Šajā pamācībā es vēlos jums parādīt, kā izveidot tekstu ar vairākām kontūrām un nelielu neonu efektu.
Solis 1
Sākumā es izveidoju jaunu teksta slāni un ierakstīju "PSD-Pamācības".
Fontu es varu palielināt desmitiem lielumā, turēdams nospiestu Shift taustiņu, un ja uz kadra divreiz noklikšķinu, tas nekavējoties iegūst pareizo lielumu.
Solis 2
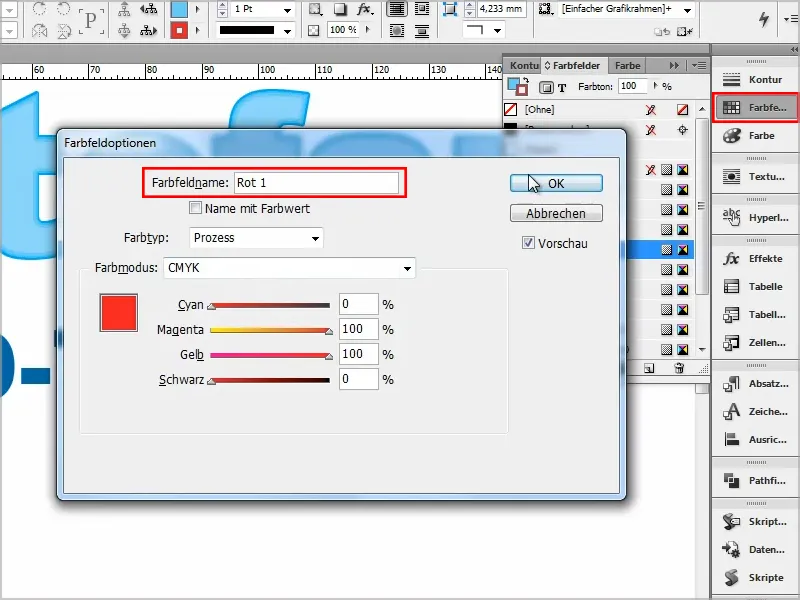
Tagad es ejos uz Krāsu paletes, lai norādītu krāsas, ko vēlos efektam izmantot. Izvēlos dažādus sarkano toņus.
Tāpēc divreiz klikšķinu uz esošā sarkanā un iestatu vērtības manam "Sarkans 1". Apstiprinu ar Labi.
Solis 3
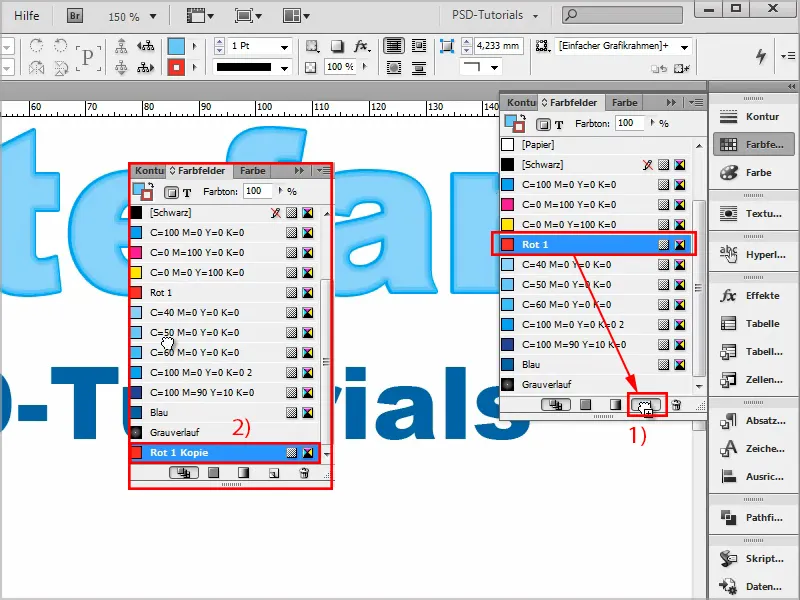
Nākamā "Sarkana 1" es pārvietoju uz Jauns simbolu (1), un tā veidoju kopiju (2).
Solis 4
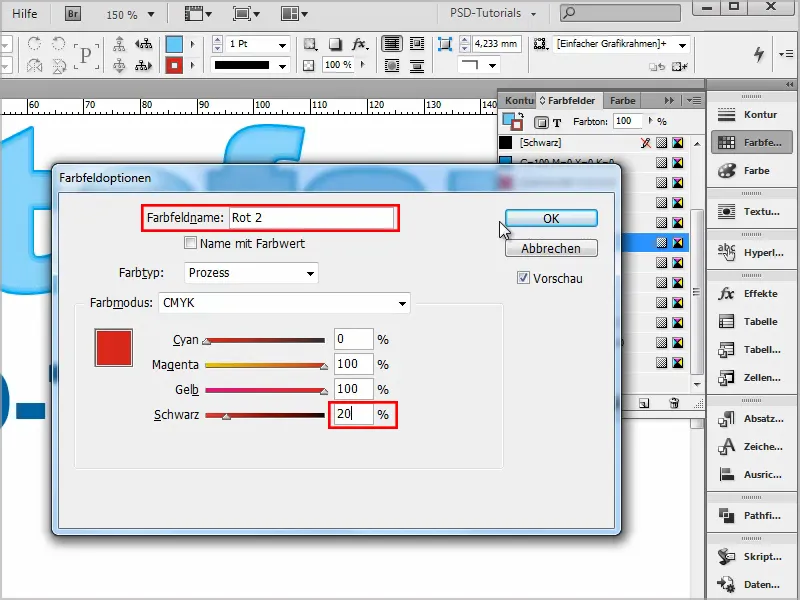
Šajā kopijā iestatu krāsu 20% tumšāku un pārdēvēju to par "Sarkans 2".
Solis 5
Tā turpinās vairākas reizes:
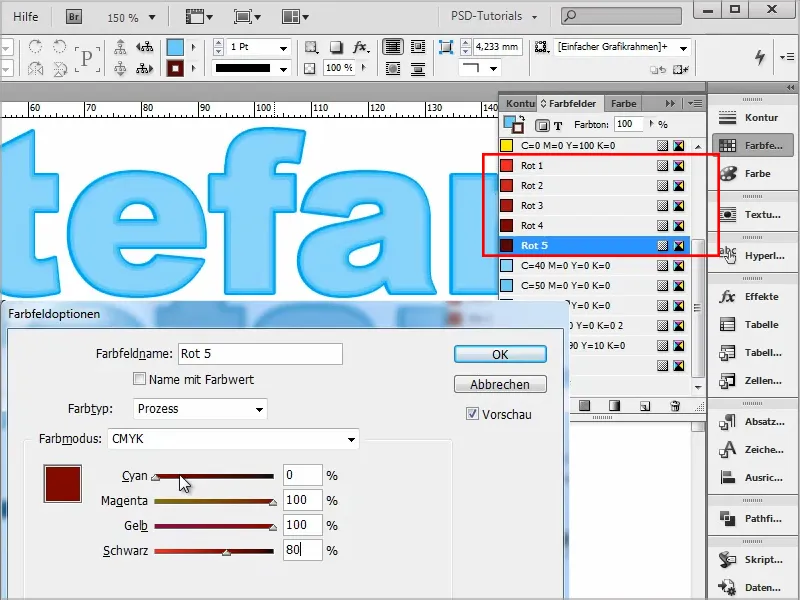
Katra jaunā sarkanātona kopija tiek palielināts ar 20% vairāk melnā un pārdēvēta par "Sarkans 3" līdz "Sarkans 5".
Solis 6
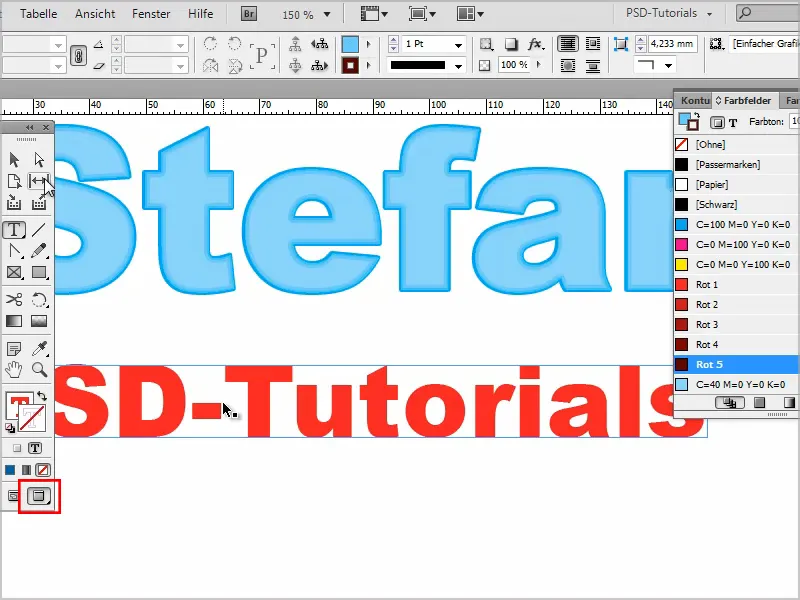
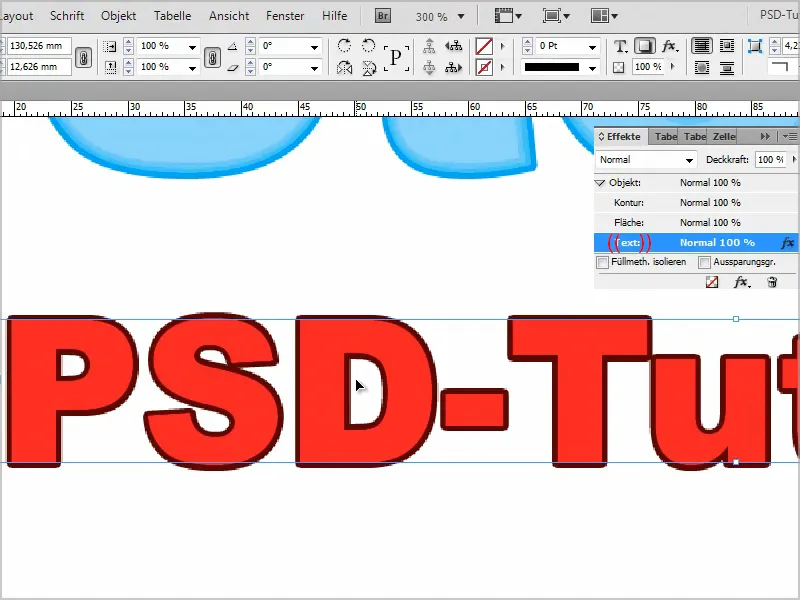
Tad iezīmēju tekstu un krāsoju to ar gaišāko sarkanā krāsu ("Sarkans 1") bez kontūras.
Solis 7
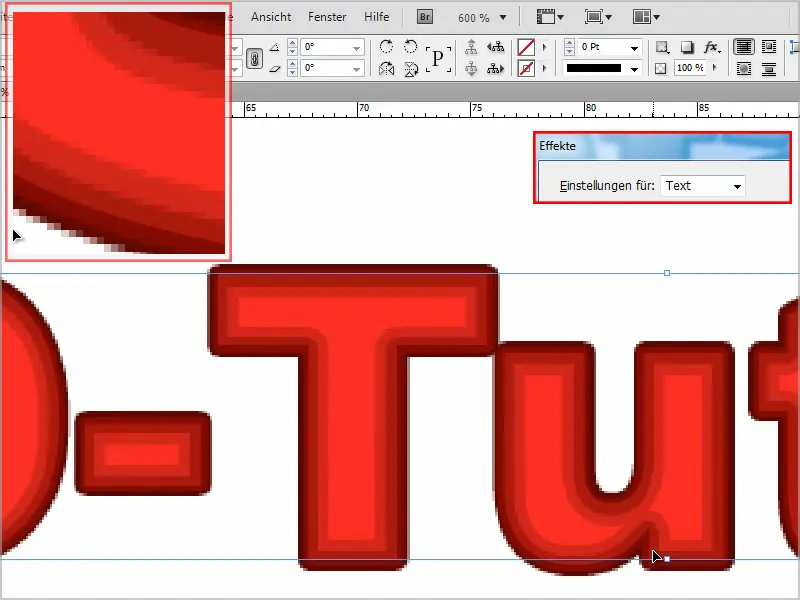
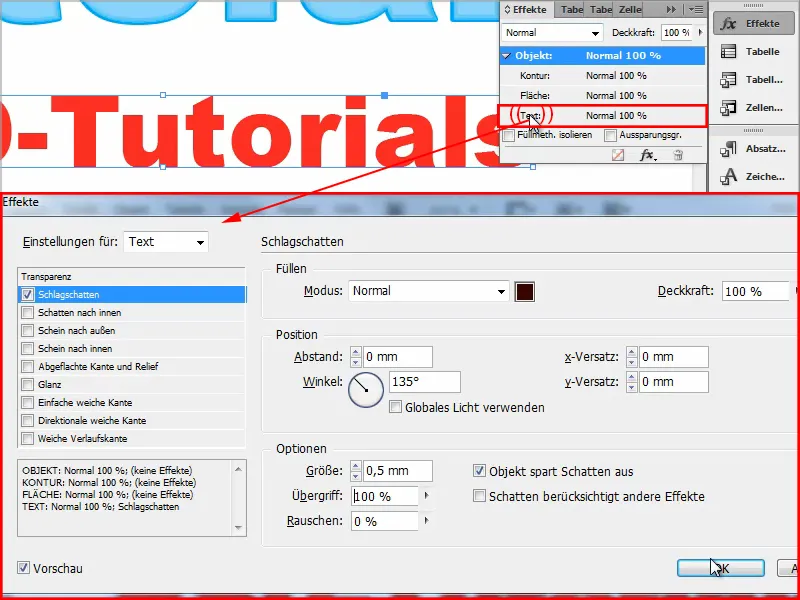
Pēc tam dodos uz Efekti-panēli. Ar divklikšķi uz Teksta nokļūstu iestatījumu laukā.
Tur izveidoju ēnu ar Normāls režīmu un izvēlējos tumšāko sarkano krāsu, "Sarkans 5".
Caurspīdīgumu iestatu uz 100%, attālumu uz 0 mm, un izmēru 0,5 mm.
Mugurpuse ir uz 100%. Apstiprinu ar Labi.
Tas jau ir pirmā kontūra.
Un turpinu ar divklikšķi uz Teksta.
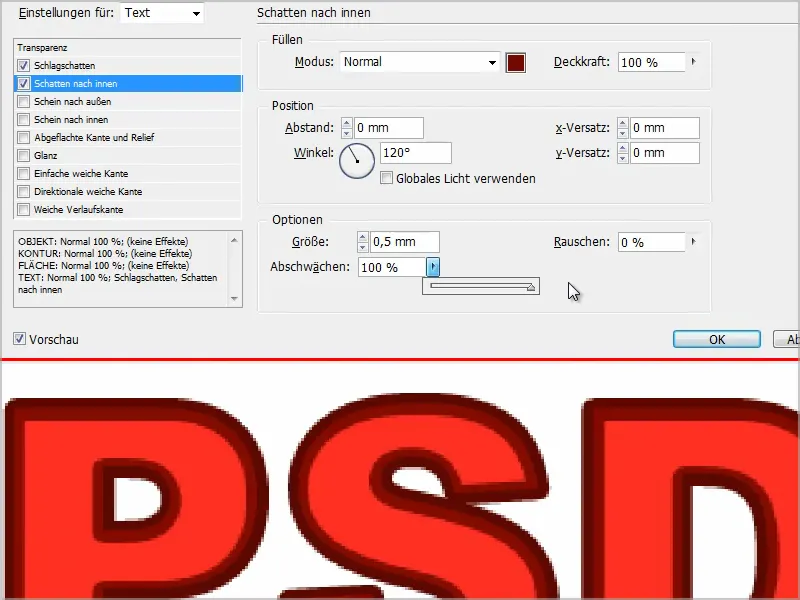
Solis 8
Otrajā kontūrā iestatām ēnu iekšā un padarām to gaišāku, izvēloties Sarkans 4 pie Krāsu paletes.
Atkal iestatam Normālu režīmu, caurspīdīgums uz 100%, attālums 0 mm, un šeit arī izmērs 0,5 mm.
Attēloto uz 100%. Apstiprinu ar Labi, un mums ir divas kontūras.
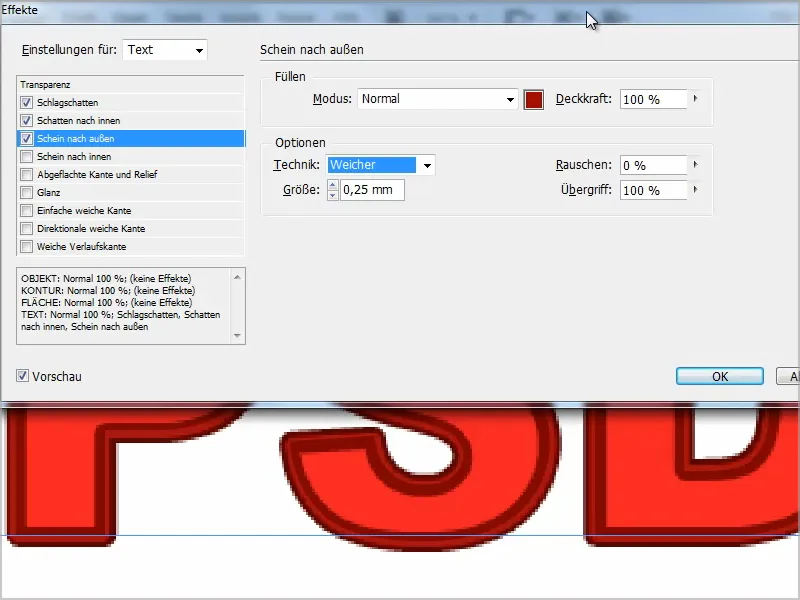
Solis 9
Turpinu tāpat kā iepriekš - ar divklikšķi uz Teksta.
Šoreiz izmantoju ādu ārā ar Normālu režīmu, izmantojot "Sarkans 3".
Caurspīdīgums ir 100%, izmērs ir 0,25 mm un Mugurpuse ir 100%.
Piezīme: Mehānika varat izvēlēties starp Mīkstināt un Precīzi, kas neskaitās par atšķirību.
Solis 10
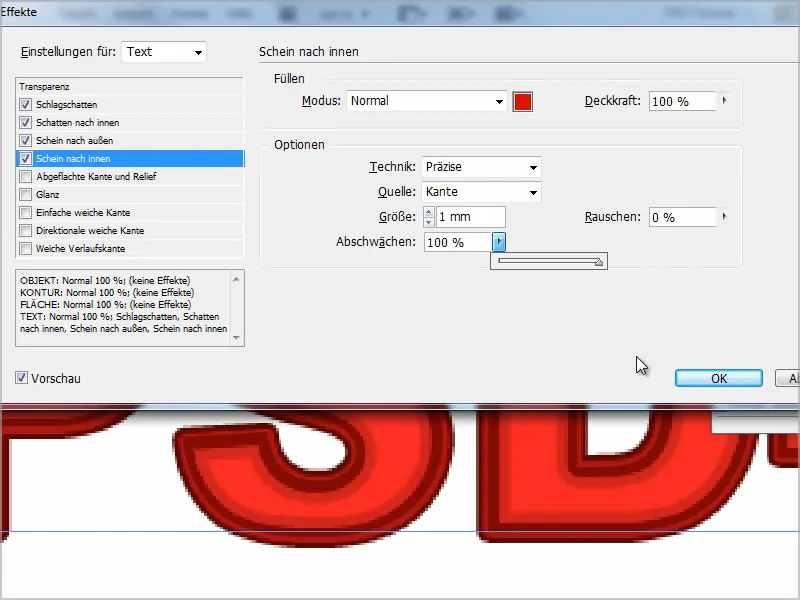
Un pie nākamās slāņa ir ēna iekšā, "Sarkans 2", caurspīdīgums 100%, Mehānika: Precīzi, Avots: Līnija, un izmērs ir 1 mm.
Attēlošana jābūt 100%, tad apstiprinu ar Labi.
Solis 11
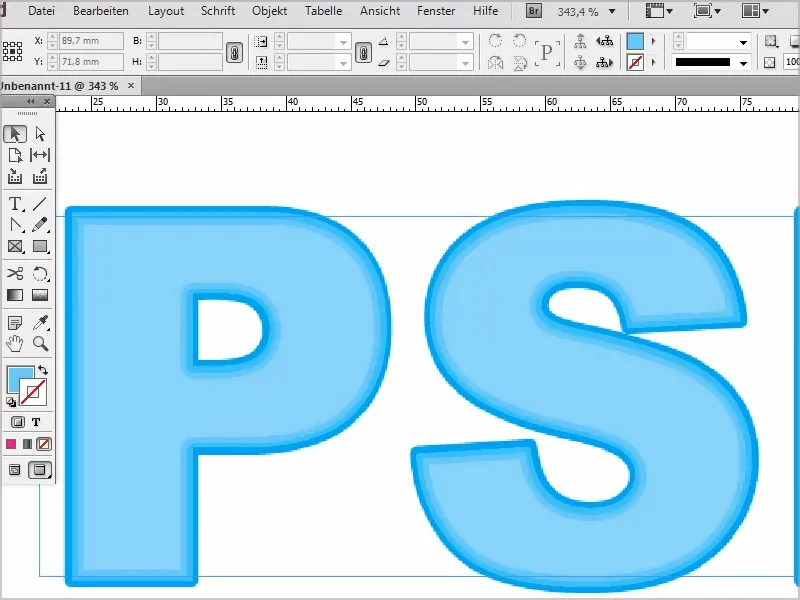
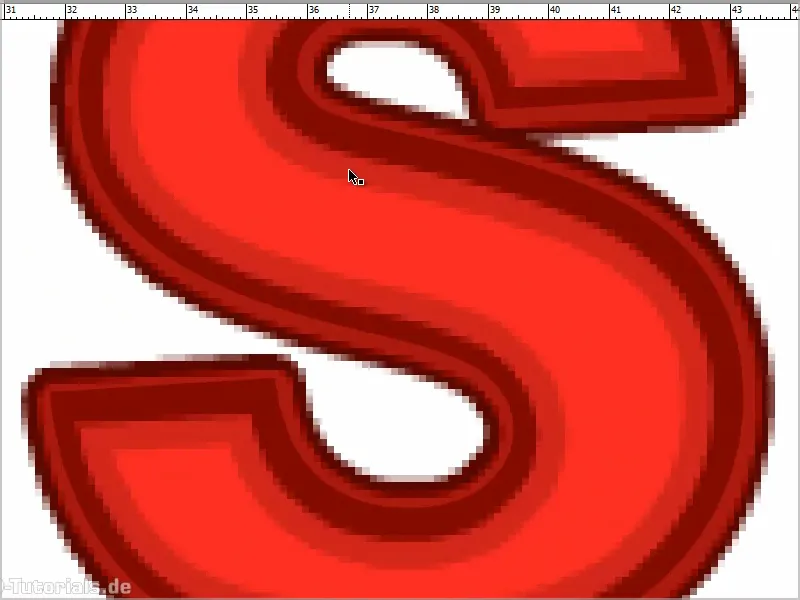
Redzams, ka mums tagad ir ļoti skaistas kontūras - no gaišākās iekšpusē līdz arvien tumšākajam sarkanajam uz āru.
Ja vēlos grāmatā, …
… tad man jāmaina krāsas tā, lai Ēnai iekšā ņem "Sarkans 3", un ādai ārā - "Sarkans 4"..webp?tutkfid=90284)
Tādējādi esmu izveidojis pilnīgu pāreju no gaišas uz tumšu.
Tas ir ļoti forši, īpaši ņemot vērā, ka teksts vienmēr ir rediģējams.
Viņi vienmēr ir uzmanīgi, lai efektu panelī būtu iestatījumi Tekstam, nevis nejauši pieskaras Objektam.