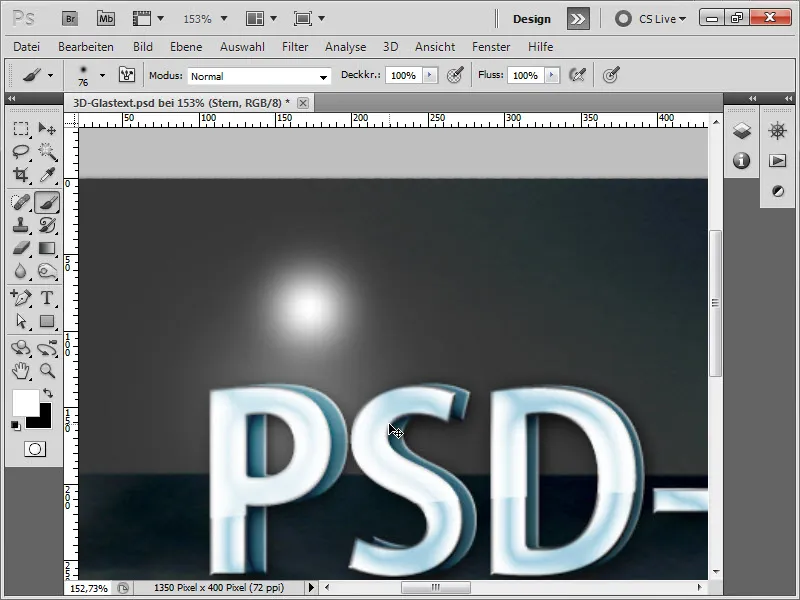
3D stikla teksts ir satriecošs efekts, kas jūsu dizainam piešķir dziļumu, caurspīdīgumu un eleganci. Šis izskats, kas lieliski piemērots logotipiem, plakātiem vai digitālajai mākslai, apvieno stikla atspīdumus, gaismas lūzumus un skulpturālus efektus. Izmantojot Photoshop, varat viegli realizēt šo stilu, izmantojot slāņu stilus, gradientus un apgaismojuma efektus. Šajā pamācībā es soli pa solim parādīšu, kā izveidot reālistisku 3D stikla tekstu, kas ļaus jūsu tipogrāfijai izcelties. Sāksim un liksim jūsu tekstam mirdzēt!
1. Jauns dokuments
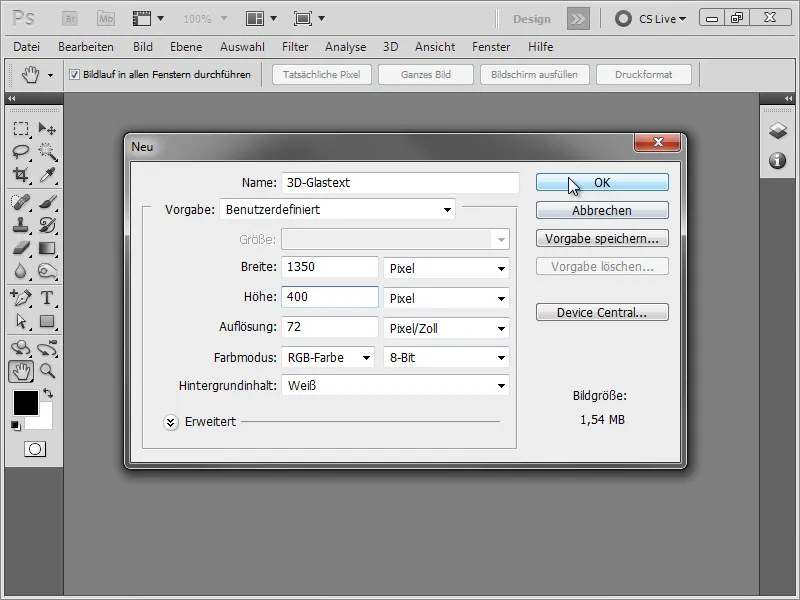
Sāksim, izveidojot jaunu dokumentu ar izmēriem 2090 Px x 1000 Px.

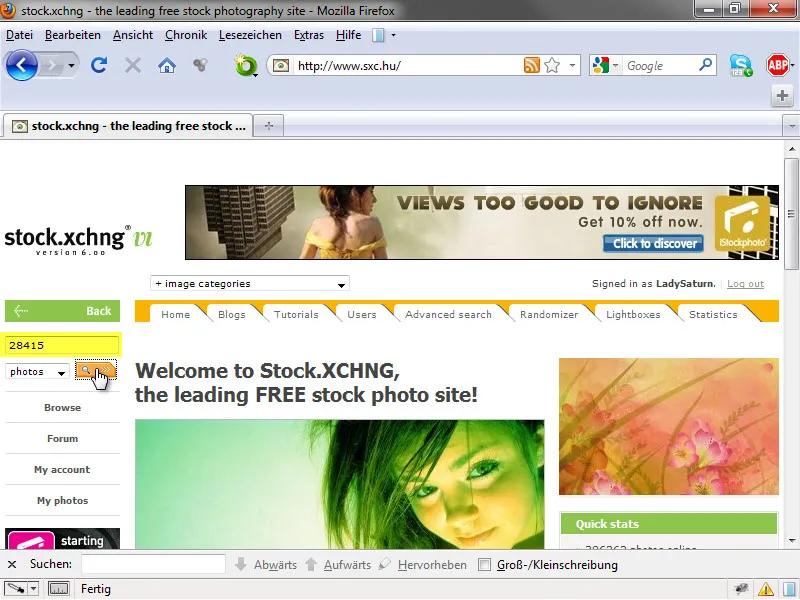
Pēc tam dodamies uz www.sxc.hu, lai atrastu savu fona attēlu. Meklēšanas maskā vienkārši ievadām šādu attēla numuru: 28415.
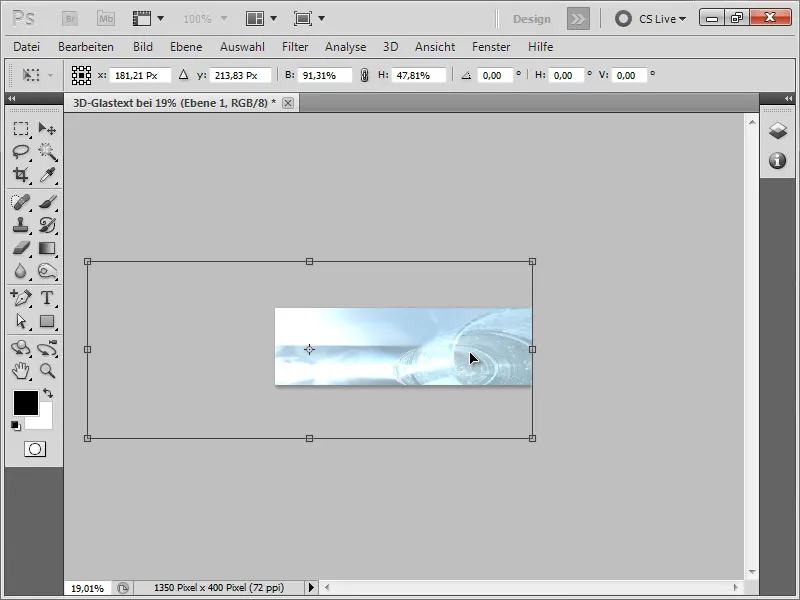
Pēc tam noklikšķinām uz attēla un velkam to savā Photoshop dokumentā.
Iespējams, mums būs nepieciešams nedaudz paplašināt attēlu (Ctrl+T ), lai tas ietilptu mūsu darba laukumā. Nav svarīgi, vai mēs attēlu izkropļosim, jo tas kalpo tikai kā fona struktūra.
2. aptumšojiet fonu
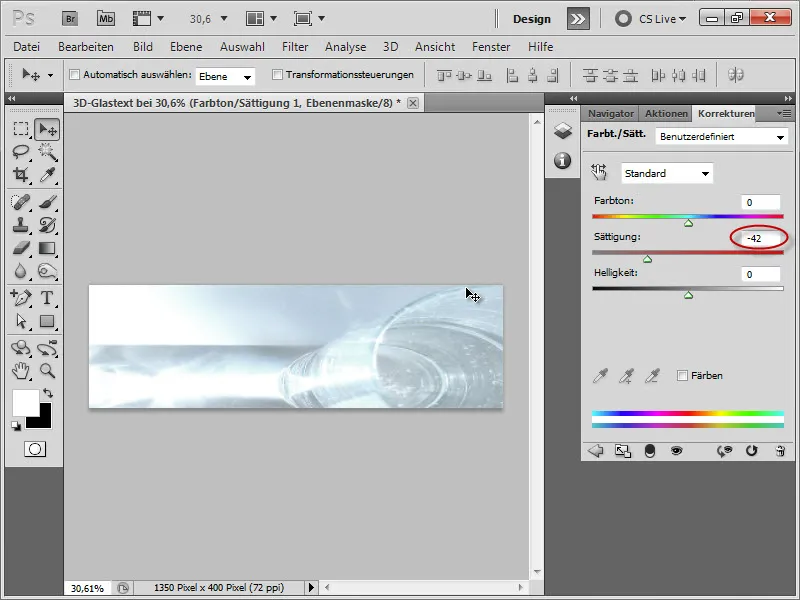
Mēs nedaudz optimizēsim fonu, lai tas nešķistu tik dominējošs. Lai to izdarītu, izveidosim divus pielāgošanas slāņus. Pirmkārt, krāsu toni/saturāciju.
Nosakām piesātinājumu -42.
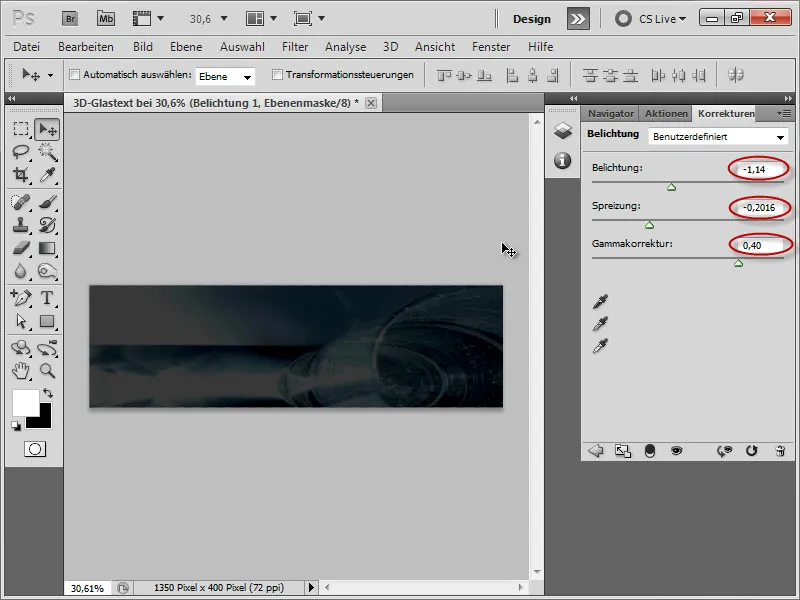
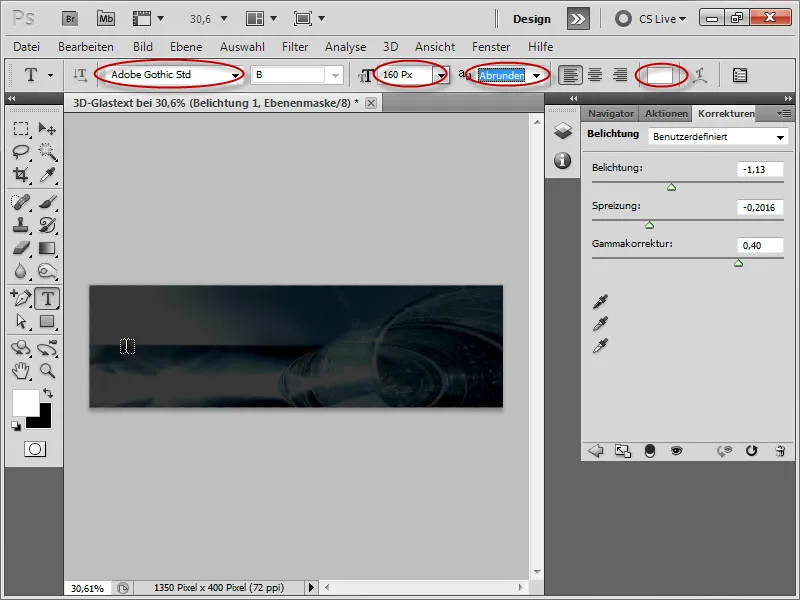
Pēc tam izveidojam vēl vienu korekcijas slāni ar ekspozīciju.
Ievadām šādas vērtības:
- Ekspozīcija: -1,14
- Izplatīšanās: -0,2016
- Gamma korekcija: 0,40
3. izveidojam tekstu
Tagad izvēlamies teksta rīku un izvēlamies piemērotu treknrakstu fontu. Šajā gadījumā tas ir "Adobe Gothic Std" ar 160 px izmēru, izlīdzināšanu līdz apaļai un baltu krāsu.
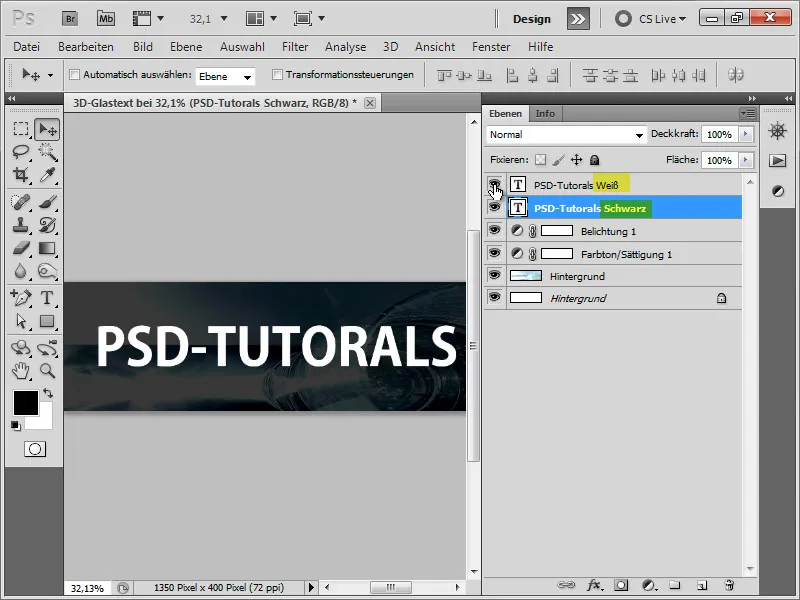
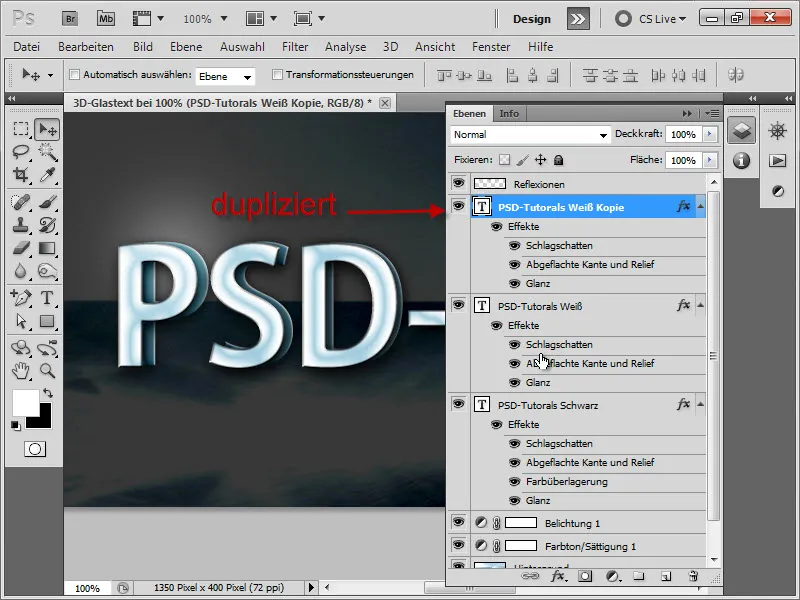
Pēc tam dodamies uz slāņu paneli un dublējam teksta slāni, izmantojot Ctrl+J. Pēc tam pārdēvējam šo slāni par "White" (balts), bet apakšējo - par "Black" (melns). Tagad apakšējam teksta slānim jānosaka melna krāsa.
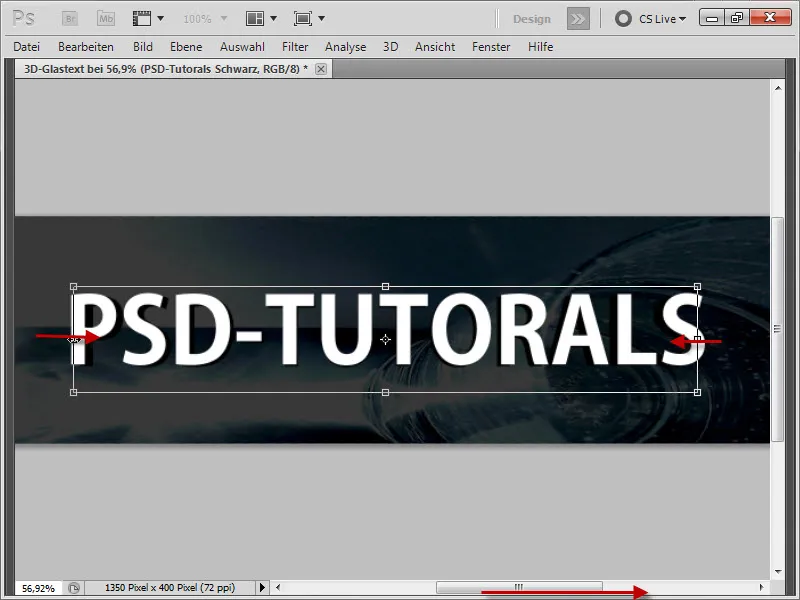
Pēc tam nospiediet Ctrl+T melnajā teksta slānī un nedaudz izkropļojiet tekstu uz iekšu, lai melnās malas būtu redzamas.
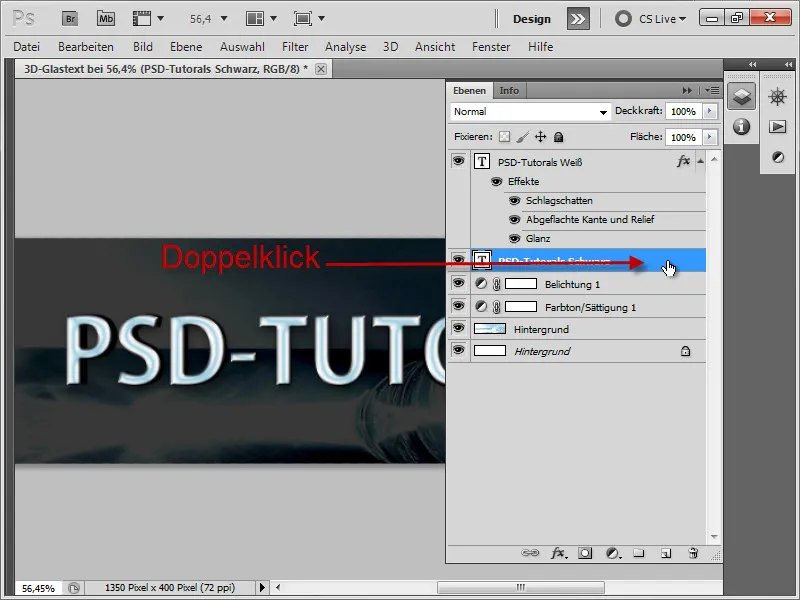
4. Pievienojiet slāņa efektus baltajam teksta slānim.
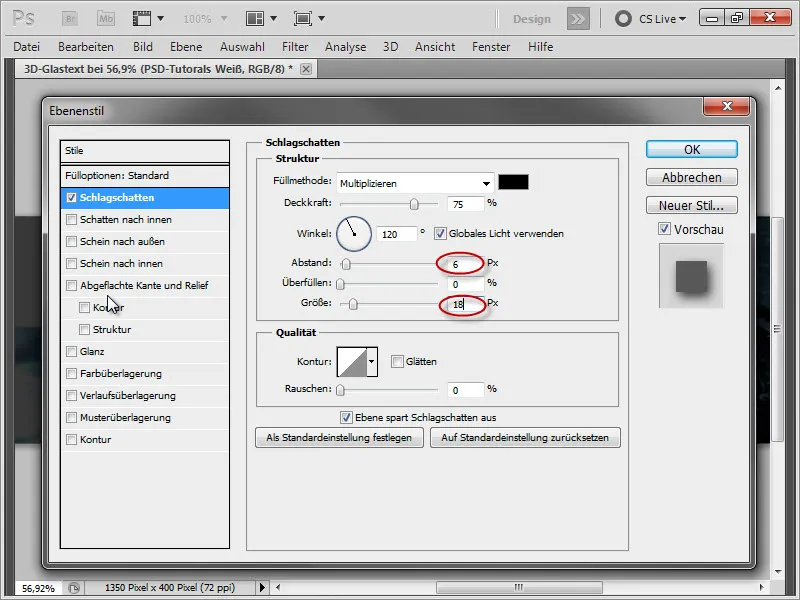
Pēc tam divreiz noklikšķiniet uz baltā teksta slāņa, lai pievienotu šādus slāņa stila efektus:
Pilienveida ēnu:
- Atstatums: 6 Px
- Izmērs: 18 Px
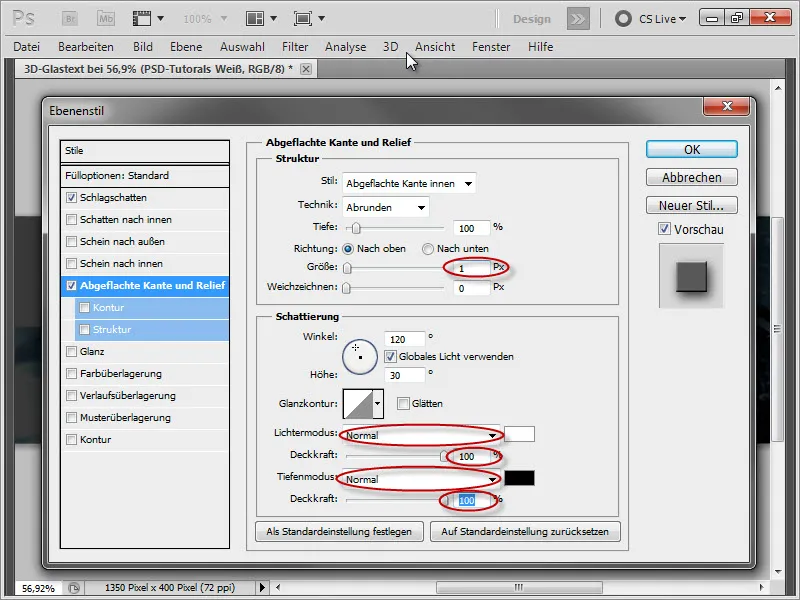
Saplacināta mala un reljefs:
- Izmērs: 1 Px
- Gaismas režīms: Normāls, 100% necaurredzamība
- Dziļuma režīms: Normāls, 100% necaurredzamība
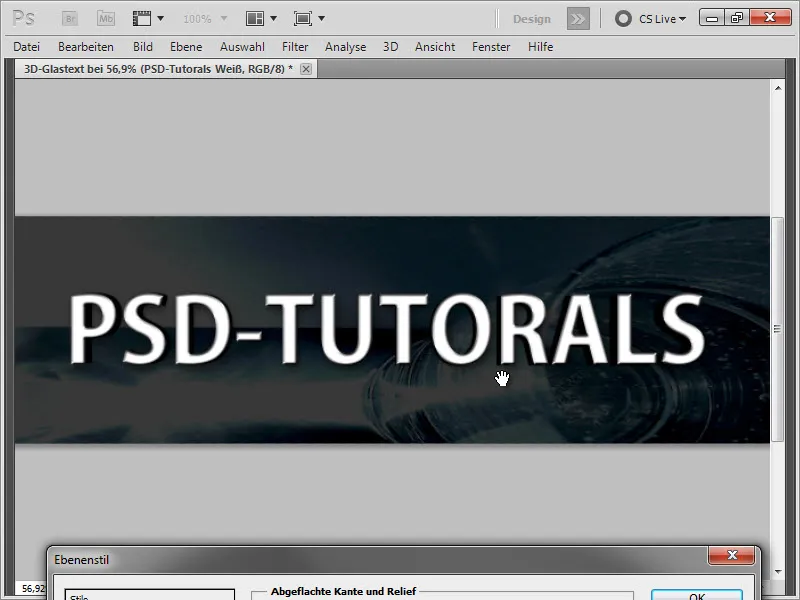
Starprezultāts:
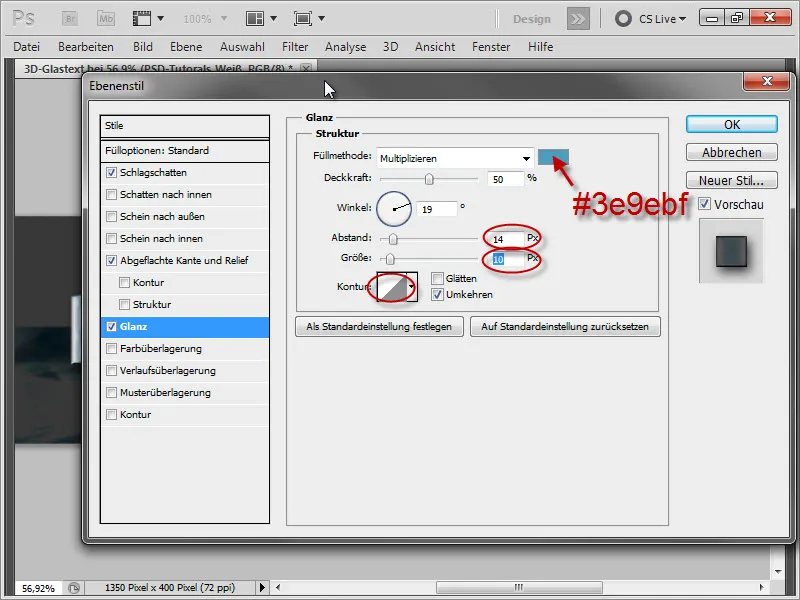
Spīdums:
- Krāsa: #3e9ebf
- Attālums: 14 Px
- Izmērs: 10 Px
- Gluds: Atzīmējiet rūtiņu
- Kontūrs: skat. ilustrāciju
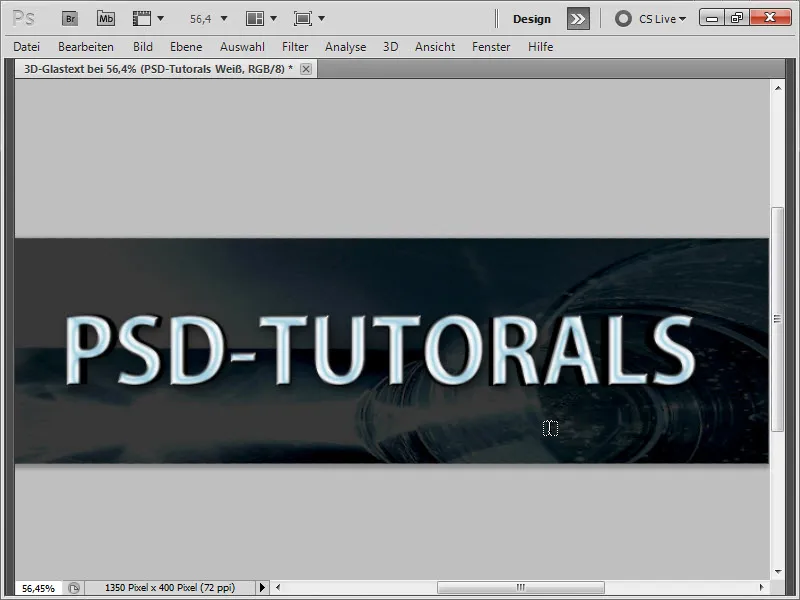
Starprezultāts:
Pievienojiet slāņa efektus melnajam teksta slānim.
Pēc tam divreiz noklikšķinām uz melnā teksta slāņa, lai arī tam pievienotu slāņa stilus.
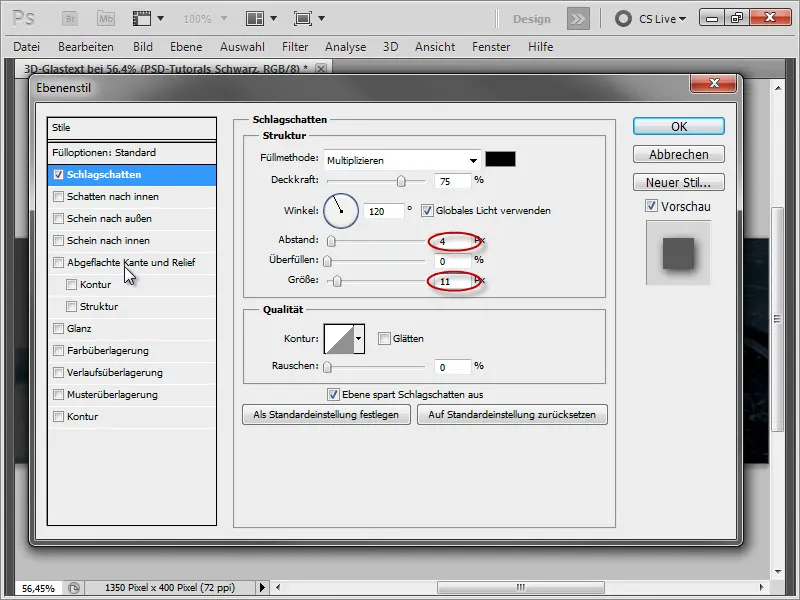
Pilienveida ēna:
- Atstatums: 4 Px
- Izmērs: 11 Px
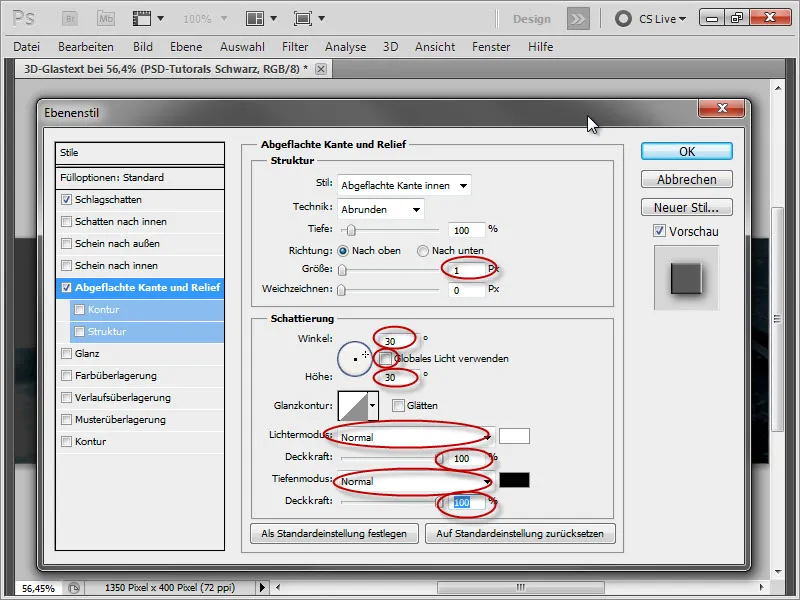
Saplacināta mala un reljefs:
- Izmērs: 1 Px
- Leņķis: 30°, deaktivizēt globālo gaismu
- Augstums: 30°
- Gaismas režīms: normāls, 100% necaurspīdīgums
- Dziļuma režīms: Normāls, 100% necaurredzamība
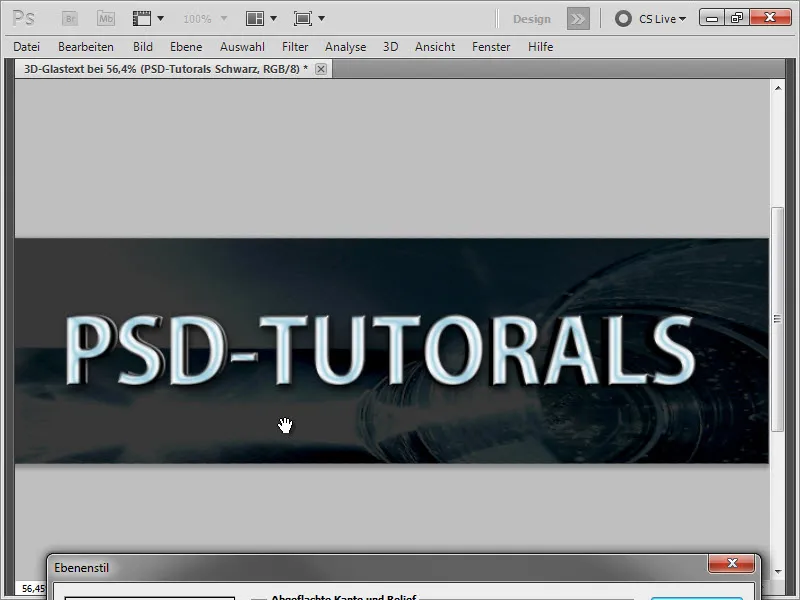
Starprezultāts:
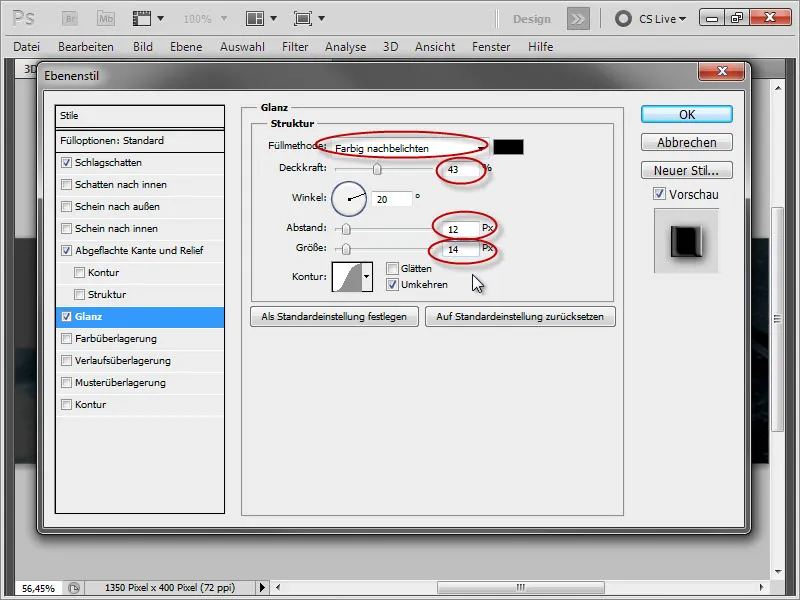
Spīdums:
- Aizpildīšanas režīms: Krāsa pēc ekspozīcijas, - Necaurspīdīgums: 43
- Leņķis: 20°
- Attālums: 12 Px
- Izmērs: 14 Px
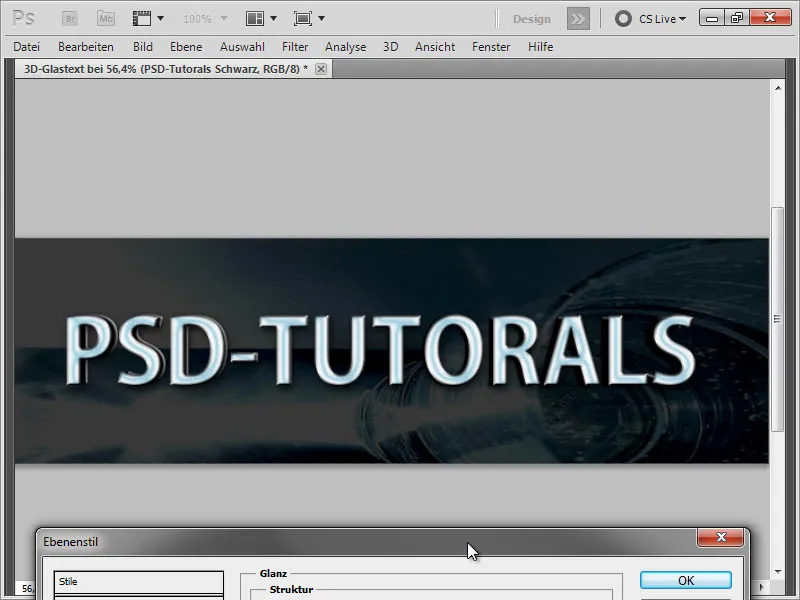
Starprezultāts:
Var redzēt, ka salīdzinājumā ar iepriekšējo starprezultātu nav pārāk daudz izmaiņu. Tomēr šis rezultāts kļūst efektīvs tikai tad, kad mēs pāriet uz krāsu pārklāšanu, jo tieši tad mūsu iepriekš izmantotā aizpildīšanas metode patiešām sāk darboties.
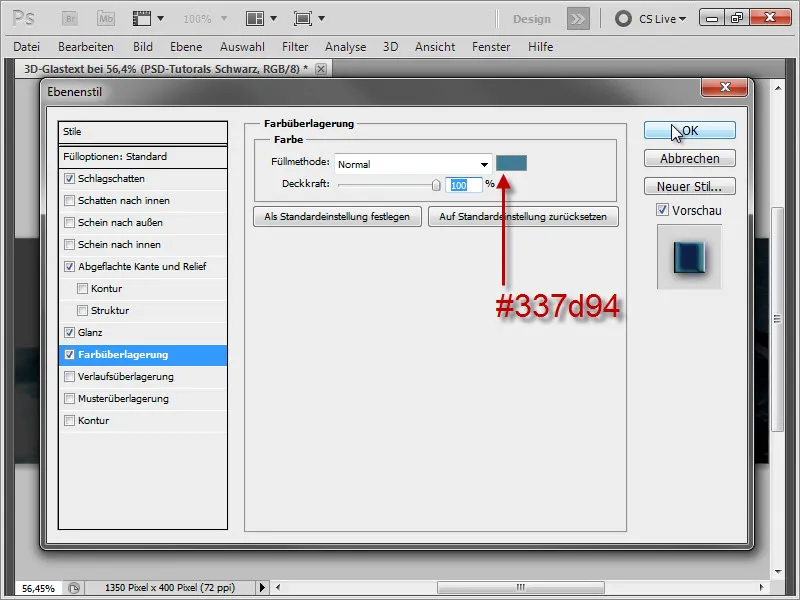
Krāsu pārklājums:
- Krāsa: #337d94
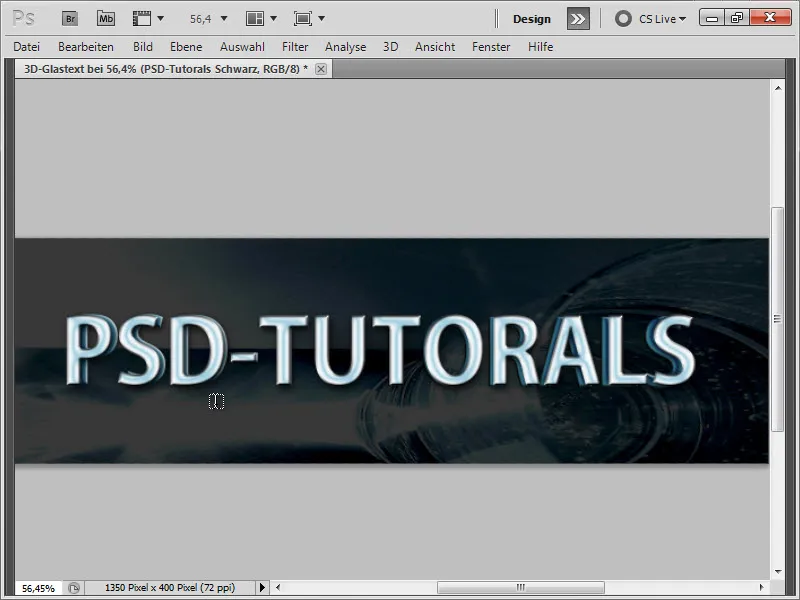
Starprezultāts:
Starprezultāts palielināts:
6 Zīmēšanas atspīdumi
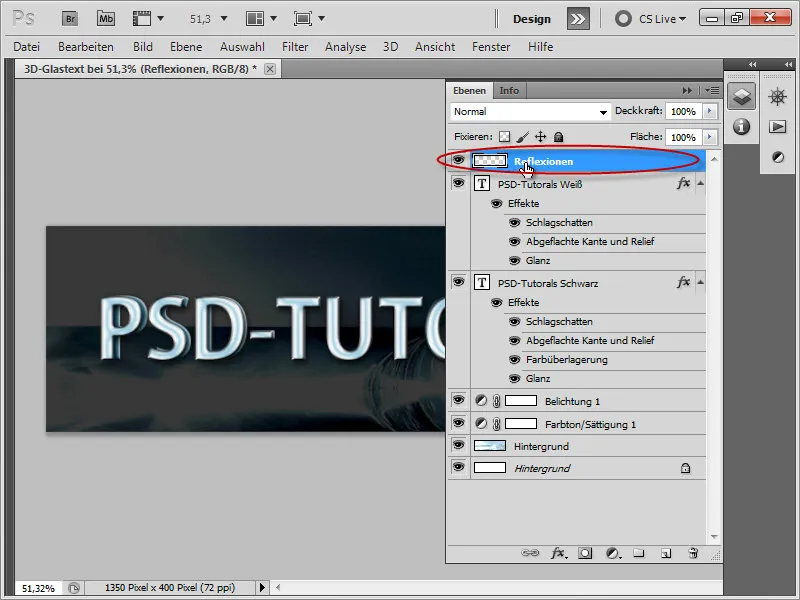
Tālāk mēs vēlamies uzzīmēt dažus atspīdumus. Lai to izdarītu, izveidosim jaunu slāni un pārdēvēsim to par "Atspulgi".
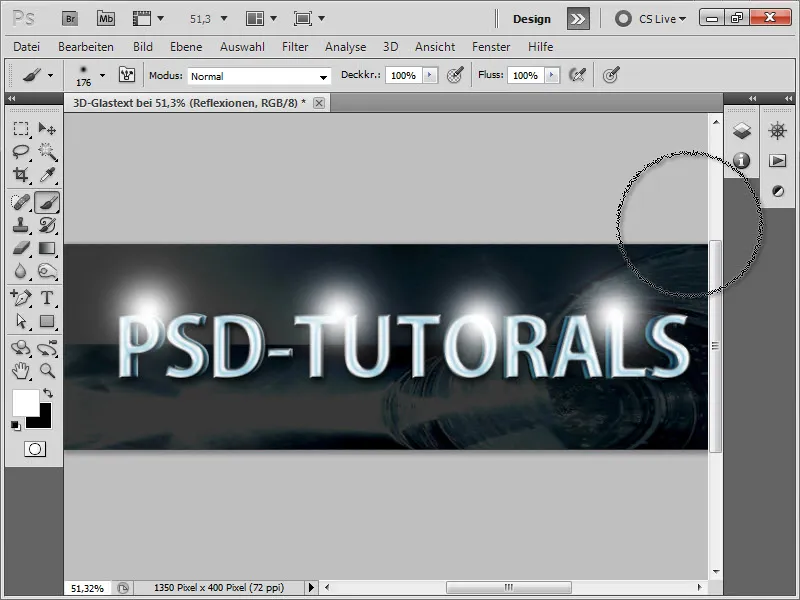
Tagad ņemam otu rīku un izvēlamies 200 px mīksto otu. Tādējādi izveidosim dažus atspīdumus. Šeit mēs uzzīmējam vai noklikšķinām vienu reizi virs attēlotajiem apgabaliem.
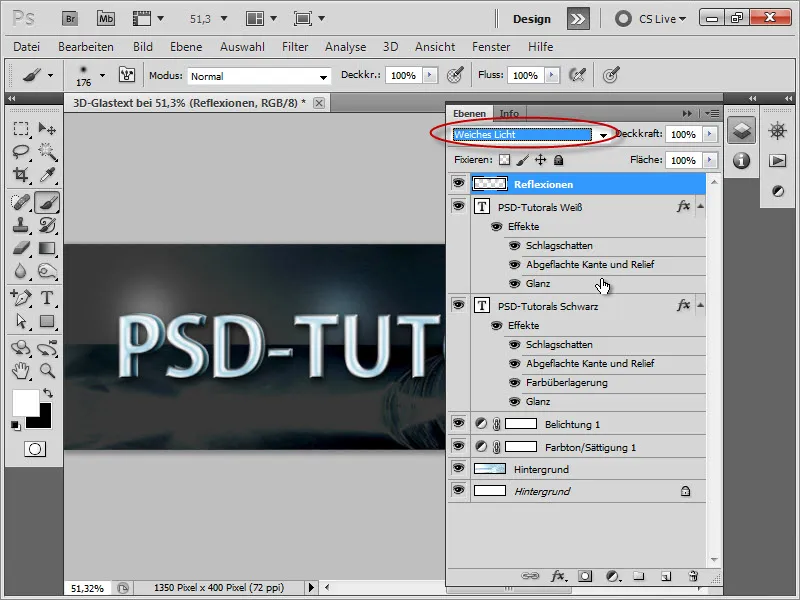
Iestatiet slānim režīmu " Mīksta gaisma".
7 Vairāk atspīdumu
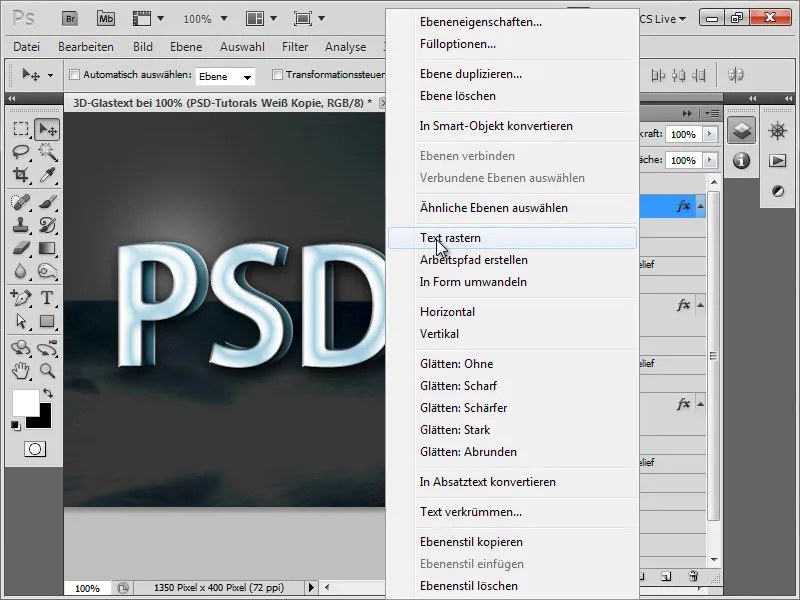
Tālāk rasterizējam taisnstūra slāni, tāpēc vispirms to dublējam...
Pēc tam ar peles labo pogu noklikšķiniet uz kopijas un izvēlieties Rasterise layer.
Pēc tam dzēšam rasterizētā slāņa slāņa stilus, noklikšķinot uz līnijas "Efekti" un velkot to uz leju uz atkritumu tvertni.
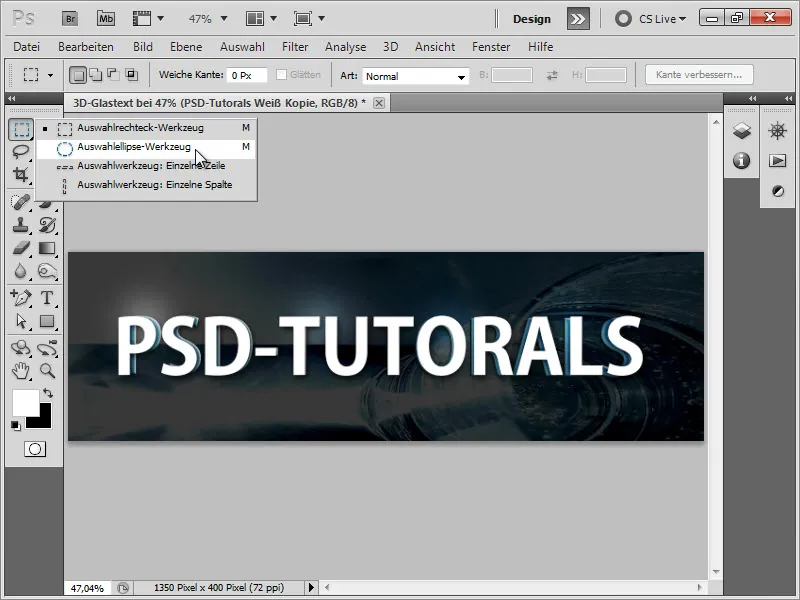
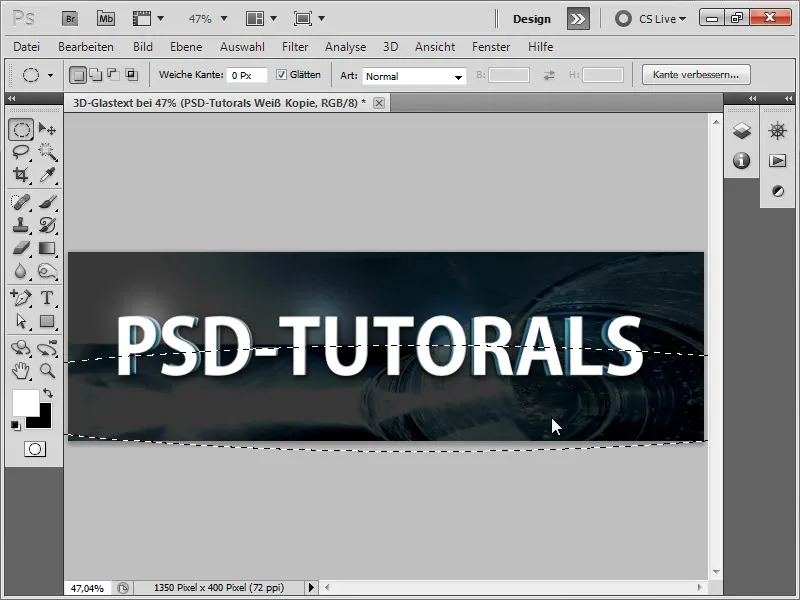
Tādējādi mēs atkal iegūstam parasto baltā teksta slāni. Tagad izvēlamies atlases rīku elipse...
Un velk uz teksta slāņa apakšējo pusi atlasi, kā parādīts tālāk. Pēc tam nospiežam taustiņu Delete, lai noņemtu apakšējo daļu.
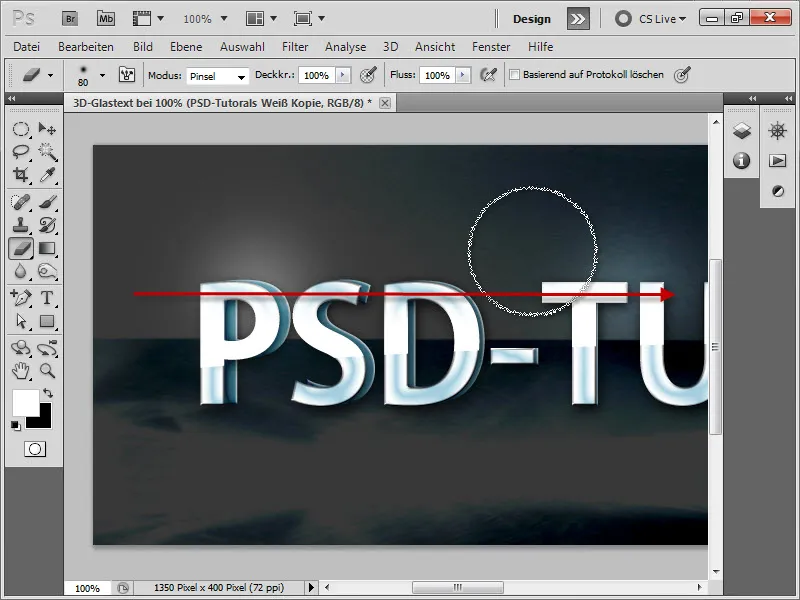
Tagad ņemam dzēšgumijas rīku ar mīksto malu un izdzēšam malu augšpusē, lai izveidotu vieglu, maigu pāreju.
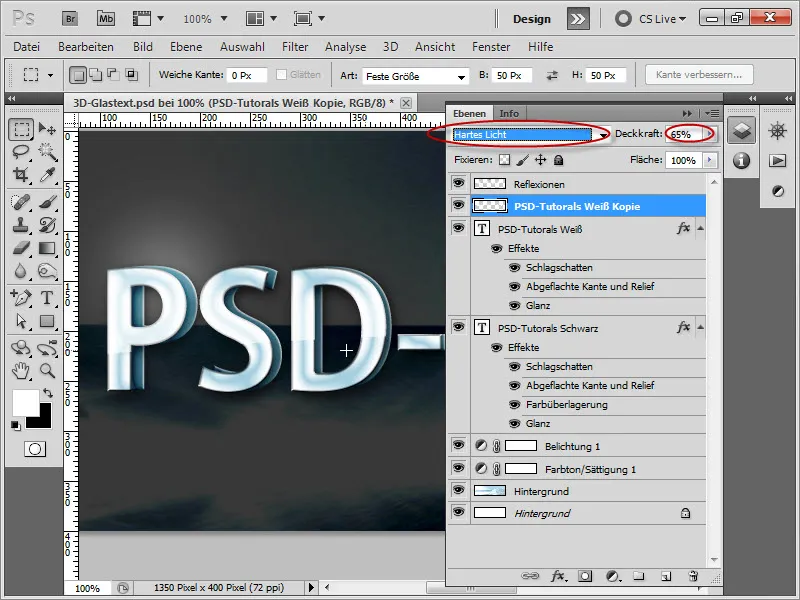
Pēc tam iestatiet sajaukšanas režīmu uz Hard Light un mainiet necaurredzamību uz 65%, lai atspulgs izskatītos nedaudz maigāks.
7. Uzzīmējiet mirdzošas zvaigznes
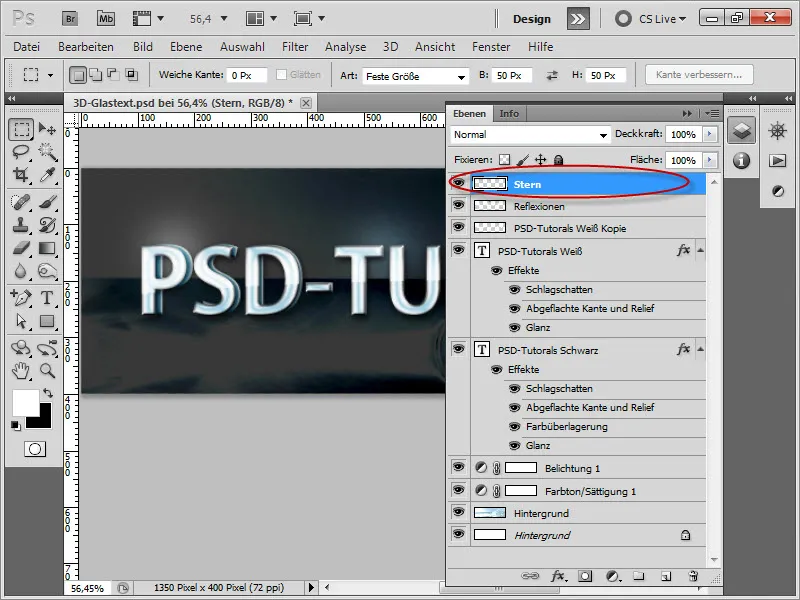
Pēc tam izveidojam jaunu slāni un pārdēvējam to par "Zvaigzne".
Tad ņemam mīkstu otu un vienu reizi noklikšķinām uz attēla.
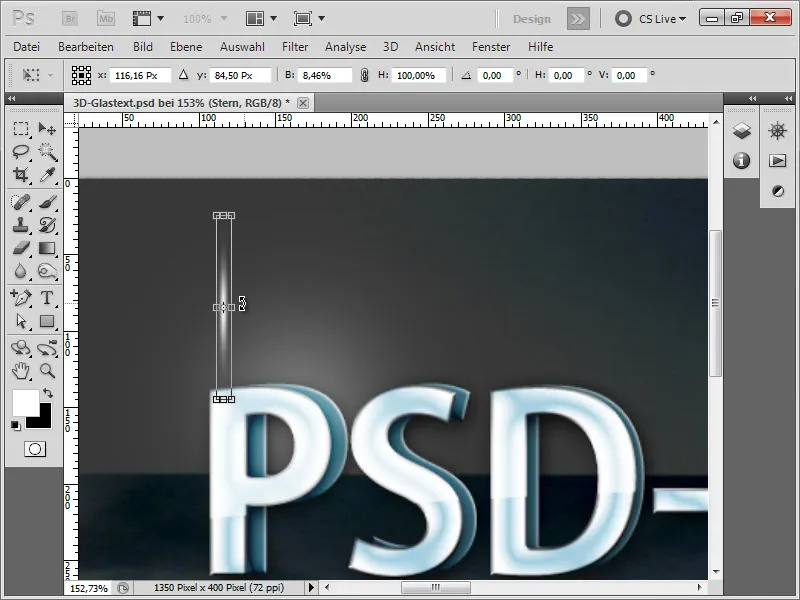
Pēc tam nospiežam Ctrl+T, lai padarītu šo slāni šaurāku.
Tad turam nospiestu taustiņu Shift, lai pagrieztu slāni tieši par 45°.
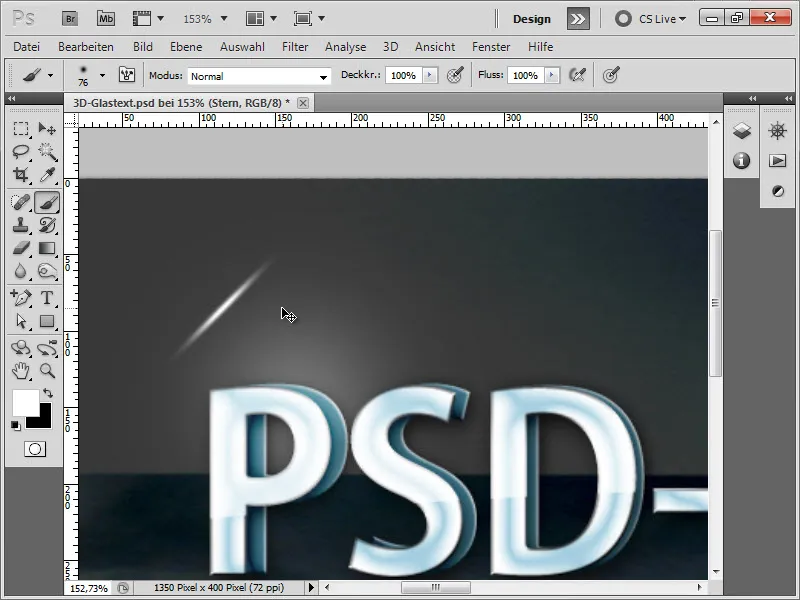
Pēc tam nospiežam Ctrl+J , lai dublētu slāni. Tad vēlreiz nospiediet Ctrl+T un, turot nospiestu taustiņu Shift, pagrieziet atspulgu pretējā virzienā.
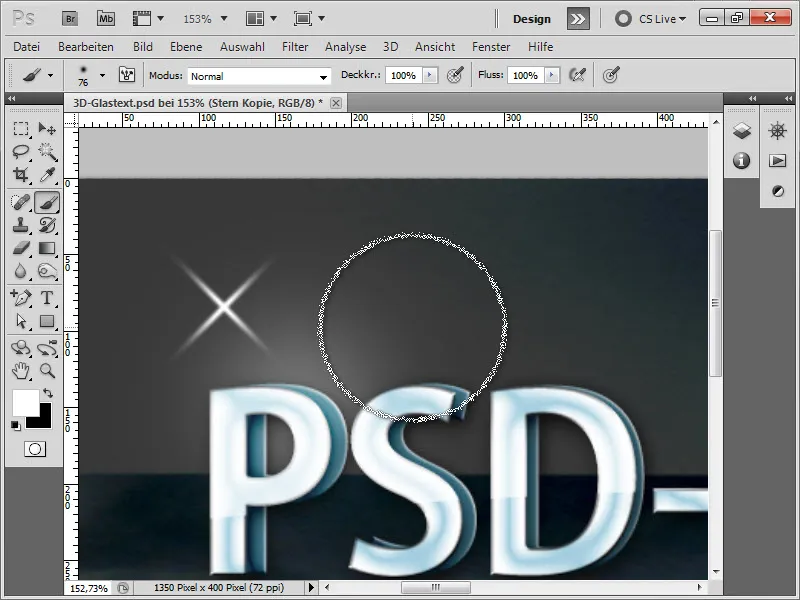
Tagad nospiediet Ctrl+E, lai šos divus slāņus savienotu kopā. Ja vēlamies, varam izveidot vēl vienu zvaigzni, kas nav tik šaura.
Tad mēs varam dublēt zvaigznes tik reižu, cik vēlamies, un izvietot tās pa tekstu. Varam arī mainīt to lielumu, lai tās neizskatītos tik vienveidīgas.
Lūk, kā izskatīsies mūsu galarezultāts!


