Izšūšanas raksta efekts piešķir jūsu tipogrāfijai ar rokām darināta tekstila izskatu un ir ideāli piemērots radošiem dizainiem, kas izstaro siltumu un individualitāti. Izmantojot Photoshop, varat viegli izveidot šo efektu, kombinējot tekstūras, slāņu stilus un īpašas otas. Šajā pamācībā soli pa solim parādīšu, kā pārvērst tipogrāfiju reālistiskā izšuvuma rakstā - ideāli piemērots ielūgumiem, plakātiem vai sociālo mediju grafikām. Sāksim un pārvērtīsim savu fontu mākslinieciskā izšūšanas rakstā!
1. solis: Fona tekstūra
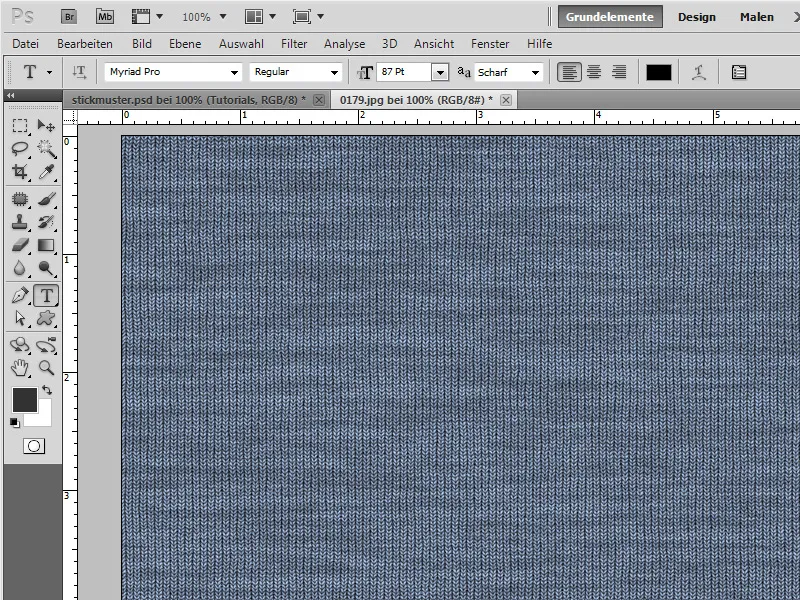
Mana dokumenta izmērs ir 800 x 600 pikseļi.
Savā piemērā es izvēlējos tekstilmateriāla fona tekstūru, ko paņēmu no mūsu tekstūru paketes no TutKit.com.
Tekstūra ir pievienota šai pamācībai kā darba materiāls.
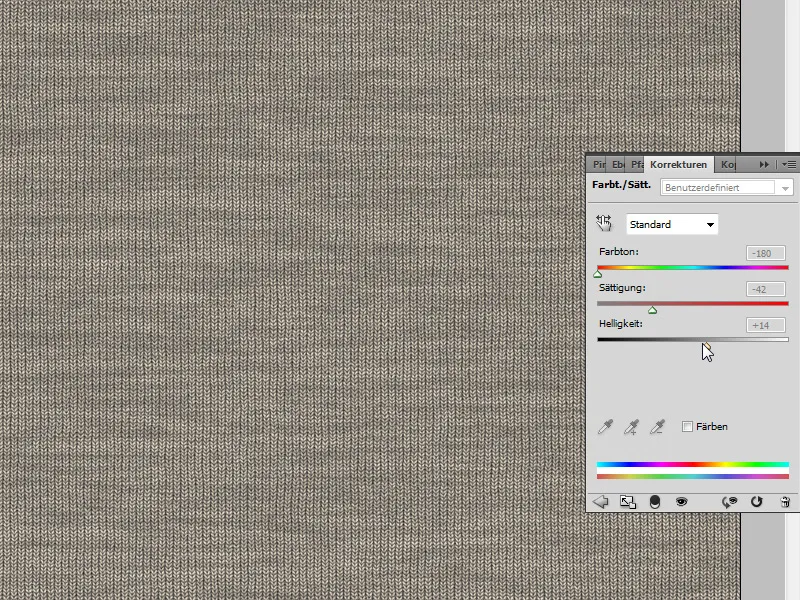
Lai auduma tekstūrai piešķirtu dzeltenu krāsu, es izveidoju Hue/Saturation korekcijas slāni ar vērtībām
- Hue: -180
- Piesātinājums: -42
- Spilgtums: +14
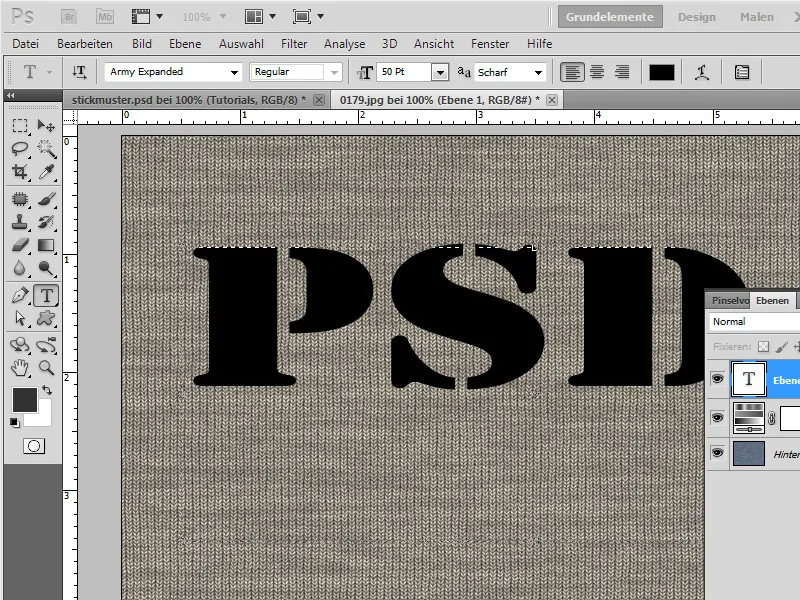
Solis Nr. 2: teksta izvietošana
Izmantojot 200 punktu Army Expanded, dokumentā melnā krāsā uzrakstu burtus PSD.
Solis Nr. 3: Teksta atlase un atlases izveide kā darba ceļš
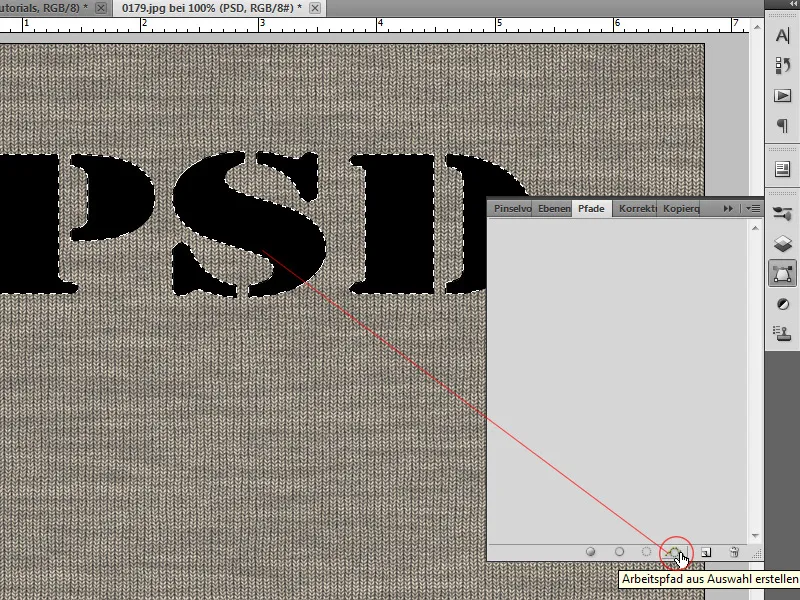
Es izvēlos burtus, nospiežot taustiņu Ctrl un noklikšķinot uz sava teksta slāņa slāņa miniatūras. Tagad izvēlos paneli Paths (Ceļi) un noklikšķinu uz ikonas Create working path from selection ( Izveidot darba ceļu no atlases).
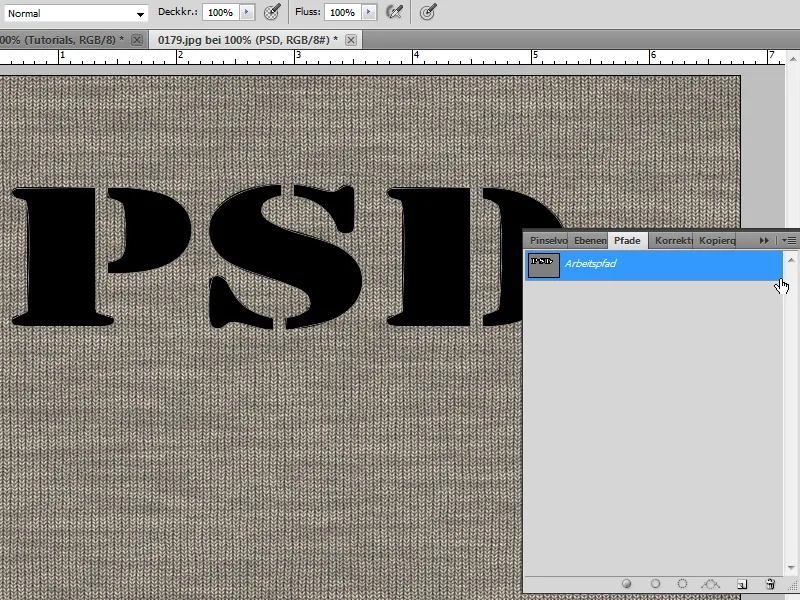
Solis 4: Izvēle tagad ir darba ceļš
Tagad es varu aizpildīt sava darba ceļa kontūru ar otu. Ir nepieciešams, lai mans otas rīks būtu aktivizēts un lai manā repertuārā būtu piemērota izšūšanas dizaina ota kā iepriekš iestatīta ota.
Solis 5: Iestatiet izšūšanas rakstu kā iepriekš iestatītu otu
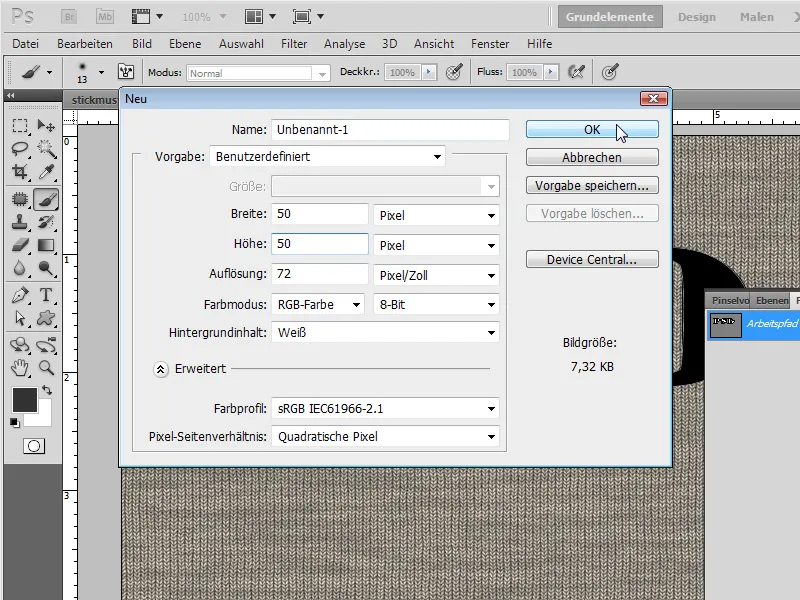
Es izveidoju jaunu dokumentu, izmantojot īsceļu Ctrl+N. Jaunā dokumenta izmērs ir 50x50.
Es izveidoju jaunu slāni, izmantojot kombināciju Ctrl+Shift+Alt+N. Es varu paslēpt fona slāni, lai fons būtu caurspīdīgs.
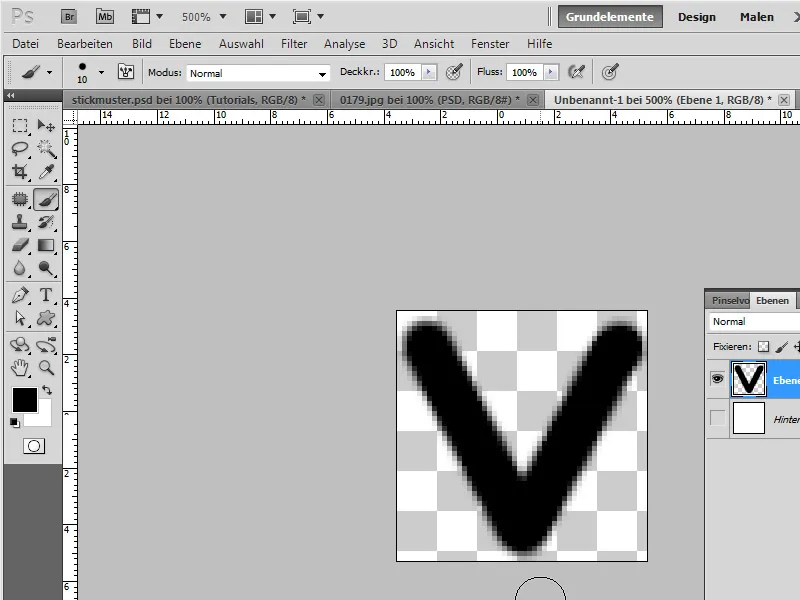
Lai dokumentā varētu pareizi uzzīmēt otas veidni, palielinu to līdz aptuveni 500 procentiem. Es izvēlos apaļu cieto otu un vienkārši uzzīmēju "V" jaunajā dokumentā. Svarīgi: zīmējot pārliecinieties, ka "V" nepieskaras malai. Pretējā gadījumā vēlāk, veicot tīrīšanu ar otu, jums radīsies cietas, neglītas malas.
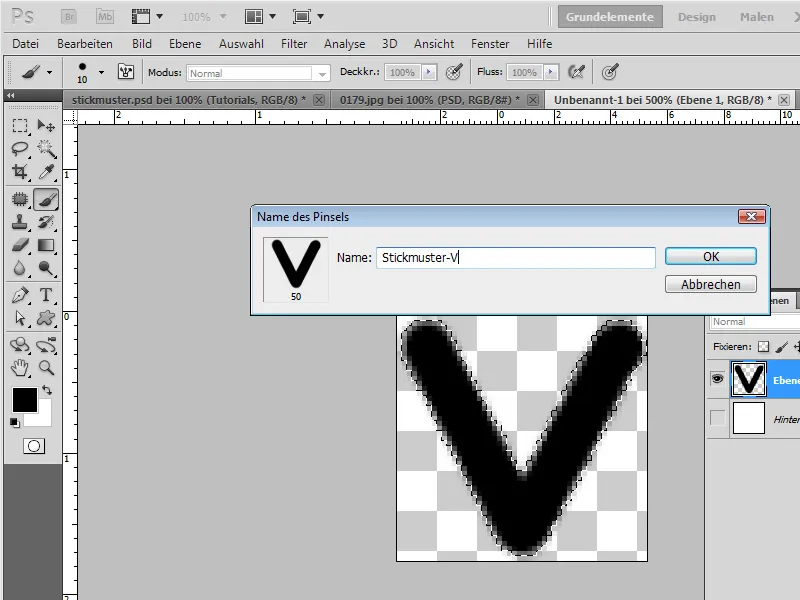
Pēc tam es varu atlasīt "V", nospiežot taustiņu Ctrl un noklikšķinot uz sava "V" slāņa sīktēla, un saglabāt to kā jaunu otas uzgalīti, izmantojot izvēlni Edit>Set brush preset.
6. solis: Otas iestatījumi otas vadības panelī
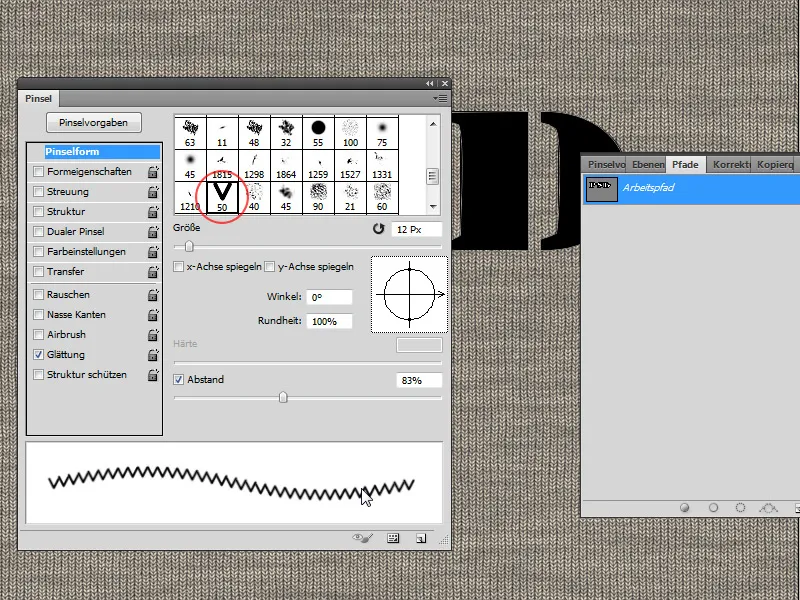
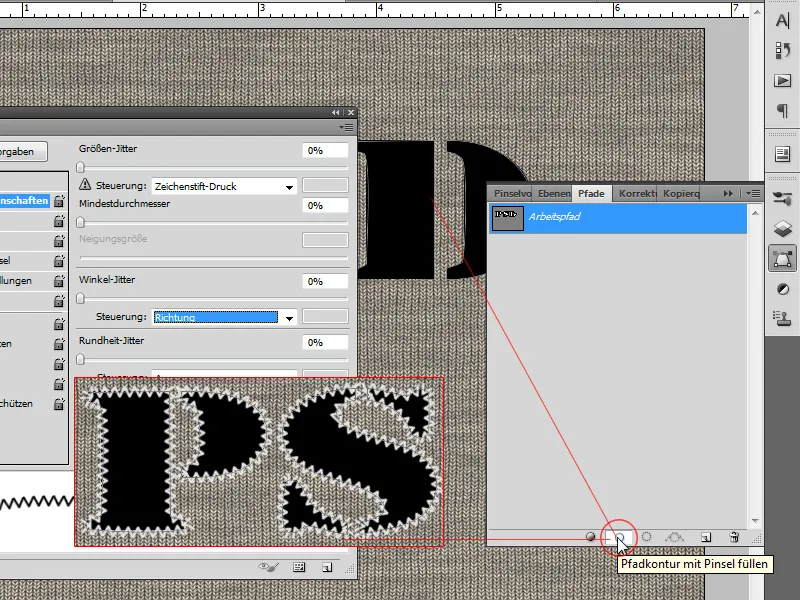
Atgriezieties pie sākotnējā dokumenta. Atveru otu vadības paneli, izmantojot saīsni F5. Ir aktivizēts otas rīks B. Tagad iepriekš iestatījumos atrodu savu iepriekš definēto otas uzgalīti.
Es izvēlos 12 pikseļu lielumu ar attālumu 84 procenti.
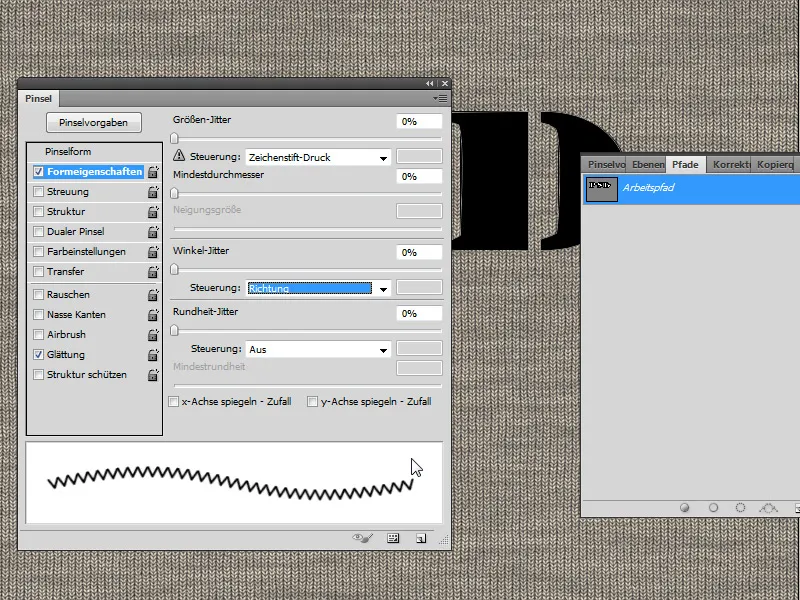
Veidlapas īpašībās sadaļā Control: Direction ( Vadība: Virziens) iestatu leņķa svārstības. Šis iestatījums nodrošina, ka otas lietošanas turpinājums tiek pareizi attēlots arī līknēm un stūriem.
7. darbība: aizpildiet ceļa kontūru ar otu
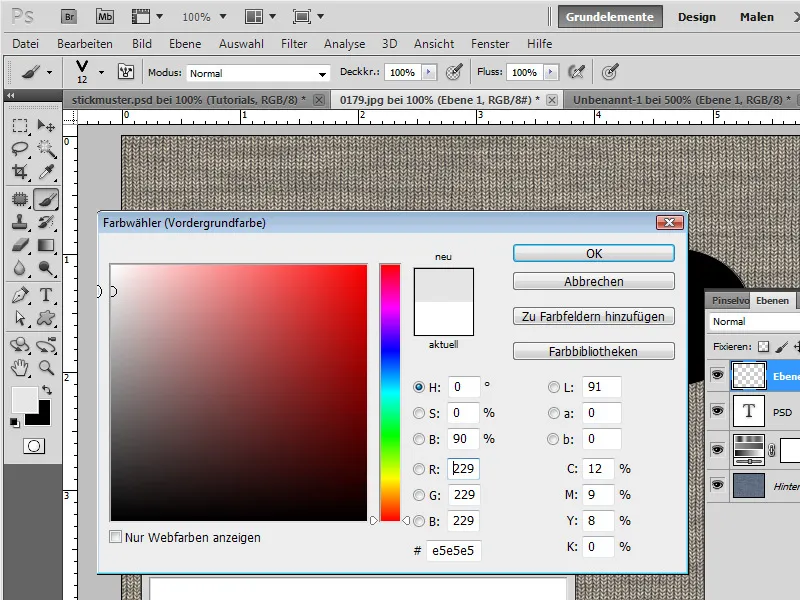
Es izveidoju jaunu slāni, izmantojot īsceļu kombināciju Ctrl+Shift+Alt+N. Priekšplāna krāsa ir gaiši pelēka (90 % spilgtuma).
Jaunizveidotais slānis ir aktivizēts. Izsaucu paneli Ceļi un izvēlos ikonu Aizpildīt ceļa kontūru ar otu.
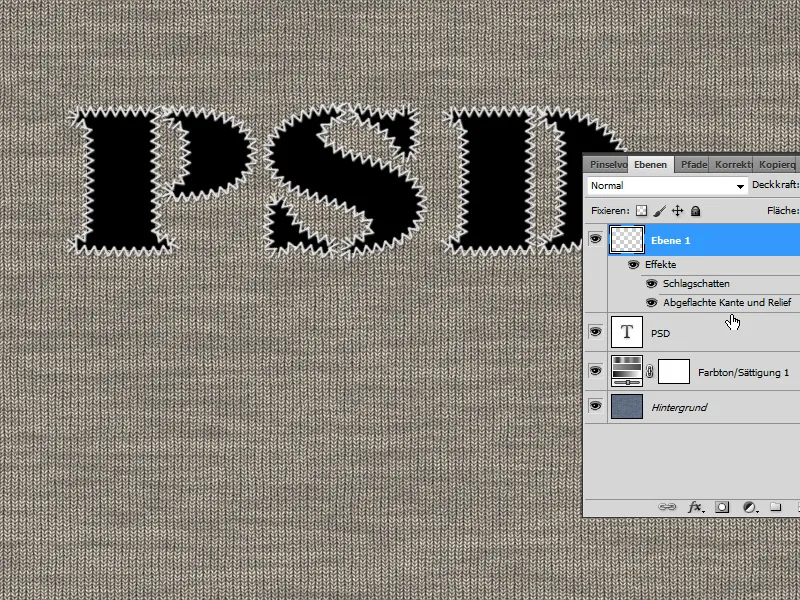
Un tagad manam tekstam ir izšūta kontūra.
8. posms: Izšūšanas dizaina precizēšana
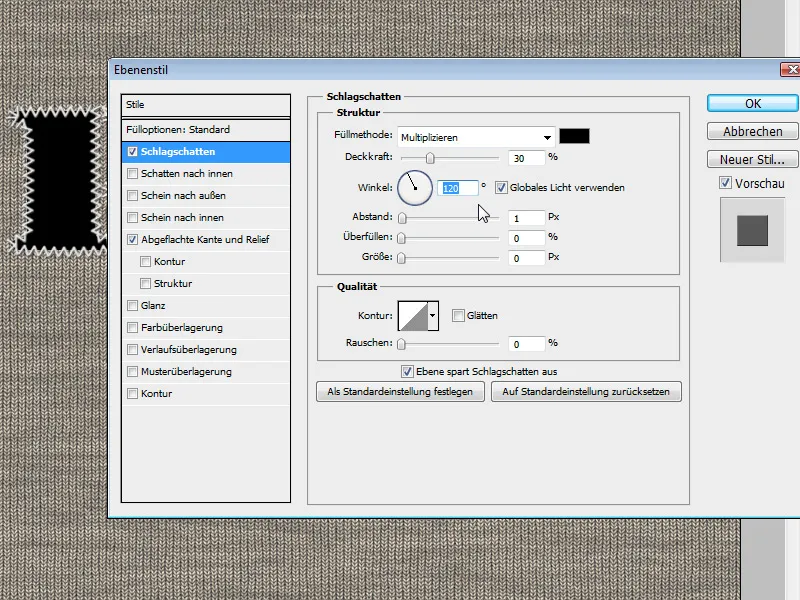
Lai izšūšanas raksts izskatītos glīti, es nedaudz koriģēju izskatu slāņa aizpildīšanas opcijās.
Pilienveida ēna:
- Izklāstījums: 30 procenti
- Attālums: 1 piksele - Trapping: 0 - Izmērs: 0
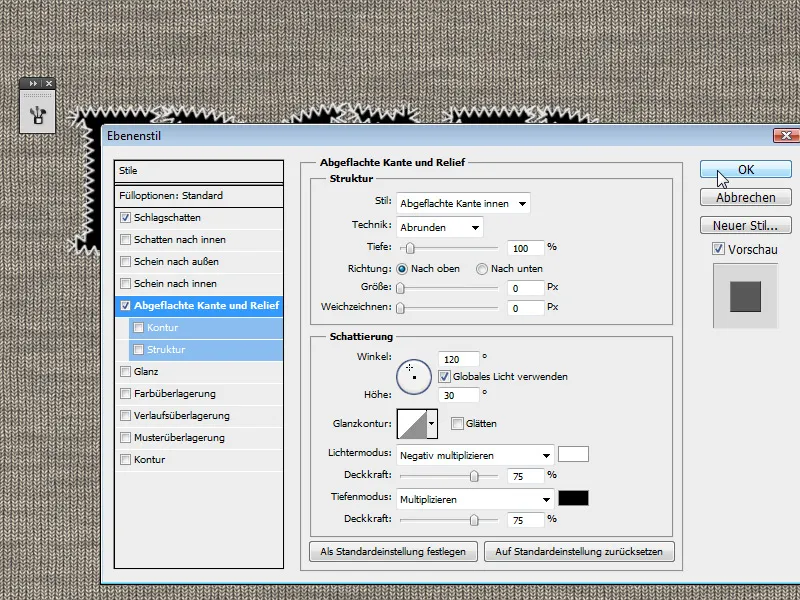
Saplacināta mala un reljefs:
- Stihils: Līdzenā mala iekšpusē
- Tehnika: noapaļošana
- Dziļums: 100 procenti
- Izmērs: 0
- Izplūdums: 0
- Ēnojums: standarta iestatījumi, abi 75 procenti
Tagad izšūtajam kontūram ir arī neliela pilienu ēna, lai tas izskatītos nedaudz trīsdimensionālāks.
9. posms: Izveidojiet džinsa tekstūru burta iekšpusē.
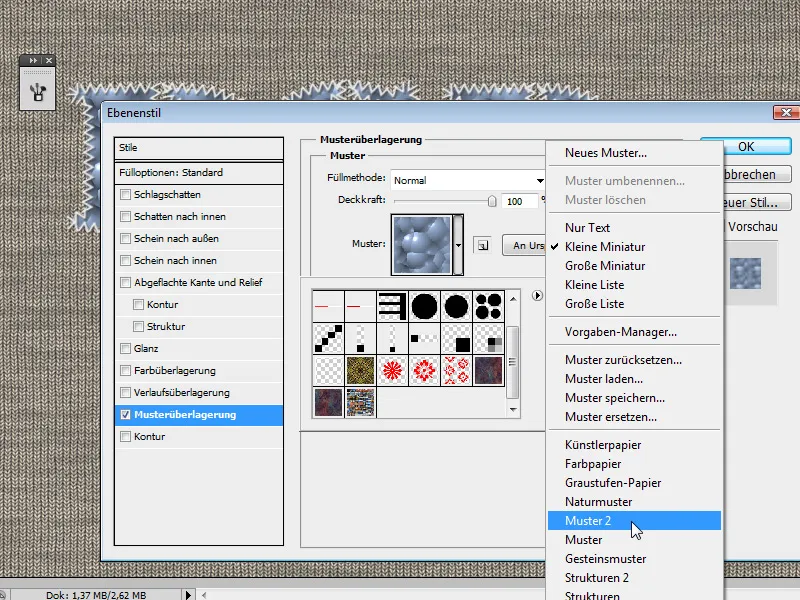
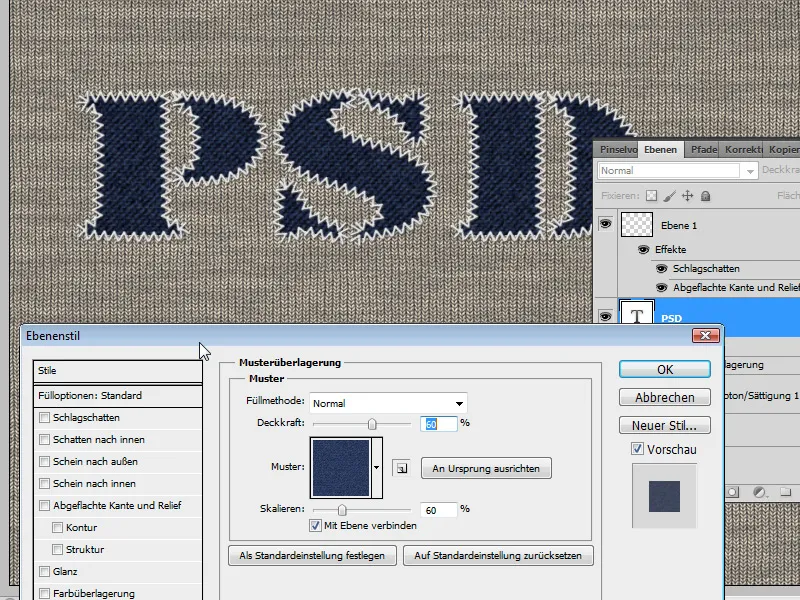
Vispirms: Photoshop jau ir pieejama džinsu tekstūra kā veidne. Es izsaucu teksta slāņa aizpildīšanas opcijas un izvēlos iespēju Pattern overlay. Apakšizvēlnē izsaucu 2. rakstu. 
Tur es atrodu gatavu džinsu tekstūru.
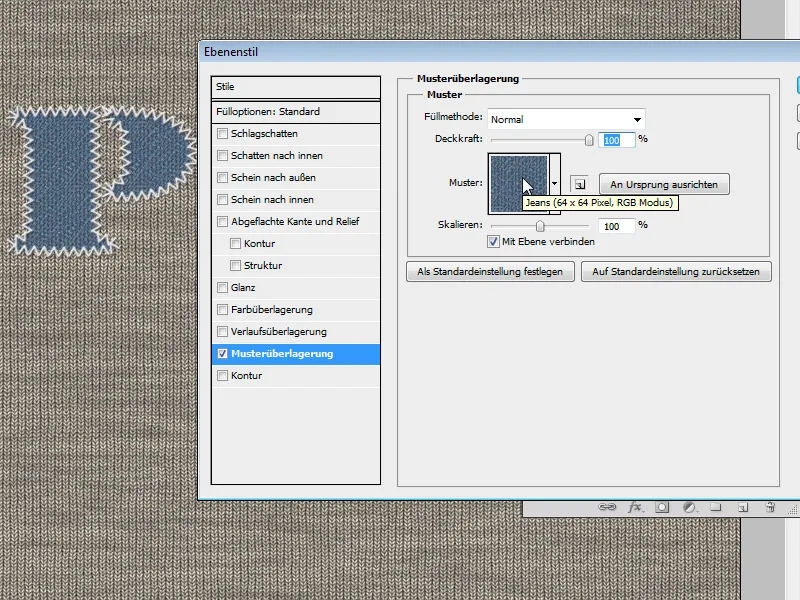
Lai iegūtu nedaudz vairāk brīvības, smalki pielāgojot tekstūras izskatu, džinsu tekstūru varu viegli izveidot arī pats. Tas ir tāpēc, ka Photoshop raksta veidne ir ļoti maza (64x64px) - lai gan tā ir flīzējama - un tās izskatu var pieņemami mainīt tikai apļveidā.
Es izveidoju jaunu failu, izmantojot īsceļu Ctrl+N. Dokumenta izmērs ir 800x800px. Aizpildu fona slāni ar vidēji zilu krāsu (3c5695).
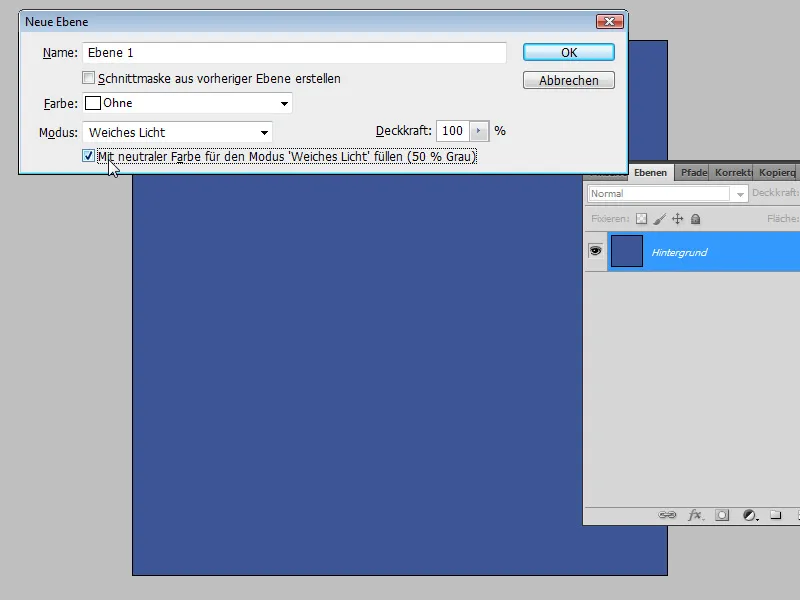
Pēc tam izveidoju jaunu slāni, izmantojot īsceļu kombināciju Ctrl+Shift+N . Atvērtajā dialoga logā sadaļā Režīms izvēlos iespēju Mīksta gaisma un aktivizēju izvēles rūtiņu 50 % pelēks. Krāsu atlasītājā ar īsinājumtaustiņu D iestatu standarta krāsas.
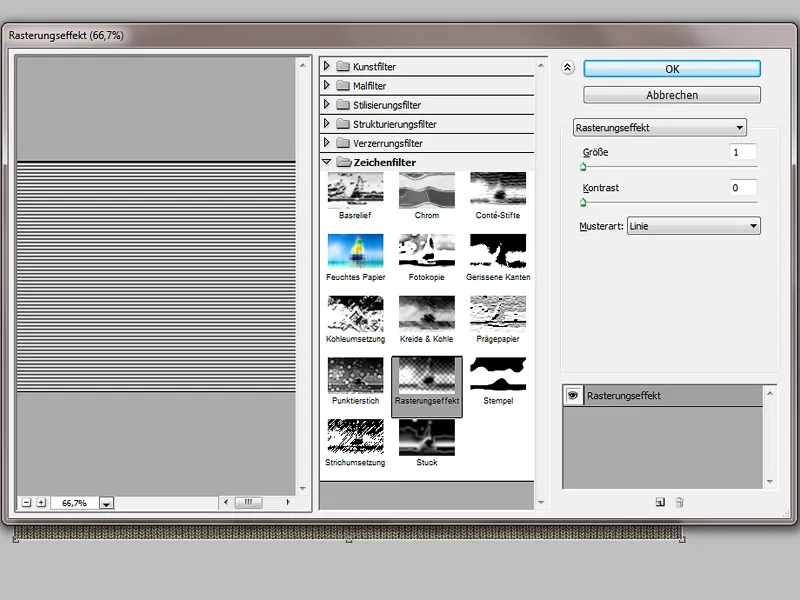
Es izvēlos zīmēšanas filtru Rastrēšanas efekts.
- Izmērs: 1
- Kontrasts: 0
- Modeļa tips: līnija
Tagad es varu pārvērst šo slāni par viedo objektu, lai turpmākos filtrus varētu ļoti viegli variēt kā viedos filtrus.
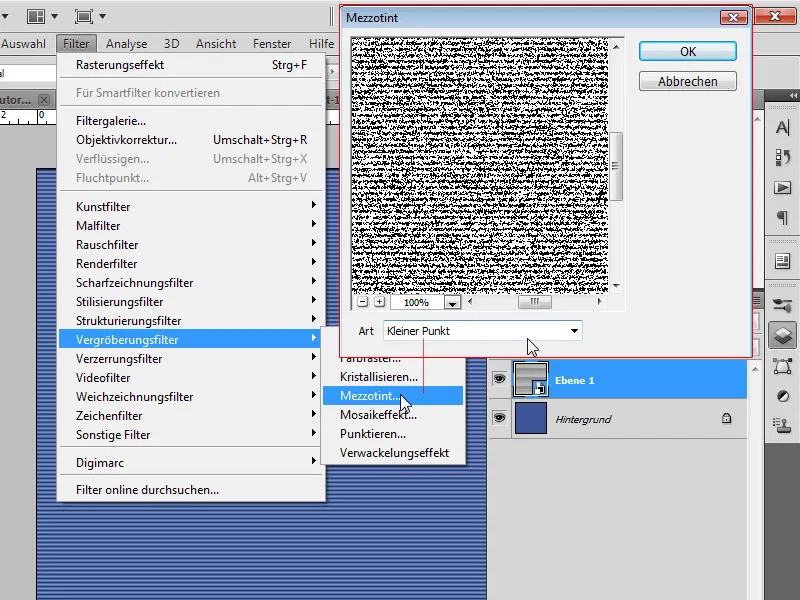
Pirmais viedais filtrs, ko piemēroju, ir Mezzotint rupjināšanas filtrs ar atlasi Small dot (Mazs punkts).
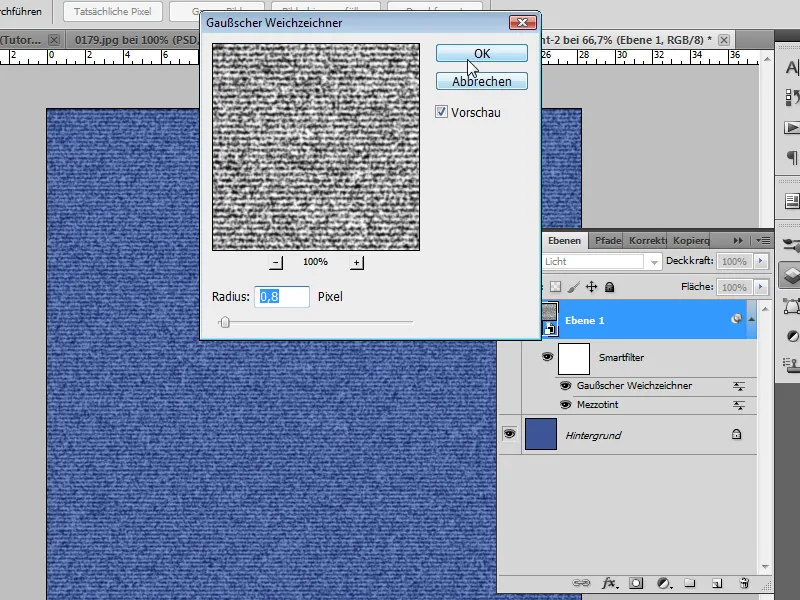
Nākamais viedais filtrs ir Gausa izplūšanas filtrs. Es tam iestatu rādiusu no 0,8 līdz 1 pikselim.
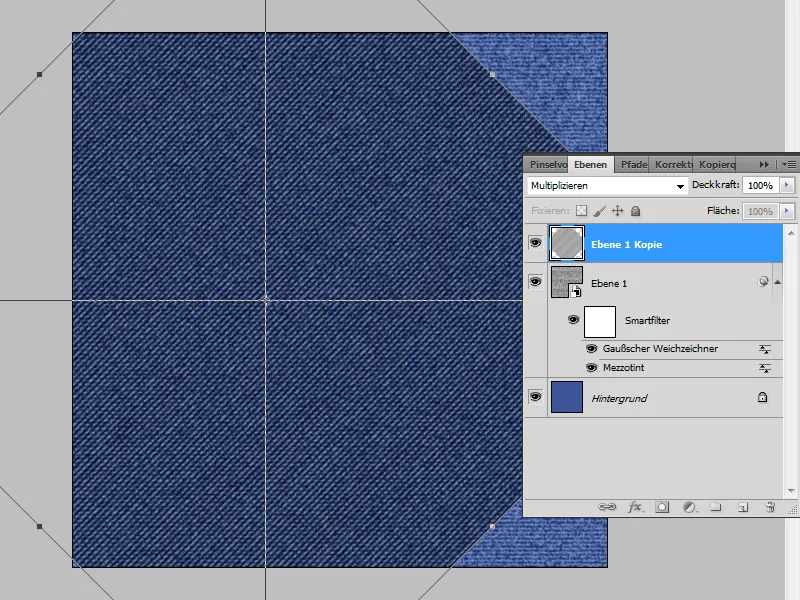
Es dublēju slāni, izmantojot saīsnes taustiņu kombināciju Ctrl+J, un iestatu dublēšanai slāņa režīmu Multiply (Daudzināt slāni ). Pārveidoju slāni, izmantojot īsceļu kombināciju Ctrl+T. Izvēlnes joslā ierakstu rotācijas vērtību -45 grādi un pēc tam palielinu slāni, izmantojot sānu un stūru punktus, lai atkal tiktu aizpildīts viss dokuments.
Mana džinsu tekstūra ir pabeigta, kas arī nedaudz atgādina paklāju. Tagad es varu definēt savu auduma tekstūru kā rakstu, izmantojot izvēlni Edit (rediģēt).
Tagad sava teksta slāņa cilnes Pattern overlay (Modeļa pārklājums) aizpildīšanas opcijās es izvēlos savu iepriekš definēto rakstu. Es mērogoju rakstu līdz apmēram 60-65 procentu vērtībai ar necaurredzamību apmēram 60 procentu.
Mans izšūtās burtu zīmes efekts ir pabeigts.
Variācijas
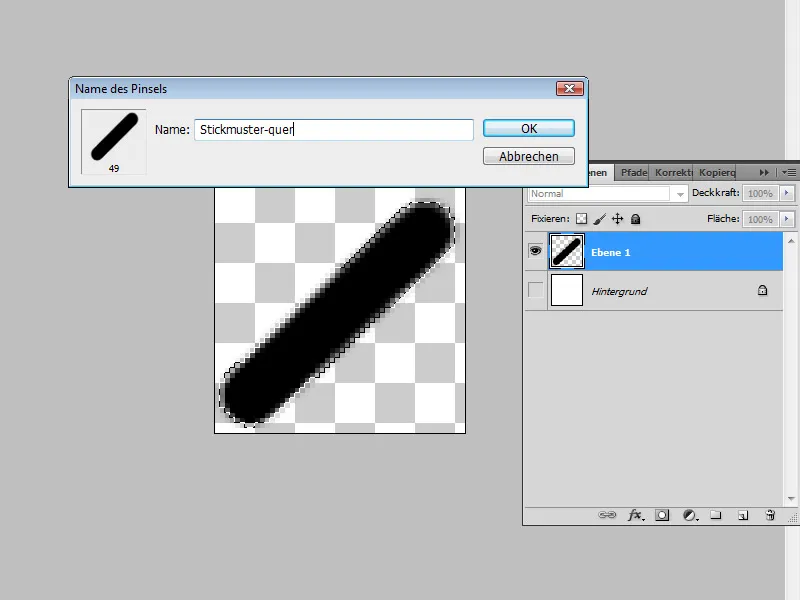
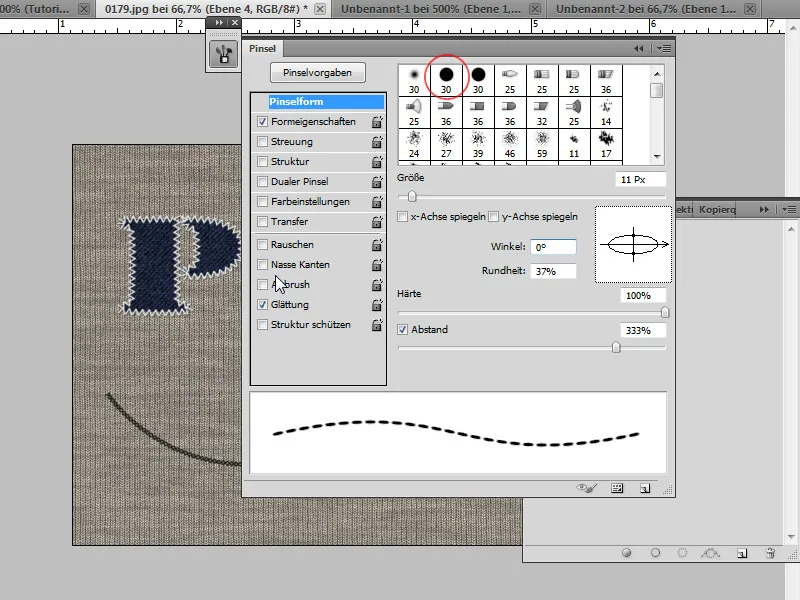
Izmantojot šo procedūru, es varu izveidot dažādus izšūšanas stilus, izmantojot izveidoto otas veidni. Es varu arī izveidot vienkāršu dūrienu kā izšūšanas rakstu efektu, vienkārši definējot diagonālu līniju kā otas šablonu.
Pēc tam es to varu izmantot tekstam - pat bez iekšējā aizpildījuma.
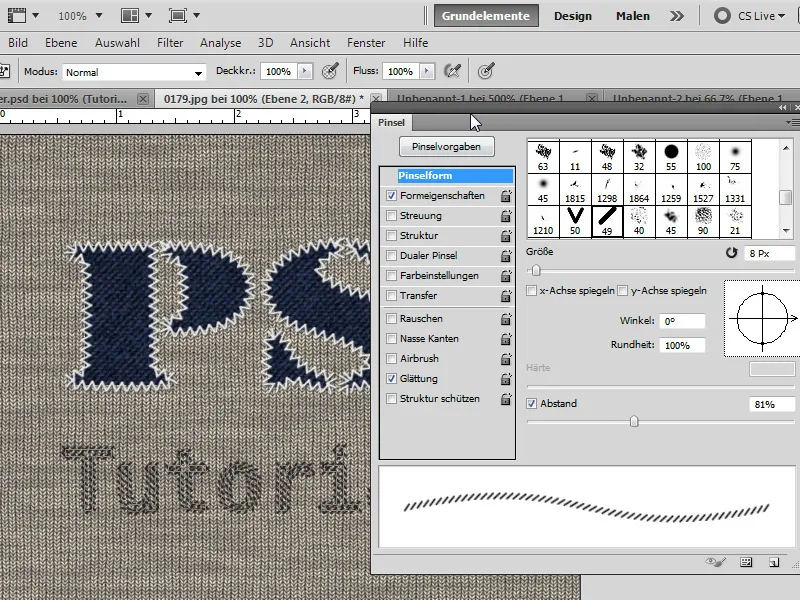
Es atkal veicu dažus sīkus pielāgojumus otas vadības panelī (izmērs 8 pikseļi ar atstarpi 81 procents) un uzrakstu vārdu "Tutorials" ar citu fontu. Tagad es izmantoju iepriekš aprakstīto tehniku, lai aizpildītu tekstu kā ceļa kontūru ar diagonālās otas iepriekš iestatīto iestatījumu.
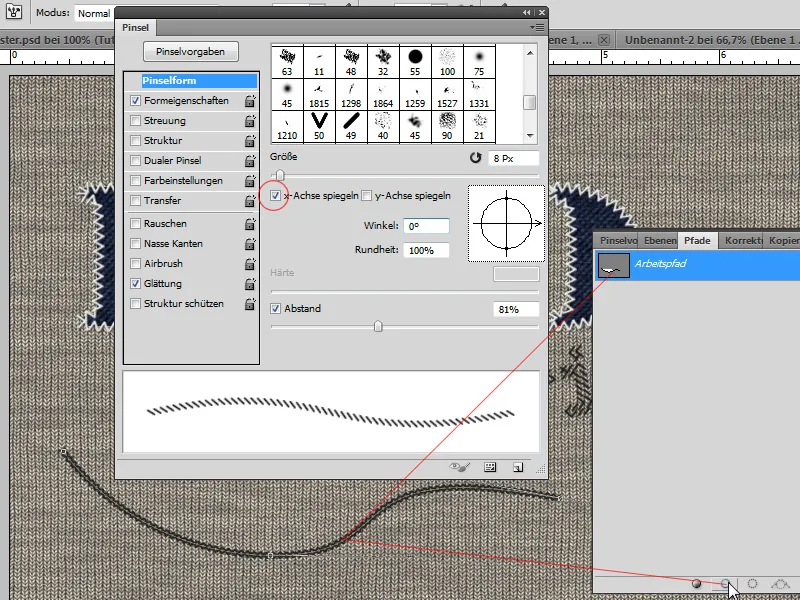
Es varu arī vienkārši piemērot ceļa kontūru divas reizes, lai imitētu krustdūrienu. Šajā piemērā es esmu uzzīmējis ceļu ar pildspalvas rīku. Vispirms es piemēroju ceļa kontūru, kā iepriekšējā solī. Un, otrkārt, es vēlreiz aizpildu ceļu ar otas kontūru, kad šis otas uzgalis ir spoguļattēlots uz x ass. Un tagad man ir krustdūriena izskats. Kā alternatīvu es varu vienkārši izveidot X kā otas šablonu un tādā pašā veidā simulēt krustdūrienu.
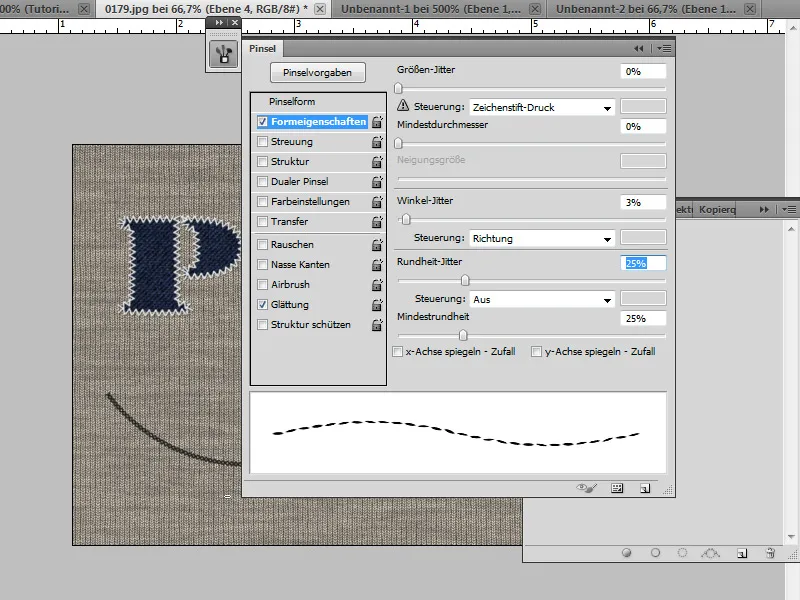
Es varu arī izveidot taisnu otu, ko varu izmantot kā izšūšanas dizainu. Lai to izdarītu, man pat nav jāizveido jauns priekšnoteikums, bet vienkārši jāpielāgo esošais apaļās, cietās otas priekšnoteikums otas vadības panelī.
Otas vadības panelī iestatu
- 11 pikseļu lielumu
- noapaļojumu 37 % apmērā
- un atstarpi 333 procenti,
tā, lai starp otas lietojumiem būtu nelielas atstarpes.
Leņķa svārstību izkliedes leņķis paliek iestatīts uz virzienu. Lai izšūšanas triepieni neizskatītos pārāk vienmērīgi, iestatīju leņķa izkliedi 3 procenti un noapaļojuma izkliedi 25 procenti. Tagad man ir izšūšanas raksts, kas nav pārāk precīzs, bet ir diezgan reālistisks.
Savā piemērā šoreiz es uzzīmēju sirdi, izmantojot pielāgotās formas rīku, kuru izvēlējos un izveidoju kā darba ceļu. Pēc tam ceļa kontūru aizpildīju ar sagatavoto otas uzgalīti.