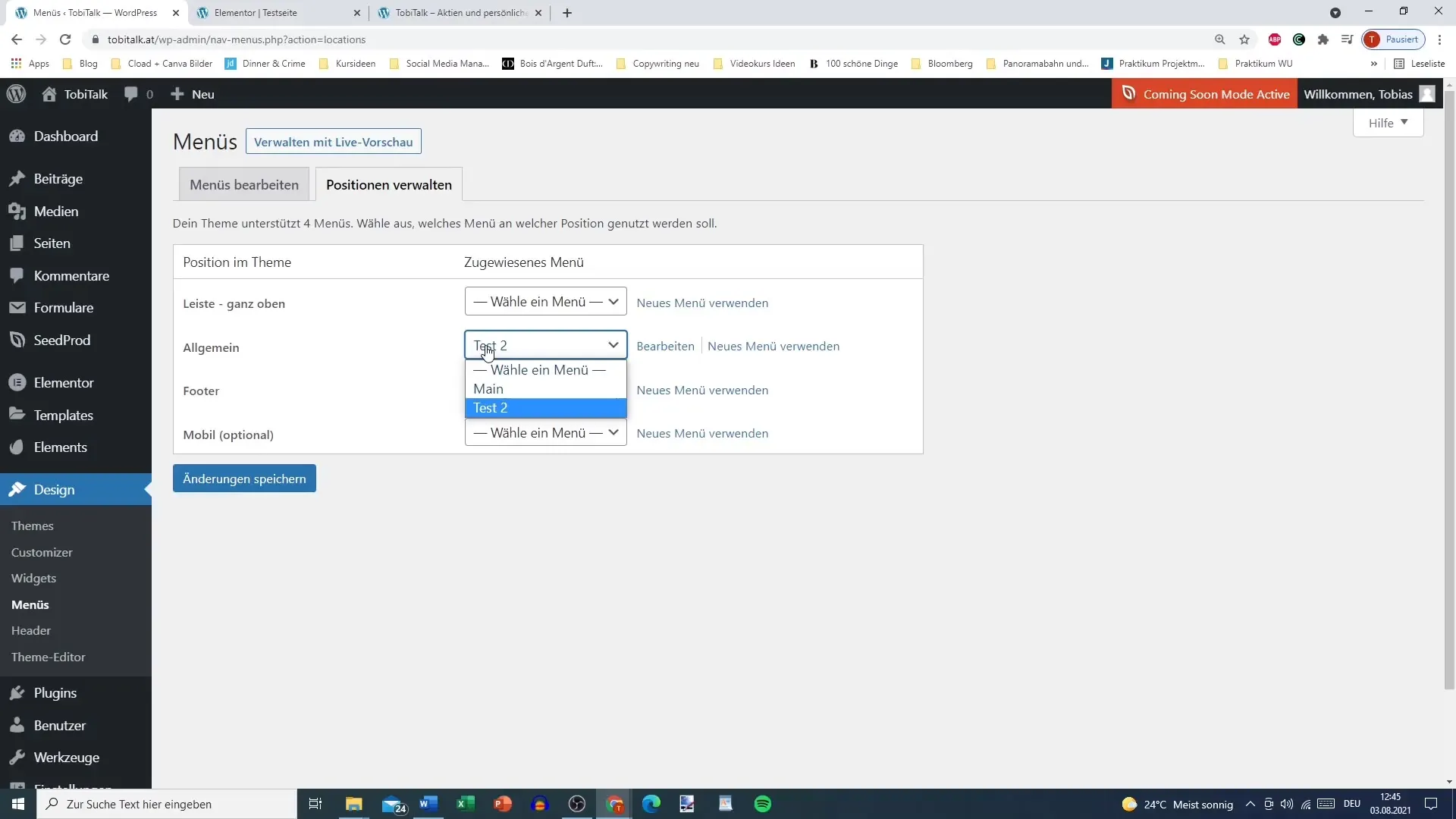
Dodieties uz sadaļu "Dizains" un izvēlieties "Ēdienkartes". Šī sadaļa ir īstā vieta, kur sākt pielāgot navigāciju.
Jūs redzēsiet savu esošo galveno izvēlni, ja jau esat to izveidojis. Ja nē, jums ir iespēja izveidot jaunu izvēlni. Ievadiet jaunās izvēlnes nosaukumu - "Galvenā izvēlne" vai "Testa izvēlne" - un noklikšķiniet uz "Izveidot izvēlni".

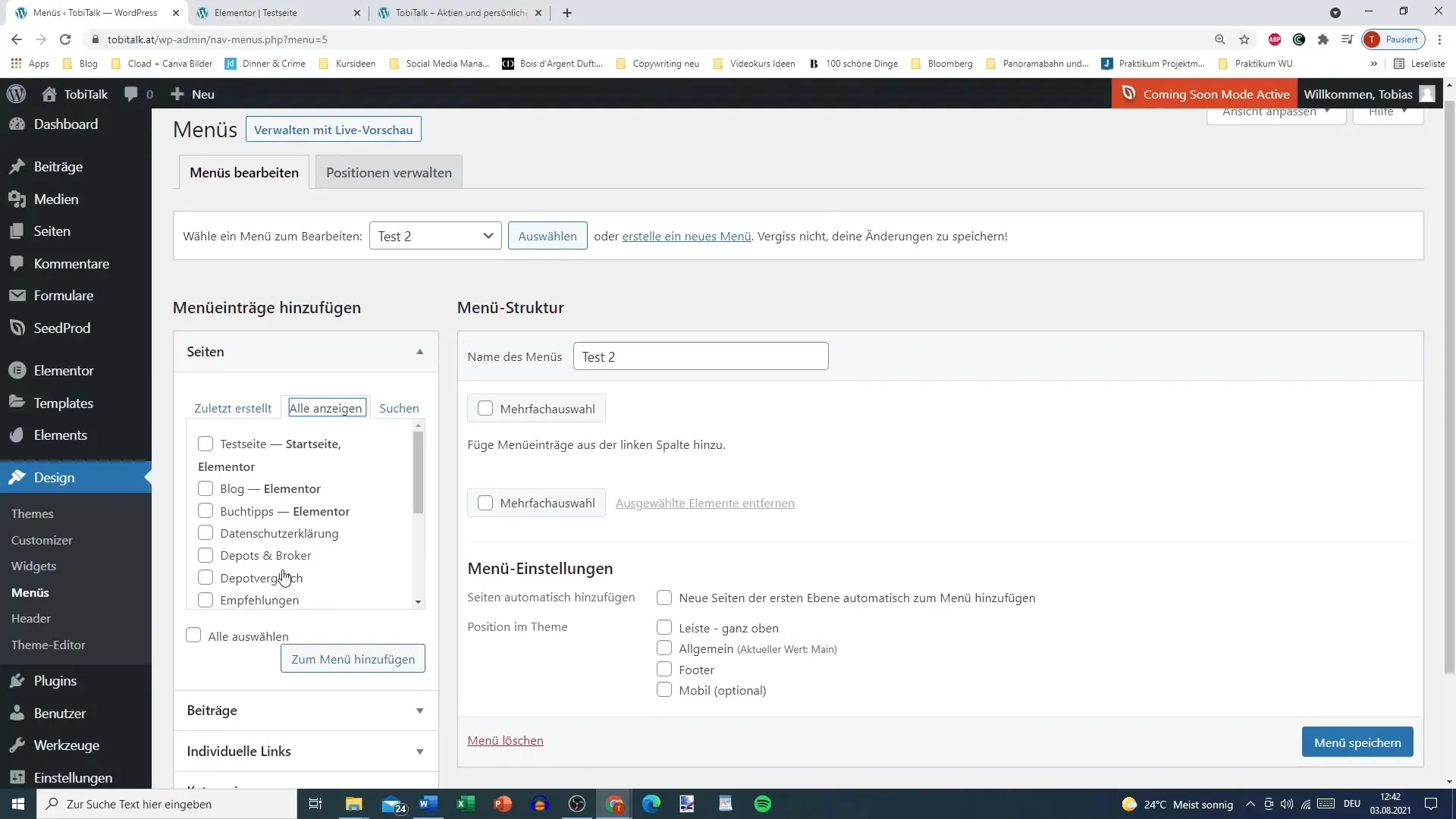
Tagad varat apskatīt pieejamās lapas. Šīs ir lapas, kuras varat pievienot savai izvēlnei. Noklikšķiniet uz lapām, kuras vēlaties integrēt, piemēram, "Blogs", "Grāmatu padomi" vai "Imprint". Neaizmirstiet pievienot arī savu "Privātuma politiku" un citas attiecīgās lapas.

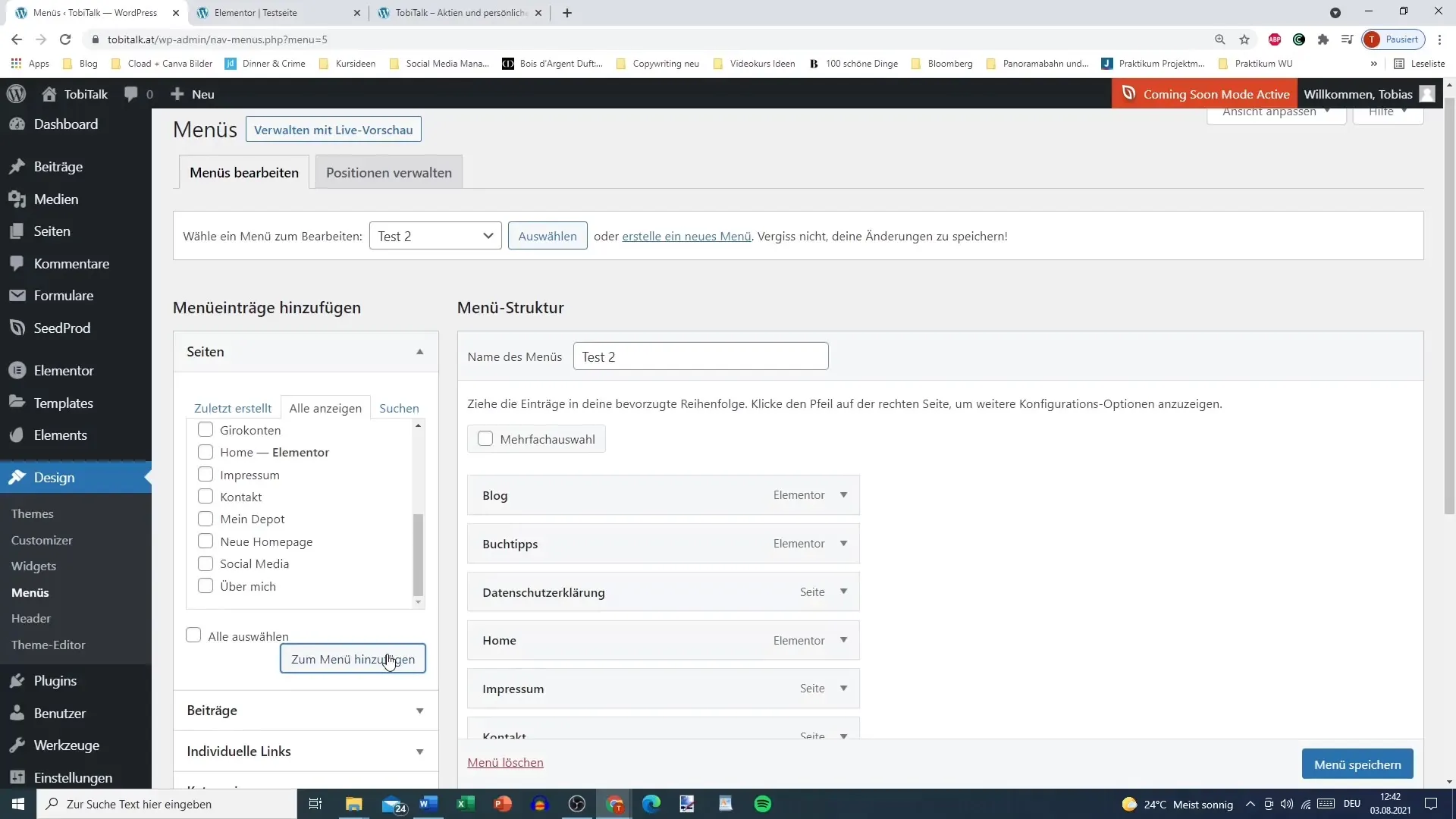
Pēc tam noklikšķiniet uz "Pievienot izvēlnei", lai pievienotu atlasītās lapas savai izvēlnei. Jebkurā brīdī varat mainīt izvēlnes elementu secību, velkot un nolaižot tos vēlamajā vietā.

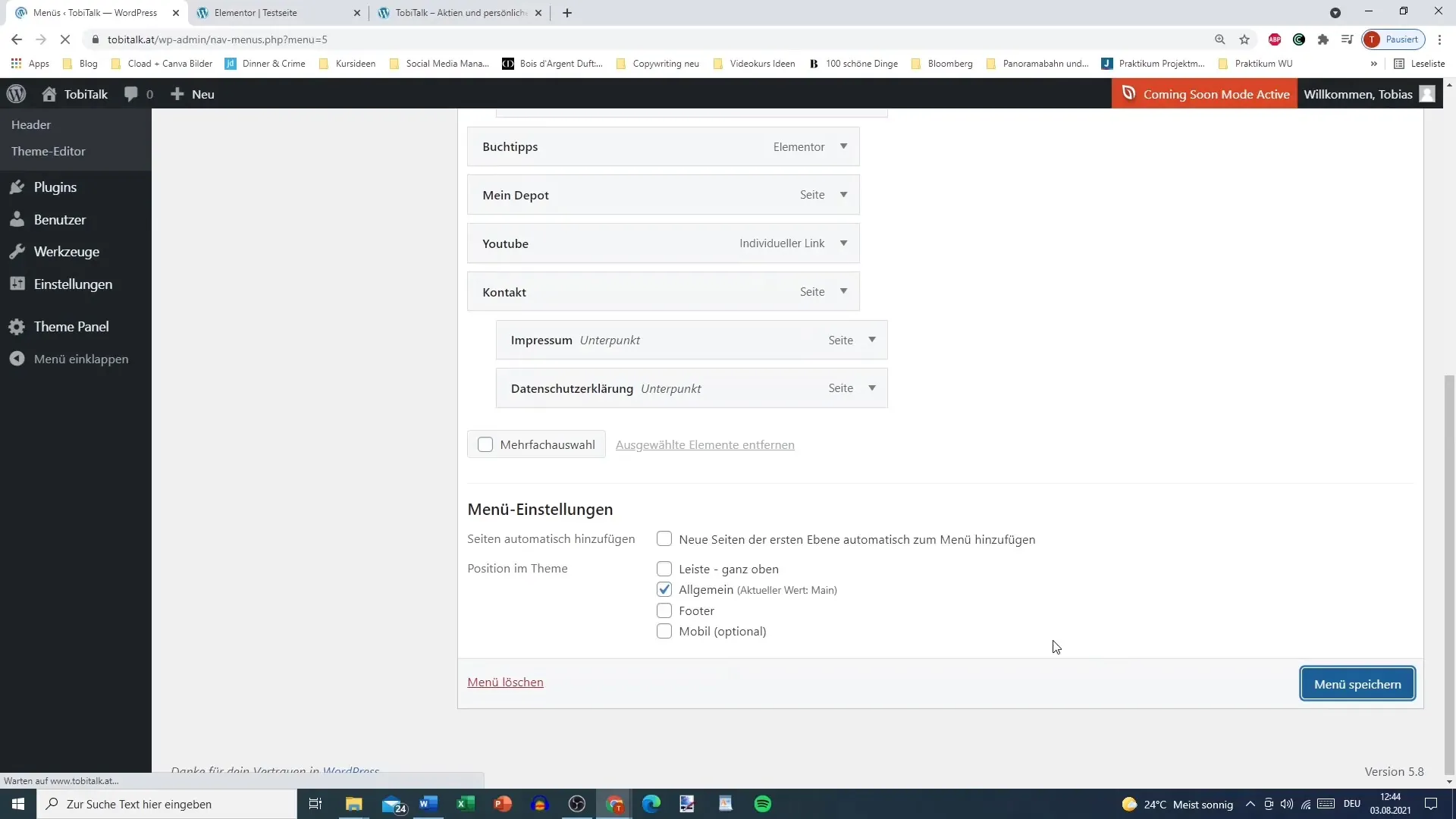
Ja vēlaties pievienot apakšpozīcijas izvēlnes elementam, vienkārši velciet elementu zem galvenā izvēlnes elementa un nedaudz pārvietojiet to pa labi. Tādējādi jūsu izvēlnei tiek piešķirta hierarhiska struktūra.

Lai vēl vairāk pilnveidotu izvēlni, varat pievienot vēl vairāk elementu. Piemēram, ja vēlaties izveidot saiti uz savu YouTube kanālu, dodieties uz sadaļu "Pielāgotās saites". Šeit varat ievadīt sava YouTube kanāla URL un piešķirt tam nosaukumu, piemēram, "YouTube".

Varat arī pievienot piemērotas kategorijas vai ikonas. Tas atvieglo navigāciju pa jūsu saturu. Neaizmirstiet regulāri saglabāt izvēlni, lai reģistrētu veiktās izmaiņas.

Kad esat pievienojis visas saites, dodieties uz izvēlnes iestatījumiem. Šeit varat norādīt, vai jūsu izvēlne tiks rādīta kā galvenā izvēlne, testa izvēlne vai cita izvēlne.

Kad esat saglabājis izmaiņas, apmeklējiet savu tīmekļa vietni, lai pārbaudītu, vai izvēlne tiek parādīta pareizi. Tagad jums vajadzētu redzēt savu pārskatāmo un funkcionālo izvēlni, kurā iekļautas vēlamās lapas.

Ja vēlaties veikt papildu pielāgojumus dizainā, piemēram, mainīt krāsas vai paslēpes efektus, mēs ar šīm tēmām iepazīsimies citā videoklipā.
Kopsavilkums
Lai efektīvi izveidotu izvēlni savai WordPress vietnei, jums ir nepieciešams pārvietoties starp dažādām tīmekļa lapām, pievienot un pielāgot elementus, kā arī pārliecināties, ka viss ir skaidrs un reaģējošs. Labi strukturēta izvēlne apmeklētājiem atvieglo lietošanu un uzlabo lietotāja pieredzi.
Biežāk uzdotie jautājumi
Kā es varu izveidot jaunu izvēlni? Dodieties uz paneli, izvēlieties "Dizains" un pēc tam "Izvēlnes". Dodiet savai jaunajai izvēlnei nosaukumu un noklikšķiniet uz "Izveidot izvēlni".
Kā pievienot apakšpozīcijas? velciet kādu elementu zem galvenās izvēlnes pozīcijas un novietojiet to nedaudz pa labi, lai to parādītu kā apakšpozīciju.
Vai es varu pievienot pielāgotas saites?Jā, varat ievadīt URL un saites tekstu izvēlnes laukā sadaļā "Pielāgotās saites".
Kā saglabāt izvēlnes iestatījumus? Kad esat veicis visas vēlamās izmaiņas, izvēlnes apgabalā noklikšķiniet uz "Saglabāt izvēlni".
Kā es varu mainīt izvēlnes elementu secību? Jūs varat vienkārši vilkt un nomest elementus vēlamajā secībā.


