Šajā ātrajā padomē es gribu jums iepazīstināt ar noderīgu izteiksmi, ar kuru jūs varat loop animācijas. Tā ļauj jums atkārtot animācijas un tās elastīgi rediģēt.
Kā piemēru es ņemu mazu sarkano ierakstu punktu. To mēs vienkārši varam izveidot, izmantojot formas slāni, bez kontūras, un pēc tam es vēlos to mirgot, it kā tas kas ierakstu.
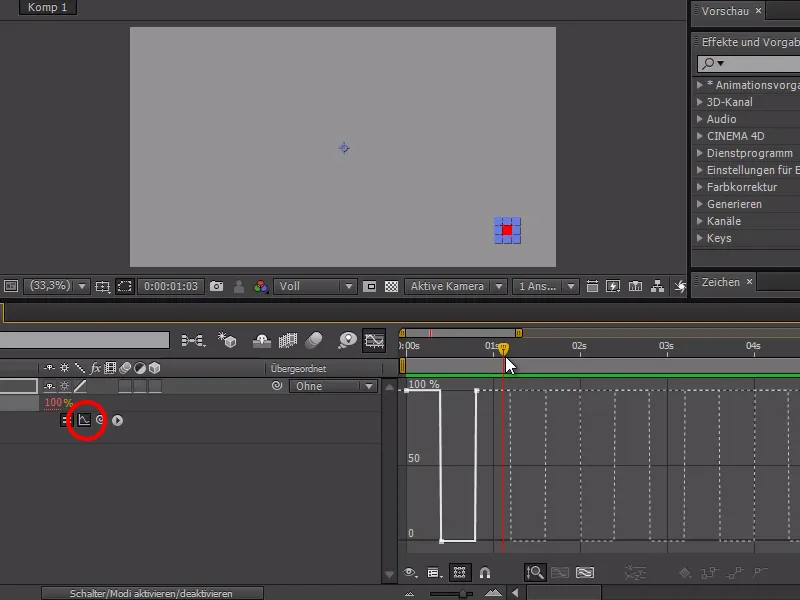
Ejot uz sarkanā pogas caurspīdību un ieslēdzot pulksteni uz 100%, es varu ar labo peles taustiņu uz punktu laika līnijā ieslēgt Interpolācijas slāpēšanu.
Ar šo iestatījumu mēs iegūstam tikai veselus skaitļus un vairs nav starpversiju. Nedaudz pārvietojoties ar laika rādītāju, mēs iestatām caurspīdību uz 0% un, beigās, atkal uz 100%.
.webp?tutkfid=85138)
Lai šis mirgojums ilgst 3 stundas videomateriāla, mēs varētu visu nokopēt un ievietot atkārtoti. Bet tas ir ļoti nelielā mērā elastīgs, ja mums ir jāveic izmaiņas, piemēram, mainīt izmiršanas laiku starp mirgošanu vai panākt neregulāru mirgošanu.
Tāpēc labāk rakstīt izteiksmi, lai vienkāršotu visu šo procesu:
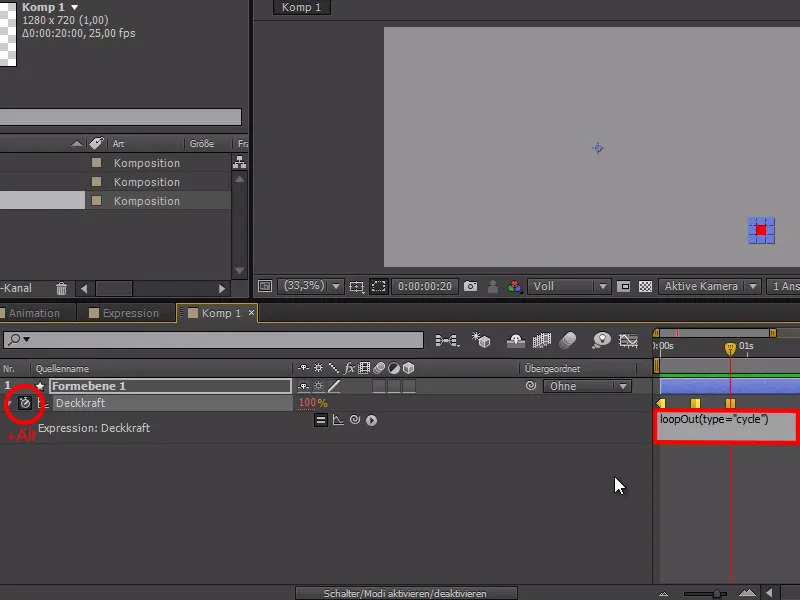
Alt taustiņu es ejot uz pulksteņa un ierakstīšu izteiksmi: loopOut(type="cikls")
Ja tagad ieslēdzam Izteiksmes līkni, mēs varam redzēt, kā animācija pastāvīgi atkārtojas. Turklāt mums ir priekšrocība, ka mēs elastīgi varam mainīt darbības laiku, un Loop-Izteiksmes pastāvīgi pielāgojas tam.
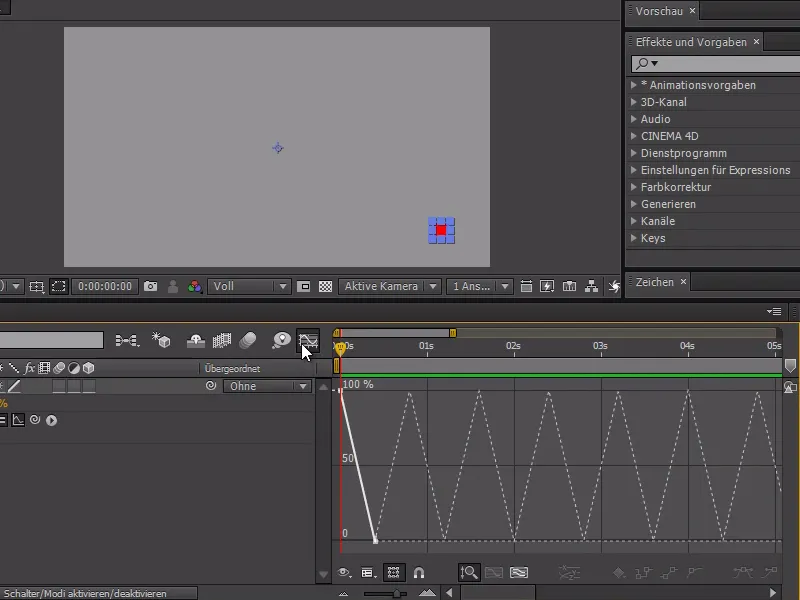
Tagad, ja modificēsim izteiksmi: loopOut(type="pingpongs") un atkal izslēgsim Interpolācijas slāpēšanu, mēs varam redzēt "spēli" starp divām punktām 100% un 0%, kas nepārtraukti mainās.
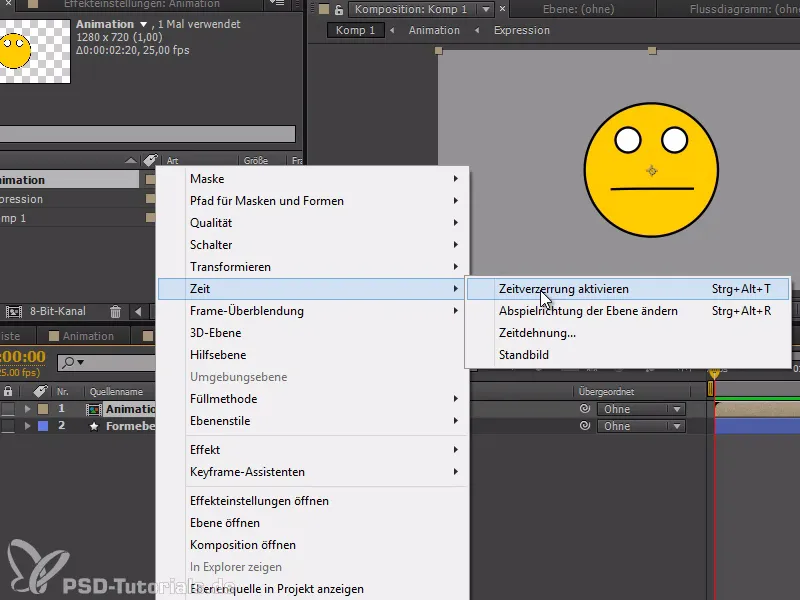
Par šo ir piemērs staigāšanas ciklam ar sarežģītākām animācijām. Šeit esmu veidojis animētu smaidiņu ar lielāku animāciju, kuru vēlos pastāvīgi atkārtot.
Laiks>Laika kropļošana.
Tagad es varu iestatīt divus atslēgas kadrus animācijā, kas marķē sākumu un beigas. Turklāt varu atkal ierakstīt izteiksmi loopOut(type="cikls"), lai šis posms atkal atkārtotos. Staigāšanas ciklam būtu jāpievērš uzmanība tam, ka atslēgas kadrs tiks iestatīts pie pēdējā kadra un izdzēsts pēdējais, jo tas ir tukšs.