Tipogrāfiskā portreta efekts ir radoša tehnika, kas apvieno tekstu un portretu, lai radītu unikālu un iespaidīgu dizainu. Šis efekts ir lieliski piemērots plakātiem, grāmatu vākiem vai digitālajiem mākslas darbiem. Izmantojot Photoshop, varat viegli izveidot šo izskatu, kombinējot slāņu maskas, teksta elementus un pielāgojumus. Šajā pamācībā soli pa solim parādīšu, kā izveidot tipogrāfisku portretu, kurā harmoniski apvienots teksts un attēls. Sāksim un pacelsim savus dizainus jaunā līmenī!
1. Izveidojiet portretu no teksta rindām
Ievada piezīme: pievilcīga teksta līniju portreta veiksmes priekšnoteikums ir augsts attēla kontrasts. Ne katrs attēls ir piemērots teksta portreta efektam. Taču daudzos gadījumos kontrastu var pielāgot iepriekš, lai sasniegtu vēlamo rezultātu. Kontrasta palielināšanai vajadzētu pievienot arī melnbaltās krāsas korekciju. Vislabākais veids, kā to izdarīt, ir izmantot kanālu sajaucēju, kas ļauj attēlu atveidot melnbaltu, vienlaicīgi uzlabojot kontrastu, izmantojot slīdņus.

1. solis: Kontrasta palielināšana, izmantojot korekcijas slāni
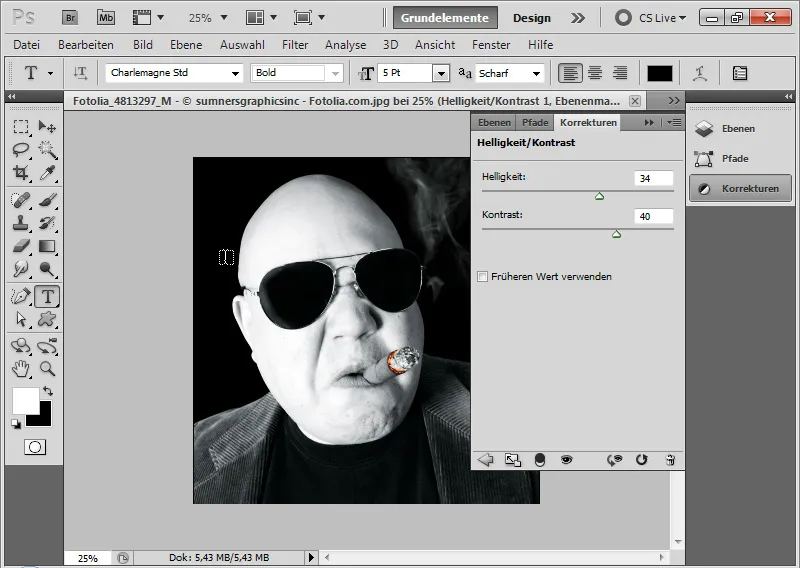
Pirmais solis parasti ir krāsu attēla pārvēršana pelēkā tonī, izmantojot kanālu sajaucēju vai melnbalto korekcijas slāni. Tā kā mans attēls (attēla avots: sumnersgraphicsinc - Fotolia.com) jau ir gandrīz pilnībā pelēkā krāsā, es varu uzreiz sākt palielināt kontrastu. Izsaucu korekcijas slāni Brightness/Contrast un palielinu spilgtumu līdz
- spilgtumu līdz 34
- kontrastu līdz 40
Tagad attēlam ir spēcīgāks kontrasts, un spilgtākie punkti ādas zonās šķiet daļēji izplūduši.
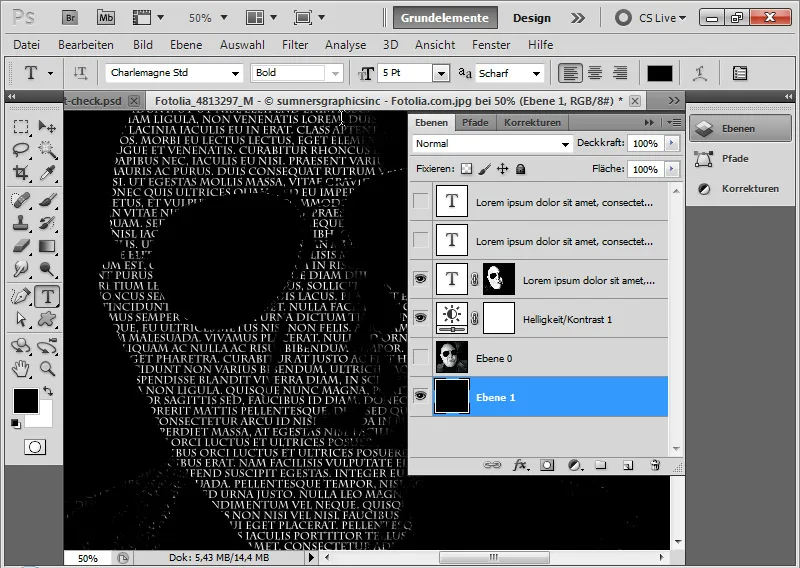
2. solis: teksta izvietošana
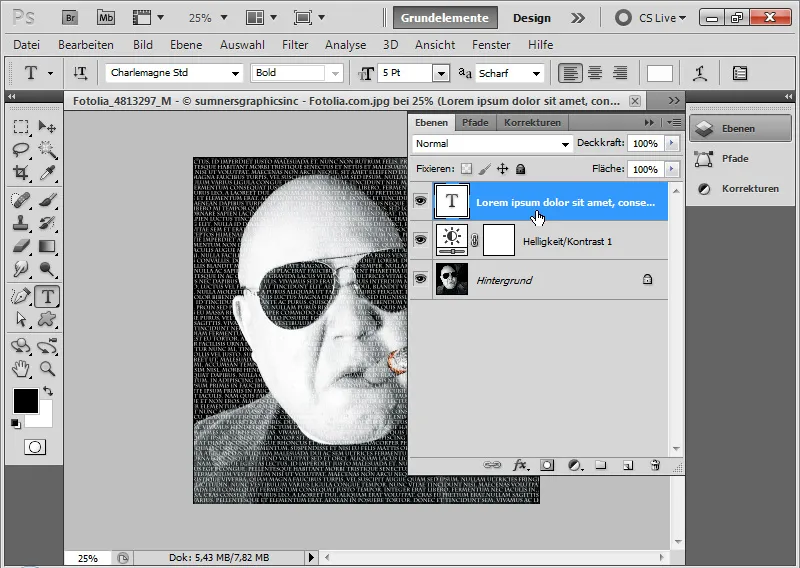
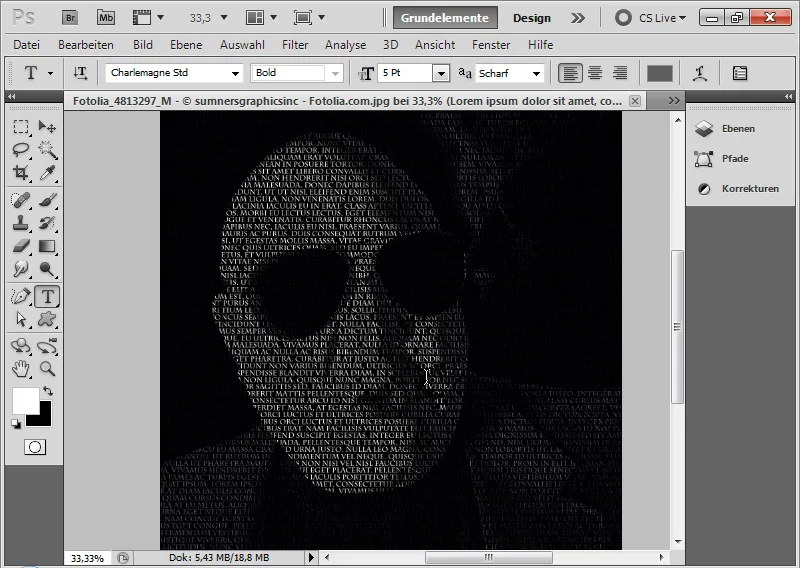
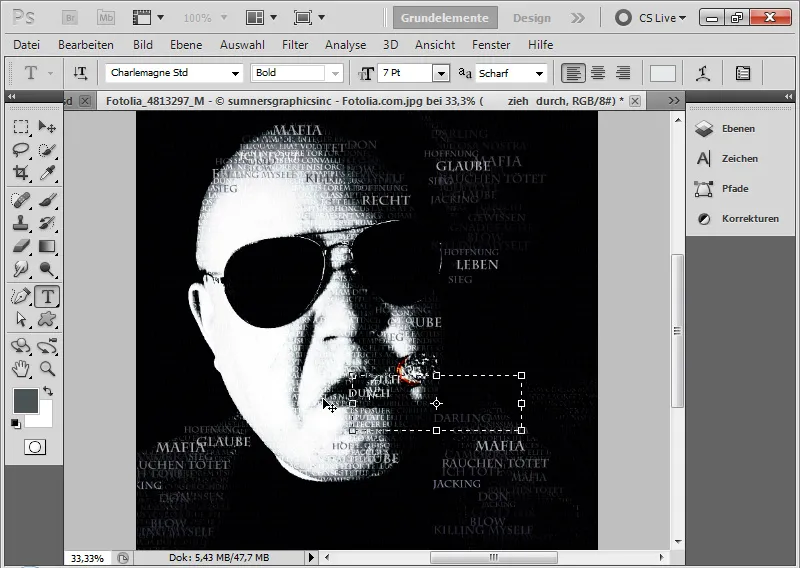
Izmantojot teksta rīku, uzzīmēju teksta rāmi virs visa dokumenta. Teksta rāmi aizpildu ar jebkuru tekstu, izmantojot 5punktu Charlemagne Std. Teksta krāsa ir balta. Arī atstarpe starp rindām ir 5 pt.
Atbalstam varu izmantot Lorem Ipsum ģeneratoru: http://www.loremipsum.de/.
Svarīgi, lai teksts būtu nepārtraukts teksts bez rindkopām. Tāpēc no teksta rāmja ir jāizņem rindkopas! Attiecībā uz fontiem ir vienkārši jāizmēģina, kas ir necaurspīdīgs un nav pilnīgi nepiemērots šim motīvam.
3. solis: dublējiet un paslēpiet teksta slāni
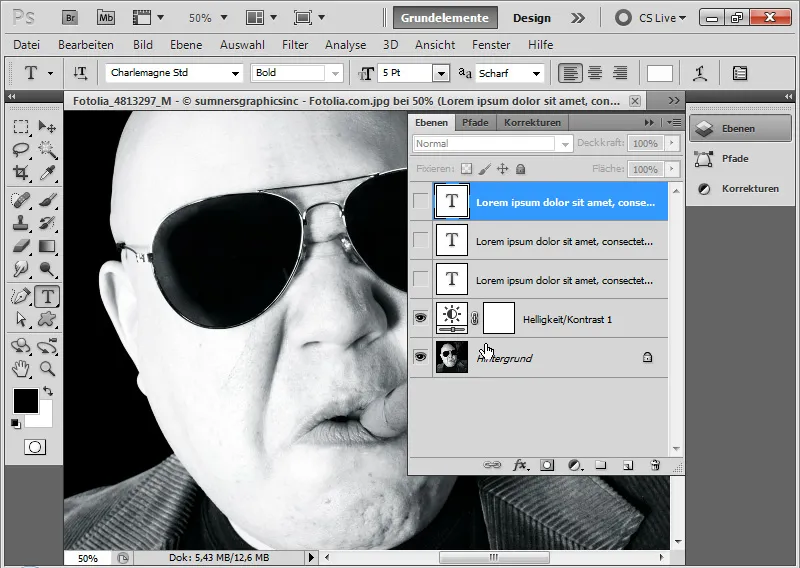
Es divreiz dublēju teksta slāni, izmantojot īsceļu kombināciju Ctrl+J. Pēc tam paslēpju visus trīs teksta slāņus.
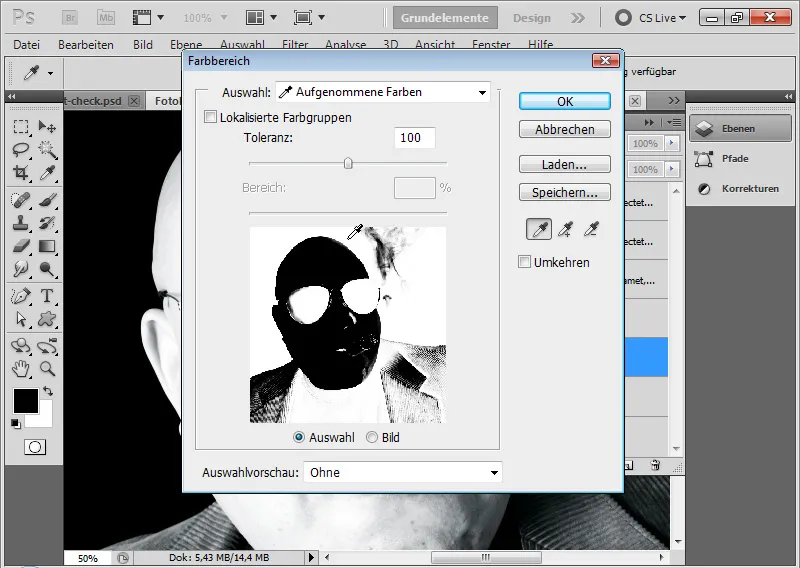
4. solis: Nosakiet pirmo teksta apgabalu, izmantojot krāsu diapazona atlasi izceltajos punktos.
Izsaucu krāsu diapazona atlases dialogu, izmantojot izvēlni Atlase>Brāsu diapazons.
Ar pielaidi aptuveni 100 es izmantoju eyedropper rīku, lai vispirms atlasītu gaišās krāsas sejas apgabalu. Ja ir aktivizēta izvēles izvēles rūtiņa, es jau redzu, kurš tieši apgabals ir atlasīts. Es varu apstiprināt ar OK.
Alternatīva: izvēloties, izvēlieties izgaismotās krāsas, nevis uzņemtās krāsas.

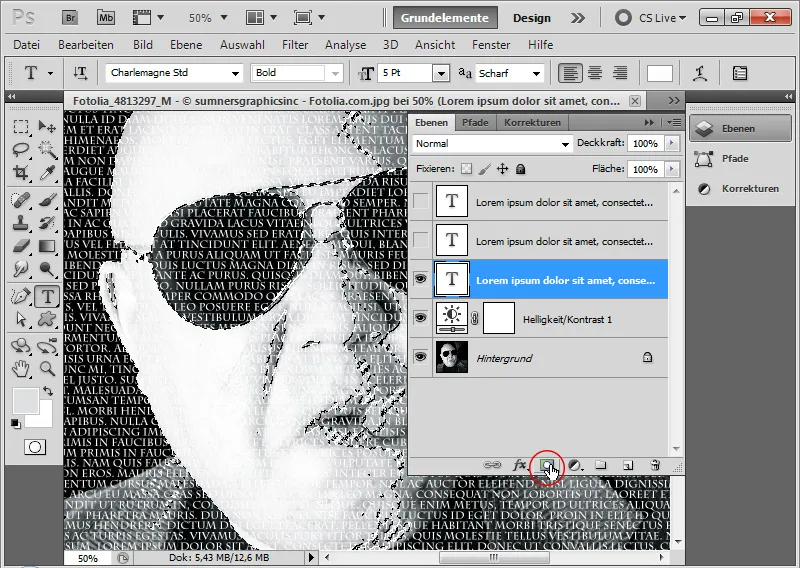
Es izmantoju atlasi kā slāņa masku apakšējam teksta slānim. To daru, vienkārši noklikšķinot uz ikonas Pievienot jaunu slāņa masku.
Šajā gadījumā es varu atstāt teksta krāsu baltu. Teksta slānis pagaidām atkal ir paslēpts.
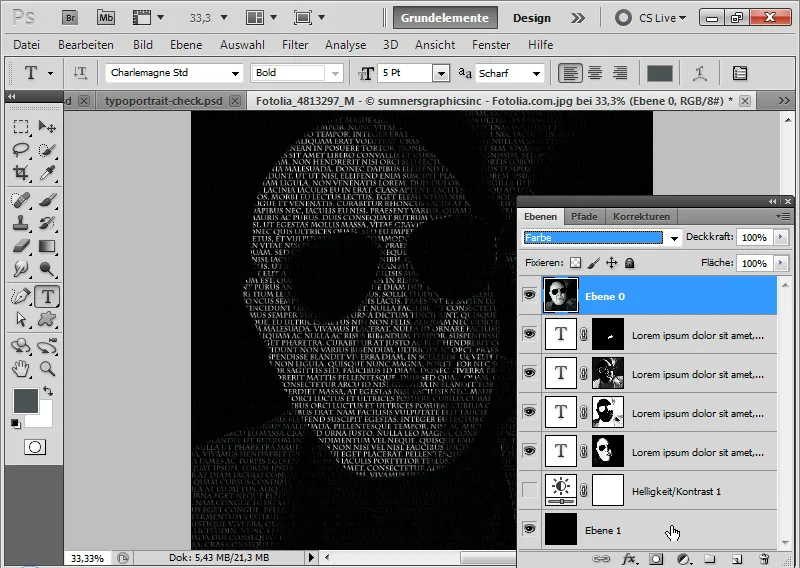
Lai novērtētu efektu, es varu vienkārši novietot melnu slāni slāņu hierarhijas apakšā un paslēpt attēla slāni.
Solis 5: Nosakiet otro teksta apgabalu, izmantojot krāsu diapazona atlasi dziļumā.
Es turpinu, atkal izsaucot krāsu diapazona atlasi. Šoreiz es izvēlos attēla dziļumus vai nu ar eyedropper rīku, vai arī atkal izmantoju alternatīvu: Atlasot izvēlējos dziļumus, nevis uztverto krāsu vietā.
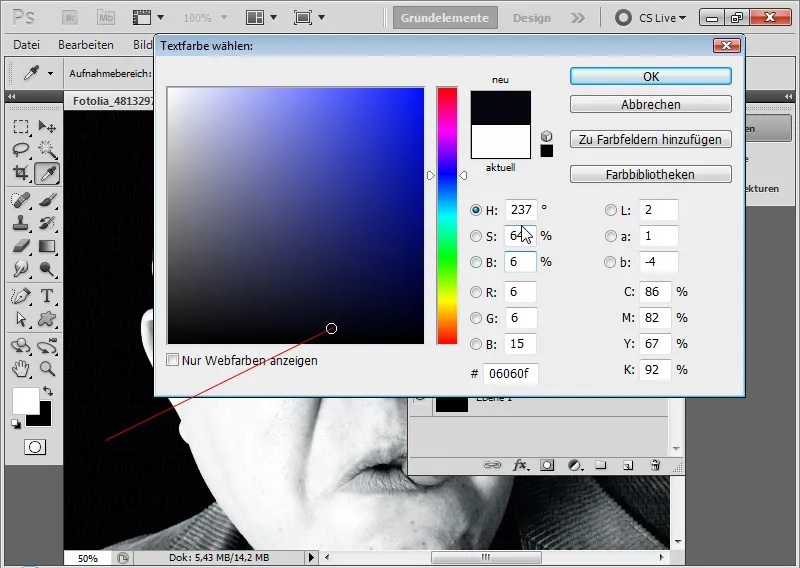
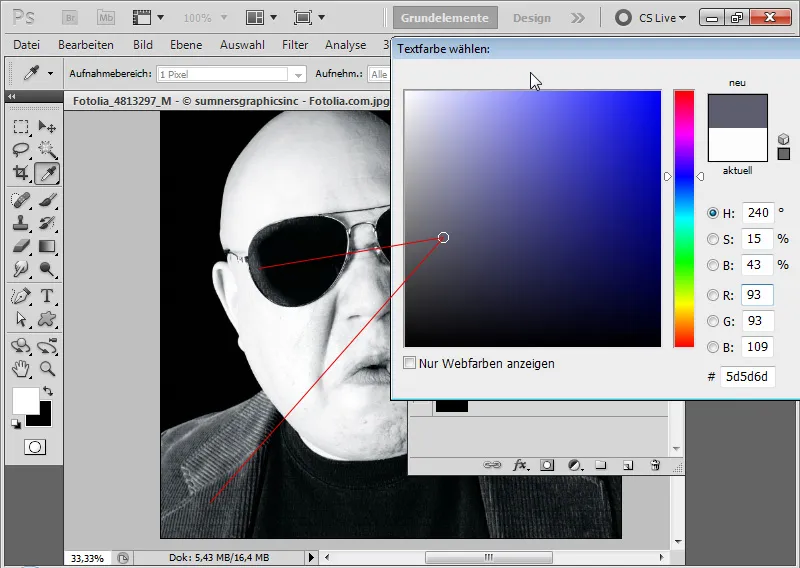
Es pievienoju atlasi otrajam teksta slānim kā slāņa masku. Tomēr tagad mainu teksta krāsu uz tumši tumši pelēku vai pēc izvēles tumši tumši zilu.
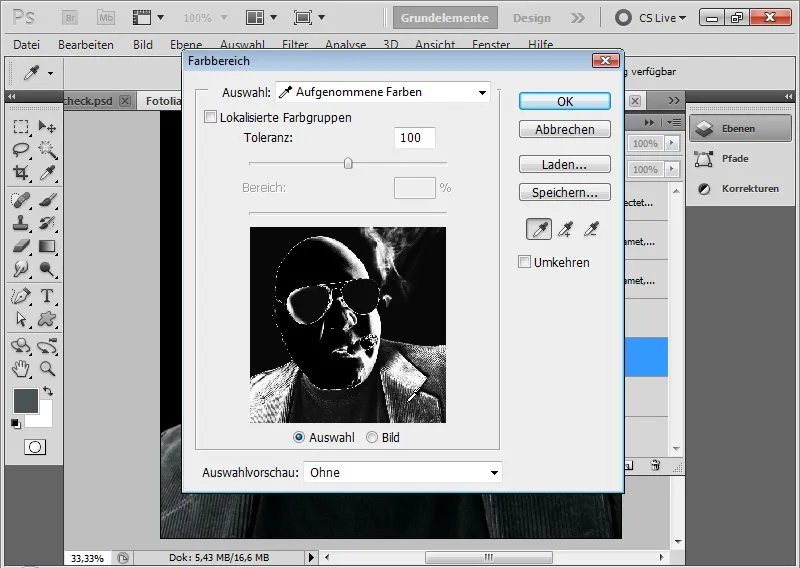
Solis 6: Definēju trešo teksta apgabalu, izmantojot krāsu diapazona atlasi vidējos toņos.
Atkārtoju darbības un šoreiz krāsu diapazona atlasē izvēlos vidējos toņus. Ja tos visus uzreiz neuzņemu, iepriekšējai atlasei ar Shift varu pievienot vairāk vidējo toņu. Tad pipetē parādās neliela plusa zīme. Arī šajā gadījumā varat alternatīvi izvēlēties vidējos toņus, nevis uztverto krāsu vietā.
Es pievienoju atlasi trešajam teksta slānim kā slāņa masku. Tagad mainu teksta krāsu uz tumši pelēku toni.
7. darbība: izcelt cigāru
Cigars ir pamanāms tikai tad, ja to aplūko tuvāk. Ieteicams to nedaudz vairāk izcelt.
Tāpēc es dubloju vienu no trim teksta slāņiem un dzēšu slāņa masku.
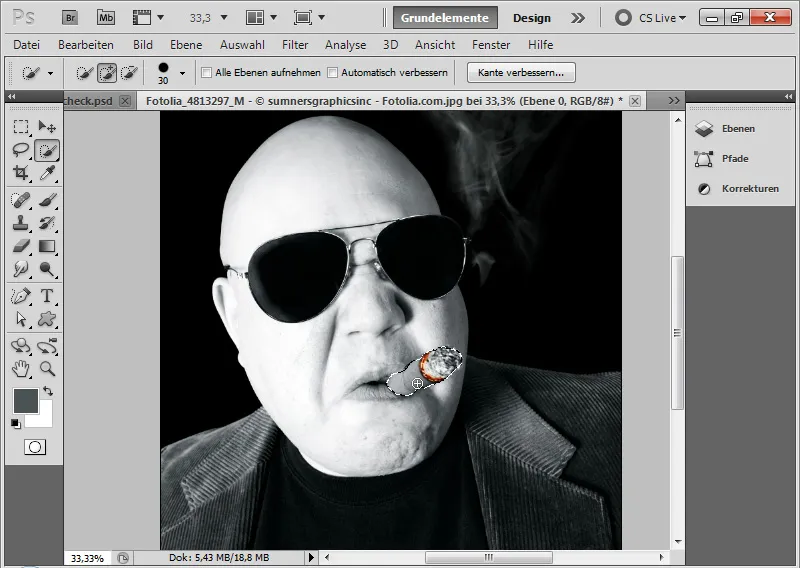
Izmantojot ātrās atlases rīku, izvēlos cigāru galvenajā attēlā un pievienoju tikko dublētā teksta slāņa atlasi kā slāņa masku.
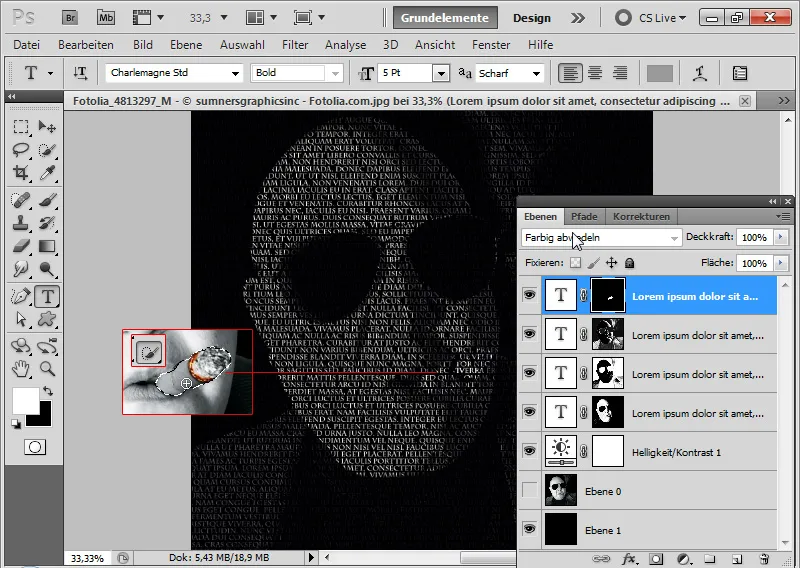
Teksta krāsa ir vidēji pelēka.
Slāņa režīmu iestatīju uz Dodge Coloured. Krāsu izkliedēšanas režīms ir svarīgs, lai ciguram netiktu piešķirta viendabīga pelēka krāsa, bet lai tas tiktu nobīdīts pret pamatā esošo slāņu sākotnējo spilgtuma struktūru, vienlaikus palielinot spilgtumu.
Fons: Krāsu izkliedēšana kā aizpildīšanas metode samazina krāsu kanālu kontrastu un palielina piesātinājumu. Sākotnējās krāsas tiek izgaismotas.
8. posms: izcelt kūpošo cigāru
Ja paslēpšu attēla slāni un parādīšu visus teksta slāņus, parādīsies mans efekts. Ja tagad gribu parādīt kvēlojošu cigāru krāsā kā nelielu uzmanību piesaistošu elementu, es vienkārši dubloju attēla slāni un novietoju to slāņu vadības paneļa augšpusē.
Slāņa režīmu iestatu uz krāsu. Sajaukšanas režīms nodrošina, ka slāņa krāsu tonis un piesātinājums tiek pārnests uz attēlu. Tagad cigārs tipogrāfiskajā portretā spīd.
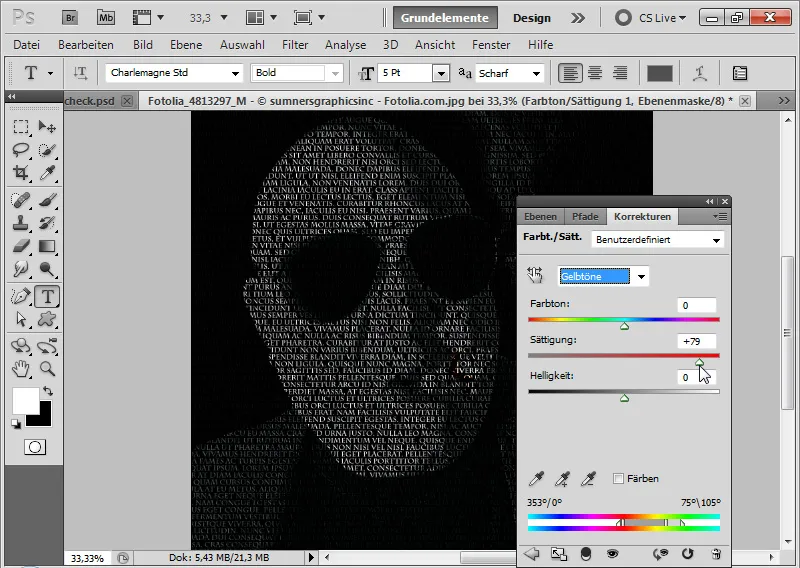
Izmantojot korekcijas slāni Hue/Saturation (nokrāsa/sātinājums) kā nogriešanas masku, es palielinu dzeltenās/arkanās krāsas piesātinājumu dzeltenajā/arkanajā spīdošā kāta zonā par aptuveni 80 procentiem.
Vienkāršais, klasiskais teksta līnijas attēls ir pabeigts.
2. izveido tipoportreta efektu
Klasiskais teksta līnijas attēls ir labs sākumpunkts, lai rezultātu attīstītu nedaudz tālāk, virzoties uz radošu tipogrāfiska portreta izskatu.
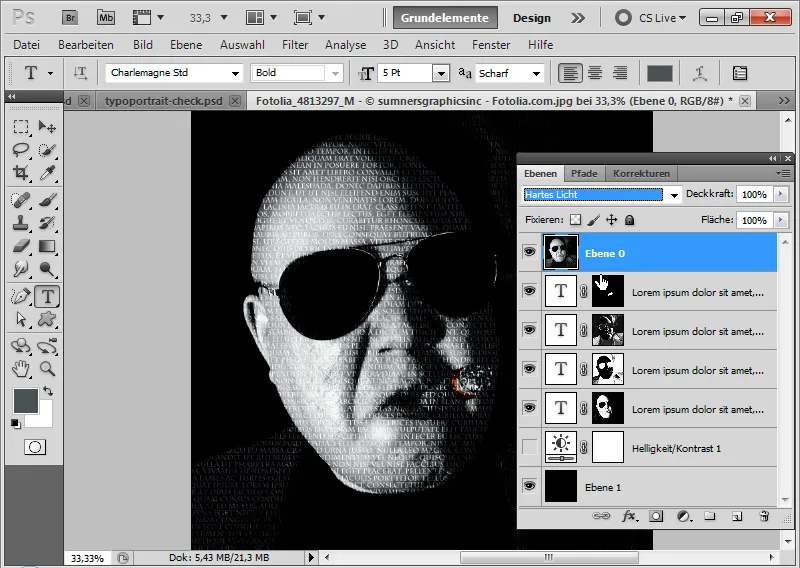
9. solis: iestatiet slāņa režīmu uz cieto gaismu/izdzēst pielāgojuma slāni.
Es varu atkal izdzēst Hue/Saturation korekcijas slāni.
Es iestatīju augšējā attēla apgabala slāņa maiņas režīmu no Krāsaina uz Cieta gaisma. Režīms Hard Light nodrošina spēcīgu toņu atdalīšanu, t. i., ievērojami lielāku kontrastu. Aizpildīšanas režīms nobloķē attēla saturu līdzīgi kā režīmi Multiply un Multiply Negative. Robeža starp abiem režīmiem ir iezīmēta ar 50 % pelēku krāsu.
10. darbība: attēla slāņa dublēšana
Es dublēju attēla slāni, izmantojotkombināciju Ctrl+J, un iestatīju tam slāņa režīmu Invertēt. Tādējādi šajā piemērā izgaismojumi un ēnas tiek padarīti cietāki.
Diemžēl vidējos toņus attēla labajā apgabalā noslāpē ēnas. Tāpēc es izveidoju slāņa masku un iekrāsoju melnā krāsā apgabalus, kuros slānis nedrīkst būt redzams.
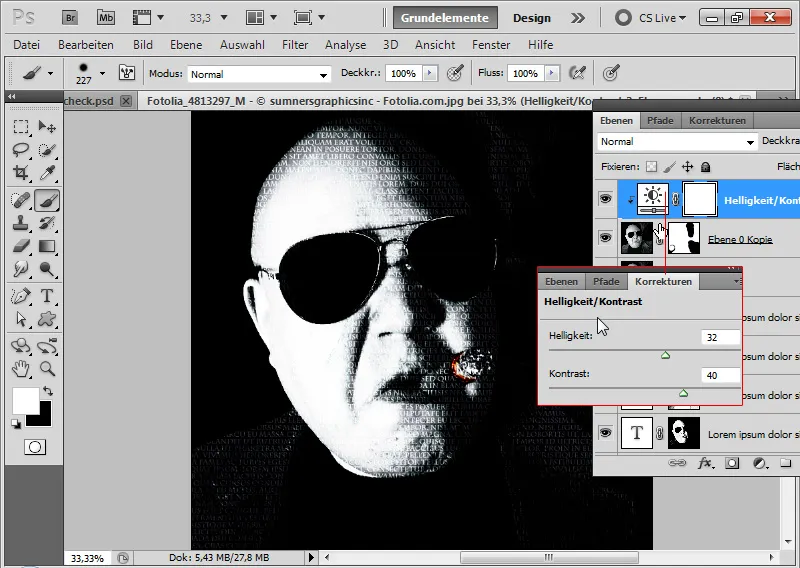
Solis 11: spilgtuma/kontrasta korekcijas slānis
Lai kontrasta ziņā vēl krasāk nodalītu spilgtumus un ēnas, es izveidoju spilgtuma/kontrasta korekcijas slāni kā augšējā attēla slāņa (slāņa pārklājuma režīmā !) apcirpšanas masku.
Iestatījumi ir šādi:
- Spilgtums: 32
- Kontrasts: 40
Tagad seja izskatās asa un cieta, kā tam arī vajadzētu būt.
12. solis: pārvietojiet teksta slāni uz augšu
Tumšie teksta apgabali ir zuduši, jo ir palielinājies attēla kontrasts. Es tos vienkārši atgriezu atpakaļ, novietojot teksta slāni ar dziļumu tekstu slāņu vadības paneļa augšpusē.
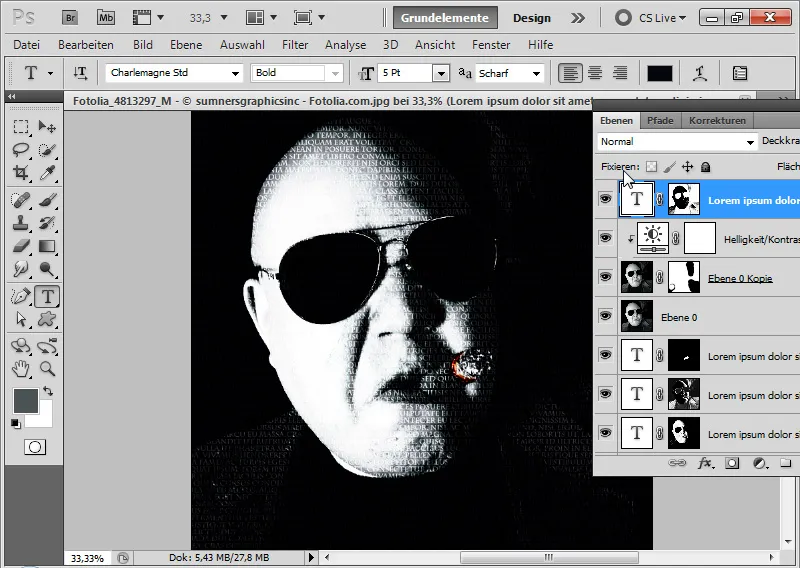
13. solis: teksta pārklājumu ievietošana
Iepriekšējie soļi bija paredzēti, lai attēlam piešķirtu zināmu cietību ar augstiem kontrastiem. Tagad ir pienācis laiks dažās attēla vietās koncentrēt īsus, asus teksta fragmentus ar dažādiem spilgtuma līmeņiem un dažādiem izmēriem.
Vislabāk būs, ja izveidoju grupu, kurā šie teksta pārklāšanas elementi tiks ievietoti.
Man iepriekš jāpadomā, kuri teksti vislabāk atbilst attēla tēmai, lai nerastos muļķības. Jo šie teksti piesaistīs uzmanību un tādējādi radoši uzsvērs burtu efektu.
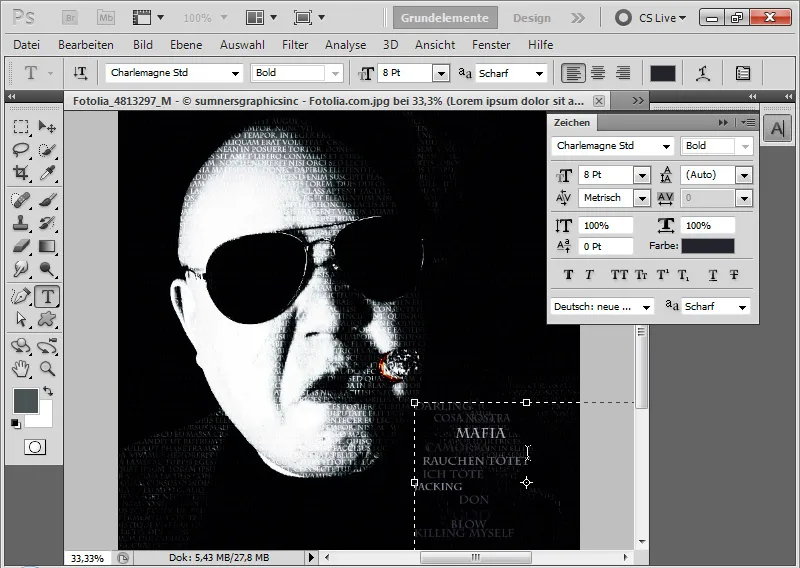
Tāpēc sāku izvietot vairākus teksta moduļus apkakles labajā pusē. Es varu ļoti ātri formatēt tekstu, izmantojot rakstzīmju vadības paneli.
Pēc tam es pāriet pie dūmu plankumiem. Ir svarīgi vienmēr izvēlēties dažādus teksta izmērus, krāsas un izkārtojumu.
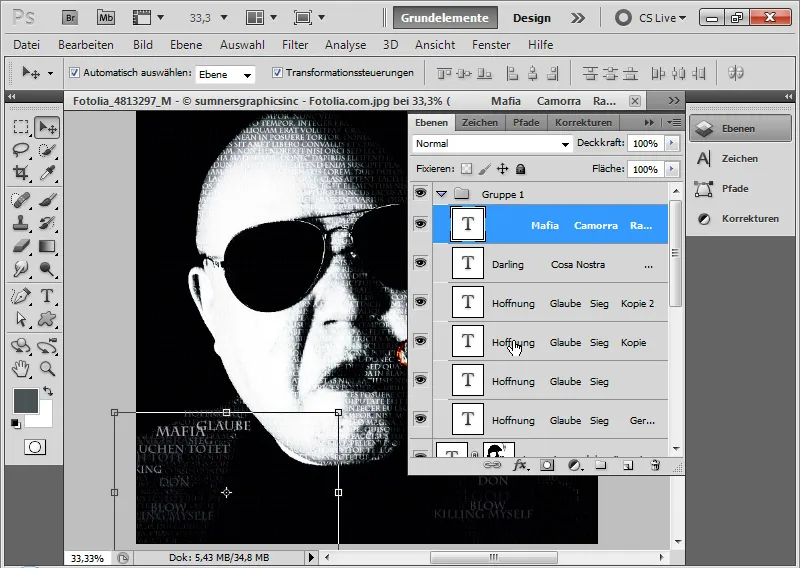
Padoms: es varu arī vienkārši dublēt esošos teksta blokus, nospiežot taustiņu Alt. Tas nedaudz paātrina darbu. Ja vēlos pilnībā mainīt teksta moduļa lielumu, es vienkārši mērogoju teksta slāņus, izmantojot pārvietošanas rīku (Ctrl+T). Svarīgi: lai veiktu proporcionālu mērogošanu, vienmēr nospiediet taustiņu Shift.
14. darbība: Teksta apakšslāņi
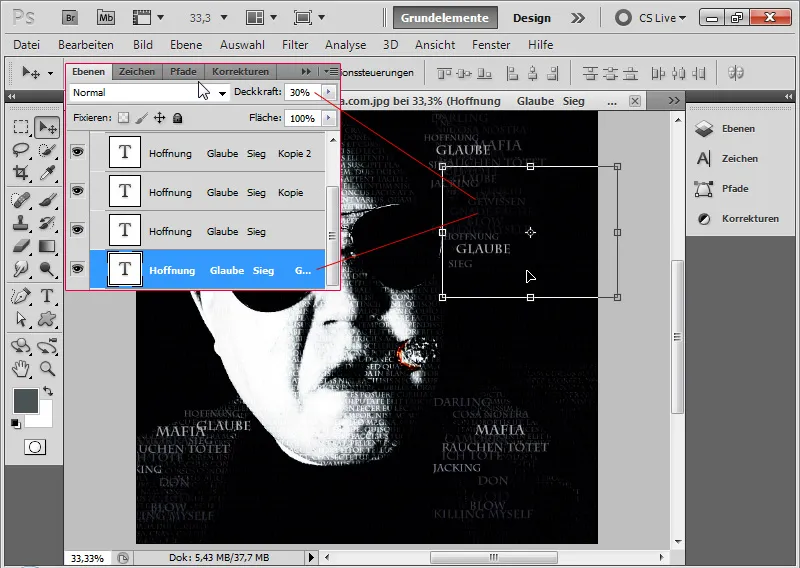
Tagad es atkal varu dublēt esošos teksta moduļus un novietot tos nedaudz nobīdīt zem esošajiem teksta moduļiem. Šajā gadījumā es ievērojami samazinu necaurspīdīgumu līdz aptuveni 30 procentiem. Teksta slānim tad arī slāņu vadības panelī ir jāatrodas zem esošajiem teksta slāņiem.
Tad es varu pārklāt pieri, cigāru un zodu ar teksta blokiem un pievienot papildu teksta slāņus ar zemu necaurredzamību.
Solis Nr. 15: Ievietojiet tonēšanas efektu
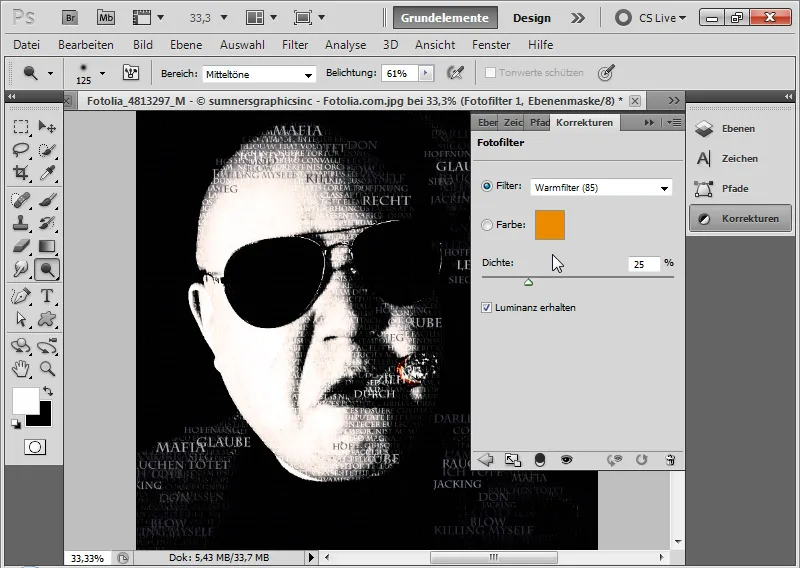
Ja tagad vēlos pievienot tonēšanas efektu, es vienkārši izveidoju fotofiltra korekcijas slāni un varu izvēlēties jebkuru attēla fotofiltru.
Labi izskatās gan auksti, gan silti filtri.
Galīgais attēls ar auksto filtru:


