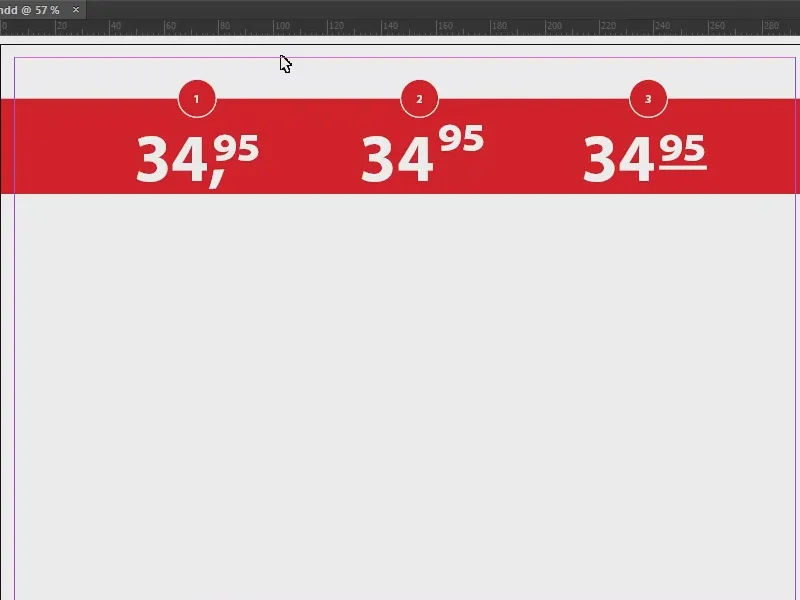
Šajā apmācībā ir runa par pareizas cenas formāta sagatavošanu. Jūs jau esat redzējuši cenu izkārti - kā tās mums jauki smaida klāt, bet protams, šādas cenas ir jāformatē. Kā to var izdarīt InDesign programmā, lai iegūtu dažādas attēlošanas veidus, kā to var redzēt manīs trīs piemēros, es jums parādīšu. Tas tiešām notiek viegli, izmantojot rindkopu un rakstzīmju formātus, tas nozīmē, ka mums nav jāformatē nekas manuāli, vienkārši iestatām dažas likmes un pēc tam viss notiek automātiski.
Gatavojam cenu karti
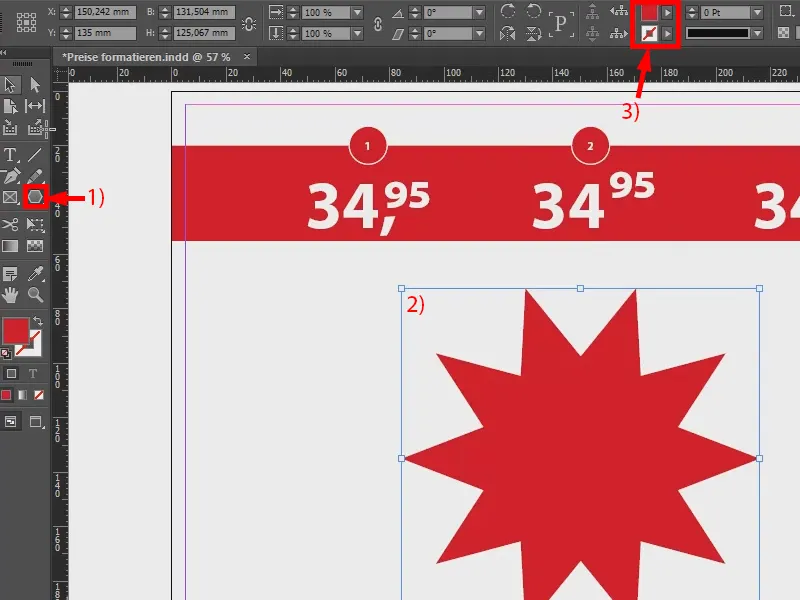
Pirmais solis ir uzzīmēt zvaigzni ar Poligonālā izvēlnei (1), bez kontūras un sarkanā krāsā (3).
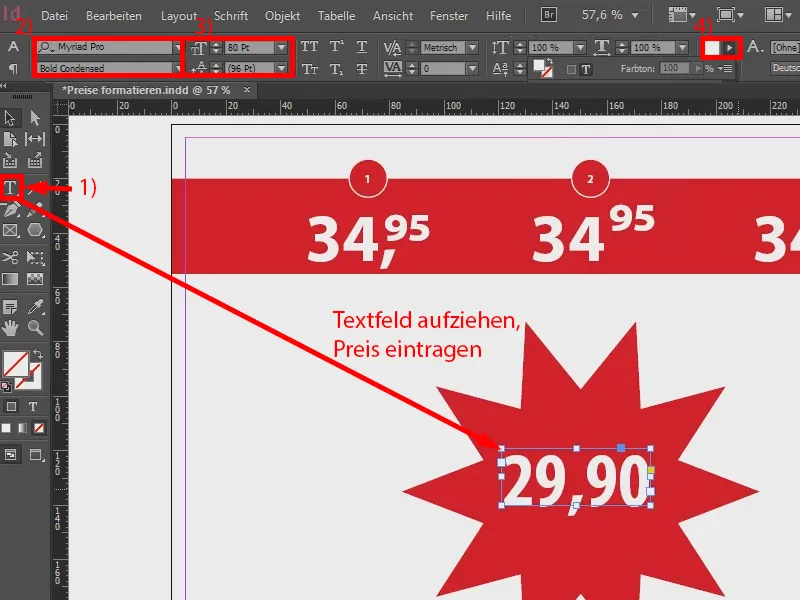
Nākamajā solī es ievietoju Teksta rīku (1) un noteikšu cenu, sacīsim, 29,90. To visu atkal ievietoju savā iemīļotajā fontā - Myriad Pro un šeit - treknrakstā (2). Fonta izmēru iestatu uz 80 Pt (3), krāsa ir baltā (4). Tātad, tā izskatās, ja to ievada kā parasti.
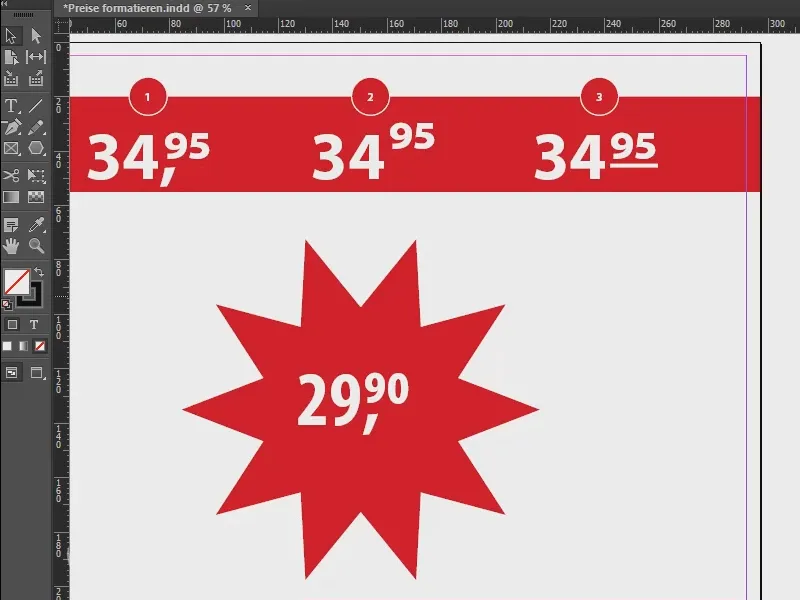
Variant 1
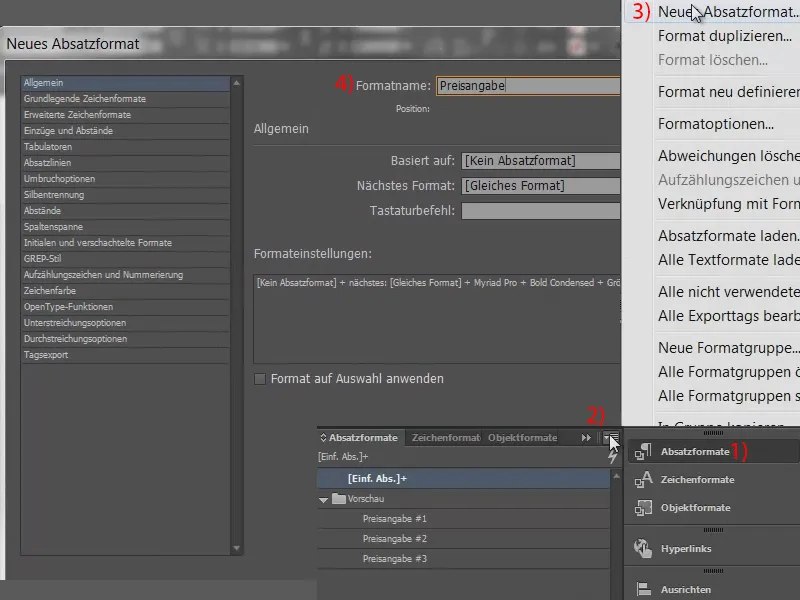
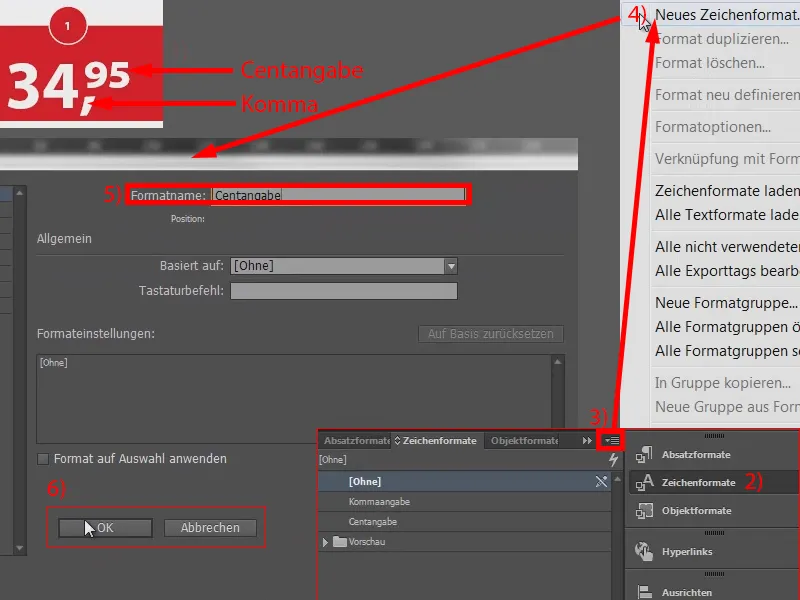
Tagad par formātu: es atzīmēju teksta lauku un dodos uz Rindkopu formātiem (1 un 2), izvēlos Jauns rindkopu formāts… (3). To nosauku "Cenas norāde" (4) un apstiprinu.
Tagad mums ir nepieciešami Rakstzīmju formāti: Kas mainās par cenotu? Nepieciešami ir tieši divi formāti, kas beigās atklās savu ietekmi, proti - tas attiecas uz komatu un paceltām centu norādēm (1). Tāpēc es izveidoju divus jaunus rakstzīmju formātus (2, 3, 4, pēc tam ievadu nosaukumus, apstiprinu ar 6): Vienam es dodos nosaukumu "Centu norāde", otram "Komata norāde".
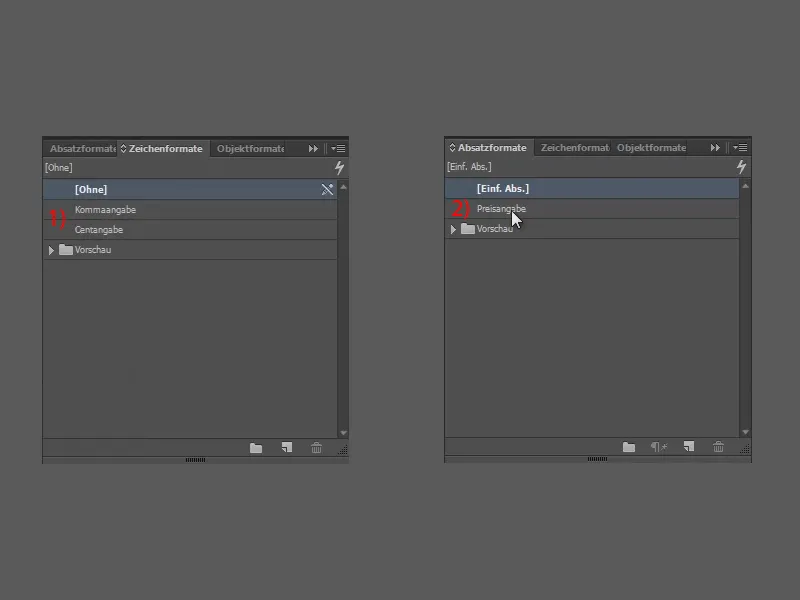
Šobrīd man ir divi rakstzīmju formāti (1) un viens rindkopu formāts (2). Lai gan es vēl neesmu definējis nevienu parametru, šobrīd ir svarīgi, lai mēs šos formātus izveidotu pamata uz tiem pašiem. Tāpēc es atgriežos atpakaļ pie savas "Cenas norādes" (2 dubultklikšķis).
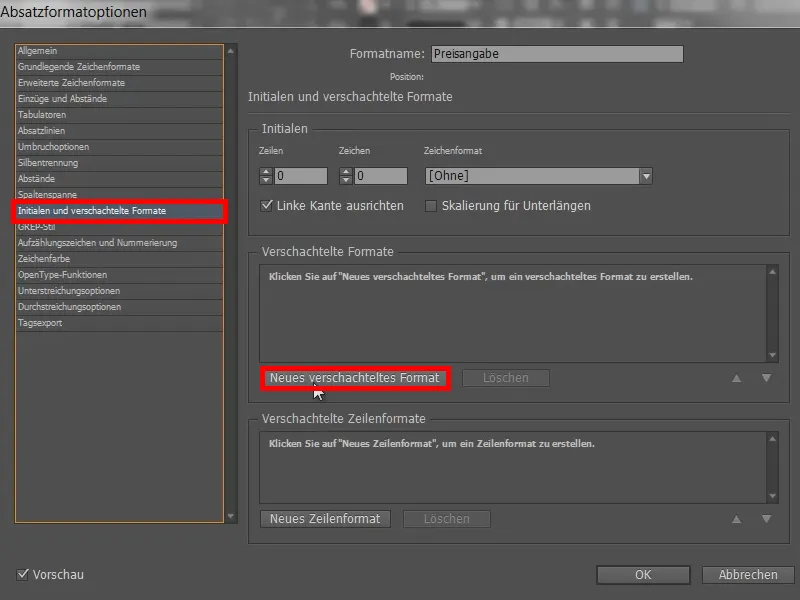
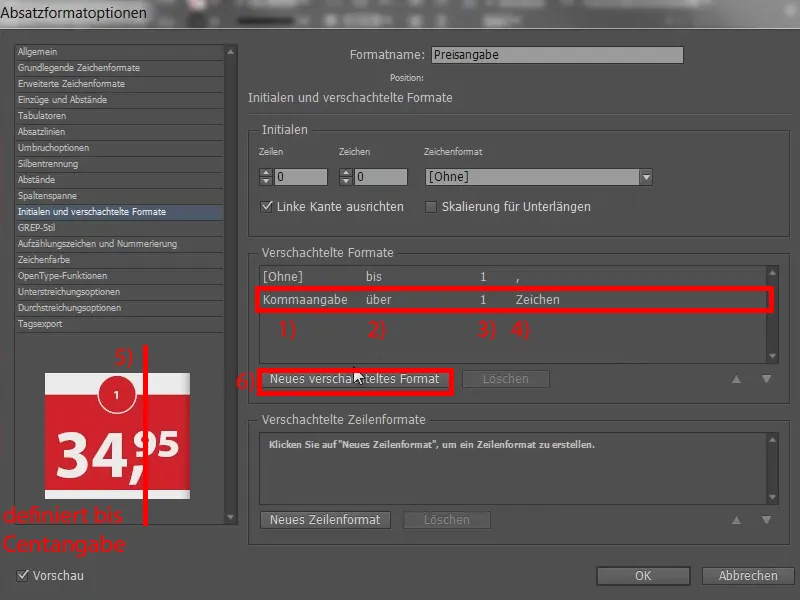
Tagad es izveidoju struktūru zem cilnes Инициалы и вложенные форматы. Tāpēc es izveidoju Jaunu iegulto formātu.
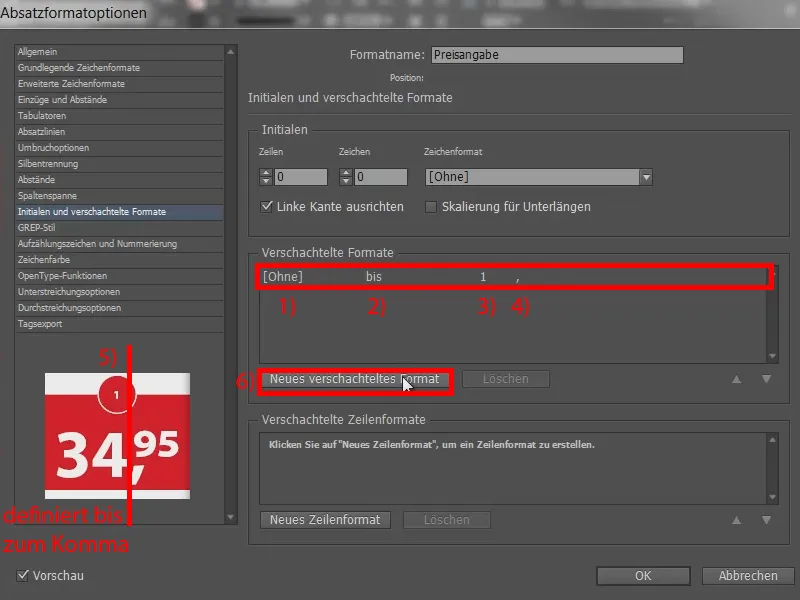
Šeit es vēl neesmu definējis rakstzīmju formātu (1), bet es vispirms izvēlos līdz (2), "1" (3) un protams - komatu (3).
Tātad, tagad mums ir šāds jautājums: ar šo rindiņu mēs definējam, ka šajā piemērā "34" paliek neskarts (5). Tas vienkārši paliek nemainīts. Un tikai pēc komata jānotiek kaut kam. Tātad tā ir šī iegultā formāta būtība.
Nākamais solis: mums jādefinē rakstzīmju formāts. Tāpēc es izvēlos Jaunu iegulto rakstzīmju formātu (6).
Vispirms komats, tāpēc es izvēlos mūsu "Komata norādi" (1), pāri ir pareizi (2), "1" ir arī pareizi (3), bet komats nav vārds, bet gan rakstzīme. Tāpēc es izvēlos rakstzīmi (4). Līdz ar to mēs esam definējuši visu līdz pēc komatiem (5). Un turpina ar vēl vienu iegulto formātu (6).
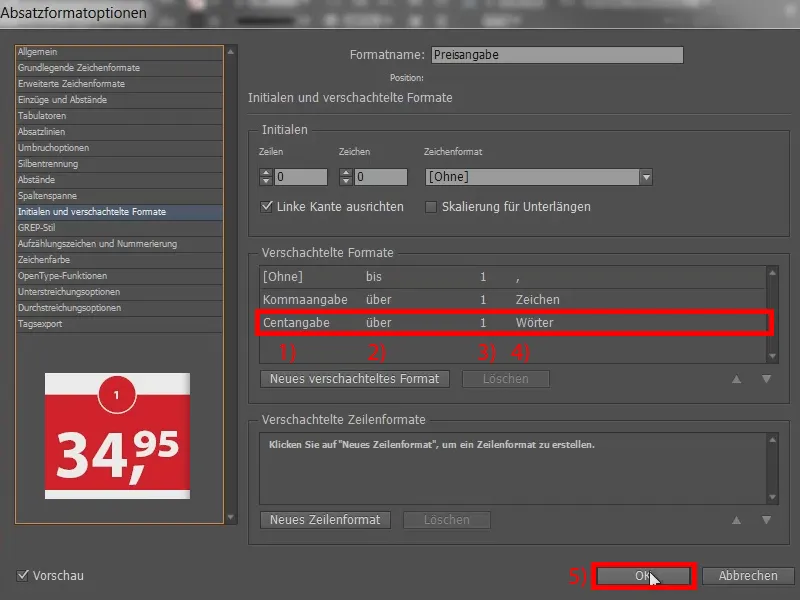
Mēs izmantojam "Centu norādi" (1), atkal pāri (2) un arī "1" (3), bet šoreiz ir vārdi (4).
Šī struktūra ir nepieciešama, lai InDesign zinātu, kad un kā jāpielieto kāds formāts. Es apstiprinu to ar Labi (5).
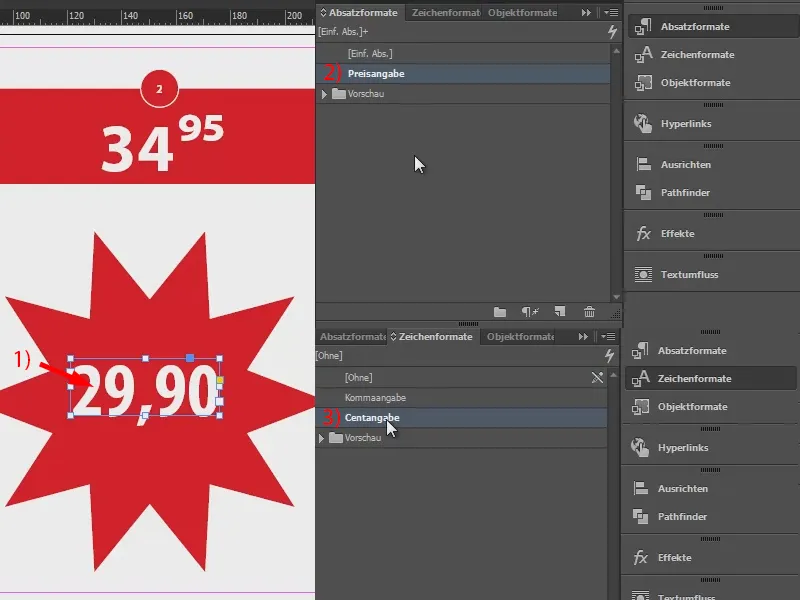
Markēto lauku (1) tagad definēju ar "Cenas norādi" (2). Tas vēl nav beidzies. Un tagad mēs veicam dažādas pielāgojuma izmaiņas rakstzīmju formātos. Vispirms mēs veidojam pirmo piemēru: Es ieeju "Centu norādē" (dubultklikšķis uz 3) ...
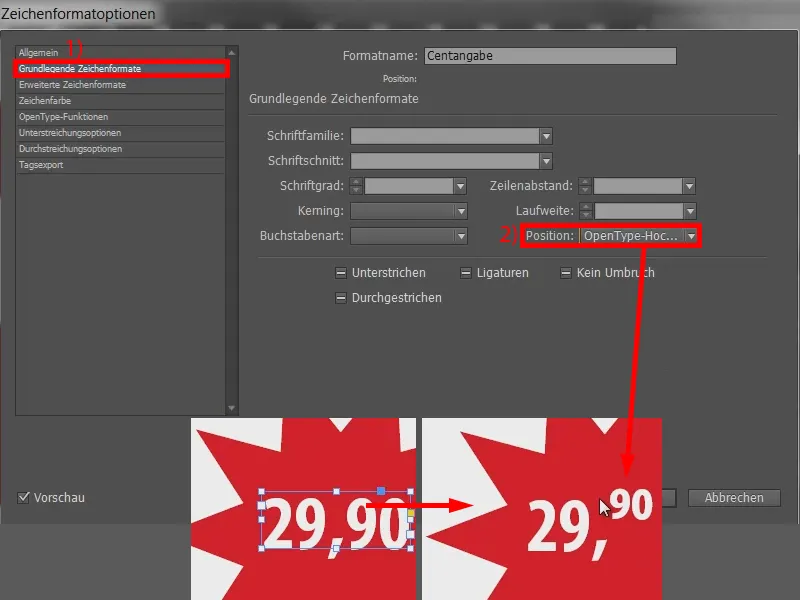
... un tur izvēlos Pamata rakstzīmju formātus (1). Šeit es izvēlos OptenType-Augšējā pozīcija (2). Šeit jau notiek kaut kas.
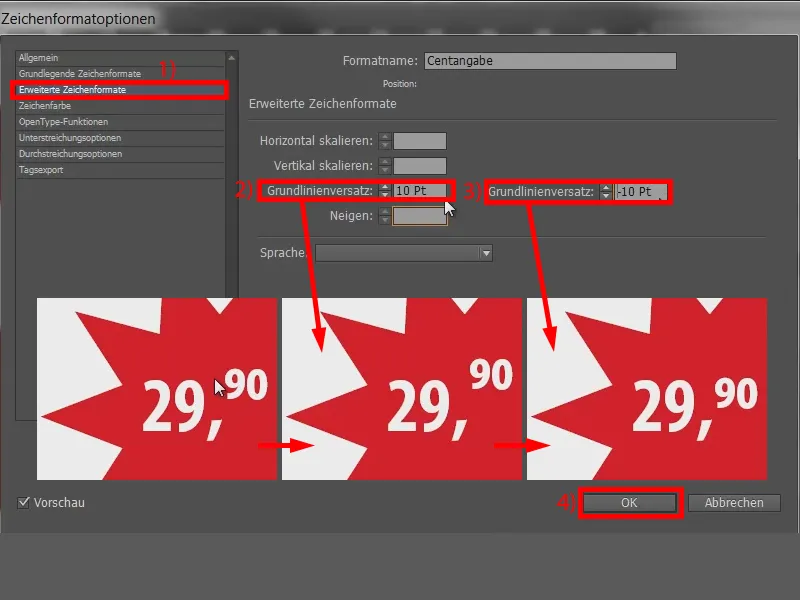
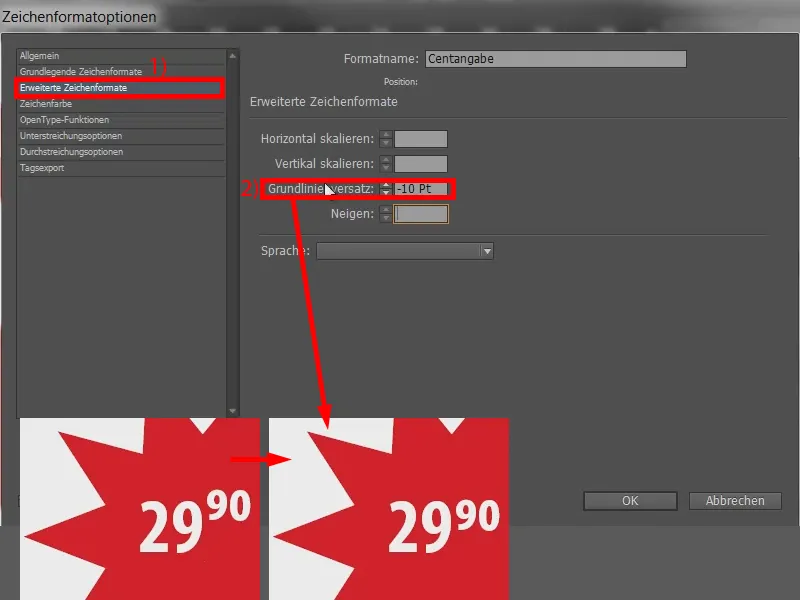
Taču "90" ir nedaudz pāri, tāpēc es regulēju vēl vienu parametru apakš cilnē Paplašinātie rakstzīmju formāti (1). Šeit es mainu Pamatrindiņu nobīdi. Ar 10 Pt "90" paceltos ... (2) Nepareizs virziens. Tāpēc es samazinu vērtību (izmantojot Shift un bultiņu uz leju taustiņi) uz -10 Pt (3). Un tas ir aptuveni tas augums, ko vēlos. Varbūt to varētu precīzāk pielāgot, bet maniem nolūkiem tas der un es to apstiprinu (4).
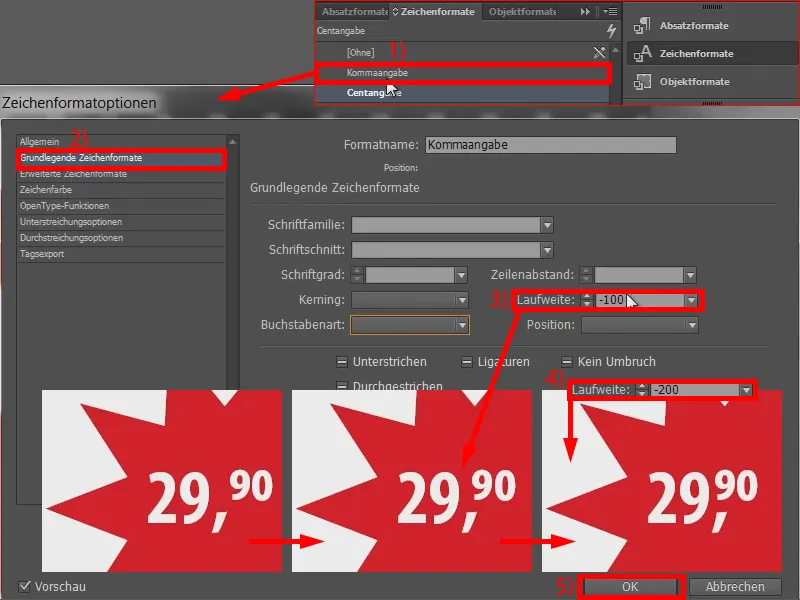
Tagad pievērsīsimies vidusdaļai: kā mēs tagad iegūstam "90" uz komatu? Ļoti vienkārši: dodaties uz "Komatuveidi" (dubultklikšķis uz 1) un iestatiet burtu kopnespiestumu. Dodieties uz Pamatburtu formāti (2) un ievadiet atbilstošu vērtību zem pludspilsones. -100 gadījumā tas izskatās šādi (3): teksts šķērso tuvāk. -100 šeit ir par maz, tāpēc es to nomainu uz -200 (4) un tagad mums cena ir tieši tāda, kādu vēlējāmies. Gatavs (5).
Variantes 2
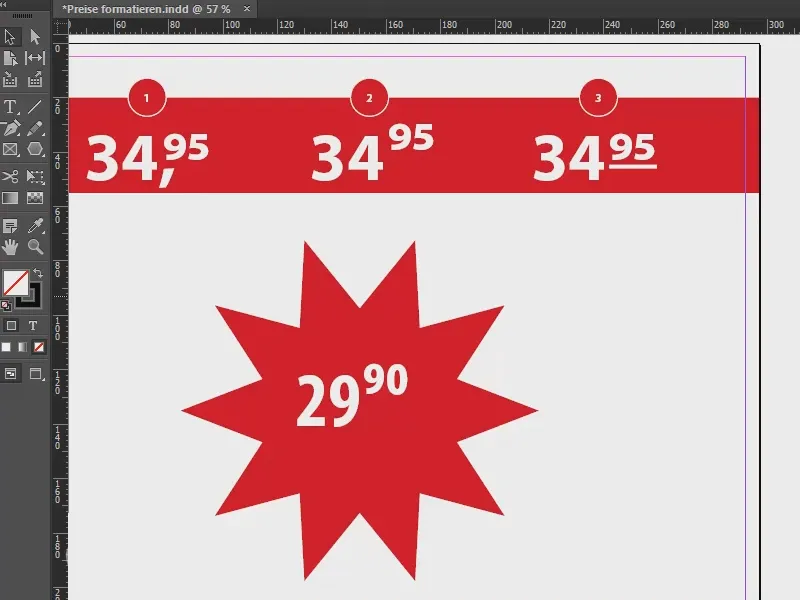
Tagad otrais piemērs: šeit komma pazūd un "95" pāršalst nedaudz uz augšu.
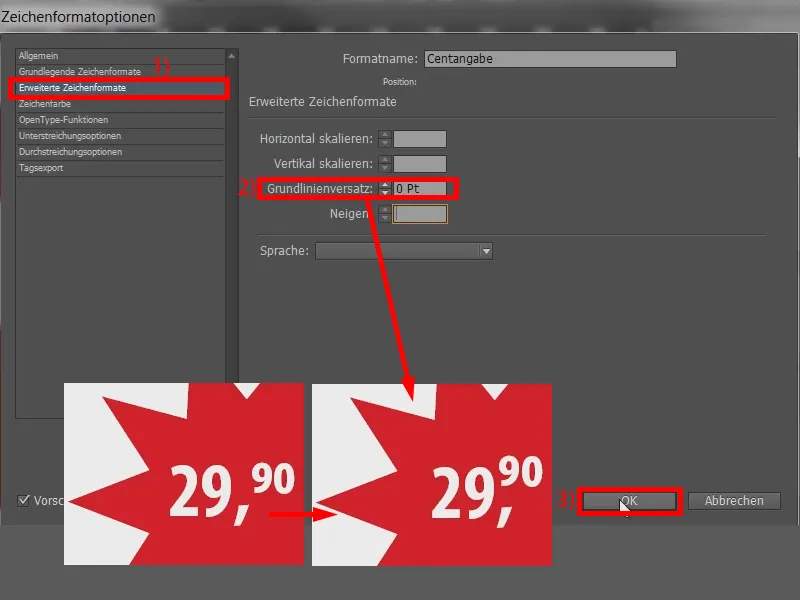
Lai to izdarītu, atkal atveram "Centangabe". Paplašinātie burtu formāti (1) atkal izņemam Pamatrindas nobīdi (2). Tad "90" pāršalst uz augšu. Piespiežam apstiprināšanu (3).
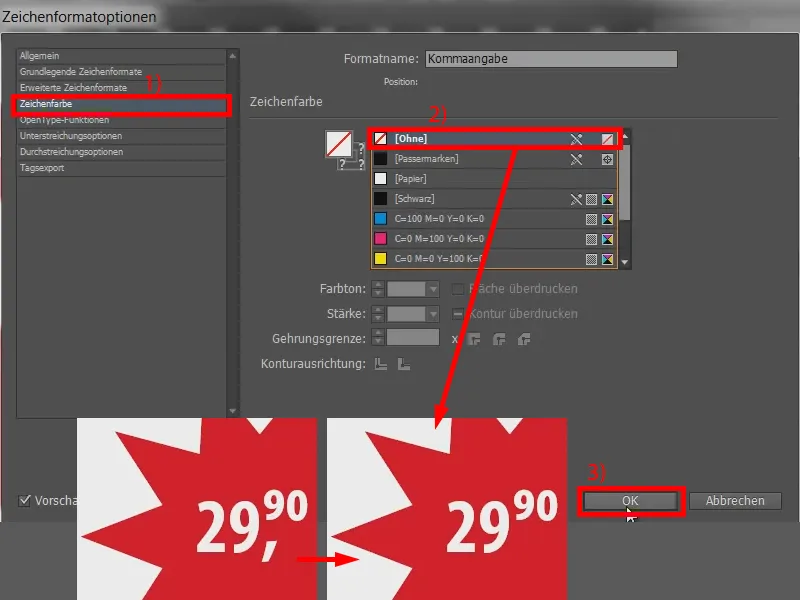
Un tagad mēs pievēršamies kommai un izsaucam "Komatuveidi". Šeit mēs vienkārši iestatām burtu krāsu (1) no baltas uz [Bez] (2). Apstiprināt (3). Tas jau ir pazudis.
Variantes 3
Tagad trešais piemērs ar pasvītrotu zemsvītru ...
Mēs atgriežamies pie "Centangabe", ievietojam atpakaļ Pamatrindas nobīdi -10 (1 un 2), tādējādi teksts atkal nobriest par vienu pakāpi uz leju.
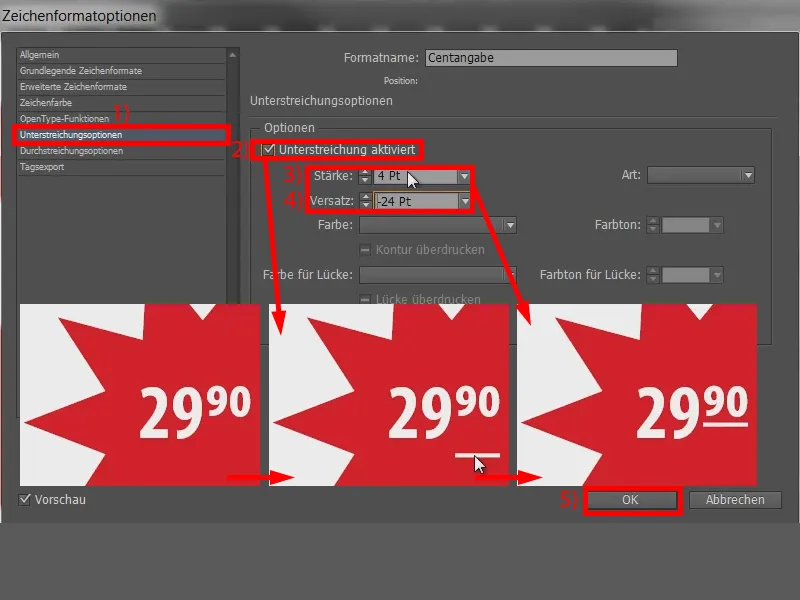
Un tagad mēs izsaucam Pasvītrotās opcijas (1). Šeit tiek aktivizēta izvēles rūtiņa (2), tāpēc līnija jau ir zemāk. Tāpēc mēs pielāgojam Biežumu nedaudz uz 4 Pt (3) un pārvietojam līniju pār Nobīde tuvāk pie "90", piemēram, ar -24 Pt (4). Gatavs (5).
Kopsavilkums
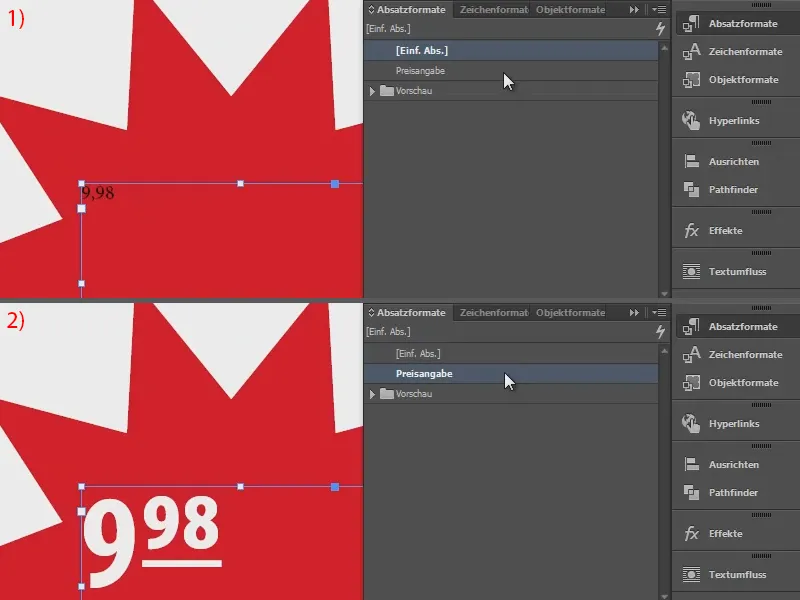
Tātad, ļoti vienkārši, varat droši pamēģināt. Ja es tagad uzzīmēju jaunu teksta lauku bez formatēšanas un ievadu vērtību (1), tad es varu šo teksta lauku viegli izvēlēties un piemērot "cenas norādi" (2). Teksts ir gatavs.
Tā var būt tik vienkārši. Ceru, ka jūs spēsiet to izmantot sev – tas tiešām nav maģija un ļoti viegli pavēršams.
Jūsu Stefans


