Skaņas efekti ir dinamiski un mūsdienīgi dizaina elementi, kas ir ideāli piemēroti ballīšu skrejlapām, pasākumu baneriem vai tapetēm. Ritmiskās līnijas un košās krāsas piešķir jūsu dizainam enerģiju un kustību. Šajā pamācībā parādīšu, kā Photoshop programmā izveidot satriecošus skaņas līmeņa efektus, kombinējot formas, krāsu gradientus un mirdzuma efektus. Sāksim un piešķirsim saviem projektiem perfektu ritmu!
1. Izveidojiet skaņas līmeņus ar retro izskatu
Pirmajā tehnikā es aprakstīšu, kā izveidot retro izskata skaņas līmeni. Līdzīgu efektu jau ir aprakstījis raptor31 pamācībā šeit, vietnē PSD-Tutorials.de.
Tehnika ir ļoti vienkārša un neprasa pārāk lielu rūpību radīšanas laikā, jo par svarīgāko rūpējas filtrs.

Solis 1: Izveidojiet jaunu dokumentu
Izveidoju jaunu dokumentu (Ctrl+N ) 800x600 pikseļu izmērā un aizpildu fona slāni ar melnu krāsu.
Solis Nr. 2: Izkrāsojiet izlīdzinātāja kontūru
Izveidoju jaunu slāni, izmantojot Ctrl+Alt+Shift+N. Izmantojot apaļu, baltu otu (B), kuras izmērs ir 5 pikseļi, jaunajā slānī uzzīmēju izlīdzinātāja augšējās deformācijas kontūru.
Solis tiek dublēts un atspoguļots spogulāri
Dublēju slāni ar izlīdzinātāja kontūru, izmantojot īsceļu Ctrl+J, un atspoguļoju to vertikāli, izmantojot Ctrl+T>Mirror Vertical. Pārvietoju slāni uz sākotnējās izlīdzinātāja kontūras apakšējo malu, izmantojot rīku Pārvietot.
Solis Nr. 4: Samazinu abus slāņus līdz vienam
Izvēlos abus kontūru slāņus panelī Layers (Slāņi ) un samazinu tos līdz vienam, izmantojot īsceļu kombināciju Ctrl+E.
5. solis: Aizpildiet iekšējo apgabalu
Izmantojot aizpildīšanas rīku (G), es aizpildu kontūras slāņa iekšējās zonas ar baltu krāsu.
6. solis: pagriežu attēlu par 90 grādiem
Pagriežu visu dokumentu par 90 grādiem pulksteņrādītāja kustības virzienā, izmantojot UZS izvēlni Attēls> Attēla pagriešana>90°. Tas ir svarīgi, jo nākamajā solī piemērotais filtrs darbojas tikai pa labi vai pa kreisi, bet ne uz augšu vai uz leju.
7. darbība: Stilizācijas filtra vēja efekts pa labi
Es izsaucu vēja efekta dialogu, izmantojot izvēlni Filter>Stylization filter.
Atlasu izvēles rūtiņu Vētra ar virzienu pa labi. Pēc tam apstiprinu ar OK.
Solis 8: Atkārtoju filtru
Izvēlnes Filter (Filtrs) augšdaļā es atrodu iespēju atkārtot pēdējo filtru. Noklikšķinu uz tās vai vienkārši izvēlos saīsni Ctrl+F. Atkārtoju filtra piemērošanu aptuveni 2-3 reizes.
Tagad parādās pazīstamā izlīdzinātāja kontūra, kā es vēlētos, lai tā būtu manā pirmajā skaņas līmeņa apskatā.
9. solis: Stilizācijas filtra vēja efekts pa kreisi
Tagad atkal izsaucu filtru, izmantojot filtru izvēlni, un mainu virzienu uz kreiso pusi. Atkal atkārtoju filtra piemērošanu 2-3 reizes, līdz efekts ir pareizs.
10. solis: Attēla pagriešana atpakaļ
Es izmantoju izvēlni Attēls> Attēla rotācija>90° pret UZS, lai vēlreiz pagrieztu dokumentu atpakaļ.
Solis 11: Aizpildījuma līmeņa gradients
Lai iekrāsotu baltos līmeņus, kā aizpildes slāni izvēlos gradienta aizpildījumu.
Gradients ir no gaiši sarkana līdz asiņaini sarkanam un ir atstarojošs.
Es novietoju aizpildījuma slāni kā nogriežņu masku, izmantojot saīsnes kombināciju Ctrl+Alt+G.
12. darbība: dublējiet līmeņu defleksijas slāni kopā ar aizpildes slāni.
Es dubloju līmeņa novirzes plakni kopā ar aizpildījuma plakni, jo tagad es veidoju līmeņa novirzes iekšējo laukumu.
Es transformēju līmeņa novirzi, izmantojot Ctrl+T. Izmantojot sānu punktus, es vienkārši nedaudz samazinu līmeņa novirzi uz iekšu.
Pielāgoju gradienta aizpildījuma krāsu no baltas uz dzeltenu.
13. darbība: Ievietojiet abus slāņus viedā objektā
Es izvēlos abus slāņus un apvienoju tos vienā viedā objektā. Tas ļauj man vienoti rediģēt abus slāņus, bet joprojām saglabāt piekļuvi atsevišķiem slāņiem.
Solis 14: Aizpildījuma opcijas
Tagad es pievienoju savam viedajam objektam dažasaizpildīšanas opcijas, lai nedaudz vairāk akcentētu efektu.
- Pilienveida ēna:
- Izvēlos: necaurspīdīgums: 100 procenti
- Attālums: 6 pikseļi
- Izmērs: 6 pikseļi
- Ārējais mirdzums:
- Krāsa/gaismīgums: Balta
- Necaurspīdīgums: 4 procenti
- Izmērs: 43 pikseļi
Lai pilienu ēnu padarītu pamanāmu, izveidoju jaunu fonu ar radiālu gradientu no tumši zila līdz melnam.
15. posms: Noslēguma pieskārieni ar vinjeti
Tagad izlīdzināšanas efektu var izmantot kā dizaina elementu tapetēs un skrejlapās. Tomēr, ja vēlos to atstāt šādā formā un izmērā, varu to paspilgtināt ar vinjeti.
Es izveidoju jaunu slāni un aizpildu to ar paša izvēlētu krāsu.
Slāņa vadības panelī iestatu apgabala slīdni uz 0 procentiem. Tas nozīmē, ka slāņa saturs netiek attēlots. Tiek parādīti tikai iestatītie slāņa stili. Tagad es tos iestatu.
Atveru jaukšanas opcijas un izvēlos iespēju Glow inwards ar šādiem iestatījumiem:
- Krāsa/gaišums: melna ar sajaukšanas režīmu Multiply.
- Necaurredzamība: 75 procenti
- Izmērs: 250 pikseļi
Vinjete ir pabeigta.
16. solis: Variācija ar tipa apgabalu
Ja līmeņa iekšienē atstāju baltu apgabalu, to var ļoti labi izmantot tekstiem.
Izmantojot atlases rīku, vispirms atlasu augšējo apgabalu līdz pat centram viedajā objektā, kopēju to ar Ctrl+C un ielīmēju to savā dokumentā ar Ctrl+V. To pašu daru ar apakšējo pusi. To pašu daru ar izlīdzināšanas efekta apakšējo pusi.
Izmantojot rīku Pārvietot, pārvietoju abus jaunos slāņus tā, lai centrā joprojām būtu vieta tekstam. Pēc tam es varu atlasīt abus slāņus un samazināt tos līdz vienam, izmantojot kombināciju Ctrl+E. Ar baltu otu iekrāsoju caurspīdīgo iekšējo apgabalu.
Solis Nr. 17: Teksta izvietošana
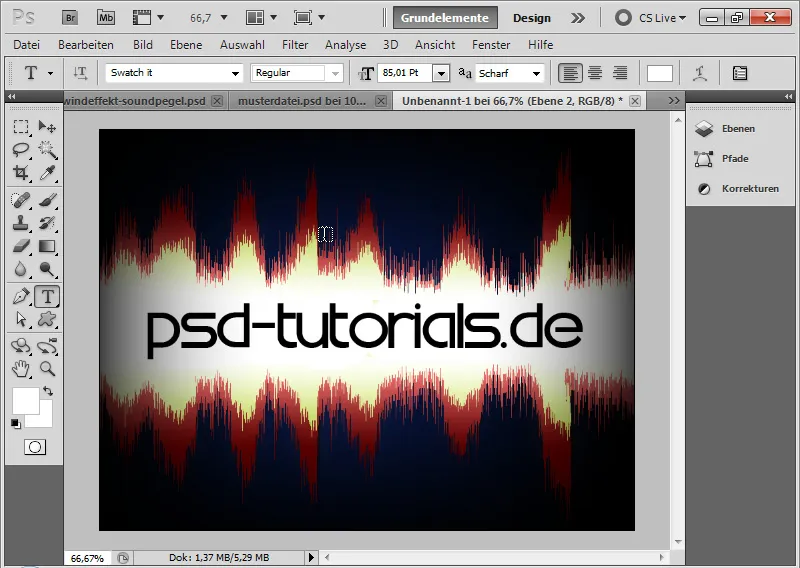
Tagad es varu izmantot teksta rīku, lai rakstītu jebkuru tekstu iekšējā apgabalā. Es izvēlos šriftu Swatch it un vienkārši ierakstu tajā PSD-Tutorials.de. Attiecībā uz motīvu, protams, daudz labāk iederētos paziņojums par kādu tehno ballīti.
2. Izveidojiet skaņas līmeņa efektu ar digitālu mirdzuma efektu.
Vēl viens veids, kā izveidot skaņas līmeņa efektu kā grafisku elementu skrejlapām un tapetēm, ir imitēt digitālo bling izskatu.
1. solis: Dokuments ar melnu fonu
Es varu izveidot jaunu dokumentu 800x600 izmērā vai vienkārši turpināt izmantot esošo dokumentu un izveidot jaunu grupu, kurā sakārtoju šos efektus.
Solis Nr. 2: Izveidot rakstu
Jaunajā dokumentā izveidoju 42x42 pikseļu izmēra rastra šablonu.
Lai to izdarītu, uzzīmēju melnu centrālo joslu vertikāli dokumenta labajā pusē un trīs melnas, šauras joslas horizontāli kreisajā pusē. Pikseļu režģis tiek parādīts liela palielinājuma apgabalā, lai palīdzētu man novietot joslas.
Izmantojot taisnstūra rīku, es vispirms velku trīs 4 pikseļu augstus taisnstūrus horizontāli un pēc tam 10 pikseļu platu taisnstūri vertikāli dokumentā. Telpas starp šaurajiem taisnstūriem ir 10 pikseļi!
Definējot rakstu, ir svarīgi, lai fons būtu caurspīdīgs. Visbeidzot, es varu definēt savu rakstu, izmantojot izvēlni Edit>Define pattern (Rediģēt>definēt rakstu).
3. solis: Izveidot gradientu
Jaunajā slānī izveidoju vēlamo gradientu krāsās, kādās vēlos, lai gradienta pildījums parādītos manos skaņu līmeņos.
4. solis: Izveidot rakstu
Izveidoju jaunu slāni un aizpildu to ar gradienta rīku. Priekšplāna krāsas vietā izvēlnes joslā tiek aktivizēta opcija Pattern. Es piešķiru tur nupat izveidoto rakstu. Pēc tam aizpildu slāni ar savu rakstu.
Slāņa apstrādei ir lietderīgi izveidot raksta slāni kā gradienta slāņa apcirpšanas masku. To daru, izmantojot kombināciju Ctrl+Alt+G vai Alt un klikšķinot starp abiem slāņiem slāņu vadības panelī.
5. solis: slāņa maskā uzzīmējiet līmeņa novirzes.
Es pievienoju slāņa masku gradienta slānim. Tagad es varu iekrāsot apgabalus, kas nepieder pie mana līmeņa novirzēm. To varu viegli izdarīt ar melnu otu. Varat arī vienkārši atlasīt apgabalus ar atlases rīku un aizpildīt tos ar melnu krāsu slāņa maskā. Priekšplāna krāsu var aizpildīt, izmantojot saīsnes kombināciju Alt+Reset.
Solis 6: Izveidojiet viedo objektu
Es izvēlos gradienta slāni un raksta slāni un saglabāju abus kā viedo objektu (noklikšķiniet ar peles labo taustiņu>Konvertēt par viedo objektu). Tagad ir labāk, ja abi ir viedajā objektā un tiek rediģēti kopā, jo tad es varu vienkārši pārvietot viedo objektu tālāk dokumentā.
7. solis: dublējiet un atspoguļojiet viedo objektu
Es dublēju savu viedo objektu, izmantojot kombināciju Ctrl+J.
Izmantojot Ctrl+T>Mirror Vertical, es varu - pārsteigums, pārsteigums - dublēto objektu atspoguļot vertikāli.
Izmantojot rīku Pārvietošana, velku to nedaudz uz leju, lai abi līmeņu "dibeni" gandrīz saskartos. Tagad es samazinu necaurspīdīgumu līdz 40 procentiem.
8. darbība: izplūstošs atspulgs
Lai piešķirtu atspīdumam efektu, kas izplūst tumšajā ādā, es vienkārši pievienoju slāņa masku viedajam objektam.
Izmantojot melnu un baltu gradientu, velku no apakšas uz augšu, lai apakšējā zona kļūst caurspīdīga, tai izplūstot.
9. solis: Transformācija
Es izvēlos abus viedos objektus un varu tos pārveidot kā vienu vienību, izmantojot kombināciju Ctrl+T. Ir lietderīgi pārveidot un nedaudz izkropļot efektu perspektīvā. Tas piešķir efektam nedaudz dinamikas. Un tas jau ir viss. Skaņas līmeņa efekts nodrošina jauku grafisku elementu skrejlapām un tapetēm.
10. solis: variācija
Praktiski ir tas, ka es jebkurā brīdī varu mainīt gradienta krāsas. Es vienkārši divreiz noklikšķinu uz viedā objekta augšējā līmeņa skatā. Tagad es nokļūstu PSB dokumentā, kurā ir saglabāti abi mani sākotnējie slāņi.
Tur es varu mainīt gradienta krāsu pēc vajadzības.
Ja vēlos veikt vēl kādu izmaiņu, es varu veikt līmeņa virsotņu lēcienu. Tas īpašā veidā izceļ grafisko efektu.
Lai to izdarītu, slāņa maskā iekrāsoju katra līmeņa virsotnes otro atsevišķo līmeni. Tas pazūd skatā.
Kad PSB dokuments tiek saglabāts, izmaiņas tiek piemērotas PSD datnei.
Kas ir pamanāms? Izmaiņas ir iekļautas arī spoguļattēlos. Forši! Tomēr tā nav nekāda liela maģija, bet vienkārši tāpēc, ka Smart Objects dublikāti, izmantojot slāņu vadības paneli vai izmantojot īsceļu Ctrl+J, nosaka oriģinālā Smart Object gadījumu. Tādējādi arī izmaiņas tiek "mantotas" no oriģināla.
Kā piebildi: ja es nevēlos veikt šīs izmaiņas, es dublēju , kopējot, izmantojot izvēlni Slānis>Izgudrie objekti>Jauns gudrais objekts.


