Otrajā daļā es jums parādīšu, kā zīmēt galvenos ceļus, autoceļus un dzelzceļa pārbrauktuvi.
1. Izveidot galvenos ceļus
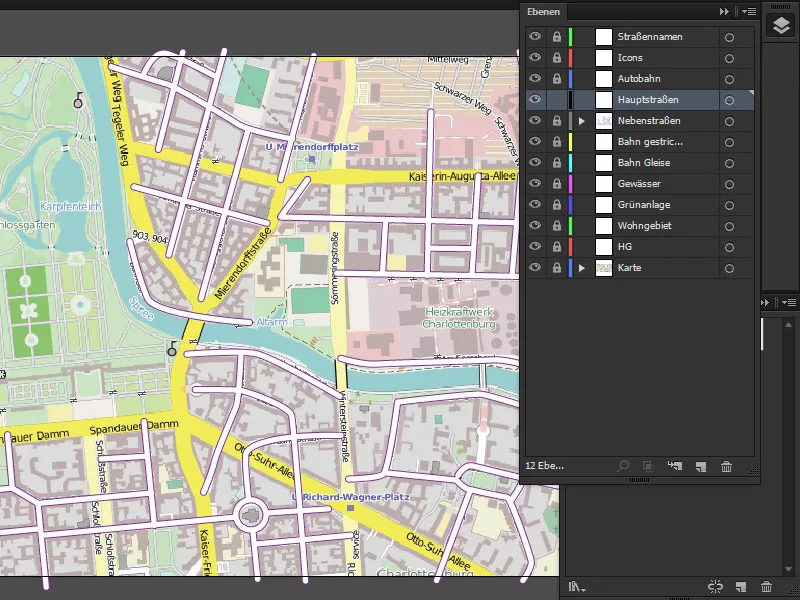
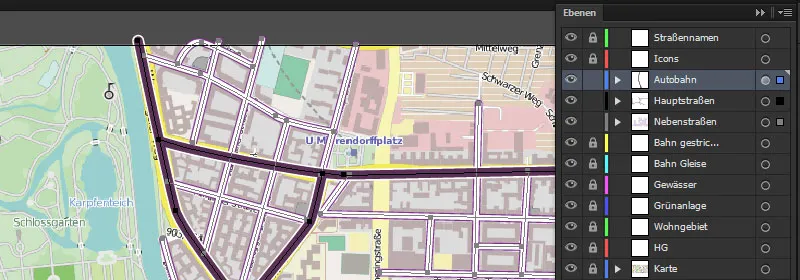
Sākam ar galvenajiem ceļiem, bloķējot sēkceļus un atbloķējot galvenos ceļus. Pēc tam atzīmējam slāni.

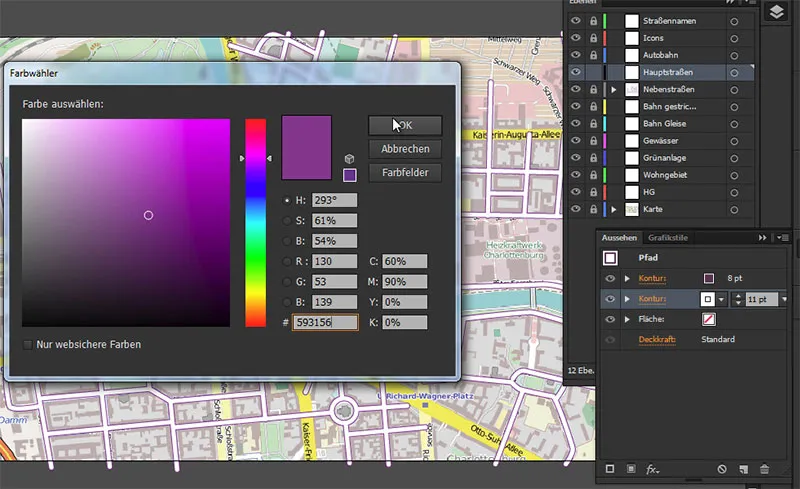
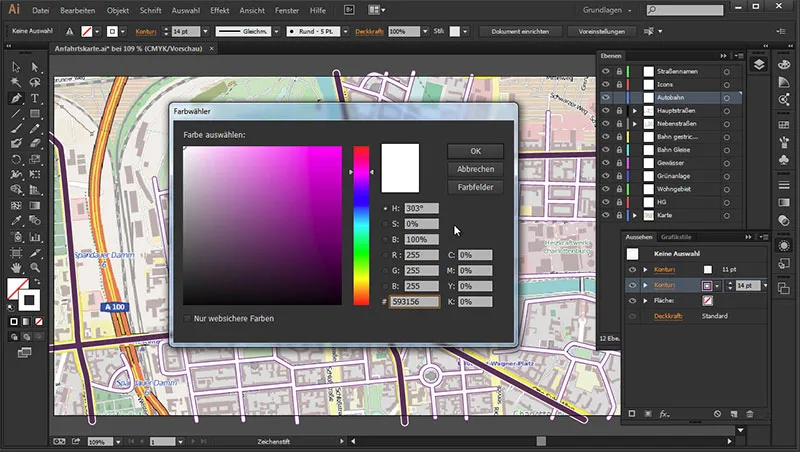
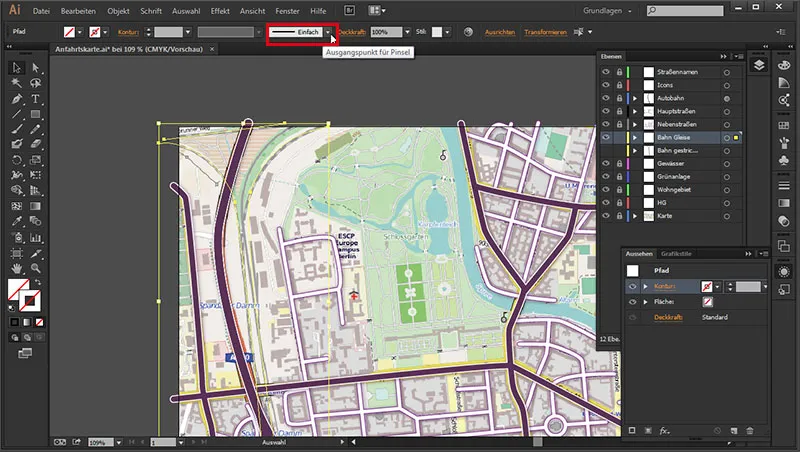
Mēs paņemam Ceļu rīku un dodamies uz Izskata-paneli. Tur izvēlamies Kontūru ar 8 pt izmēru un pievienojam vēl vienu Kontūru ar 11 pt biezumu. Šī ir balta, bet augšējai ir krāsa #593156.
• Augšējā Kontūra: 8 pt #593156
• Apakšējā: 11 pt balta
Tad dodamies uz Labi.

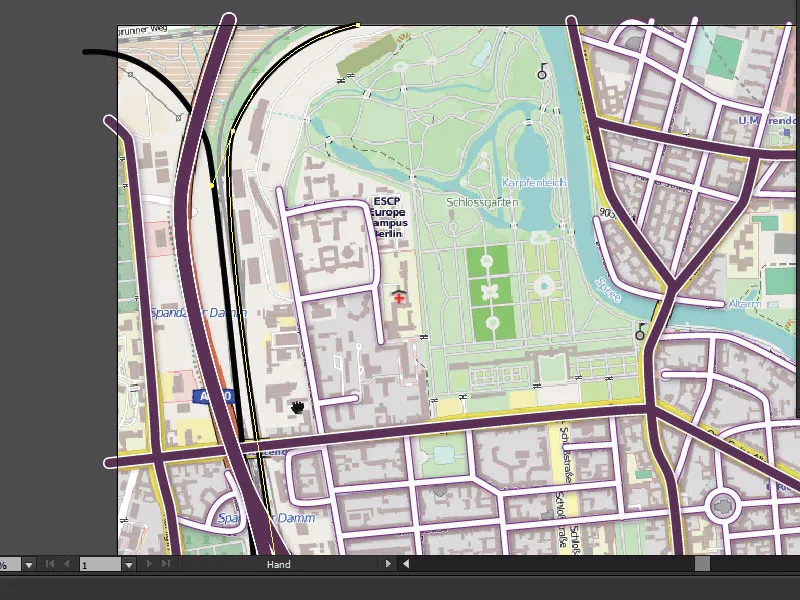
Tagad varam sākt šeit zīmēt ceļus. Kā viegli redzams, galvenie ceļi ir atzīmēti ar dzelteno krāsu. Ar galveno taustiņu turēšanu nospiestu varam pārvietot skatu.

2. Izveidot grafikas stilu
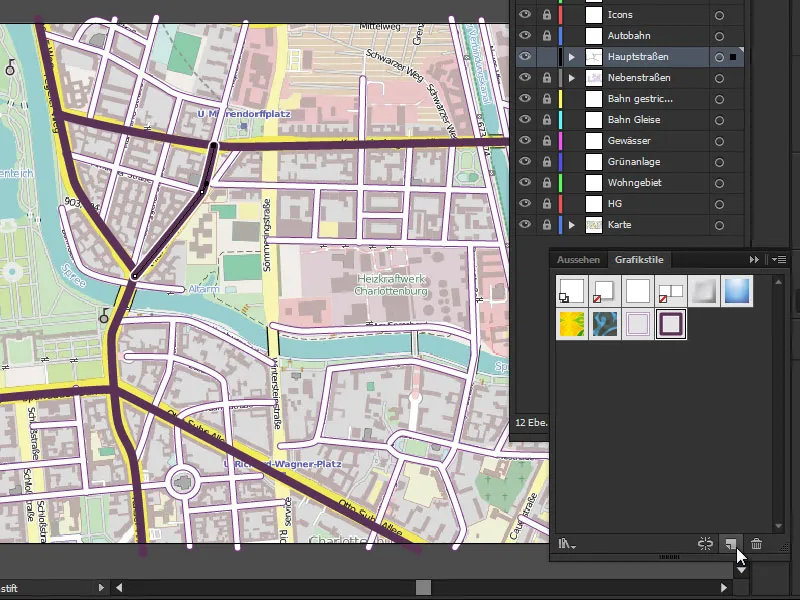
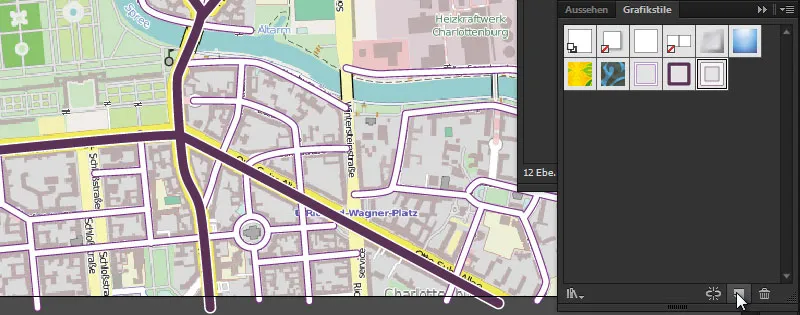
Iepriekš veiktās izmaiņas Izskata-panelī tagad varam saglabāt kā Grafikas stilu. To darot, dodamies uz Grafikas stili-paneli, nospiežam ikonu: Jauns grafikas stils un esam saglabājuši mūsu galveno ceļu stilu.

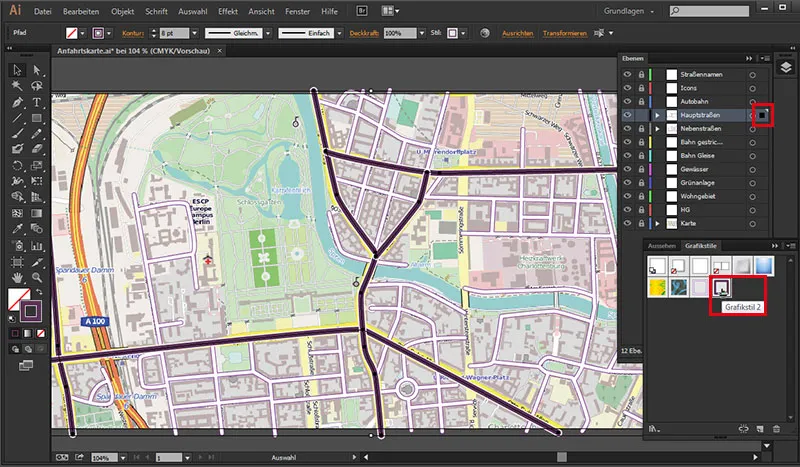
Tad mums atliek tikai atzīmēt galvenos ceļus un vienreiz nospiežam uz stila Grafikas stili-panelē...

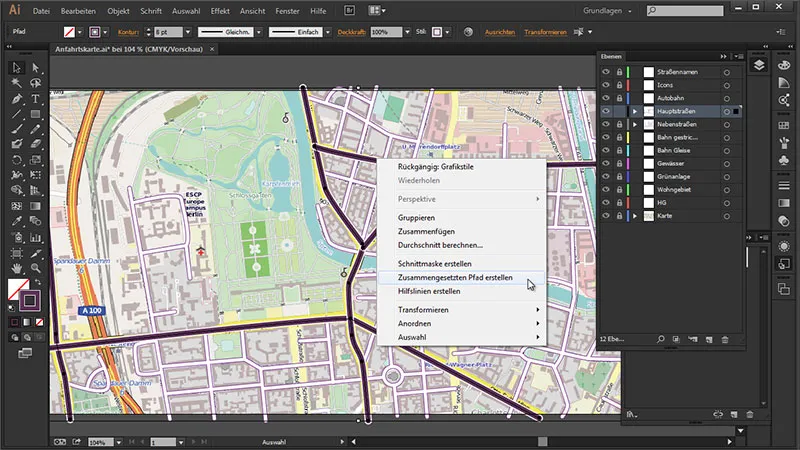
Tagad, kad ceļi atkal pārklājas, mums atkal vajag apvienoto Ceļu, lai tos savienotu. Pirms tam pārliecināsimies, ka visi Ceļi ir atlasīti, un dodamies uz:
Labais klikšķis>Izveidot apvienoto ceļu.


3. Izveidot autoceļus
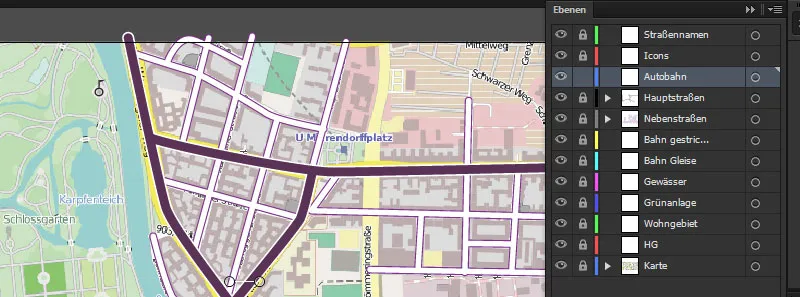
Lai izveidotu autoceļu, atkal dodamies uz mūsu Slāņu-paneļu, bloķējam galveno ceļu un atbloķējam autoceļu.

• Augšējā Kontūra: 11 pt balta
• Apakšējā: 14 pt #593156

Grafikas stils-panelī kā jaunu grafikas stilu ...

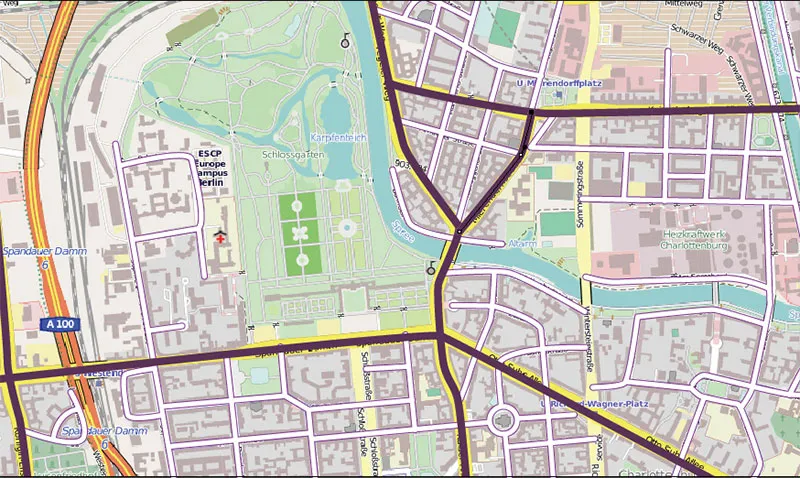
Tagad varam sākt zīmēt autoceļus.


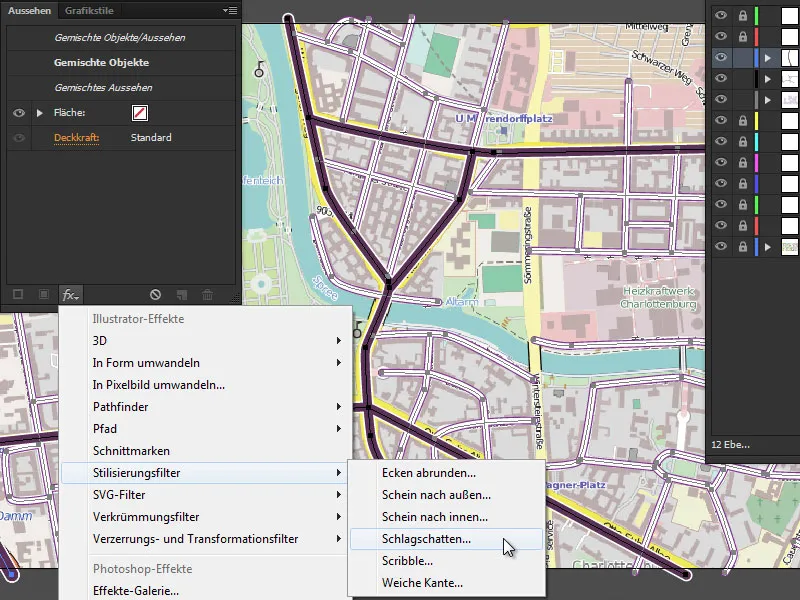
4. Ēnu efekts ceļiem


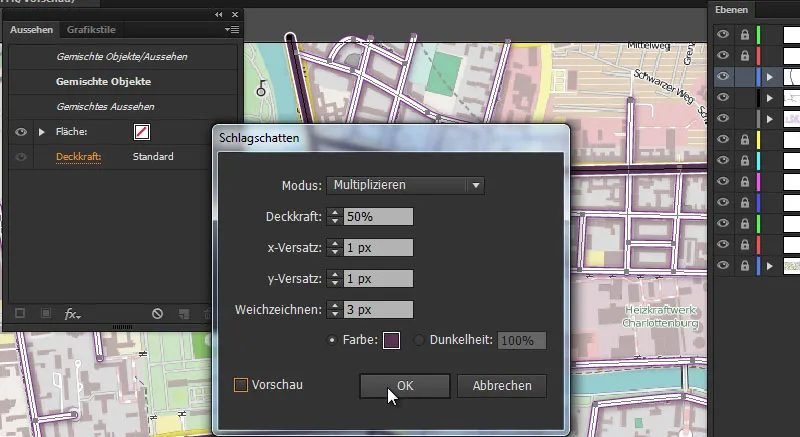
Šeit mēs izvēlēsimies šādas iestatījumus:
• Režīms: Reizināt
• Necaurredzamība: 50 %
• x-nobīde: 1 px
• y-nobīde: 1 px
• Miglot: 3 px
• Krāsa: #593156

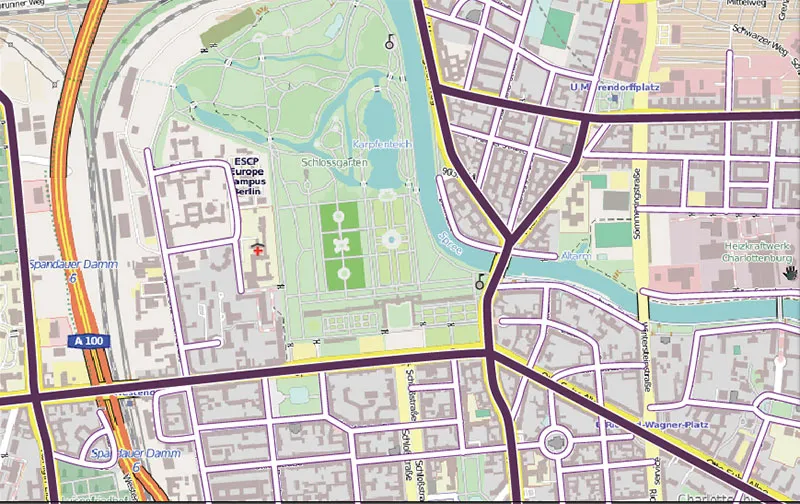
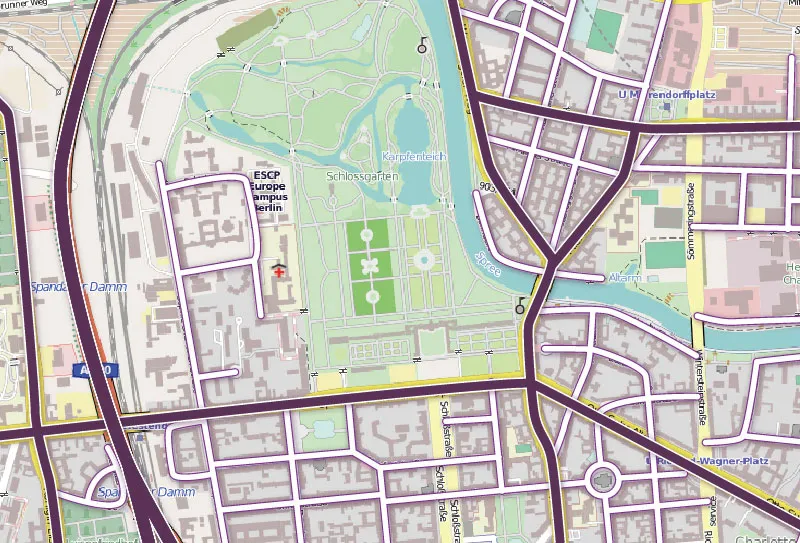
Starprezultāts:

5. Izveidot ceļa pārbrauktuvi
Variant 1
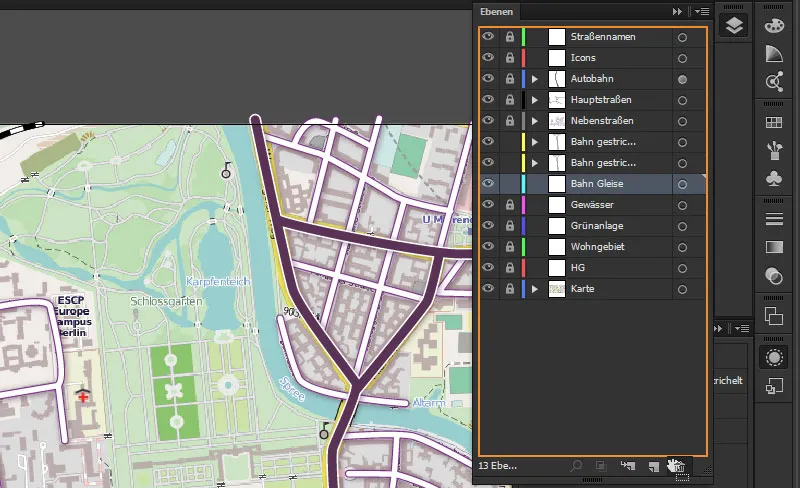
Nākamais solis ir uzzīmēt dzelzceļa pārbrauktuvi. Es jums parādīšu divus veidus, kā tas var izskatīties. Atkal mēs bloķējam mūsu ceļus un šoreiz atbloķējam "Dzelzceļu punkte" divreiz.

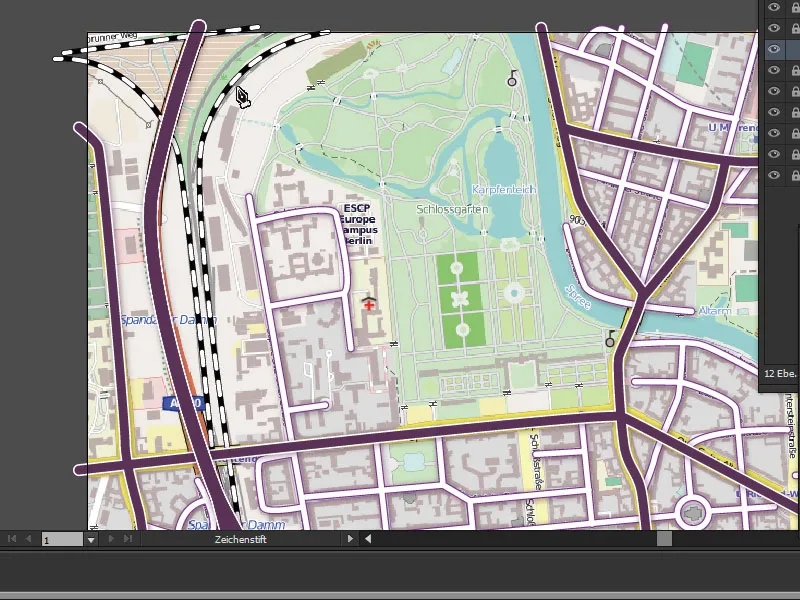
Ar Zīmuli ņemam melnu Kontūru ar kontūras biezumu 5 pt un zīmējam dzelzceļu sliedes gar tām.

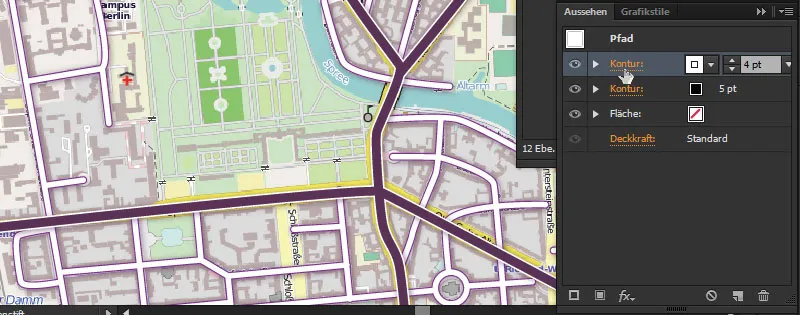
Mums nepieciešama apaļota kontūra dzelzceļa sliedēm. Par cik precīzi, pēc tam parādīšu. Vispirms tam piešķirsim tekstūru, kāda tai ir nepieciešama. Atzīmējam mūsu dzelzceļa sliedes Slāņu paneļa un izveidojam vēl vienu Kontūru. Tā jābūt balta un biezumā 4 pt.
Pēc tam vēlreiz noklikšķinām uz vārda "Kontūra" ...

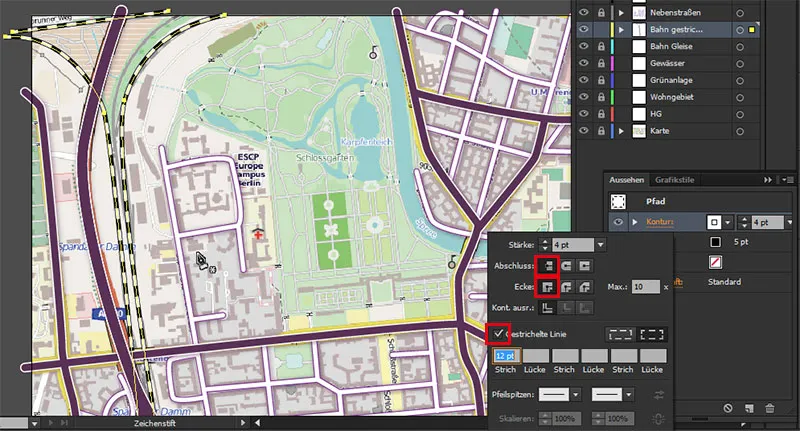
... un vēlamies, lai stūri nebūtu apaļoti. Pirms tam nospiežam Punktojams līnija.

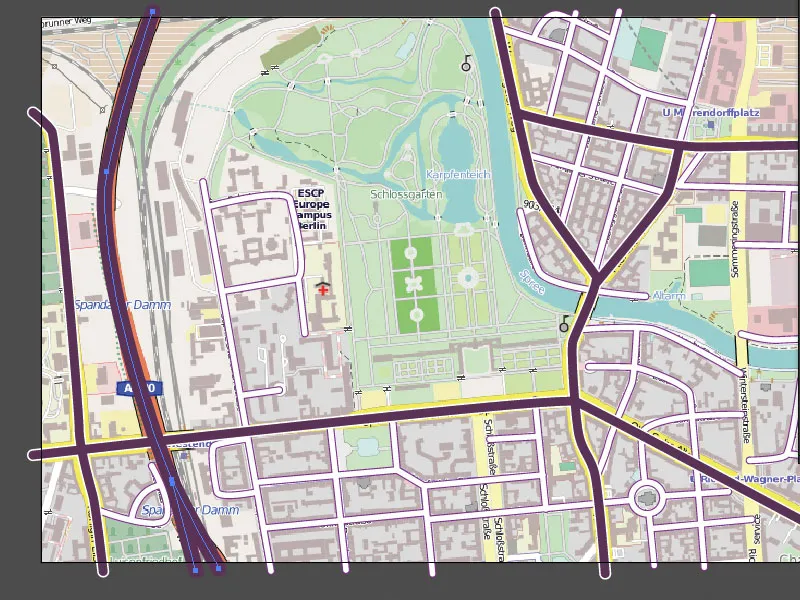
Tagad mēs varam to pilnībā saprast, jo ja stūri būtu apaļoti (izvēloties otro simbolu no Beigu un Stūra vietā, nevis attiecīgi pirmie), tad mums būtu nedaudz dīvaini dzelzceļa pārbrauktuvi.

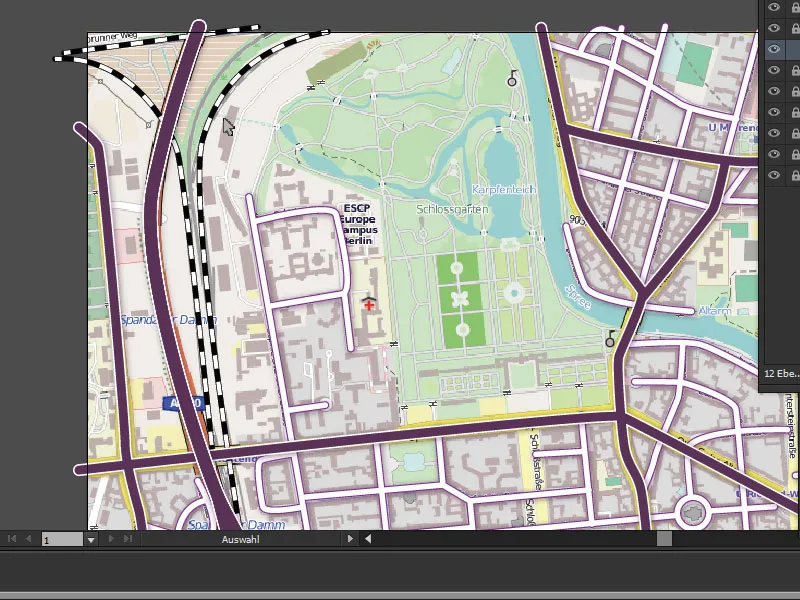
Tāpēc vēlreiz ejam uz Kontūru, lai piestūrinātu stūrus (kā redzams pēdējā attēlā) ...

Variant 2
Tagad parādīšu jums vēl vienu veidu, kā mēs varam attēlot dzelzceļa sliedes. To izdarīsim, vienkārši dublējot "Dzelzceļa punkte"-slāni un varēsim iepriekš dzelzceļa sliedes noņemt ...

Tādējādi mēs esam kopējuši ceļus, tādēļ mums nav jāzīmē tie no jauna. Pagaidām mēs paslēpjam mūsu punktveida dzelzceļu un "Dzelzceļa sliedes" slānī atkal nodzēsīsim kontūras iestatījumus. Un, ja šeit turpinām izpētīt, redzēsim, ka statusa josla ir vēl papildus iespējas, noklikšķinot uz trigona simbola Omaļu ķermeņa sākumam...

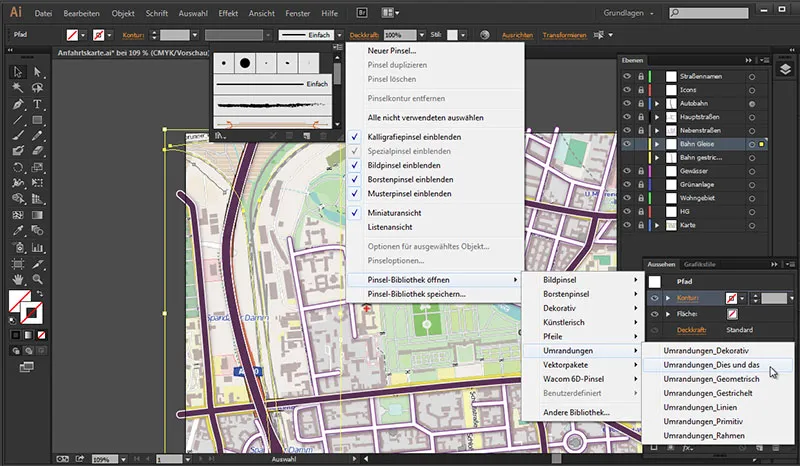
..., un šeit, nospiežot uz mazā trigona simbola, var atvērt Omaļu bibliotēku...

Trigonsimbols >Omaļu bibliotēka atvērta >Kontūras>Kontūras_Viss un tas.

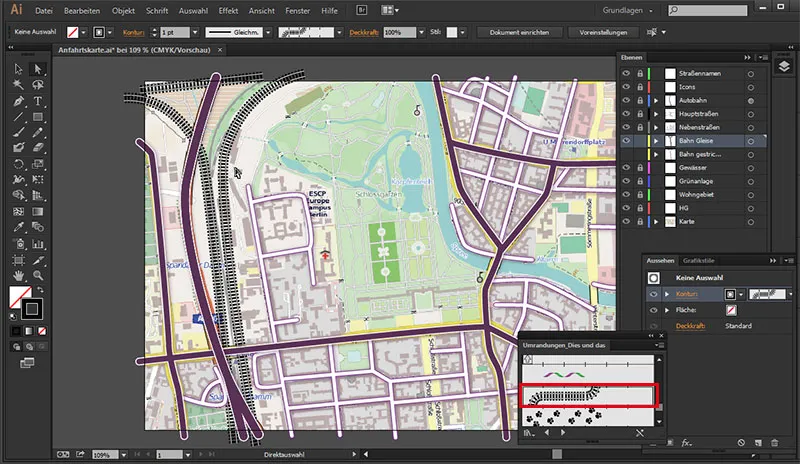
Tad no tā tūlīt atveras vadības panelis. Un mēs vienkārši paskatīsimies, ko mēs šeit atrodam. Tur mēs redzēsim "Dzelzceļa sliedes" un vienkārši uz to noklikšķinām (iekšējai jābūt atzītai "Dzelzceļa sliedes" slānei). Un jau šis Stils uz Kontūru ir liegts. Tagad mums tomēr jāpielāgo tikai Celiņi pareizi, lai tie nepārklātos un vienmēr vēl būtu pietiekami daudz vietas.

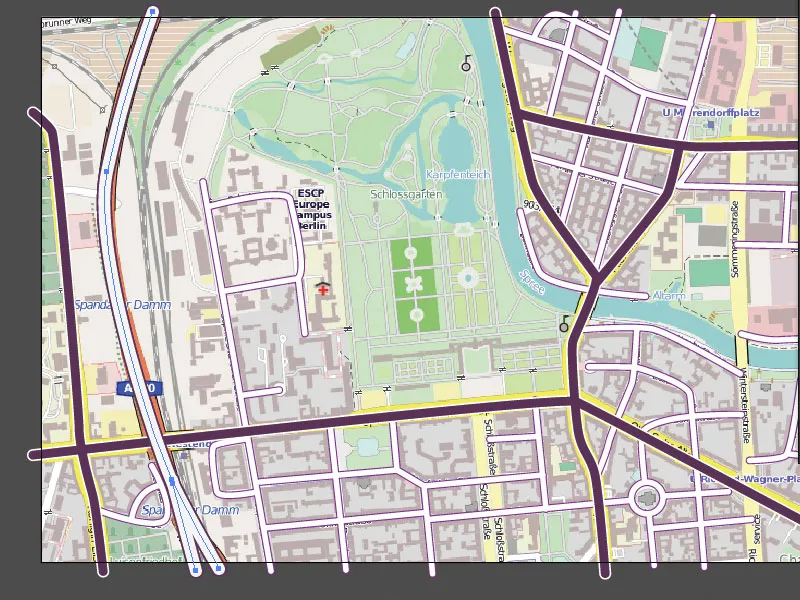
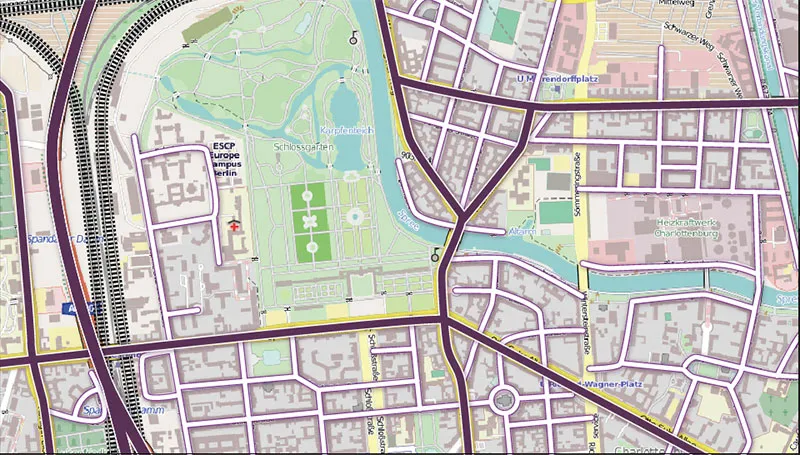
Šis ir vēl viens veids, kā attēlot dzelzceļa sliedes, un tā kā mēs tagad esam izveidojuši abas variantes atšķirīgos slāņos, mēs varam izvēlēties, kura mums vislabāk patīk un atstāt to redzamu.
Šis ir mūsu pagaidu rezultāts šim posmam:

Nākamajā posmā es jums parādīšu, kā mēs zīmējam dzīvojamo rajonu.


