Tātad, dārgie draugi, manā Pamācībā par iniciaļiem jau biju parādījis, ka ir iespējams izveidot paša simbolu kā iniciaļu.
Šajā pamācībā es minēju, ka vēlos vienu reizi atsevišķi parādīt, kā logotips tiek izveidots kā simbols. Un šeit tas ir: Šoreiz es izmantoju citu piemēru.
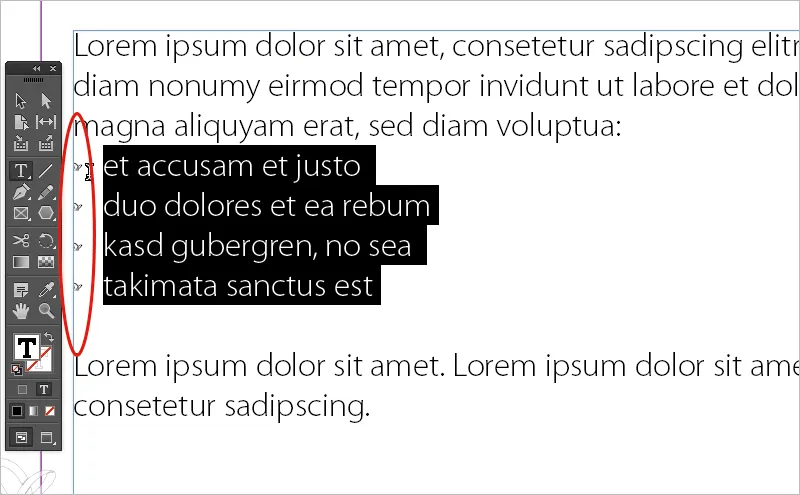
Šeit man ir plūstošs teksts ar 4 rindām, kuras jānorāda ar uzskaitījuma zīmi. Un es vienkārši izvēlēšos … 
... un šeit jau man ir uzskaitījuma zīme mūsu PSD logotipa formā! Un kā tas tiek realizēts?
Tām ir nepieciešams skripts. Šis skripts saucas IndyFont. Es izmantoju šeit demo versiju:

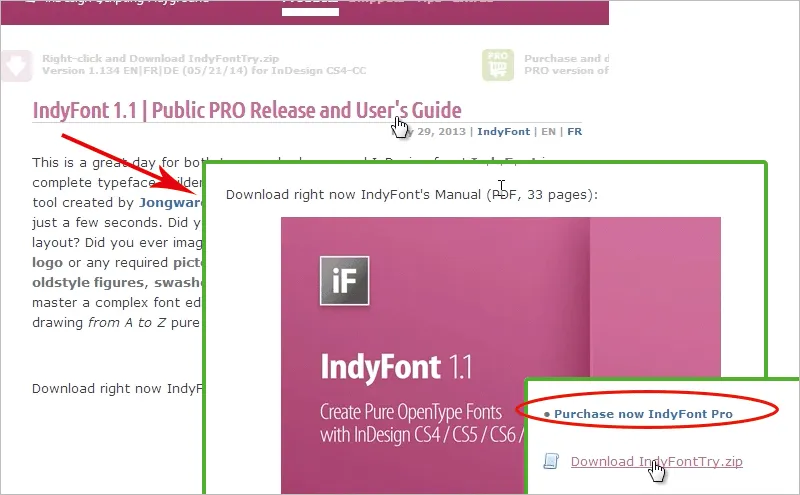
Tagad es iešu savā pārlūkprogrammā un rādīšu jums, kur tos varat iegūt. Tieši no vietnes indiscripts.com. Tur ir pieejama demo versija, un es to parādīšu, balstoties uz to. Jūs varat to ērti lejupielādēt no šīs lapas apakšējās daļas pavisam vienkārši, izmantojot šo saiti.
Tagad jau ir pieejama arī Pro versija, jūs varat apskatīt “Public PRO Release and User's Guide”, tas nozīmē, ka ir pieejams pat rokasgrāmata jums, kas 33 lapās ļoti detalizēti parāda, kā varat izveidot veselas fontu kopas ar kapitāļiem un ar dažādiem griezumiem.
Tik ļoti aizraujoša stāsts un šeit arī ir pieejama izmēģinājuma versija.
Ja vēlaties iegādāties gatavu IndyFont skriptu (saite sarkanajā aplī), tad jums būs jāmaksā 59 eiro.
Ja šī pamācība jums rada grūtības vai vēlaties saņemt vairāk informācijas, pārbaudiet iepriekš minēto rokasgrāmatu. Vai es vēlos jums ieteikt Ralfa Herrmana typografie.info “Izveidojot fontus InDesign ar IndyFont” parādīt. Viņš ir detalizēti aprakstījis, kā tas darbojas.
Vai arī absatzsetzer.de, kas ar pasūtīšanas ilustrāciju parāda, cik vienkārši patiesībā ir izveidot fontus ar IndyFont. 
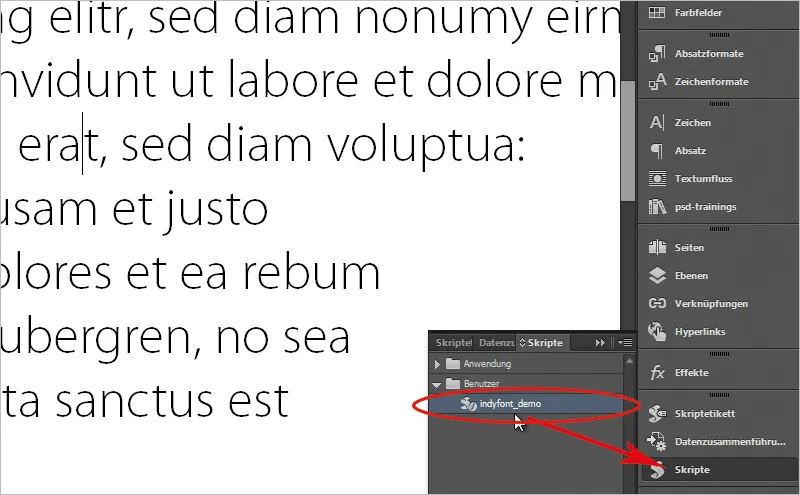
Labi. Es jau esmu lejupielādējis IndyFont un manajā Skriptu lodziņā esmu atradis arī indyfont_demo un tagad vēlos izveidot skriptu. Pirms tam es tekstu ievilkos jaunā dokumentā, un tagad, ja piemēroju uzskaitījumu, man kļūst parādīgas šīs tipiskās diskinas. Es negribu tās, es vēlos tās aizstāt ar mūsu logotipu. Tāpēc vispirms es izpildu indyfont_demo ar klikšķi uz skripta Skripti- lodziņā.
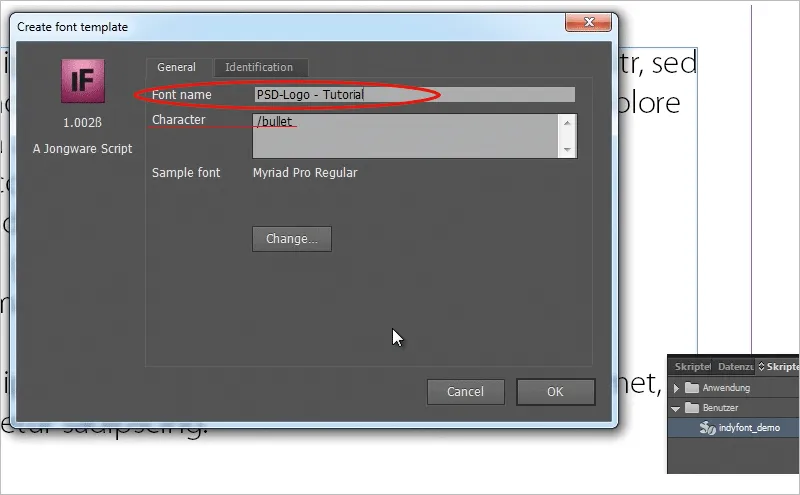
Šeit parādās dialoglodziņš ar My Own Character.
Es teikšu, ka visa šī lieta būs nosaukta par "PSD-Logo - Pamācību", jo tā rodas manas pamācības ietvaros.
Burti būs diskinas. Labi. 
Tagad atveras jauns fails, es tur rāpoju lejup un tur varu ievietot savu diskinu. 
Es esmu konstatējis: Ja tagad vienkārši aizejot uz Failu>Novietot, velkot logotipu uz pelēku diskinu un izmantojot skripta izpildi indyfont_demo skriptu lodziņā, tad es saņemu kļūdas paziņojumu, tas neiet tik vienkārši. Tas nesaskata mākslas darbus rindās. Pat ja izmērcēju logotipu nedaudz, lai tas būtu tieši rindās, tas tomēr to nesaskata.
Es vēlreiz noņemšu logotipu. Jo ir izrādījies, ka citam ceļam demo versijā darbojas diezgan labi.
Tam es atveru logotipu Illustrator, tur es atzīmēju visu logotipu, vilku to cauri velkot un nometot InDesign un saīsinu savu logotipu tik tālu, līdz tas ir rindās. Bet pat ja tagad tā to ievēroju caur velkot un nometot un vēlreiz izpildu skriptu, tas tomēr to nesaskata. Jo man jāveic vēl kaut kas cits. Ar Tieša atlasi darbarīku es atzīmēju savu logotipu, lai aktivizētu ceļas, un tagad piešķiru krāsu melnu - un tur ir māņu glābšana. 
Kad esmu to izdarījis, tas arī darbojas. Es pāreju uz indyfont_demo un man tiek vaicāts, kur jāsaglabā OpenType fonta fails, InDesign fontos vai mapē.
Es izvēlos otro variantu, mapi, un ievietoju failu vēlamajā mapē. 
Parādās paziņojums, ka mana fonta veidota. Tagad es varu savā norādītajā mapē atvērt savu fontu (*.otf failu) ar dubultklikšķi. Es redzu tikai standartsēriju rakstzīmes, bet mans diskins ir aprīkots ar logotipu (bet netiek rādīts tā!).
Tā, tagad mēs to vienkārši izmēģināsim.
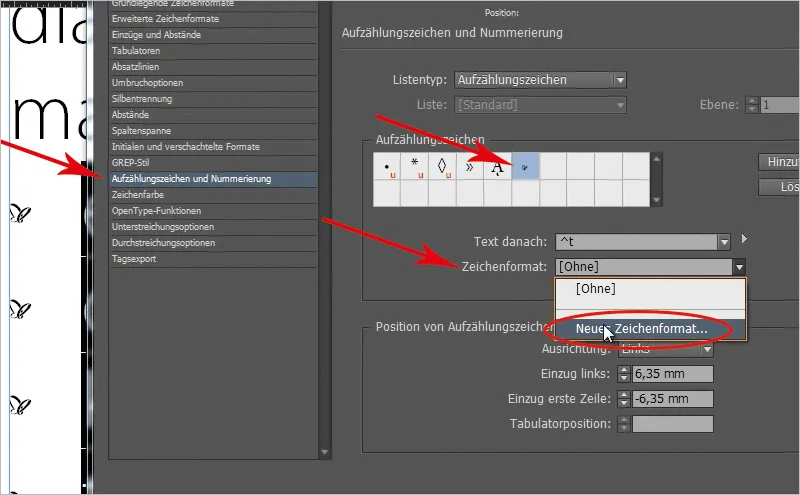
Es aiziešu savā dokumentā ar uzskaitījumu, atzīmēšu uzskaitījumu, atveru jaunu Rindas formātu, ieeju Uzskaitījumu un numerāciju. Es klikšķinu uz Pievienot un izvēlos manu izveidoto fontu sadaļā ar ģimenes fontu; tur tad redzami mani zīmējumi. 
Es nospiedu uz Labi, atzīmēju savu zīmi vēl teksta formātā pirmkodu zem piedurknēm un arī šeit apstiprinu ar Labi.
Pēc tam InDesign atpazīst manu logotipu kā piedurknēm.
Tagad tas, tomēr, ir ļoti mazs. Varbūt es varu jums dot vēl vienu padomu ar šo pamācību: Kā lai es padaru savas piedurknēm nedaudz lielākas?!
Viņas vienkārši iestiepsu, izmantojot zīmēšanas formātu. Jūs, iespējams, redzējāt, ka es pirmkodu formāta-paneļā ar piedurknēm varu norādīt arī zīmēšanas formātu.
Līdz šim es neesmu norādījis nevienu. Es tagad nospiedīšu uz Jauns zīmēšanas formāts …
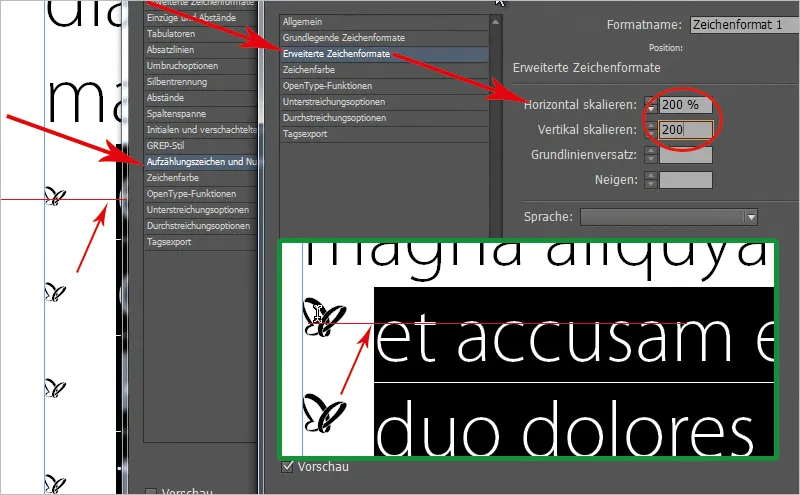
… un varu tās tajā pašā laikā iestiept. Tagad es varētu izvēlēties lielāku fonta izmēru, bet tas nav tik gluds. Labāk ir vienkārši izvēlēties mērogošanu, un šeit es izvēlēšos gan Horizontālo, gan gan Vertikālo skalēšanu 200%.
Ja es to tagad daru tā, tad bulciņi pārvietojas uz augšu, taču tie vairs nav centrēti attiecībā pret tekstu. Es tagad varu atkal ieiet savā zīmes formātā, ko es tikko esmu izveidojis. Bet pirms tam man vajag noņemt fonta atzīmi!
Un es saku: Es vēlos turēt pamata līnijas nobīdi nedaudz zemāk. Pievērsiet uzmanību bulciņiem, kad rediģējat pamata līnijas nobīdi (priekšskatījums jābūt aktīvam). Es sāku ar mīnus 2 un nospiežu uz leju vērstā bultiņa, līdz ar mīnus 4 logo ir centrēts.
Šādi es varu ļoti viegli izmainīt savas piedurknēs izmēru. Jūs, iespējams, zināt, ja jums ir četrstūri vai šie mazi bulciņi: Dažreiz tie ir tik lieli, dažreiz tik mazi, un vispār neder tā, tad izstiepjiet šeit visu to ar zīmēšanas formātu un jūs varat ļoti viegli ar zīmēšanas formātu vadīt jūsu bulciņu izmēru.
Es domāju, ka IndyFont ir liels risinājums, jo pateicoties tam, ietvarājumus, piedurknes vai citus priekšmetus var izmantot tieši savā izkārtojumā teksta plūsmā, un es domāju, ka Pro versija ir vēl daudz, daudz interesantāka, jo tas ļauj ļoti ērti izveidot pilnīgus fontus, bet arī ar to, manuprāt, jūs varat radīt skaistus akcentus savā izkārtojumā.
Es ceru, ka jums patika šī pamācība; līdz nākamajai pamācībai PSD-Tutorials.de vietnē.


